Guía de WooCommerce para principiantes
Publicado: 2019-10-31Esto se debe a que Woocommerce es uno de los software de carrito de compras más poderoso y personalizable que existe... ¿y lo mejor?
¡Es gratis!
En esta guía, le mostraré cómo configurar un sitio web de WordPress con Woocomerce para que pueda vender casi cualquier cosa en línea.
¿Qué es Woocommerce?
WooCommerce es un complemento gratuito para WordPress que le permite convertir un blog de WordPress en una tienda de comercio electrónico en pleno funcionamiento. Actualmente tiene más de 77 528 124 descargas y ejecuta casi la mitad de todas las tiendas de comercio electrónico. Pero echemos un vistazo a todas las cosas que hacen que WooCommerce sea genial... y las cosas que podrían ser mejores.
Profesionales de WooCommerce
- Seguro y Gratis
- personalizable
- Interfaz fácil de usar
- Complementos adicionales
Contras de WooCommerce
- Puede volverse lento con muchos productos/complementos
- Las actualizaciones pueden arruinar tu tienda
- Pequeña curva de aprendizaje
Bien, ahora que está familiarizado con lo bueno, lo malo y lo feo, es hora de instalar WooCommerce en nuestro sitio web de WordPress.
1. Instalar WooCommerce
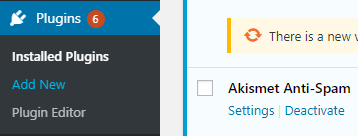
Una vez que haya instalado WordPress en su servidor, estará listo para instalar WooCommerce y comenzar a configurarlo. Para instalar WooCommerce, todo lo que tiene que hacer es ir al administrador de complementos en WordPress y hacer clic en Agregar nuevo.

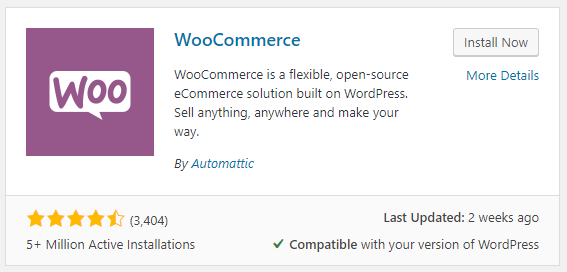
En la página de búsqueda de complementos, busque 'WooCommerce' y haga clic en instalar en el complemento correcto (es el de Automattic).

Después de instalar el complemento WooCommerce, haga clic en activar y lo llevará directamente al asistente de configuración que lo guiará a través de la configuración.
2. Configuración de WooCommerce
Si va a enviar productos, ingrese su dirección, país y moneda en la página de configuración de la tienda.

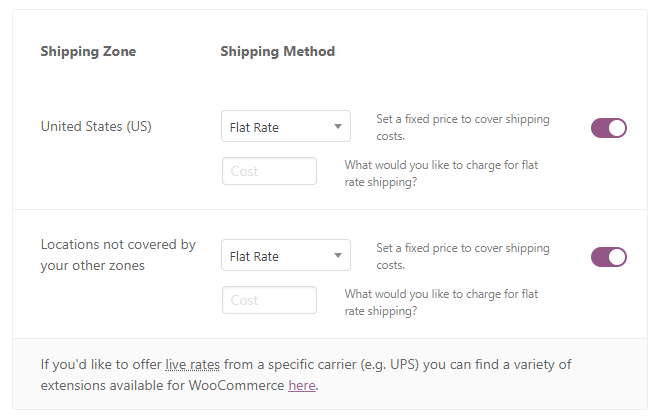
Después de haber agregado su dirección correcta (desde donde realizará el envío), haga clic en el botón Continuar. Ahora, deberá configurar su procesador de pagos. Si aún no tiene un procesador de pagos, simplemente puede hacer clic en continuar y omitir este paso por ahora. A continuación, elegirá sus zonas de envío si enviará productos físicos reales. Puede elegir una tarifa plana o puede elegir tarifas en vivo de transportistas como UPS o USPS.
ANÁLISIS SEO WORDPRESS GRATIS
¿Quieres más tráfico a tu sitio web de WordPress? Realice nuestro análisis SEO gratuito de WordPress y vea cómo puede mejorar su tráfico para obtener más ventas en línea.

