Como acelerar seu site WordPress
Publicados: 2019-11-21Ter um site rápido não é apenas imperativo para SEO, mas também é muito importante para a taxa de conversão do seu site.
Se alguém visitar seu site e estiver muito lento, provavelmente sairá e visitará o próximo site.
É por isso que ter um site WordPress rápido é vital para um site de sucesso. Se o seu site WordPress estiver demorando 6 segundos ou mais para carregar, você precisa ler isso agora.
Neste guia, mostraremos como acelerar seu site WordPress e diminuir sua taxa de rejeição, permitindo que você obtenha mais tráfego e conversões.
Por que ter um site rápido é importante
Há um grande número de razões pelas quais você deseja que seu site seja rápido.
Uma das razões mais importantes é que ter um site lento diminui suas conversões em seu site. Se você está vendendo produtos, serviços ou se você é um blog, se o seu site for lento, as pessoas vão sair.
De acordo com Tyton Media:
“40% das pessoas se aventuraram fora de um site se ele carregasse por mais de 3 segundos.”
Isso significa que seu site deve carregar em pelo menos 4 segundos ou você perderá mais da metade de seus visitantes!

Outra razão pela qual é super importante é o SEO (otimização para mecanismos de busca).
Para ter uma classificação alta no Google e obter muito tráfego orgânico da Pesquisa do Google, você precisará ter um site realmente rápido.
O Google analisa a usabilidade do site e a experiência do usuário como um sinal de classificação do mecanismo de pesquisa, portanto, se você não estiver vendo um ótimo tráfego orgânico, pode ser por isso.
Portanto, é muito importante que você implemente essas estratégias para aumentar a velocidade do seu site WordPress.
ANÁLISE GRATUITA DO WORDPRESS SEO
Quer mais tráfego para o seu site WordPress? Faça nossa análise gratuita de SEO do WordPress e veja como você pode melhorar seu tráfego para obter mais vendas online.
Verifique a velocidade do seu site
Antes de fazer qualquer coisa, você deve primeiro verificar a velocidade atual do seu site para ter um benchmark.
Existem muitas ferramentas excelentes por aí que permitirão que você teste a velocidade do seu site. O Google Search Console ainda tem uma nova área que pode fornecer informações sobre a velocidade do seu site.
Aqui está uma lista das melhores ferramentas para verificar a velocidade do seu site:
- Pingdom
- GTMetrix
- Google Search Console
- Estatísticas de velocidade de página do Google
Então, como você executa um teste de velocidade em seu site WordPress?
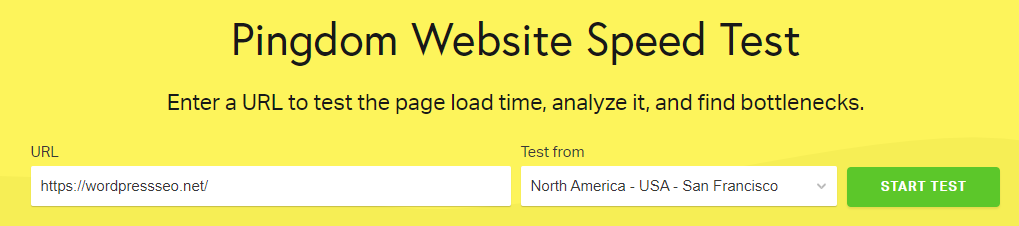
Aqui está um exemplo de como testar a velocidade do seu site com o Pingdom.
Basta digitar a URL do seu site WordPress, escolher um local mais próximo da sua localização e clicar em iniciar teste.

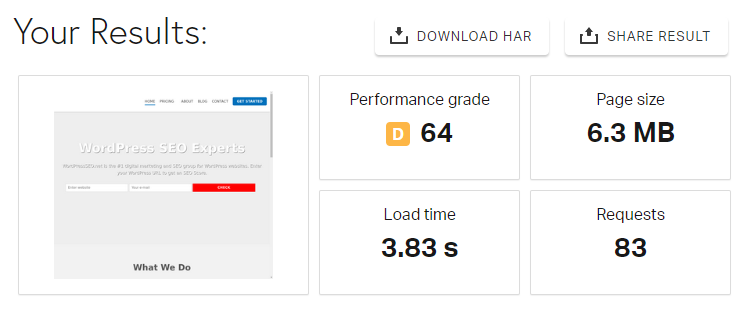
Ele percorrerá seu site e fornecerá detalhes de cada recurso carregado, quanto tempo leva e como aumentar sua velocidade.

