Что такое Гутенберг редактор? как sas это взяло мир WordPress с штормом? все, что вы хотите знать
Опубликовано: 2019-02-15Поскольку 1 из каждых 4 веб-сайтов использует WordPress, это, несомненно, одна из наиболее часто используемых систем управления контентом (CMS). С первых дней своего существования он превратился из системы управления блогами в широко распространенную полноценную CMS. Но, как говорится, в мире WordPress все меняется очень быстро, и, по нашему мнению, все меняется навсегда!
Традиционные текстовые редакторы на грани исчезновения!
Редактирование контента WordPress традиционно сводилось к редактированию страниц текста с несколькими изображениями. Он не предоставлял пользователю возможности перетаскивания для создания контента. Кроме того, для встраивания сложного контента разработчики используют короткие коды, представляющие собой особый тип синтаксиса. Со всеми этими ограничениями сообщество разработчиков WordPress нуждалось в гораздо более простом редакторе, который мог бы сделать разработку быстрее и эффективнее.
С выпуском WordPress 5.0 6 декабря 2018 года был представлен новый редактор под названием Gutenberg. Он был назван в честь Иоганна Гутенберга, изобретателя печатного станка.
Чем Gutenberg отличается от редактора TinyMCE или любого другого традиционного текстового редактора?
Редактор Gutenberg использует блочный подход. Это позволяет легко создавать любой макет контента, и пользователь может редактировать контент на ходу, если это необходимо. Блоки могут быть практически любыми, например:
- Текст
- Изображение
- Встроить
- Кнопка
- Виджеты
- Столы
- И многое другое.
Пользователь может даже создать собственный блок, если это необходимо, и использовать его несколько раз. Темы и плагины могут улучшить совместимость с Гутенбергом, добавляя новые типы блоков. При таком подходе открываются невообразимые возможности. И мы уверены, что сообщество разработчиков WordPress будет внедрять инновации в меру своих возможностей.
Бывают случаи, когда многие из вас используют WordPress версии ниже 5.0 и хотят поиграть с плагином Gutenberg, для начала вы можете выполнить следующие шаги:
Как установить плагин Gutenberg?
Вы можете начать с загрузки и установки плагина Gutenberg из репозитория плагинов WordPress.org. В случае, если вы являетесь владельцем репозитория, стандартной рекомендацией является клонирование разрабатываемой версии Gutenberg, размещенной на GitHub. Еще одним преимуществом использования репозитория разработки является то, что вы получите версию разработки React.js, которая уже связана с репозиторием Gutenberg.
Версия для разработчиков также предоставляет более подробные отчеты об ошибках, которые помогают в эффективной отладке.
Понимание макета Гутенберга
- Какие существуют типы блоков?

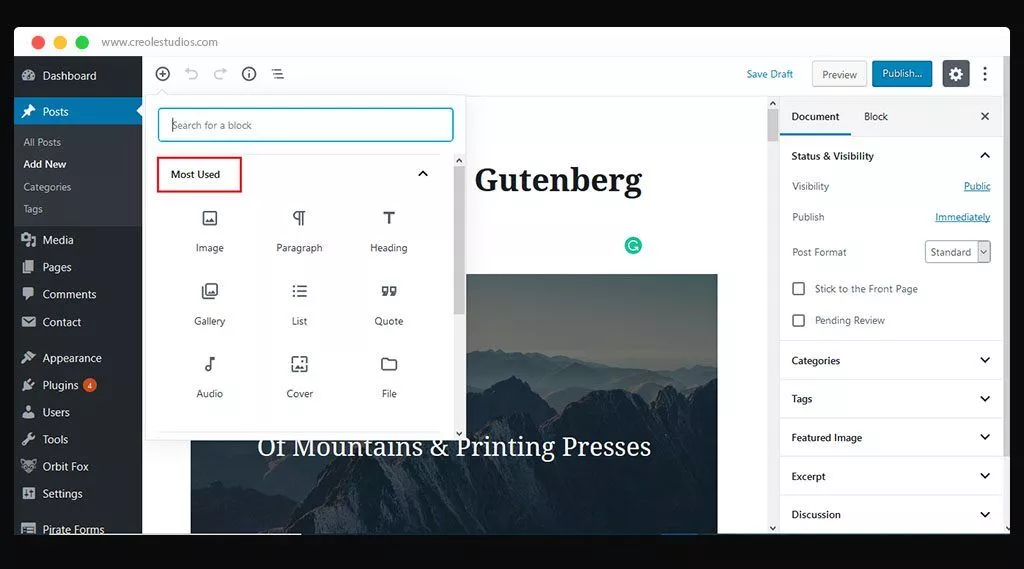
Gutenberg предоставляет множество блоков, разделенных на разные категории. Наиболее используемые блоки будут видны вверху, при прокрутке вниз есть другие разделы, такие как общие блоки, форматирование, элементы макета, виджеты и т. д. Мы можем выбрать нужный блок, перетащить его на макет страницы и начать редактирование. Некоторые типы блоков и их удобство использования объясняются ниже.
