Ce este Gutenberg Editor? cum a luat lumea WordPress cu furtună? tot ce vrei să știi
Publicat: 2019-02-15Cu 1 din 4 site-uri web care utilizează WordPress, acesta este, fără îndoială, unul dintre cele mai utilizate sisteme de management al conținutului (CMS) disponibile. Din primele zile, a progresat de la un sistem de gestionare a blogurilor la un CMS larg răspândit. Dar acestea fiind spuse, lucrurile se schimbă foarte repede în lumea WordPress și, după părerea noastră, lucrurile se schimbă definitiv!
Editori tradiționali bazați pe text, pe cale de dispariție!
Editarea conținutului WordPress, în mod tradițional, era despre editarea paginilor de text cu câteva imagini. Nu a oferit nicio experiență de drag and drop pentru utilizator pentru crearea de conținut. De asemenea, pentru încorporarea de conținut complex, dezvoltatorii folosesc coduri scurte, care sunt un tip special de sintaxă. Cu toate aceste limitări, comunitatea de dezvoltare WordPress avea nevoie de un editor mult mai simplu, care să poată face dezvoltarea mai rapidă și eficientă.
Odată cu WordPress 5.0 lansat pe 6 decembrie 2018, a fost introdus un nou editor numit Gutenberg. A fost numit după Johannes Gutenberg, inventatorul tiparului.
Cum este Gutenberg diferit de TinyMCE Editor sau de orice astfel de editor de text tradițional?
Editorul Gutenberg urmează o abordare bazată pe blocuri. Permite crearea oricărui aspect al conținutului cu ușurință, iar utilizatorul poate edita conținutul din mers, dacă este necesar. Blocurile pot fi aproape orice, cum ar fi:
- Text
- Imagine
- Încorporare
- Buton
- Widgeturi
- Mese
- Si multe altele.
Utilizatorul poate chiar să creeze un bloc personalizat, dacă este necesar, și să îl folosească de mai multe ori. Temele și pluginurile pot îmbunătăți compatibilitatea cu Gutenberg prin adăugarea de noi tipuri de blocuri. Cu această abordare, există posibilități inimaginabile. Și suntem siguri că comunitatea de dezvoltatori WordPress va inove la maximum posibilitățile lor.
Există cazuri în care mulți dintre voi utilizați versiunea WordPress mai mică de 5.0 și doriți să vă jucați cu pluginul Gutenberg, pentru a începe, puteți urma pașii de mai jos:
Cum se instalează pluginul Gutenberg?
Puteți începe prin descărcarea și instalarea pluginului Gutenberg din depozitul de pluginuri WordPress.org. În cazul în care sunteți o persoană de depozit, recomandarea standard este să clonați versiunea de dezvoltare a lui Gutenberg găzduită la GitHub. Un alt avantaj al utilizării depozitului de dezvoltare este că veți obține versiunea de dezvoltare React.js care este deja inclusă cu depozitul Gutenberg.
Versiunea de dezvoltare oferă, de asemenea, o raportare mai detaliată a erorilor, care ajută la o depanare eficientă.
Înțelegerea aspectului Gutenberg
- Care sunt diferitele tipuri de blocuri disponibile?

