Cómo acelerar su sitio web de WordPress
Publicado: 2019-11-21Tener un sitio web rápido no solo es imperativo para el SEO, sino que también es muy importante para la tasa de conversión de su sitio web.
Si alguien visita su sitio y es demasiado lento, es probable que se vaya y visite el siguiente sitio.
Es por eso que tener un sitio web rápido de WordPress es vital para un sitio web exitoso. Si su sitio web de WordPress tarda 6 segundos o más en cargarse, debe leer esto ahora.
En esta guía, le mostraremos cómo acelerar su sitio web de WordPress y reducir su tasa de rebote, lo que le permitirá obtener más tráfico y conversiones.
Por qué es importante tener un sitio web rápido
Hay una gran cantidad de razones por las que desea que su sitio web sea increíblemente rápido.
Una de las razones más importantes es que tener un sitio web lento disminuye las conversiones en su sitio web. Ya sea que esté vendiendo productos, servicios o sea un blog, si su sitio web es lento, la gente se irá.
Según Tyton Media:
“El 40% de las personas se aventuró a salir de un sitio web si se cargó durante más de 3 segundos”.
¡Eso significa que su sitio web debe cargarse en al menos 4 segundos o perderá más de la mitad de sus visitantes!

Otra razón por la que es muy importante es el SEO (optimización de motores de búsqueda).
Para obtener una clasificación alta en Google y obtener una gran cantidad de tráfico orgánico de la Búsqueda de Google, deberá tener un sitio web realmente rápido.
Google analiza la usabilidad del sitio web y la experiencia del usuario como una señal de clasificación en los motores de búsqueda, por lo que si no ve un gran tráfico orgánico, esta podría ser la razón.
Por lo tanto, es muy importante que implemente estas estrategias para aumentar la velocidad de su sitio web de WordPress.
ANÁLISIS SEO WORDPRESS GRATIS
¿Quieres más tráfico a tu sitio web de WordPress? Realice nuestro análisis SEO gratuito de WordPress y vea cómo puede mejorar su tráfico para obtener más ventas en línea.
Verifique la velocidad de su sitio web
Antes de hacer nada, primero debe verificar la velocidad actual de su sitio web para tener un punto de referencia.
Existen muchas herramientas excelentes que le permitirán probar la velocidad de su sitio web. Google Search Console incluso tiene una nueva área que puede brindarle información sobre la velocidad de su sitio web.
Aquí hay una lista de las mejores herramientas para verificar la velocidad de su sitio web:
- Pingdom
- GT Metrix
- Consola de búsqueda de Google
- Información sobre la velocidad de la página de Google
Entonces, ¿cómo ejecuta una prueba de velocidad en su sitio web de WordPress?
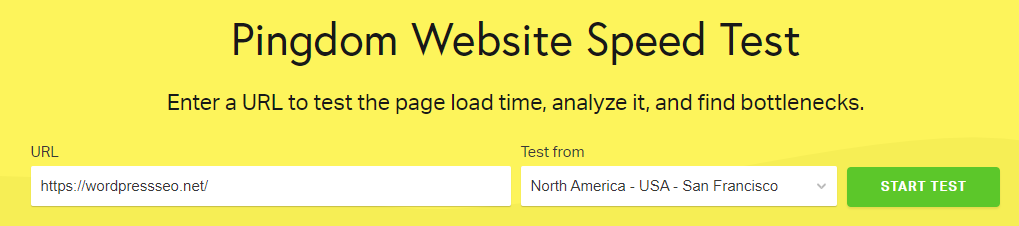
Aquí hay un ejemplo de cómo probar la velocidad de su sitio web con Pingdom.
Simplemente ingrese la URL de su sitio web de WordPress, elija la ubicación más cercana a su ubicación y haga clic en iniciar prueba.

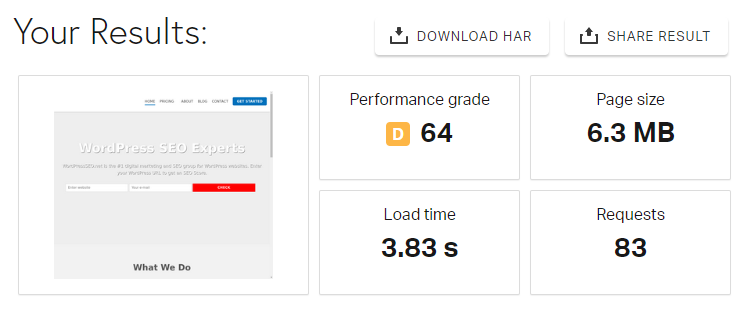
Se ejecutará a través de su sitio y le dará detalles de cada recurso cargado, cuánto tiempo lleva y cómo aumentar su velocidad.

