Ghid WooCommerce pentru începători
Publicat: 2019-10-31Asta pentru că Woocommerce este unul dintre cele mai puternice și personalizabile software pentru coș de cumpărături de acolo... și cel mai bun lucru?
Este gratis!
În acest ghid, vă voi arăta cum să configurați un site web WordPress cu Woocomerce, astfel încât să puteți vinde aproape orice online.
Ce este Woocommerce?
WooCommerce este un plugin gratuit pentru WordPress care vă permite să transformați un blog WordPress într-un magazin de comerț electronic pe deplin funcțional. În prezent, are peste 77.528.124 de descărcări și rulează aproape jumătate din toate magazinele de comerț electronic. Dar să ne uităm la toate lucrurile care fac WooCommerce grozav... și lucrurile care ar putea fi mai bune.
Profesioniști WooCommerce
- Securizat și gratuit
- Personalizat
- Interfață ușor de utilizat
- Pluginuri de completare
WooCommerce Contra
- Poate deveni lent cu o mulțime de produse/plugin-uri
- Actualizările vă pot distruge magazinul
- Curbă mică de învățare
Ok, acum că ești familiarizat cu ce este bun, rău și urât, este timpul să instalezi WooCommerce pe site-ul nostru WordPress.
1. Instalarea WooCommerce
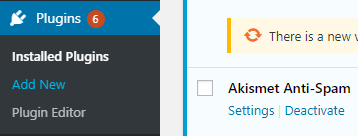
După ce ați instalat WordPress pe serverul dvs., sunteți gata să instalați WooCommerce și să începeți să îl configurați. Pentru a instala WooCommerce, tot ce trebuie să faceți este să mergeți la managerul de pluginuri din WordPress și să faceți clic pe Adăugare nou.

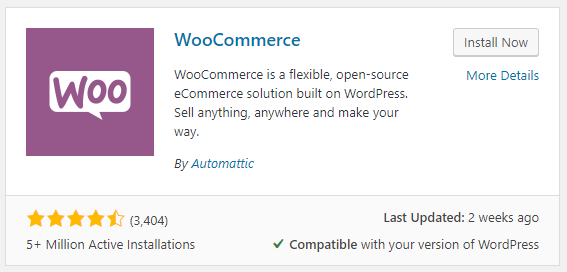
Pe pagina de căutare a pluginurilor, căutați „WooCommerce” și faceți clic pe Instalați pe pluginul corect (este cel de la Automattic).

După ce instalați pluginul WooCommerce, faceți clic pe activare și vă va duce direct la Expertul de configurare care vă va ghida prin configurare.
2. Configurarea WooCommerce
Dacă veți expedia produse, introduceți adresa, țara și moneda dvs. pe pagina de configurare a magazinului.

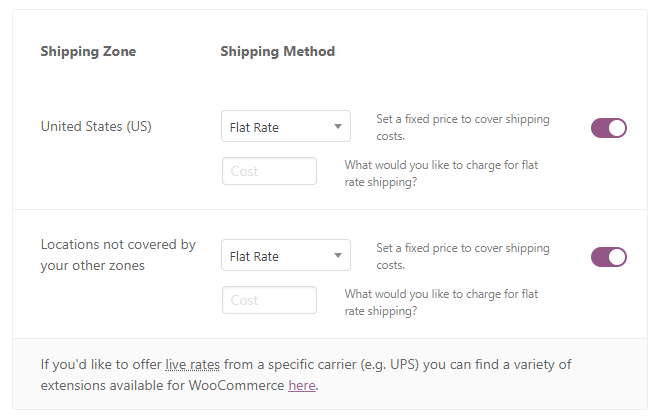
După ce ați adăugat adresa corectă (de unde veți efectua expedierea), faceți clic pe butonul de continuare. Acum, va trebui să vă configurați procesorul de plăți. Dacă nu aveți încă un procesor de plăți, puteți pur și simplu să faceți clic pe Continuați și să omiteți acest pas pentru moment. În continuare, veți alege zonele de expediere dacă veți expedia produse fizice reale. Puteți alege un tarif fix sau puteți alege tarife live de la operatori precum UPS sau USPS.
ANALIZA SEO GRATUITĂ WORDPRESS
Doriți mai mult trafic către site-ul dvs. WordPress? Luați analiza noastră SEO gratuită WordPress și vedeți cum vă puteți îmbunătăți traficul pentru a obține mai multe vânzări online.

