كيفية تسريع موقع WordPress الخاص بك
نشرت: 2019-11-21ليس فقط وجود موقع ويب سريع أمرًا ضروريًا لتحسين محركات البحث ، ولكنه أيضًا مهم جدًا لمعدل التحويل لموقع الويب الخاص بك.
إذا قام شخص ما بزيارة موقعك وكان بطيئًا جدًا ، فمن المحتمل أن يغادر الموقع ويزور الموقع التالي.
هذا هو السبب في أن امتلاك موقع WordPress سريع يعد أمرًا حيويًا لموقع ويب ناجح. إذا كان تحميل موقع WordPress الخاص بك يستغرق 6 ثوانٍ أو أكثر مما تحتاج إلى قراءة هذا الآن.
في هذا الدليل ، سوف نوضح لك كيفية تسريع موقع WordPress الخاص بك وخفض معدل الارتداد ، مما يتيح لك الحصول على المزيد من حركة المرور والتحويلات.
لماذا يعد وجود موقع ويب سريع أمرًا مهمًا
هناك عدد كبير من الأسباب التي تجعلك تريد أن يكون موقع الويب الخاص بك سريعًا.
أحد أهم الأسباب هو أن وجود موقع ويب بطيء يقلل من تحويلاتك على موقع الويب الخاص بك. سواء كنت تبيع منتجات أو خدمات أو كنت مدونة ، إذا كان موقع الويب الخاص بك بطيئًا ، فسيغادر الناس.
وفقًا لـ Tyton Media:
"40٪ من الأشخاص غامروا بالابتعاد عن موقع ويب إذا تم تحميله لأكثر من 3 ثوانٍ."
هذا يعني أن موقع الويب الخاص بك يجب أن يتم تحميله في 4 ثوانٍ على الأقل أو أنك ستخسر أكثر من نصف زوار موقعك!

سبب آخر لأهميته الفائقة هو تحسين محركات البحث (SEO).
من أجل الحصول على مرتبة عالية في Google والحصول على الكثير من حركة المرور العضوية من بحث Google ، ستحتاج إلى الحصول على موقع ويب سريع حقًا.
تنظر Google إلى قابلية استخدام موقع الويب وتجربة المستخدم كإشارة تصنيف لمحرك البحث ، لذا إذا كنت لا ترى حركة مرور عضوية رائعة ، فقد يكون هذا هو السبب.
لذلك ، من المهم جدًا أن تقوم بتنفيذ هذه الاستراتيجيات لزيادة سرعة موقع WordPress الخاص بك.
تحليل SEO مجاني
هل تريد المزيد من حركة المرور إلى موقع الويب الخاص بك على WordPress؟ خذ تحليل WordPress SEO المجاني الخاص بنا وشاهد كيف يمكنك تحسين حركة المرور الخاصة بك للحصول على المزيد من المبيعات عبر الإنترنت.
تحقق من سرعة موقع الويب الخاص بك
قبل القيام بأي شيء ، يجب عليك أولاً التحقق من السرعة الحالية لموقعك على الويب حتى يكون لديك معيار.
هناك الكثير من الأدوات الرائعة التي ستتيح لك اختبار سرعة موقع الويب الخاص بك. حتى أن Google Search Console لديها منطقة جديدة يمكن أن تمنحك رؤى حول سرعة موقع الويب الخاص بك.
فيما يلي قائمة بأفضل الأدوات للتحقق من سرعة موقع الويب الخاص بك:
- بينغدوم
- GTMetrix
- جوجل Search Console
- Google Pagespeed Insights
إذن كيف تجري اختبار سرعة على موقع WordPress الخاص بك؟
فيما يلي مثال على كيفية اختبار سرعة موقع الويب الخاص بك باستخدام Pingdom.
ما عليك سوى إدخال عنوان URL لموقع الويب الخاص بـ WordPress ، واختيار الموقع الأقرب لموقعك والنقر فوق بدء الاختبار.

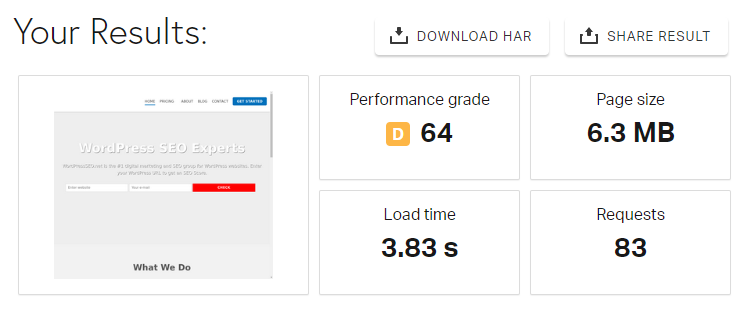
سيتم تشغيله من خلال موقعك ويعطيك تفاصيل عن كل مورد تم تحميله ، والوقت الذي يستغرقه وكيفية زيادة سرعتك.