La velocidad ideal de su sitio web debe ser inferior a 5 segundos, pero si puede llegar a 2-4 segundos, estará en el lado seguro. Cualquier lentitud de su sitio web de WordPress puede causar altas tasas de rebote, así que asegúrese de que sea rápido.
Si su sitio web simplemente no es más rápido de lo que debería, probablemente debería buscar a su proveedor de alojamiento.
Obtenga alojamiento rápido
La mayoría de los nuevos webmasters simplemente eligen la opción de alojamiento más barata, pero esto puede perjudicarlo mucho a largo plazo.
¿Alguna vez te has encontrado con un sitio web lento en la primera página de Google? ¡La respuesta es no!
Google clasifica bien el sitio web que brinda una buena experiencia de usuario y se carga rápidamente para el buscador.
Los sitios de alojamiento baratos pondrán su sitio web en un servidor compartido con cientos o incluso miles de otros sitios web, todos luchando por los recursos. Esto puede causar una carga lenta para todos los sitios en el servidor compartido.
Entonces, ¿qué sitios de alojamiento son los mejores para WordPress?
De nuestra guía de alojamiento de WordPress, aquí están las plataformas de alojamiento más rápidas y asequibles para WordPress:
| Anfitrión | Precio | tiempo de actividad | Clasificación | |
|---|---|---|---|---|
| host azul | $7.95 | 99,9% | INSCRIBIRSE | |
| WPEngine | $29.00 | 99,9% | INSCRIBIRSE | |
| Hostgator | $9.95 | 99,9% | INSCRIBIRSE | |
| Terreno del sitio | $9.99 | 99,9% | INSCRIBIRSE | |
| Alojamiento A2 | $9.99 | 99,83% | INSCRIBIRSE | |
| GreenGeeks | $9.95 | 99,9% | INSCRIBIRSE | |
| Anfitrión de sueños | $4.95 | 99,98% | INSCRIBIRSE | |
| En movimiento | $7.99 | 99,9% | INSCRIBIRSE | |
| Sitio5 | $8.95 | 99,9% | INSCRIBIRSE |
Cualquiera de estos proveedores de alojamiento le permitirá tener un sitio web de carga rápida que puede crecer con su negocio.
La regla general es que cuanto más pague, más velocidad obtendrá, ¡así que no escatime en alojamiento de WordPress!
Reducir complementos
Cuantos más complementos estén instalados en su sitio web de WordPress, más lento se volverá.
Cada complemento tiene sus propias dependencias, javascript y otros recursos que tardan en cargarse. Es por eso que tener una cantidad mínima de complementos instalados en su sitio es vital para tener un sitio web de WordPress rápido.
La mayoría de los complementos se pueden instalar o configurar fácilmente en su sitio web de WordPress sin necesidad de instalar un complemento.
Si está buscando el sitio web más optimizado y rápido, haga que un desarrollador de WordPress configure la funcionalidad que necesita sin usar un complemento para que no comprometa la velocidad de su sitio.
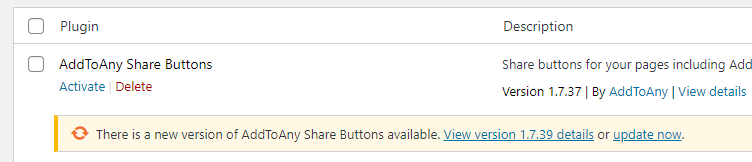
Para eliminar complementos no deseados de su sitio, simplemente vaya a la página de complementos, haga clic en Desactivar y luego en Eliminar.

Elimina todos los complementos que ya no necesites o uses.
Asegúrese de probar la velocidad de su sitio antes y después para que pueda comparar la diferencia. ¡Se sorprenderá de cuánto puede aumentar la velocidad de su sitio web de WordPress la eliminación de algunos complementos voluminosos!
Optimizar Imágenes
Uno de los mayores culpables de una página de carga lenta son las imágenes grandes y no optimizadas.
Tener demasiadas imágenes grandes en su página puede aumentar sus tiempos de carga hasta 2-3 segundos o más.
Cuando agrega imágenes grandes a su sitio web, generalmente se reduce para adaptarse a la pantalla del usuario, lo que resulta en imágenes de carga lenta que se reducen de todos modos.
Puede usar un complemento como WP Smush para reducir el tamaño de las imágenes de su sitio web, aumentando sus tiempos de carga.

