Jak przyspieszyć swoją witrynę WordPress?
Opublikowany: 2019-11-21Nie tylko szybka strona internetowa jest niezbędna dla SEO, ale jest również bardzo ważna dla współczynnika konwersji Twojej witryny.
Jeśli ktoś odwiedza Twoją witrynę i jest ona zbyt wolna, prawdopodobnie opuści ją i odwiedzi następną witrynę.
Dlatego posiadanie szybkiej witryny WordPress jest niezbędne do sukcesu witryny. Jeśli Twoja witryna WordPress ładuje się 6 sekund lub dłużej, musisz to teraz przeczytać.
W tym przewodniku pokażemy, jak przyspieszyć działanie witryny WordPress i obniżyć współczynnik odrzuceń, co pozwoli uzyskać większy ruch i konwersje.
Dlaczego szybka strona internetowa jest ważna
Istnieje wiele powodów, dla których chcesz, aby Twoja witryna działała błyskawicznie.
Jednym z najważniejszych powodów jest to, że powolna strona internetowa zmniejsza liczbę konwersji w witrynie. Niezależnie od tego, czy sprzedajesz produkty, usługi, czy prowadzisz bloga, jeśli Twoja witryna działa wolno, ludzie odejdą.
Według Tyton Media:
„40% osób opuszczało witrynę, jeśli ładowała się dłużej niż 3 sekundy”.
Oznacza to, że Twoja witryna powinna załadować się w co najmniej 4 sekundy, czy stracisz więcej niż połowę odwiedzających!

Innym powodem, dla którego jest to bardzo ważne, jest SEO (optymalizacja pod kątem wyszukiwarek).
Aby zająć wysoką pozycję w Google i uzyskać mnóstwo ruchu organicznego z wyszukiwarki Google, musisz mieć naprawdę szybką witrynę.
Google traktuje użyteczność witryny i wrażenia użytkownika jako sygnał rankingowy w wyszukiwarkach, więc jeśli nie widzisz dużego ruchu organicznego, może to być powód.
Dlatego bardzo ważne jest, aby wdrożyć te strategie, aby zwiększyć szybkość witryny WordPress.
BEZPŁATNA ANALIZA SEO WORDPRESS
Chcesz zwiększyć ruch na swojej stronie WordPress? Skorzystaj z naszej bezpłatnej analizy SEO WordPress i zobacz, jak możesz poprawić swój ruch, aby zwiększyć sprzedaż online.
Sprawdź szybkość swojej witryny
Zanim cokolwiek zrobisz, powinieneś najpierw sprawdzić aktualną prędkość swojej witryny, aby mieć punkt odniesienia.
Istnieje wiele świetnych narzędzi, które pozwolą Ci przetestować szybkość Twojej witryny. Google Search Console ma nawet nowy obszar, który może dać Ci wgląd w szybkość Twojej witryny.
Oto lista najlepszych narzędzi do sprawdzania szybkości witryny:
- Pingdom
- GTMetrix
- Konsola wyszukiwania Google
- Statystyki Google Pagespeed
Jak więc przeprowadzić test prędkości na swojej stronie WordPress?
Oto przykład, jak przetestować szybkość swojej witryny za pomocą Pingdom.
Po prostu wprowadź adres URL swojej witryny WordPress, wybierz lokalizację najbliższą Twojej lokalizacji i kliknij Rozpocznij test.

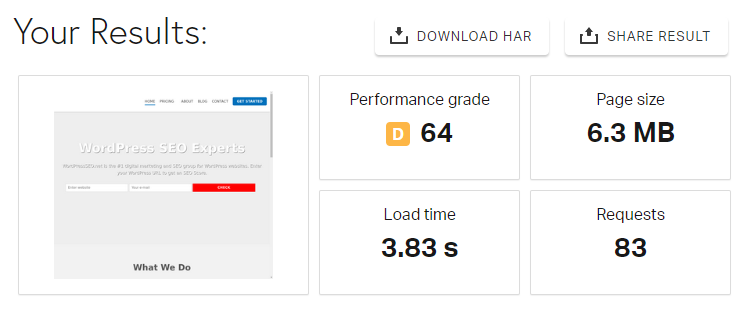
Przejdzie on przez Twoją witrynę i poda szczegóły każdego załadowanego zasobu, czasu potrzebnego i sposobu zwiększenia prędkości.

