¿Cómo usar formularios de columna única? (Con ejemplos)
Publicado: 2025-06-25
Sí, ¡algo básico, como un diseño de formulario, puede afectar la experiencia del usuario y las tasas de conversión! ¿No me creas? Verifique el estudio de CXL que establece que un formulario de columna solo se llena rápidamente, lo que lleva a que más personas lo completen. Como resultado, más conversiones.
Los formularios de una sola columna proporcionan una interfaz de usuario suave que los alienta a completar el formulario. Si desea que sus visitantes se queden y complete sus detalles, considere una buena consideración al diseño del formulario.
Un diseño de forma básica conduce a menos errores y confusión. ¿Estás listo para entender más sobre los formularios de columna única? También obtendrá ejemplos increíbles que lo inspirarán.
Imagine tener que desplazarse a la izquierda y a la derecha en su pantalla para acceder a un formulario. O gire su dispositivo móvil para ver el formulario completo. Sería incómodo, ¿verdad? Un formulario de columna única elimina todas las conjeturas de la secuencia de formulario. Un diseño lineal es un flujo natural paso a paso.
El principal beneficio de este diseño es el diseño móvil sensible. Para un dispositivo móvil, es difícil acceder a una forma de múltiples columnas debido al desplazamiento o girar el dispositivo. Un formulario de una sola columna facilitará la navegación.
Los formularios de múltiples columnas no son visualmente fácil para los usuarios en dispositivos móviles debido al espacio estrecho. Cuando rompa el flujo natural mediante el uso de formas de múltiples columnas, no incluirá personas con discapacidad visual o cognitiva. La actividad de acercar, salir y panorámica para llenar un formulario básico conduce a la frustración y el abandono de la forma. Por lo tanto, para ahorrar algo de espacio, no suelte la experiencia del usuario.




Si desea un complemento gratuito para crear formularios en línea de una sola columna, ARFORS es su respuesta. Puede construir múltiples formas con el constructor visual de arrastrar y soltar. Es fácil y eficiente. Puede ampliar su negocio. Puede crear todas las formas largas en una sola línea. Puede cambiar el estilo de formulario y ver cómo se ve en tiempo real, todo desde una pantalla. Por lo tanto, realice todos los cambios comprendiendo el aspecto final antes de publicar la página.
Esta elección de diseño parece ser bastante pequeña, pero puede tener un gran impacto en la interacción del usuario. Por lo tanto, asegúrese de mantener sus formas simples y verticales para involucrar a los visitantes máximos.
Los formularios de una sola columna proporcionan una interfaz de usuario suave que los alienta a completar el formulario. Si desea que sus visitantes se queden y complete sus detalles, considere una buena consideración al diseño del formulario.
Un diseño de forma básica conduce a menos errores y confusión. ¿Estás listo para entender más sobre los formularios de columna única? También obtendrá ejemplos increíbles que lo inspirarán.
¿Qué son los formularios de columna única?
Tal como su nombre indica, las formas de columna única son formas lineales y verticales en las que los campos de entrada se establecen en línea recta. Un usuario simplemente se desplaza hacia abajo de arriba a abajo para acceder y completar el formulario. Una pregunta sigue al otro en línea recta.Imagine tener que desplazarse a la izquierda y a la derecha en su pantalla para acceder a un formulario. O gire su dispositivo móvil para ver el formulario completo. Sería incómodo, ¿verdad? Un formulario de columna única elimina todas las conjeturas de la secuencia de formulario. Un diseño lineal es un flujo natural paso a paso.
El principal beneficio de este diseño es el diseño móvil sensible. Para un dispositivo móvil, es difícil acceder a una forma de múltiples columnas debido al desplazamiento o girar el dispositivo. Un formulario de una sola columna facilitará la navegación.