Instale y active el complemento y diríjase a la página de configuración. Puede encontrarlo buscando en la barra lateral izquierda la pestaña 'Smush'.
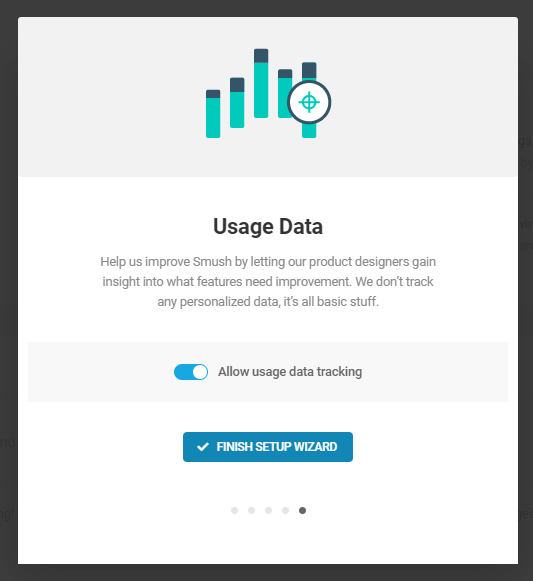
Lo guiará a través de un asistente de configuración simple que consta de aproximadamente 5 pasos. Simplemente habilite todas las funciones en cada paso del asistente y luego haga clic en finalizar el asistente de configuración.

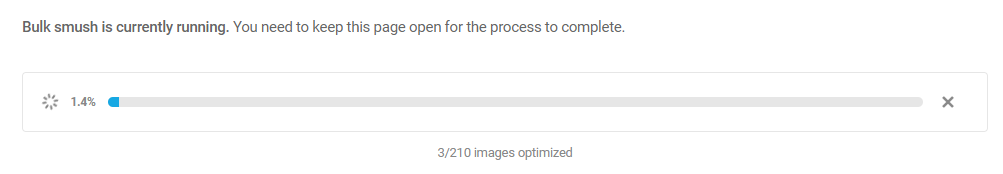
Una vez que esté completo, se le llevará a la página del panel de control donde puede comenzar a aplastar sus imágenes. Haga clic en el botón 'Aplastar a granel ahora' para comenzar a aplastar sus imágenes.

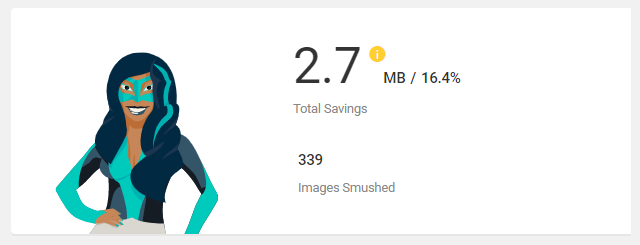
Se ejecutará durante un tiempo, dependiendo de cuántas imágenes tenga, puede tardar hasta 30 minutos. Cuando se está ejecutando, puede ver cuánto espacio ha ahorrado después de comprimir todas sus imágenes.

Si desea ahorrar aún más, o necesita romper más de 50 imágenes con 1 clic, deberá actualizar a la versión Pro. ¡Pero simplemente aplastar 50 imágenes a la vez será suficiente para mí!
Ahora que sus imágenes están comprimidas, deberá evitar que las personas usen sus imágenes y agoten sus recursos.
Desactivar enlace activo
Cuando crea imágenes personalizadas y las carga en línea, existe la posibilidad de que alguien más encuentre su imagen y la use en su sitio. También hay sitios web que indexan automáticamente las imágenes y las alojan en su sitio.
Esto se llama hotlinking y causará carga en su servidor, disminuyendo el tiempo de carga de su propio sitio web.
Para evitar que las personas enlacen sus imágenes, deberá agregar un pequeño fragmento de código a su archivo .htaccess mediante FTP o el administrador de archivos cPanel.
Aquí está el código para deshabilitar hotlinking en su sitio:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Simplemente péguelo en su archivo .htaccess y ya está todo listo.

Instalar almacenamiento en caché
El almacenamiento en caché es otra excelente manera de disminuir el tiempo de carga de su sitio web de WordPress.
El almacenamiento en caché suena complicado, pero en realidad es bastante simple. Con el almacenamiento en caché, se crean versiones HTML simples de sus páginas cuando alguien visita una página determinada. Cuando otras personas visitan esa página
Esto reduce los tiempos de carga porque la página no tiene que llamar a la base de datos y otros recursos que pueden aumentar los tiempos de carga.
Configurar el almacenamiento en caché no es tan difícil como puede parecer. Primero, deberá instalar un complemento llamado W3 Total Cache.

Instale y active el complemento y debería ver una nueva pestaña en la barra lateral izquierda de su área de administración de WordPress llamada 'Rendimiento'.
Haga clic en el enlace Configuración general y habilitaremos algunas funciones de almacenamiento en caché para aumentar la velocidad del sitio web.

