Руководство по WooCommerce для начинающих
Опубликовано: 2019-10-31Это потому, что Woocommerce — одно из самых мощных и настраиваемых программ для корзины покупок… и самое лучшее?
Это бесплатно!
В этом руководстве я покажу вам, как настроить веб-сайт WordPress с помощью Woocomerce, чтобы вы могли продавать в Интернете практически все, что угодно.
Что такое вукоммерция?
WooCommerce — это бесплатный плагин для WordPress, который позволяет превратить блог WordPress в полноценный магазин электронной коммерции. В настоящее время он имеет более 77 528 124 загрузок и управляет почти половиной всех магазинов электронной коммерции. Но давайте посмотрим на все, что делает WooCommerce великолепным… и на то, что можно было бы улучшить.
Плюсы WooCommerce
- Безопасно и бесплатно
- Настраиваемый
- Простой в использовании интерфейс
- Дополнительные плагины
Минусы WooCommerce
- Может работать медленно с большим количеством продуктов/плагинов
- Обновления могут испортить ваш магазин
- Небольшая кривая обучения
Хорошо, теперь, когда вы знакомы с хорошим, плохим и уродливым, пришло время установить WooCommerce на нашем веб-сайте WordPress.
1. Установка WooCommerce
После того, как вы установили WordPress на свой сервер, вы готовы установить WooCommerce и приступить к его настройке. Чтобы установить WooCommerce, все, что вам нужно сделать, это зайти в менеджер плагинов в WordPress и нажать «Добавить новый».

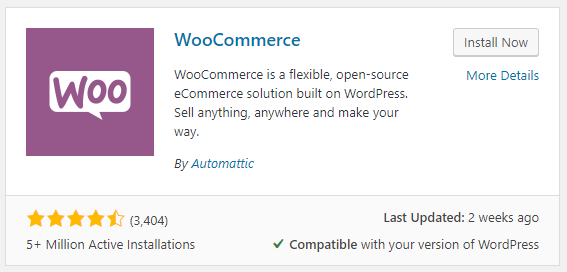
На странице поиска плагинов найдите «WooCommerce» и нажмите «Установить» для нужного плагина (это плагин от Automattic).

После установки плагина WooCommerce нажмите «Активировать», и вы попадете прямо в мастер установки, который проведет вас через настройку.
2. Настройка WooCommerce
Если вы будете доставлять товары, введите свой адрес, страну и валюту на странице настройки магазина.

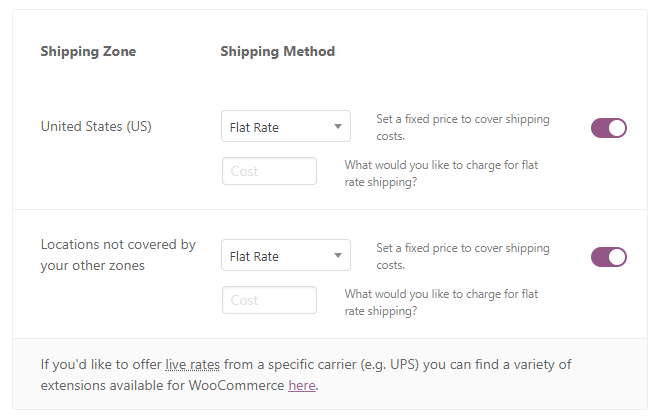
После того, как вы добавили правильный адрес (откуда вы будете осуществлять доставку), нажмите кнопку «Продолжить». Теперь вам нужно настроить платежный процессор. Если у вас еще нет обработчика платежей, вы можете просто нажать «Продолжить» и пока пропустить этот шаг. Затем вы выберете свои зоны доставки, если вы будете отправлять реальные физические продукты. Вы можете выбрать фиксированную ставку или выбрать тарифы в реальном времени от таких операторов, как UPS или USPS.
БЕСПЛАТНЫЙ SEO-АНАЛИЗ WORDPRESS
Хотите больше трафика на свой сайт WordPress? Пройдите наш бесплатный SEO-анализ WordPress и узнайте, как вы можете улучшить свой трафик, чтобы увеличить продажи в Интернете.

