如何加快您的 WordPress 网站
已发表: 2019-11-21拥有一个快速的网站不仅对 SEO 至关重要,而且对您网站的转化率也非常重要。
如果有人访问您的网站并且速度太慢,他们可能会离开并访问下一个网站。
这就是为什么拥有一个快速的 WordPress 网站对于一个成功的网站至关重要。 如果您的 WordPress 网站需要 6 秒或更长的时间来加载,那么您现在需要阅读此内容。
在本指南中,我们将向您展示如何加速您的 WordPress 网站并降低跳出率,从而让您获得更多流量和转化。
为什么拥有一个快速的网站很重要
您希望您的网站快速发展的原因有很多。
最重要的原因之一是网站速度较慢会降低您网站上的转化率。 无论您是销售产品、服务还是博客,如果您的网站速度很慢,人们就会离开。
据泰顿媒体报道:
“如果网站加载时间超过 3 秒,40% 的人会冒险离开网站。”
这意味着您的网站应该在至少 4 秒内加载,否则您将失去一半以上的访问者!

它超级重要的另一个原因是 SEO(搜索引擎优化)。
为了在 Google 中排名靠前并从 Google 搜索中获得大量自然流量,您需要拥有一个非常快速的网站。
谷歌将网站可用性和用户体验视为搜索引擎排名信号,因此如果您没有看到大量自然流量,这可能就是原因。
因此,实施这些策略以提高 WordPress 网站速度非常重要。
免费的 WordPress 搜索引擎优化分析
想要更多流量到您的 WordPress 网站吗? 参加我们的免费 WordPress SEO 分析,看看如何提高流量以获得更多在线销售。
检查您的网站速度
在做任何事情之前,您应该首先检查您网站的当前速度,以便您有一个基准。
有很多很棒的工具可以让你测试你的网站速度。 Google Search Console 甚至有一个新区域,可以让您深入了解网站的速度。
以下是检查网站速度的最佳工具列表:
- 王国
- GTMetrix
- 谷歌搜索控制台
- 谷歌 Pagespeed 见解
那么如何在您的 WordPress 网站上运行速度测试呢?
以下是如何使用 Pingdom 测试网站速度的示例。
只需输入您的 WordPress 网站的 URL,选择离您最近的位置,然后单击开始测试。

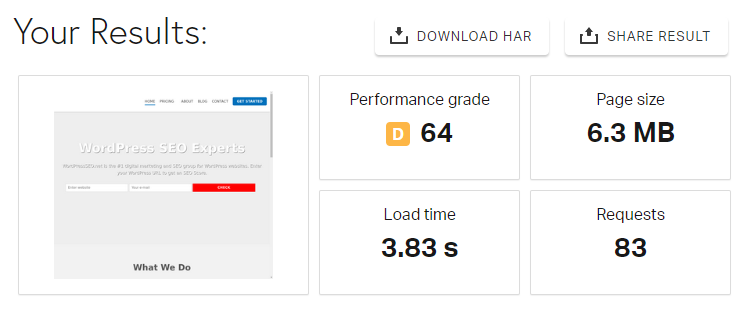
它将贯穿您的站点,并为您提供加载的每个资源的详细信息、需要多长时间以及如何提高速度。