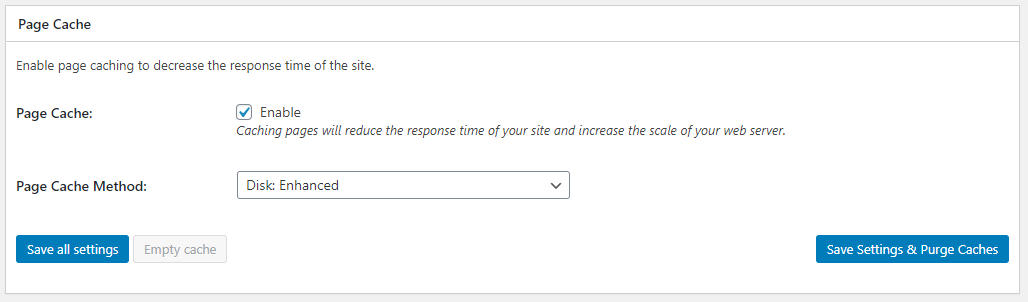
Primero, desea habilitar Page Cache .

Para el método de caché de página, debe elegir 'Disco: mejorado' o cualquiera de las opciones de código de operación si las tiene habilitadas en su servidor. Para habilitarlos, deberá ponerse en contacto con su proveedor de alojamiento, pero debería ver aumentos significativos de velocidad solo con Disco: Mejorado.
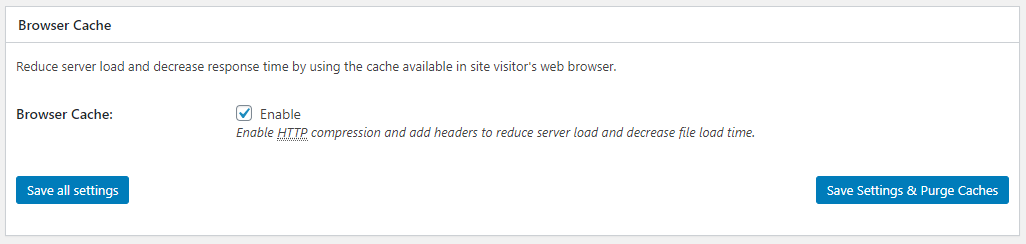
Ahora también querrá habilitar la caché del navegador .

Esto habilitará la compresión HTTP y los encabezados de caducidad, lo que reducirá el tamaño de las páginas y hará que se carguen más rápido.
Podemos disminuir su tamaño aún más habilitando la minificación.
Minimiza tu código
A continuación, vamos a minimizar nuestro HTML, CSS y JS.
¿Qué es minificar?
Es básicamente exactamente como suena. Cuando minimiza el código, combinará todo su código, eliminará los espacios en blanco o cualquier otra redundancia y lo pondrá todo en un archivo pequeño y agradable.
Esto reducirá el tamaño de los archivos, lo que resultará en tiempos de carga más rápidos.
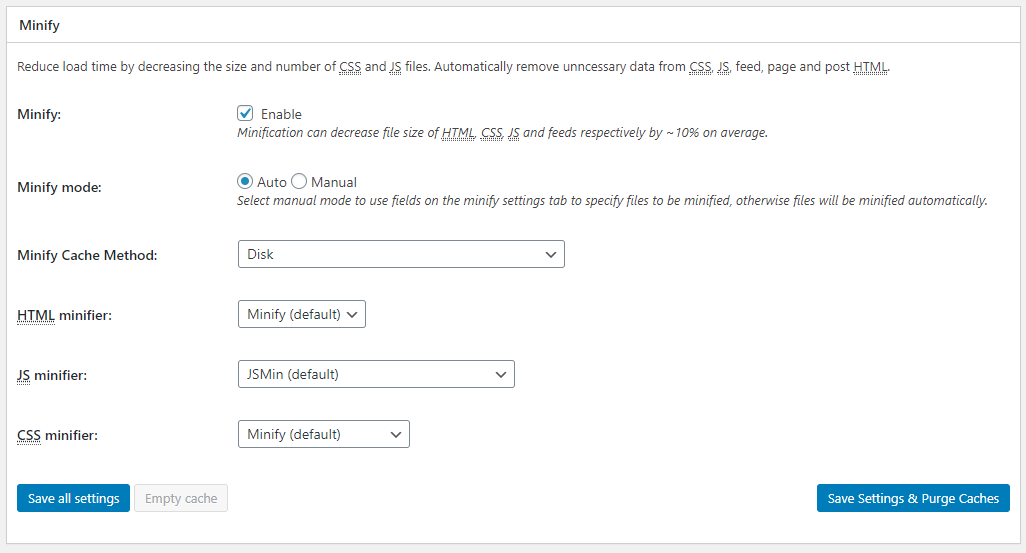
En la siguiente sección de W3 Total Cache, encontrará el cuadro Minificar.
Ahora, debe habilitar Minify .

