Wie verwende ich einzelne Spaltenformen? (Mit Beispielen)
Veröffentlicht: 2025-06-25
Ja, eine grundlegende Sache wie ein Formularlayout kann die Benutzererfahrung und die Conversion -Raten beeinflussen! Glauben Sie mir nicht? Überprüfen Sie die Studie des CXL, in der festgestellt wird, dass ein einzelnes Spaltenformular schnell ausgefüllt wird, was dazu führt, dass mehr Menschen sie abschließen. Infolgedessen mehr Konvertierungen.
Einzelne Spaltenformulare bieten eine reibungslose Benutzeroberfläche, die sie zum Ausfüllen des Formulars ermutigt. Wenn Sie möchten, dass Ihre Besucher in der Nähe bleiben und ihre Details ausfüllen, berücksichtigen Sie das Formularlayout gut.
Ein grundlegendes Formularlayout führt zu weniger Fehlern und Verwirrung. Sind Sie bereit, mehr über einzelne Spaltenformen zu verstehen? Sie erhalten auch erstaunliche Beispiele, die Sie inspirieren werden.
Stellen Sie sich vor, Sie müssen nach links und rechts auf Ihrem Bildschirm scrollen, um auf ein Formular zuzugreifen. Oder drehen Sie Ihr mobiles Gerät, um das vollständige Formular anzuzeigen. Es wäre unangenehm, oder? Eine einzelne Spaltenform eliminiert alle Vermutungen der Formsequenz. Ein lineares Layout ist ein natürlicher Schritt für Schritt.
Der Hauptvorteil dieses Layouts ist das mobile ansprechende Design. Für ein mobiles Gerät ist es schwierig, auf ein Multi-Säulen-Formular zuzugreifen, da das Gerät scrollen oder rotiert werden. Ein einzelnes Spaltenformular erleichtert die Navigation.
Multi-Säulen-Formulare sind für Benutzer auf mobilen Geräten aufgrund des beengten Platzes nicht visuell einfach. Wenn Sie den natürlichen Fluss durch die Verwendung von Multi-Säulen-Formen brechen, werden Sie Menschen mit visueller oder kognitiver Beeinträchtigung nicht umfassen. Die Aktivität des Zoomens, auszustatten und zu verblüfft, um eine grundlegende Form zu füllen, führt zu Frustration und Verlassenheit. Um etwas Platz zu sparen, lassen Sie die Benutzererfahrung nicht los.




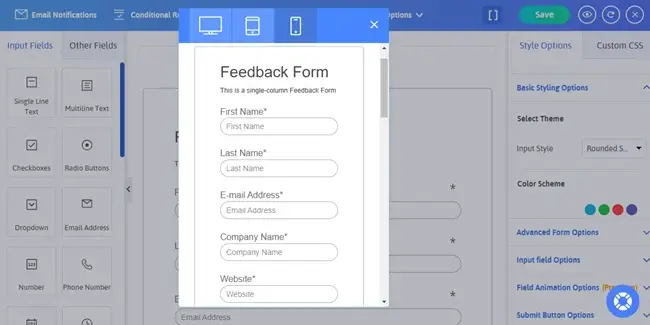
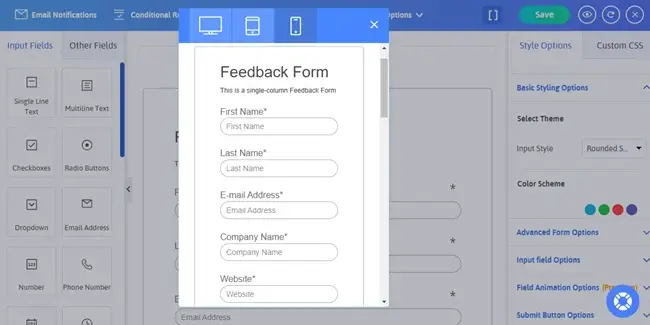
Wenn Sie möchten, dass ein kostenloses Plugin einzelne Spalten -Online -Formulare erstellt, ist Arforms Ihre Antwort. Sie können mehrere Formen mit dem visuellen Drag-and-Drop-Builder erstellen. Es ist einfach und effizient. Es kann mit Ihrem Unternehmen skalieren. Sie können alle langwierigen Formen in einer einzelnen Zeile erstellen. Sie können den Formularstil ändern und sehen, wie es in Echtzeit aussieht, alles aus einem Bildschirm. Nehmen Sie also alle Änderungen vor, indem Sie den endgültigen Look verstehen, bevor Sie die Seite veröffentlichen.
Diese Designauswahl scheint ziemlich klein zu sein, kann aber einen enormen Einfluss auf die Benutzerinteraktion haben. Halten Sie also Ihre Formulare einfach und vertikal, um maximale Besucher einzubeziehen.
