Was ist Gutenberg-Editor? Wie hat es die WordPress-Welt im Sturm erobert? alles was du wissen willst
Veröffentlicht: 2019-02-15Mit 1 von 4 Websites, die WordPress verwenden, ist es zweifellos eines der am häufigsten verwendeten Content-Management-Systeme (CMS) auf dem Markt. Von seinen Anfangstagen an hat es sich von einem Blog-Management-System zu einem weit verbreiteten Bonafide-CMS entwickelt. Aber davon abgesehen ändern sich die Dinge in der WordPress-Welt sehr schnell und unserer Meinung nach ändern sich die Dinge zum Guten!
Traditionelle textbasierte Editoren am Rande des Aussterbens!
Bei der Bearbeitung von WordPress-Inhalten ging es traditionell darum, Textseiten mit ein paar Bildern zu bearbeiten. Es bot keine Drag-and-Drop-Benutzererfahrung für die Inhaltserstellung. Außerdem verwenden Entwickler für die Einbettung komplexer Inhalte Funktionscodes, bei denen es sich um eine spezielle Art von Syntax handelt. Mit all diesen Einschränkungen benötigte die WordPress-Entwicklungsgemeinschaft einen viel einfacheren Editor, der die Entwicklung schneller und effizienter machen kann.
Mit WordPress 5.0, das am 6. Dezember 2018 veröffentlicht wurde, wurde ein neuer Editor namens Gutenberg eingeführt. Es wurde nach Johannes Gutenberg, dem Erfinder des Buchdrucks, benannt.
Wie unterscheidet sich Gutenberg vom TinyMCE-Editor oder einem solchen traditionellen Texteditor?
Der Gutenberg-Editor verfolgt einen blockbasierten Ansatz. Es ermöglicht die einfache Erstellung beliebiger Inhaltslayouts, und der Benutzer kann den Inhalt bei Bedarf unterwegs bearbeiten. Blöcke können fast alles sein, wie zum Beispiel:
- Text
- Bild
- Einbetten
- Taste
- Widgets
- Tische
- Und viele mehr.
Der Benutzer kann bei Bedarf sogar einen benutzerdefinierten Block erstellen und denselben mehrmals verwenden. Die Themes und Plugins können die Kompatibilität mit Gutenberg verbessern, indem sie neue Blocktypen hinzufügen. Mit diesem Ansatz ergeben sich ungeahnte Möglichkeiten. Und wir sind sicher, dass die WordPress-Entwicklergemeinschaft nach besten Kräften innovativ sein wird.
Es gibt Fälle, in denen viele von Ihnen eine niedrigere WordPress-Version als 5.0 verwenden und mit dem Gutenberg-Plugin herumspielen möchten. Zunächst können Sie die folgenden Schritte ausführen:
Wie installiere ich das Gutenberg-Plugin?
Sie können damit beginnen, das Gutenberg-Plugin aus dem WordPress.org-Plugin-Repository herunterzuladen und zu installieren. Falls Sie ein Repository-Mitarbeiter sind, lautet die Standardempfehlung, dass Sie die auf GitHub gehostete Entwicklungsversion von Gutenberg klonen. Ein weiterer Vorteil der Verwendung des Entwicklungs-Repositorys besteht darin, dass Sie die Entwicklungsversion von React.js erhalten würden, die bereits mit dem Gutenberg-Repository gebündelt ist.
Die Entwicklungsversion bietet auch eine ausführlichere Fehlerberichterstattung, die beim effektiven Debuggen hilft.
Das Gutenberg-Layout verstehen
- Welche Arten von Blöcken gibt es?