După acest pas, puteți ieși din asistentul de configurare, deoarece restul pașilor încearcă doar să vă vândă mai multe suplimente. Ați instalat și configurat cu succes WooCommerce!
Configurați paginile WooCommerce
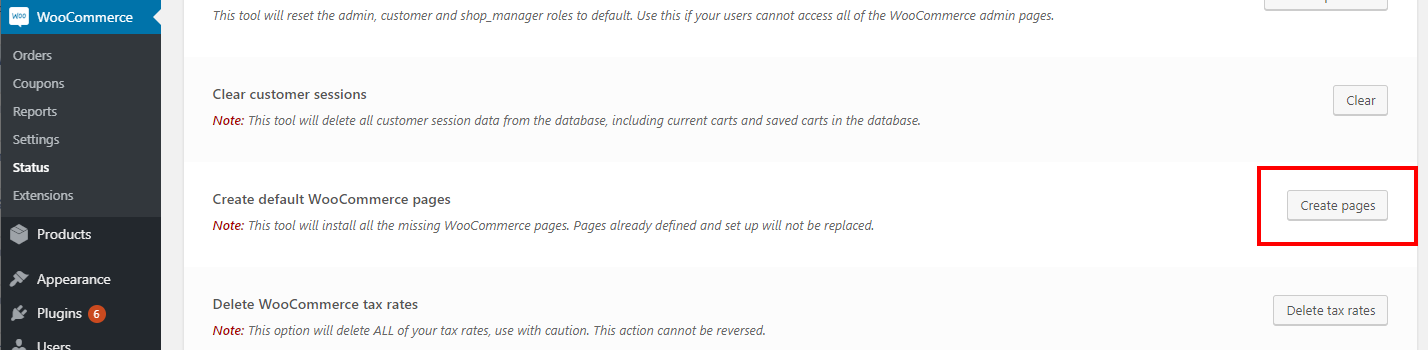
Apoi, veți dori să vă asigurați că a creat o pagină de magazin, pagina contului meu, pagina de conectare etc. Dacă nu, există un instrument în interiorul WooCommerce care le creează pentru dvs. Doar mergeți la WooCommerce->Stare->Instrumente și apoi derulați în jos până când vedeți butonul „Creați pagini”.

Faceți clic pe butonul și toate paginile WooCommerce necesare vor fi create automat pentru dvs. Acum, să configuram produsele noastre.
3. Crearea produselor
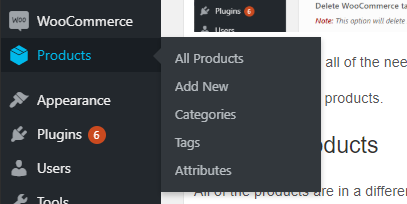
Toate produsele sunt într-o filă diferită de WooCommerce numită „Produse”.

Aici puteți crea produse, atribute, etichete (deși nu recomand) și categorii de produse. Pur și simplu accesați Adăugați nou pentru a vă crea primul produs.

