如何加快您的 WordPress 網站
已發表: 2019-11-21擁有一個快速的網站不僅對 SEO 至關重要,而且對您網站的轉化率也非常重要。
如果有人訪問您的網站並且速度太慢,他們可能會離開並訪問下一個網站。
這就是為什麼擁有一個快速的 WordPress 網站對於一個成功的網站至關重要。 如果您的 WordPress 網站需要 6 秒或更長的時間來加載,那麼您現在需要閱讀此內容。
在本指南中,我們將向您展示如何加速您的 WordPress 網站並降低跳出率,從而讓您獲得更多流量和轉化。
為什麼擁有一個快速的網站很重要
您希望您的網站快速發展的原因有很多。
最重要的原因之一是網站速度較慢會降低您網站上的轉化率。 無論您是銷售產品、服務還是博客,如果您的網站速度很慢,人們就會離開。
據泰頓媒體報導:
“如果網站加載時間超過 3 秒,40% 的人會冒險離開網站。”
這意味著您的網站應該在至少 4 秒內加載,否則您將失去一半以上的訪問者!

它超級重要的另一個原因是 SEO(搜索引擎優化)。
為了在 Google 中排名靠前並從 Google 搜索中獲得大量自然流量,您需要擁有一個非常快速的網站。
谷歌將網站可用性和用戶體驗視為搜索引擎排名信號,因此如果您沒有看到大量自然流量,這可能就是原因。
因此,實施這些策略以提高 WordPress 網站速度非常重要。
免費的 WordPress 搜索引擎優化分析
想要更多流量到您的 WordPress 網站嗎? 參加我們的免費 WordPress SEO 分析,看看如何提高流量以獲得更多在線銷售。
檢查您的網站速度
在做任何事情之前,您應該首先檢查您網站的當前速度,以便您有一個基準。
有很多很棒的工具可以讓你測試你的網站速度。 Google Search Console 甚至有一個新區域,可以讓您深入了解網站的速度。
以下是檢查網站速度的最佳工具列表:
- 王國
- GTMetrix
- 谷歌搜索控制台
- 谷歌 Pagespeed 見解
那麼如何在您的 WordPress 網站上運行速度測試呢?
以下是如何使用 Pingdom 測試網站速度的示例。
只需輸入您的 WordPress 網站的 URL,選擇離您最近的位置,然後單擊開始測試。

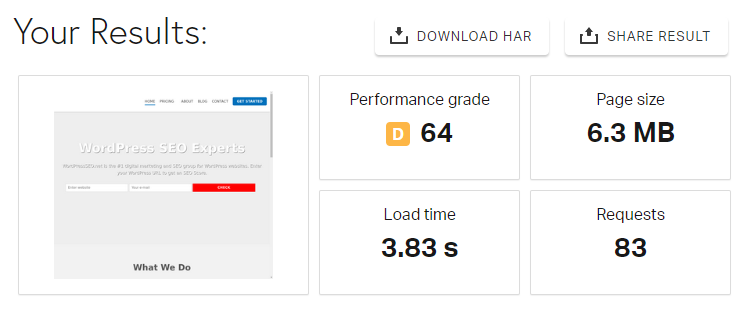
它將貫穿您的站點,並為您提供加載的每個資源的詳細信息、需要多長時間以及如何提高速度。