Einzelne Spaltenformulare bieten eine reibungslose Benutzeroberfläche, die sie zum Ausfüllen des Formulars ermutigt. Wenn Sie möchten, dass Ihre Besucher in der Nähe bleiben und ihre Details ausfüllen, berücksichtigen Sie das Formularlayout gut.
Ein grundlegendes Formularlayout führt zu weniger Fehlern und Verwirrung. Sind Sie bereit, mehr über einzelne Spaltenformen zu verstehen? Sie erhalten auch erstaunliche Beispiele, die Sie inspirieren werden.
Was sind einzelne Spaltenformen?
Genau wie der Name schon sagt, sind einzelne Spaltenformen lineare, vertikale Formen, wobei die Eingangsfelder in einer geraden Linie eingestellt sind. Ein Benutzer scrollt einfach von oben nach unten nach unten, um auf das Formular zuzugreifen und auszufüllen. Eine Frage folgt die andere in einer geraden Linie.Stellen Sie sich vor, Sie müssen nach links und rechts auf Ihrem Bildschirm scrollen, um auf ein Formular zuzugreifen. Oder drehen Sie Ihr mobiles Gerät, um das vollständige Formular anzuzeigen. Es wäre unangenehm, oder? Eine einzelne Spaltenform eliminiert alle Vermutungen der Formsequenz. Ein lineares Layout ist ein natürlicher Schritt für Schritt.
Der Hauptvorteil dieses Layouts ist das mobile ansprechende Design. Für ein mobiles Gerät ist es schwierig, auf ein Multi-Säulen-Formular zuzugreifen, da das Gerät scrollen oder rotiert werden. Ein einzelnes Spaltenformular erleichtert die Navigation.
Wie sich Multi-Säulen-Formen auf die Benutzererfahrung auswirken
Multi-Säulen-Formen können das Formular kompakter aussehen lassen. Es kann jedoch Menschen in Bezug auf ihre Sequenz verwirren, da es offen für Interpretationen ist. Anstelle von einfachem Top-to-Bottom muss sich ein Benutzer von einer Seite zur anderen bewegen. Es erhöht die Wahrscheinlichkeit, Felder zu verpassen oder die ordnungsgemäße Bestellung nicht zu befolgen.Multi-Säulen-Formulare sind für Benutzer auf mobilen Geräten aufgrund des beengten Platzes nicht visuell einfach. Wenn Sie den natürlichen Fluss durch die Verwendung von Multi-Säulen-Formen brechen, werden Sie Menschen mit visueller oder kognitiver Beeinträchtigung nicht umfassen. Die Aktivität des Zoomens, auszustatten und zu verblüfft, um eine grundlegende Form zu füllen, führt zu Frustration und Verlassenheit. Um etwas Platz zu sparen, lassen Sie die Benutzererfahrung nicht los.
Vorteile einer einzelnen Spaltenform
Einzelne Spaltenformen sind ein ACE, wenn es um Benutzerfreundlichkeit und Leichtigkeit der Aufgaben geht.- Verbesserte mobile Reaktionsfähigkeit:Einzelspaltenformen passen natürlich auf ein mobiles Gerät, da sie kompakt sind. Es kann sich sogar leicht nach unterschiedlichen Bildschirmgrößen einstellen. Ein Benutzer kann das Formular ausfüllen, ohne das Layout einzustellen oder auf dem Bildschirm zu vergrößern.
- Smooth Flow:Das Scrollen von oben nach unten ist eine natürliche Art und Weise, wie ein Benutzer mit seinen digitalen Geräten interagiert. Daher funktioniert eine einzelne Spaltenform, ohne irgendwo anders hinschauen zu müssen, reibungslos und natürlich. Diese Formulare werden normalerweise aufgrund ihrer intuitiven Natur schnell abgeschlossen.
- Erhöhte Zugänglichkeit:Diese Formulare eignen sich perfekt für Bildschirmleser. Es ist am einfachsten, Menschen mit Sehbehinderung das Formlayout zu erklären. So machen Sie Ihre Formen inklusive.
- Die Abstellungsraten:Ein natürlicher Formstrom verringert die Reibung bei der Formfüllung. Die Felder, die nebeneinander platziert werden, können den Fluss zerstören und Menschen verwirren. Dies führt zu Verlassenheit. Mit einfachen Formelliketten werden die Abschlussquoten ziemlich niedrig.
Einzelspalte bildet Best Practices
Wie verwende ich einzelne Spaltenformen? Was sind einige der Best Practices, die ein Unternehmen im Auge behalten muss?- Verwenden Sie klare und präzise Etiketten: Ein Formularbezeichnung muss sehr klar sein. Es sollte angeben, welche Antwort vom Befragten erwartet wird. Halten Sie es präzise und auf den Punkt, um Verwirrung zu vermeiden.