您理想的网站速度应低于 5 秒,但如果您能达到 2-4 秒,您将是安全的。 您的 WordPress 网站的任何缓慢都会导致高跳出率,因此请确保它快速。
如果您的网站不会比您的网站更快,您可能应该查看您的托管服务提供商。
获得快速托管
大多数新网站管理员只是选择最便宜的托管选项,但从长远来看,这实际上会对您造成非常糟糕的伤害。
您是否曾经在 Google 的首页上遇到过缓慢的网站? 答案是不!
谷歌排名很好的网站,为搜索者提供了良好的用户体验和快速加载。
便宜的托管网站会将您的网站放在与数百甚至数千个其他网站共享的服务器上,所有这些网站都在争夺资源。 这可能会导致共享服务器上的所有站点加载缓慢。
那么哪些托管网站最适合 WordPress?
在我们的 WordPress 托管指南中,以下是 WordPress 最快且价格合理的托管平台:
| 主持人 | 价格 | 正常运行时间 | 评分 | |
|---|---|---|---|---|
| 蓝主机 | 7.95 美元 | 99.9% | 报名 | |
| WPEngine | $29.00 | 99.9% | 报名 | |
| 主机 | 9.95 美元 | 99.9% | 报名 | |
| 场地 | 9.99 美元 | 99.9% | 报名 | |
| A2 托管 | 9.99 美元 | 99.83% | 报名 | |
| 绿色极客 | 9.95 美元 | 99.9% | 报名 | |
| 梦幻主机 | 4.95 美元 | 99.98% | 报名 | |
| InMotion | 7.99 美元 | 99.9% | 报名 | |
| 站点5 | 8.95 美元 | 99.9% | 报名 |
这些托管服务提供商中的任何一个都可以让您拥有一个可以随着您的业务增长而快速加载的网站。
一般的经验法则是,您支付的越多,您获得的速度就越快,所以不要吝啬 WordPress 托管!
减少插件
WordPress 网站上安装的插件越多,运行速度就越慢。
每个插件都有自己的依赖项、javascript 和其他需要时间加载的资源。 这就是为什么在您的网站上安装最少数量的插件对于拥有快速的 WordPress 网站至关重要。
大多数插件可以轻松安装或设置在您的 WordPress 网站上,而无需安装插件。
如果您正在寻找最精简和最快的网站,请让 WordPress 开发人员在不使用插件的情况下设置您需要的功能,这样它就不会影响您的网站速度。
要从您的站点中删除不需要的插件,只需转到您的插件页面,单击停用,然后单击删除。

删除您不再需要或不再使用的所有插件。
请务必在之前和之后测试您的网站速度,以便您可以对差异进行基准测试。 您会惊讶地发现,删除一些笨重的插件可以提高您的 WordPress 网站的速度!
优化图像
页面加载缓慢的最大罪魁祸首之一是大型且未经优化的图像。
页面上有太多大图像会使加载时间增加 2-3 秒或更多。
当您将大图像添加到您的网站时,它通常会缩小以适应用户的屏幕,从而导致加载缓慢的图像无论如何都会被缩小!
您可以使用 WP Smush 之类的插件来减小网站图像的大小,从而增加加载时间。

安装并激活插件并前往设置页面。 您可以通过在左侧边栏中的“Smush”选项卡中找到它。
它将带您完成一个简单的设置向导,大约需要 5 个步骤。 只需在向导的每个步骤中启用所有功能,然后单击完成设置向导。

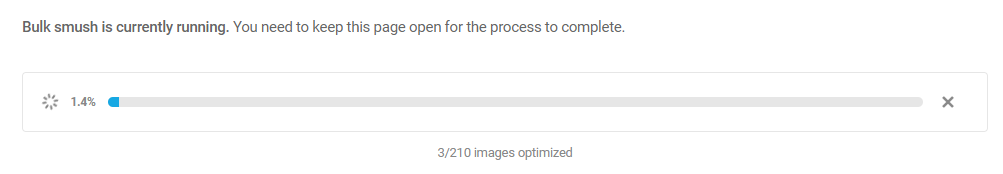
完成后,您将被带到仪表板页面,您可以在其中开始涂抹图像。 单击“立即批量粉碎”按钮开始粉碎您的图像。

它会运行一段时间,具体取决于您拥有的图像数量最多可能需要 30 分钟。 当它运行时,您可以看到压缩所有图像后节省了多少空间。

如果您想节省更多,或者您需要一键粉碎超过 50 张图像,您需要升级到 Pro 版本。 但一次简单地粉碎 50 张图像对我来说就足够了!
现在您的图像已被压缩,您需要阻止人们使用您的图像并耗尽您的资源。
禁用盗链
当您创建自定义图像并在线上传它们时,其他人可能会找到您的图像并在他们的网站上使用它。 还有一些网站会自动索引图像并将它们托管在他们的网站上。
这称为热链接,会导致服务器负载,减少您自己网站的加载时间。
为了防止人们对您的图像进行热链接,您需要使用 FTP 或 cPanel 文件管理器将一小段代码添加到您的 .htaccess 文件中。
这是在您的网站上禁用热链接的代码:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]只需将其粘贴到您的 .htaccess 文件中即可。