Después de este paso, puede salir del asistente de configuración, ya que el resto de los pasos solo intentan venderle más complementos. ¡Has instalado y configurado correctamente WooCommerce!
Configurar páginas de WooCommerce
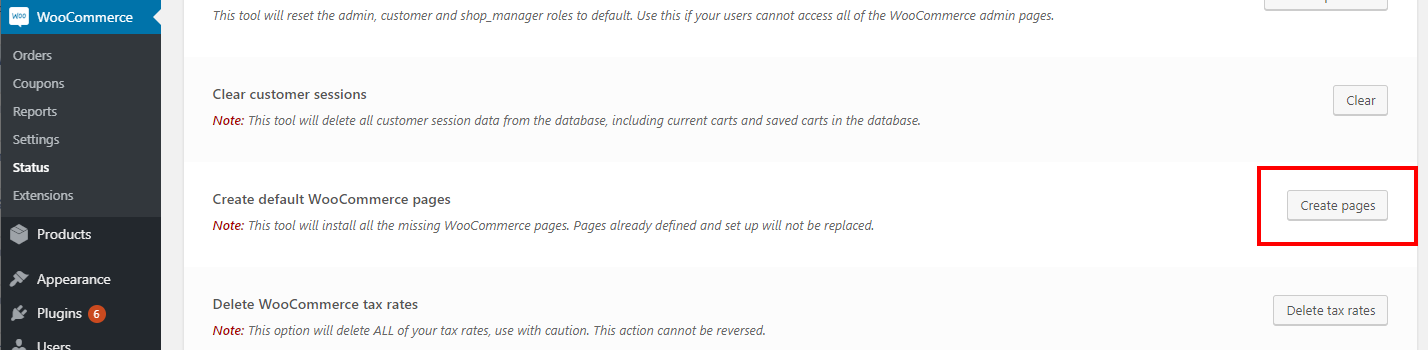
A continuación, querrá asegurarse de que haya creado una página de tienda, una página de mi cuenta, una página de inicio de sesión, etc. Si no, hay una herramienta dentro de WooCommerce que las crea por usted. Simplemente vaya a WooCommerce->Estado->Herramientas y luego desplácese hacia abajo hasta que vea el botón 'Crear páginas'.

Haga clic en el botón y todas las páginas necesarias de WooCommerce se crearán automáticamente para usted. Ahora, configuremos nuestros productos.
3. Creación de productos
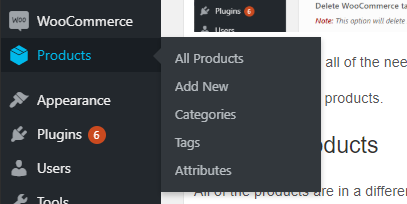
Todos los productos están en una pestaña diferente a WooCommerce llamada 'Productos'.

Aquí es donde puede crear productos, atributos, etiquetas (aunque no lo recomiendo) y categorías de productos. Simplemente vaya a Agregar nuevo para crear su primer producto.

