Come velocizzare il tuo sito Web WordPress
Pubblicato: 2019-11-21Non solo avere un sito web veloce è un imperativo per la SEO, ma è anche molto importante per il tasso di conversione del tuo sito web.
Se qualcuno visita il tuo sito ed è troppo lento, è probabile che se ne vada e visiti il sito successivo.
Ecco perché avere un sito Web WordPress veloce è vitale per un sito Web di successo. Se il caricamento del tuo sito Web WordPress impiega 6 secondi o più, devi leggerlo ora.
In questa guida, ti mostreremo come velocizzare il tuo sito Web WordPress e ridurre la frequenza di rimbalzo, consentendoti di ottenere più traffico e conversioni.
Perché avere un sito web veloce è importante
Ci sono un gran numero di ragioni per cui vuoi che il tuo sito web sia velocissimo.
Uno dei motivi più importanti è che avere un sito web lento riduce le conversioni sul tuo sito web. Che tu stia vendendo prodotti, servizi o che tu sia un blog, se il tuo sito web è lento, le persone se ne andranno.
Secondo Tyton Media:
"Il 40% delle persone si è allontanato da un sito Web se è stato caricato per più di 3 secondi."
Ciò significa che il tuo sito web dovrebbe caricarsi in almeno 4 secondi o perderai più della metà dei tuoi visitatori!

Un altro motivo per cui è estremamente importante è la SEO (ottimizzazione dei motori di ricerca).
Per posizionarti in alto su Google e ottenere un sacco di traffico organico dalla Ricerca Google, dovrai disporre di un sito Web davvero veloce.
Google considera l'usabilità del sito Web e l'esperienza dell'utente come un segnale di posizionamento sui motori di ricerca, quindi se non vedi un grande traffico organico, questo potrebbe essere il motivo.
Quindi, è molto importante implementare queste strategie per aumentare la velocità del tuo sito Web WordPress.
ANALISI SEO WORDPRESS GRATUITA
Vuoi più traffico sul tuo sito Web WordPress? Prendi la nostra analisi SEO gratuita di WordPress e scopri come puoi migliorare il tuo traffico per ottenere più vendite online.
Controlla la velocità del tuo sito web
Prima di fare qualsiasi cosa, dovresti prima controllare la velocità attuale del tuo sito web in modo da avere un benchmark.
Ci sono molti ottimi strumenti là fuori che ti permetteranno di testare la velocità del tuo sito web. Google Search Console ha anche una nuova area che può darti informazioni sulla velocità del tuo sito web.
Ecco un elenco dei migliori strumenti per controllare la velocità del tuo sito web:
- Pingdom
- GTMetrix
- Console di ricerca di Google
- Approfondimenti sulla velocità di pagina di Google
Quindi, come esegui un test di velocità sul tuo sito Web WordPress?
Ecco un esempio di come testare la velocità del tuo sito web con Pingdom.
Inserisci semplicemente l'URL del tuo sito Web WordPress, scegli una posizione più vicina alla tua posizione e fai clic su Avvia test.

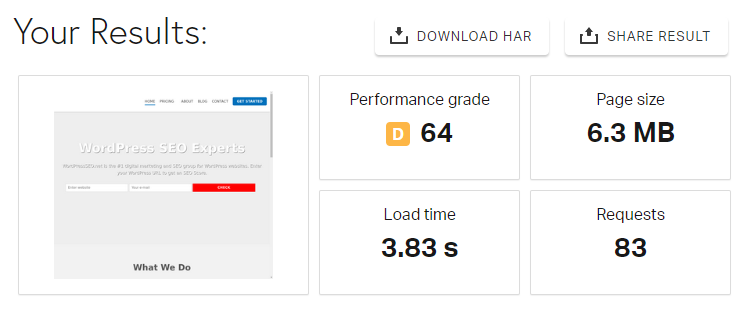
Attraverserà il tuo sito e ti fornirà i dettagli di ogni risorsa caricata, quanto tempo ci vuole e come aumentare la tua velocità.