您理想的網站速度應低於 5 秒,但如果您能達到 2-4 秒,您將是安全的。 您的 WordPress 網站的任何緩慢都會導致高跳出率,因此請確保它快速。
如果您的網站不會比您的網站更快,您可能應該查看您的託管服務提供商。
獲得快速託管
大多數新網站管理員只是選擇最便宜的託管選項,但從長遠來看,這實際上會對您造成非常糟糕的傷害。
您是否曾經在 Google 的首頁上遇到過緩慢的網站? 答案是不!
谷歌排名很好的網站,為搜索者提供了良好的用戶體驗和快速加載。
便宜的託管網站會將您的網站放在與數百甚至數千個其他網站共享的服務器上,所有這些網站都在爭奪資源。 這可能會導致共享服務器上的所有站點加載緩慢。
那麼哪些託管網站最適合 WordPress?
在我們的 WordPress 託管指南中,以下是 WordPress 最快且價格合理的託管平台:
| 主持人 | 價格 | 正常運行時間 | 評分 | |
|---|---|---|---|---|
| 藍主機 | 7.95 美元 | 99.9% | 報名 | |
| WPEngine | $29.00 | 99.9% | 報名 | |
| 主機 | 9.95 美元 | 99.9% | 報名 | |
| 場地 | 9.99 美元 | 99.9% | 報名 | |
| A2 託管 | 9.99 美元 | 99.83% | 報名 | |
| 綠色極客 | 9.95 美元 | 99.9% | 報名 | |
| 夢幻主機 | 4.95 美元 | 99.98% | 報名 | |
| InMotion | 7.99 美元 | 99.9% | 報名 | |
| 站點5 | 8.95 美元 | 99.9% | 報名 |
這些託管服務提供商中的任何一個都可以讓您擁有一個可以隨著您的業務增長而快速加載的網站。
一般的經驗法則是,您支付的越多,您獲得的速度就越快,所以不要吝嗇 WordPress 託管!
減少插件
WordPress 網站上安裝的插件越多,運行速度就越慢。
每個插件都有自己的依賴項、javascript 和其他需要時間加載的資源。 這就是為什麼在您的網站上安裝最少數量的插件對於擁有快速的 WordPress 網站至關重要。
大多數插件可以輕鬆安裝或設置在您的 WordPress 網站上,而無需安裝插件。
如果您正在尋找最精簡和最快的網站,請讓 WordPress 開發人員在不使用插件的情況下設置您需要的功能,這樣它就不會影響您的網站速度。
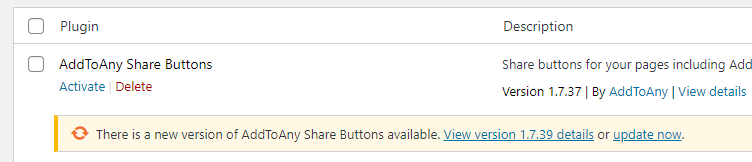
要從您的站點中刪除不需要的插件,只需轉到您的插件頁面,單擊停用,然後單擊刪除。

刪除您不再需要或不再使用的所有插件。
請務必在之前和之後測試您的網站速度,以便您可以對差異進行基準測試。 您會驚訝地發現,刪除一些笨重的插件可以提高您的 WordPress 網站的速度!
優化圖像
頁面加載緩慢的最大罪魁禍首之一是大型且未經優化的圖像。
頁面上有太多大圖像會使加載時間增加 2-3 秒或更多。
當您將大圖像添加到您的網站時,它通常會縮小以適應用戶的屏幕,從而導致加載緩慢的圖像無論如何都會被縮小!
您可以使用 WP Smush 之類的插件來減小網站圖像的大小,從而增加加載時間。

安裝並激活插件並前往設置頁面。 您可以通過在左側邊欄中的“Smush”選項卡中找到它。
它將帶您完成一個簡單的設置嚮導,大約需要 5 個步驟。 只需在嚮導的每個步驟中啟用所有功能,然後單擊完成設置嚮導。

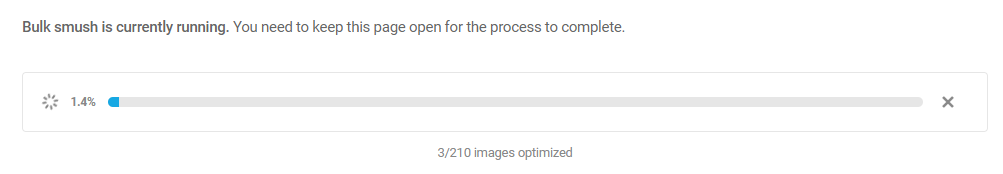
完成後,您將被帶到儀表板頁面,您可以在其中開始塗抹圖像。 單擊“立即批量粉碎”按鈕開始粉碎您的圖像。