A velocidade ideal do seu site deve ser inferior a 5 segundos, mas se você puder chegar a 2-4 segundos, estará no lado seguro. Qualquer lentidão do seu site WordPress pode causar altas taxas de rejeição, portanto, certifique-se de que seja rápido.
Se o seu site não for mais rápido do que você provavelmente deve olhar para o seu provedor de hospedagem.
Obtenha hospedagem rápida
A maioria dos novos webmasters apenas escolhe a opção de hospedagem mais barata, mas isso pode realmente prejudicá-lo muito a longo prazo.
Você já se deparou com um site lento na primeira página do Google? A resposta é não!
O Google classifica bem os sites que fornecem uma boa experiência ao usuário e carregam rapidamente para o pesquisador.
Os sites de hospedagem barata colocarão seu site em um servidor compartilhado com centenas ou até milhares de outros sites, todos lutando por recursos. Isso pode causar carregamento lento para todos os sites no servidor compartilhado.
Então, quais sites de hospedagem são os melhores para o WordPress?
Do nosso guia de hospedagem WordPress, aqui estão as plataformas de hospedagem mais rápidas e acessíveis para WordPress:
| Hospedeiro | Preço | Tempo de atividade | Avaliação | |
|---|---|---|---|---|
| Bluehost | US$ 7,95 | 99,9% | INSCREVER-SE | |
| Motor WPE | $ 29,00 | 99,9% | INSCREVER-SE | |
| Hostgator | US$ 9,95 | 99,9% | INSCREVER-SE | |
| Siteground | US$ 9,99 | 99,9% | INSCREVER-SE | |
| Hospedagem A2 | US$ 9,99 | 99,83% | INSCREVER-SE | |
| GreenGeeks | US$ 9,95 | 99,9% | INSCREVER-SE | |
| Dreamhost | $ 4,95 | 99,98% | INSCREVER-SE | |
| Em movimento | US$ 7,99 | 99,9% | INSCREVER-SE | |
| Local5 | US$ 8,95 | 99,9% | INSCREVER-SE |
Qualquer um desses provedores de hospedagem permitirá que você tenha um site de carregamento rápido que pode crescer com o seu negócio.
A regra geral é que quanto mais você pagar, mais velocidade você terá, então não economize na hospedagem do WordPress!
Reduzir plug-ins
Quanto mais plugins forem instalados no seu site WordPress, mais lento ele ficará.
Cada plugin tem suas próprias dependências, javascript e outros recursos que demoram para carregar. É por isso que ter uma quantidade mínima de plugins instalados em seu site é vital para ter um site WordPress rápido.
A maioria dos plug-ins pode ser facilmente instalada ou configurada em seu site WordPress sem a necessidade de instalar um plug-in.
Se você está procurando o site mais simplificado e rápido, peça a um desenvolvedor do WordPress que configure a funcionalidade necessária sem usar um plug-in para que não comprometa a velocidade do seu site.
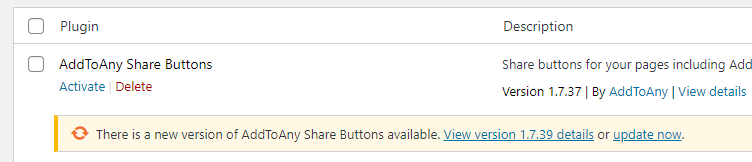
Para remover plugins indesejados do seu site, basta acessar a página de plugins, clicar em Desativar e depois em Excluir.

Remova todos os plugins que você não precisa ou usa mais.
Certifique-se de testar a velocidade do seu site antes e depois para que você possa comparar a diferença. Você ficará surpreso com o quanto a remoção de alguns plugins volumosos pode aumentar a velocidade do seu site WordPress!
Otimizar imagens
Um dos maiores culpados por uma página de carregamento lento são imagens grandes e não otimizadas.
Ter muitas imagens grandes em sua página pode aumentar seus tempos de carregamento em mais de 2-3 segundos ou mais.
Quando você adiciona imagens grandes ao seu site, ele geralmente fica reduzido para caber na tela do usuário, resultando em imagens de carregamento lento que estão sendo reduzidas de qualquer maneira!
Você pode usar um plugin como o WP Smush para reduzir o tamanho das imagens do seu site, aumentando o tempo de carregamento.