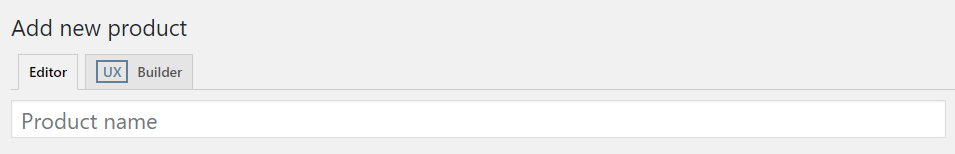
Pe pagina Adăugați un produs nou, există o serie de locuri diferite la care va trebui să adăugați informații despre produsul dvs.
numele produsului
Numele produsului dvs. ar trebui să vă descrie produsul în câteva cuvinte. Dacă aveți diferite variante ale produsului dvs., nu le adăugați în titlu.
În schimb, creați variații cu un dropdown, astfel încât fiecare produs să fie ușor de găsit. Numele produsului va fi adresa URL a produsului dvs., așa că faceți-l scurt, concis și descriptiv.
Descriere produs
Descrierea produsului este editorul WYSIWIG normal, care este același pentru orice postare sau pagină. Descrierile produselor tale ar trebui să fie lungi, să explice produsul în detaliu, caracteristicile acestuia și cât mai mult media posibil. Adăugarea de imagini, videoclipuri și grafice la descrierile produselor dvs. poate crește rata de conversie și vânzările.
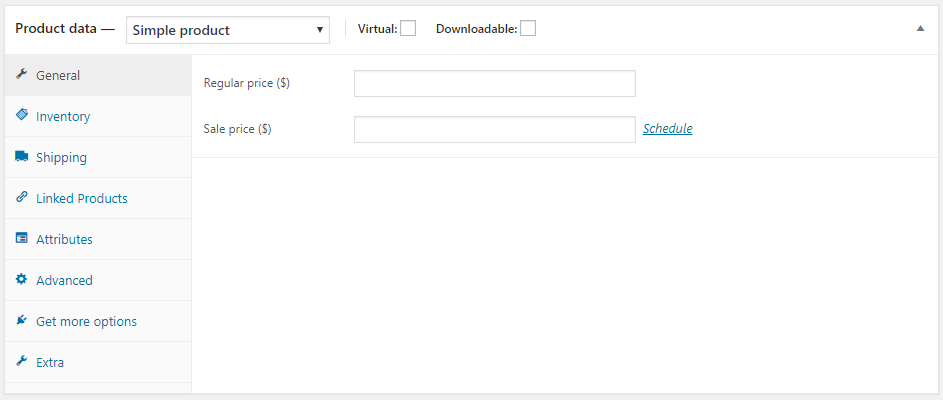
Date despre produs
Datele despre produs sunt locul în care adăugați prețul, inventarul etc
. 
Există file în partea dreaptă în care puteți naviga pentru a introduce diferite informații despre produs. Nu voi intra în detalii reale despre toate aceste file, dar cele mai importante sunt:
- General : fila general este locul în care adăugați prețul și prețul de vânzare al produsului.
- Inventar : Dacă veți urmări inventarul, adăugați SKU, starea stocului și alegeți butonul radio Gestionare stoc.
- Livrare : Dacă expediați aceste produse și utilizați tariful real, introduceți greutatea și dimensiunile produsului.
- Produse conectate : este excelent pentru conectarea internă și pentru a vă vinde clienții pe produse similare.
- Suplimente : fila Extra este locul în care puteți adăuga un videoclip de produs (de pe youtube), file personalizate și conținut de sus/de jos.
După ce ați adăugat toate informațiile necesare, va trebui să adăugați și imaginea produsului și galeria.
Imagini de produs
Adăugarea de imagini bune de produs este o necesitate pentru a obține vânzări cu magazinul dvs. de comerț electronic. Includeți mai multe imagini ale produsului dvs. din unghiuri diferite și chiar în timpul utilizării (dacă este cazul). Imaginea principală a produsului va fi adăugată ca imagine a produsului. Restul imaginilor pe care le aveți despre produs vor fi adăugate în caseta galeriei de produse.

