كيفية استخدام نماذج العمود المفرد؟ (مع أمثلة)
نشرت: 2025-06-25
نعم ، يمكن أن يؤثر الشيء الأساسي مثل تخطيط النماذج على تجربة المستخدم ومعدلات التحويل! لا تصدقني؟ تحقق من دراسة CXL التي تنص على أن نموذج عمود واحد يتم ملؤه بسرعة ، مما يؤدي إلى إكمال المزيد من الأشخاص. نتيجة لذلك ، المزيد من التحويلات.
توفر نماذج العمود المفرد واجهة مستخدم سلسة تشجعهم على إكمال النموذج. إذا كنت تريد أن يتجول زوارك وملء تفاصيلهم ، فاحرص على النظر بشكل جيد في تصميم النموذج.
يؤدي تصميم النموذج الأساسي إلى أخطاء وارتباك أقل. هل أنت مستعد لفهم المزيد عن نماذج العمود المفرد؟ ستحصل أيضًا على أمثلة مذهلة تلهمك.
تخيل الاضطرار إلى التمرير إلى اليسار واليمين على شاشتك للوصول إلى نموذج. أو تدوير جهازك المحمول لرؤية النموذج الكامل. سيكون غير مريح ، أليس كذلك؟ يزيل نموذج عمود واحد جميع تخمين تسلسل النموذج. التصميم الخطي هو تدفق طبيعي خطوة بخطوة.
الفائدة الرئيسية لهذا التصميم هي التصميم المستجيب للهاتف المحمول. بالنسبة للجهاز المحمول ، من الصعب الوصول إلى نموذج متعدد العمود بسبب التمرير أو تدوير الجهاز. نموذج عمود واحد سيجعل التنقل سهلاً.
النماذج متعددة العمود ليست سهلة بصريًا للمستخدمين على الأجهزة المحمولة بسبب المساحة الضيقة. عندما تكسر التدفق الطبيعي باستخدام أشكال متعددة الأعمدة ، فلن تكون شاملاً للأشخاص الذين يعانون من ضعف بصري أو إدراكي. يؤدي نشاط التكبير ، والخروج ، والتجول لملء النموذج الأساسي إلى الإحباط والتخلي عن الشكل. وبالتالي ، لتوفير بعض المساحة ، لا تترك تجربة المستخدم.




إذا كنت ترغب في إنشاء مكون إضافي مجاني لإنشاء نماذج عمود واحد عبر الإنترنت ، فإن Arforms هو إجابتك. يمكنك بناء نماذج متعددة مع منشئ السحب والانسحاب المرئي. إنه سهل وفعال. يمكن أن تتوافق مع عملك. يمكنك إنشاء جميع النماذج المطولة في سطر واحد. يمكنك تغيير نمط النموذج وعرض كيف يبدو في الوقت الفعلي ، كل ذلك من شاشة واحدة. وبالتالي ، قم بإجراء جميع التغييرات من خلال فهم المظهر النهائي قبل نشر الصفحة.
يبدو أن اختيار التصميم هذا صغير جدًا ولكن يمكن أن يكون له تأثير كبير على تفاعل المستخدم. وبالتالي ، تأكد من الحفاظ على أشكالك بسيطة ورأسية لإشراك أقصى قدر من الزوار.
توفر نماذج العمود المفرد واجهة مستخدم سلسة تشجعهم على إكمال النموذج. إذا كنت تريد أن يتجول زوارك وملء تفاصيلهم ، فاحرص على النظر بشكل جيد في تصميم النموذج.
يؤدي تصميم النموذج الأساسي إلى أخطاء وارتباك أقل. هل أنت مستعد لفهم المزيد عن نماذج العمود المفرد؟ ستحصل أيضًا على أمثلة مذهلة تلهمك.
ما هي نماذج العمود المفرد؟
مثلما يوحي الاسم ، تكون نماذج العمود المفردة نماذج خطية ، حيث يتم تعيين حقول الإدخال في خط مستقيم. يقوم المستخدم ببساطة بالتمرير لأسفل من أعلى إلى أسفل للوصول إلى النموذج وملءه. سؤال واحد يتبع الآخر في خط مستقيم.تخيل الاضطرار إلى التمرير إلى اليسار واليمين على شاشتك للوصول إلى نموذج. أو تدوير جهازك المحمول لرؤية النموذج الكامل. سيكون غير مريح ، أليس كذلك؟ يزيل نموذج عمود واحد جميع تخمين تسلسل النموذج. التصميم الخطي هو تدفق طبيعي خطوة بخطوة.
الفائدة الرئيسية لهذا التصميم هي التصميم المستجيب للهاتف المحمول. بالنسبة للجهاز المحمول ، من الصعب الوصول إلى نموذج متعدد العمود بسبب التمرير أو تدوير الجهاز. نموذج عمود واحد سيجعل التنقل سهلاً.
