O que é editor de gutenberg? como sas levou o mundo WordPress com uma tempestade? Tudo que você quer saber
Publicados: 2019-02-15Com 1 em cada 4 sites usando WordPress, é sem dúvida um dos sistemas de gerenciamento de conteúdo (CMS) mais usados disponíveis. Desde seus primeiros dias, ele progrediu de um sistema de gerenciamento de blog para um CMS generalizado e genuíno. Mas dito isso, as coisas estão mudando muito rápido no mundo WordPress e, de acordo com nossa opinião, as coisas estão mudando para sempre!
Editores tradicionais baseados em texto, à beira da extinção!
A edição de conteúdo do WordPress, tradicionalmente, era sobre editar páginas de texto com algumas imagens. Ele não forneceu nenhuma experiência de usuário de arrastar e soltar para criação de conteúdo. Além disso, para desenvolvedores de incorporação de conteúdo complexo, usam códigos curtos, que são um tipo especial de sintaxe. Com todas essas limitações, a comunidade de desenvolvimento do WordPress precisava de um editor muito mais simples, que pudesse tornar o desenvolvimento mais rápido e eficiente.
Com o lançamento do WordPress 5.0 em 6 de dezembro de 2018, um novo editor chamado Gutenberg foi introduzido. Foi nomeado após Johannes Gutenberg, o inventor da imprensa.
Como o Gutenberg é diferente do TinyMCE Editor ou de qualquer editor de texto tradicional?
O editor Gutenberg segue uma abordagem baseada em blocos. Ele permite a criação de qualquer layout de conteúdo com facilidade e o usuário pode editar o conteúdo em qualquer lugar, se necessário. Os blocos podem ser quase qualquer coisa, como:
- Texto
- Imagem
- Embutir
- Botão
- Widgets
- Tabelas
- E muitos mais.
O usuário pode até criar um bloco personalizado, se necessário, e usar o mesmo várias vezes. Os temas e plugins podem melhorar a compatibilidade com o Gutenberg adicionando novos tipos de blocos. Com esta abordagem, existem possibilidades inimagináveis. E temos certeza de que a comunidade de desenvolvedores do WordPress inovaria com o melhor de suas capacidades.
Há casos em que muitos de vocês estão usando a versão do WordPress inferior a 5.0 e querem brincar com o plugin Gutenberg, para começar, você pode seguir as etapas abaixo:
Como instalar o plugin Gutenberg?
Você pode começar baixando e instalando o plug-in Gutenberg do repositório de plug-ins do WordPress.org. Caso você seja uma pessoa de repositório, a recomendação padrão é que você clone a versão de desenvolvimento do Gutenberg hospedada no GitHub. Outro benefício de usar o repositório de desenvolvimento é que você obteria a versão de desenvolvimento do React.js que já vem empacotada com o repositório Gutenberg.
A versão de desenvolvimento também fornece um relatório de erros mais detalhado que ajuda na depuração eficaz.
Entendendo o layout de Gutenberg
- Quais são os diferentes tipos de blocos disponíveis?