La velocità del tuo sito web ideale dovrebbe essere inferiore a 5 secondi, ma se riesci ad arrivare a 2-4 secondi sarai al sicuro. Qualsiasi lentezza del tuo sito Web WordPress può causare frequenze di rimbalzo elevate, quindi assicurati che sia veloce.
Se il tuo sito web non sarà più veloce di quanto dovresti, probabilmente dovresti rivolgerti al tuo provider di hosting.
Ottieni un hosting veloce
La maggior parte dei nuovi webmaster sceglie semplicemente l'opzione di hosting più economica, ma questo può davvero farti del male a lungo termine.
Ti sei mai imbattuto in un sito web lento sulla prima pagina di Google? La risposta è no!
Google classifica bene i siti Web che offrono una buona esperienza utente e si caricano velocemente per il ricercatore.
I siti di hosting economici metteranno il tuo sito Web su un server condiviso con centinaia o addirittura migliaia di altri siti Web, tutti in lotta per le risorse. Ciò può causare un caricamento lento per tutti i siti sul server condiviso.
Quindi quali siti di hosting sono i migliori per WordPress?
Dalla nostra guida all'hosting WordPress, ecco le piattaforme di hosting più veloci e convenienti per WordPress:
| Ospite | Prezzo | Tempo di attività | Valutazione | |
|---|---|---|---|---|
| Bluehost | $ 7,95 | 99,9% | ISCRIZIONE | |
| WP Engine | $ 29,00 | 99,9% | ISCRIZIONE | |
| Hostgator | $ 9,95 | 99,9% | ISCRIZIONE | |
| Terreno del sito | $ 9,99 | 99,9% | ISCRIZIONE | |
| A2 Hosting | $ 9,99 | 99,83% | ISCRIZIONE | |
| Green Geeks | $ 9,95 | 99,9% | ISCRIZIONE | |
| Ospite dei sogni | $ 4,95 | 99,98% | ISCRIZIONE | |
| In movimento | $ 7,99 | 99,9% | ISCRIZIONE | |
| Sito5 | $ 8,95 | 99,9% | ISCRIZIONE |
Ognuno di questi provider di hosting ti consentirà di avere un sito Web a caricamento rapido che può crescere con la tua attività.
La regola generale è che più paghi, maggiore è la velocità che otterrai, quindi non lesinare sull'hosting WordPress!
Riduci i plugin
Più plug-in sono installati sul tuo sito Web WordPress, più lentamente diventerà.
Ogni plugin ha le sue dipendenze, javascript e altre risorse che richiedono tempo per essere caricate. Ecco perché avere una quantità minima di plug-in installati sul tuo sito è fondamentale per avere un sito Web WordPress veloce.
La maggior parte dei plug-in può essere facilmente installata o configurata sul tuo sito Web WordPress senza la necessità di installare un plug-in.
Se stai cercando il sito Web più snello e veloce, chiedi a uno sviluppatore di WordPress di configurare le funzionalità di cui hai bisogno senza utilizzare un plug-in in modo che non comprometta la velocità del tuo sito.
Per rimuovere i plug-in indesiderati dal tuo sito, vai semplicemente alla pagina dei plug-in, fai clic su Disattiva e quindi Elimina.

Rimuovi tutti i plugin che non ti servono o che usi più.
Assicurati di testare la velocità del tuo sito prima e dopo in modo da poter confrontare la differenza. Sarai sorpreso di quanto la rimozione di alcuni plug-in ingombranti possa aumentare la velocità del tuo sito Web WordPress!
Ottimizza le immagini
Uno dei maggiori colpevoli di una pagina a caricamento lento sono le immagini grandi e non ottimizzate.
Avere troppe immagini di grandi dimensioni sulla tua pagina può aumentare i tempi di caricamento fino a 2-3 secondi o più.
Quando aggiungi immagini di grandi dimensioni al tuo sito Web, di solito viene rimpicciolito per adattarsi allo schermo dell'utente, con conseguente caricamento lento delle immagini che vengono comunque ridotte!
Puoi utilizzare un plug-in come WP Smush per ridurre le dimensioni delle immagini del tuo sito Web, aumentando i tempi di caricamento.

Installa e attiva il plug-in e vai alla pagina delle impostazioni. Puoi trovarlo cercando nella barra laterale di sinistra la scheda "Smush".
Ti guiderà attraverso una semplice procedura guidata di configurazione di circa 5 passaggi. Abilita semplicemente tutte le funzionalità in ogni passaggio della procedura guidata e quindi fai clic su Termina configurazione guidata.

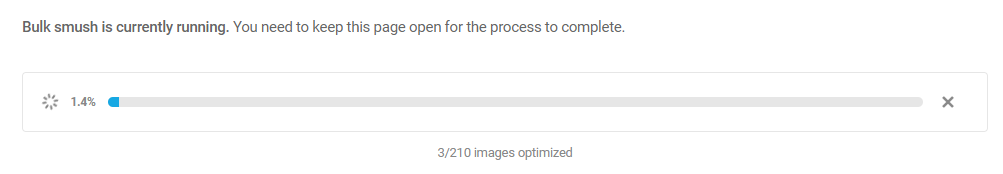
Una volta completato, verrai indirizzato alla pagina del dashboard in cui puoi iniziare a modificare le tue immagini. Fai clic sul pulsante "Bulk Smash Now" per iniziare a distruggere le tue immagini.