كيف تؤثر النماذج متعددة العمود على تجربة المستخدم
يمكن أن تجعل النماذج متعددة العمود النموذج أكثر إحكاما. ومع ذلك ، يمكن أن يخلط بين الناس فيما يتعلق بتسلسله لأنه مفتوح للتفسير. بدلاً من البسيطة من أعلى إلى أسفل ، يتعين على المستخدم الانتقال من جانب إلى آخر. إنه يزيد من فرص فقدان الحقول أو عدم اتباع الترتيب الصحيح.النماذج متعددة العمود ليست سهلة بصريًا للمستخدمين على الأجهزة المحمولة بسبب المساحة الضيقة. عندما تكسر التدفق الطبيعي باستخدام أشكال متعددة الأعمدة ، فلن تكون شاملاً للأشخاص الذين يعانون من ضعف بصري أو إدراكي. يؤدي نشاط التكبير ، والخروج ، والتجول لملء النموذج الأساسي إلى الإحباط والتخلي عن الشكل. وبالتالي ، لتوفير بعض المساحة ، لا تترك تجربة المستخدم.
فوائد نموذج عمود واحد
نماذج الأعمدة المفردة هي ACE عندما يتعلق الأمر بسهولة الاستخدام وسهولة المهام.- استجابة المحمول المحسنة:نماذج العمود المفرد تتناسب بشكل طبيعي على جهاز محمول لأنها مضغوطة. يمكن أن يتكيف بسهولة حسب أحجام الشاشة المختلفة. يمكن للمستخدم ملء النموذج دون الحاجة إلى ضبط التصميم أو التكبير على الشاشة.
- التدفق السلس:التمرير من الأعلى إلى الأسفل هو وسيلة طبيعية يتفاعل بها المستخدم مع أجهزته الرقمية. وبالتالي ، فإن وجود نموذج عمود واحد دون الحاجة إلى البحث في أي مكان آخر يعمل بسلاسة وطبيعة. عادة ما يتم إكمال هذه الأشكال بسرعة بسبب طبيعتها البديهية.
- زيادة الوصول:هذه النماذج مثالية لقراء الشاشة. من الأسهل شرح تصميم النموذج للأشخاص الذين يعانون من ضعف بصري. وبالتالي ، جعل أشكالك شاملة.
- معدلات التخلي عن التخلي:التدفق الطبيعي للشكل يقلل من الاحتكاك في ملء النموذج. الحقول التي يتم وضعها جنبًا إلى جنب يمكن أن تدمر التدفق وتبدد الناس. هذا يؤدي إلى التخلي عن شكل. مع تسميات الحقل السهلة من النماذج ، تصبح معدلات التخلي منخفضة للغاية.
أعمدة واحدة تشكل أفضل الممارسات
كيفية استخدام نماذج العمود المفرد؟ ما هي بعض من أفضل الممارسات التي يحتاجها رجال الأعمال إلى وضعها في الاعتبار؟- استخدم ملصقات واضحة وموجزة: يجب أن تكون ملصق النموذج واضحًا جدًا. يجب أن تحدد الاستجابة المتوقعة من المدعى عليه. اجعلها موجزة وإلى حد تجنب أي ارتباك.
- الحقول ذات الصلة بالمجموعة معًا: حاول الحفاظ على نموذجك قصيرًا قدر الإمكان. نادي الحقول المماثلة معًا لتجنب الطول غير الضروري للنموذج. يمكنك حتى إضافة عناوين لكل قسم مثل التفاصيل الشخصية ومعلومات الاتصال والاهتمامات وما إلى ذلك. هذا من شأنه أن يعطي النموذج الخاص بك بنية واضحة.
- توفير رسائل خطأ واضح: إذا كان هناك أي خطأ في تنسيق إدخال البيانات أو المعلومات المفقودة ، فيجب عليك إرسال إشعار واضح. عرض رسائل الخطأ في الوقت الحقيقي لإصلاح المشكلة حيث تنشأ. إذا انتظرت النهاية أو إرسال الإجراء لإظهار رسائل الخطأ ، فإن فرص الجمهور تتخلى عن النموذج الخاص بك تزداد.
- تحسين للأجهزة المحمولة: يستخدم معظم الأشخاص الأجهزة المحمولة للوصول إلى الإنترنت. وبالتالي ، يجب تحسين موقع الويب الخاص بك ونماذجك للأجهزة المحمولة. يجعل نموذج العمود الواحد من السهل أن تكون مستجيبًا للهاتف المحمول ولكن يجب عليك التحقق منه قبل مشاركته مباشرة.