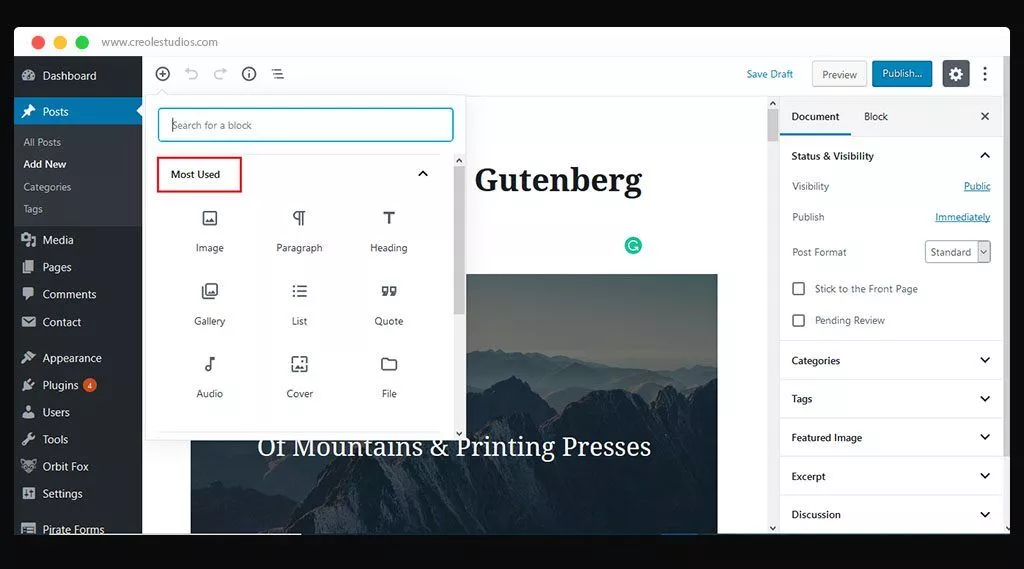
Gutenberg fornece vários blocos, divididos em diferentes categorias. Os blocos mais usados seriam vistos na parte superior, na rolagem para baixo, existem outras seções como blocos comuns, formatação, elementos de layout, widgets etc. Podemos escolher o bloco que precisamos, arrastá-lo no layout da página e começar a editar. Alguns dos tipos de bloco e sua usabilidade são explicados abaixo
- Os elementos inline conteriam apenas um único bloco para uma imagem inline.
- Um bloco comum conteria texto regular, parágrafos, citações e muitos outros blocos de construção básicos.
- A formatação pode ser usada para conteúdo como uma tabela ou conteúdo mais formatado, como aspas.
- Elementos de layout podem ser usados para dividir o texto em colunas.
- Widgets podem ser usados para adicionar categorias, códigos de acesso ou para exibir widgets da barra lateral.
- As incorporações podem ajudar a adicionar YouTube, Twitter, Instagram ou qualquer outro conteúdo externo.
- Exemplo de como usar os blocos
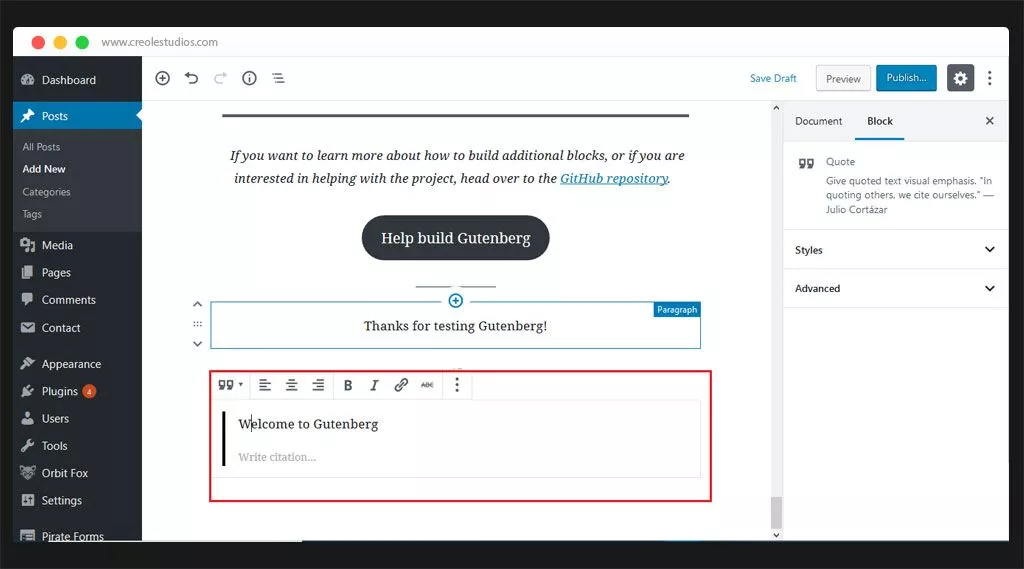
- Abaixo está o bloco de cotação que foi selecionado da categoria de bloco comum e colocado na tela. Depois de colocar seu bloco de cotação, você pode começar a editar o texto conforme necessário.