Instale e ative o plugin e vá para a página de configurações. Você pode encontrá-lo procurando na barra lateral esquerda a guia 'Smush'.
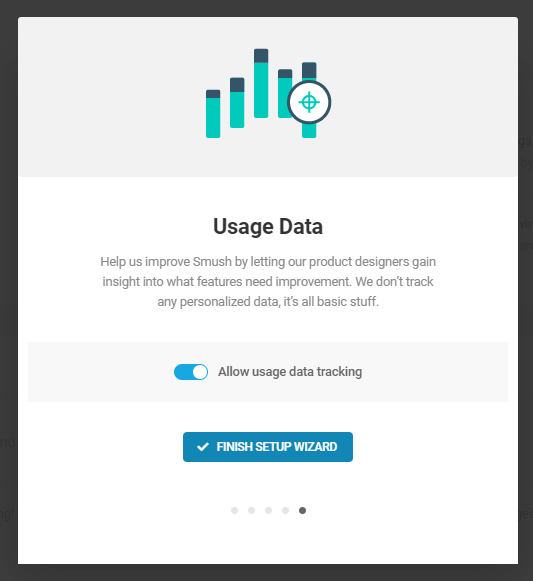
Ele irá levá-lo através de um assistente de configuração simples que é de cerca de 5 etapas. Basta habilitar todos os recursos em cada etapa do assistente e clicar em concluir o assistente de configuração.

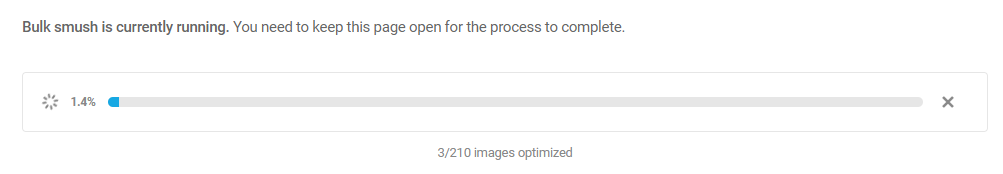
Quando isso estiver concluído, você será levado para a página do painel, onde poderá começar a compactar suas imagens. Clique no botão 'Bulk Smash Now' para começar a quebrar suas imagens.

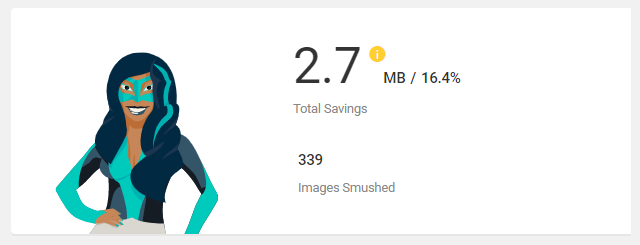
Ele será executado por um tempo, dependendo de quantas imagens você tiver, pode levar até 30 minutos. Quando estiver em execução, você poderá ver quanto espaço ele economizou após compactar todas as suas imagens.

Se você quiser economizar ainda mais ou precisar esmagar mais de 50 imagens com 1 clique, precisará atualizar para a versão Pro. Mas simplesmente esmagar 50 imagens de cada vez será suficiente para mim!
Agora que suas imagens estão compactadas, você precisará impedir que as pessoas usem suas imagens e esgotem seus recursos.
Desativar Hotlinking
Quando você cria imagens personalizadas e as carrega online, há uma chance de que outra pessoa encontre sua imagem e a use em seu site. Existem também sites que indexam imagens automaticamente e as hospedam em seu site.
Isso é chamado de hotlinking e causará carga no seu servidor, diminuindo o tempo de carregamento do seu próprio site.
Para evitar que as pessoas façam hotlinks em suas imagens, você precisará adicionar um pequeno pedaço de código ao seu arquivo .htaccess usando FTP ou o gerenciador de arquivos cPanel.
Aqui está o código para desabilitar o hotlinking em seu site:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Basta colá-lo em seu arquivo .htaccess e está tudo pronto.

Instalar cache
O cache é outra ótima maneira de diminuir o tempo de carregamento do seu site WordPress.
Cache parece complicado, mas é bem simples. Com o cache, versões HTML simples de suas páginas são criadas quando alguém visita uma determinada página. Quando outras pessoas visitam essa página
Isso reduz os tempos de carregamento porque a página não precisa chamar o banco de dados e outros recursos que podem aumentar os tempos de carregamento.
Configurar o cache não é tão difícil quanto parece. Primeiro, você precisará instalar um plugin chamado W3 Total Cache.

Instale e ative o plug-in e você verá uma nova guia na barra lateral esquerda da área de administração do WordPress chamada 'Desempenho'.
Clique no link Configurações gerais e habilitaremos alguns recursos de cache para aumentar a velocidade do site.