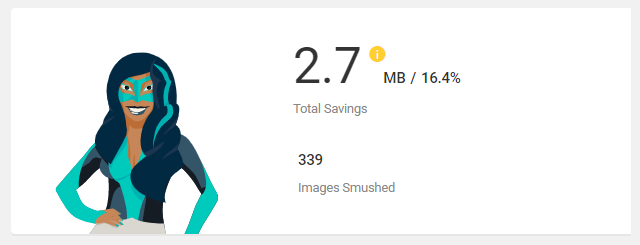
它會運行一段時間,具體取決於您擁有的圖像數量最多可能需要 30 分鐘。 當它運行時,您可以看到壓縮所有圖像後節省了多少空間。

如果您想節省更多,或者您需要一鍵粉碎超過 50 張圖像,您需要升級到 Pro 版本。 但一次簡單地粉碎 50 張圖像對我來說就足夠了!
現在您的圖像已被壓縮,您需要阻止人們使用您的圖像並耗盡您的資源。
禁用盜鏈
當您創建自定義圖像並在線上傳它們時,其他人可能會找到您的圖像並在他們的網站上使用它。 還有一些網站會自動索引圖像並將它們託管在他們的網站上。
這稱為熱鏈接,會導致服務器負載,減少您自己網站的加載時間。
為了防止人們對您的圖像進行熱鏈接,您需要使用 FTP 或 cPanel 文件管理器將一小段代碼添加到您的 .htaccess 文件中。
這是在您的網站上禁用熱鏈接的代碼:
RewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?wpseoexperts.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?: //(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]只需將其粘貼到您的 .htaccess 文件中即可。

安裝緩存
緩存是另一種減少 WordPress 網站加載時間的好方法。
緩存聽起來很複雜,但實際上非常簡單。 通過緩存,當有人訪問某個頁面時,會創建頁面的簡單 HTML 版本。 當其他人訪問該頁面時
這減少了加載時間,因為頁面不必調用數據庫和其他可能增加加載時間的資源。
設置緩存並不像聽起來那麼困難。 首先,您需要安裝一個名為 W3 Total Cache 的插件。

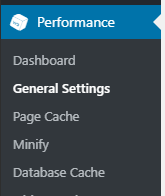
安裝並激活插件,您應該會在 WordPress 管理區域的左側邊欄中看到一個名為“性能”的新選項卡。
單擊常規設置鏈接,我們將啟用一些緩存功能以提高網站速度。

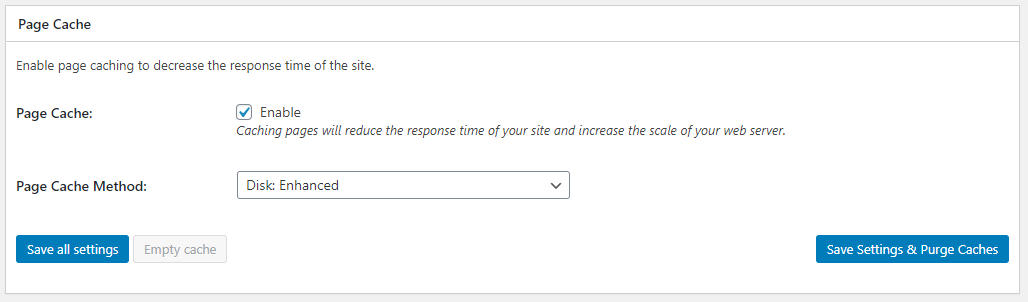
首先,您要啟用 Page Cache 。

對於頁面緩存方法,您應該選擇“磁盤:增強”或任何操作碼選項(如果您在服務器上啟用了它們)。 要啟用這些,您需要聯繫您的託管服務提供商,但您應該會看到僅使用 Disk:Enhanced 即可顯著提高速度。
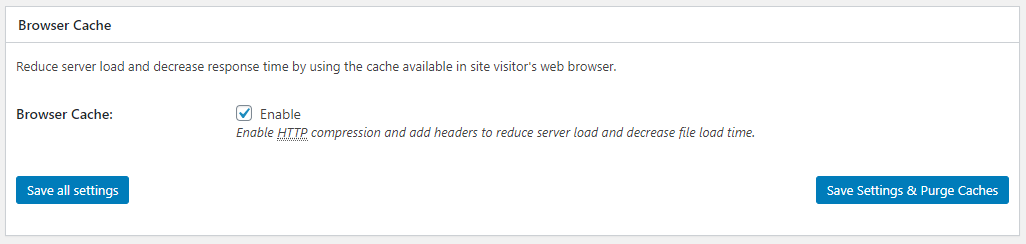
現在您還需要啟用瀏覽器緩存。