- Você também pode criar vários layouts de coluna. Você pode selecionar o bloco de colunas na seção de elementos de layout. Uma vez que o bloco de colunas é selecionado, você pode mover qualquer subbloco dentro deste bloco de colunas para estruturar seu conteúdo.
- Como reorganizar esses blocos básicos de construção?
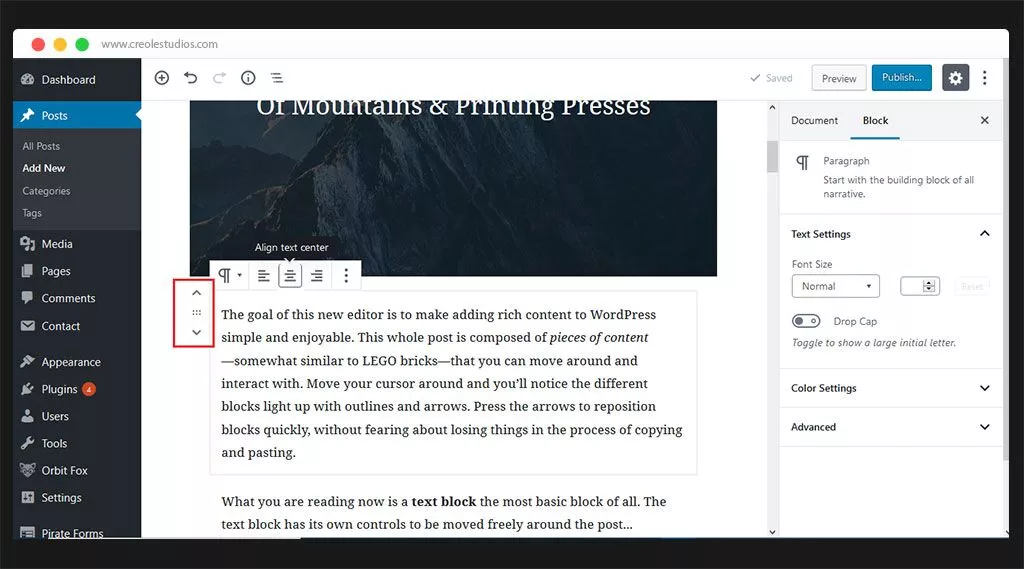
- A seta para cima ou para baixo pode ser usada para mover os blocos um lugar de cada vez.
- Caso queira movê-lo mais livremente, você pode usar o ícone de seis pontos para arrastar e soltar onde for necessário.

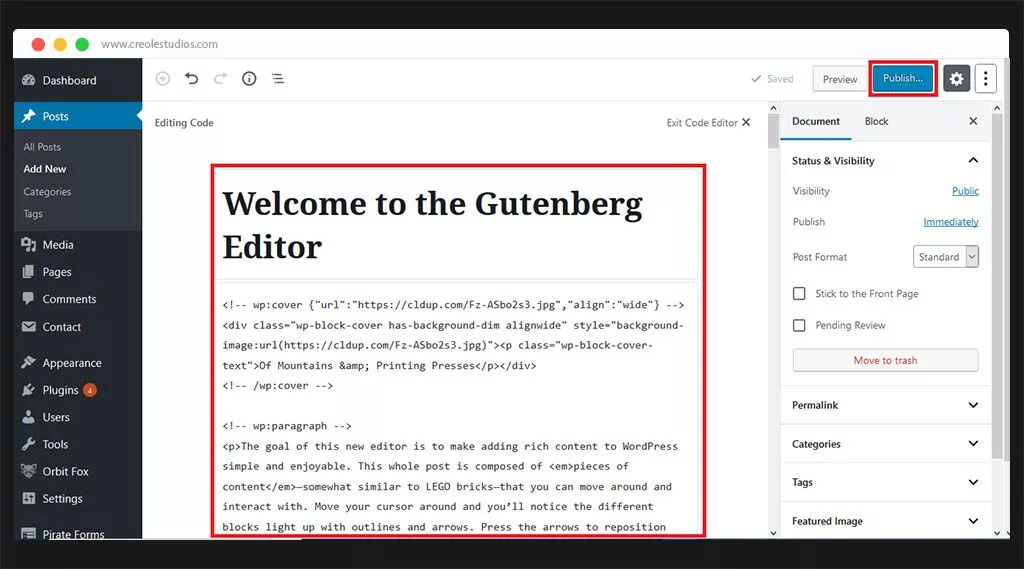
- Como editar o código-fonte?