Faceți clic pe Setați imaginea produsului și alegeți sau încărcați fotografia principală a produsului dvs.
Apoi, faceți clic pe adăugați imagini din galeria de produse pentru a adăuga celelalte imagini pe care le aveți despre produsul dvs. Felicitări! Primul dvs. produs este acum configurat și gata de vânzare. Dar mai întâi, va trebui să configurați o poartă de plată, astfel încât să puteți accepta plăți online.
4. Adăugați Gateway de plată
Un gateway de plată este ceea ce conectează magazinul dvs. la contul dvs. bancar și vă permite să încărcați cardurile de credit în contul dvs. Există o serie de procesoare de plăți foarte bune, dar acestea sunt cele mai bune (și mai ușor de conectat la WordPress):
- PayPal
- Dunga
- Authorize.net
- Pătrat
Toate aceste gateway-uri de plată vor percepe o mică taxă pentru fiecare debitare efectuată. Iată câteva dintre tarifele diferite pentru fiecare gateway de plată:
| Furnizor | Tarife | Evaluare | Inscrie-te |
|---|---|---|---|
| PayPal | 2,9% plus 0,30 USD per tranzacție | INSCRIE-TE | |
| Dunga | 2,9% plus 0,30 USD per tranzacție | INSCRIE-TE | |
| Authorize.net | 2,9% plus 0,30 USD per tranzacție + 25 USD/lună | INSCRIE-TE | |
| Pătrat | 2,9% plus 0,30 USD per tranzacție | INSCRIE-TE |
Odată ce ați ales poarta de plată potrivită pentru dvs., este timpul să o conectați la magazinul dvs. WooCommerce. În acest exemplu, vă vom arăta cum să adăugați Stripe. În primul rând, va trebui să creați un cont cu Stripe. Accesați Stripe.com și faceți clic pe butonul Start acum pentru a începe procesul de creare a contului.


Adăugați informațiile contului și veți fi direcționat către noul tablou de bord.
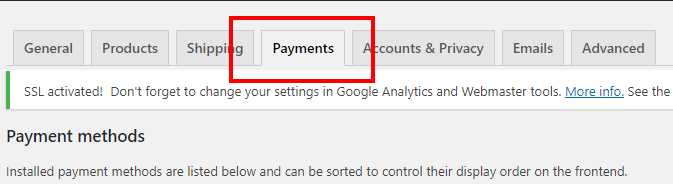
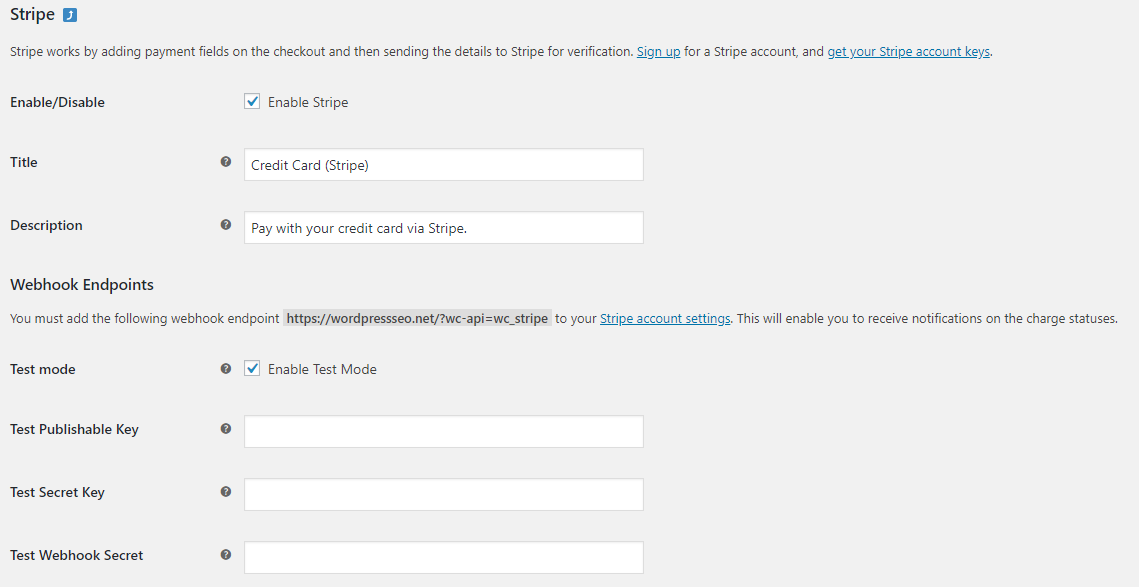
Odată ce contul dvs. este aprobat, puteți integra Stripe în pluginul dvs. Woocommerce în WordPress. Reveniți la WordPress și accesați WordPress->Setări. Faceți clic pe fila de sus pentru „Plăți”. Aici puteți adăuga toate metodele de plată pe care le veți accepta.