- Gruppenbezogene Felder miteinander: Versuchen Sie, Ihr Formular so kurz wie möglich zu halten. Club ähnliche Felder zusammen, um die unnötige Länge der Form zu vermeiden. Sie können sogar Überschriften für jeden Abschnitt wie persönliche Daten, Kontaktinformationen, Interessen usw. hinzufügen. Dies würde Ihrer Form eine klare Struktur geben.
- Geben Sie eindeutige Fehlermeldungen an: Wenn im Dateneingabebildformat oder fehlende Informationen Fehler auftreten, müssen Sie eine klare Benachrichtigung senden. Zeigen Sie Echtzeit-Fehlermeldungen an, um das Problem zu beheben, an dem es entsteht. Wenn Sie auf das Ende warten oder Aktionen einreichen, um Fehlermeldungen anzuzeigen, steigt die Wahrscheinlichkeit, dass das Publikum Ihr Formular aufgibt.
- Optimieren Sie für mobile Geräte: Die meisten Menschen verwenden mobile Geräte, um auf das Internet zuzugreifen. Somit müssen Ihre Website und Ihre Formulare für mobile Geräte optimiert werden. Ein einzelnes Spaltenformular erleichtert es einfach, mobil zu reagieren, aber Sie müssen es überprüfen, bevor Sie es live teilen.
Beispiele für einzelne Spaltenformen
Wie versprochen sind hier verschiedene Formularbeispiele, die als einzelne Spalten ausgelegt werden können. Vom Kontaktformular zum Feedback -Formular.- Feedback -Formular:Ein Feedback -Formular wird häufig von Unternehmen verwendet, um Kundenerlebnisse zu verstehen. Lassen Sie uns nun eine Vorlage für Feedback -Formular -Vorlage sehen, die eine einzige Spalte ist und alle wichtigen Informationen berücksichtigt.

- Fragebogenformular:Fragebögen können basierend auf dem vorliegenden Problem länger sein. Es kann ein grundlegender Fragebogen über bevorzugte Dienste des Publikums sein. Es kann auch wie ein Test oder eine Prüfung für Schüler detailliert werden
| Name: | Einfaches Textfeld |
| Alter: | Numerische Wertbox |
| Höchste Qualifikation: | Abschluss des Abschlusses, nach Abschluss des Abschlusses, Diploms usw. |
| Wie würden Sie Ihren Beschäftigungsstatus beschreiben: | Optionsknöpfe mit Optionen wie arbeitslos, selbstständig, beschäftigt, Freiberufler |
| Anzahl der Mitarbeiter in Ihrem Unternehmen: | Dropdown-Liste mit Optionen wie 5-10, 10-50, 50-100, 100-500, 500-1000 |
| Wie würden Sie Ihre Rolle beschreiben: | DOTTORTBUTONEN mit Optionen wie Koordinatorin, Mitarbeiterin mit mittlerer Ebene, Senior-Angestellter, Teamleiter |
| In welcher Branche arbeiten Sie: | Dropdown -Liste mit Kategorien wie Hospitality, Management, IT, Kommunikation, Reisen |
| Welche Art von Rolle und Chance, die Sie für die Zukunft suchen: | Textfeld öffnen |
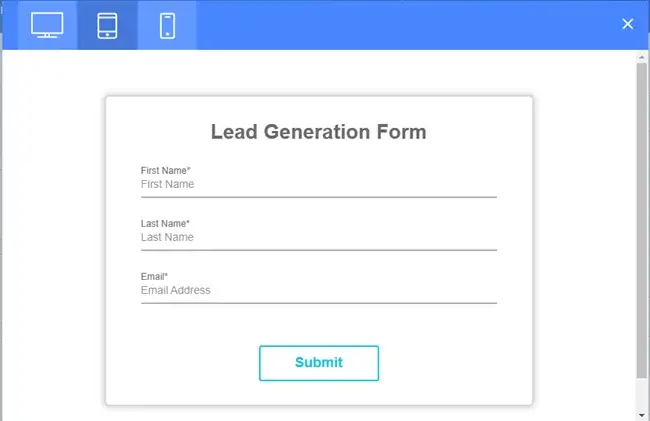
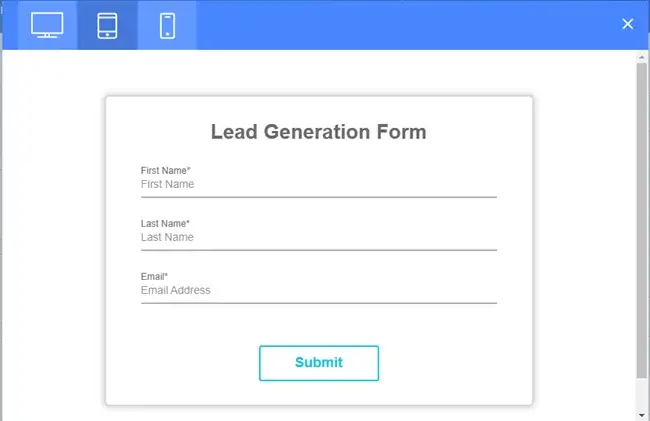
- Formular für die Lead -Generierung:Formulare zur Lead -Generierung können von vielen Typen sein. Sie werden normalerweise verwendet, um grundlegende Kontaktinformationen von Besuchern zu erhalten. Diese Kontaktinformationen werden weiter zum Senden von Zielangeboten, E -Mails und Inhalten verwendet.