安装缓存
缓存是另一种减少 WordPress 网站加载时间的好方法。
缓存听起来很复杂,但实际上非常简单。 通过缓存,当有人访问某个页面时,会创建页面的简单 HTML 版本。 当其他人访问该页面时
这减少了加载时间,因为页面不必调用数据库和其他可能增加加载时间的资源。
设置缓存并不像听起来那么困难。 首先,您需要安装一个名为 W3 Total Cache 的插件。

安装并激活插件,您应该会在 WordPress 管理区域的左侧边栏中看到一个名为“性能”的新选项卡。
单击常规设置链接,我们将启用一些缓存功能以提高网站速度。

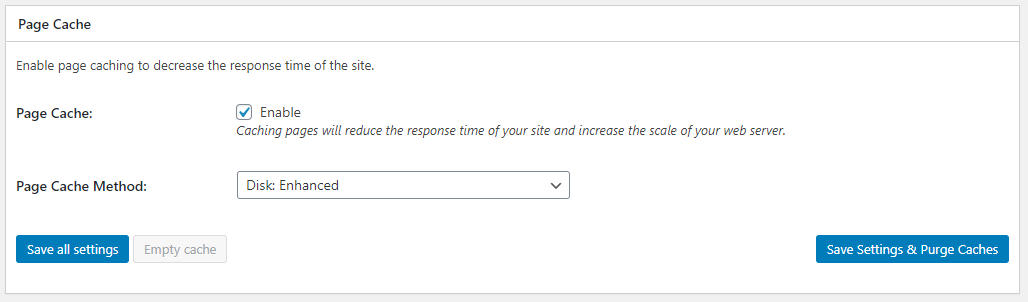
首先,您要启用 Page Cache 。

对于页面缓存方法,您应该选择“磁盘:增强”或任何操作码选项(如果您在服务器上启用了它们)。 要启用这些,您需要联系您的托管服务提供商,但您应该会看到仅使用 Disk:Enhanced 即可显着提高速度。
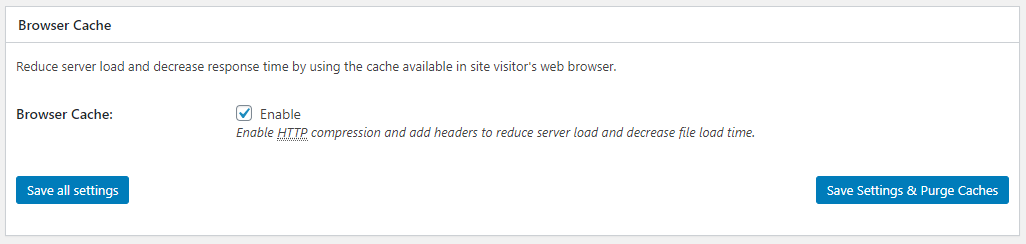
现在您还需要启用浏览器缓存。