После этого шага вы можете выйти из мастера установки, так как остальные шаги просто пытаются продать вам больше надстроек. Вы успешно установили и настроили WooCommerce!
Настройка страниц WooCommerce
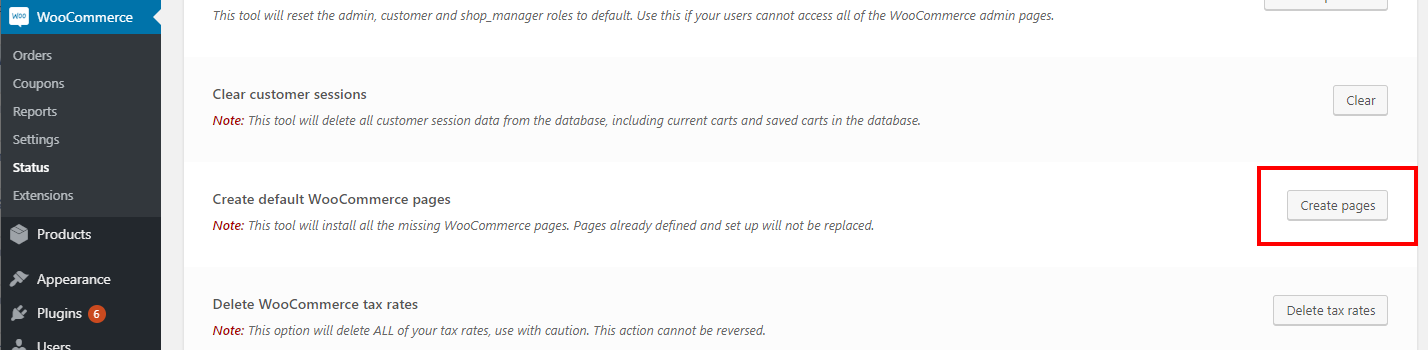
Затем вам нужно убедиться, что он создал страницу магазина, страницу моей учетной записи, страницу входа и т. д. Если нет, внутри WooCommerce есть инструмент, который создает их для вас. Просто перейдите в WooCommerce->Статус->Инструменты, а затем прокрутите вниз, пока не увидите кнопку «Создать страницы».

Нажмите на кнопку, и все необходимые страницы WooCommerce будут автоматически созданы для вас. Теперь давайте настроим наши продукты.
3. Создание продуктов
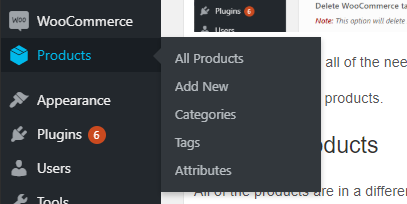
Все продукты находятся на вкладке «Продукты», отличной от WooCommerce.

Здесь вы можете создавать продукты, атрибуты, теги (хотя я не рекомендую) и категории продуктов. Просто перейдите в раздел «Добавить новый», чтобы создать свой первый продукт.

