Panduan WooCommerce untuk Pemula
Diterbitkan: 2019-10-31Itu karena Woocommerce adalah salah satu perangkat lunak keranjang belanja yang paling kuat dan dapat disesuaikan di luar sana… dan yang terbaik?
Gratis!
Dalam panduan ini, saya akan menunjukkan kepada Anda cara mengatur situs web WordPress dengan Woocomerce sehingga Anda dapat menjual apa saja secara online.
Apa itu Woocommerce?
WooCommerce adalah plugin gratis untuk WordPress yang memungkinkan Anda mengubah blog WordPress menjadi toko E-commerce yang berfungsi penuh. Saat ini memiliki lebih dari 77.528.124 unduhan dan menjalankan hampir setengah dari semua toko e-niaga. Tapi mari kita lihat semua hal yang membuat WooCommerce hebat…dan hal-hal yang bisa lebih baik.
Pro WooCommerce
- Aman & Gratis
- Dapat disesuaikan
- Antarmuka yang mudah digunakan
- Plugin tambahan
Kekurangan WooCommerce
- Bisa lambat dengan banyak produk/plugin
- Pembaruan dapat mengacaukan toko Anda
- Kurva belajar kecil
Ok, sekarang Anda sudah familiar dengan yang baik, yang buruk dan yang jelek, saatnya untuk menginstal WooCommerce di situs WordPress kami.
1. Memasang WooCommerce
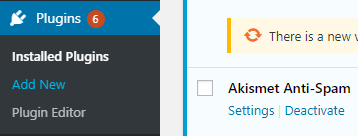
Setelah Anda menginstal WordPress di server Anda, Anda siap untuk menginstal WooCommerce dan mulai menyiapkannya. Untuk menginstal WooCommerce, yang harus Anda lakukan adalah pergi ke pengelola plugin di WordPress dan klik Tambah Baru.

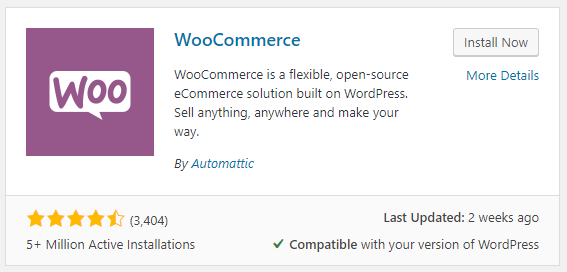
Di halaman pencarian plugin, cari 'WooCommerce', dan klik instal pada plugin yang benar (Ini salah satu dari Automattic).

Setelah Anda menginstal plugin WooCommerce, klik aktifkan dan itu akan membawa Anda langsung ke Wizard Pengaturan yang akan memandu Anda melalui pengaturan.
2. Menyiapkan WooCommerce
Jika Anda akan mengirimkan produk, maka masukkan Alamat, Negara, dan Mata Uang Anda di halaman penyiapan toko.

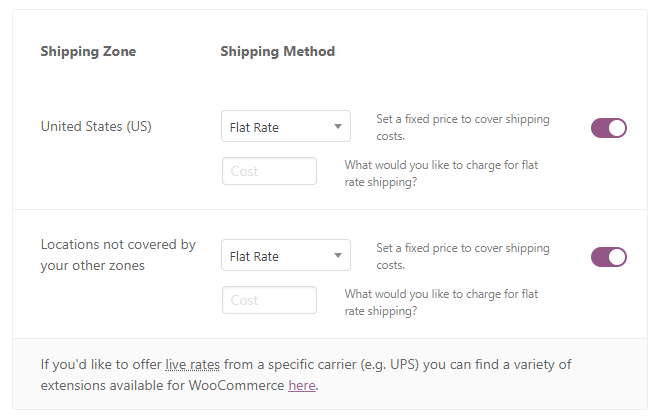
Setelah Anda menambahkan alamat yang benar (dari mana Anda akan mengirim), klik tombol lanjutkan. Sekarang, Anda perlu mengatur prosesor pembayaran Anda. Jika Anda belum memiliki pemroses pembayaran, Anda cukup mengklik lanjutkan dan lewati langkah ini untuk saat ini. Selanjutnya, Anda akan memilih zona pengiriman jika Anda akan mengirimkan produk fisik yang sebenarnya. Anda dapat memilih tarif tetap atau Anda dapat memilih tarif langsung dari operator seperti UPS atau USPS.
ANALISIS SEO WORDPRESS GRATIS
Ingin lebih banyak lalu lintas ke situs WordPress Anda? Ambil Analisis SEO WordPress gratis kami dan lihat bagaimana Anda dapat meningkatkan lalu lintas Anda untuk mendapatkan lebih banyak penjualan online.