这将启用 HTTP 压缩和过期标头,这将减小页面的大小,使它们加载得更快。
我们可以通过启用缩小来进一步减小它们的大小。
缩小你的代码
接下来,我们将缩小 HTML、CSS 和 JS。
什么是缩小?
这基本上就是它听起来的样子。 当您缩小代码时,它会合并您的所有代码,删除空格或任何其他冗余并将其全部放入一个不错的小文件中。
这将减少文件大小,从而加快加载时间。
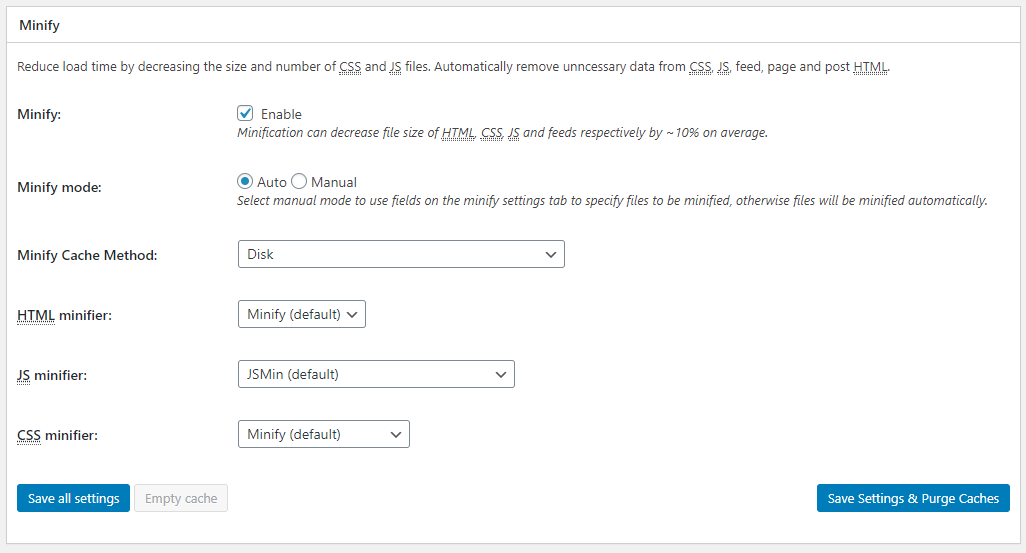
在 W3 Total Cache 的下一部分中,您将找到 Minify 框。
现在,您需要启用 Minify 。

所有默认设置都很好,您会注意到会出现一个弹出窗口,警告您这可能会破坏您的网站设计,因此请务必在单击“保存设置和清除缓存”后检查它。
这将删除旧缓存,以便为您提供最新的新页面。 如果您的网站看起来正常,那么您就可以开始了,您的所有代码都应该被缩小。
您可以通过右键单击您的网页并单击查看源来进行检查。 这将显示您的 WordPress 网站的源代码。 它应该是
设置 CDN
CDN 代表内容交付网络。
它基本上是一个服务器,用于托管您的媒体(如图像、CSS、JS)并在您自己的服务器上免费上传,从而提高性能。
您可以使用一些非常棒的 CDN 来提高网站的速度。 以下是一些最适合 WordPress 的:
- Cloudflare
- 亚马逊云前
- 堆栈路径
要设置您的 CDN,您只需使用我们之前使用的 W3 Total Cache 来缓存站点。
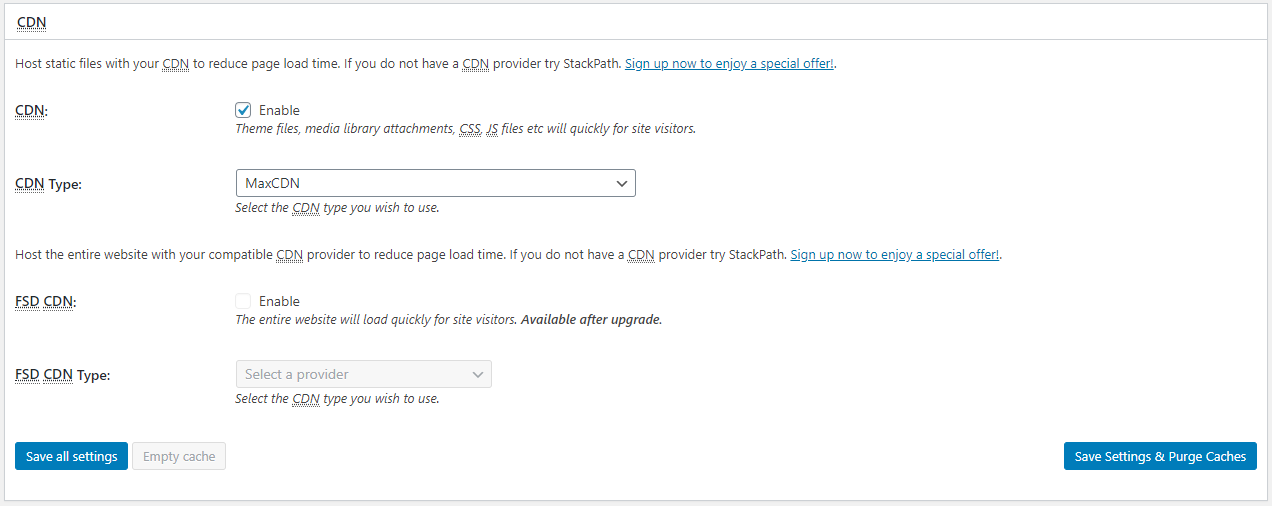
前往常规设置选项卡,然后转到底部的 CDN 部分。 您将找到一个下拉列表,允许您选择所有可以直接集成到 W3 Total Cache 中的最流行的 CDN(包括上面的 CDN)。
点击启用 CDN 。