Twoja idealna prędkość witryny powinna wynosić poniżej 5 sekund, ale jeśli uda ci się osiągnąć 2-4 sekundy, będziesz po bezpiecznej stronie. Wszelkie powolne działanie Twojej witryny WordPress może powodować wysokie współczynniki odrzuceń, więc upewnij się, że jest szybka.
Jeśli Twoja witryna po prostu nie będzie działać szybciej, prawdopodobnie powinieneś spojrzeć na swojego dostawcę usług hostingowych.
Uzyskaj szybki hosting
Większość nowych webmasterów po prostu wybiera najtańszą opcję hostingu, ale na dłuższą metę może to naprawdę zaszkodzić.
Czy kiedykolwiek natknąłeś się na powolną witrynę na pierwszej stronie Google? Odpowiedź brzmi nie!
Google dobrze plasuje witrynę, która zapewnia dobre wrażenia użytkownika i szybko się ładuje dla osoby wyszukującej.
Tanie witryny hostingowe umieszczą Twoją witrynę na serwerze współdzielonym z setkami, a nawet tysiącami innych witryn, które walczą o zasoby. Może to spowodować powolne ładowanie wszystkich witryn na współdzielonym serwerze.
Więc które witryny hostingowe są najlepsze dla WordPressa?
Z naszego przewodnika po hostingu WordPress, oto najszybsze i niedrogie platformy hostingowe dla WordPressa:
| Gospodarz | Cena £ | Czas pracy | Ocena | |
|---|---|---|---|---|
| Bluehost | 7,95 USD | 99,9% | ZAPISZ SIĘ | |
| Silnik WP | $29.00 | 99,9% | ZAPISZ SIĘ | |
| Hostgator | 9,95 USD | 99,9% | ZAPISZ SIĘ | |
| Teren witryny | $9.99 | 99,9% | ZAPISZ SIĘ | |
| Hosting A2 | $9.99 | 99,83% | ZAPISZ SIĘ | |
| GreenGeeks | 9,95 USD | 99,9% | ZAPISZ SIĘ | |
| Dreamhost | $4,95 | 99,98% | ZAPISZ SIĘ | |
| W ruchu | 7,99 USD | 99,9% | ZAPISZ SIĘ | |
| Witryna5 | 8,95 USD | 99,9% | ZAPISZ SIĘ |
Każdy z tych dostawców hostingu pozwoli Ci mieć szybko ładującą się witrynę, która może rozwijać się wraz z Twoją firmą.
Ogólna zasada jest taka, że im więcej zapłacisz, tym większą prędkość uzyskasz, więc nie oszczędzaj na hostingu WordPress!
Zmniejszenie wtyczek
Im więcej wtyczek jest zainstalowanych w Twojej witrynie WordPress, tym wolniej będzie ona działać.
Każda wtyczka ma swoje własne zależności, javascript i inne zasoby, których załadowanie zajmuje trochę czasu. Dlatego posiadanie minimalnej liczby wtyczek zainstalowanych w Twojej witrynie jest niezbędne do posiadania szybkiej witryny WordPress.
Większość wtyczek można łatwo zainstalować lub skonfigurować w witrynie WordPress bez konieczności instalowania wtyczki.
Jeśli szukasz najbardziej uproszczonej i najszybszej witryny, poproś programistę WordPressa o skonfigurowanie potrzebnych funkcji bez użycia wtyczki, aby nie wpływało to negatywnie na szybkość Twojej witryny.
Aby usunąć niechciane wtyczki ze swojej witryny, po prostu przejdź do strony z wtyczkami, kliknij Dezaktywuj, a następnie Usuń.

Usuń wszystkie wtyczki, których już nie potrzebujesz lub nie używasz.
Pamiętaj, aby przetestować szybkość swojej witryny przed i po, aby sprawdzić różnicę. Zdziwisz się, jak bardzo usunięcie kilku nieporęcznych wtyczek może zwiększyć szybkość Twojej witryny WordPress!
Optymalizacja obrazów
Jednym z największych winowajców powolnego ładowania strony są duże i niezoptymalizowane obrazy.
Zbyt wiele dużych obrazów na stronie może wydłużyć czas ładowania o 2-3 sekundy lub więcej.
Gdy dodajesz duże obrazy do swojej witryny, zwykle zmniejsza się ona, aby zmieścić się na ekranie użytkownika, co powoduje powolne ładowanie obrazów, które i tak są zmniejszane!
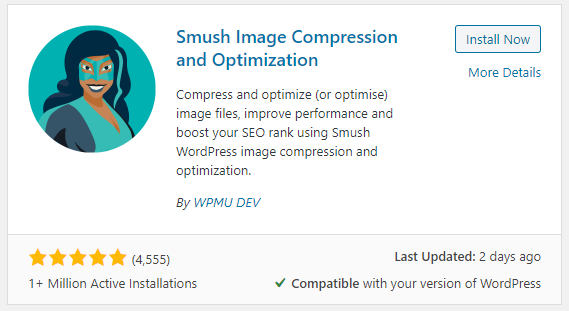
Możesz użyć wtyczki, takiej jak WP Smush, aby zmniejszyć rozmiar obrazów swojej witryny, zwiększając czas ładowania.

Zainstaluj i aktywuj wtyczkę i przejdź do strony ustawień. Możesz go znaleźć, patrząc na lewy pasek boczny na kartę „Smush”.
Przeprowadzi Cię przez prosty kreator konfiguracji, który obejmuje około 5 kroków. Po prostu włącz wszystkie funkcje na każdym kroku kreatora, a następnie kliknij Zakończ kreatora konfiguracji.