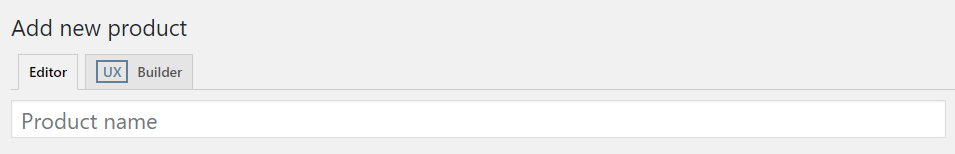
На странице «Добавить новый продукт» есть несколько мест, в которые вам нужно будет добавить информацию о вашем продукте.
наименование товара
Название вашего продукта должно описывать ваш продукт в нескольких словах. Если у вас есть разные варианты вашего продукта, не добавляйте их в заголовок.
Вместо этого создавайте варианты с раскрывающимся списком, чтобы каждый продукт было легко найти. Название продукта будет URL-адресом вашего продукта, поэтому сделайте его коротким, лаконичным и описательным.
Описание продукта
Описание продукта — это обычный WYSIWIG-редактор, одинаковый для любого поста или страницы. Описания вашего продукта должны быть длинными, подробно объяснять продукт, его функции и как можно больше средств массовой информации. Добавление изображений, видео и графиков к описаниям ваших продуктов может увеличить коэффициент конверсии и продажи.
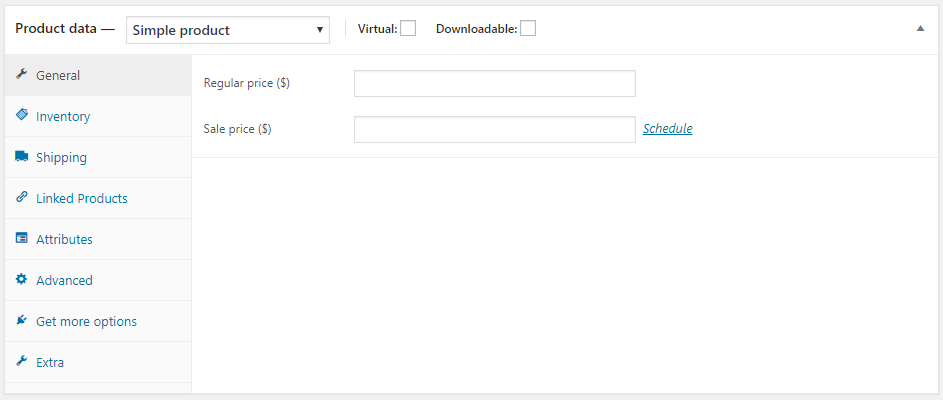
Данные продукта
Данные о продукте — это место, где вы добавляете цену, инвентарь и т. д.
. 
Справа есть вкладки, по которым можно вводить различную информацию о продукте. Я не буду вдаваться в подробности обо всех этих вкладках, но самые важные из них:
- Общие : на вкладке «Общие» вы добавляете цену и цену продажи продукта.
- Запасы : если вы будете отслеживать запасы, добавьте SKU, статус запасов и выберите переключатель «Управление запасами».
- Доставка : Если вы отправляете эти продукты и используете действующий тариф, введите вес и размеры продукта.
- Связанные продукты : это отлично подходит для внутренних ссылок и продажи вашим клиентам аналогичных продуктов.
- Дополнительно : на вкладке «Дополнительно» вы можете добавить видео о продукте (с YouTube), пользовательские вкладки и верхний/нижний контент.
После того, как вы добавили всю необходимую информацию, вам также нужно будет добавить изображение продукта и галерею.
Изображения продуктов
Добавление хороших изображений продукта необходимо для увеличения продаж в вашем интернет-магазине. Включите несколько изображений вашего продукта с разных ракурсов и даже его использования (если применимо). Основное изображение товара будет добавлено в качестве изображения товара. Остальные изображения продукта, которые у вас есть, будут добавлены в окно галереи продукта.

Нажмите «Установить изображение товара» и выберите или загрузите основное фото вашего товара.
Затем нажмите «Добавить изображения из галереи продуктов», чтобы добавить другие изображения вашего продукта. Поздравляем! Ваш первый продукт настроен и готов к продаже. Но сначала вам нужно будет настроить платежный шлюз, чтобы вы могли принимать платежи в Интернете.
4. Добавьте платежный шлюз
Платежный шлюз — это то, что соединяет ваш магазин с вашим банковским счетом и позволяет вам взимать кредитные карты с вашего счета. Существует ряд действительно хороших платежных систем, но это лучшие (и их проще всего подключить к WordPress):
- PayPal
- Полоса
- Авторизовать.net
- Площадь
Все эти платежные шлюзы будут взимать небольшую комиссию за каждый платеж, который вы делаете. Вот некоторые из различных тарифов для каждого платежного шлюза:
| Провайдер | Ставки | Рейтинг | Зарегистрироваться |
|---|---|---|---|
| PayPal | 2,9% плюс 0,30 доллара США за транзакцию | ЗАРЕГИСТРИРОВАТЬСЯ | |
| Полоса | 2,9% плюс 0,30 доллара США за транзакцию | ЗАРЕГИСТРИРОВАТЬСЯ | |
| Авторизовать.net | 2,9% плюс 0,30 доллара США за транзакцию + 25 долларов США в месяц | ЗАРЕГИСТРИРОВАТЬСЯ | |
| Площадь | 2,9% плюс 0,30 доллара США за транзакцию | ЗАРЕГИСТРИРОВАТЬСЯ |
Как только вы выберете подходящий для вас платежный шлюз, пришло время подключить его к вашему магазину WooCommerce. В этом примере мы покажем вам, как добавить Stripe. Прежде всего, вам нужно будет создать учетную запись в Stripe. Перейдите на Stripe.com и нажмите кнопку «Начать сейчас», чтобы начать процесс создания учетной записи.