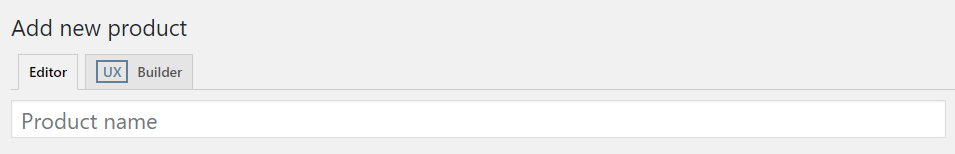
En la página Agregar nuevo producto, hay varios lugares diferentes en los que deberá agregar información sobre su producto.
nombre del producto
El nombre de su producto debe describir su producto en pocas palabras. Si tiene diferentes variaciones de su producto, no las agregue en el título.
En su lugar, cree variaciones con un menú desplegable para que cada producto se encuentre fácilmente. El nombre del producto será la URL de su producto, así que hágalo corto, conciso y descriptivo.
Descripción del producto
La descripción del producto es el editor WYSIWIG normal que es el mismo para cualquier publicación o página. Las descripciones de sus productos deben ser largas, explicar el producto en detalle, sus características y tantos medios como sea posible. Agregar imágenes, videos y gráficos a las descripciones de sus productos puede aumentar la tasa de conversión y las ventas.
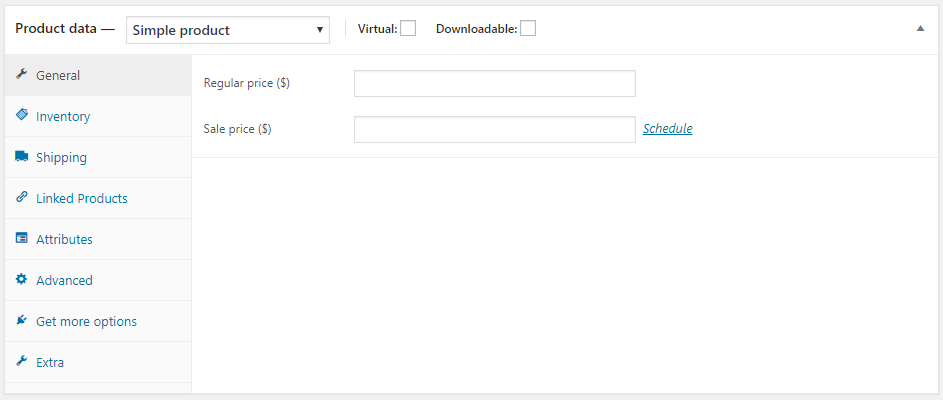
Datos del producto
Los datos del producto es donde agrega el precio, el inventario, etc.
. 
Hay pestañas a la derecha en las que puede navegar para ingresar información diferente sobre el producto. No voy a entrar en detalles reales sobre todas estas pestañas, pero las más importantes son:
- General : La pestaña general es donde agregas el precio y el precio de venta del producto.
- Inventario : si va a realizar un seguimiento del inventario, agregue el SKU, el estado del stock y elija el botón de opción Administrar stock.
- Envío : si está enviando estos productos y está utilizando la tarifa en vivo, ingrese el peso y las dimensiones del producto.
- Productos vinculados : Esto es excelente para la vinculación interna y la venta de productos similares a sus clientes.
- Extras : la pestaña Extras es donde puede agregar un video del producto (de youtube), pestañas personalizadas y contenido superior/inferior.
Una vez que haya agregado toda la información necesaria, también deberá agregar la imagen y la galería del producto.
Imágenes del producto
Agregar buenas imágenes de productos es una necesidad para obtener ventas con su tienda de comercio electrónico. Incluya múltiples imágenes de su producto desde diferentes ángulos e incluso en uso (cuando corresponda). La imagen principal del producto se agregará como imagen del producto. El resto de imágenes que tengas del producto se añadirán a la caja de galería de productos.

Haz clic en Establecer imagen de producto y elige o sube la foto principal de tu producto.
A continuación, haga clic en Agregar imágenes de la galería de productos para agregar las otras imágenes que tiene de su producto. ¡Felicidades! Su primer producto ahora está configurado y listo para ser vendido. Pero primero, deberá configurar una pasarela de pago para poder aceptar pagos en línea.
4. Agregar pasarela de pago
Una pasarela de pago es lo que conecta su tienda a su cuenta bancaria y le permite cargar tarjetas de crédito a su cuenta. Hay varios procesadores de pago realmente buenos, pero estos son los mejores (y los más fáciles de conectar a WordPress):
- Paypal
- Raya
- Autorizar.net
- Cuadrado
Todas estas pasarelas de pago cobrarán una pequeña tarifa por cada cargo que realice. Estas son algunas de las diferentes tarifas para cada pasarela de pago:
| Proveedor | Tarifas | Clasificación | Inscribirse |
|---|---|---|---|
| Paypal | 2.9% más $0.30 por transacción | INSCRIBIRSE | |
| Raya | 2.9% más $0.30 por transacción | INSCRIBIRSE | |
| Autorizar.net | 2.9% más $0.30 por transacción + $25/mes | INSCRIBIRSE | |
| Cuadrado | 2.9% más $0.30 por transacción | INSCRIBIRSE |
Una vez que elija la pasarela de pago adecuada para usted, es hora de conectarla a su tienda WooCommerce. En este ejemplo, le mostraremos cómo agregar Stripe. Lo primero es lo primero, deberá crear una cuenta con Stripe. Vaya a Stripe.com y haga clic en el botón Iniciar ahora para comenzar el proceso de creación de la cuenta.


Agregue la información de su cuenta y será dirigido a su nuevo tablero.
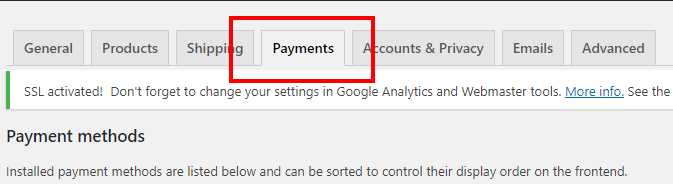
Una vez que se apruebe su cuenta, puede integrar Stripe en su complemento Woocommerce en WordPress. Regrese a WordPress y vaya a WordPress-> Configuración. Haga clic en la pestaña superior de 'Pagos'. Aquí es donde puede agregar todos los métodos de pago que aceptará.