- Встроенные элементы будут содержать только один блок для встроенного изображения.
- Общий блок будет содержать обычный текст, абзацы, цитаты и многие другие основные строительные блоки.
- Форматирование можно использовать для контента, такого как таблица, или более форматированного контента, например кавычек.
- Элементы макета можно использовать для разделения текста на столбцы.
- Виджеты можно использовать для добавления категорий, коротких кодов или для отображения виджетов боковой панели.
- Встраивание может помочь добавить YouTube, Twitter, Instagram или любой другой внешний контент.
- Пример использования блоков
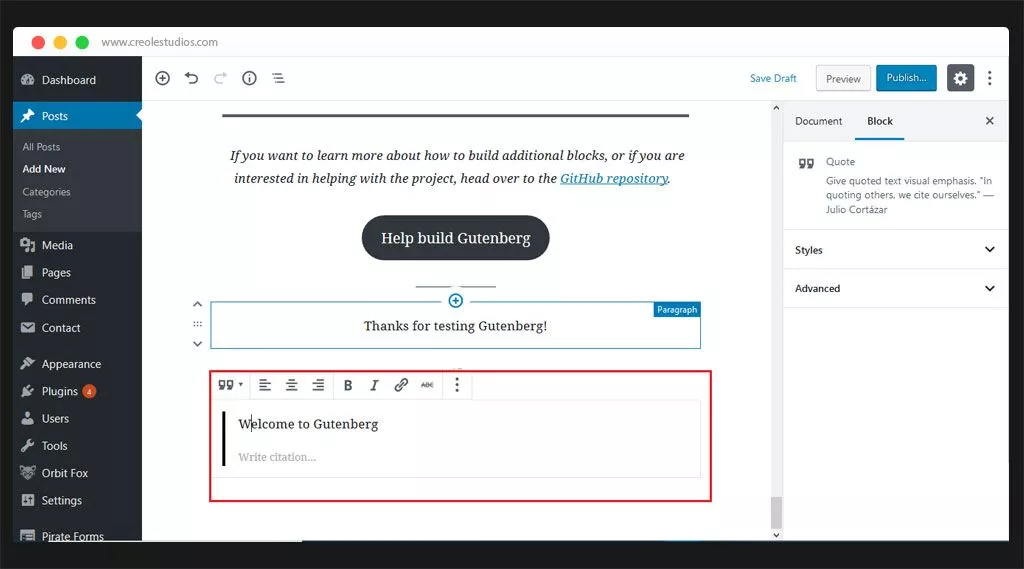
- Ниже представлен блок котировок, выбранный из общей категории блоков и размещенный на экране. После того, как вы разместите свой блок цитаты, вы можете начать редактировать текст по мере необходимости.

- Вы также можете создать несколько макетов столбцов. Вы можете выбрать блок столбцов из раздела элементов макета. После того, как блок столбцов выбран, вы можете переместить любой подблок внутри этого блока столбцов, чтобы структурировать свой контент.
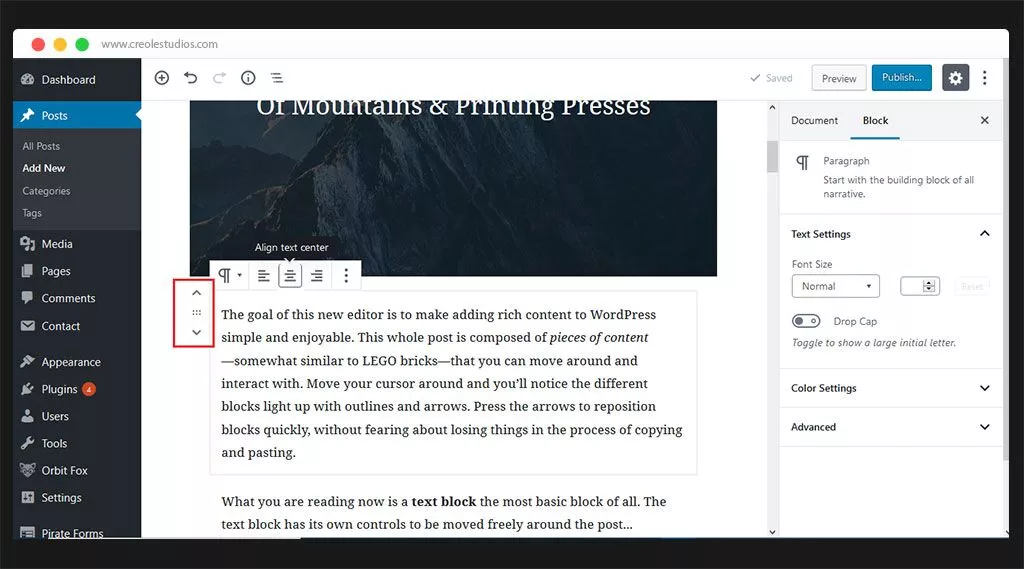
- Как переставить эти основные строительные блоки?