Добавьте данные своей учетной записи, и вы будете перенаправлены на новую панель инструментов.
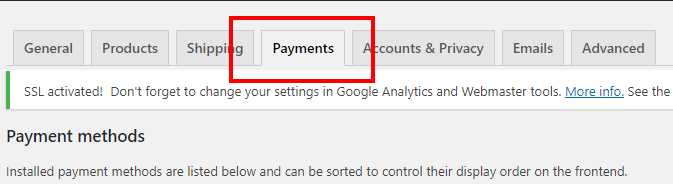
Как только ваша учетная запись будет одобрена, вы можете интегрировать Stripe в свой плагин Woocommerce в WordPress. Вернитесь в WordPress и перейдите в WordPress-> Настройки. Нажмите на верхнюю вкладку «Платежи». Здесь вы можете добавить все способы оплаты, которые вы принимаете.

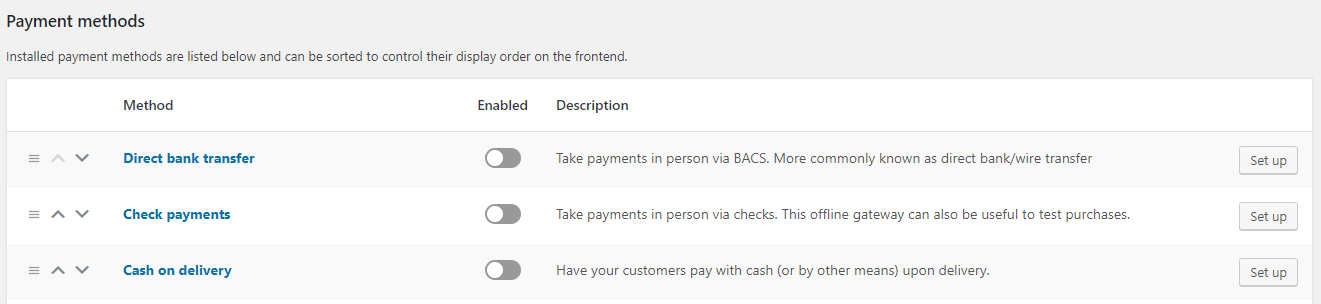
На вкладке «Способы оплаты» вы увидите всех платежных систем, которых вы можете включить, если хотите. Обычно хороши только PayPal и Stripe (или любой другой процессор кредитных карт). Включите способ оплаты, нажав кнопку «Настроить» в таблице.
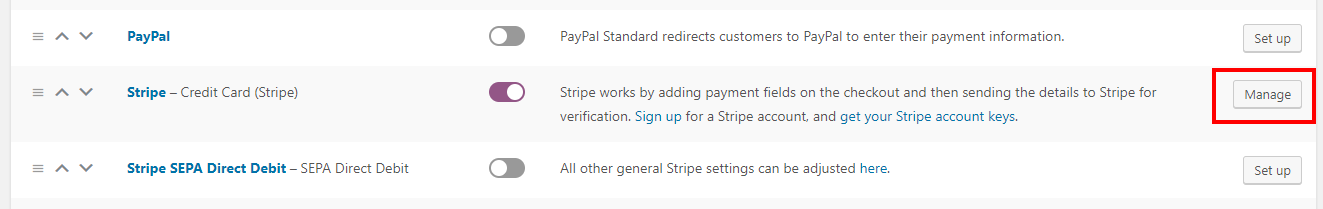
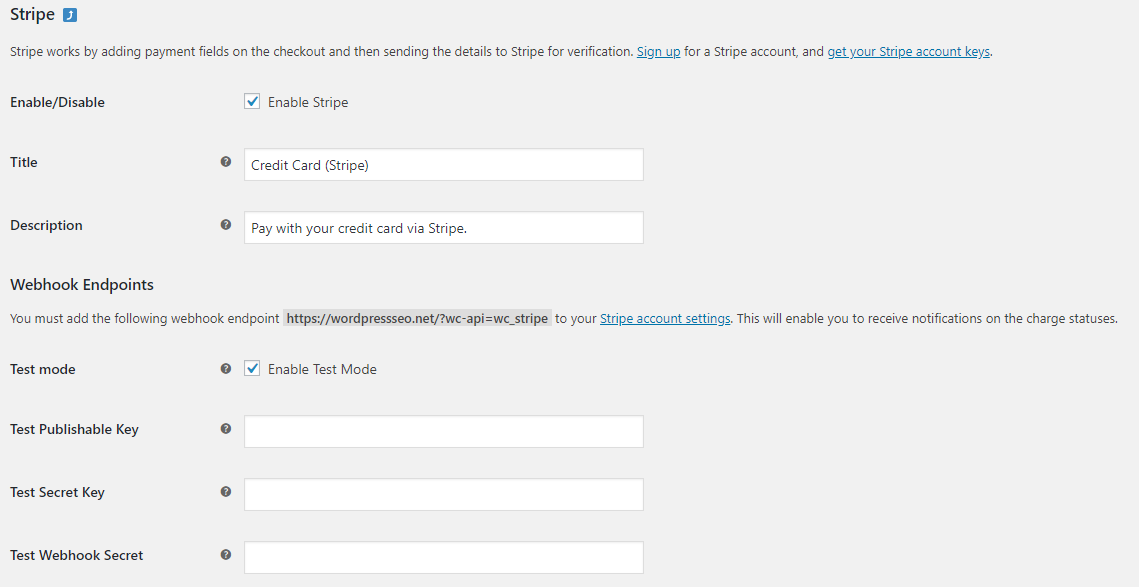
 Чтобы подключить нашу учетную запись Stripe, нам нужно нажать кнопку управления в строке Stripe.
Чтобы подключить нашу учетную запись Stripe, нам нужно нажать кнопку управления в строке Stripe. 
Теперь вам нужно добавить конечные точки веб-перехватчика из Stripe, чтобы они могли общаться друг с другом.