這將啟用 HTTP 壓縮和過期標頭,這將減小頁面的大小,使它們加載得更快。
我們可以通過啟用縮小來進一步減小它們的大小。
縮小你的代碼
接下來,我們將縮小 HTML、CSS 和 JS。
什麼是縮小?
這基本上就是它聽起來的樣子。 當您縮小代碼時,它會合併您的所有代碼,刪除空格或任何其他冗餘並將其全部放入一個不錯的小文件中。
這將減少文件大小,從而加快加載時間。
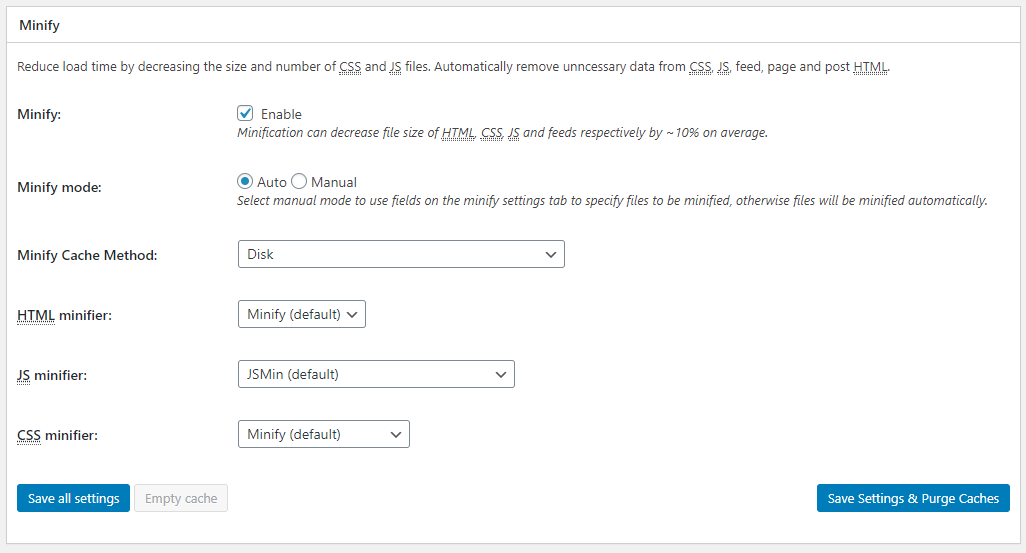
在 W3 Total Cache 的下一部分中,您將找到 Minify 框。
現在,您需要啟用 Minify 。

