Como usar formulários de coluna única? (Com exemplos)
Publicados: 2025-06-25
Sim, algo básico, como um layout de formulário, pode afetar a experiência do usuário e as taxas de conversão! Não acredita em mim? Verifique o estudo da CXL que afirma que um único formulário de coluna é preenchido rapidamente, levando a mais pessoas a completar. Como resultado, mais conversões.
Os formulários de coluna única fornecem uma interface de usuário suave que os incentiva a preencher o formulário. Se você deseja que seus visitantes permaneçam e preencham seus detalhes, considere uma boa consideração ao layout do formulário.
Um layout de formulário básico leva a menos erros e confusão. Você está pronto para entender mais sobre formulários de coluna única? Você também terá exemplos incríveis que o inspirarão.
Imagine ter que rolar para a esquerda e para a direita na tela para acessar um formulário. Ou gire o dispositivo móvel para ver o formulário completo. Seria desconfortável, certo? Uma forma de coluna única elimina todas as suposições da sequência de formulários. Um layout linear é um fluxo natural e passo a passo.
O principal benefício desse layout é o design responsivo a dispositivos móveis. Para um dispositivo móvel, é difícil acessar um formulário de várias colunas por causa da rolagem ou giro do dispositivo. Um único formulário de coluna facilitará a navegação.
Os formulários de várias colunas não são visualmente fáceis para os usuários em dispositivos móveis devido ao espaço apertado. Quando você quebra o fluxo natural usando formulários de várias colunas, você não incluirá pessoas com comprometimento visual ou cognitivo. A atividade de ampliar, sair e panificar para preencher um formulário básico leva à frustração e formar abandono. Assim, para economizar algum espaço, não deixe de lado a experiência do usuário.