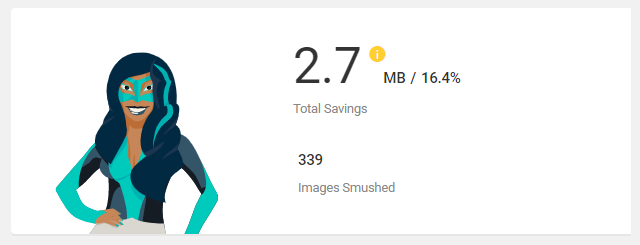
Funzionerà per un po', a seconda di quante immagini hai dentro, possono volerci fino a 30 minuti. Quando è in esecuzione, puoi vedere quanto spazio ha risparmiato dopo aver compresso tutte le tue immagini.

Se desideri risparmiare ancora di più o devi distruggere più di 50 immagini con 1 clic, dovrai eseguire l'aggiornamento alla versione Pro. Ma mi basterà semplicemente distruggere 50 immagini alla volta!
Ora che le tue immagini sono compresse, dovrai impedire alle persone di utilizzare le tue immagini e di prosciugare le tue risorse.
Disattiva collegamento
Quando crei immagini personalizzate e le carichi online, c'è la possibilità che qualcun altro trovi la tua immagine e la utilizzi sul proprio sito. Esistono anche siti Web che indicizzano automaticamente le immagini e le ospitano sul proprio sito.
Questo è chiamato hotlinking e causerà il carico sul tuo server, diminuendo il tempo di caricamento del tuo sito web.
Per impedire alle persone di collegare le tue immagini, dovrai aggiungere un piccolo pezzo di codice al tuo file .htaccess usando FTP o il file manager cPanel.
Ecco il codice per disabilitare l'hotlinking sul tuo sito:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Basta incollarlo nel tuo file .htaccess e sei pronto.

Installa la memorizzazione nella cache
La memorizzazione nella cache è un altro ottimo modo per ridurre il tempo di caricamento del tuo sito Web WordPress.
La memorizzazione nella cache sembra complicata ma in realtà è piuttosto semplice. Con la memorizzazione nella cache, vengono create semplici versioni HTML delle tue pagine quando qualcuno visita una determinata pagina. Quando altre persone visitano quella pagina
Ciò riduce i tempi di caricamento perché la pagina non deve chiamare il database e altre risorse che possono aumentare i tempi di caricamento.
L'impostazione della memorizzazione nella cache non è così difficile come potrebbe sembrare. Innanzitutto, dovrai installare un plug-in chiamato W3 Total Cache.

Installa e attiva il plug-in e dovresti vedere una nuova scheda nella barra laterale sinistra dell'area di amministrazione di WordPress chiamata "Prestazioni".
Fare clic sul collegamento Impostazioni generali e abiliteremo alcune funzionalità di memorizzazione nella cache per aumentare la velocità del sito Web.

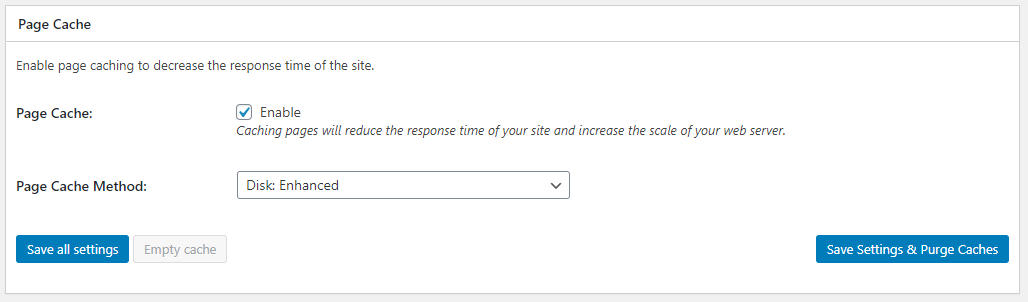
Innanzitutto, vuoi abilitare Page Cache .