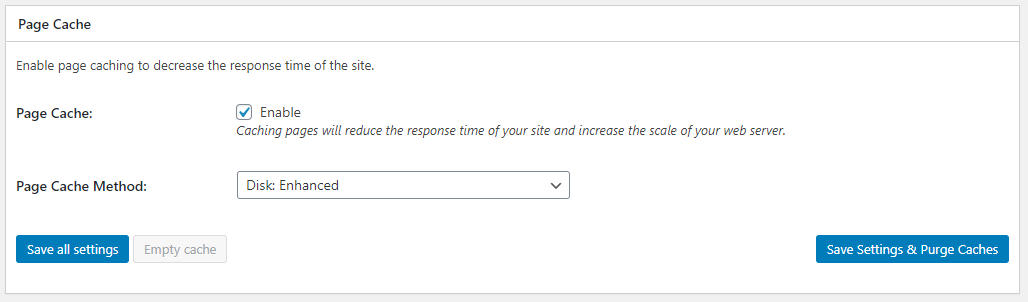
Primeiro, você deseja habilitar o Cache de Página .

Para o Método de Cache de Página, você deve escolher 'Disco: Aprimorado' ou qualquer uma das opções de Opcode se estiverem habilitadas em seu servidor. Para habilitá-los, você precisará entrar em contato com seu provedor de hospedagem, mas deverá ver aumentos de velocidade significativos apenas com Disk: Enhanced.
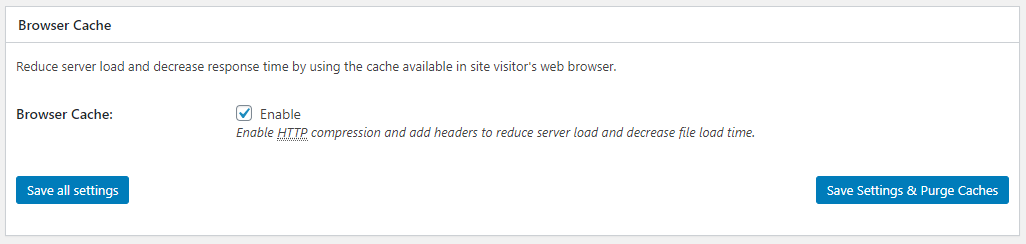
Agora você vai querer habilitar o cache do navegador também.

Isso ativará a compactação HTTP e os cabeçalhos de expiração que diminuirão o tamanho das páginas, tornando-as mais rápidas.
Podemos diminuir ainda mais seu tamanho ativando a minificação.
Minimize seu código
Em seguida, vamos reduzir nosso HTML, CSS e JS.
O que é minificar?
É basicamente exatamente como soa. Quando você minifica o código, ele combina todo o seu código, remove os espaços em branco ou quaisquer outras redundâncias e coloca tudo em um pequeno arquivo agradável.
Isso reduzirá os tamanhos dos arquivos, resultando em tempos de carregamento mais rápidos.
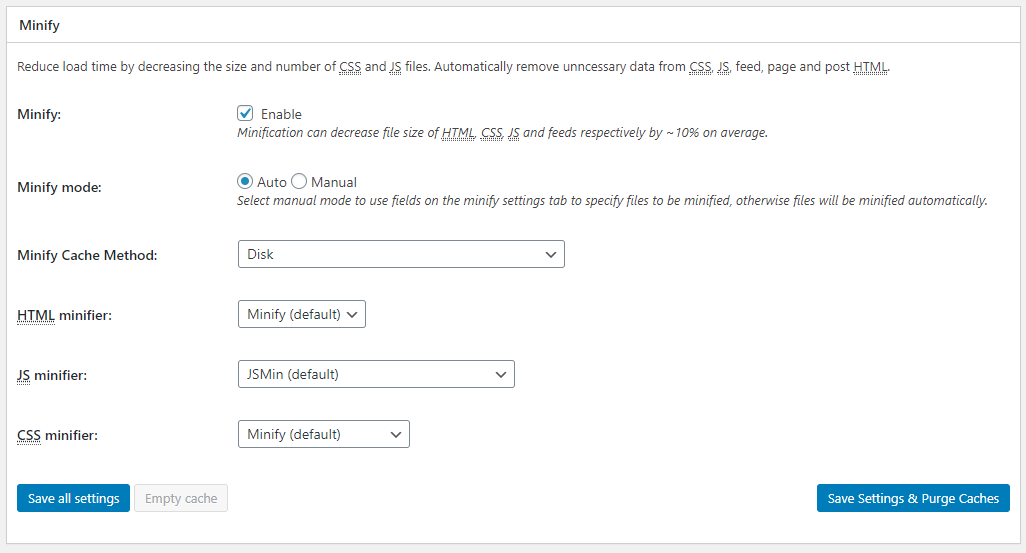
Na próxima seção do W3 Total Cache, você encontrará a caixa Minify.
Agora, você precisa habilitar o Minify .