Setelah langkah ini, Anda dapat keluar dari wizard penyiapan karena langkah-langkah lainnya hanya mencoba menjual lebih banyak pengaya kepada Anda. Anda telah berhasil menginstal dan mengatur WooCommerce!
Siapkan Halaman WooCommerce
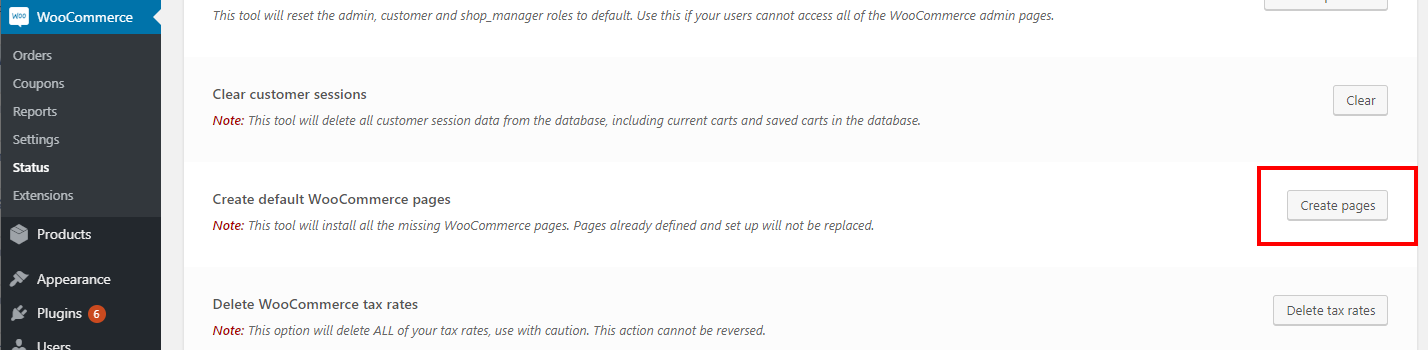
Selanjutnya, Anda ingin memastikan bahwa itu telah membuat halaman toko, halaman akun saya, halaman login, dll. Jika tidak, ada alat di dalam WooCommerce yang membuatnya untuk Anda. Cukup buka WooCommerce->Status->Tools lalu gulir ke bawah hingga Anda melihat tombol 'Buat halaman'.

Klik tombol dan semua halaman WooCommerce yang dibutuhkan akan secara otomatis dibuat untuk Anda. Sekarang, mari kita siapkan produk kita.
3. Membuat Produk
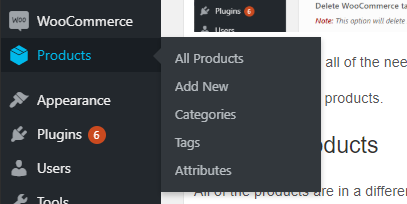
Semua produk berada di tab yang berbeda dari WooCommerce yang disebut 'Produk'.