所有默認設置都很好,您會注意到會出現一個彈出窗口,警告您這可能會破壞您的網站設計,因此請務必在單擊“保存設置和清除緩存”後檢查它。
這將刪除舊緩存,以便為您提供最新的新頁面。 如果您的網站看起來正常,那麼您就可以開始了,您的所有代碼都應該被縮小。
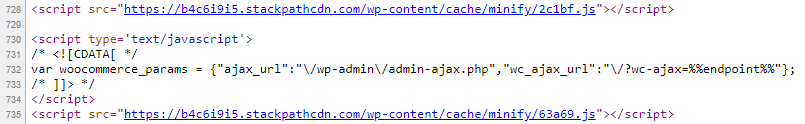
您可以通過右鍵單擊您的網頁並單擊查看源來進行檢查。 這將顯示您的 WordPress 網站的源代碼。 它應該是
設置 CDN
CDN 代表內容交付網絡。
它基本上是一個服務器,用於託管您的媒體(如圖像、CSS、JS)並在您自己的服務器上免費上傳,從而提高性能。
您可以使用一些非常棒的 CDN 來提高網站的速度。 以下是一些最適合 WordPress 的:
- Cloudflare
- 亞馬遜雲前
- 堆棧路徑
要設置您的 CDN,您只需使用我們之前使用的 W3 Total Cache 來緩存站點。
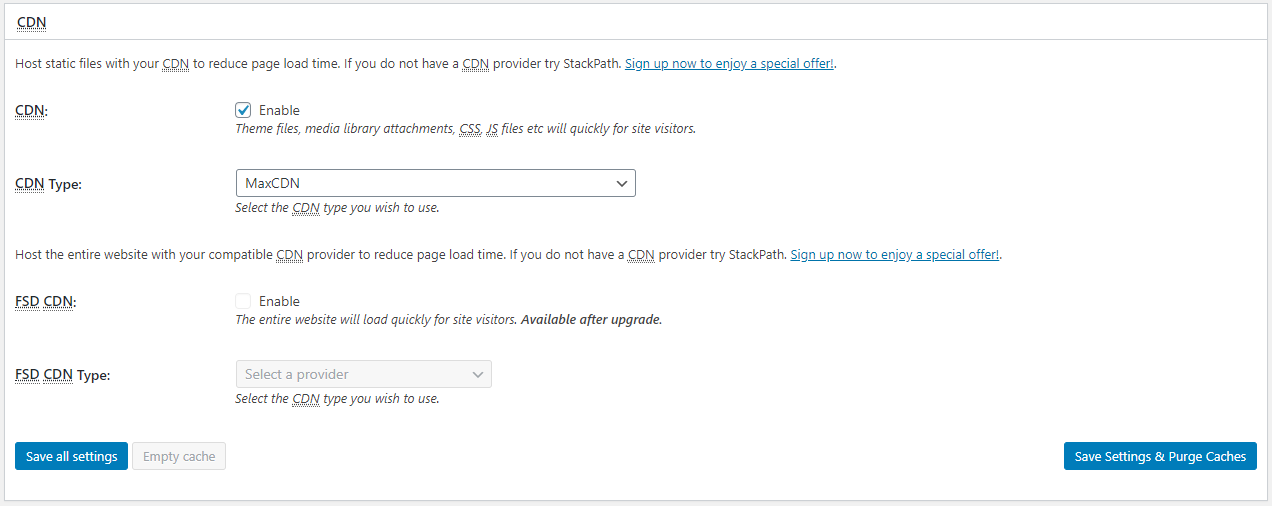
前往常規設置選項卡,然後轉到底部的 CDN 部分。 您將找到一個下拉列表,允許您選擇所有可以直接集成到 W3 Total Cache 中的最流行的 CDN(包括上面的 CDN)。
點擊啟用 CDN 。

然後,選擇您決定使用的 CDN。 我將向您展示如何使用 StackPath 在 CDN 端進行設置。
只需前往 StackPath.com 並創建一個帳戶。 現在,您將通過一個簡單的設置嚮導讓您的 CDN 在線並連接到您的站點。
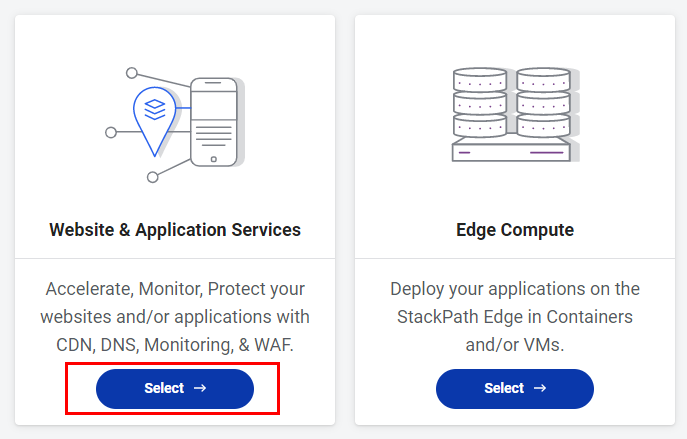
第一步,選擇網站和應用程序服務。