يجب أن تكون سرعة موقع الويب المثالية أقل من 5 ثوانٍ ، ولكن إذا تمكنت من الوصول إلى 2-4 ثوانٍ ، فستكون في الجانب الآمن. يمكن أن يتسبب أي بطء في موقع WordPress الخاص بك في ارتفاع معدلات الارتداد ، لذا تأكد من أنه سريع.
إذا لم يكن موقع الويب الخاص بك أسرع مما يجب أن تنظر على الأرجح إلى مزود الاستضافة الخاص بك.
احصل على استضافة سريعة
يقوم معظم مشرفي المواقع الجدد باختيار أرخص خيار استضافة ولكن هذا قد يؤذيك حقًا على المدى الطويل.
هل سبق لك أن صادفت موقع ويب بطيئًا في الصفحة الأولى من Google؟ الجواب لا!
تصنف Google موقع الويب جيدًا مما يوفر تجربة مستخدم جيدة ويتم تحميله بسرعة للباحث.
ستضع مواقع الاستضافة الرخيصة موقع الويب الخاص بك على خادم مشترك مع مئات أو حتى الآلاف من مواقع الويب الأخرى ، وكلها تكافح من أجل الموارد. يمكن أن يتسبب هذا في بطء التحميل لجميع المواقع على الخادم المشترك.
إذن ما هي مواقع الاستضافة الأفضل لبرنامج WordPress؟
من دليل استضافة WordPress الخاص بنا ، إليك منصات الاستضافة الأسرع والأقل تكلفة لـ WordPress:
| مضيف | سعر | مدة التشغيل | تقييم | |
|---|---|---|---|---|
| Bluehost | 7.95 دولار | 99.9٪ | اشتراك | |
| WPEngine | 29.00 دولارًا | 99.9٪ | اشتراك | |
| هوستجاتور | 9.95 دولار | 99.9٪ | اشتراك | |
| Siteground | 9.99 دولارًا أمريكيًا | 99.9٪ | اشتراك | |
| استضافة A2 | 9.99 دولارًا أمريكيًا | 99.83٪ | اشتراك | |
| GreenGeeks | 9.95 دولار | 99.9٪ | اشتراك | |
| دريم هوست | 4.95 دولار | 99.98٪ | اشتراك | |
| في الحركة | 7.99 دولارات أمريكية | 99.9٪ | اشتراك | |
| الموقع 5 | 8.95 دولار | 99.9٪ | اشتراك |
سيسمح لك أي من مزودي الاستضافة هؤلاء بالحصول على موقع ويب سريع التحميل يمكن أن ينمو مع عملك.
القاعدة العامة هي أنه كلما دفعت أكثر ، زادت السرعة التي ستحصل عليها ، لذا لا تبخل باستضافة WordPress!
تقليل الإضافات
كلما زاد عدد المكونات الإضافية المثبتة على موقع WordPress الخاص بك ، كلما كان ذلك أبطأ.
كل مكون إضافي له تبعياته وجافا سكريبت والموارد الأخرى التي تستغرق وقتًا للتحميل. هذا هو السبب في أن وجود حد أدنى من المكونات الإضافية المثبتة على موقعك أمر حيوي لامتلاك موقع WordPress سريع على الويب.
يمكن بسهولة تثبيت أو إعداد معظم المكونات الإضافية على موقع WordPress الخاص بك دون الحاجة إلى تثبيت مكون إضافي.
إذا كنت تبحث عن أكثر مواقع الويب انسيابية وأسرع ، اطلب من مطور WordPress إعداد الوظائف التي تحتاجها دون استخدام مكون إضافي حتى لا يؤثر ذلك على سرعة موقعك.
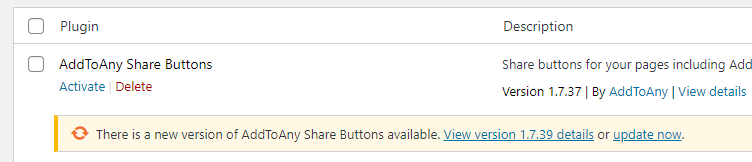
لإزالة المكونات الإضافية غير المرغوب فيها من موقعك ، ما عليك سوى الانتقال إلى صفحة المكونات الإضافية ، والنقر على إلغاء التنشيط ثم حذف.

قم بإزالة جميع المكونات الإضافية التي لا تحتاجها أو تستخدمها بعد الآن.
تأكد من اختبار سرعة موقعك قبل وبعد حتى تتمكن من قياس الفرق. ستندهش من مقدار إزالة بعض المكونات الإضافية الضخمة التي يمكن أن تزيد من سرعة موقع WordPress الخاص بك!
تحسين الصور
تعد الصور الكبيرة وغير المحسّنة من أكبر العوامل المسببة لبطء التحميل.
يمكن أن يؤدي وجود عدد كبير جدًا من الصور الكبيرة على صفحتك إلى زيادة أوقات التحميل لأعلى من 2-3 ثوانٍ أو أكثر.
عندما تضيف صورًا كبيرة إلى موقع الويب الخاص بك ، فعادة ما يتم تقليصها لتلائم شاشة المستخدم ، مما يؤدي إلى بطء تحميل الصور التي يتم تقليلها على أي حال!
يمكنك استخدام مكون إضافي مثل WP Smush لتقليل حجم صور موقع الويب الخاص بك ، وزيادة أوقات التحميل.