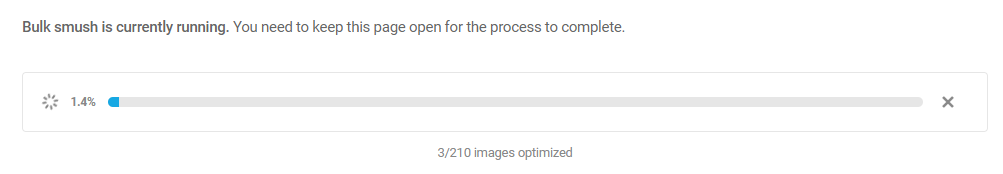
Po zakończeniu zostaniesz przeniesiony na stronę pulpitu nawigacyjnego, gdzie możesz rozpocząć smużenie swoich obrazów. Kliknij przycisk „Bulk Smash Now”, aby rozpocząć rozbijanie obrazów.

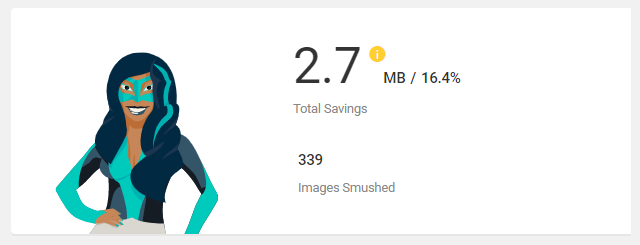
Będzie działać przez chwilę, w zależności od tego, ile masz zdjęć, może potrwać do 30 minut. Kiedy jest uruchomiony, możesz zobaczyć, ile miejsca zaoszczędziło po skompresowaniu wszystkich obrazów.

Jeśli chcesz uzyskać jeszcze większe oszczędności lub musisz rozbić ponad 50 obrazów jednym kliknięciem, musisz uaktualnić do wersji Pro. Ale wystarczy mi rozbić 50 obrazów na raz!
Teraz, gdy twoje obrazy są skompresowane, musisz powstrzymać ludzi przed używaniem twoich obrazów i wyczerpywaniem twoich zasobów.
Wyłącz Hotlinking
Kiedy tworzysz niestandardowe obrazy i przesyłasz je online, istnieje szansa, że ktoś inny znajdzie Twój obraz i użyje go w swojej witrynie. Istnieją również strony internetowe, które automatycznie indeksują obrazy i umieszczają je w swojej witrynie.
Nazywa się to hotlinkingiem i powoduje obciążenie serwera, zmniejszając czas ładowania własnej witryny.
Aby uniemożliwić innym hotlinkowanie twoich obrazów, będziesz musiał dodać mały fragment kodu do pliku .htaccess za pomocą FTP lub menedżera plików cPanel.
Oto kod wyłączający hotlinkowanie w Twojej witrynie:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Po prostu wklej go do pliku .htaccess i gotowe.

Zainstaluj buforowanie
Buforowanie to kolejny świetny sposób na skrócenie czasu ładowania witryny WordPress.
Buforowanie brzmi skomplikowanie, ale naprawdę jest całkiem proste. Dzięki buforowaniu, proste wersje HTML Twoich stron są tworzone, gdy ktoś odwiedza określoną stronę. Kiedy inne osoby odwiedzają tę stronę
Skraca to czas ładowania, ponieważ strona nie musi wywoływać bazy danych i innych zasobów, które mogą wydłużyć czas ładowania.
Konfiguracja buforowania nie jest tak trudna, jak mogłoby się wydawać. Najpierw musisz zainstalować wtyczkę o nazwie W3 Total Cache.

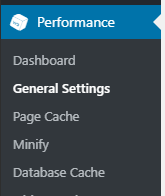
Zainstaluj i aktywuj wtyczkę, a na lewym pasku bocznym obszaru administracyjnego WordPress powinna pojawić się nowa karta o nazwie „Wydajność”.
Kliknij link Ustawienia ogólne, a my włączymy niektóre funkcje buforowania, aby zwiększyć szybkość witryny.

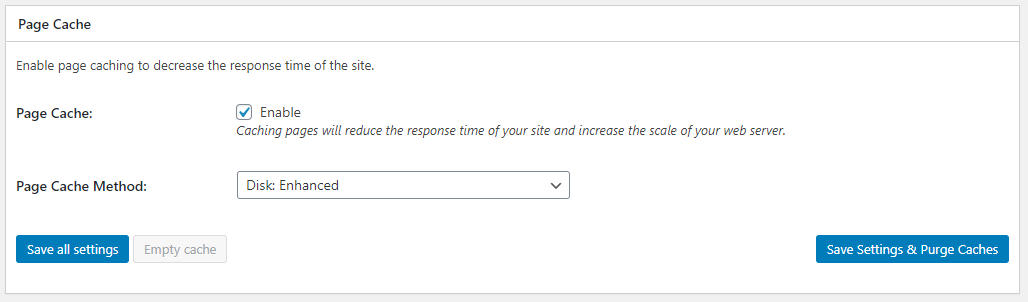
Najpierw chcesz włączyć pamięć podręczną stron .