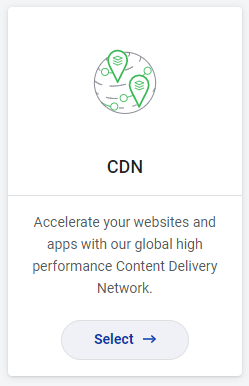
在第 2 步中,選擇 CDN 選項。

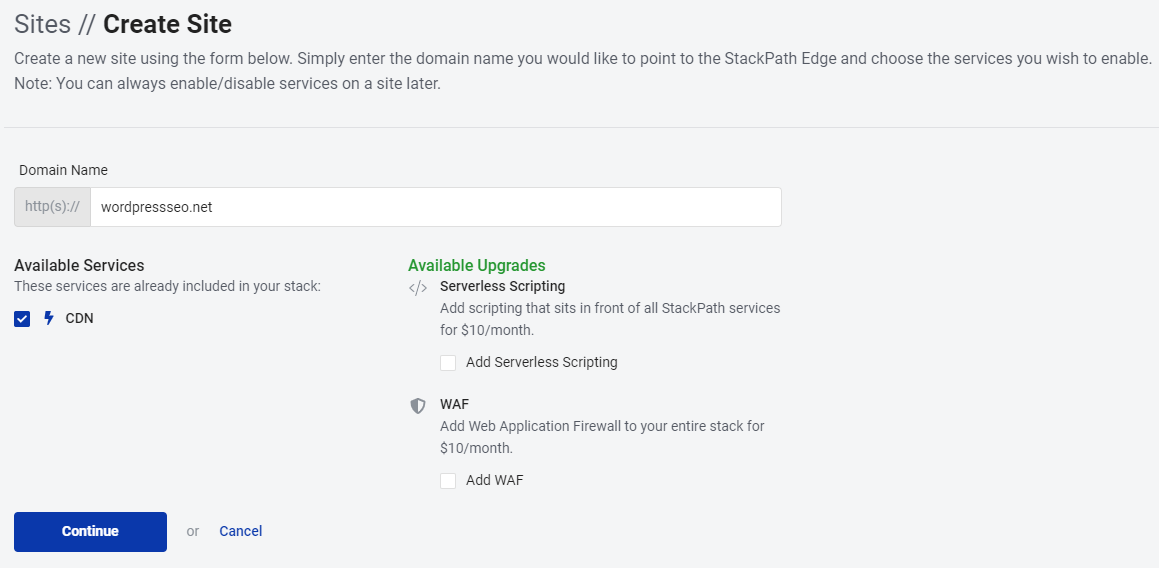
第 3 步將要求您輸入要在其上安裝 CDN 的 WordPress 網站的 URL。

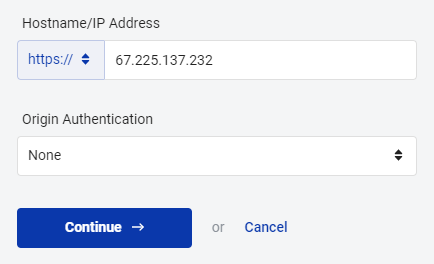
暫時不要擔心任何升級。 只需簡單地安裝基本的 CDN 就應該給我們帶來如此大的速度提升。 下一步將要求您確認主機名/IP 地址。 您不需要在此處更改任何內容,因此請單擊“繼續”。

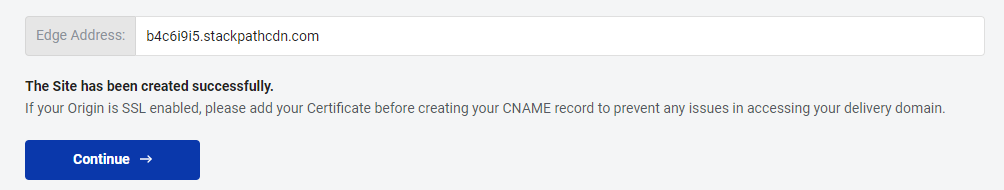
現在 StackPath 將返回您的新邊緣地址。 這是所有 CDN 託管文件所在的根域。 單擊繼續完成 CDN 設置過程。

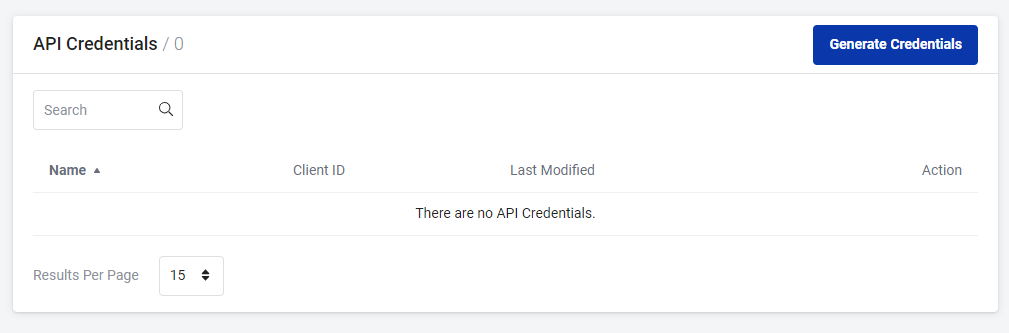
接下來,我們需要創建一些可以放入 WordPress 的 API 憑據,以將此服務連接到我們的 WordPress 網站。 單擊右上角的個人資料,然後選擇“API 管理”。
單擊生成憑據按鈕以創建新的 API 密鑰和機密。