Cómo los formularios de columna múltiple afectan la experiencia del usuario
Los formularios de múltiples columnas pueden hacer que la forma se vea más compacta. Sin embargo, puede confundir a las personas con respecto a su secuencia, ya que está abierta a la interpretación. En lugar de simple de arriba a abajo, un usuario tiene que moverse de un lado a otro. Aumenta las posibilidades de perderse en los campos o no seguir el orden adecuado.Los formularios de múltiples columnas no son visualmente fácil para los usuarios en dispositivos móviles debido al espacio estrecho. Cuando rompa el flujo natural mediante el uso de formas de múltiples columnas, no incluirá personas con discapacidad visual o cognitiva. La actividad de acercar, salir y panorámica para llenar un formulario básico conduce a la frustración y el abandono de la forma. Por lo tanto, para ahorrar algo de espacio, no suelte la experiencia del usuario.
Beneficios de una sola columna
Los formularios de una sola columna son un ACE cuando se trata de usabilidad y facilidad de tareas.- La capacidad de respuesta móvil mejorada:la columna única se ajusta naturalmente a un dispositivo móvil, ya que son compactos. Incluso puede ajustarse fácilmente según los diferentes tamaños de pantalla. Un usuario puede completar el formulario sin tener que ajustar el diseño o acercarse a la pantalla.
- Flujo suave:el desplazamiento de arriba a abajo es una forma natural en la que un usuario interactúa con sus dispositivos digitales. Por lo tanto, tener una forma de columna única sin tener que mirar en cualquier otro lugar funciona sin problemas y naturalmente. Estos formularios generalmente se completan rápidamente debido a su naturaleza intuitiva.
- Aumento de la accesibilidad:estos formularios son perfectos para los lectores de pantalla. Es más fácil explicar el diseño de la forma a las personas con discapacidad visual. Por lo tanto, hacer que sus formas sean inclusivas.
- Tasas de abandono:un flujo natural de forma reduce la fricción en el llenado de la forma. Los campos que se colocan uno al lado del otro pueden destruir el flujo y confundir a las personas. Esto lleva a un abandono de forma. Con etiquetas de campo de forma fácil, las tasas de abandono se vuelven bastante bajas.
Las mejores prácticas formales de columna de una sola columna
¿Cómo usar formularios de columna única? ¿Cuáles son algunas de las mejores prácticas que una persona de negocios debe tener en cuenta?- Use etiquetas claras y concisas: una etiqueta de formulario debe ser muy clara. Debe especificar qué respuesta se espera del encuestado. Manténgalo conciso y al punto para evitar cualquier confusión.
- Campos relacionados con el grupo juntos: intenten mantener su formulario lo más corto posible. Club campos similares juntos para evitar la longitud innecesaria de la forma. Incluso puede agregar encabezados para cada sección como datos personales, información de contacto, intereses, etc. Esto le daría a su forma una estructura clara.
- Proporcione mensajes de error claros: si hay algún error en el formato de entrada de datos o la información faltante, debe enviar una notificación clara. Muestre mensajes de error en tiempo real para solucionar el problema donde surge. Si espera el final o envía una acción para mostrar mensajes de error, las posibilidades de que la audiencia abandone su forma aumente.
- Optimizar los dispositivos móviles: la mayoría de las personas usan dispositivos móviles para acceder a Internet. Por lo tanto, su sitio web y sus formularios deben optimizarse para dispositivos móviles. El formulario de columna de una sola columna facilita la respuesta móvil, pero debe verificarlo antes de compartirlo en vivo.