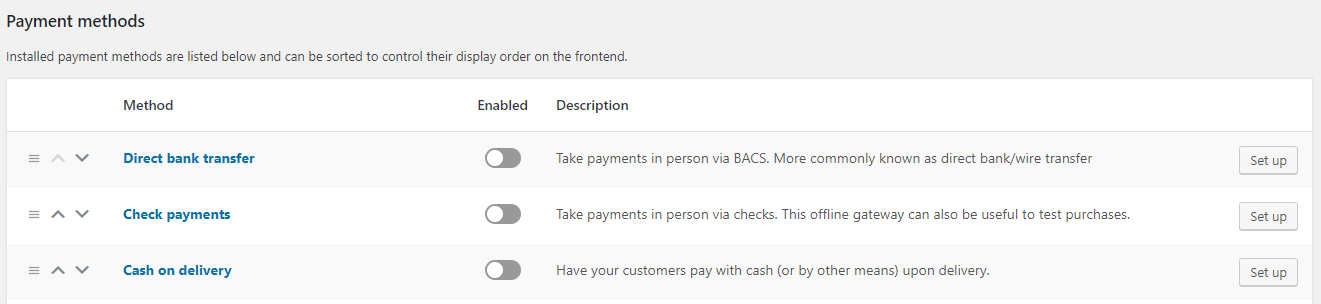
En la pestaña de métodos de pago, verá todos los proveedores de pago que puede habilitar si lo desea. Por lo general, solo PayPal y Stripe (o cualquier otro procesador de tarjetas de crédito) son buenos. Habilite el método de pago haciendo clic en el botón 'configurar' en la tabla.
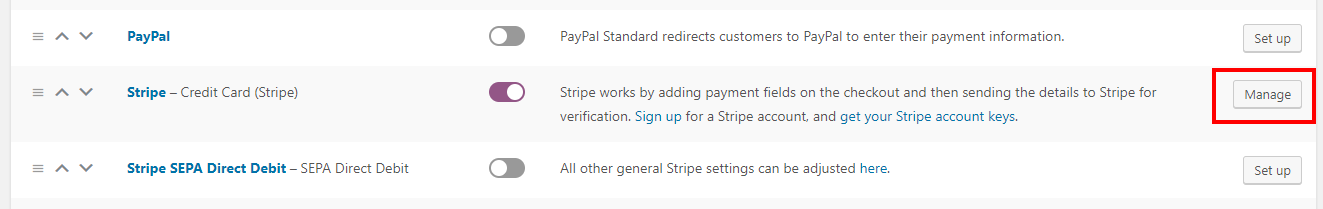
 Para conectar nuestra cuenta de Stripe, deberemos hacer clic en el botón administrar en la fila de Stripe.
Para conectar nuestra cuenta de Stripe, deberemos hacer clic en el botón administrar en la fila de Stripe. 
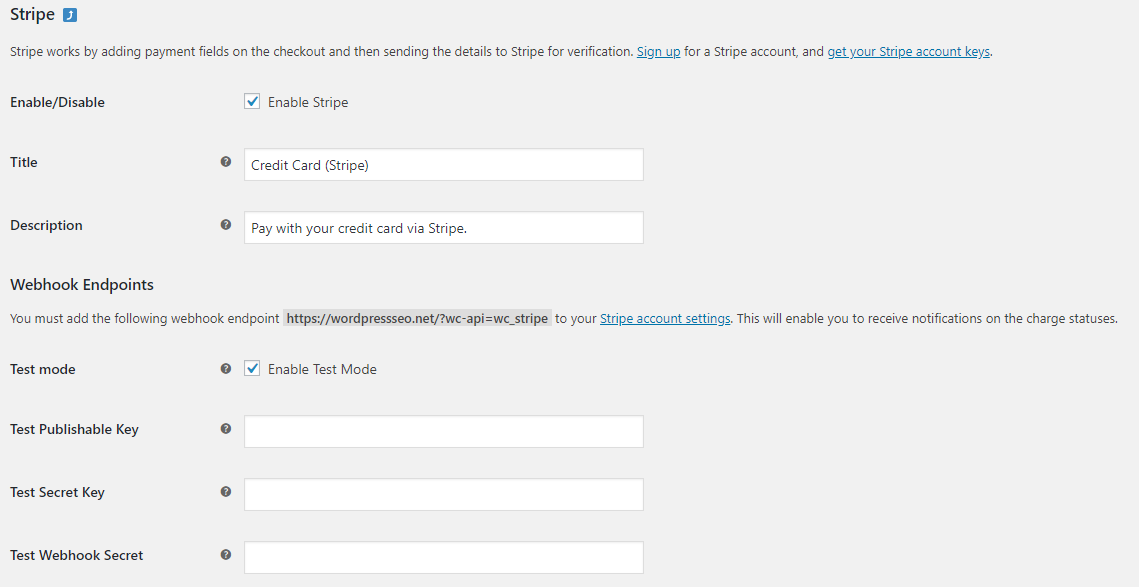
Ahora, deberá agregar los puntos finales de webhook de Stripe para que los dos puedan comunicarse entre sí.