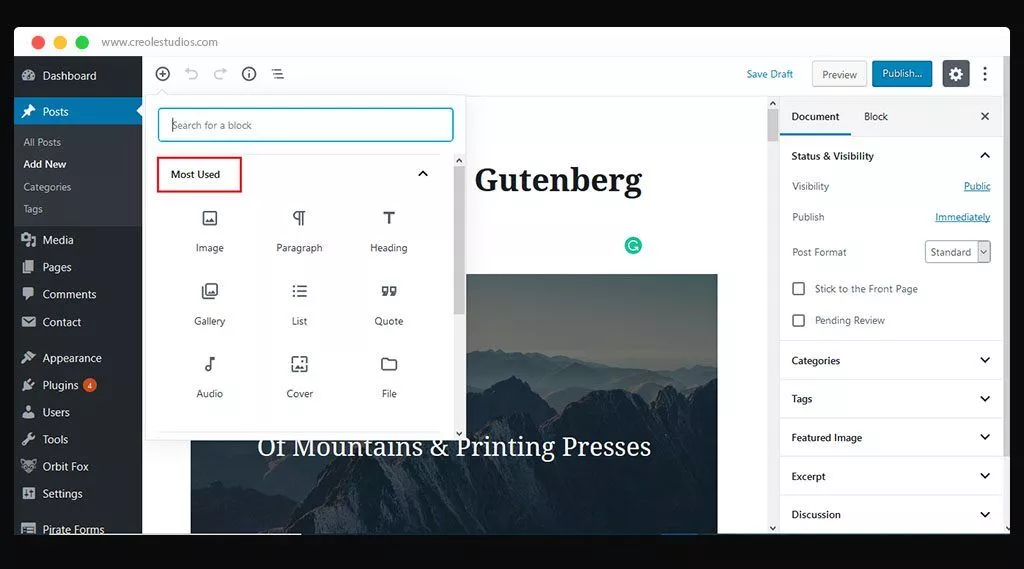
Gutenberg oferă numeroase blocuri, împărțite în diferite categorii. Cele mai utilizate blocuri ar fi văzute în partea de sus, la derularea în jos, există și alte secțiuni precum blocuri comune, formatare, elemente de layout, widget-uri etc. Putem alege blocul de care avem nevoie, îl tragem pe aspectul paginii și începem editarea. Unele dintre tipurile de bloc și capacitatea de utilizare sunt explicate mai jos
- Elementele inline ar conține un singur bloc pentru o imagine inline.
- Un bloc comun ar conține text obișnuit, paragrafe, citate și multe alte blocuri de bază.
- Formatarea poate fi folosită pentru conținut, cum ar fi un tabel, sau pentru conținut mai mult formatat, cum ar fi ghilimele.
- Elementele de aspect pot fi folosite pentru a împărți textul în coloane.
- Widgeturile pot fi folosite pentru a adăuga categorii, coduri scurte sau pentru a afișa widget-uri din bara laterală.
- Încorporarea poate ajuta să adăugați YouTube, Twitter, Instagram sau orice alt conținut extern.
- Exemplu de utilizare a blocurilor
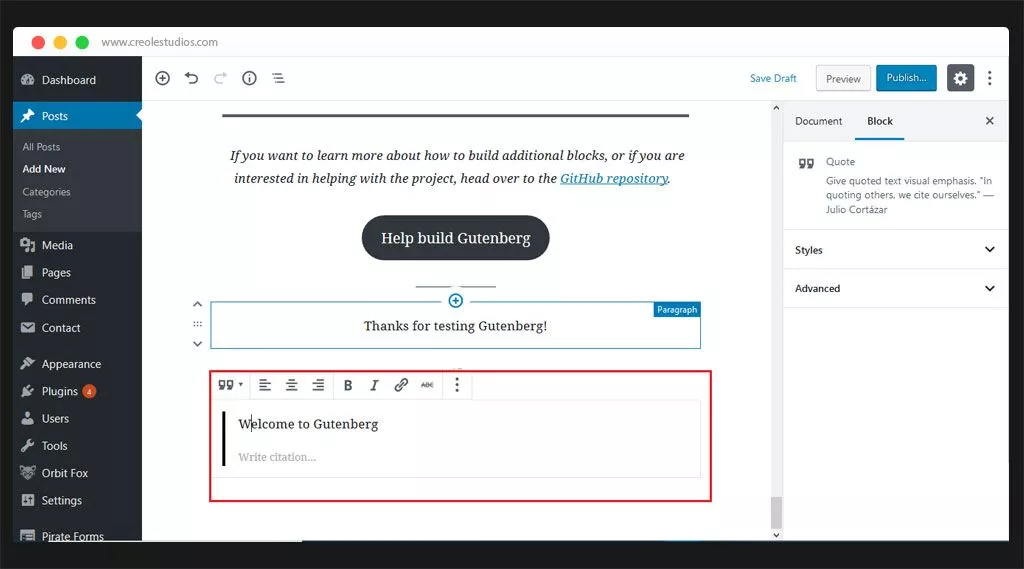
- Mai jos este blocul de cotație care a fost selectat din categoria de bloc comun și plasat pe ecran. După ce ați plasat blocul de citat, puteți începe să editați textul după cum este necesar.