قم بتثبيت وتنشيط المكون الإضافي وتوجه إلى صفحة الإعدادات. يمكنك العثور عليه من خلال البحث في الشريط الجانبي الأيسر لعلامة التبويب "Smush".
سوف يأخذك عبر معالج إعداد بسيط يتكون من حوالي 5 خطوات. ما عليك سوى تمكين جميع الميزات في كل خطوة من خطوات المعالج ، ثم النقر فوق إنهاء معالج الإعداد.

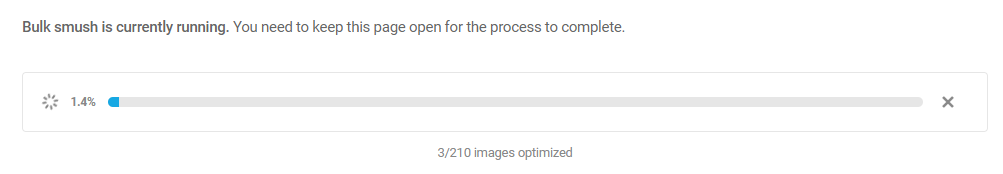
بمجرد اكتمال ذلك ، سيتم نقلك إلى صفحة لوحة القيادة حيث يمكنك البدء في تحطيم صورك. انقر فوق الزر "Bulk Smash Now" لبدء تحطيم صورك.

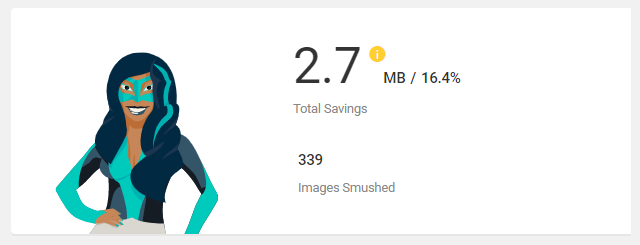
سيتم تشغيله لفترة من الوقت اعتمادًا على عدد الصور التي لديك في يمكن أن يستغرق ما يصل إلى 30 دقيقة. عندما يتم تشغيله ، يمكنك معرفة مقدار المساحة التي تم توفيرها بعد ضغط جميع صورك.

إذا كنت تريد المزيد من التوفير ، أو كنت بحاجة إلى تحطيم أكثر من 50 صورة بنقرة واحدة ، فستحتاج إلى الترقية إلى الإصدار المحترف. لكن مجرد تحطيم 50 صورة في المرة الواحدة سيكون كافياً بالنسبة لي!
الآن بعد أن تم ضغط صورك ، ستحتاج إلى منع الأشخاص من استخدام صورك واستنزاف مواردك.
تعطيل Hotlinking
عند إنشاء صور مخصصة وتحميلها عبر الإنترنت ، هناك احتمال أن يجد شخص آخر صورتك ويستخدمها على موقعه. هناك أيضًا مواقع ويب تقوم تلقائيًا بفهرسة الصور واستضافتها على موقعها.
يسمى هذا الارتباط الساخن وسيؤدي إلى تحميل على الخادم الخاص بك ، مما يقلل من وقت تحميل موقع الويب الخاص بك.
لمنع الأشخاص من الربط السريع لصورك ، ستحتاج إلى إضافة جزء صغير من التعليمات البرمجية إلى ملف htaccess الخاص بك باستخدام FTP أو مدير ملفات cPanel.
إليك الكود لتعطيل الارتباط الساخن على موقعك:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]ما عليك سوى لصقها في ملف htaccess الخاص بك وستكون جاهزًا.

تثبيت التخزين المؤقت
يعد التخزين المؤقت طريقة رائعة أخرى لتقليل وقت تحميل موقع WordPress الخاص بك.
يبدو التخزين المؤقت معقدًا ولكنه بسيط جدًا حقًا. باستخدام التخزين المؤقت ، يتم إنشاء إصدارات HTML بسيطة من صفحاتك عندما يزور شخص ما صفحة معينة. عندما يزور أشخاص آخرون تلك الصفحة
يؤدي هذا إلى تقليل أوقات التحميل لأن الصفحة لا تحتاج إلى استدعاء قاعدة البيانات والموارد الأخرى التي يمكن أن تزيد أوقات التحميل.
إعداد التخزين المؤقت ليس بالصعوبة التي قد يبدو عليها. أولاً ، ستحتاج إلى تثبيت مكون إضافي يسمى W3 Total Cache.

قم بتثبيت وتنشيط المكون الإضافي وسترى علامة تبويب جديدة على الشريط الجانبي الأيسر من منطقة إدارة WordPress الخاصة بك تسمى "الأداء".
انقر فوق ارتباط الإعدادات العامة وسنقوم بتمكين بعض ميزات التخزين المؤقت لزيادة سرعة موقع الويب.