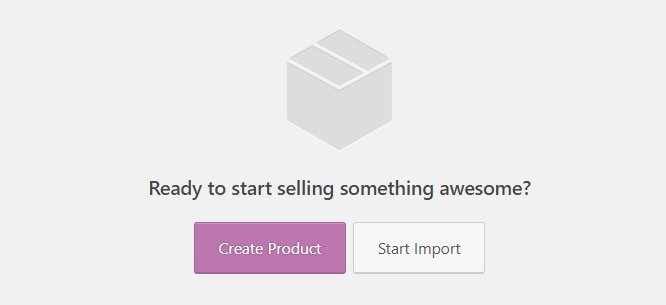
Di sinilah Anda dapat membuat produk, atribut, tag (meskipun saya tidak menyarankan) dan kategori produk. Cukup buka Add New untuk membuat produk pertama Anda.

Pada halaman Tambah Produk Baru, ada sejumlah tempat berbeda yang Anda perlukan untuk menambahkan informasi tentang produk Anda.
Nama Produk
Nama produk Anda harus menggambarkan produk Anda dalam beberapa kata. Jika Anda memiliki variasi produk yang berbeda, jangan tambahkan di judul.
Sebaliknya, buat variasi dengan dropdown agar setiap produk mudah ditemukan. Nama produk akan menjadi URL produk Anda, jadi buatlah singkat, padat, dan deskriptif.
Deskripsi Produk
Deskripsi produk adalah editor WYSIWIG normal yang sama untuk setiap posting atau halaman. Deskripsi produk Anda harus panjang, menjelaskan produk secara detail, fitur-fiturnya, dan media sebanyak mungkin. Menambahkan gambar, video, dan grafik ke deskripsi produk Anda dapat meningkatkan tingkat konversi dan penjualan.
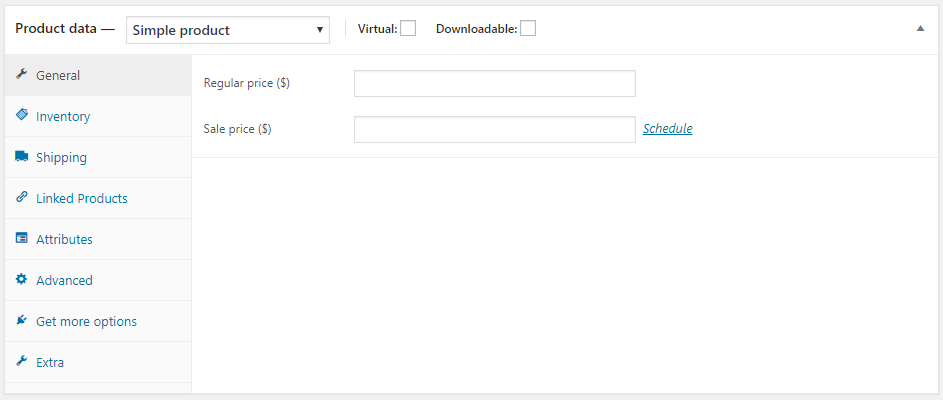
Data produk
Data produk adalah tempat Anda menambahkan harga, inventaris, dll
. 
Ada tab di sebelah kanan Anda dapat menavigasi untuk memasukkan informasi yang berbeda tentang produk. Saya tidak akan membahas secara detail tentang semua tab ini, tetapi yang paling penting adalah:
- Umum : Tab umum adalah tempat Anda menambahkan harga dan harga jual produk.
- Inventaris : Jika Anda akan melacak inventaris, tambahkan SKU, status stok, dan pilih tombol radio Kelola Stok.
- Pengiriman : Jika Anda mengirimkan produk ini, dan menggunakan tarif langsung, masukkan berat dan dimensi produk.
- Produk Tertaut : Ini bagus untuk menautkan internal dan meningkatkan penjualan pelanggan Anda pada produk serupa.
- Ekstra : Tab Ekstra adalah tempat Anda dapat menambahkan video produk (dari youtube), tab khusus, dan konten atas/bawah.
Setelah Anda menambahkan semua informasi yang diperlukan, Anda juga perlu menambahkan gambar dan galeri produk.
Gambar Produk
Menambahkan gambar produk yang baik adalah suatu keharusan untuk mendapatkan penjualan dengan toko e-commerce Anda. Sertakan beberapa gambar produk Anda dari sudut yang berbeda dan bahkan sedang digunakan (bila berlaku). Gambar produk utama akan ditambahkan sebagai gambar produk. Sisa gambar produk yang Anda miliki akan ditambahkan ke kotak galeri produk.