Per il metodo Page Cache, dovresti scegliere "Disco: Avanzato" o una qualsiasi delle opzioni Opcode se le hai abilitate sul tuo server. Per abilitarli, dovrai contattare il tuo provider di hosting, ma dovresti vedere aumenti di velocità significativi solo con Disk: Enhanced.
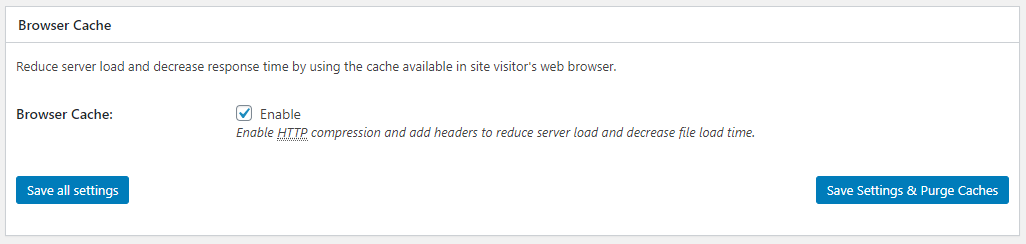
Ora vorrai abilitare anche la cache del browser .

Ciò consentirà la compressione HTTP e le intestazioni di scadenza che ridurranno le dimensioni delle pagine, facendole caricare più velocemente.
Possiamo ridurre ulteriormente le loro dimensioni abilitando la minimizzazione.
Minimizza il tuo codice
Successivamente, minimizzeremo il nostro HTML, CSS e JS.
Che cos'è la minimizzazione?
Fondamentalmente è esattamente come suona. Quando minimizzi il codice, combinerà tutto il tuo codice, rimuoverà gli spazi bianchi o qualsiasi altra ridondanza e metterà tutto in un bel file di piccole dimensioni.
Ciò ridurrà le dimensioni dei file con conseguente tempi di caricamento più rapidi.
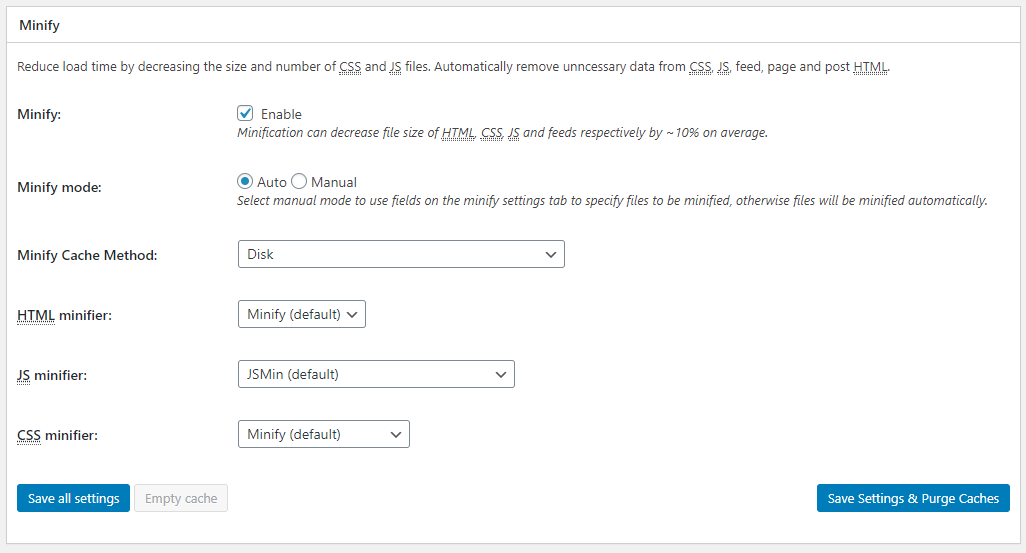
Nella prossima sezione di W3 Total Cache, troverai la casella Riduci a icona.
Ora devi abilitare Minify .