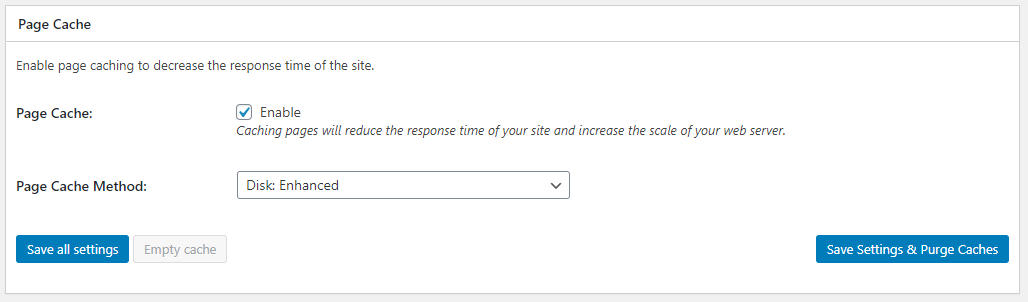
أولاً ، تريد تمكين ذاكرة التخزين المؤقت للصفحة .

بالنسبة لطريقة ذاكرة التخزين المؤقت للصفحة ، يجب عليك اختيار "القرص: مُحسَّن" أو أي من خيارات كود التشغيل إذا قمت بتمكينها على الخادم الخاص بك. لتمكينها ، ستحتاج إلى الاتصال بمزود الاستضافة الخاص بك ، ولكن ستلاحظ زيادات كبيرة في السرعة مع Disk: Enhanced فقط.
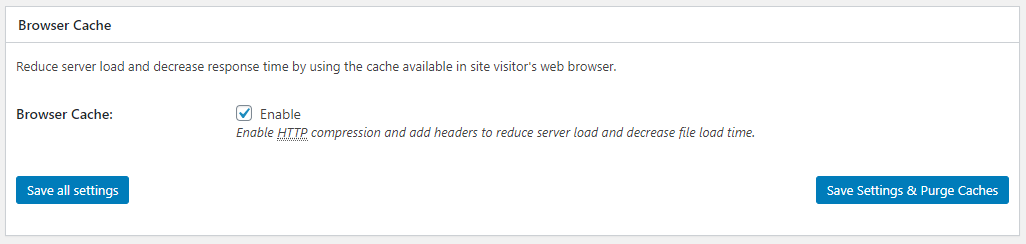
الآن ستحتاج إلى تمكين ذاكرة التخزين المؤقت للمتصفح أيضًا.

سيؤدي ذلك إلى تمكين ضغط HTTP ورؤوس انتهاء الصلاحية التي ستقلل من حجم الصفحات ، مما يجعلها يتم تحميلها بشكل أسرع.
يمكننا تقليل حجمها أكثر من خلال تمكين التصغير.
تصغير الرمز الخاص بك
بعد ذلك ، سنقوم بتصغير HTML و CSS و JS.
ما هو التصغير؟
إنه في الأساس بالضبط كيف يبدو. عندما تقوم بتصغير الكود ، فإنه سيجمع كل الكود الخاص بك ، ويزيل المسافات البيضاء أو أي زيادات أخرى ويضعها كلها في ملف صغير لطيف.
سيؤدي ذلك إلى تقليل أحجام الملفات مما يؤدي إلى أوقات تحميل أسرع.
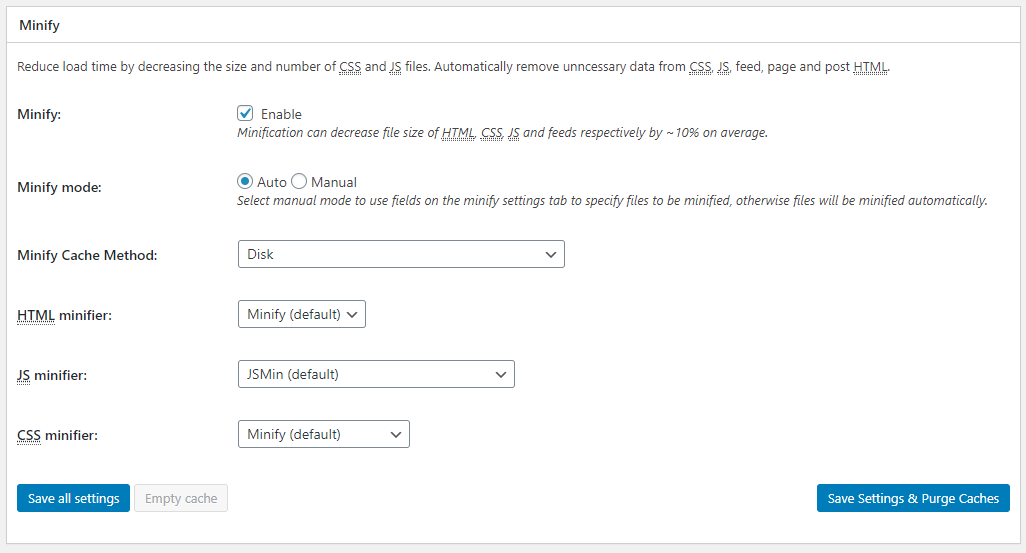
في القسم التالي من W3 Total Cache ، ستجد مربع Minify.
الآن ، تحتاج إلى تمكين Minify .