- Стрелку вверх или вниз можно использовать для перемещения блоков на одно место за раз.
- Если вы хотите перемещать его более свободно, вы можете использовать шеститочечный значок, чтобы перетаскивать его туда, где это необходимо.

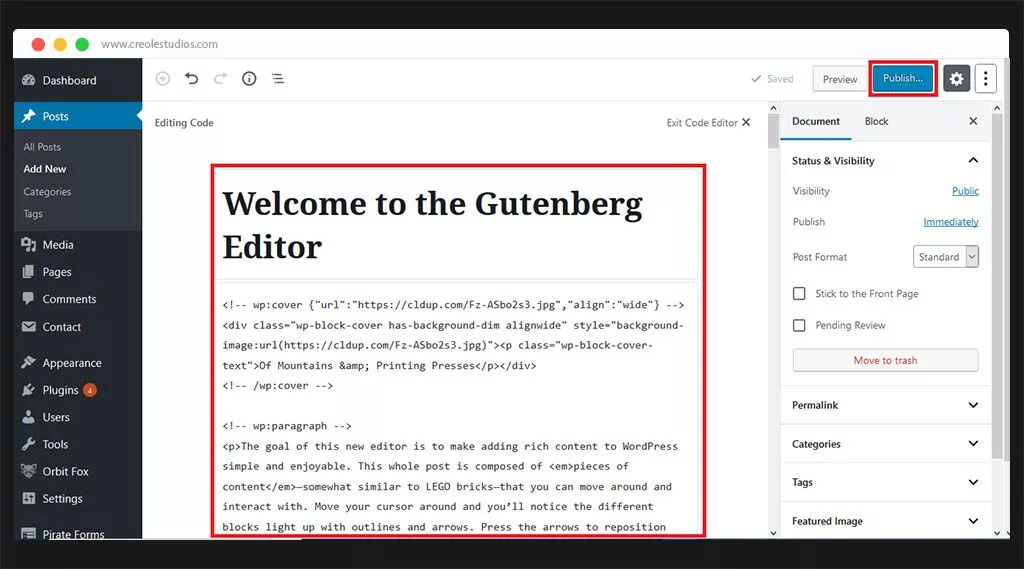
- Как редактировать исходный код?
Если требуется редактирование на уровне исходного кода, вы можете нажать на три вертикальные точки в правом верхнем углу и выбрать Редактор кода.


- Для улучшения вашего опыта редактирования Gutenberg предоставляет полноэкранный режим, фиксированную панель инструментов, режим прожектора.
Когда вы закончите редактирование, просто нажмите кнопку публикации, и ваш пост будет готов!
Преимущества (PROS) Гутенберга
- По нашему мнению, Гутенберг был бы благословением для издателей. Это позволило бы им создавать действительно инновационные темы и плагины, используя подход блокировки Гутенберга.
- Разработчик может сохранить информацию о блоке и даже создать новый блок, соответствующий его требованиям. Самое приятное то, что разработчик может создать блок один раз и использовать его везде.
- В целом экран будет менее загроможденным, поскольку блочный подход обеспечивает аккуратную и чистую компоновку.
- Макет блоков — действительно оптимальный подход для мобильной адаптивной разработки. Теперь будет сравнительно проще сделать веб-сайт совместимым с мобильными устройствами.
- Он настолько удобен для пользователя, что даже новички легко справятся с созданием сайта WordPress.
Недостатки (МИНУСЫ) Гутенберга
- Учитывая, что 33% всех веб-сайтов в Интернете созданы с использованием WordPress, обратная совместимость с Gutenberg все еще остается под вопросом. Обновление упростит жизнь конечным пользователям или новичкам, но для сообщества разработчиков будет утомительной работой сделать существующие веб-сайты WordPress совместимыми с Gutenberg.
- Поскольку он использует React, его будет несколько сложно освоить по сравнению со стандартной разработкой WordPress.
- Существующие плагины и темы должны быть обновлены для поддержки Гутенберга, и то же самое может занять время, чтобы переварить этот переход.
- Поскольку все основано на блоках, часть сообщества разработчиков выражает беспокойство по поводу невозможности найти правильный элемент блока, что в конце концов приводит к дезорганизации макета.
Использование традиционного редактора (например, TinyMCE) с WordPress 5.0
Поскольку WordPress 5.0 уже доступен, все веб-сайты WordPress необходимо обновить, чтобы получать обновления безопасности. При этом существует официальный плагин WordPress под названием «Классический редактор» (https://WordPress.org/plugins/classic-editor/), который позволит разработчикам некоторое время привыкнуть к Гутенбергу. Согласно официальному заявлению, упомянутому в описании этого плагина, «Классический редактор будет полностью поддерживаться и поддерживаться как минимум до 2022 года или до тех пор, пока это необходимо».
Если вам нужна помощь в обновлении и начале использования Gutenberg, не стесняйтесь обращаться к нам по адресу [email protected]. Мы будем более чем рады предоставить наши услуги WordPress и вывести ваш веб-сайт на новый уровень в отрасли.