Tutte le impostazioni predefinite vanno bene e noterai che appare un popup che ti avviserà che ciò potrebbe rovinare il design del tuo sito, quindi assicurati di controllarlo dopo aver fatto clic su "Salva impostazioni ed elimina cache".
Questo eliminerà la vecchia cache in modo che ti venga servita una nuova pagina aggiornata. Se il tuo sito sembra normale, allora sei a posto e tutto il tuo codice dovrebbe essere minimizzato.
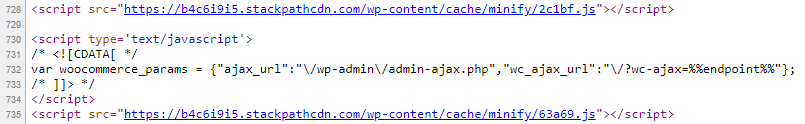
Puoi controllare facendo clic con il pulsante destro del mouse sulla tua pagina Web e facendo clic su Visualizza sorgente. Questo ti mostrerà il codice sorgente del tuo sito Web WordPress. dovrebbe essere
Crea una CDN
CDN sta per una rete di distribuzione di contenuti.
È fondamentalmente un server che ospita i tuoi file multimediali come immagini, CSS, JS e carica gratuitamente sul tuo server, aumentando le prestazioni.
C'è una manciata di CDN davvero fantastici che puoi usare per aumentare la velocità del tuo sito web. Ecco alcuni dei migliori per WordPress:
- Cloudflare
- Amazon Cloud Front
- StackPath
Per configurare la tua CDN, utilizzerai semplicemente W3 Total Cache che stavamo utilizzando prima per memorizzare nella cache il sito.
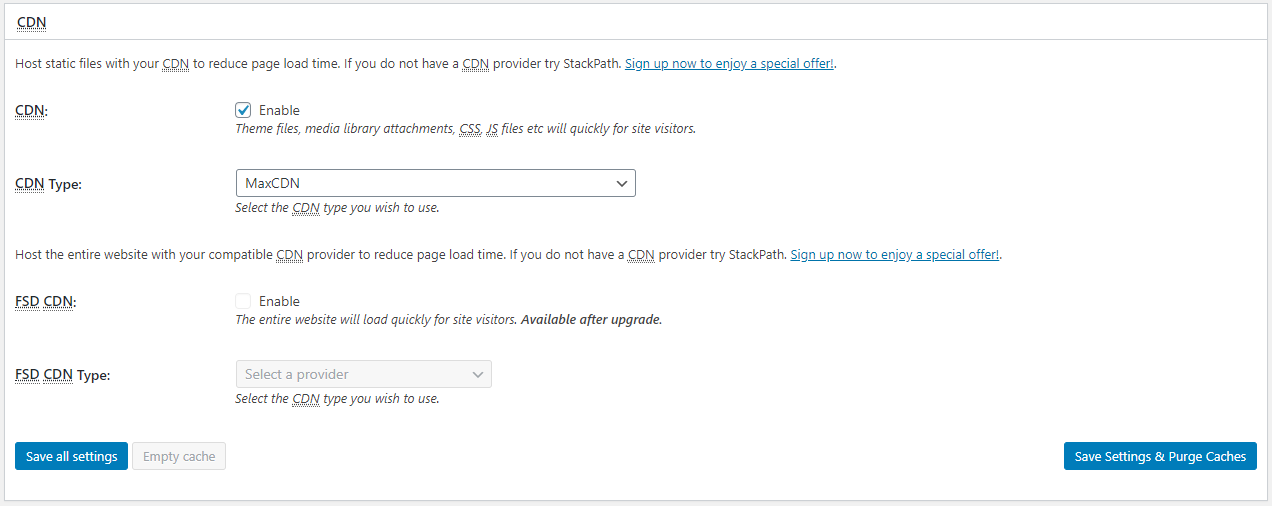
Vai alla scheda Impostazioni generali e vai alla sezione CDN verso il basso. Troverai un menu a tendina che ti permette di scegliere tutti i CDN più popolari (compresi quelli sopra) che puoi integrare direttamente in W3 Total Cache.
Fare clic su abilita CDN .

Quindi, scegli la CDN con cui decidi di andare. Ti mostrerò come impostare le cose sul lato CDN usando StackPath.
Basta andare su StackPath.com e creare un account. Ora verrai guidato attraverso una semplice procedura guidata di configurazione per ottenere il tuo CDN online e connesso al tuo sito.
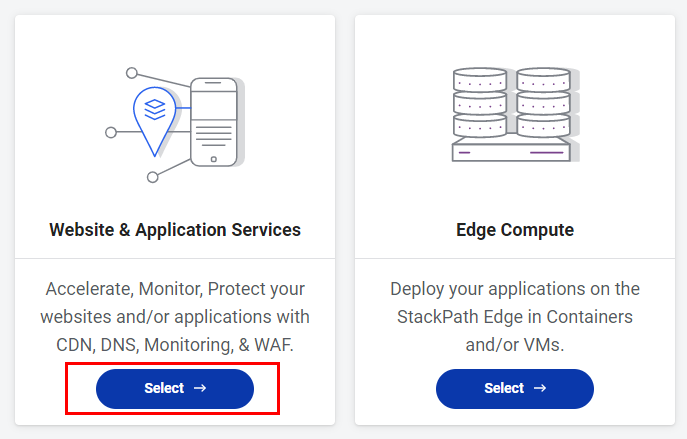
Nel primo passaggio, scegli Servizi di siti Web e applicazioni.

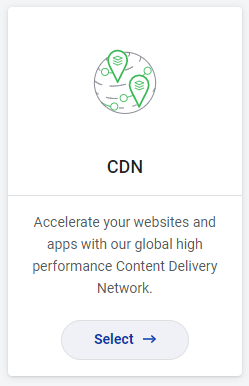
Al passaggio 2, seleziona l'opzione CDN.