W przypadku metody pamięci podręcznej stron należy wybrać opcję „Dysk: Ulepszony” lub dowolną z opcji Opcode, jeśli są one włączone na serwerze. Aby je włączyć, musisz skontaktować się z dostawcą usług hostingowych, ale powinieneś zauważyć znaczny wzrost prędkości dzięki samej opcji Disk: Enhanced.
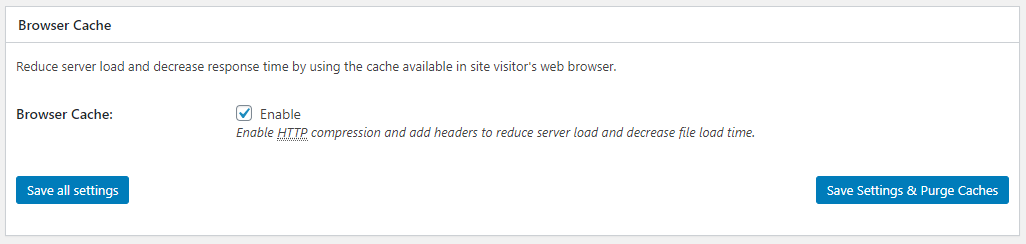
Teraz będziesz chciał również włączyć pamięć podręczną przeglądarki .

Umożliwi to kompresję HTTP i nagłówki wygaśnięcia, które zmniejszą rozmiar stron, dzięki czemu będą się ładować szybciej.
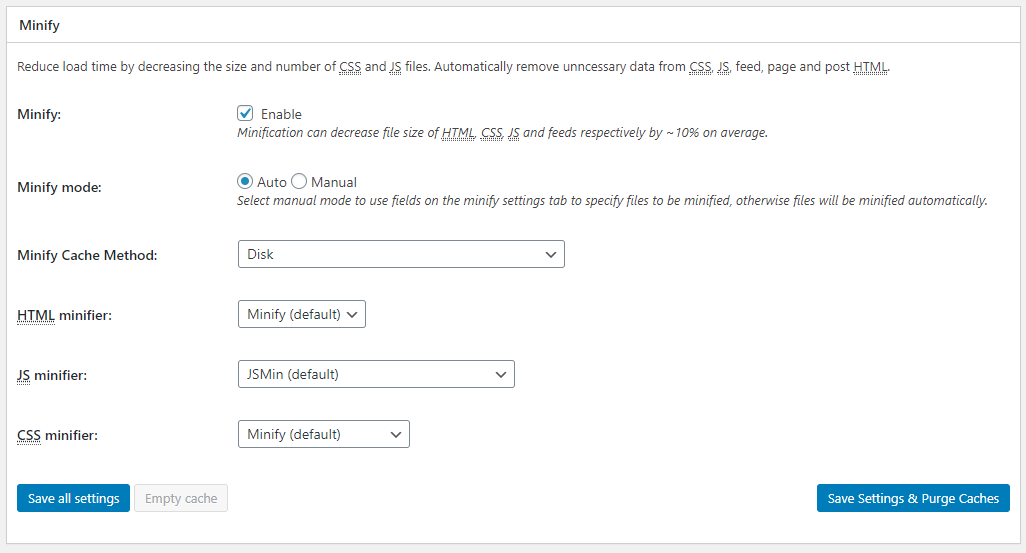
Możemy jeszcze bardziej zmniejszyć ich rozmiar, włączając minifikację.
Zminimalizuj swój kod
Następnie zminifikujemy nasz HTML, CSS i JS.
Co to jest minifikacja?
W zasadzie tak to brzmi. Kiedy zminifikujesz kod, połączy on cały twój kod, usunie białe znaki lub wszelkie inne nadmiarowe i umieści to wszystko w ładnym, małym pliku.
Zmniejszy to rozmiary plików, co skróci czas ładowania.
W następnej sekcji W3 Total Cache znajdziesz pole Minify.
Teraz musisz włączyć Minify .