然后,选择您决定使用的 CDN。 我将向您展示如何使用 StackPath 在 CDN 端进行设置。
只需前往 StackPath.com 并创建一个帐户。 现在,您将通过一个简单的设置向导让您的 CDN 在线并连接到您的站点。
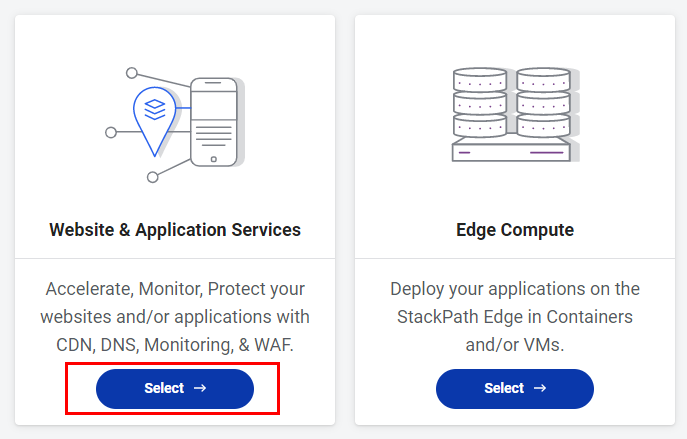
第一步,选择网站和应用程序服务。

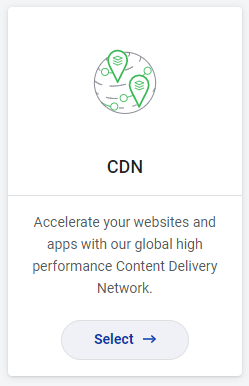
在第 2 步中,选择 CDN 选项。

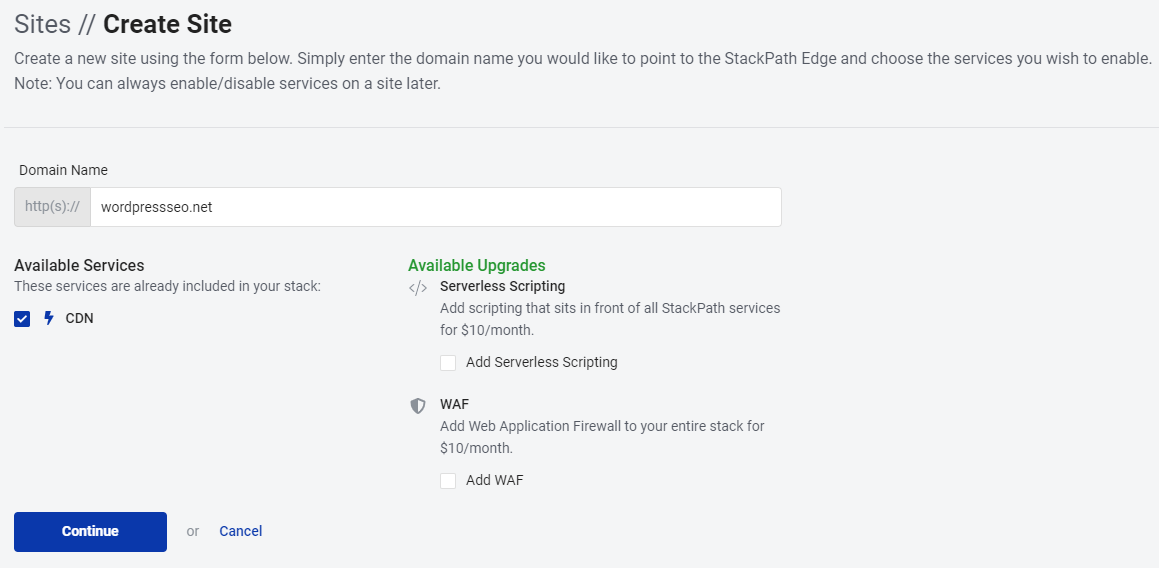
第 3 步将要求您输入要在其上安装 CDN 的 WordPress 网站的 URL。