Se você deseja que um plug -in gratuito crie formulários on -line de coluna única, o ARFORMS é a sua resposta. Você pode criar vários formulários com o Visual Drag-and-Drop Builder. É fácil e eficiente. Pode se expandir com o seu negócio. Você pode criar todos os formulários longos em uma única linha. Você pode alterar o estilo de formulário e ver como ele fica em tempo real, tudo de uma tela. Assim, faça todas as alterações entendendo a aparência final antes de publicar a página.
Essa escolha de design parece ser bem pequena, mas pode ter um enorme impacto na interação do usuário. Portanto, mantenha seus formulários simples e verticais para envolver o máximo de visitantes.
Os formulários de coluna única fornecem uma interface de usuário suave que os incentiva a preencher o formulário. Se você deseja que seus visitantes permaneçam e preencham seus detalhes, considere uma boa consideração ao layout do formulário.
Um layout de formulário básico leva a menos erros e confusão. Você está pronto para entender mais sobre formulários de coluna única? Você também terá exemplos incríveis que o inspirarão.
Quais são os formulários de coluna única?
Assim como o nome sugere, os formulários de coluna única são formas verticais lineares em que os campos de entrada são definidos em uma linha reta. Um usuário simplesmente rola de cima para baixo para acessar e preencher o formulário. Uma pergunta segue a outra em linha reta.Imagine ter que rolar para a esquerda e para a direita na tela para acessar um formulário. Ou gire o dispositivo móvel para ver o formulário completo. Seria desconfortável, certo? Uma forma de coluna única elimina todas as suposições da sequência de formulários. Um layout linear é um fluxo natural e passo a passo.
O principal benefício desse layout é o design responsivo a dispositivos móveis. Para um dispositivo móvel, é difícil acessar um formulário de várias colunas por causa da rolagem ou giro do dispositivo. Um único formulário de coluna facilitará a navegação.
Como os formulários de várias colunas afetam a experiência do usuário
Os formulários de várias colunas podem tornar o formulário mais compacto. No entanto, pode confundir as pessoas em relação à sua sequência, pois está aberta à interpretação. Em vez de simples de cima para baixo, um usuário precisa passar de um lado para o outro. Aumenta as chances de perder os campos ou não seguir a ordem adequada.Os formulários de várias colunas não são visualmente fáceis para os usuários em dispositivos móveis devido ao espaço apertado. Quando você quebra o fluxo natural usando formulários de várias colunas, você não incluirá pessoas com comprometimento visual ou cognitivo. A atividade de ampliar, sair e panificar para preencher um formulário básico leva à frustração e formar abandono. Assim, para economizar algum espaço, não deixe de lado a experiência do usuário.
Benefícios de um único formulário de coluna
Os formulários de coluna única são um ás quando se trata de usabilidade e facilidade de tarefas.- Responsividade móvel aprimorada:os formulários de coluna única se encaixam naturalmente em um dispositivo móvel, pois são compactos. Pode até se ajustar facilmente conforme tamanhos de tela diferentes. Um usuário pode preencher o formulário sem precisar ajustar o layout ou ampliar a tela.
- Fluxo suave:rolar de cima para baixo é uma maneira natural pela qual um usuário interage com seus dispositivos digitais. Assim, ter um único formulário de coluna sem precisar procurar em qualquer outro lugar funciona de maneira suave e natural. Essas formas geralmente são concluídas rapidamente por causa de sua natureza intuitiva.
- Acessibilidade aumentada:esses formulários são perfeitos para os leitores de tela. É mais fácil explicar o layout do formulário para pessoas com deficiência visual. Assim, tornando suas formas inclusivas.
- As taxas de abandono:um fluxo natural de forma reduz o atrito no preenchimento da forma. Os campos que são colocados lado a lado podem destruir o fluxo e confundir as pessoas. Isso leva a formar abandono. Com rótulos de campo de forma fácil, as taxas de abandono se tornam bastante baixas.
A coluna única forma as melhores práticas
Como usar formulários de coluna única? Quais são algumas das melhores práticas que uma pessoa de negócios precisa ter em mente?- Use rótulos claros e concisos: um rótulo de formulário deve ser muito claro. Deve especificar qual resposta é esperado do entrevistado. Mantenha -o conciso e ao ponto para evitar qualquer confusão.
- Campos relacionados ao grupo juntos: tente manter seu formulário o mais curto possível. Club Campos semelhantes juntos para evitar a duração desnecessária do formulário. Você pode até adicionar títulos para cada seção, como detalhes pessoais, informações de contato, interesses e assim por diante. Isso daria à sua forma uma estrutura clara.
- Forneça mensagens de erro claras: se houver algum erro no formato de entrada de dados ou informações ausentes, você deverá enviar uma notificação clara. Exiba mensagens de erro em tempo real para corrigir o problema onde ele surge. Se você esperar o fim ou enviar ações para mostrar mensagens de erro, as chances de o público abandonar seu formulário aumenta.
- Otimize para dispositivos móveis: a maioria das pessoas usa dispositivos móveis para acessar a Internet. Assim, seu site e seus formulários devem ser otimizados para dispositivos móveis. O formulário de coluna única facilita a responsabilidade móvel, mas você deve verificar antes de compartilhá -lo ao vivo.
Exemplos de formulários de coluna única
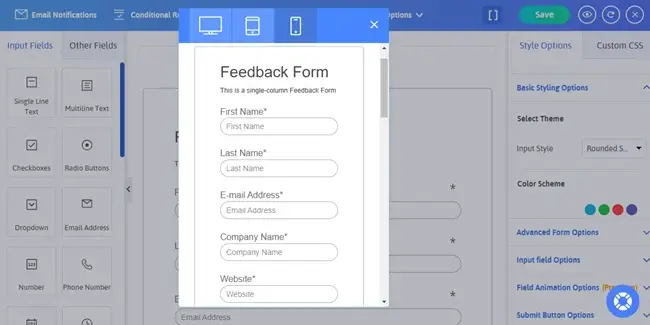
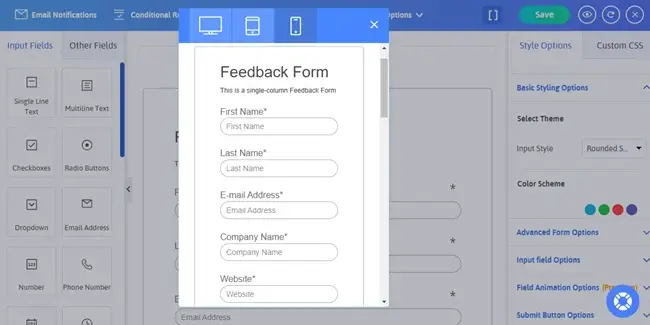
Como prometido, aqui estão vários exemplos de formulários que podem ser projetados como colunas únicas. Do formulário de contato ao formulário de feedback.- Formulário de feedback:Um formulário de feedback é comumente usado pelas empresas para entender as experiências dos clientes. Agora, vamos ver um modelo de exemplo de formulário de feedback que é uma única coluna e considera todas as informações importantes.

