Tek sütun formları nasıl kullanılır? (Örneklerle)
Yayınlanan: 2025-06-25
Evet, form düzeni gibi temel bir şey kullanıcı deneyimini ve dönüşüm oranlarını etkileyebilir! Bana inanmıyor musun? CXL'nin tek bir sütun formunun hızlı bir şekilde doldurulduğunu belirterek daha fazla kişinin tamamlamasına neden olduğunu belirtin. Sonuç olarak, daha fazla dönüşüm.
Tek sütun formları, formu tamamlamaya teşvik eden düzgün bir kullanıcı arayüzü sağlar. Ziyaretçilerinizin etrafta dolaşmasını ve ayrıntılarını doldurmasını istiyorsanız, form düzenini iyi değerlendirin.
Temel bir form düzeni daha az hataya ve karışıklığa yol açar. Tek sütun formları hakkında daha fazla şey anlamaya hazır mısınız? Ayrıca size ilham verecek harika örnekler alacaksınız.
Bir forma erişmek için ekranınızda sola ve sağa kaydırmanız gerektiğini düşünün. Veya tam formu görmek için mobil cihazınızı döndürün. Rahatsız olurdu, değil mi? Tek bir sütun formu, form dizisinin tüm tahminlerini ortadan kaldırır. Doğrusal bir düzen doğal, adım adım bir akıştır.
Bu düzenin en büyük yararı mobil duyarlı tasarımdır. Bir mobil cihaz için, cihazı kaydırma veya döndürme nedeniyle çok sütunlu bir forma erişmek zordur. Tek bir sütun formu navigasyonu kolaylaştırır.
Çok sütunlu formlar, sıkışık alan nedeniyle mobil cihazlardaki kullanıcılar için görsel olarak kolay değildir. Doğal akışı çok sütunlu formlar kullanarak kırdığınızda, görsel veya bilişsel bozukluğu olan insanları kapsayıcı olmayacaksınız. Temel bir formu doldurmak için yakınlaştırma, dışarı çıkma ve kaydırma aktivitesi hayal kırıklığına ve form terk edilmesine yol açar. Böylece, biraz yer kazanmak için kullanıcı deneyimini bırakmayın.




Tek sütun çevrimiçi formları oluşturmak için ücretsiz bir eklenti istiyorsanız, ARFORMS cevabınızdır. Görsel sürükle ve bırak oluşturucu ile birden fazla form oluşturabilirsiniz. Kolay ve verimli. İşletmenizle ölçeklenebilir. Tüm uzun formları tek bir satırda oluşturabilirsiniz. Form stilini değiştirebilir ve gerçek zamanlı olarak nasıl göründüğünü, hepsi bir ekrandan görüntüleyebilirsiniz. Böylece, sayfayı yayınlamadan önce son görünümü anlayarak tüm değişiklikleri yapın.
Bu tasarım seçimi oldukça küçük görünüyor, ancak kullanıcı etkileşimi üzerinde büyük bir etkiye sahip olabilir. Bu nedenle, maksimum ziyaretçilere dahil olmak için formlarınızı basit ve dikey tuttuğunuzdan emin olun.
Tek sütun formları, formu tamamlamaya teşvik eden düzgün bir kullanıcı arayüzü sağlar. Ziyaretçilerinizin etrafta dolaşmasını ve ayrıntılarını doldurmasını istiyorsanız, form düzenini iyi değerlendirin.
Temel bir form düzeni daha az hataya ve karışıklığa yol açar. Tek sütun formları hakkında daha fazla şey anlamaya hazır mısınız? Ayrıca size ilham verecek harika örnekler alacaksınız.
Tek sütun formları nelerdir?
Adından da anlaşılacağı gibi, tek sütun formları, giriş alanlarının düz bir çizgide ayarlandığı doğrusal, dikey formlardır. Bir kullanıcı, forma erişmek ve doldurmak için yukarıdan aşağıya doğru kayar. Bir soru diğerini düz bir çizgide takip eder.Bir forma erişmek için ekranınızda sola ve sağa kaydırmanız gerektiğini düşünün. Veya tam formu görmek için mobil cihazınızı döndürün. Rahatsız olurdu, değil mi? Tek bir sütun formu, form dizisinin tüm tahminlerini ortadan kaldırır. Doğrusal bir düzen doğal, adım adım bir akıştır.
Bu düzenin en büyük yararı mobil duyarlı tasarımdır. Bir mobil cihaz için, cihazı kaydırma veya döndürme nedeniyle çok sütunlu bir forma erişmek zordur. Tek bir sütun formu navigasyonu kolaylaştırır.