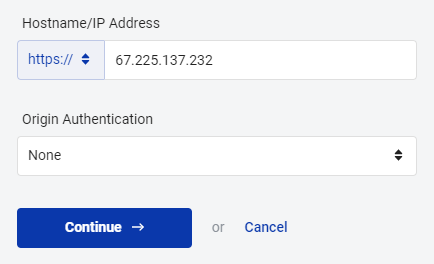
暂时不要担心任何升级。 只需简单地安装基本的 CDN 就应该给我们带来如此大的速度提升。 下一步将要求您确认主机名/IP 地址。 您不需要在此处更改任何内容,因此请单击“继续”。

现在 StackPath 将返回您的新边缘地址。 这是所有 CDN 托管文件所在的根域。 单击继续完成 CDN 设置过程。

接下来,我们需要创建一些可以放入 WordPress 的 API 凭据,以将此服务连接到我们的 WordPress 网站。 单击右上角的个人资料,然后选择“API 管理”。
单击生成凭据按钮以创建新的 API 密钥和机密。

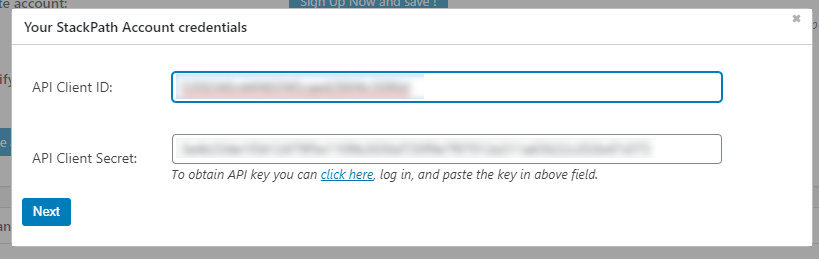
它将生成一个客户端 ID 和 API 客户端密钥,您需要在 WordPress 的 W3 Total Cache 中输入它们。

所以返回 WordPress 管理区域并返回 CDN 配置中的 W3 Total Cache 设置。
单击 Authorize 按钮,它将允许您粘贴我们在 StackPath 中生成的 Client ID 和 API Client Secret。

单击下一步,您现在已经在您的 WordPress 网站上设置了 CDN。

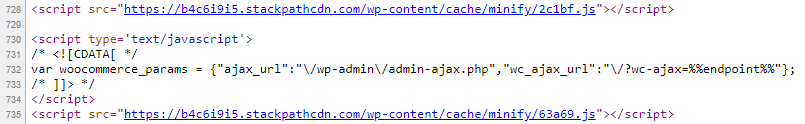
要检查它是否已设置,您可以单击 W3 Total Cache 中的 Test StackPath 按钮,或者您可以查看您网站的页面源并查找任何图像或外部资源。