Todas as configurações padrão estão corretas e você notará que aparece um pop-up que o avisará que isso pode atrapalhar o design do seu site, portanto, verifique-o depois de clicar em 'Salvar configurações e limpar caches'.
Isso excluirá o cache antigo para que você receba uma nova página atualizada. Se o seu site parece normal, então você está pronto para ir e todo o seu código deve ser reduzido.
Você pode verificar clicando com o botão direito do mouse em sua página da Web e clicando em visualizar fonte. Isso mostrará o código-fonte do seu site WordPress. deveria ser
Configurar um CDN
CDN significa uma rede de entrega de conteúdo.
É basicamente um servidor que hospeda suas mídias como imagens, CSS, JS e libera upload em seu próprio servidor, aumentando o desempenho.
Há um punhado de CDNs realmente ótimos que você pode usar para aumentar a velocidade do seu site. Aqui estão alguns dos melhores para WordPress:
- Cloudflare
- Amazon CloudFront
- StackPath
Para configurar seu CDN, você simplesmente usará o W3 Total Cache que estávamos usando antes para armazenar o site em cache.
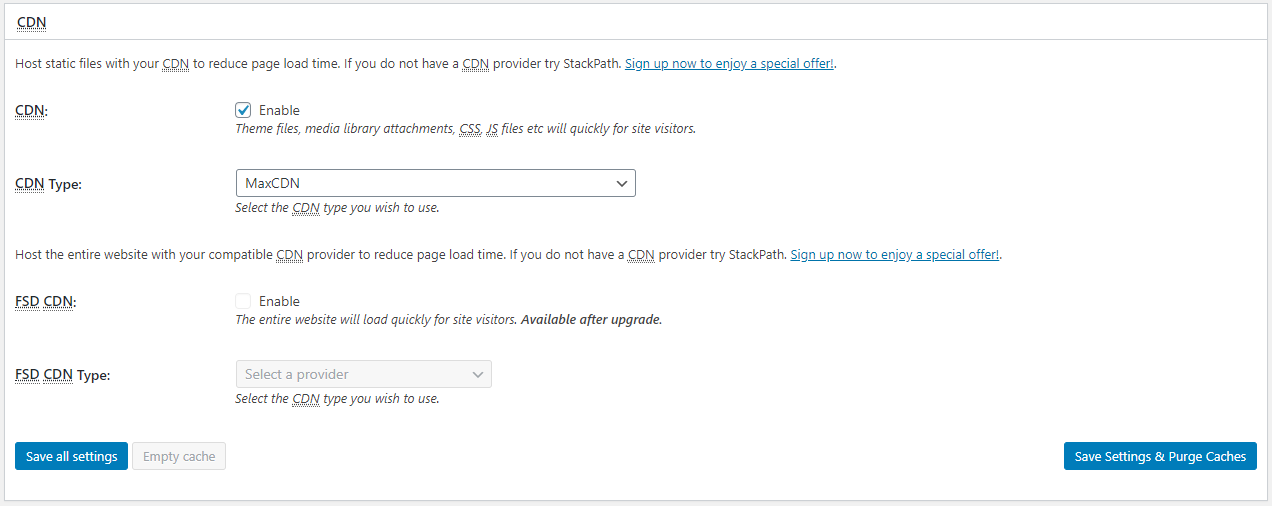
Vá para a guia Configurações gerais e vá para a seção CDN na parte inferior. Você encontrará um menu suspenso que permite escolher todos os CDNs mais populares (incluindo os acima) que você pode integrar diretamente no W3 Total Cache.
Clique em habilitar CDN .

Em seguida, escolha o CDN que você decidir usar. Mostrarei como configurar as coisas no lado da CDN usando o StackPath.
Basta acessar o StackPath.com e criar uma conta. Agora você será levado por um assistente de configuração simples para colocar seu CDN online e conectado ao seu site.
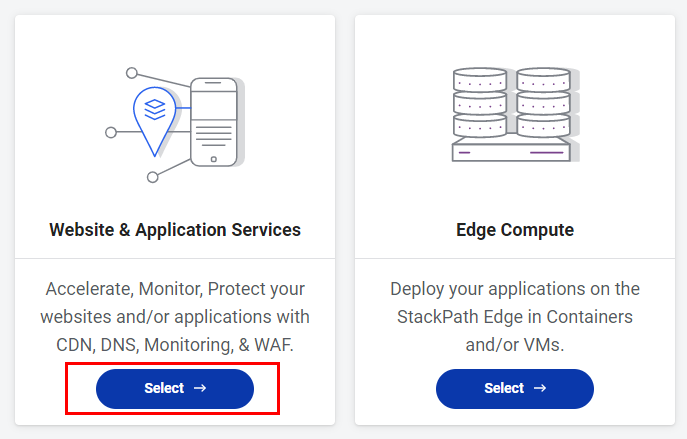
Na primeira etapa, escolha Serviços de site e aplicativo.