Todas las configuraciones predeterminadas están bien y notará que aparece una ventana emergente que le advertirá que esto podría estropear el diseño de su sitio, así que asegúrese de verificarlo después de hacer clic en 'Guardar configuraciones y purgar cachés'.
Esto eliminará la memoria caché anterior para que reciba una página nueva que esté actualizada. Si su sitio se ve normal, entonces está listo y todo su código debe ser minimizado.
Puede verificar haciendo clic derecho en su página web y haciendo clic en ver fuente. Esto le mostrará el código fuente de su sitio web de WordPress. debería ser
Configurar un CDN
CDN significa una red de entrega de contenido.
Es básicamente un servidor que aloja sus medios como imágenes, CSS, JS y descarga gratuita en su propio servidor, lo que aumenta el rendimiento.
Hay un puñado de CDN realmente geniales que puede usar para aumentar la velocidad de su sitio web. Estos son algunos de los mejores para WordPress:
- Llamarada de nube
- Amazon CloudFront
- StackPath
Para configurar su CDN, simplemente usará W3 Total Cache que estábamos usando antes para almacenar en caché el sitio.
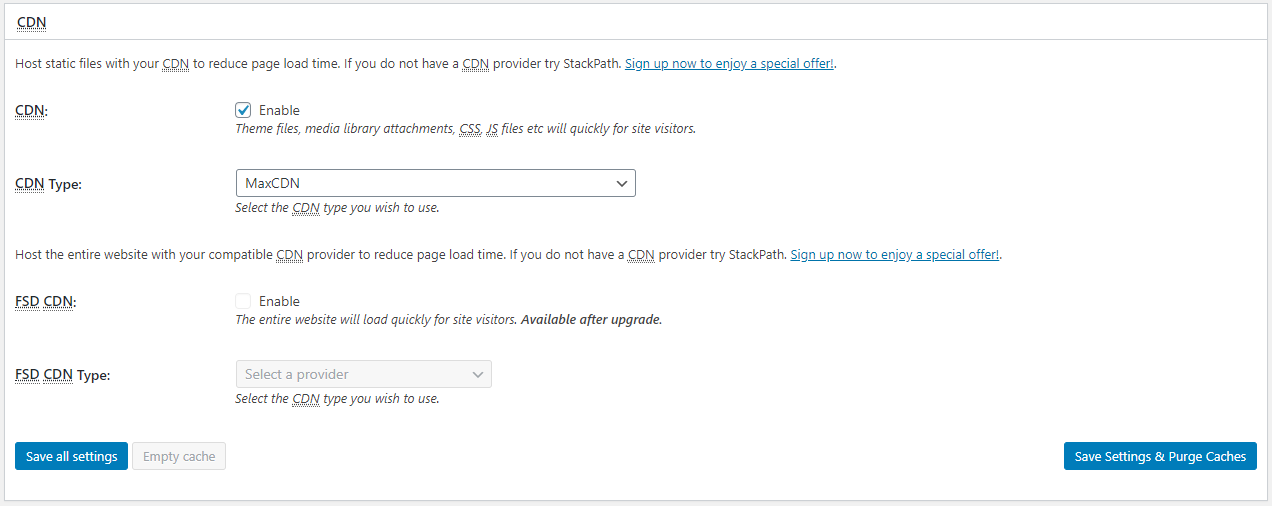
Dirígete a la pestaña Configuración general y ve a la sección CDN hacia la parte inferior. Encontrará un menú desplegable que le permite elegir todos los CDN más populares (incluidos los anteriores) que puede integrar directamente en W3 Total Cache.
Haga clic en habilitar CDN .

Luego, elija el CDN con el que decida ir. Le mostraré cómo configurar cosas en el lado de CDN usando StackPath.
Simplemente diríjase a StackPath.com y cree una cuenta. Ahora lo llevarán a través de un asistente de configuración simple para que su CDN esté en línea y conectado a su sitio.
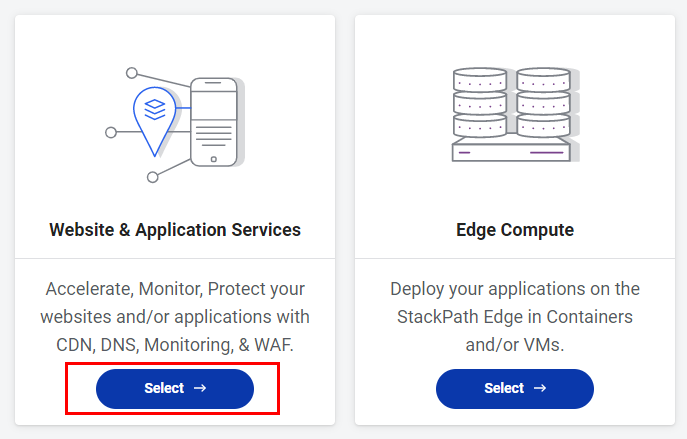
En el primer paso, elija Servicios de sitio web y aplicaciones.