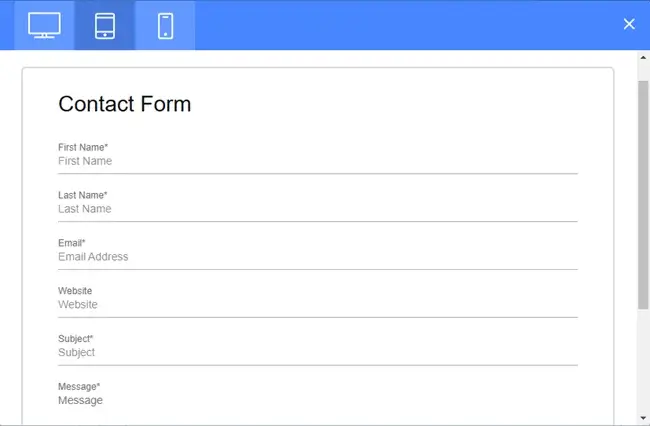
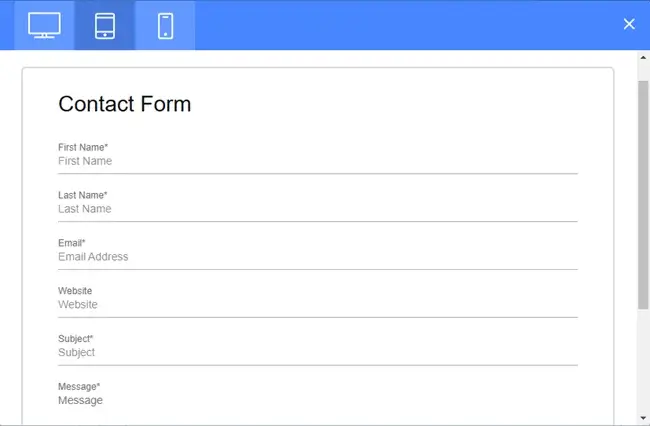
- Kontaktformular:Viele Unternehmen erstellen ein Formular, in dem Besucher sie direkt kontaktieren können. Der Grund können Anfragen, Zweifel, Probleme oder Vorschläge sein. Dies ist einer der direkten Kommunikationsmodi zwischen dem Publikum und dem Geschäft.

Erstellen benutzerfreundlicher Online-Formulare mit Arforms

Wenn Sie möchten, dass ein kostenloses Plugin einzelne Spalten -Online -Formulare erstellt, ist Arforms Ihre Antwort. Sie können mehrere Formen mit dem visuellen Drag-and-Drop-Builder erstellen. Es ist einfach und effizient. Es kann mit Ihrem Unternehmen skalieren. Sie können alle langwierigen Formen in einer einzelnen Zeile erstellen. Sie können den Formularstil ändern und sehen, wie es in Echtzeit aussieht, alles aus einem Bildschirm. Nehmen Sie also alle Änderungen vor, indem Sie den endgültigen Look verstehen, bevor Sie die Seite veröffentlichen.
Wickeln Sie die Verwendung von einzelnen Spaltenformen ein
Einzelne Spaltenformen versprechen, ein sauberes Design anzubieten, das benutzerfreundlich und intuitiv ist. Ein Layout von oben bis zum Boden reduziert die Verwirrung und verkürzt die Form der Form. Es wird sehr freundlich für mobile Geräte. Zum Sammeln von Feedback oder zur Erzeugung von Leads können einzelne Spaltenformen zu höheren Konversionsraten führen.Diese Designauswahl scheint ziemlich klein zu sein, kann aber einen enormen Einfluss auf die Benutzerinteraktion haben. Halten Sie also Ihre Formulare einfach und vertikal, um maximale Besucher einzubeziehen.