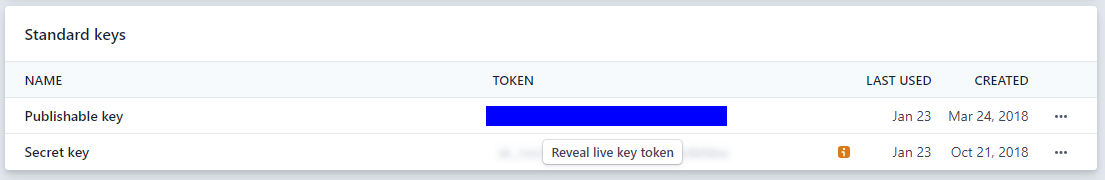
Para encontrar sus claves de API en Stripe, puede visitar su tablero y luego hacer clic en Desarrolladores->Claves de API o simplemente hacer clic aquí mientras está conectado a su cuenta.

Verá una clave publicable y una clave secreta en 'Claves estándar'. Simplemente copie y pegue estos valores en los puntos finales de WordPress anteriores y desmarque 'Habilitar modo de prueba'. ¡Tu tienda ahora está activa y lista para aceptar pagos! Sería inteligente configurar un tema compatible con WooCommerce que pueda instalar fácilmente con unos pocos clics. Estos son algunos de los mejores temas de WordPress compatibles con WooCommerce que puedes comprar.
Los mejores temas de WooCommerce
plano
Flatsome tiene múltiples herramientas que permiten a los usuarios crear sitios web de respuesta rápida. El tema tiene opciones ilimitadas y un generador de páginas receptivo, por lo que puede crear cualquier cosa sin codificación. Flatsome tiene un UX Builder único que permite a los usuarios crear controles deslizantes, pancartas y páginas receptivas. UX Builder incluye funcionalidad de arrastrar y soltar, elementos de diseño y un editor de texto.

Los usuarios pueden crear opciones personalizadas para sus tabletas, computadoras de escritorio y dispositivos móviles. UX Builder tiene una función de optimización que permite a los usuarios crear contenido receptivo. Flatsome tiene un sistema de control deslizante y banner que permite a los usuarios colocar elementos sin tener que usar otros complementos de control deslizante. El UX Builder se basa en códigos cortos. Los usuarios pueden editar contenido fácilmente en el editor de WordPress. Todos los códigos cortos son limpios y legibles. Flatsome también tiene una extensa biblioteca. Los usuarios pueden elegir entre múltiples elementos de contenido, elementos de tienda y elementos de diseño. Los usuarios también tienen acceso a cientos de ajustes preestablecidos. Con tantas opciones disponibles, los usuarios también pueden crear su sitio web como lo deseen. El estudio Flatsome tiene cientos de diseños y secciones predefinidos que las personas pueden agregar a su sitio.
meridiano uno
Meridian One es un tema empresarial de una página que promueve la personalización. Los usuarios pueden personalizar cada aspecto de su sitio a través del personalizador de WordPress.