- De asemenea, puteți crea mai multe aspecte de coloane. Puteți selecta blocul de coloane din secțiunea elemente de aspect. Odată ce blocul de coloane este selectat, puteți muta orice subbloc din acest bloc de coloane pentru a vă structura conținutul.
- Cum să rearanjezi aceste blocuri de bază?
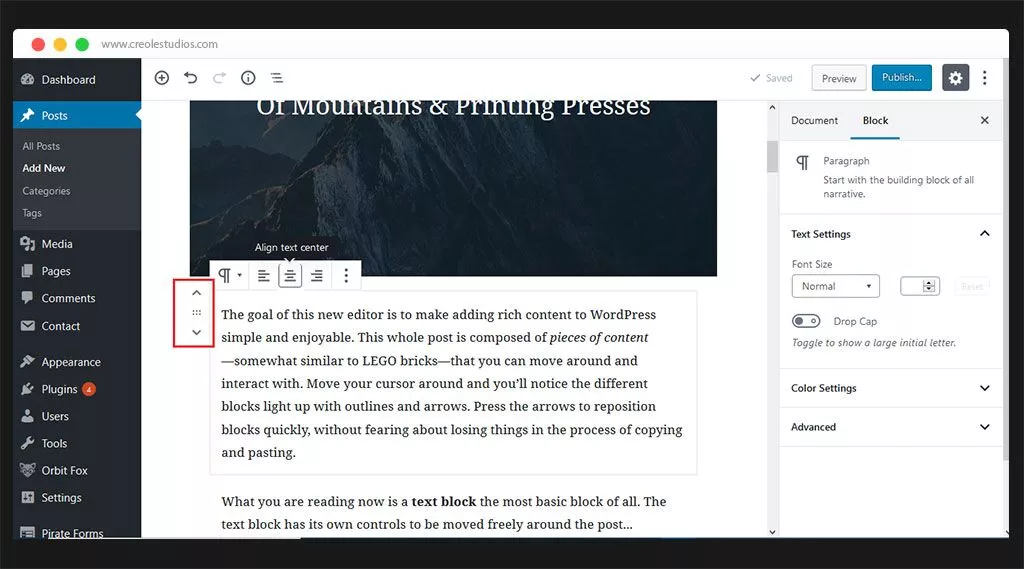
- Săgeata sus sau în jos poate fi folosită pentru a muta blocurile câte un loc.
- În cazul în care doriți să o mutați mai liber, puteți utiliza pictograma cu șase puncte pentru a glisa și plasa acolo unde este necesar.

- Cum se editează codul sursă?
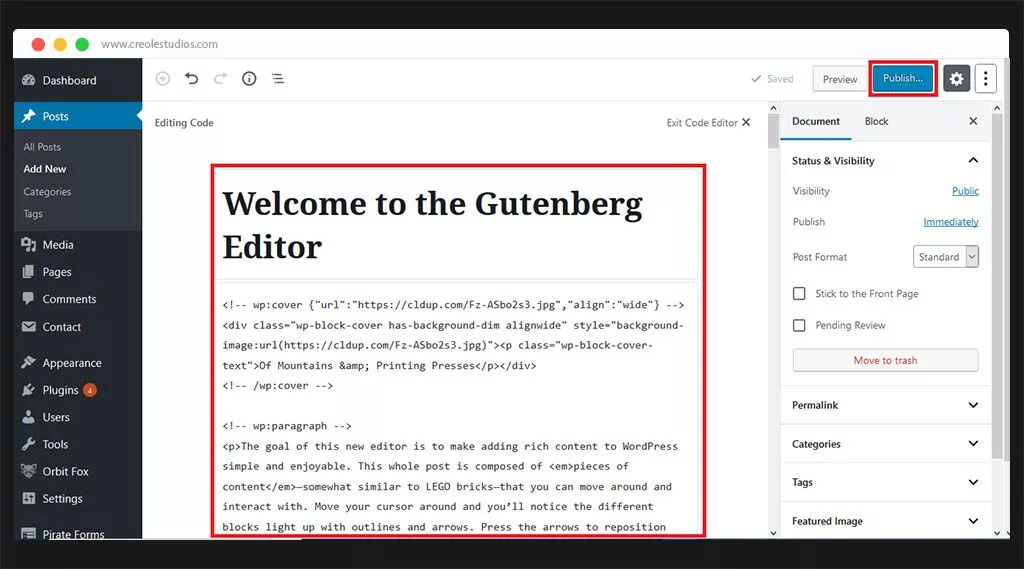
În cazul în care este necesară editarea la nivel de cod sursă, puteți face clic pe cele trei puncte verticale din dreapta sus și selectați Editor de cod.