Klik Setel gambar produk dan pilih atau unggah foto utama produk Anda.
Selanjutnya, klik tambahkan gambar galeri produk untuk menambahkan gambar lain yang Anda miliki tentang produk Anda. Selamat! Produk pertama Anda sekarang telah disiapkan dan siap untuk dijual. Tetapi pertama-tama, Anda perlu menyiapkan gateway pembayaran agar Anda dapat menerima pembayaran secara online.
4. Tambahkan Gerbang Pembayaran
Sebuah gateway pembayaran adalah apa yang menghubungkan toko Anda ke rekening bank Anda dan memungkinkan Anda untuk menagih kartu kredit ke akun Anda. Ada sejumlah pemroses pembayaran yang sangat bagus di luar sana, tetapi ini adalah yang terbaik (dan termudah untuk terhubung ke WordPress):
- PayPal
- Garis
- Otorisasi.net
- Kotak
Semua gateway pembayaran ini akan membebankan sedikit biaya untuk setiap tagihan yang Anda buat. Berikut adalah beberapa tarif yang berbeda untuk setiap gateway pembayaran:

| Pemberi | Tarif | Peringkat | Daftar |
|---|---|---|---|
| PayPal | 2,9% ditambah $0,30 per transaksi | DAFTAR | |
| Garis | 2,9% ditambah $0,30 per transaksi | DAFTAR | |
| Otorisasi.net | 2,9% ditambah $0,30 per transaksi + $25/bulan | DAFTAR | |
| Kotak | 2,9% ditambah $0,30 per transaksi | DAFTAR |
Setelah Anda memilih gateway pembayaran yang tepat untuk Anda, saatnya untuk menghubungkannya ke toko WooCommerce Anda. Dalam contoh ini, kami akan menunjukkan cara menambahkan Stripe. Hal pertama yang pertama, Anda harus membuat akun dengan Stripe. Buka Stripe.com dan klik tombol mulai sekarang untuk memulai proses pembuatan akun.

Tambahkan informasi akun Anda dan Anda akan diarahkan ke dasbor baru Anda.
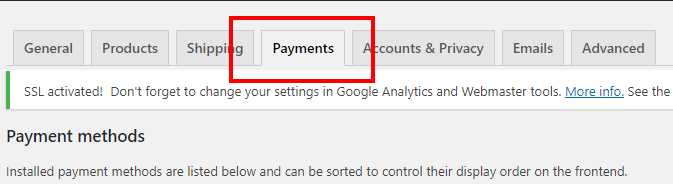
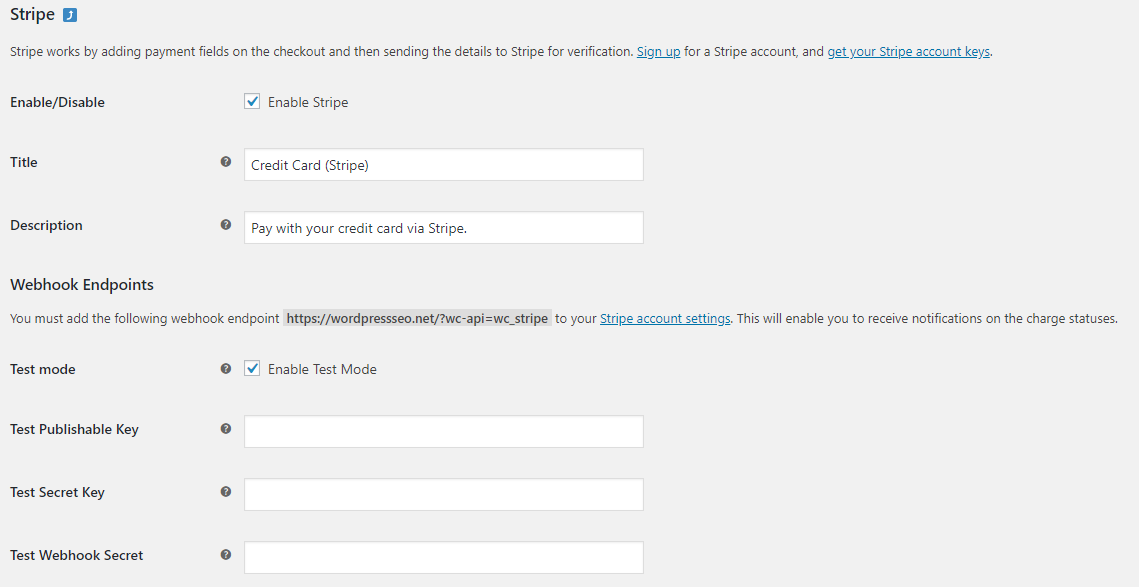
Setelah akun Anda disetujui, Anda dapat mengintegrasikan Stripe ke plugin Woocommerce Anda di WordPress. Kembali ke WordPress dan buka WordPress-> Pengaturan. Klik tab atas untuk 'Pembayaran'. Di sinilah Anda dapat menambahkan semua metode pembayaran yang akan Anda terima.