Meridian One es perfecto para los usuarios que desean un diseño simple y un control total sobre sus sitios web. Meridian One coloca todo en un solo lugar. Los usuarios pueden encontrar fácilmente la sección que están buscando. La página de inicio está controlada por el personalizador de WordPress. Los usuarios pueden deshabilitar secciones simplemente marcando una casilla. Los widgets de WordPress permiten a los usuarios agregar o editar texto. Cualquier cambio en el texto aparece instantáneamente en la vista previa en vivo. El tema tiene más de 10 secciones de página de inicio y los usuarios pueden mostrar testimonios, servicios, clientes y características. Median One también ofrece soporte técnico personalizado si surge un problema.
divide
Divi reemplaza el editor tradicional de WordPress con un editor visual superior. Los usuarios pueden crear diseños eficientes con facilidad. Divi ofrece capacidades CSS personalizadas. El tema brinda a los usuarios control total sobre su sitio web. Los usuarios pueden guardar y administrar un número ilimitado de diseños personalizados. Divi incorpora elementos globales y configuraciones de diseño de sitios web. Divi agiliza el proceso de diseño para mejorar la colaboración en equipo. Divi tiene más de 600 diseños de sitios web prefabricados. Cada semana se agregan nuevos diseños junto con diferentes fotos e íconos. Las ventanas emergentes de Bloom ayudan a los usuarios a mejorar sus listas de marketing. El intercambio social de Monarch permite a los usuarios promocionar sus sitios web en las redes sociales. Divi Leads Split Testing permite a los usuarios aumentar las conversiones de su sitio web.
Gracias a las opciones de desplazamiento de Divi, los usuarios pueden transformar los módulos Divi en elementos divertidos con efectos especiales. Los usuarios pueden agregar formas personalizadas a sus páginas, lo que crea transiciones entre secciones de contenido. Divi también tiene un gran editor de bordes. También están disponibles funciones avanzadas de edición de código, como resaltado de sintaxis, informes de errores y selección de colores. Las opciones de filtro incluyen Tono, Brillo, Invertir y Contraste. Los usuarios pueden realizar cambios sustanciales en su página en cuestión de segundos, ahorrándose potencialmente horas de tiempo. El administrador Magic Color permite a los usuarios crear su propia paleta de colores. La función de extensión de estilos de Divi le permite actualizar varios elementos a la vez. Divi también tiene un módulo de suscripción de correo electrónico que facilita la captura de correos electrónicos y la creación de listas de correo electrónico.
Tienda Bazar
Bazar Shop usa el complemento Woo Commerce para crear una tienda impulsada por WordPress. Bazar Shop ofrece a los usuarios opciones de diseño ilimitadas.

Bazar Shop incluye más de 300 códigos cortos y varias páginas de pago personalizadas. Bazar Shop incluye varios controles deslizantes de productos que permiten a los usuarios ver los productos más vendidos, los productos mejor calificados y los productos que están en oferta. Hay múltiples opciones de pago disponibles. Bazar Shop tiene soporte WPMZ completo con un widget en el encabezado para mostrar diferentes idiomas. El tema también es compatible con la optimización de motores de búsqueda y Bazar Shop tiene varios tipos de controles deslizantes entre los que puede elegir.
WooCart
WooCart tiene como objetivo disminuir el tiempo que los usuarios dedican a construir nuevas tiendas al simplificar el proceso de mantenimiento y administración de tiendas. WooCart permite a los usuarios mostrar sus tiendas en los servidores de Google Cloud.
WooCart permite a los usuarios ver las páginas más lentas de su tienda.

La función Lossless Staging permite a los usuarios ver los cambios en su almacenamiento provisional en tiempo real. WooCart se enorgullece de ofrecer tiempos de carga bajos. WooCart tiene un asistente de tienda de 3 pasos que lleva a las personas a una tienda en vivo en cuestión de minutos. WooCart ofrece a los usuarios transferencias gratuitas ilimitadas. WooCart tiene un amplio sistema de seguridad, que incluye copias de seguridad diarias y HTTPS listos para usar. WooCart utiliza una red de entrega de contenido para aumentar el tiempo de carga de diferentes imágenes. WooCart coloca todas las imágenes en una tienda, lo que reduce su tamaño y optimiza el uso del espacio disponible en el disco. WooCart permite a los usuarios ver los complementos que utilizan más recursos para que puedan encontrar mejores alternativas.
El minorista
The Retailer atrae a las personas que venden en línea por primera vez. El minorista quiere ayudar a las personas a crear sitios web sin tener mucha experiencia en diseño web.

El minorista tiene un diseño de tienda flexible. Los usuarios tienen la opción de mostrar productos o categorías. También pueden cambiar la cantidad de productos por fila y página. The Retailer incluye barras laterales horizontales y verticales. El Minorista tiene funcionalidad de modo de catálogo. Con múltiples opciones de encabezado, los usuarios pueden cambiar colores, tamaños de fuente y alineaciones.