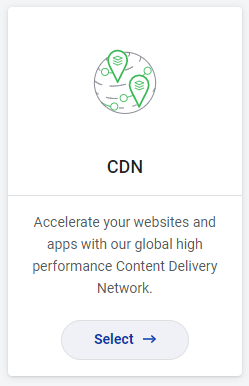
En el paso 2, seleccione la opción CDN.

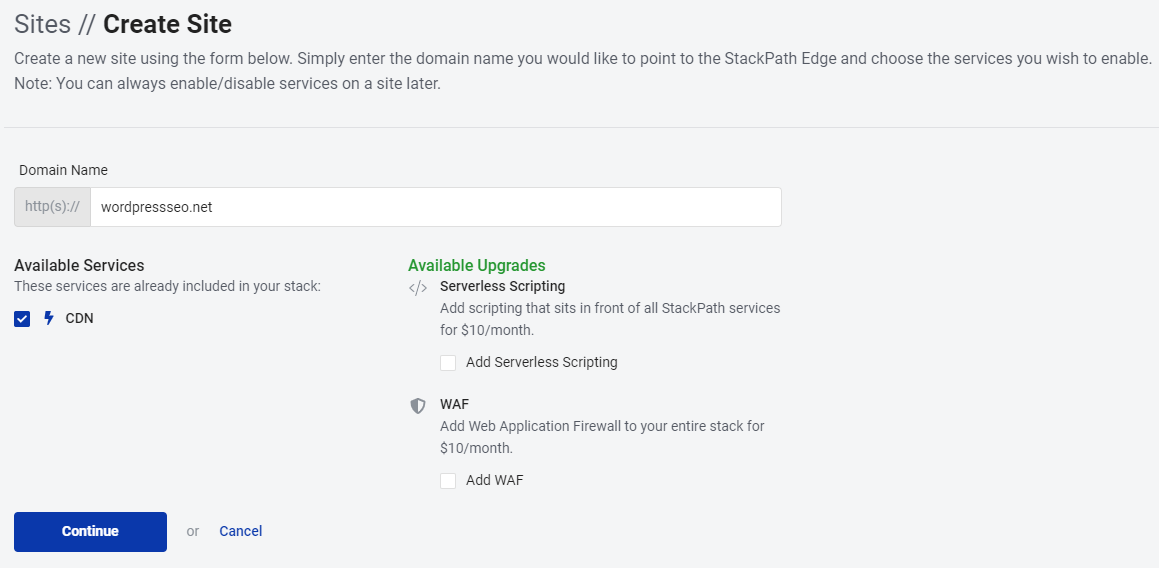
El paso 3 le pedirá que ingrese la URL de su sitio web de WordPress en el que está instalando el CDN.

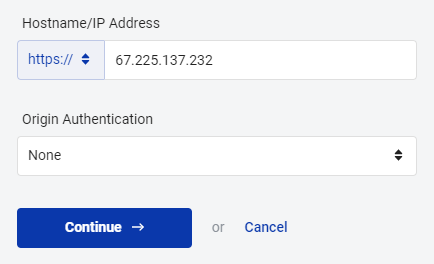
No te preocupes por ninguna de las actualizaciones por ahora. Simplemente instalar el CDN básico debería darnos aumentos de velocidad tan grandes. El siguiente paso le pedirá que confirme el nombre de host/dirección IP. no debería necesitar cambiar nada aquí, así que haga clic en 'continuar'.

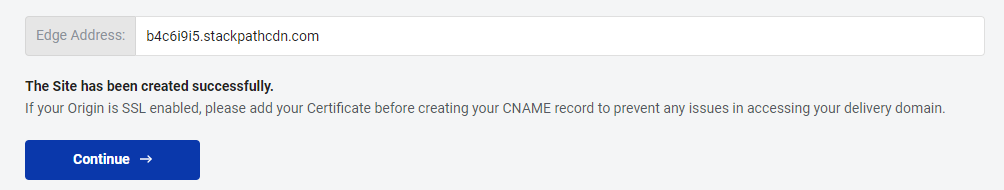
Ahora StackPath devolverá su nueva dirección de borde. Este es el dominio raíz donde se ubicarán todos sus archivos alojados en CDN. Haga clic en continuar para completar el proceso de configuración de CDN.