جميع الإعدادات الافتراضية جيدة وستلاحظ ظهور نافذة منبثقة تحذرك من أن هذا قد يفسد تصميم موقعك ، لذا تأكد من التحقق منه بعد النقر فوق "حفظ الإعدادات وذاكرة التخزين المؤقت".
سيؤدي هذا إلى حذف ذاكرة التخزين المؤقت القديمة حتى تحصل على صفحة جديدة محدثة. إذا كان موقعك يبدو طبيعيًا ، فأنت على ما يرام ويجب تصغير كل التعليمات البرمجية الخاصة بك.
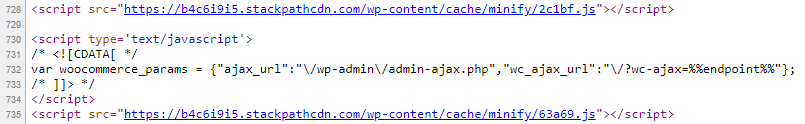
يمكنك التحقق من خلال النقر بزر الماوس الأيمن على صفحة الويب الخاصة بك والنقر فوق "عرض المصدر". سيُظهر لك هذا الكود المصدري لموقع WordPress الخاص بك. يجب أن يكون
قم بإعداد CDN
CDN تعني شبكة توصيل المحتوى.
إنه في الأساس خادم يستضيف الوسائط الخاصة بك مثل الصور و CSS و JS وتحرير التحميل على الخادم الخاص بك ، مما يزيد من الأداء.
هناك عدد قليل من شبكات CDN الرائعة التي يمكنك استخدامها لزيادة سرعة موقع الويب الخاص بك. فيما يلي بعض من أفضل ميزات WordPress:
- كلاود فلير
- أمازون كلاودفرونت
- StackPath
لإعداد CDN الخاص بك ، يمكنك ببساطة استخدام W3 Total Cache الذي كنا نستخدمه من قبل لتخزين الموقع مؤقتًا.
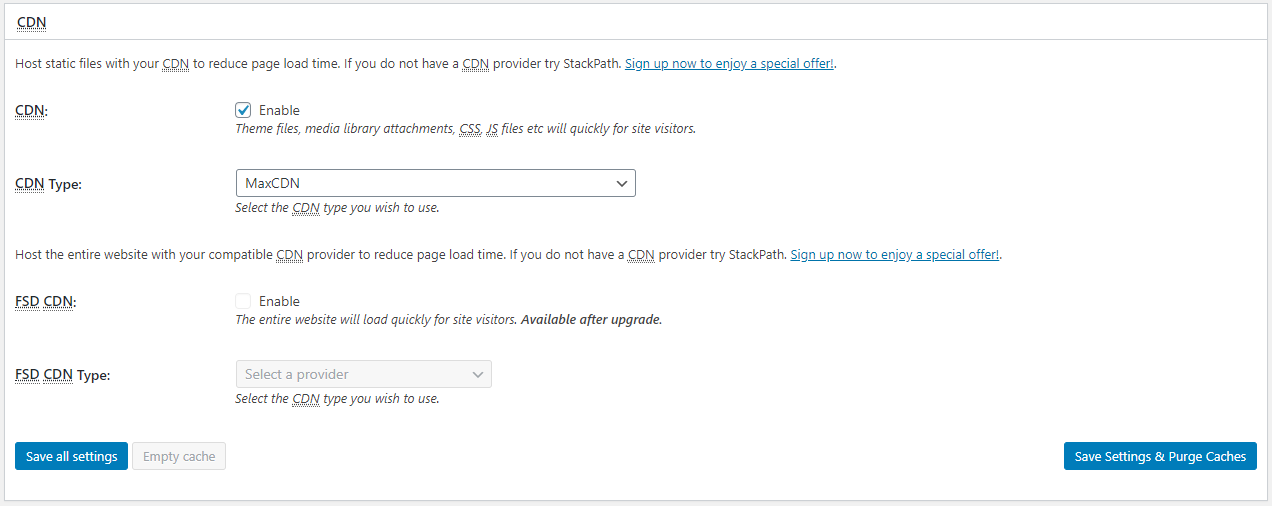
توجه إلى علامة التبويب الإعدادات العامة وانتقل إلى قسم CDN باتجاه الأسفل. ستجد قائمة منسدلة تسمح لك باختيار جميع شبكات CDN الأكثر شيوعًا (بما في ذلك تلك المذكورة أعلاه) والتي يمكنك دمجها مباشرة في W3 Total Cache.
انقر فوق تمكين CDN .

ثم اختر CDN الذي قررت الذهاب إليه. سأوضح لك كيفية إعداد الأشياء على جانب CDN باستخدام StackPath.
ما عليك سوى التوجه إلى StackPath.com وإنشاء حساب. سيتم الآن توجيهك عبر معالج إعداد بسيط للحصول على شبكة CDN الخاصة بك على الإنترنت ومتصلة بموقعك.
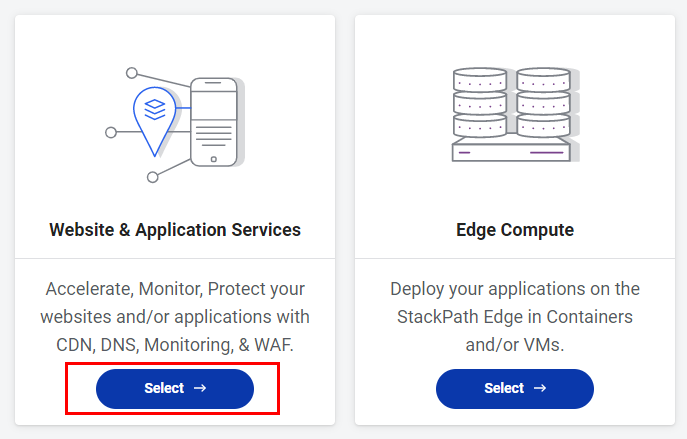
في الخطوة الأولى ، اختر خدمات الموقع والتطبيق.