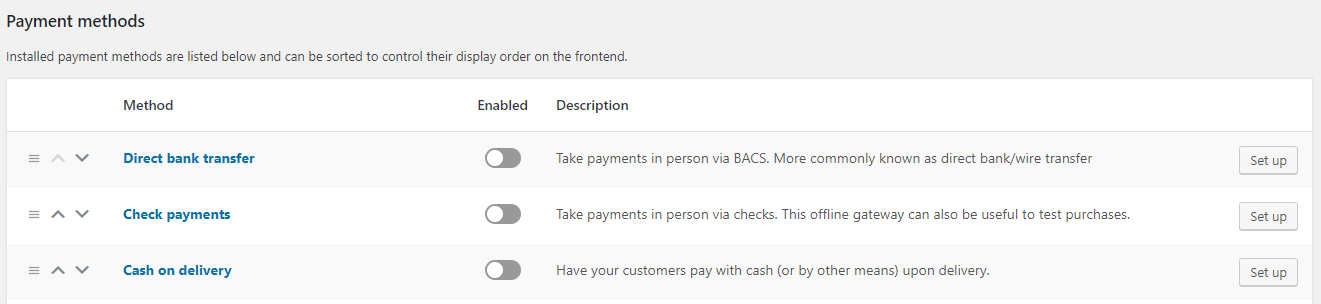
Pada tab metode pembayaran, Anda akan melihat semua penyedia pembayaran yang dapat Anda aktifkan jika Anda mau. Biasanya, hanya PayPal dan Stripe (atau prosesor kartu kredit lainnya) yang bagus. Aktifkan metode pembayaran dengan mengklik tombol 'siapkan' di tabel.
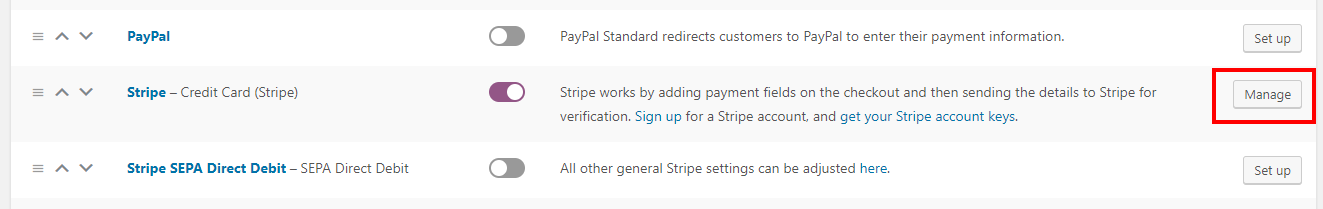
 Untuk menghubungkan akun Stripe kita, kita perlu mengklik tombol kelola di baris Stripe.
Untuk menghubungkan akun Stripe kita, kita perlu mengklik tombol kelola di baris Stripe. 
Sekarang, Anda perlu menambahkan titik akhir webhook dari Stripe sehingga keduanya dapat saling berbicara.