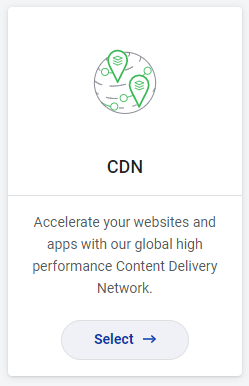
Na etapa 2, selecione a opção CDN.

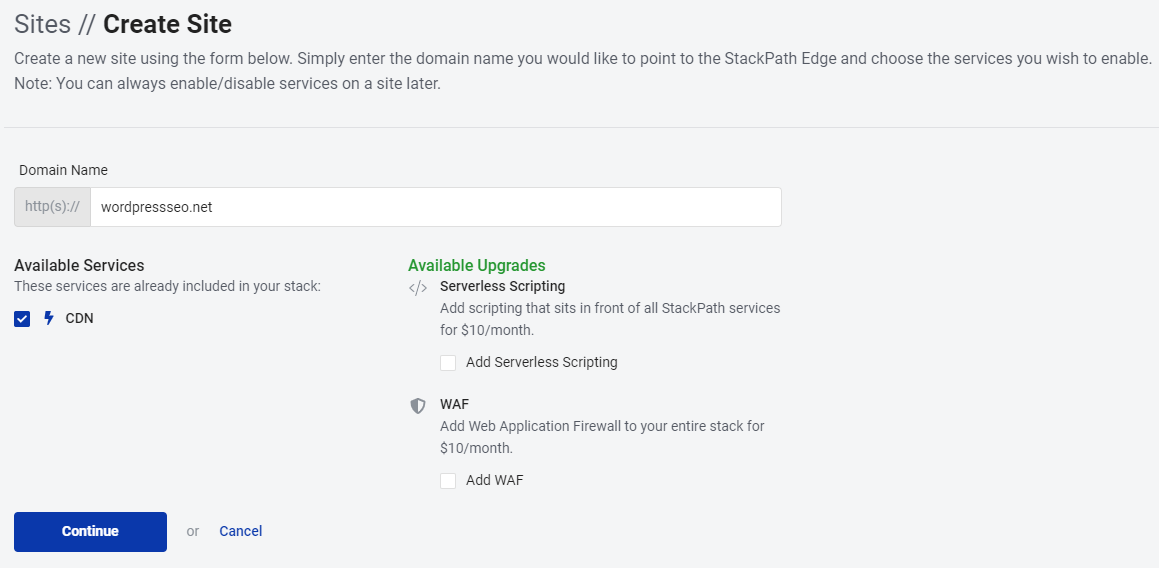
A etapa 3 solicitará que você insira o URL do seu site WordPress no qual você está instalando o CDN.

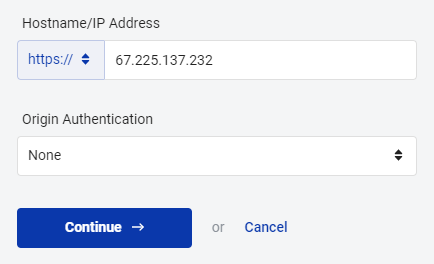
Não se preocupe com nenhuma das atualizações por enquanto. Simplesmente instalar o CDN básico deve nos dar grandes aumentos de velocidade. A próxima etapa solicitará que você confirme o nome do host/endereço IP. você não precisa alterar nada aqui, então clique em 'continuar'.

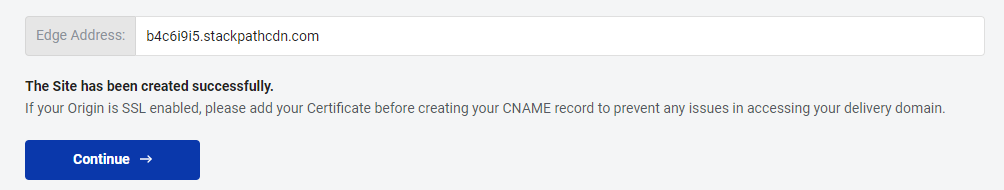
Agora o StackPath retornará seu novo endereço de borda. Este é o domínio raiz de onde todos os seus arquivos hospedados na CDN estarão localizados. Clique em continuar para concluir o processo de configuração da CDN.