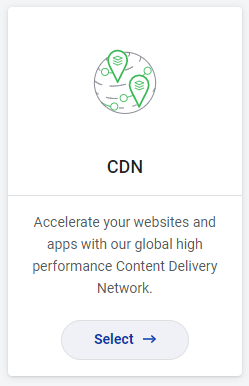
في الخطوة 2 ، حدد خيار CDN.

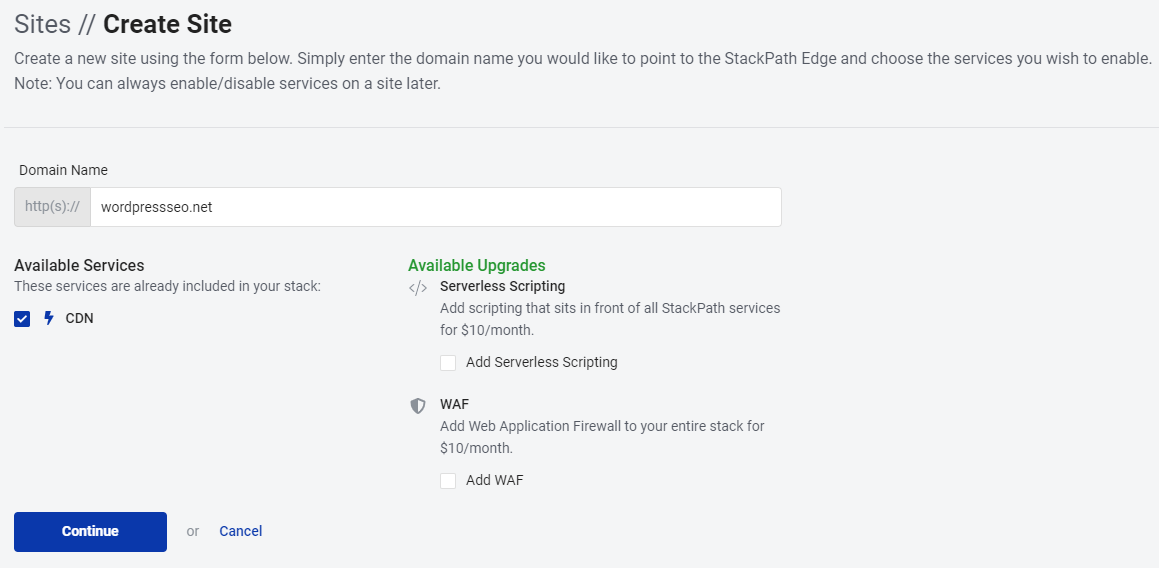
ستطلب منك الخطوة 3 إدخال عنوان URL لموقع WordPress الخاص بك الذي تقوم بتثبيت CDN عليه.

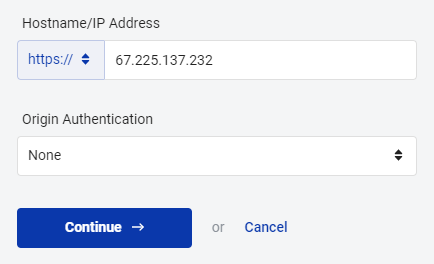
لا تقلق بشأن أي من الترقيات في الوقت الحالي. مجرد تثبيت CDN الأساسي يجب أن يمنحنا زيادات كبيرة في السرعة. ستطلب منك الخطوة التالية تأكيد اسم المضيف / عنوان IP. لن تحتاج إلى تغيير أي شيء هنا ، لذا انقر فوق "متابعة".

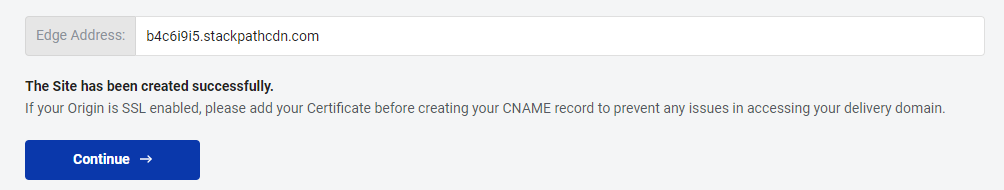
الآن سيعيد StackPath عنوان Edge الجديد. هذا هو المجال الجذر حيث سيتم وضع جميع ملفات CDN المستضافة. انقر فوق متابعة لإكمال عملية إعداد CDN.