- Pentru a vă îmbunătăți experiența de editare, Gutenberg oferă un mod pe ecran complet, bară de instrumente fixă, modul reflectoare.
După ce ați terminat cu editarea, faceți clic pe butonul de publicare și veți avea postarea gata!
Avantajele (PRO) ale lui Gutenberg
- După noi, Gutenberg ar fi o binecuvântare pentru editori. Le-ar permite să creeze teme și plugin-uri cu adevărat inovatoare folosind abordarea de blocare a lui Gutenberg.
- Dezvoltatorul poate salva informații despre bloc și chiar poate crea blocuri noi specifice cerințelor sale. Cea mai bună parte este că dezvoltatorul poate crea un bloc o dată și îl poate folosi peste tot.
- Ecranul în general ar fi mai puțin aglomerat, deoarece abordarea bazată pe bloc oferă un aspect îngrijit și curat.
- Aspectul blocurilor este o abordare cu adevărat optimă pentru dezvoltarea mobilă receptivă. Acum va fi relativ mai ușor să faceți un site web compatibil cu dispozitivele mobile.
- Este ușor de utilizat într-o măsură atât de mare încât chiar și începătorii pot face față cu ușurință la crearea site-ului WordPress destul de ușor.
Dezavantajele (CON) ale lui Gutenberg
- Luați în considerare că 33% din toate site-urile de pe internet sunt construite folosind WordPress, compatibilitatea cu Gutenberg este încă discutabilă. Actualizarea ar ușura lucrurile pentru utilizatorii finali sau începători, dar va fi o muncă obositoare pentru comunitatea de dezvoltatori să facă site-urile WordPress existente compatibile cu Gutenberg.
- Deoarece folosește React, va fi oarecum dificil de învățat în comparație cu dezvoltarea standard WordPress.
- Pluginurile și temele existente ar trebui să fie actualizate pentru a sprijini Gutenberg și poate dura timp pentru a digera această tranziție.
- Deoarece totul se bazează pe cutie, există o parte a comunității de dezvoltatori care își exprimă îngrijorarea cu privire la faptul că nu poate găsi elementul corect al casetei, ceea ce duce, în final, la o dezorganizare a aspectului.
Utilizarea editorului tradițional (de exemplu, TinyMCE) cu WordPress 5.0
Deoarece WordPress 5.0 este deja disponibil, toate site-urile WordPress trebuie să fie actualizate, pentru a primi actualizări de securitate. Acestea fiind spuse, există un plugin oficial WordPress numit „Classic Editor” (https://WordPress.org/plugins/classic-editor/) care le-ar permite dezvoltatorilor ceva timp să se obișnuiască cu Gutenberg. Conform declarației oficiale menționate în descrierea acestui plugin, „Editorul clasic va fi pe deplin susținut și menținut până cel puțin în 2022 sau atâta timp cât este necesar”.
În cazul în care aveți nevoie de ajutor pentru actualizare și începeți să utilizați Gutenberg, nu ezitați să ne contactați la [email protected]. Vom fi mai mult decât bucuroși să oferim serviciile noastre WordPress și să vă aducem site-ul în viteză cu industria.