أمثلة على نماذج العمود المفرد
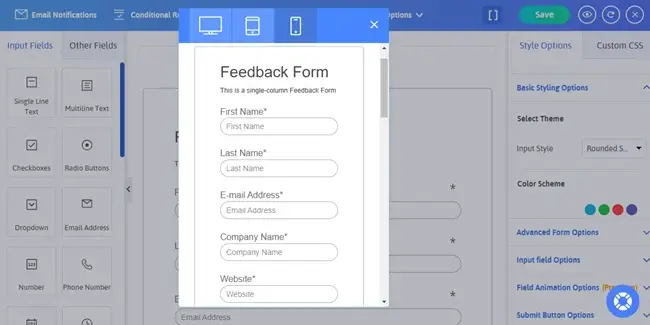
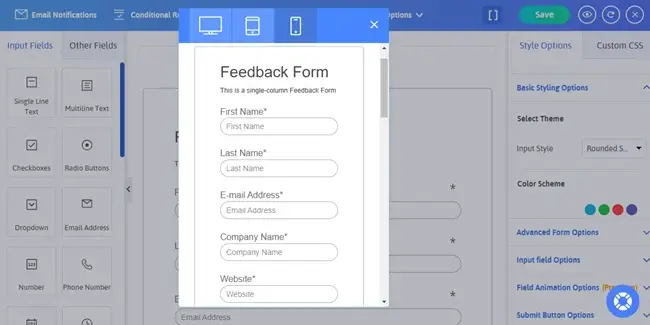
كما وعدت ، إليك أمثلة مختلفة من الأشكال التي يمكن تصميمها كأعمدة واحدة. من نموذج الاتصال إلى نموذج التعليقات.- نموذج التغذية المرتدة:تستخدم الشركات بشكل شائع من قبل الشركات لفهم تجارب العملاء. الآن ، لنرى قالب مثال نموذج التعليقات الذي يعد عمودًا واحدًا وينظر في جميع المعلومات المهمة.

- نموذج الاستبيان:يمكن أن تكون الاستبيانات أطول بناءً على القضية المطروحة. يمكن أن يكون استبيانًا أساسيًا حول الخدمات المفضلة من قبل الجمهور. يمكن أيضًا تفصيله مثل اختبار أو امتحان للطالب
| اسم: | مربع نص بسيط |
| عمر: | مربع القيمة الرقمية |
| أعلى مؤهلات: | انخفاض التخرج ، بعد التخرج ، الدبلوم ، إلخ. |
| كيف تصف حالة التوظيف الخاصة بك: | أزرار الراديو مع خيارات مثل العاطلين عن العمل ، والعاملين لحسابهم الخاص ، يعمل |
| عدد الموظفين في شركتك: | قائمة المنسدلة مع خيارات مثل 5-10 ، 10-50 ، 50-100 ، 100-500 ، 500-1000 |
| كيف تصف دورك: | أزرار الراديو التي تتميز بخيارات مثل المنسق والموظف المتوسط والموظف الأول وقائد الفريق |
| ما الصناعة التي تعمل فيها: | قائمة المنسدلة التي تتميز فئات مثل الضيافة ، الإدارة ، تكنولوجيا المعلومات ، الاتصالات ، السفر |
| أي نوع من الدور والفرصة التي تبحث عنها للمستقبل: | فتح مربع النص |
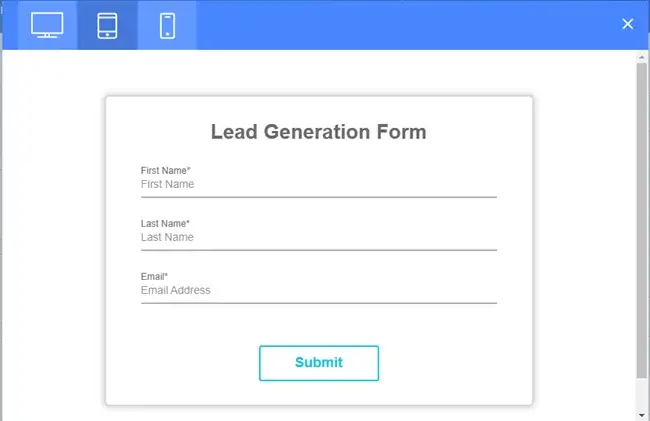
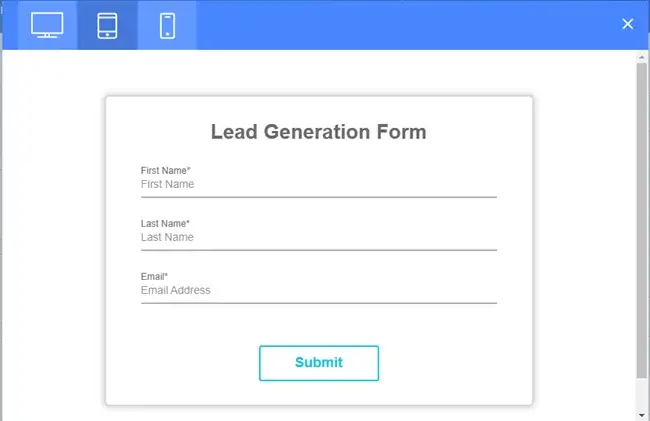
- نموذج توليد الرصاص:يمكن أن تكون أشكال توليد الرصاص من أنواع كثيرة. عادة ما تستخدم للحصول على معلومات الاتصال الأساسية من الزوار. يتم استخدام معلومات الاتصال هذه لإرسال العروض المستهدفة ورسائل البريد الإلكتروني والمحتوى.