Ejemplos de formularios de columna única
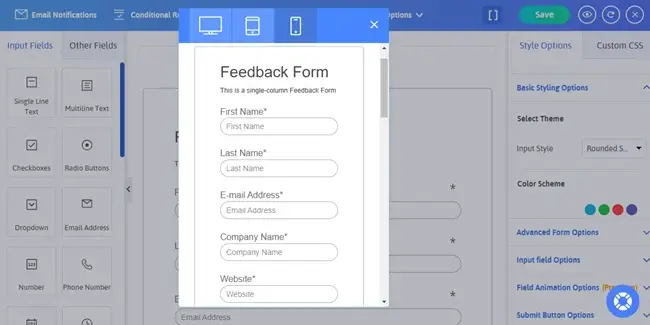
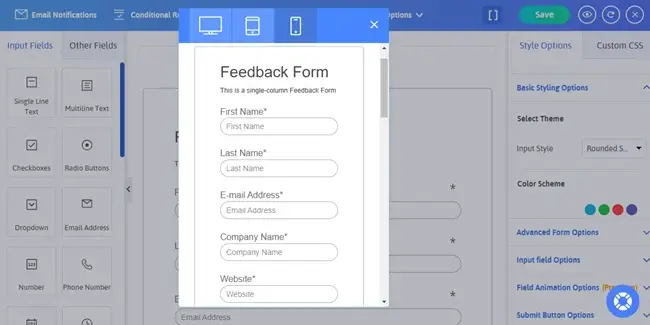
Como se prometió, aquí hay varios ejemplos de formularios que pueden diseñarse como columnas individuales. Desde el formulario de contacto al formulario de retroalimentación.- Formulario de retroalimentación:las empresas utilizaron comúnmente un formulario de retroalimentación para comprender las experiencias del cliente. Ahora, veamos una plantilla de ejemplo de formulario de retroalimentación que es una sola columna y considera toda la información importante.

- Formulario del cuestionario:los cuestionarios pueden ser más largos según el problema en cuestión. Puede ser un cuestionario básico sobre los servicios preferidos por parte de la audiencia. También se puede detallar como una prueba o examen para el estudiante
| Nombre: | Cuadro de texto simple |
| Edad: | Cuadro de valor numérico |
| Calificación más alta: | Desplegable de la graduación, después de la graduación, diploma, etc. |
| ¿Cómo describiría su estado laboral? | Botones de radio con opciones como desempleados, trabajadores independientes, empleados y independientes |
| Número de empleados en su empresa: | Lista desplegable con opciones como 5-10, 10-50, 50-100, 100-500, 500-1000 |
| ¿Cómo describirías tu papel? | Botones de radio con opciones como coordinador, empleado de nivel medio, empleado senior, líder de equipo |
| ¿En qué industria trabajas? | Lista desplegable con categorías como hospitalidad, gestión, TI, comunicaciones, viajes |
| Qué tipo de papel y oportunidad buscas para el futuro: | ABRIR CAJO DE TEXTO |
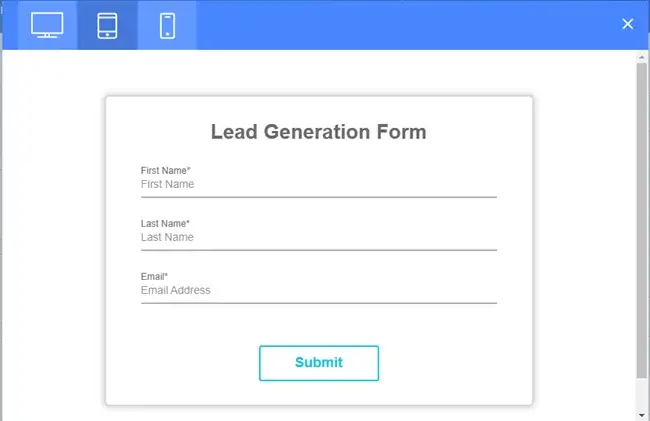
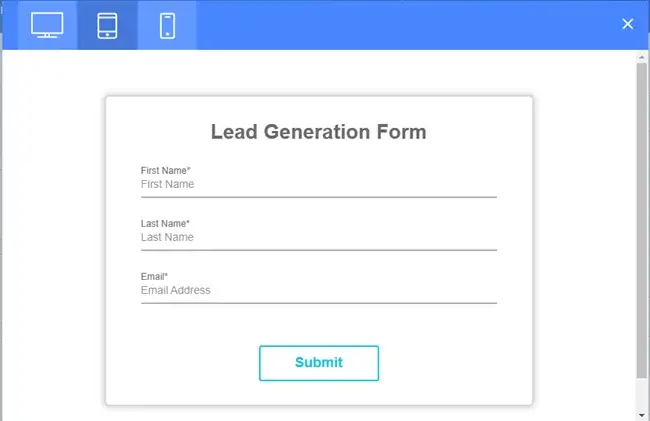
- Formulario de generación de leads:los formularios de generación de leads pueden ser de muchos tipos. Por lo general, se usan para obtener información básica de contacto de los visitantes. Esta información de contacto se usa aún más para enviar ofertas, correos electrónicos y contenido específicos.