Wszystkie domyślne ustawienia są w porządku i zauważysz, że pojawi się wyskakujące okienko z ostrzeżeniem, że może to zepsuć projekt witryny, więc sprawdź to po kliknięciu „Zapisz ustawienia i wyczyść pamięci podręczne”.
Spowoduje to usunięcie starej pamięci podręcznej, dzięki czemu zostanie wyświetlona nowa, aktualna strona. Jeśli Twoja witryna wygląda normalnie, możesz zacząć i cały kod powinien zostać zminimalizowany.
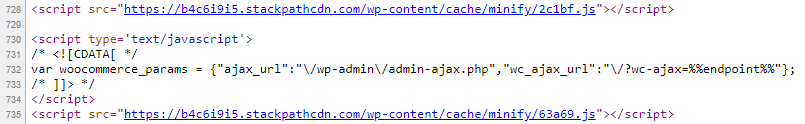
Możesz to sprawdzić, klikając prawym przyciskiem myszy swoją stronę internetową i klikając wyświetl źródło. Spowoduje to wyświetlenie kodu źródłowego Twojej witryny WordPress. powinno być
Skonfiguruj CDN
CDN oznacza sieć dostarczania treści.
Jest to w zasadzie serwer, który obsługuje Twoje media, takie jak obrazy, CSS, JS i uwalnia przesyłanie na własnym serwerze, zwiększając wydajność.
Istnieje kilka naprawdę świetnych sieci CDN, których możesz użyć do zwiększenia szybkości swojej witryny. Oto niektóre z najlepszych dla WordPressa:
- Cloudflare
- Amazon CloudFront
- Ścieżka stosu
Aby skonfigurować CDN, użyjesz po prostu W3 Total Cache, którego używaliśmy wcześniej do buforowania witryny.
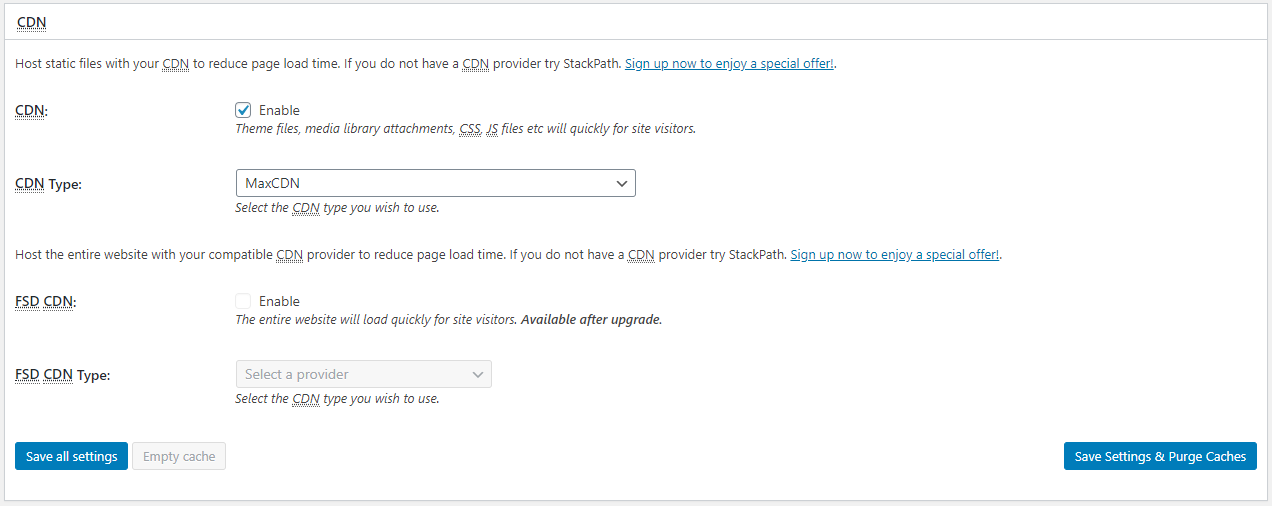
Przejdź do zakładki Ustawienia ogólne i przejdź do sekcji CDN na dole. Znajdziesz menu, które pozwala wybrać wszystkie najpopularniejsze CDN (w tym te powyżej), które możesz zintegrować bezpośrednio z W3 Total Cache.
Kliknij włącz CDN .

Następnie wybierz CDN, z którym zdecydujesz się skorzystać. Pokażę ci, jak skonfigurować rzeczy po stronie CDN za pomocą StackPath.
Po prostu przejdź do StackPath.com i utwórz konto. Teraz przejdziesz przez prosty kreator konfiguracji, aby uzyskać dostęp do sieci CDN i połączyć się z witryną.
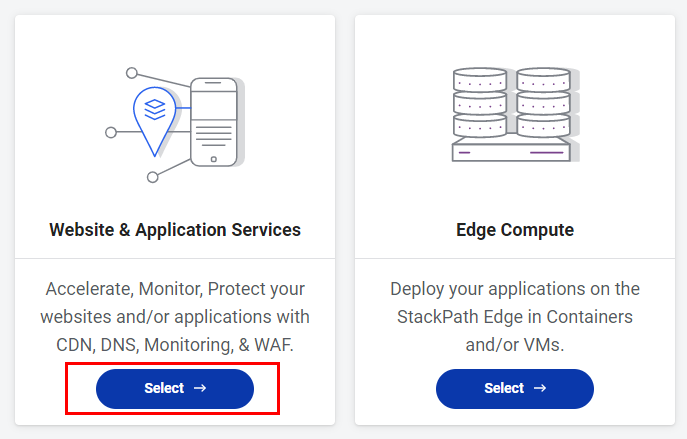
W pierwszym kroku wybierz Usługi WWW i aplikacji.