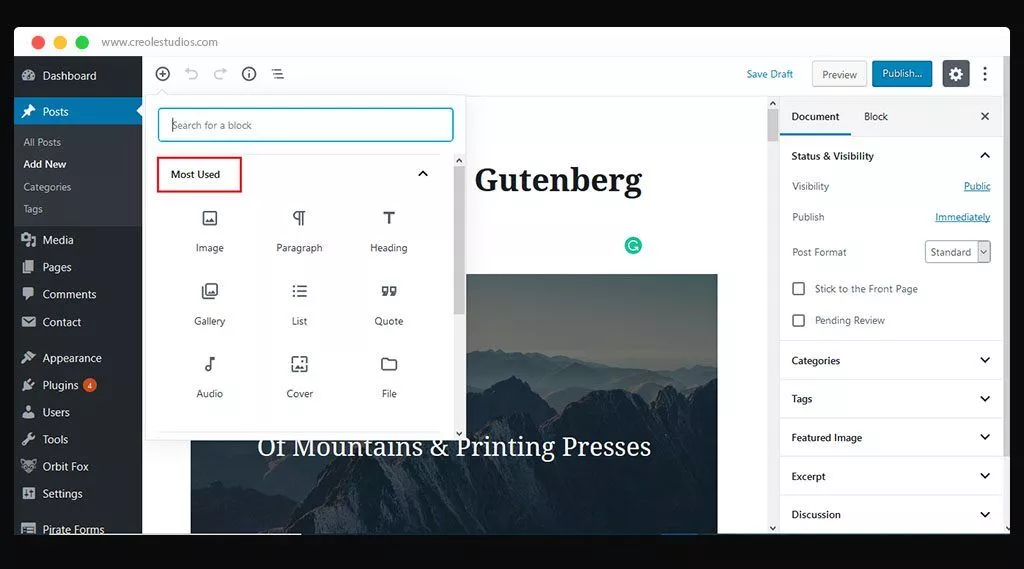
Gutenberg bietet zahlreiche Blöcke, die in verschiedene Kategorien unterteilt sind. Die am häufigsten verwendeten Blöcke werden oben angezeigt, wenn Sie nach unten scrollen, gibt es andere Abschnitte wie allgemeine Blöcke, Formatierung, Layoutelemente, Widgets usw. Wir können den gewünschten Block auswählen, ihn auf das Seitenlayout ziehen und mit der Bearbeitung beginnen. Einige der Blocktypen und ihre Verwendbarkeit werden unten erklärt
- Inline-Elemente würden nur einen einzigen Block für ein Inline-Bild enthalten.
- Ein gemeinsamer Block würde normalen Text, Absätze, Anführungszeichen und viele weitere grundlegende Bausteine enthalten.
- Die Formatierung kann für Inhalte wie eine Tabelle oder stärker formatierte Inhalte wie Anführungszeichen verwendet werden.
- Layoutelemente könnten verwendet werden, um den Text in Spalten aufzuteilen.
- Widgets können verwendet werden, um Kategorien, Shortcodes hinzuzufügen oder Seitenleisten-Widgets anzuzeigen.
- Einbettungen können helfen, YouTube, Twitter, Instagram oder andere externe Inhalte hinzuzufügen.
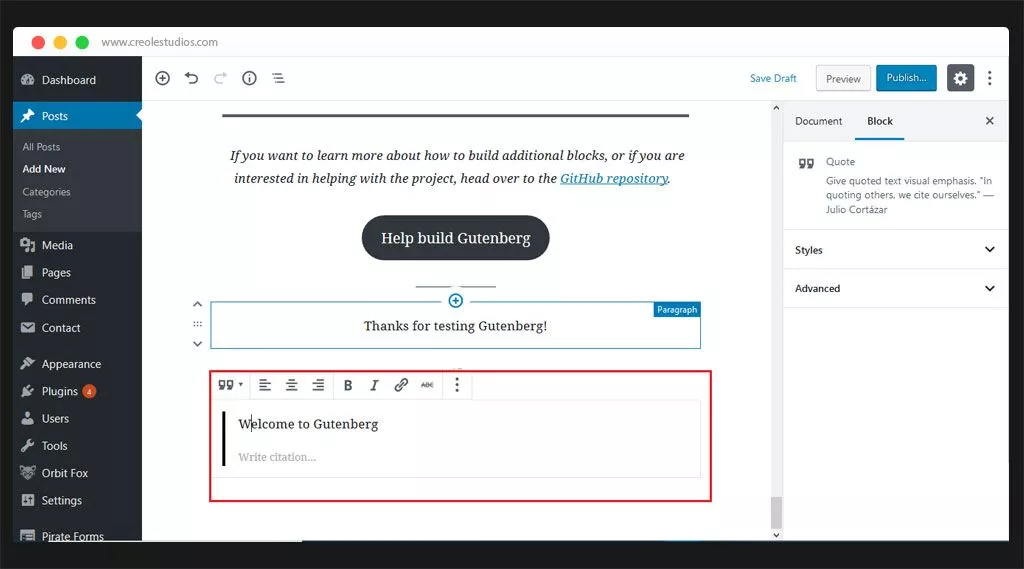
- Beispiel für die Verwendung der Blöcke
- Unten ist der Zitatblock, der aus der allgemeinen Blockkategorie ausgewählt und auf dem Bildschirm platziert wurde. Sobald Sie Ihren Zitatblock platziert haben, können Sie mit der Bearbeitung des Textes nach Bedarf beginnen.