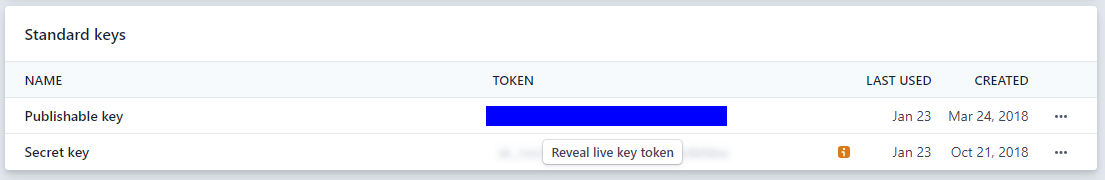
Untuk menemukan kunci API Anda di strip, Anda dapat mengunjungi dasbor Anda lalu klik Pengembang->Kunci API atau cukup klik di sini saat Anda masuk ke akun Anda.

Anda akan melihat kunci yang dapat diterbitkan dan kunci rahasia di bawah 'Kunci standar'. Cukup salin dan tempel nilai-nilai ini ke Titik Akhir WordPress di atas dan hapus centang 'Aktifkan Mode Uji'. Toko Anda sekarang aktif dan siap menerima pembayaran! Sebaiknya siapkan tema ramah WooCommerce yang dapat Anda instal dengan mudah dengan beberapa klik. Berikut adalah beberapa tema WordPress ramah WooCommerce terbaik yang dapat Anda beli.
Tema WooCommerce Terbaik
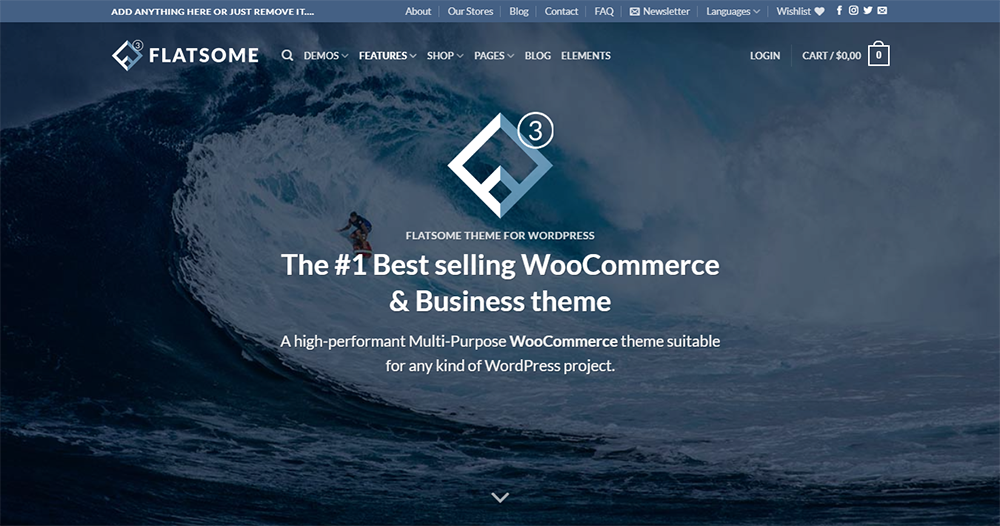
datar
Flatsome memiliki banyak alat yang memungkinkan pengguna untuk membuat situs web yang responsif dengan cepat. Tema ini memiliki opsi tak terbatas dan pembuat halaman responsif, sehingga Anda dapat membuat apa pun tanpa pengkodean. Flatsome memiliki UX Builder unik yang memungkinkan pengguna membuat slider, spanduk, dan halaman responsif. UX Builder menyertakan fungsionalitas seret dan lepas, elemen tata letak, dan editor teks.