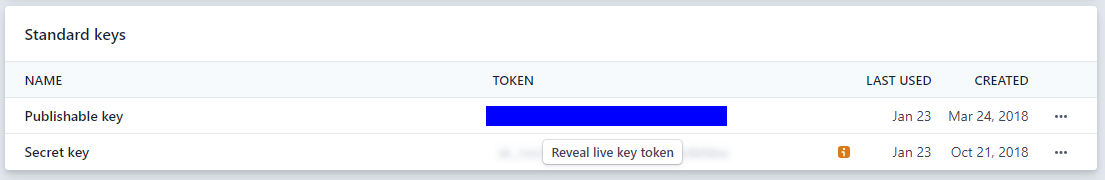
Чтобы найти свои ключи API в полосе, вы можете посетить свою панель инструментов, а затем нажать «Разработчики» -> «Ключи API» или просто нажать здесь, когда вы вошли в свою учетную запись.

Вы увидите публикуемый ключ и секретный ключ в разделе «Стандартные ключи». Просто скопируйте и вставьте эти значения в конечные точки WordPress выше и снимите флажок «Включить тестовый режим». Ваш магазин запущен и готов принимать платежи! Было бы разумно настроить дружественную к WooCommerce тему, которую можно легко установить несколькими щелчками мыши. Вот некоторые из лучших тем WordPress для WooCommerce, которые вы можете приобрести.
Лучшие темы WooCommerce
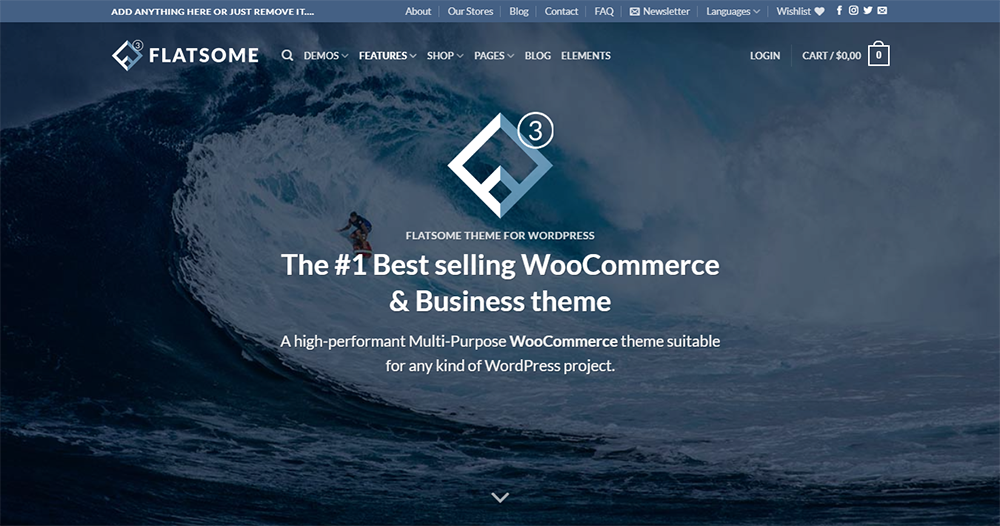
Плоский
Flatsome имеет несколько инструментов, которые позволяют пользователям создавать быстро реагирующие веб-сайты. Тема имеет неограниченные возможности и адаптивный конструктор страниц, так что вы можете создавать что угодно без программирования. Flatsome имеет уникальный UX Builder, который позволяет пользователям создавать слайдеры, баннеры и адаптивные страницы. UX Builder включает в себя функцию перетаскивания, элементы макета и текстовый редактор.