您将看到该 URL 指向您在 StackPath 中的边缘地址。 这意味着 CDN 已正确安装和设置!
向图像添加延迟加载
为您的图像设置延迟加载可以帮助减少您在 WordPress 网站上的页面加载时间。
延迟加载是一种不断增长的做法,它会将对象的初始化推迟到屏幕上需要它为止。
通常,当网页加载时,它会加载整个网页,然后将其提供给您。 使用延迟加载,它只加载您可以看到的屏幕部分,然后等待加载其他元素,直到您滚动到它们。
使用 WordPress,设置延迟加载非常简单。
首先,下载 WP Rocket 的 Lazy Load 插件。

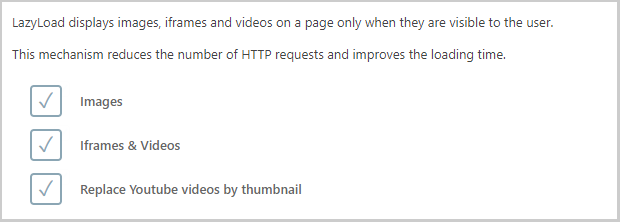
延迟加载设置位于 WordPress 管理区域的设置->延迟加载。 只需前往设置页面,然后选择您想要延迟加载的项目。 我建议检查所有框以延迟加载所有内容。

就是这样! 您的 WordPress 网站现在安装了延迟加载,您会看到网站速度有了很大的提高。
限制后期修订
默认情况下,WordPress 会在您每次保存帖子和页面时保存它,这样如果您搞砸了,您可以返回并恢复任何更改。
这是一个很棒的功能,但是如果您进行大量更改,它可以创建一个大型数据库。
我可以在一篇博客文章上创建多达 100 个修订,因此您可以想象它是如何失控的。
幸运的是,我们可以限制 WordPress 将保存的修订数量。
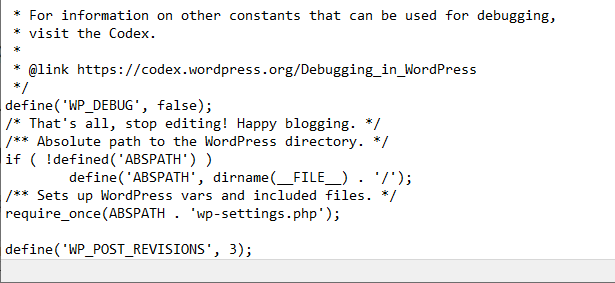
您所要做的就是编辑您的 wp-config.php 文件并添加 1 行简单的代码。 使用 cPanel 文件管理器或 FTP 编辑您的 wp-config.php 文件并添加以下代码:
define ( 'WP_POST_REVISIONS' , 3 ) ;
将数字更改为您希望最多保存的帖子/页面修订数。 这是我们的 wp-config.php 文件中此实现的示例:

就是这样! 现在,WordPress 将只保存 3 个帖子/页面修订,这将在您的数据库中释放大量空间。
整理起来
现在您已经从上面进行了所有必要的优化,是时候进行最终测试了,看看我们获得了多少速度提升。
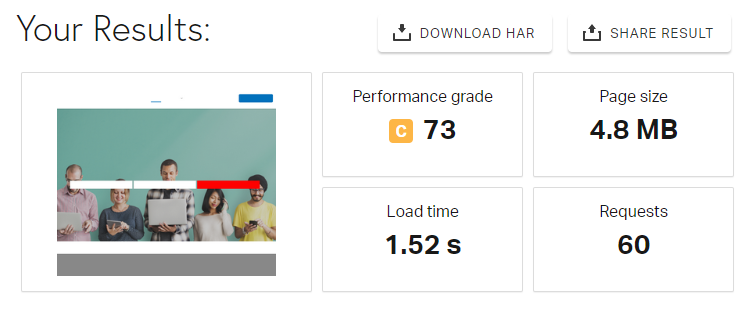
我们通过 Pingdom 速度工具运行 wpseoexperts.com 并获得了 1.52 秒的加载时间!

因此,您可以亲眼看到,使用这些方法可以将您的速度提高 100% 或更多!