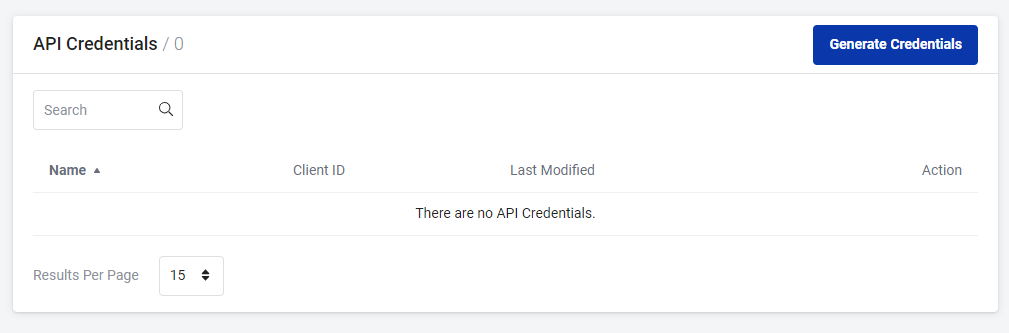
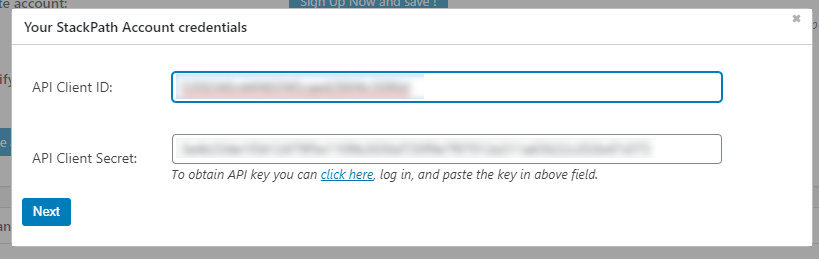
Em seguida, precisamos criar algumas credenciais de API que podemos colocar no WordPress para conectar esse serviço ao nosso site WordPress. Clique no seu perfil no canto superior direito e selecione 'Gerenciamento de API'.
Clique no botão gerar credenciais para criar uma nova chave e segredo de API.

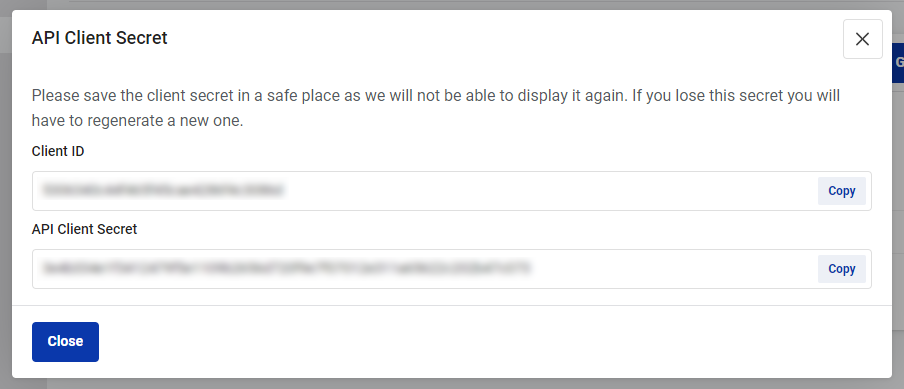
Ele irá gerar um Client ID e um API Client Secret que você precisará inserir no W3 Total Cache no WordPress.

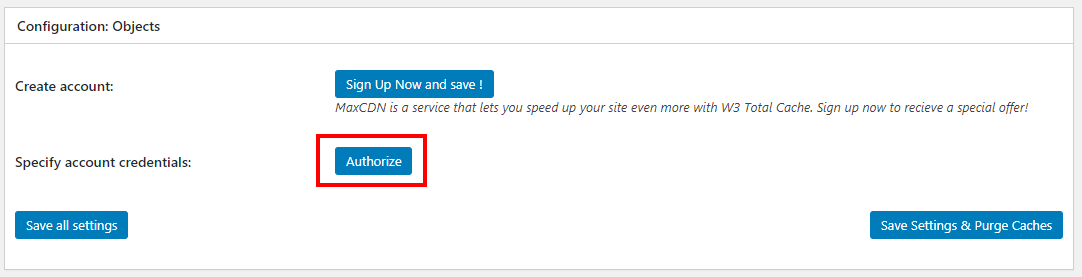
Então volte para a área de administração do WordPress e volte para as configurações do W3 Total Cache na configuração do CDN.
Clique no botão Autorizar e ele permitirá que você cole o ID do cliente e o Segredo do cliente da API que geramos no StackPath.

Clique em Avançar e agora você configurou um CDN em seu site WordPress.

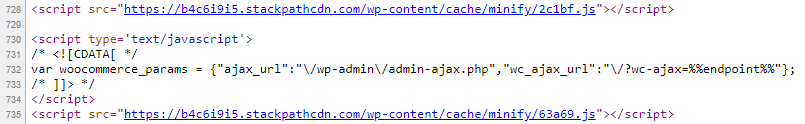
Para verificar se ele está configurado, você pode clicar no botão Test StackPath no W3 Total Cache ou visualizar a fonte da página do seu site e procurar qualquer imagem ou recurso externo.