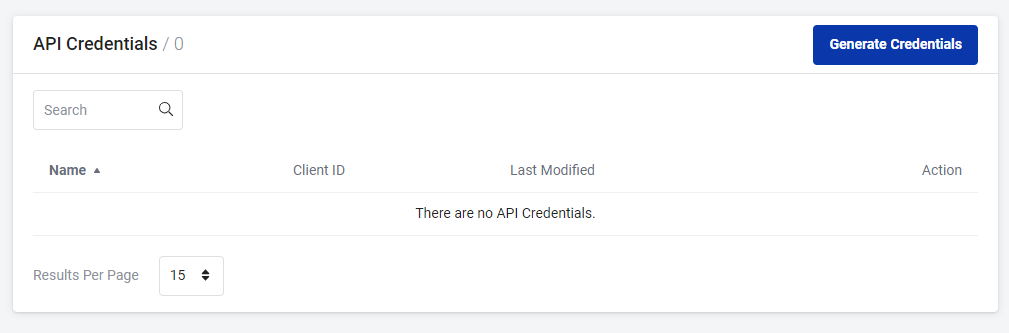
بعد ذلك ، نحتاج إلى إنشاء بعض بيانات اعتماد API التي يمكننا وضعها في WordPress لربط هذه الخدمة بموقع WordPress الخاص بنا. انقر فوق ملف التعريف الخاص بك في الزاوية اليمنى العليا وحدد "إدارة واجهة برمجة التطبيقات".
انقر فوق زر إنشاء بيانات الاعتماد لإنشاء مفتاح وسر جديد لواجهة برمجة التطبيقات.

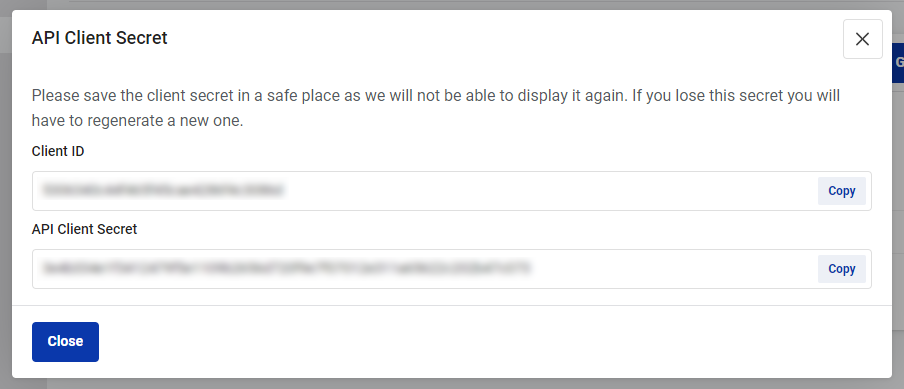
سيُنشئ معرّف العميل وسر عميل API الذي ستحتاج إلى إدخاله في W3 Total Cache في WordPress.

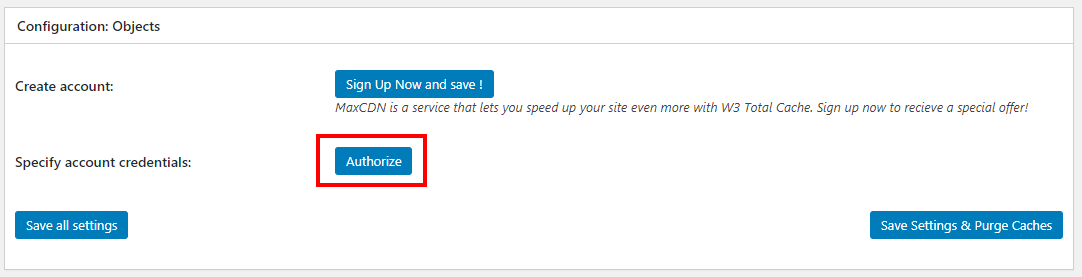
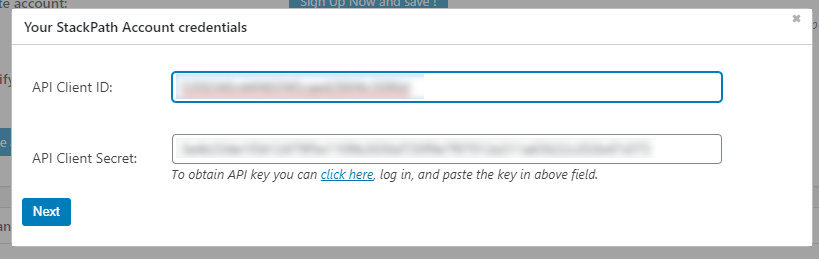
لذا عد إلى منطقة إدارة WordPress وعد إلى إعدادات W3 Total Cache في تهيئة CDN.
انقر فوق الزر "تفويض" وسيسمح لك بلصق معرّف العميل وسر عميل واجهة برمجة التطبيقات الذي أنشأناه في StackPath.

انقر فوق التالي وقمت الآن بإعداد CDN على موقع WordPress الخاص بك.

للتحقق مما إذا كان قد تم إعداده ، يمكنك إما النقر فوق الزر Test StackPath في W3 Total Cache أو يمكنك عرض مصدر الصفحة لموقع الويب الخاص بك والبحث عن أي صورة أو مصدر خارجي.