Pengguna dapat membuat opsi khusus untuk tablet, desktop, dan perangkat seluler mereka. UX Builder memiliki fitur pengoptimalan yang memungkinkan pengguna membuat konten responsif. Flatsome memiliki sistem slider dan banner yang memungkinkan pengguna untuk menjatuhkan elemen tanpa harus menggunakan plugin slider lainnya. UX Builder didasarkan pada kode pendek. Pengguna dapat dengan mudah mengedit konten di editor WordPress. Semua kode pendek bersih dan dapat dibaca. Flatsome juga memiliki perpustakaan yang luas. Pengguna dapat memilih dari beberapa elemen konten, elemen toko, dan elemen tata letak. Pengguna juga memiliki akses ke ratusan preset. Dengan begitu banyak pilihan yang tersedia, pengguna dapat membangun situs web mereka sesuka mereka juga. Studio Flatsome memiliki ratusan tata letak dan bagian yang telah ditentukan sebelumnya yang dapat ditambahkan orang ke situs mereka.
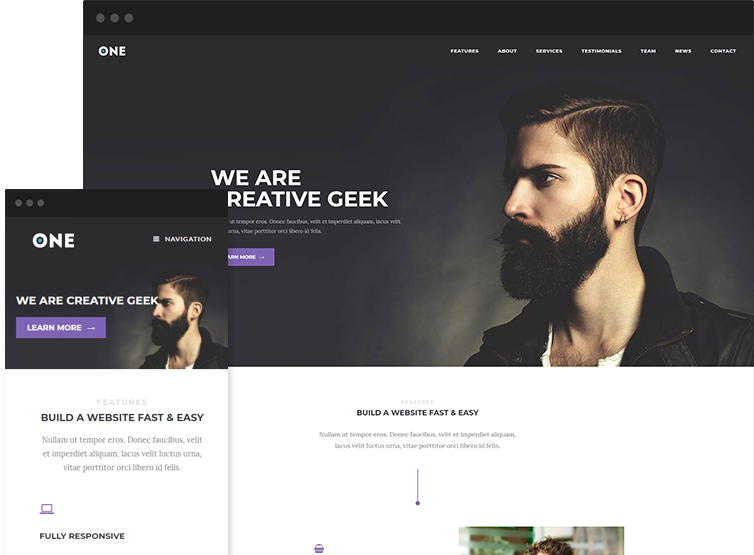
Meridian Satu
Meridian One adalah tema bisnis satu halaman yang mempromosikan penyesuaian. Pengguna dapat menyesuaikan setiap aspek situs mereka melalui penyesuai WordPress.