Você verá que a URL é para o seu endereço de borda no StackPath. Isso significa que o CDN está instalado e configurado corretamente!
Adicionar carregamento lento às imagens
Configurar o carregamento lento para suas imagens pode ajudar a diminuir o tempo de carregamento da página no seu site WordPress.
O carregamento lento é uma prática crescente que adia a inicialização de objetos até que seja necessário na tela.
Normalmente, quando uma página da Web é carregada, ela carrega toda a página da Web e a exibe para você. Com o carregamento lento, ele carrega apenas as partes da tela que você pode ver e espera para carregar os outros elementos até que você role até eles.
Com o WordPress, configurar o carregamento lento é super simples.
Primeiro, baixe o plugin Lazy Load do WP Rocket.

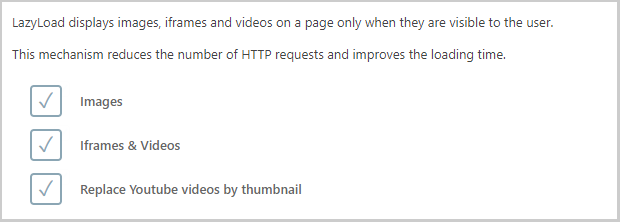
As configurações do Lazy Load estão localizadas em Configurações->Lazy Load da sua área de administração do WordPress. Basta acessar a página de configurações e escolher quais itens você deseja carregar lentamente. Eu sugeriria marcar todas as caixas para carregar tudo com preguiça.

E é isso! Seu site WordPress agora tem o carregamento lento instalado e você verá um bom aumento na velocidade do site.
Limitar revisões de postagem
Por padrão, o WordPress salva as postagens e as páginas toda vez que você as salva, para que você possa voltar e reverter as alterações se errar algo.
Esse é um ótimo recurso, mas se você estiver fazendo muitas alterações, poderá criar um grande banco de dados.
Posso criar até 100 revisões em um post de blog para que você possa imaginar como isso pode ficar fora de controle.
Felizmente, podemos limitar o número de revisões que o WordPress salvará.
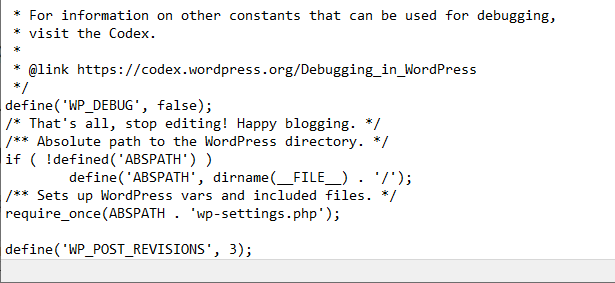
Tudo o que você precisa fazer é editar seu arquivo wp-config.php e adicionar 1 linha simples de código. Use o gerenciador de arquivos cPanel ou FTP para editar seu arquivo wp-config.php e adicione o seguinte código:
define ( 'WP_POST_REVISIONS' , 3 ) ;
Altere o número para quantas revisões de postagem/página você deseja salvar no máximo. Aqui está um exemplo desta implementação em nosso arquivo wp-config.php:

E é isso! Agora, o WordPress salvará apenas 3 revisões de postagem/página e isso liberará muito espaço em seu banco de dados.
Terminando
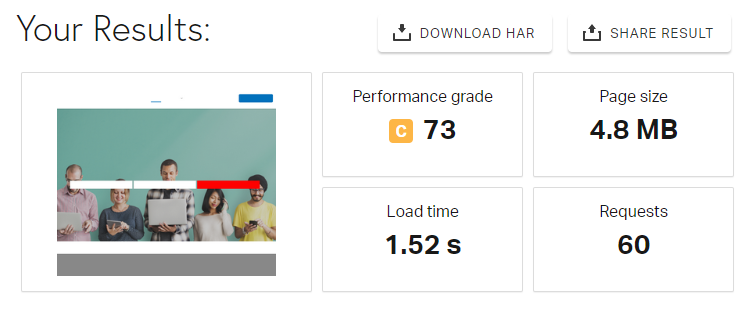
Agora que você fez todas as otimizações necessárias de cima, é hora de fazer um teste final e ver o quanto de velocidade aumentamos.
Executamos o wpseoexperts.com através da ferramenta de velocidade Pingdom e obtivemos um tempo de carregamento de 1,52s!

Assim, você pode ver em primeira mão que fazer esses métodos pode aumentar suas velocidades em 100% ou mais!