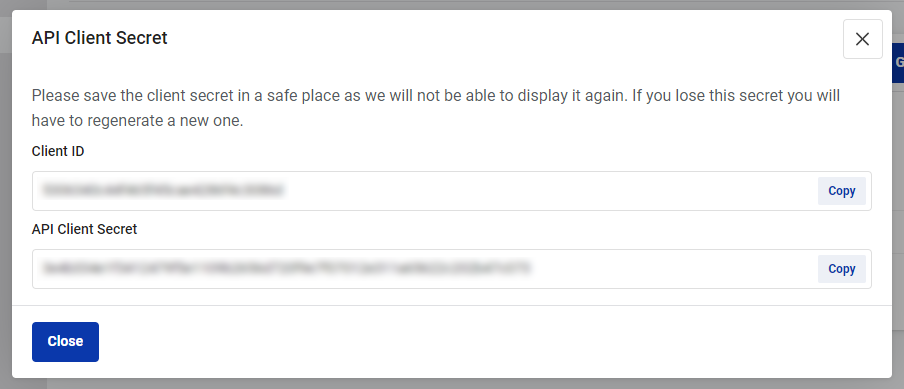
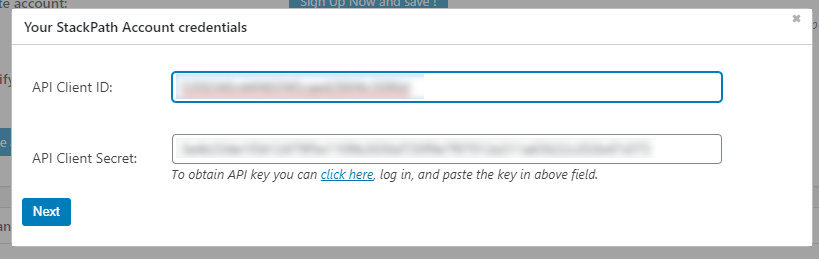
它將生成一個客戶端 ID 和 API 客戶端密鑰,您需要在 WordPress 的 W3 Total Cache 中輸入它們。

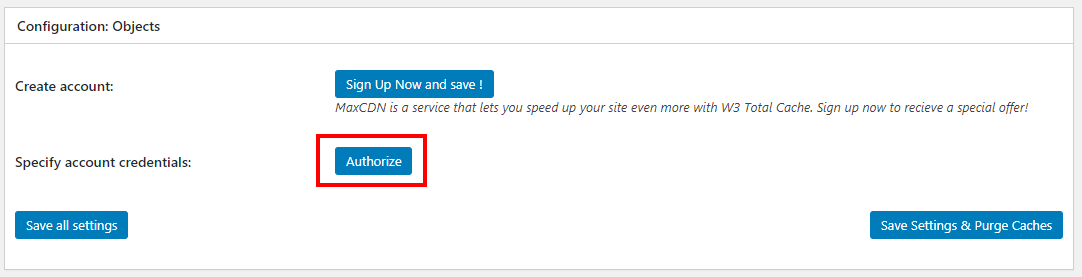
所以返回 WordPress 管理區域並返回 CDN 配置中的 W3 Total Cache 設置。
單擊 Authorize 按鈕,它將允許您粘貼我們在 StackPath 中生成的 Client ID 和 API Client Secret。