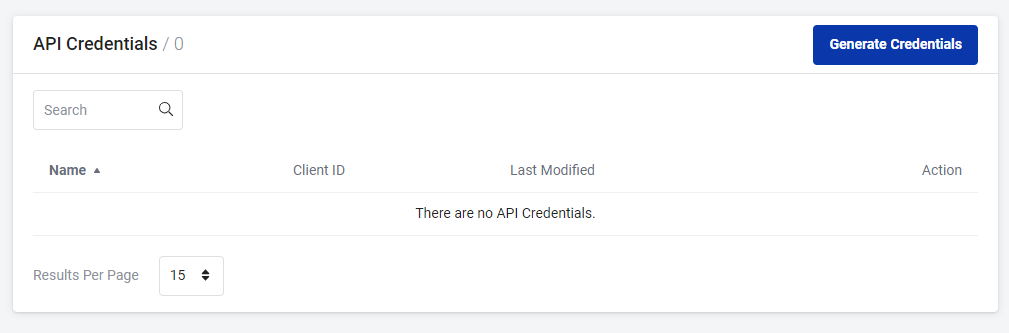
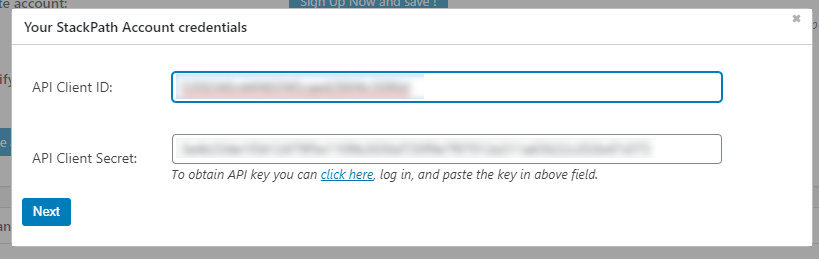
A continuación, debemos crear algunas credenciales de API que podamos poner en WordPress para conectar este servicio a nuestro sitio web de WordPress. Haga clic en su perfil en la esquina superior derecha y seleccione 'Administración de API'.
Haga clic en el botón generar credenciales para crear una nueva clave y secreto de API.

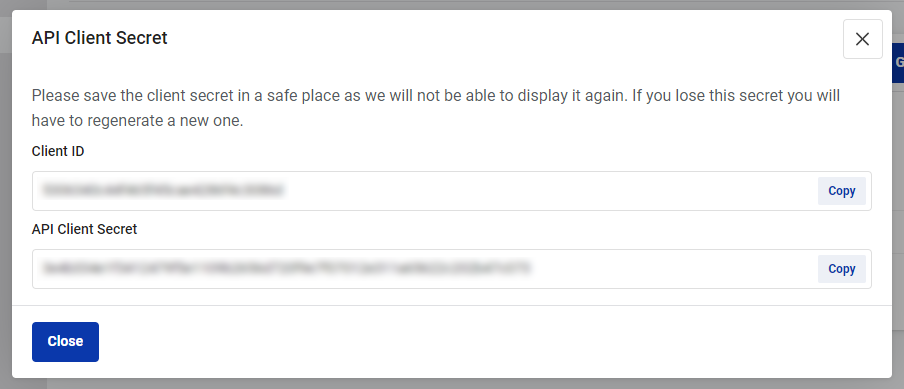
Generará una identificación de cliente y un secreto de cliente de API que deberá ingresar en W3 Total Cache en WordPress.

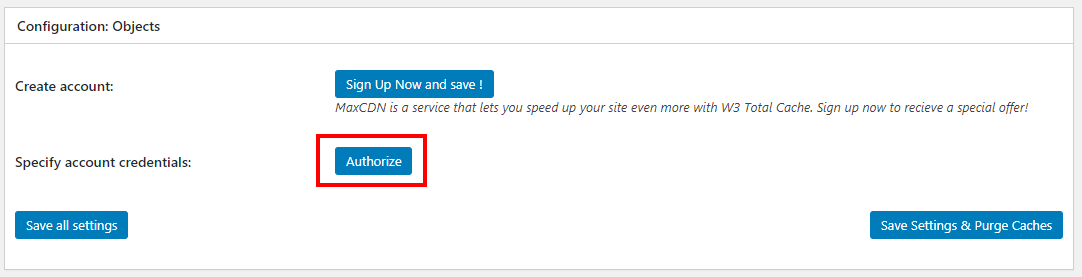
Así que regrese al área de administración de WordPress y vuelva a la configuración de W3 Total Cache en la configuración de CDN.
Haga clic en el botón Autorizar y le permitirá pegar su ID de cliente y el secreto de cliente de API que generamos en StackPath.

Haga clic en Siguiente y ahora ha configurado un CDN en su sitio web de WordPress.

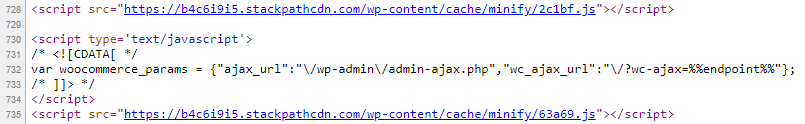
Para verificar si está configurado, puede hacer clic en el botón Test StackPath en W3 Total Cache o puede ver la fuente de la página de su sitio web y buscar cualquier imagen o recurso externo.