Çoklu sütun formları kullanıcı deneyimini nasıl etkiler?
Çok sütunlu formlar formun daha kompakt görünmesini sağlayabilir. Ancak, yorumlamaya açık olduğu için insanları dizisi konusunda karıştırabilir. Basit yukarıdan aşağıya doğru, bir kullanıcının bir taraftan diğerine geçmesi gerekir. Alanlarda kaçırma veya uygun düzeni takip etme şansını arttırır.Çok sütunlu formlar, sıkışık alan nedeniyle mobil cihazlardaki kullanıcılar için görsel olarak kolay değildir. Doğal akışı çok sütunlu formlar kullanarak kırdığınızda, görsel veya bilişsel bozukluğu olan insanları kapsayıcı olmayacaksınız. Temel bir formu doldurmak için yakınlaştırma, dışarı çıkma ve kaydırma aktivitesi hayal kırıklığına ve form terk edilmesine yol açar. Böylece, biraz yer kazanmak için kullanıcı deneyimini bırakmayın.
Tek bir sütun formunun faydaları
Tek sütun formları, kullanılabilirlik ve görevlerin kolaylığı söz konusu olduğunda bir astır.- Gelişmiş Mobil Duyarlılık:Tek sütun formları, kompakt oldukları için doğal olarak bir mobil cihaza sığar. Farklı ekran boyutlarına göre kolayca ayarlanabilir. Bir kullanıcı, düzeni ayarlamak veya ekrandaki yakınlaştırmaya gerek kalmadan formu doldurabilir.
- Pürüzsüz akış:Yukarıdan aşağıya doğru kaydırma, bir kullanıcının dijital cihazlarıyla etkileşime girdiği doğal bir yoldur. Böylece, başka bir yere bakmak zorunda kalmadan tek bir sütun formuna sahip olmak sorunsuz ve doğal olarak çalışır. Bu formlar genellikle sezgisel doğaları nedeniyle hızlı bir şekilde tamamlanır.
- Artan erişilebilirlik:Bu formlar ekran okuyucuları için mükemmeldir. Form düzenini görme bozukluğu olan insanlara açıklamak en kolay yoldur. Böylece, formlarınızı kapsayıcı hale getirmek.
- Terkat oranları:Doğal bir form akışı, form dolgusunda sürtünmeyi azaltır. Yan yana yerleştirilen alanlar akışı yok edebilir ve insanları karıştırabilir. Bu, terk edilmeye yol açar. Kolay form alanı etiketleriyle, terk oranları oldukça düşük hale gelir.
Tek sütun en iyi uygulamaları oluşturur
Tek sütun formları nasıl kullanılır? Bir iş insanının akılda tutması gereken en iyi uygulamalardan bazıları nelerdir?- Net ve özlü etiketler kullanın: Bir form etiketi çok net olmalıdır. Yanıtlayandan hangi yanıtın beklendiğini belirtmelidir. Herhangi bir karışıklığı önlemek için özlü ve noktaya gelin.
- Grupla ilgili alanları bir araya getirin: Formunuzu mümkün olduğunca kısa tutmaya çalışın. Formun gereksiz uzunluğundan kaçınmak için benzer alanları bir araya getirin. Her bölüm için kişisel detaylar, iletişim bilgileri, ilgi alanları vb. Gibi başlıklar bile ekleyebilirsiniz. Bu, formunuza net bir yapı verecektir.
- Net hata mesajları sağlayın: Veri giriş formatında veya eksik bilgilerde herhangi bir hata varsa, açık bir bildirim göndermeniz gerekir. Sorunu ortaya çıktığı yerde çözmek için gerçek zamanlı hata mesajları görüntüleyin. Hata mesajlarını göstermek için sonunu bekler veya eylem gönderirseniz, kitlenin formunuzu terk etme şansı artar.
- Mobil cihazlar için optimize edin: Çoğu kişi internete erişmek için mobil cihazlar kullanır. Bu nedenle, web siteniz ve formlarınız mobil cihazlar için optimize edilmelidir. Tek sütun formu mobil duyarlı olmayı kolaylaştırır, ancak canlı paylaşmadan önce kontrol etmelisiniz.