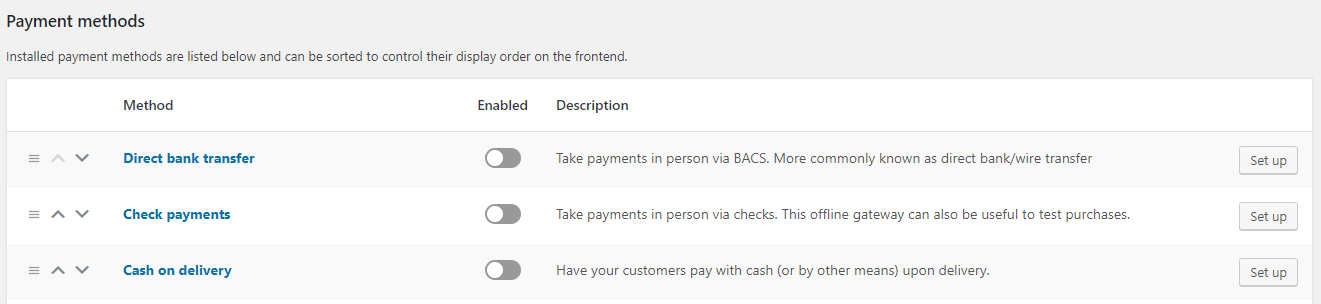
În fila metode de plată, veți observa toți furnizorii de plată pe care îi puteți activa dacă doriți. De obicei, doar PayPal și Stripe (sau orice alt procesor de carduri de credit) sunt bune. Activați metoda de plată făcând clic pe butonul „Configurare” din tabel.
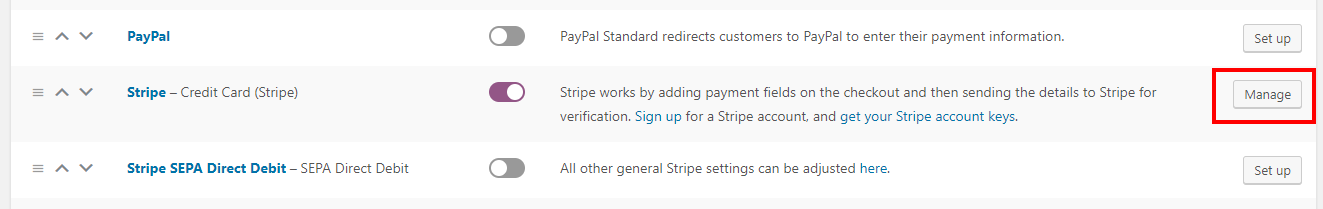
 Pentru a ne conecta contul Stripe, va trebui să facem clic pe butonul de gestionare din rândul Stripe.
Pentru a ne conecta contul Stripe, va trebui să facem clic pe butonul de gestionare din rândul Stripe. 
Acum, va trebui să adăugați punctele finale webhook din Stripe, astfel încât cei doi să poată vorbi unul cu celălalt.