سترى أن عنوان URL هو عنوان Edge الخاص بك في StackPath. هذا يعني أنه تم تثبيت CDN وإعداده بشكل صحيح!
إضافة تحميل Lazy إلى الصور
يمكن أن يساعد إعداد تحميل Lazy لصورك في تقليل وقت تحميل صفحتك على موقع WordPress الخاص بك.
التحميل الكسول هو ممارسة متنامية تؤجل تهيئة الكائنات حتى تكون هناك حاجة إليها على الشاشة.
عادة ، عندما يتم تحميل صفحة ويب ، فإنها تقوم بتحميل صفحة الويب بالكامل ثم تخدمها لك. مع التحميل البطيء ، يقوم بتحميل أجزاء الشاشة التي يمكنك رؤيتها فقط ، ثم ينتظر تحميل العناصر الأخرى حتى تقوم بالتمرير إليها.
باستخدام WordPress ، يعد إعداد التحميل البطيء أمرًا بسيطًا للغاية.
أولاً ، قم بتنزيل البرنامج المساعد Lazy Load بواسطة WP Rocket.

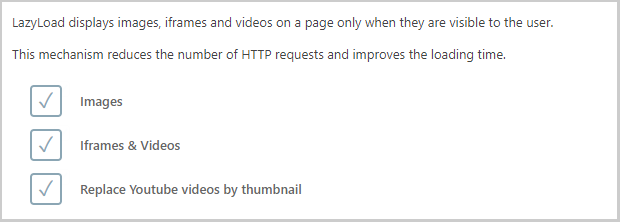
توجد إعدادات Lazy Load في الإعدادات-> Lazy Load في منطقة إدارة WordPress الخاصة بك. ما عليك سوى التوجه إلى صفحة الإعدادات ثم اختيار العناصر التي تريد تحميلها ببطء. أود أن أقترح تحديد جميع المربعات لتحميل كل شيء كسول.

وهذا كل شيء! موقع الويب الخاص بك على WordPress الآن به تحميل كسول مثبت وسترى زيادة رائعة في سرعة الموقع.
تحديد مراجعات المنشور
بشكل افتراضي ، يحفظ WordPress المنشورات والصفحات في كل مرة تقوم فيها بحفظها حتى تتمكن من الرجوع وإرجاع أي تغييرات إذا أخطأت في شيء ما.
هذه ميزة رائعة ، ولكن إذا كنت تجري الكثير من التغييرات ، فيمكنها إنشاء قاعدة بيانات كبيرة.
يمكنني إنشاء ما يصل إلى 100 مراجعة على منشور مدونة حتى تتمكن من تخيل كيف يمكن أن يخرج ذلك عن السيطرة.
لحسن الحظ ، يمكننا تحديد عدد المراجعات التي سيحفظها WordPress.
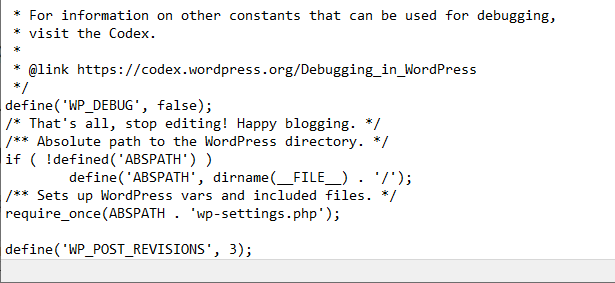
كل ما عليك فعله هو تحرير ملف wp-config.php الخاص بك وإضافة سطر واحد بسيط من التعليمات البرمجية. استخدم cPanel file manager أو FTP لتحرير ملف wp-config.php الخاص بك وإضافة الكود التالي:
define ( 'WP_POST_REVISIONS' , 3 ) ;
قم بتغيير الرقم إلى أي عدد من تنقيحات المنشور / الصفحة التي تريد حفظها كحد أقصى. فيما يلي مثال على هذا التنفيذ في ملف wp-config.php الخاص بنا:

وهذا كل شيء! الآن ، سيوفر WordPress 3 مراجعات منشورة / صفحة فقط وسيوفر ذلك مساحة كبيرة في قاعدة البيانات الخاصة بك.
الانتهاء
الآن بعد أن أجريت جميع التحسينات اللازمة من الأعلى ، حان الوقت لإجراء اختبار نهائي ومعرفة مقدار زيادة السرعة التي حصلنا عليها.
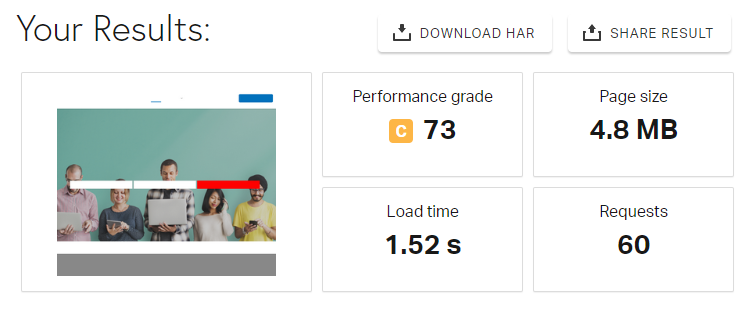
قمنا بتشغيل wpseoexperts.com من خلال أداة سرعة Pingdom وحصلنا على وقت تحميل 1.52 ثانية!

لذلك يمكنك أن ترى بشكل مباشر أن القيام بهذه الأساليب يمكن أن يزيد من سرعاتك بنسبة تصل إلى 100٪ أو أكثر!