Meridian One sangat cocok untuk pengguna yang menginginkan tata letak sederhana dan kontrol penuh atas situs web mereka. Meridian One menempatkan semuanya di satu tempat. Pengguna dapat dengan mudah menemukan bagian yang mereka cari. Beranda dikendalikan oleh penyesuai WordPress. Pengguna dapat menonaktifkan bagian hanya dengan mencentang kotak. Widget WordPress memungkinkan pengguna untuk menambahkan atau mengedit teks. Setiap perubahan pada teks langsung muncul di pratinjau langsung. Tema ini memiliki lebih dari 10 bagian beranda dan pengguna dapat menampilkan testimonial, layanan, klien, dan fitur. Median One juga menawarkan dukungan teknis satu lawan satu jika muncul masalah.
divisi
Divi menggantikan editor WordPress tradisional dengan editor visual superior. Pengguna dapat membuat desain yang efisien dengan mudah. Divi menawarkan kemampuan CSS khusus. Tema memberi pengguna kontrol penuh atas situs web mereka. Pengguna dapat menyimpan dan mengelola desain khusus dalam jumlah tak terbatas. Divi menggabungkan elemen global dan pengaturan desain situs web. Divi menyederhanakan proses desain untuk meningkatkan kolaborasi tim. Divi memiliki lebih dari 600 tata letak situs web yang dibuat sebelumnya. Tata letak baru ditambahkan setiap minggu bersama dengan foto dan ikon yang berbeda. Pop-up Bloom membantu pengguna meningkatkan daftar pemasaran mereka. Berbagi sosial Monarch memungkinkan pengguna untuk mempromosikan situs web mereka di media sosial. Divi Leads Split Testing memungkinkan pengguna untuk meningkatkan konversi situs web mereka.
Berkat opsi hover Divi, pengguna dapat mengubah modul Divi menjadi elemen menyenangkan dengan efek khusus. Pengguna dapat menambahkan bentuk khusus ke halaman mereka, yang membuat transisi antar bagian konten. Divi juga memiliki editor perbatasan besar. Fitur pengeditan kode lanjutan seperti penyorotan sintaks, pelaporan kesalahan, dan pemilihan warna juga tersedia. Pilihan filter termasuk Hue, Brightness, Invert, dan Contrast. Pengguna dapat membuat perubahan substansial pada halaman mereka dalam hitungan detik, berpotensi menghemat waktu berjam-jam. Manajer Warna Ajaib memungkinkan pengguna untuk membuat palet warna mereka sendiri. Fitur gaya ekstensi Divi memungkinkan Anda memperbarui beberapa elemen sekaligus. Divi juga memiliki modul opt-in email yang memudahkan untuk menangkap email dan membuat daftar email.
Toko Bazar
Bazar Shop menggunakan plugin Woo Commerce untuk membuat toko yang didukung WordPress. Bazar Shop menawarkan opsi tata letak tanpa batas kepada pengguna.

Bazar Shop mencakup lebih dari 300 kode pendek dan beberapa halaman checkout khusus. Bazar Shop menyertakan beberapa penggeser produk yang memungkinkan pengguna untuk melihat penjual terbaik, produk berperingkat teratas, dan produk yang sedang dijual. Ada beberapa pilihan pembayaran yang tersedia. Bazar Shop memiliki dukungan WPMZ penuh dengan widget di header untuk menampilkan bahasa yang berbeda. Tema ini juga mendukung Search Engine Optimization dan Bazar Shop memiliki beberapa jenis slider yang dapat Anda pilih.
WooCart
WooCart bertujuan untuk mengurangi waktu yang dihabiskan pengguna untuk membangun toko baru dengan menyederhanakan proses pemeliharaan dan manajemen toko. WooCart memungkinkan pengguna untuk menampilkan toko mereka di server Google Cloud.
WooCart memungkinkan pengguna melihat halaman paling lambat di toko mereka.

Fitur Staging Lossless memungkinkan pengguna untuk melihat perubahan pada staging store mereka secara real-time. WooCart bangga menawarkan waktu muat yang rendah. WooCart memiliki wizard toko 3 langkah yang membawa orang ke toko langsung dalam beberapa menit. WooCart menawarkan transfer gratis tanpa batas kepada pengguna. WooCart memiliki sistem keamanan yang luas, termasuk pencadangan harian dan HTTPS di luar kotak. WooCart menggunakan Jaringan Pengiriman Konten untuk meningkatkan waktu pemuatan gambar yang berbeda. WooCart menempatkan semua gambar di toko, yang mengurangi ukurannya dan mengoptimalkan penggunaan ruang disk yang tersedia. WooCart memungkinkan pengguna melihat plugin yang menggunakan sumber daya paling banyak sehingga mereka dapat menemukan alternatif yang lebih baik.
Pengecer
Pengecer menarik bagi orang-orang yang menjual online untuk pertama kalinya. Pengecer ingin membantu orang membuat situs web tanpa memiliki banyak pengalaman mendesain web.

Pengecer memiliki tata letak toko yang fleksibel. Pengguna memiliki pilihan untuk menampilkan produk atau kategori. Mereka juga dapat mengubah jumlah produk per baris dan halaman. Pengecer mencakup bilah samping horizontal dan vertikal. Pengecer memiliki fungsionalitas mode katalog. Dengan beberapa opsi header, pengguna dapat mengubah warna, ukuran font, dan perataan.