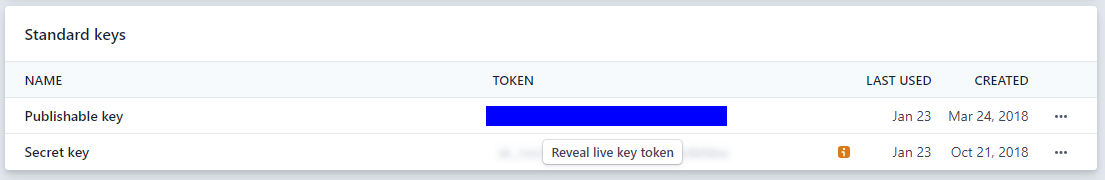
Pentru a găsi cheile API în stripe, puteți vizita tabloul de bord, apoi faceți clic pe Dezvoltatori->Chei API sau faceți clic aici în timp ce sunteți conectat la contul dvs.

Veți vedea o cheie publicabilă și o cheie secretă sub „Chei standard”. Pur și simplu copiați și inserați aceste valori în punctele finale WordPress de mai sus și debifați „Activați modul de testare”. Magazinul dvs. este acum activ și gata să accepte plăți! Ar fi inteligent să configurați o temă prietenoasă cu WooCommerce pe care să o puteți instala cu ușurință cu câteva clicuri. Iată câteva dintre cele mai bune teme WordPress prietenoase cu WooCommerce pe care le puteți achiziționa.
Cele mai bune teme WooCommerce
Flatsome
Flatsome are mai multe instrumente care permit utilizatorilor să creeze site-uri web cu răspuns rapid. Tema are opțiuni nelimitate și un generator de pagini receptiv, astfel încât să puteți crea orice fără codare. Flatsome are un UX Builder unic care permite utilizatorilor să creeze slidere, bannere și pagini receptive. UX Builder include funcționalitate de glisare și plasare, elemente de aspect și un editor de text.

Utilizatorii pot crea opțiuni personalizate pentru tablete, desktop și dispozitivul mobil. UX Builder are o funcție de optimizare care permite utilizatorilor să creeze conținut receptiv. Flatsome are un sistem de glisare și banner care permite utilizatorilor să arunce elemente fără a fi nevoie să folosească alte pluginuri de glisare. UX Builder se bazează pe coduri scurte. Utilizatorii pot edita cu ușurință conținutul în editorul WordPress. Toate codurile scurte sunt curate și ușor de citit. Flatsome are, de asemenea, o bibliotecă extinsă. Utilizatorii pot alege dintre mai multe elemente de conținut, elemente de magazin și elemente de aspect. Utilizatorii au, de asemenea, acces la sute de presetări. Cu atât de multe opțiuni disponibile, utilizatorii își pot construi site-ul web așa cum doresc și ei. Studioul Flatsome are sute de machete și secțiuni predefinite pe care oamenii le pot adăuga pe site-ul lor.
Meridian Unu
Meridian One este o temă de afaceri de o pagină care promovează personalizarea. Utilizatorii pot personaliza fiecare aspect al site-ului lor prin intermediul personalizatorului WordPress.