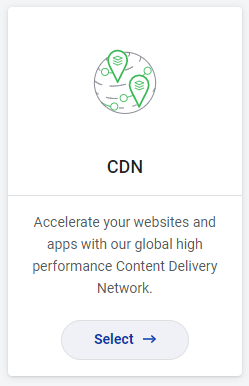
W kroku 2 wybierz opcję CDN.

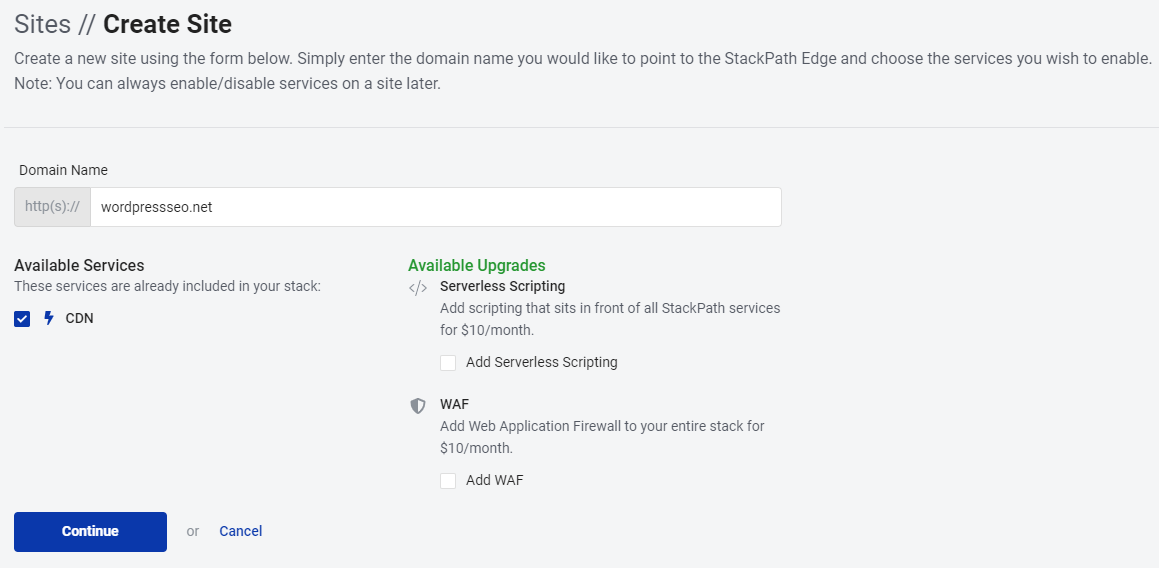
Krok 3 poprosi Cię o podanie adresu URL witryny WordPress, na której instalujesz CDN.

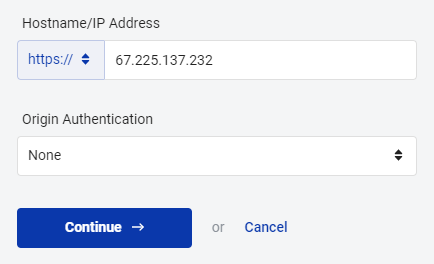
Na razie nie przejmuj się żadnymi ulepszeniami. Samo zainstalowanie podstawowego CDN powinno dać nam tak duży wzrost prędkości. W następnym kroku zostaniesz poproszony o potwierdzenie nazwy hosta/adresu IP. nie musisz niczego zmieniać, więc kliknij „kontynuuj”.

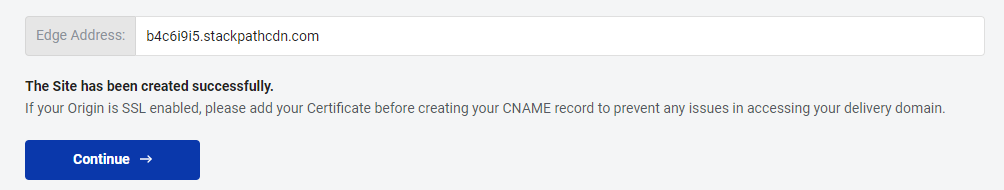
Teraz StackPath zwróci Twój nowy adres krawędzi. Jest to domena główna, w której będą znajdować się wszystkie pliki hostowane przez CDN. Kliknij przycisk Kontynuuj, aby zakończyć proces konfiguracji CDN.