單擊下一步,您現在已經在您的 WordPress 網站上設置了 CDN。

要檢查它是否已設置,您可以單擊 W3 Total Cache 中的 Test StackPath 按鈕,或者您可以查看您網站的頁面源並查找任何圖像或外部資源。

您將看到該 URL 指向您在 StackPath 中的邊緣地址。 這意味著 CDN 已正確安裝和設置!
向圖像添加延遲加載
為您的圖像設置延遲加載可以幫助減少您在 WordPress 網站上的頁面加載時間。
延遲加載是一種不斷增長的做法,它會將對象的初始化推遲到屏幕上需要它為止。
通常,當網頁加載時,它會加載整個網頁,然後將其提供給您。 使用延遲加載,它只加載您可以看到的屏幕部分,然後等待加載其他元素,直到您滾動到它們。
使用 WordPress,設置延遲加載非常簡單。
首先,下載 WP Rocket 的 Lazy Load 插件。

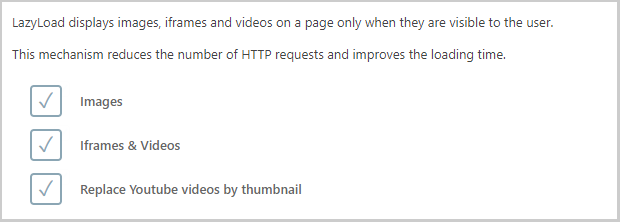
延遲加載設置位於 WordPress 管理區域的設置->延遲加載。 只需前往設置頁面,然後選擇您想要延遲加載的項目。 我建議檢查所有框以延遲加載所有內容。

就是這樣! 您的 WordPress 網站現在安裝了延遲加載,您會看到網站速度有了很大的提高。
限制後期修訂
默認情況下,WordPress 會在您每次保存帖子和頁面時保存它,這樣如果您搞砸了,您可以返回並恢復任何更改。
這是一個很棒的功能,但是如果您進行大量更改,它可以創建一個大型數據庫。
我可以在一篇博客文章上創建多達 100 個修訂,因此您可以想像它是如何失控的。
幸運的是,我們可以限制 WordPress 將保存的修訂數量。
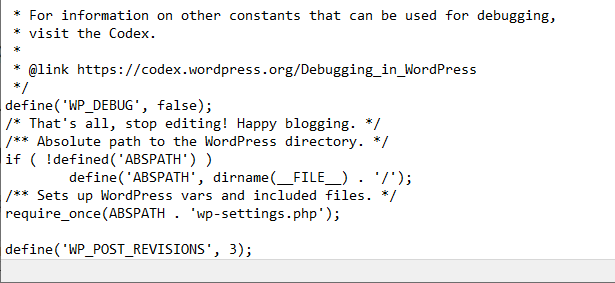
您所要做的就是編輯您的 wp-config.php 文件並添加 1 行簡單的代碼。 使用 cPanel 文件管理器或 FTP 編輯您的 wp-config.php 文件並添加以下代碼:
define ( 'WP_POST_REVISIONS' , 3 ) ;
將數字更改為您希望最多保存的帖子/頁面修訂數。 這是我們的 wp-config.php 文件中此實現的示例:

就是這樣! 現在,WordPress 將只保存 3 個帖子/頁面修訂,這將在您的數據庫中釋放大量空間。
整理起來
現在您已經從上面進行了所有必要的優化,是時候進行最終測試了,看看我們獲得了多少速度提升。
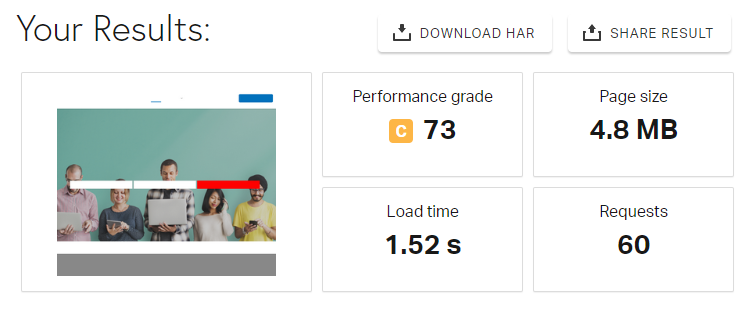
我們通過 Pingdom 速度工具運行 wpseoexperts.com 並獲得了 1.52 秒的加載時間!

因此,您可以親眼看到,使用這些方法可以將您的速度提高 100% 或更多!