Tek sütun formlarına örnekler
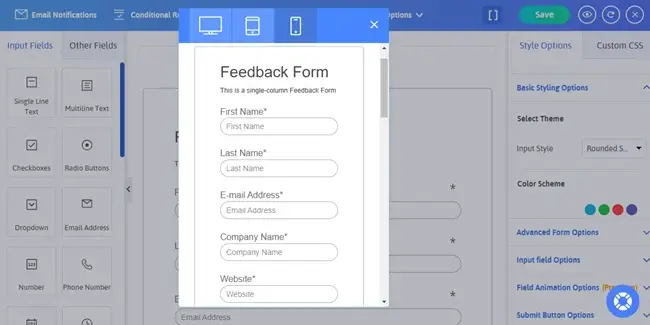
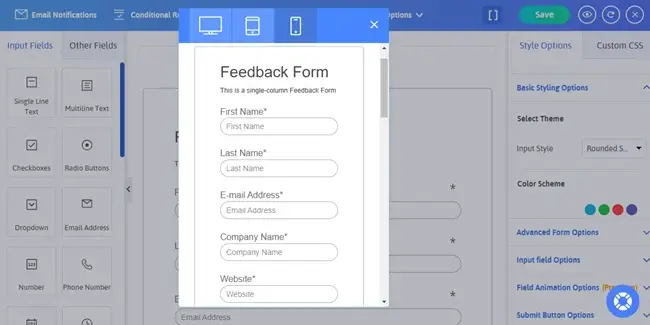
Söz verildiği gibi, tek sütunlar olarak tasarlanabilecek çeşitli form örnekleri. İletişim formundan geri bildirim formuna.- Geri bildirim formu:Bir geri bildirim formu, işletmeler tarafından müşteri deneyimlerini anlamak için yaygın olarak kullanılır. Şimdi, tek bir sütun olan ve tüm önemli bilgileri dikkate alan bir geri bildirim formu örnek şablonu görelim.

- Anket Formu:Anketler eldeki konuya bağlı olarak daha uzun olabilir. İzleyici tarafından tercih edilen hizmetler hakkında temel bir anket olabilir. Ayrıca öğrenci için bir test veya sınav gibi detaylandırılabilir
| İsim: | Basit metin kutusu |
| Yaş: | Sayısal Değer Kutusu |
| En Yüksek Yeterlilik: | Mezuniyet, mezuniyet sonrası, diploma vb. |
| İstihdam durumunuzu nasıl tanımlarsınız: | İşsiz, serbest meslek sahibi, istihdam edilen, serbest çalışan gibi seçeneklere sahip radyo düğmeleri |
| Şirketinizdeki çalışan sayısı: | 5-10, 10-50, 50-100, 100-500, 500-1000 gibi seçeneklerle açılır liste |
| Rolünüzü nasıl tanımlarsınız: | Koordinatör, orta seviye çalışan, kıdemli çalışan, takım lideri gibi seçenekleri içeren radyo düğmeleri |
| Hangi sektörde çalışıyorsunuz: | Ağırlama, yönetim, BT, iletişim, seyahat gibi kategorileri içeren açılır liste |
| Gelecek için ne tür bir rol ve fırsat arıyorsunuz: | Açık metin kutusu |
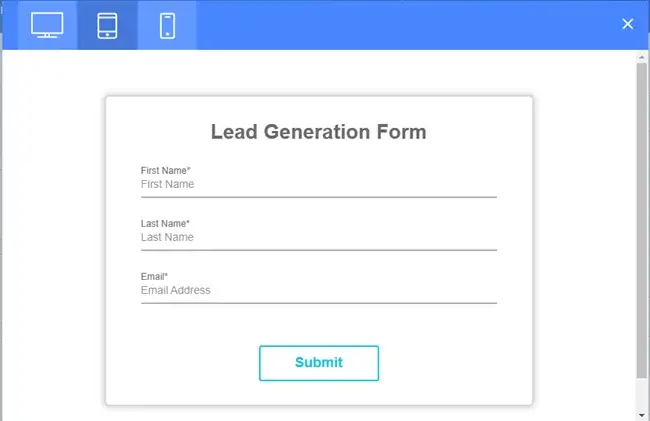
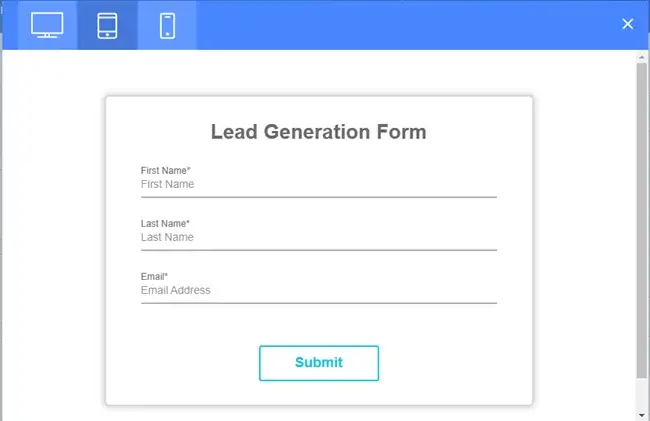
- Kurşun Üretim Formu:Kurşun üretim formları birçok türde olabilir. Genellikle ziyaretçilerden temel iletişim bilgileri kazanmak için kullanılırlar. Bu iletişim bilgileri ayrıca hedeflenen teklifler, e -postalar ve içerik göndermek için kullanılır.