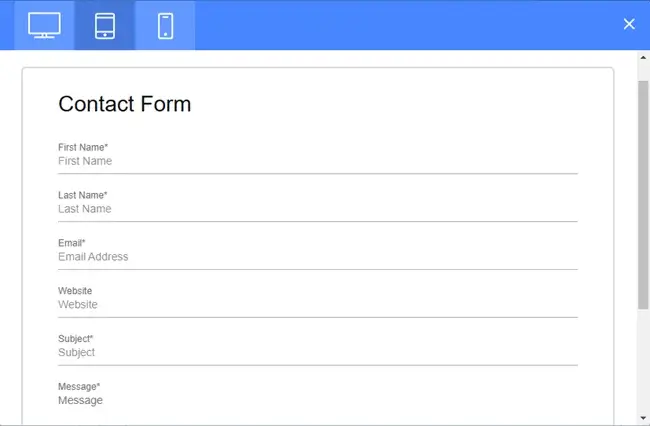
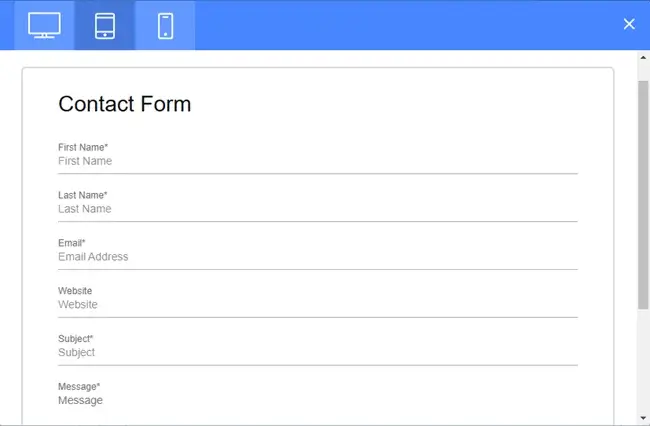
- Formulario de contacto:muchas empresas crean un formulario donde los visitantes pueden contactarlos directamente. La razón puede ser consultas, dudas, problemas o sugerencias. Este es uno de los modos directos de comunicación entre la audiencia y el negocio.

Creación de formularios en línea fácil de usar con ARFORMS

Si desea un complemento gratuito para crear formularios en línea de una sola columna, ARFORS es su respuesta. Puede construir múltiples formas con el constructor visual de arrastrar y soltar. Es fácil y eficiente. Puede ampliar su negocio. Puede crear todas las formas largas en una sola línea. Puede cambiar el estilo de formulario y ver cómo se ve en tiempo real, todo desde una pantalla. Por lo tanto, realice todos los cambios comprendiendo el aspecto final antes de publicar la página.
Envolviendo el uso de formularios de columna única
Los formularios de una sola columna prometen ofrecer un diseño limpio que es fácil de usar e intuitivo. Un diseño de arriba a abajo reduce la confusión y reduce el tiempo de relleno de forma. Se vuelve muy amigable para los dispositivos móviles. Para recopilar comentarios o para generar clientes potenciales, los formularios de columna única pueden conducir a tasas de conversión más altas.Esta elección de diseño parece ser bastante pequeña, pero puede tener un gran impacto en la interacción del usuario. Por lo tanto, asegúrese de mantener sus formas simples y verticales para involucrar a los visitantes máximos.