Verá que la URL es para su dirección perimetral en StackPath. ¡Esto significa que el CDN está instalado y configurado correctamente!
Agregar carga diferida a las imágenes
Configurar la carga diferida para sus imágenes puede ayudar a disminuir el tiempo de carga de su página en su sitio web de WordPress.
La carga diferida es una práctica creciente que difiere la inicialización de objetos hasta que se necesita en la pantalla.
Normalmente, cuando se carga una página web, carga toda la página web y luego se la sirve. Con la carga diferida, solo carga las partes de la pantalla que puede ver y luego espera para cargar los otros elementos hasta que se desplaza hacia ellos.
Con WordPress, configurar la carga diferida es súper simple.
Primero, descargue el complemento Lazy Load de WP Rocket.

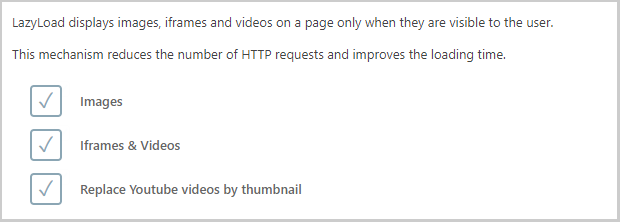
La configuración de Lazy Load se encuentra en Configuración->Lazy Load de su área de administración de WordPress. Simplemente diríjase a la página de configuración y luego elija qué elementos desea cargar de forma diferida. Sugeriría marcar todas las casillas para cargar todo de forma diferida.

¡Y eso es! Su sitio web de WordPress ahora tiene instalada la carga diferida y verá un buen aumento en la velocidad del sitio.
Límite de revisiones posteriores
De forma predeterminada, WordPress guarda las publicaciones y las páginas cada vez que las guarda para que pueda regresar y revertir cualquier cambio si estropea algo.
Esta es una gran característica, pero si está haciendo muchos cambios, puede crear una gran base de datos.
Puedo crear hasta 100 revisiones en una publicación de blog, así que puedes imaginar cómo eso puede salirse de control.
Afortunadamente, podemos limitar la cantidad de revisiones que WordPress guardará.
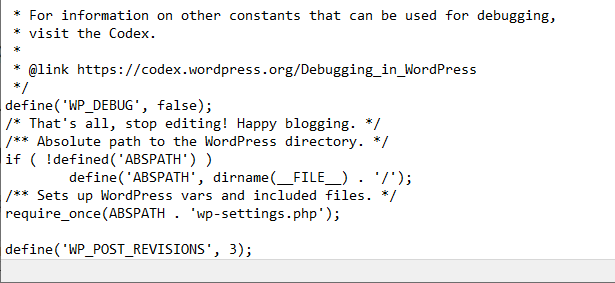
Todo lo que tiene que hacer es editar su archivo wp-config.php y agregar 1 línea simple de código. Use el administrador de archivos cPanel o FTP para editar su archivo wp-config.php y agregue el siguiente código:
define ( 'WP_POST_REVISIONS' , 3 ) ;
Cambie el número a la cantidad máxima de revisiones de publicaciones/páginas que desee guardar. Aquí hay un ejemplo de esta implementación en nuestro archivo wp-config.php:

¡Y eso es! Ahora, WordPress solo guardará 3 revisiones de publicaciones/páginas y esto liberará mucho espacio en su base de datos.
Terminando
Ahora que ha realizado todas las optimizaciones necesarias desde arriba, es hora de hacer una prueba final y ver cuánto aumenta la velocidad.
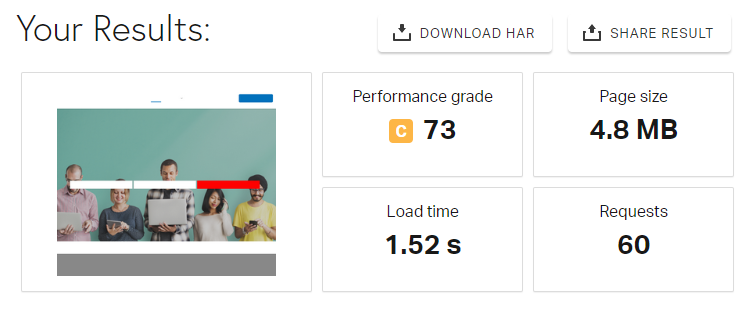
¡Ejecutamos wpseoexperts.com a través de la herramienta de velocidad Pingdom y obtuvimos un tiempo de carga de 1.52 s!

¡Entonces puede ver de primera mano que seguir estos métodos puede aumentar su velocidad hasta en un 100% o más!