- Sie können auch mehrspaltige Layouts erstellen. Sie können den Spaltenblock aus dem Bereich Layoutelemente auswählen. Sobald der Spaltenblock ausgewählt ist, können Sie jeden Unterblock innerhalb dieses Spaltenblocks verschieben, um Ihren Inhalt zu strukturieren.
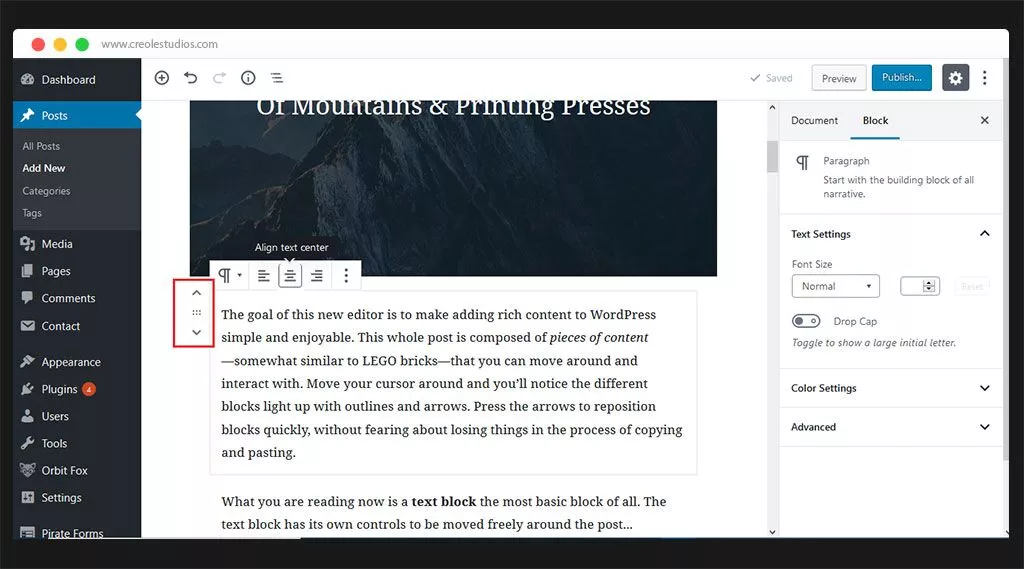
- Wie kann man diese grundlegenden Bausteine neu anordnen?
- Mit dem Aufwärts- oder Abwärtspfeil können die Blöcke jeweils um eine Stelle verschoben werden.
- Falls Sie es freier verschieben möchten, können Sie das Symbol mit sechs Punkten zum Ziehen und Ablegen an der gewünschten Stelle verwenden.

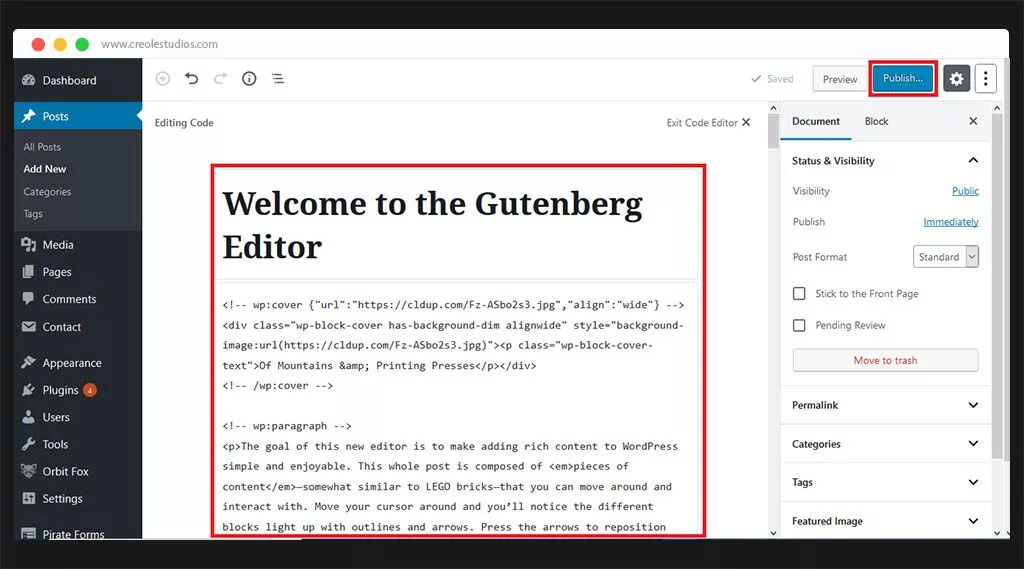
- Wie bearbeite ich den Quellcode?