Caso a edição seja necessária no nível do código-fonte, você pode clicar nos três pontos verticais no canto superior direito e selecionar Editor de código.


- Para melhorar sua experiência de edição, o Gutenberg fornece um modo de tela cheia, barra de ferramentas fixa, modo de destaque.
Assim que terminar a edição, basta clicar no botão publicar e você terá seu post pronto!
Vantagens (PROS) de Gutenberg
- De acordo com nós, Gutenberg seria uma bênção para os editores. Isso permitiria que eles criassem alguns temas e plugins realmente inovadores usando a abordagem de bloqueio do Gutenberg.
- O desenvolvedor pode salvar informações sobre o bloco e até mesmo criar um novo bloco específico para sua necessidade. A melhor parte é que o desenvolvedor pode criar um bloco uma vez e usá-lo em qualquer lugar.
- A tela em geral seria menos confusa, pois a abordagem baseada em blocos oferece um layout limpo e organizado.
- O layout de blocos é uma abordagem realmente ideal para o desenvolvimento responsivo para dispositivos móveis. Agora será comparativamente mais fácil tornar um site compatível com dispositivos móveis.
- É tão fácil de usar que até os novatos podem lidar facilmente com a criação do site WordPress com bastante facilidade.
Desvantagens (CONS) de Gutenberg
- Considerando que 33% de todos os sites na internet são construídos usando WordPress, a compatibilidade com o Gutenberg ainda é questionável. A atualização facilitaria as coisas para os usuários finais ou iniciantes, mas será um trabalho tedioso para a comunidade de desenvolvedores tornar os sites existentes do WordPress compatíveis com o Gutenberg.
- Como ele usa React, será um pouco difícil de aprender em comparação com o desenvolvimento padrão do WordPress.
- Os plugins e temas existentes teriam que ser atualizados para suportar Gutenberg e o mesmo pode levar tempo para digerir essa transição.
- Como tudo é baseado em caixa, há uma parte da comunidade de desenvolvedores expressando preocupações sobre não conseguir encontrar o elemento de caixa correto, o que no final leva a uma desorganização do layout.
Usando o Editor Tradicional (por exemplo, TinyMCE) com WordPress 5.0
Como o WordPress 5.0 já está disponível, todos os sites WordPress precisam ser atualizados para receber atualizações de segurança. Dito isto, existe um plugin oficial do WordPress chamado “Classic Editor” (https://WordPress.org/plugins/classic-editor/) que permitiria aos desenvolvedores algum tempo para se acostumar com o Gutenberg. De acordo com a declaração oficial mencionada na descrição deste plugin “O Classic Editor será totalmente suportado e mantido até pelo menos 2022, ou enquanto for necessário”.
Caso você precise de ajuda para atualizar e começar a usar o Gutenberg, sinta-se à vontade para entrar em contato conosco em [email protected]. Teremos o maior prazer em fornecer nossos serviços WordPress e trazer seu site em velocidade com a indústria.