Пользователи могут создавать собственные параметры для своих планшетов, настольных компьютеров и мобильных устройств. UX Builder имеет функцию оптимизации, которая позволяет пользователям создавать адаптивный контент. Flatsome имеет систему слайдеров и баннеров, которая позволяет пользователям удалять элементы без использования других плагинов слайдеров. UX Builder основан на шорткодах. Пользователи могут легко редактировать контент в редакторе WordPress. Все шорткоды чистые и читаемые. Flatsome также имеет обширную библиотеку. Пользователи могут выбирать из нескольких элементов контента, элементов магазина и элементов макета. Пользователи также имеют доступ к сотням пресетов. Имея так много доступных опций, пользователи могут создавать свой веб-сайт так, как им хочется. В студии Flatsome есть сотни предопределенных макетов и разделов, которые люди могут добавлять на свой сайт.
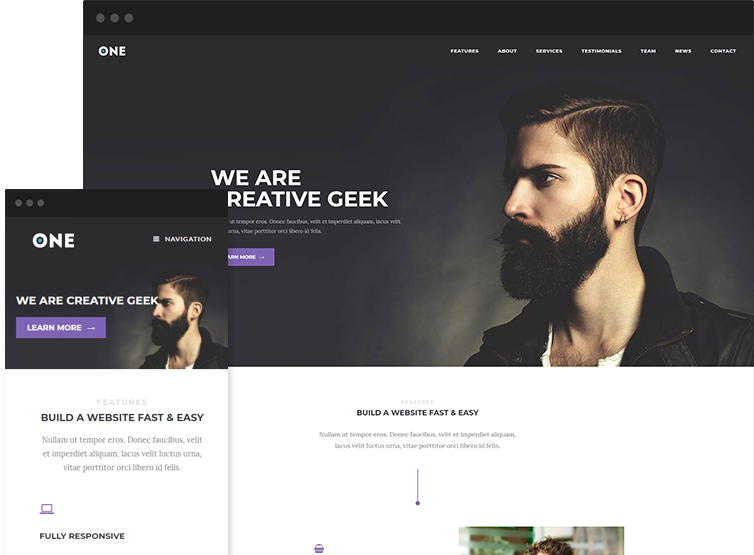
Меридиан Один
Meridian One — это одностраничная бизнес-тема, которая способствует настройке. Пользователи могут настроить каждый аспект своего сайта с помощью настройщика WordPress.