Falls eine Bearbeitung auf Quellcodeebene erforderlich ist, können Sie oben rechts auf die drei vertikalen Punkte klicken und Code-Editor auswählen.


- Um Ihr Bearbeitungserlebnis zu verbessern, bietet Gutenberg einen Vollbildmodus, eine feste Symbolleiste und einen Spotlight-Modus.
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ und Ihr Beitrag ist fertig!
Vorteile (PROS) von Gutenberg
- Laut uns wäre Gutenberg ein Segen für die Verlage. Es würde ihnen ermöglichen, einige wirklich innovative Themen und Plugins mit dem Lock-Ansatz von Gutenberg zu erstellen.
- Der Entwickler kann Informationen über den Block speichern und sogar neue Blöcke speziell für seine Anforderungen erstellen. Das Beste daran ist, dass der Entwickler einmal einen Block erstellen und ihn überall verwenden kann.
- Der Bildschirm wäre insgesamt weniger überladen, da der blockbasierte Ansatz ein ordentliches und sauberes Layout ergibt.
- Das Block-Layout ist ein wirklich optimaler Ansatz für die mobile responsive Entwicklung. Es wird jetzt vergleichsweise einfacher, eine Website mobiltauglich zu machen.
- Es ist so benutzerfreundlich, dass selbst Neulinge mit der Erstellung der WordPress-Seite problemlos zurechtkommen.
Nachteile (CONS) von Gutenberg
- Wenn man bedenkt, dass 33 % aller Websites im Internet mit WordPress erstellt wurden, ist die Abwärtskompatibilität mit Gutenberg immer noch fraglich. Das Upgrade würde es den Endbenutzern oder Anfängern leicht machen, aber es wird eine mühsame Arbeit für die Entwicklergemeinschaft, die bestehenden WordPress-Websites mit Gutenberg kompatibel zu machen.
- Da es React verwendet, wird es im Vergleich zur Standard-WordPress-Entwicklung etwas schwierig zu erlernen sein.
- Die bestehenden Plugins und Themes müssten aktualisiert werden, um Gutenberg zu unterstützen, und es kann einige Zeit dauern, diesen Übergang zu verdauen.
- Da alles Box-basiert ist, gibt es einen Teil der Entwickler-Community, der Bedenken äußert, nicht in der Lage zu sein, das richtige Box-Element zu finden, was am Ende zu einer Desorganisation des Layouts führt.
Verwendung des traditionellen Editors (z. B. TinyMCE) mit WordPress 5.0
Da WordPress 5.0 bereits verfügbar ist, müssen alle WordPress-Websites aktualisiert werden, um Sicherheitsupdates zu erhalten. Allerdings gibt es ein offizielles WordPress-Plugin namens „Classic Editor“ (https://WordPress.org/plugins/classic-editor/), das den Entwicklern etwas Zeit geben würde, sich an Gutenberg zu gewöhnen. Gemäß der offiziellen Erklärung, die in der Beschreibung dieses Plugins erwähnt wird, „wird der klassische Editor bis mindestens 2022 oder so lange wie nötig vollständig unterstützt und gewartet“.
Falls Sie Hilfe beim Upgrade benötigen und Gutenberg verwenden möchten, können Sie sich gerne unter [email protected] an uns wenden. Wir stellen Ihnen gerne unsere WordPress-Dienste zur Verfügung und bringen Ihre Website auf den neuesten Stand der Branche.