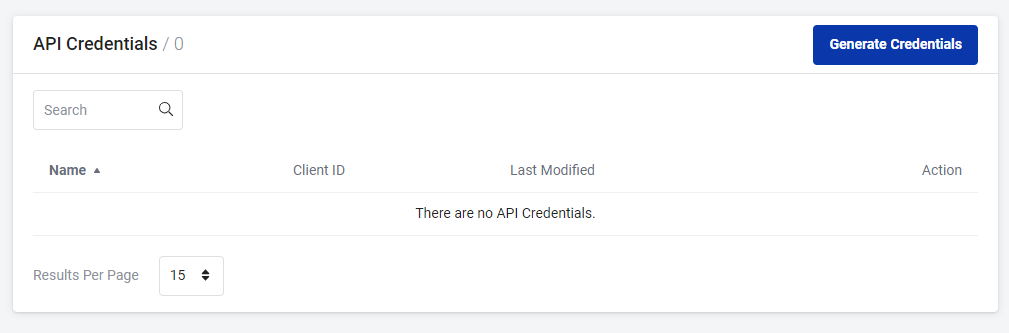
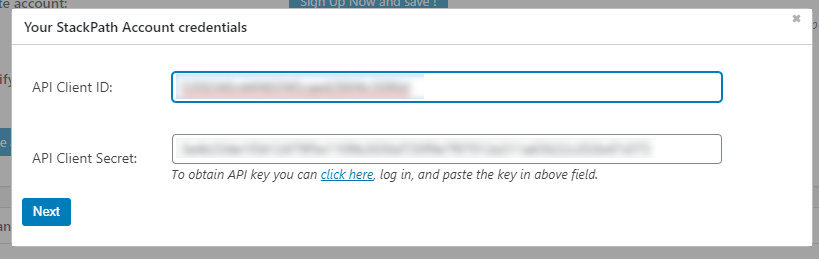
Następnie musimy utworzyć dane uwierzytelniające API, które możemy umieścić w WordPressie, aby połączyć tę usługę z naszą witryną WordPress. Kliknij swój profil w prawym górnym rogu i wybierz „Zarządzanie API”.
Kliknij przycisk generowania poświadczeń, aby utworzyć nowy klucz API i klucz tajny.

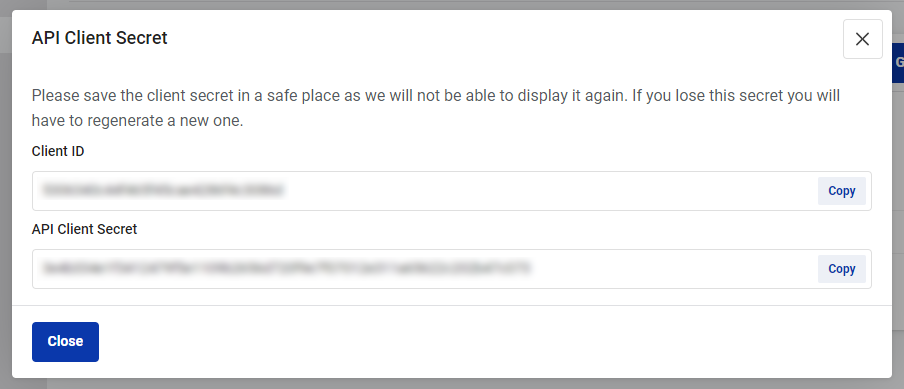
Wygeneruje on identyfikator klienta i klucz klienta API, które należy wprowadzić w W3 Total Cache w WordPress.

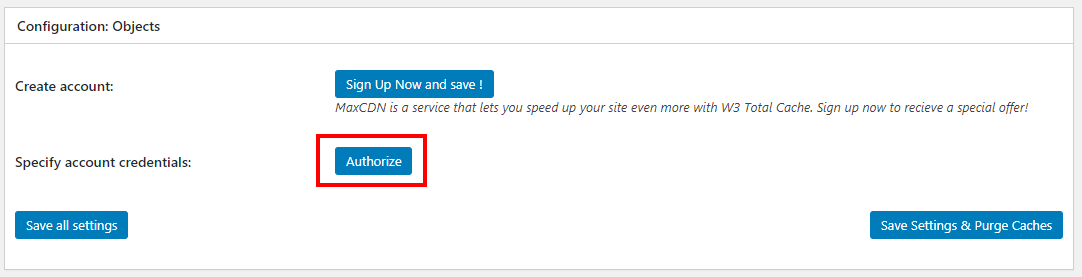
Wróć więc do obszaru administracyjnego WordPress i wróć do ustawień W3 Total Cache w konfiguracji CDN.
Kliknij przycisk Autoryzuj, aby wkleić identyfikator klienta i klucz klienta API, które wygenerowaliśmy w StackPath.

Kliknij Dalej i masz teraz skonfigurowany CDN w swojej witrynie WordPress.

Aby sprawdzić, czy jest skonfigurowany, możesz kliknąć przycisk Test StackPath w W3 Total Cache lub wyświetlić źródło strony swojej witryny i poszukać dowolnego obrazu lub zasobu zewnętrznego.