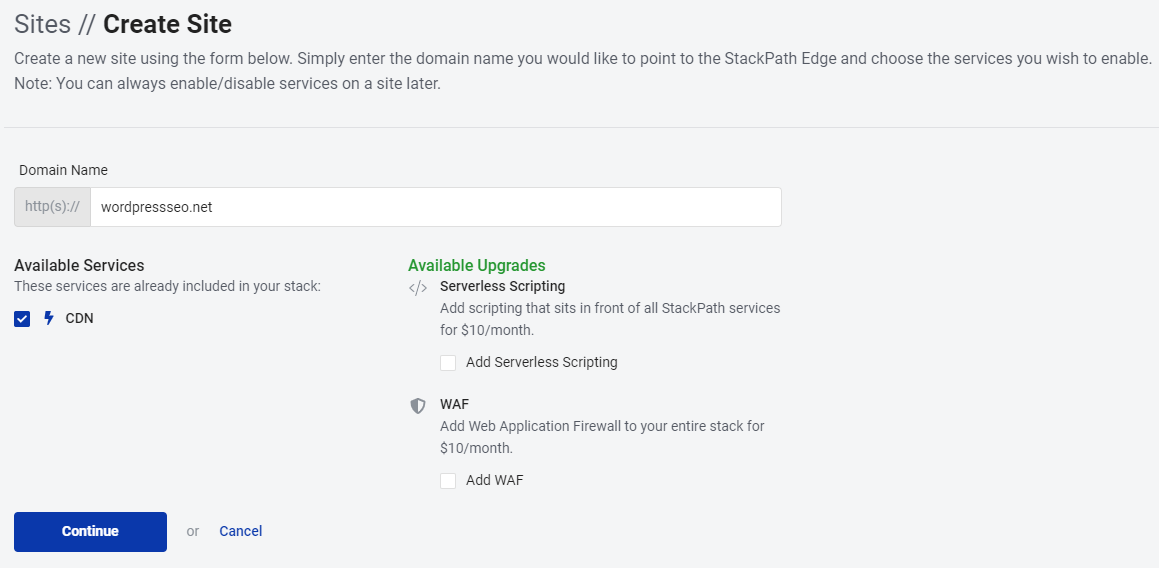
Il passaggio 3 ti chiederà di inserire l'URL del tuo sito Web WordPress su cui stai installando la CDN.

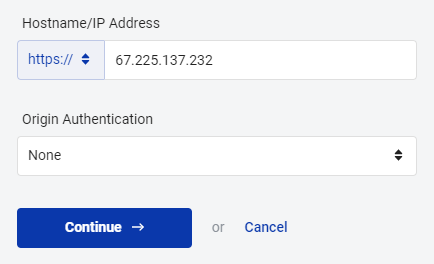
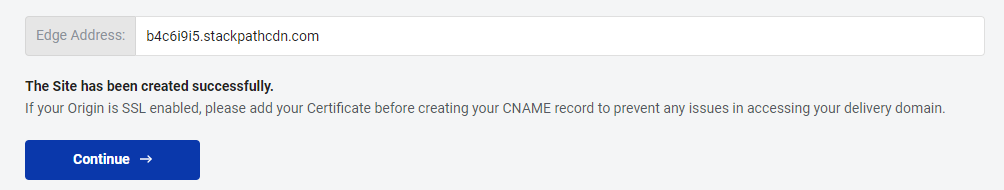
Non preoccuparti di nessuno degli aggiornamenti per ora. La semplice installazione della CDN di base dovrebbe darci aumenti di velocità così grandi. Il passaggio successivo ti chiederà di confermare il nome host/l'indirizzo IP. non dovresti aver bisogno di cambiare nulla qui, quindi fai clic su "continua".

Ora StackPath restituirà il tuo nuovo indirizzo Edge. Questo è il dominio principale in cui si troveranno tutti i file ospitati dalla CDN. Fare clic su Continua per completare il processo di configurazione della CDN.