- Formulário do questionário:Os questionários podem ser mais longos com base na questão em questão. Pode ser um questionário básico sobre serviços preferidos pelo público. Também pode ser detalhado como um teste ou exame para o aluno
| Nome: | Caixa de texto simples |
| Idade: | Caixa de valor numérico |
| Maior qualificação: | Desgaste da graduação, pós -graduação, diploma, etc. |
| Como você descreveria seu status de emprego: | Botões de rádio com opções como desempregados, trabalhadores autônomos, empregados, freelancers |
| Número de funcionários da sua empresa: | Lista suspensa com opções como 5-10, 10-50, 50-100, 100-500, 500-1000 |
| Como você descreveria seu papel: | Botões de rádio com opções como coordenador, funcionário de nível médio, funcionário sênior, líder da equipe |
| Em que indústria você trabalha: | Lista suspensa com categorias como hospitalidade, gerenciamento, TI, comunicações, viagens |
| Que tipo de papel e oportunidade você procura para o futuro: | Caixa de texto aberto |
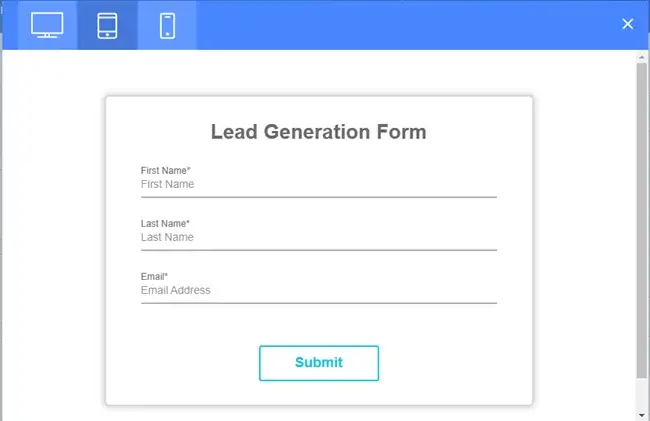
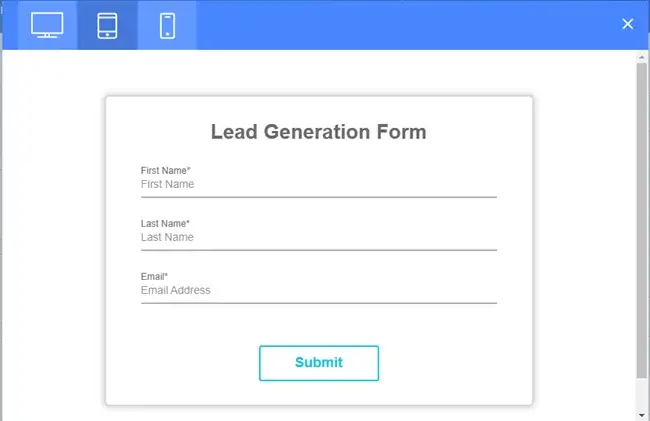
- Formulário de geração de leads:os formulários de geração de leads podem ser de muitos tipos. Eles geralmente são usados para obter informações básicas de contato dos visitantes. Essas informações de contato são usadas ainda para enviar ofertas, e -mails e conteúdo direcionados.

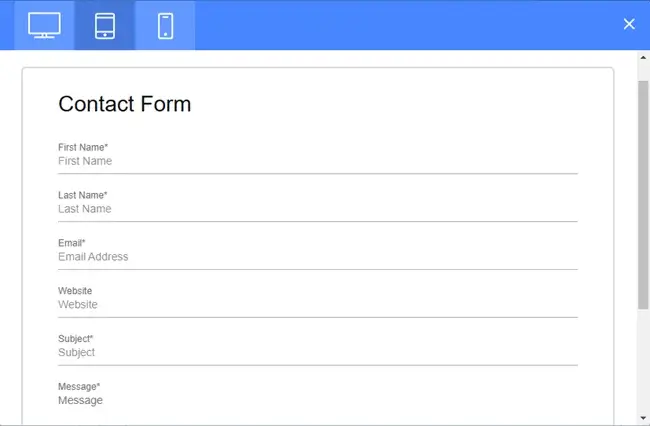
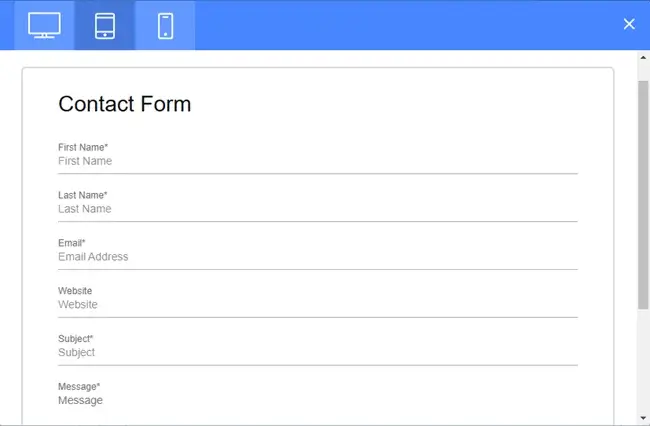
- Formulário de contato:Muitas empresas criam um formulário em que os visitantes podem entrar em contato diretamente com eles. O motivo pode ser perguntas, dúvidas, questões ou sugestões. Este é um dos modos diretos de comunicação entre o público e os negócios.

Criação de formulários online fáceis de usar com armas

Se você deseja que um plug -in gratuito crie formulários on -line de coluna única, o ARFORMS é a sua resposta. Você pode criar vários formulários com o Visual Drag-and-Drop Builder. É fácil e eficiente. Pode se expandir com o seu negócio. Você pode criar todos os formulários longos em uma única linha. Você pode alterar o estilo de formulário e ver como ele fica em tempo real, tudo de uma tela. Assim, faça todas as alterações entendendo a aparência final antes de publicar a página.
Encerrar o uso de formulários de coluna única
Os formulários de coluna única prometem oferecer um design limpo que seja amigável e intuitivo. Um layout de cima para baixo reduz a confusão e reduz o tempo de preenchimento de forma. Torna -se muito amigável para dispositivos móveis. Para coletar feedback ou para gerar leads, os formulários de coluna única podem levar a taxas de conversão mais altas.Essa escolha de design parece ser bem pequena, mas pode ter um enorme impacto na interação do usuário. Portanto, mantenha seus formulários simples e verticais para envolver o máximo de visitantes.