Zobaczysz, że adres URL jest do Twojego adresu krawędzi w StackPath. Oznacza to, że CDN jest poprawnie zainstalowany i skonfigurowany!
Dodaj leniwe ładowanie do obrazów
Skonfigurowanie Lazy loading dla obrazów może pomóc skrócić czas ładowania strony w witrynie WordPress.
Lazy loading to rosnąca praktyka, która odracza inicjalizację obiektów, dopóki nie będą potrzebne na ekranie.
Zwykle, gdy strona internetowa się ładuje, ładuje całą stronę internetową, a następnie wyświetla ją Tobie. Przy leniwym ładowaniu ładuje tylko te części ekranu, które możesz zobaczyć, a następnie czeka na załadowanie innych elementów, aż przewiniesz do nich.
Dzięki WordPress konfiguracja leniwego ładowania jest bardzo prosta.
Najpierw pobierz wtyczkę Lazy Load firmy WP Rocket.

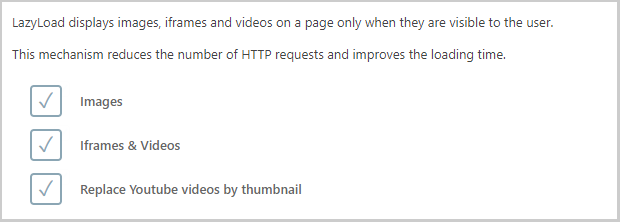
Ustawienia Lazy Load znajdują się w Ustawienia-> Lazy Load w obszarze administracyjnym WordPress. Po prostu przejdź do strony ustawień, a następnie wybierz elementy, które chcesz leniwie ładować. Sugerowałbym sprawdzenie wszystkich skrzynek, aby wszystko leniwie załadować.

I to wszystko! Twoja witryna WordPress ma teraz zainstalowane leniwe ładowanie i zobaczysz przyjemny wzrost szybkości witryny.
Limituj zmiany postów
Domyślnie WordPress zapisuje posty i strony za każdym razem, gdy je zapisujesz, dzięki czemu możesz wrócić i cofnąć wszelkie zmiany, jeśli coś zepsujesz.
To świetna funkcja, ale jeśli wprowadzasz wiele zmian, może stworzyć dużą bazę danych.
Mogę stworzyć do 100 poprawek w poście na blogu, więc możesz sobie wyobrazić, jak to może wymknąć się spod kontroli.
Na szczęście możemy ograniczyć liczbę poprawek, które WordPress zapisze.
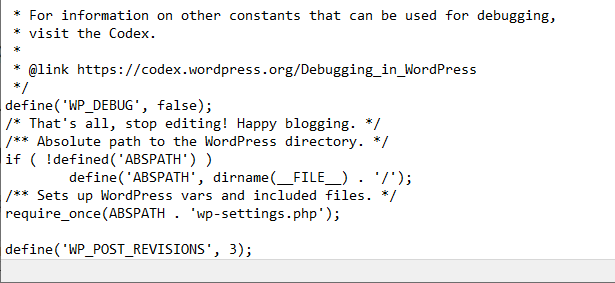
Wszystko, co musisz zrobić, to edytować plik wp-config.php i dodać 1 prostą linię kodu. Użyj menedżera plików cPanel lub FTP, aby edytować plik wp-config.php i dodaj następujący kod:
define ( 'WP_POST_REVISIONS' , 3 ) ;
Zmień liczbę na dowolną liczbę wersji postów/stron, które chcesz maksymalnie zapisać. Oto przykład tej implementacji w naszym pliku wp-config.php:

I to wszystko! Teraz WordPress zapisze tylko 3 wersje postów/stron, co zwolni dużo miejsca w Twojej bazie danych.
Kończąc
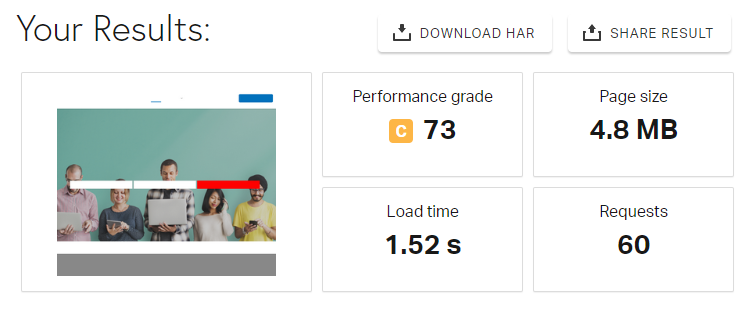
Teraz, gdy wykonałeś wszystkie niezbędne optymalizacje od góry, nadszedł czas na ostateczny test i zobaczenie, jak bardzo wzrosła prędkość.
Uruchomiliśmy wpseoexperts.com za pomocą narzędzia prędkości Pingdom i uzyskaliśmy czas ładowania 1,52 s!

Możesz więc zobaczyć z pierwszej ręki, że stosowanie tych metod może zwiększyć twoją prędkość o 100% lub więcej!