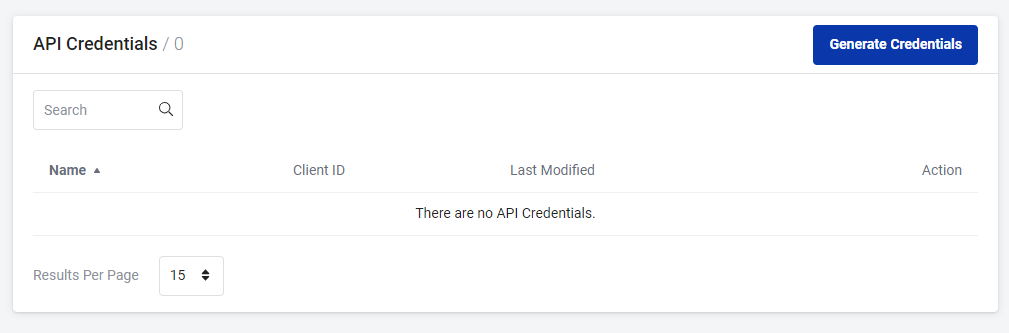
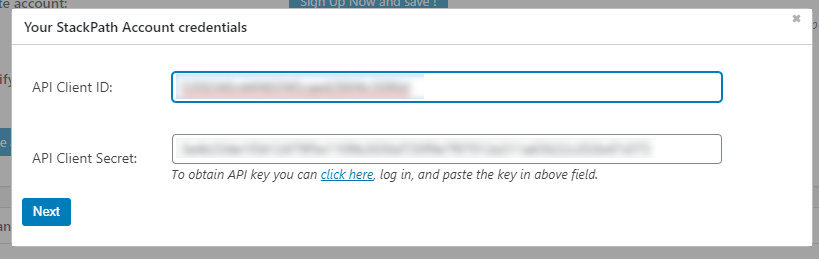
Successivamente, dobbiamo creare alcune credenziali API che possiamo inserire in WordPress per connettere questo servizio al nostro sito Web WordPress. Fai clic sul tuo profilo nell'angolo in alto a destra e seleziona "Gestione API".
Fare clic sul pulsante Genera credenziali per creare una nuova chiave API e un nuovo segreto.

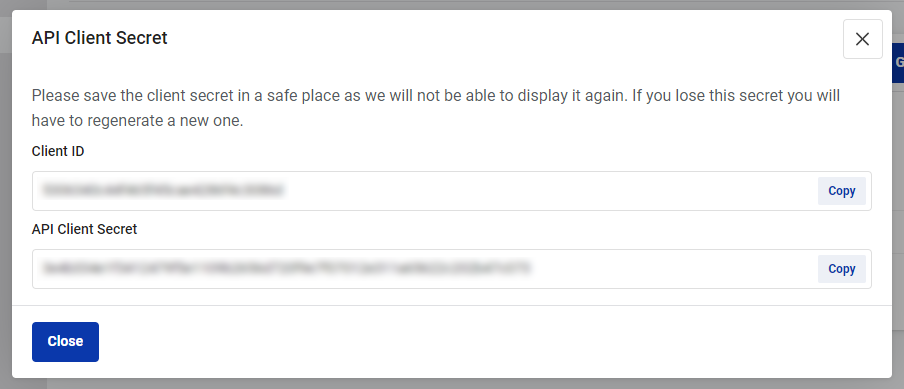
Genererà un ID client e un segreto client API che dovrai inserire in W3 Total Cache in WordPress.

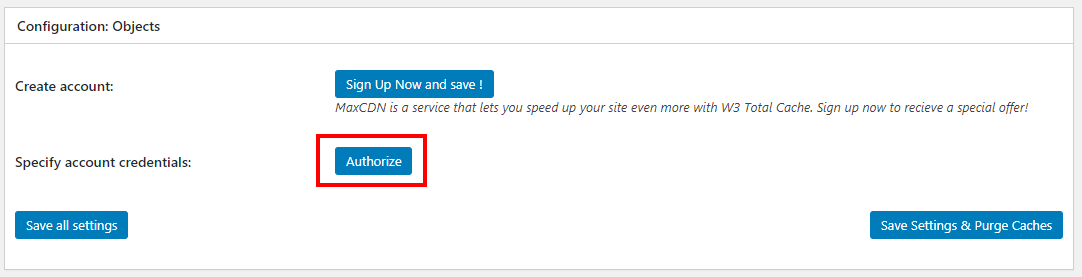
Quindi torna all'area di amministrazione di WordPress e torna alle impostazioni di W3 Total Cache nella configurazione CDN.
Fai clic sul pulsante Autorizza e ti consentirà di incollare il tuo ID client e API Client Secret che abbiamo generato in StackPath.

Fai clic su Avanti e ora hai impostato una CDN sul tuo sito Web WordPress.

Per verificare se è impostato puoi fare clic sul pulsante Test StackPath in W3 Total Cache oppure puoi visualizzare l'origine della pagina del tuo sito Web e cercare qualsiasi immagine o risorsa esterna.