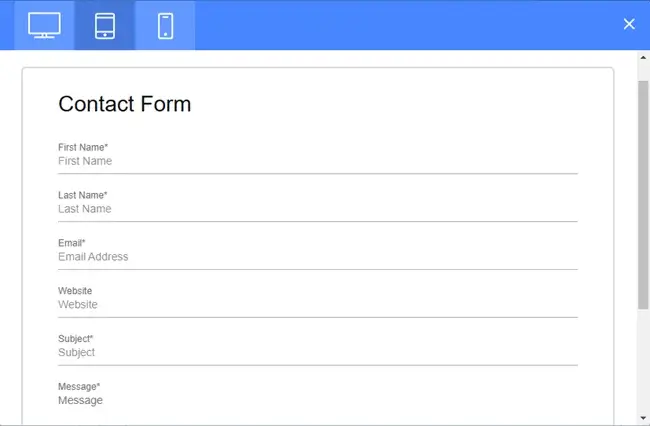
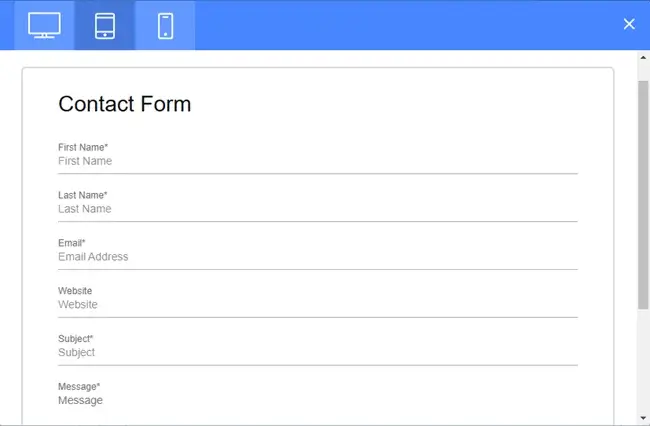
- İletişim Formu:Birçok işletme, ziyaretçilerin doğrudan onlarla iletişim kurabileceği bir form oluşturur. Bunun nedeni sorular, şüpheler, sorunlar veya öneriler olabilir. Bu, izleyici ve iş arasındaki doğrudan iletişim biçimlerinden biridir.

Arformlarla kullanıcı dostu çevrimiçi formlar oluşturmak

Tek sütun çevrimiçi formları oluşturmak için ücretsiz bir eklenti istiyorsanız, ARFORMS cevabınızdır. Görsel sürükle ve bırak oluşturucu ile birden fazla form oluşturabilirsiniz. Kolay ve verimli. İşletmenizle ölçeklenebilir. Tüm uzun formları tek bir satırda oluşturabilirsiniz. Form stilini değiştirebilir ve gerçek zamanlı olarak nasıl göründüğünü, hepsi bir ekrandan görüntüleyebilirsiniz. Böylece, sayfayı yayınlamadan önce son görünümü anlayarak tüm değişiklikleri yapın.
Tek sütun formlarının kullanımını tamamlama
Tek sütun formları, kullanıcı dostu ve sezgisel olan temiz bir tasarım sunmayı vaat ediyor. Yukarıdan aşağıya bir düzen karışıklığı azaltır ve form doldurma süresini azaltır. Mobil cihazlar için çok samimi hale geliyor. Geri bildirim toplamak veya olası satışlar oluşturmak için, tek sütun formları daha yüksek dönüşüm oranlarına yol açabilir.Bu tasarım seçimi oldukça küçük görünüyor, ancak kullanıcı etkileşimi üzerinde büyük bir etkiye sahip olabilir. Bu nedenle, maksimum ziyaretçilere dahil olmak için formlarınızı basit ve dikey tuttuğunuzdan emin olun.