Meridian One идеально подходит для пользователей, которым нужен простой макет и полный контроль над своими веб-сайтами. Meridian One размещает все в одном месте. Пользователи могут легко найти раздел, который они ищут. Домашняя страница управляется настройщиком WordPress. Пользователи могут отключать разделы, просто установив флажок. Виджеты WordPress позволяют пользователям добавлять или редактировать текст. Любые изменения в тексте мгновенно отображаются в предварительном просмотре в реальном времени. Тема имеет более 10 разделов домашней страницы, и пользователи могут отображать отзывы, услуги, клиентов и функции. Median One также предлагает техническую поддержку один на один, если возникает проблема.
Диви
Divi заменяет традиционный редактор WordPress превосходным визуальным редактором. Пользователи могут легко создавать эффективные проекты. Divi предлагает настраиваемые возможности CSS. Тема дает пользователям полный контроль над своим сайтом. Пользователи могут сохранять и управлять неограниченным количеством пользовательских дизайнов. Divi включает в себя глобальные элементы и настройки дизайна веб-сайта. Divi оптимизирует процесс проектирования для улучшения совместной работы команды. Divi имеет более 600 готовых макетов веб-сайтов. Новые макеты добавляются каждую неделю вместе с различными фотографиями и значками. Всплывающие окна Bloom помогают пользователям расширять свои маркетинговые списки. Социальный обмен Monarch позволяет пользователям продвигать свои веб-сайты в социальных сетях. Сплит-тестирование Divi Leads позволяет пользователям увеличить конверсию своего веб-сайта.
Благодаря параметрам наведения Divi пользователи могут превращать модули Divi в забавные элементы со специальными эффектами. Пользователи могут добавлять на свои страницы настраиваемые фигуры, которые создают переходы между разделами контента. В Divi также есть большой редактор границ. Также доступны расширенные функции редактирования кода, такие как подсветка синтаксиса, отчеты об ошибках и выбор цвета. Параметры фильтра включают оттенок, яркость, инвертирование и контрастность. Пользователи могут внести существенные изменения на свою страницу за считанные секунды, потенциально сэкономив себе часы времени. Менеджер Magic Color позволяет пользователям создавать свою собственную цветовую палитру. Функция расширения стилей Divi позволяет обновлять несколько элементов одновременно. Divi также имеет модуль подписки на электронную почту, который позволяет легко собирать электронные письма и создавать списки адресов электронной почты.
Базар Магазин
Bazar Shop использует плагин Woo Commerce для создания магазина на базе WordPress. Bazar Shop предлагает пользователям неограниченные возможности макета.

Bazar Shop включает более 300 коротких кодов и несколько настраиваемых страниц оформления заказа. Bazar Shop включает в себя несколько слайдеров продуктов, которые позволяют пользователям просматривать бестселлеры, продукты с самым высоким рейтингом и продукты со скидкой. Доступно несколько вариантов оплаты. Bazar Shop имеет полную поддержку WPMZ с виджетом в шапке для отображения разных языков. Тема также поддерживает поисковую оптимизацию, а Bazar Shop имеет несколько типов слайдеров, которые вы можете выбрать.
ВуКарт
WooCart стремится сократить время, затрачиваемое пользователями на создание новых магазинов, за счет упрощения процесса обслуживания и управления магазином. WooCart позволяет пользователям отображать свои магазины на серверах Google Cloud.
WooCart позволяет пользователям просматривать самые медленные страницы в своем магазине.

Функция Lossless Staging позволяет пользователям просматривать изменения в промежуточном хранилище в режиме реального времени. WooCart гордится низким временем загрузки. В WooCart есть трехэтапный мастер магазина, который за считанные минуты переводит людей в реальный магазин. WooCart предлагает пользователям неограниченное количество бесплатных переводов. WooCart имеет обширную систему безопасности, включая ежедневное резервное копирование и готовый HTTPS. WooCart использует сеть доставки контента, чтобы увеличить время загрузки различных изображений. WooCart помещает все изображения в хранилище, что уменьшает их размер и оптимизирует использование доступного дискового пространства. WooCart позволяет пользователям просматривать плагины, которые используют больше всего ресурсов, чтобы они могли найти лучшие альтернативы.
Ритейлер
Ритейлер обращается к людям, которые впервые продают через Интернет. Ритейлер хочет помочь людям создавать веб-сайты, не имея большого опыта веб-дизайна.

Ритейлер имеет гибкую планировку магазина. Пользователи имеют возможность отображать продукты или категории. Они также могут изменить количество продуктов в строке и на странице. Ритейлер включает в себя горизонтальные и вертикальные боковые панели. Ритейлер имеет функциональность режима каталога. Благодаря нескольким параметрам заголовка пользователи могут изменять цвета, размеры шрифта и выравнивание.