Vedrai che l'URL è al tuo indirizzo Edge in StackPath. Ciò significa che la CDN è installata e configurata correttamente!
Aggiungi il caricamento lento alle immagini
L'impostazione del caricamento lento per le tue immagini può aiutare a ridurre il tempo di caricamento della pagina sul tuo sito Web WordPress.
Il caricamento lento è una pratica in crescita che rinvia l'inizializzazione degli oggetti fino a quando non è necessaria sullo schermo.
Normalmente, quando una pagina web viene caricata, carica l'intera pagina web e poi te la serve. Con il caricamento lento, carica solo le parti dello schermo che puoi vedere, quindi attende di caricare gli altri elementi finché non li scorri.
Con WordPress, configurare il caricamento lento è semplicissimo.
Innanzitutto, scarica il plug-in Lazy Load di WP Rocket.

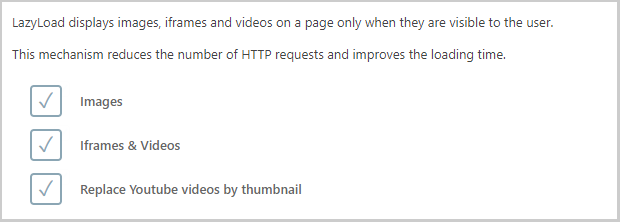
Le impostazioni di Lazy Load si trovano in Impostazioni->Lazy Load dell'area di amministrazione di WordPress. Basta andare alla pagina delle impostazioni e quindi scegliere quali elementi si desidera caricare pigro. Suggerirei di selezionare tutte le caselle per caricare tutto in modo pigro.

E questo è tutto! Il tuo sito Web WordPress ora ha installato il caricamento lento e vedrai un bel aumento della velocità del sito.
Limita le revisioni dei post
Per impostazione predefinita, WordPress salva i post e le pagine ogni volta che li salvi in modo da poter tornare indietro e ripristinare le modifiche se sbagli qualcosa.
Questa è un'ottima funzionalità, ma se stai apportando molte modifiche, può creare un database di grandi dimensioni.
Posso creare fino a 100 revisioni su un post del blog in modo da poter immaginare come possa sfuggire al controllo.
Fortunatamente, possiamo limitare il numero di revisioni che WordPress salverà.
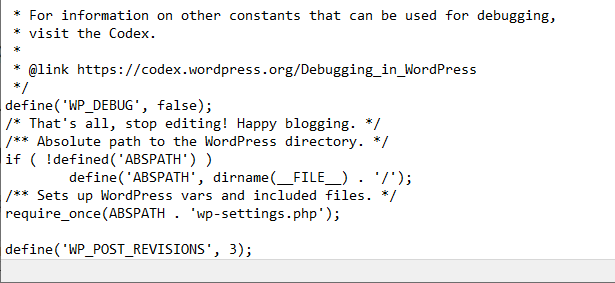
Tutto quello che devi fare è modificare il tuo file wp-config.php e aggiungere 1 semplice riga di codice. Usa il file manager cPanel o FTP per modificare il tuo file wp-config.php e aggiungi il seguente codice:
define ( 'WP_POST_REVISIONS' , 3 ) ;
Modifica il numero in base al numero massimo di revisioni di post/pagina che desideri salvare. Ecco un esempio di questa implementazione nel nostro file wp-config.php:

E questo è tutto! Ora, WordPress salverà solo 3 revisioni di post/pagina e questo libererà molto spazio nel tuo database.
Finendo
Ora che hai apportato tutte le ottimizzazioni necessarie dall'alto, è tempo di fare un test finale e vedere quanti aumenti di velocità abbiamo ottenuto.
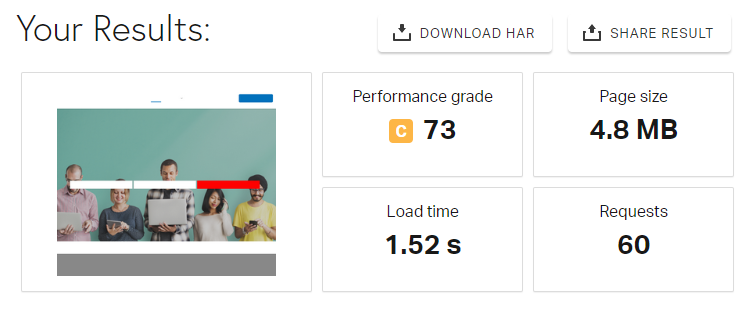
Abbiamo eseguito wpseoexperts.com tramite lo strumento di velocità Pingdom e ottenuto un tempo di caricamento di 1,52 secondi!

Quindi puoi vedere in prima persona che eseguire questi metodi può aumentare le tue velocità fino al 100% o più!