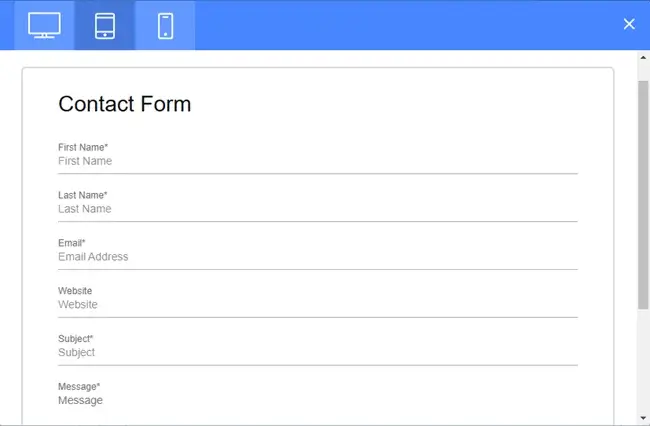
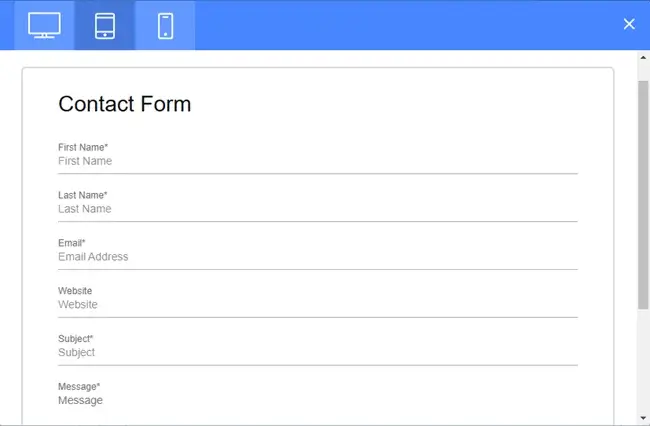
- نموذج الاتصال:تنشئ العديد من الشركات نموذجًا حيث يمكن للزوار الاتصال بهم مباشرة. يمكن أن يكون السبب هو الاستفسارات أو الشكوك أو القضايا أو الاقتراحات. هذا هو واحد من أوضاع التواصل المباشرة بين الجمهور والأعمال.

إنشاء نماذج عبر الإنترنت سهلة الاستخدام مع Arforms

إذا كنت ترغب في إنشاء مكون إضافي مجاني لإنشاء نماذج عمود واحد عبر الإنترنت ، فإن Arforms هو إجابتك. يمكنك بناء نماذج متعددة مع منشئ السحب والانسحاب المرئي. إنه سهل وفعال. يمكن أن تتوافق مع عملك. يمكنك إنشاء جميع النماذج المطولة في سطر واحد. يمكنك تغيير نمط النموذج وعرض كيف يبدو في الوقت الفعلي ، كل ذلك من شاشة واحدة. وبالتالي ، قم بإجراء جميع التغييرات من خلال فهم المظهر النهائي قبل نشر الصفحة.
اختتام استخدام نماذج العمود المفرد
تعد نماذج العمود الفردي بتقديم تصميم نظيف سهل الاستخدام وبديهية. يقلل التصميم العلوي إلى الأسطوري من الارتباك ويقلل من وقت ملء النموذج. يصبح ودود للغاية للأجهزة المحمولة. لجمع التعليقات أو لتوليد العملاء المتوقعين ، يمكن أن تؤدي نماذج الأعمدة المفردة إلى ارتفاع معدلات التحويل.يبدو أن اختيار التصميم هذا صغير جدًا ولكن يمكن أن يكون له تأثير كبير على تفاعل المستخدم. وبالتالي ، تأكد من الحفاظ على أشكالك بسيطة ورأسية لإشراك أقصى قدر من الزوار.