Meridian One este perfect pentru utilizatorii care doresc un aspect simplu și control deplin asupra site-urilor lor web. Meridian One plasează totul într-un singur loc. Utilizatorii pot găsi cu ușurință secțiunea pe care o caută. Pagina de pornire este controlată de personalizarea WordPress. Utilizatorii pot dezactiva secțiuni prin simpla bifare a unei casete. Widgeturile WordPress permit utilizatorilor să adauge sau să editeze text. Orice modificări ale textului apar instantaneu în previzualizarea live. Tema are peste 10 secțiuni de pagină de pornire, iar utilizatorii pot afișa mărturii, servicii, clienți și caracteristici. Median One oferă, de asemenea, asistență tehnică individuală dacă apare o problemă.
Divi
Divi înlocuiește editorul tradițional WordPress cu un editor vizual superior. Utilizatorii pot crea cu ușurință designuri eficiente. Divi oferă capabilități CSS personalizate. Tema oferă utilizatorilor control deplin asupra site-ului lor. Utilizatorii pot salva și gestiona un număr nelimitat de modele personalizate. Divi încorporează elemente globale și setări de design site. Divi eficientizează procesul de proiectare pentru a îmbunătăți colaborarea în echipă. Divi are peste 600 de layout-uri de site web prefabricate. Sunt adăugate noi aspecte în fiecare săptămână, împreună cu diferite fotografii și pictograme. Ferestrele pop-up Bloom îi ajută pe utilizatori să-și îmbunătățească listele de marketing. Partajarea socială Monarch permite utilizatorilor să-și promoveze site-urile web pe rețelele sociale. Divi Leads Split Testing permite utilizatorilor să-și sporească conversiile site-ului.
Datorită opțiunilor de hover ale Divi, utilizatorii pot transforma modulele Divi în elemente distractive cu efecte speciale. Utilizatorii pot adăuga forme personalizate paginilor lor, ceea ce creează tranziții între secțiuni de conținut. Divi are, de asemenea, un editor mare de frontiere. Sunt disponibile și funcții avansate de editare a codului, cum ar fi evidențierea sintaxelor, raportarea erorilor și alegerea culorilor. Opțiunile de filtrare includ nuanță, luminozitate, inversare și contrast. Utilizatorii pot face modificări substanțiale paginii lor în câteva secunde, economisindu-se potențial ore de timp. Managerul Magic Color permite utilizatorilor să-și creeze propriul palet de culori. Funcția de extindere a stilurilor Divi vă permite să actualizați mai multe elemente simultan. Divi are, de asemenea, un modul de înscriere pentru e-mail, care facilitează capturarea e-mailurilor și crearea listelor de e-mail.
Magazin de bazar
Bazar Shop folosește pluginul Woo Commerce pentru a crea un magazin alimentat cu WordPress. Bazar Shop oferă utilizatorilor opțiuni nelimitate de aspect.

Bazar Shop include peste 300 de coduri scurte și mai multe pagini personalizate de plată. Bazar Shop include mai multe glisoare de produse care le permit utilizatorilor să vadă cele mai bine vândute, cele mai bine cotate produse și produse care sunt la reducere. Există mai multe opțiuni de plată disponibile. Bazar Shop are suport complet WPMZ cu un widget în antet pentru a afișa diferite limbi. Tema acceptă, de asemenea, optimizarea pentru motoarele de căutare, iar Bazar Shop are mai multe tipuri de glisoare din care puteți alege.
WooCart
WooCart își propune să reducă timpul pe care utilizatorii îl petrec pentru construirea de noi magazine prin simplificarea procesului de întreținere și de gestionare a magazinului. WooCart permite utilizatorilor să-și afișeze magazinele pe serverele Google Cloud.
WooCart permite utilizatorilor să vadă cele mai lente pagini din magazinul lor.

Caracteristica Lossless Staging permite utilizatorilor să vadă modificările aduse magazinului lor de staging în timp real. WooCart se mândrește cu faptul că oferă timpi de încărcare mici. WooCart are un asistent de magazin în 3 pași care duce oamenii la un magazin live în câteva minute. WooCart oferă utilizatorilor transferuri gratuite nelimitate. WooCart are un sistem de securitate extins, incluzând backup-uri zilnice și HTTPS din cutie. WooCart folosește o rețea de livrare de conținut pentru a crește timpul de încărcare a diferitelor imagini. WooCart plasează toate imaginile într-un magazin, ceea ce reduce dimensiunea acestora și optimizează utilizarea spațiului disponibil pe disc. WooCart permite utilizatorilor să vadă pluginurile care folosesc cele mai multe resurse, astfel încât să poată găsi alternative mai bune.
Retailerul
Retailerul se adresează persoanelor care vând online pentru prima dată. Retailerul dorește să ajute oamenii să creeze site-uri web fără a avea multă experiență în design web.

Retailerul are un aspect flexibil al magazinului. Utilizatorii au opțiunea de a afișa produse sau categorii. De asemenea, pot modifica numărul de produse pe rând și pagină. Retailerul include bare laterale orizontale și verticale. Retailerul are funcționalitate în modul catalog. Cu mai multe opțiuni de antet, utilizatorii pot schimba culorile, dimensiunile fonturilor și alinierea.