単一の列フォームの使用方法は? (例があります)
公開: 2025-06-25
はい、フォームレイアウトなどの基本的なものは、ユーザーエクスペリエンスとコンバージョン率に影響を与える可能性があります。信じない?単一の列フォームがすぐに記入されていることを示すCXLの研究を確認し、より多くの人々がそれを完了することにつながります。その結果、より多くの変換。
単一の列フォームは、フォームの完成を促すスムーズなユーザーインターフェイスを提供します。訪問者に固執して詳細を記入してもらいたい場合は、フォームレイアウトを十分に検討してください。
基本的なフォームレイアウトにより、エラーが少なくなり、混乱が発生します。単一の列形式についてもっと理解する準備はできていますか?また、あなたにインスピレーションを与える驚くべき例が得られます。
画面の左右にスクロールしてフォームにアクセスする必要があると想像してください。または、モバイルデバイスを回転させて完全なフォームを確認します。不快ですよね?単一の列フォームは、フォームシーケンスのすべての推測を排除します。線形レイアウトは、自然な段階的なフローです。
このレイアウトの主な利点は、モバイル応答性の設計です。モバイルデバイスの場合、デバイスをスクロールまたは回転させるため、マルチコラムフォームにアクセスするのは困難です。単一の列フォームがナビゲーションを簡単にします。
マルチコラムフォームは、cr屈なスペースのため、モバイルデバイス上のユーザーにとって視覚的に簡単ではありません。マルチコラムのフォームを使用して自然の流れを壊す場合、視覚的または認知障害のある人を含むことはありません。基本的なフォームを埋めるためにズームイン、アウト、およびパンをパンする活動は、フラストレーションとフォームの放棄につながります。したがって、いくらかのスペースを節約するために、ユーザーエクスペリエンスを手放さないでください。




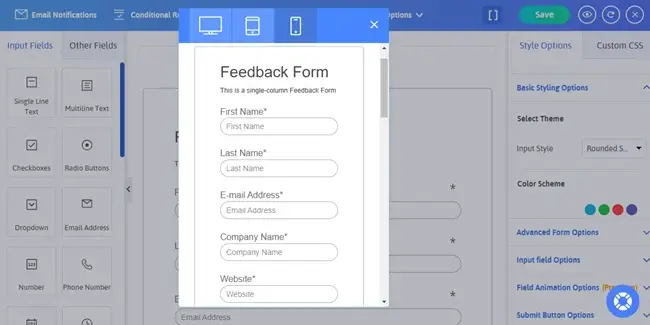
無料のプラグインが単一の列のオンラインフォームを作成する必要がある場合、Arformsはあなたの答えです。視覚的なドラッグアンドドロップビルダーで複数のフォームを構築できます。簡単で効率的です。それはあなたのビジネスとともにスケールアップすることができます。すべての長いフォームを1行で作成できます。フォームスタイルを変更し、すべての画面からリアルタイムでどのように見えるかを表示できます。したがって、ページを公開する前に最終的な外観を理解することにより、すべての変更を行います。
この設計の選択はかなり小さいようですが、ユーザーの相互作用に大きな影響を与える可能性があります。したがって、最大の訪問者を引き付けるために、フォームをシンプルで垂直に保つようにしてください。
単一の列フォームは、フォームの完成を促すスムーズなユーザーインターフェイスを提供します。訪問者に固執して詳細を記入してもらいたい場合は、フォームレイアウトを十分に検討してください。
基本的なフォームレイアウトにより、エラーが少なくなり、混乱が発生します。単一の列形式についてもっと理解する準備はできていますか?また、あなたにインスピレーションを与える驚くべき例が得られます。
単一の列形式とは何ですか?
名前が示すように、単一の列形式は線形の垂直形式であり、入力フィールドが直線に設定されています。ユーザーは、上から下にスクロールして、フォームにアクセスして記入します。一方の質問は、他の質問を直線で追跡します。画面の左右にスクロールしてフォームにアクセスする必要があると想像してください。または、モバイルデバイスを回転させて完全なフォームを確認します。不快ですよね?単一の列フォームは、フォームシーケンスのすべての推測を排除します。線形レイアウトは、自然な段階的なフローです。
このレイアウトの主な利点は、モバイル応答性の設計です。モバイルデバイスの場合、デバイスをスクロールまたは回転させるため、マルチコラムフォームにアクセスするのは困難です。単一の列フォームがナビゲーションを簡単にします。
マルチカラムフォームがユーザーエクスペリエンスにどのように影響するか
マルチコラムフォームは、フォームをよりコンパクトに見せることができます。ただし、解釈が開かれているため、人々をそのシーケンスに関して混同することができます。単純なトップからボトムの代わりに、ユーザーは片側から他方に移動する必要があります。フィールドを逃したり、適切な順序に従わない可能性を高めます。マルチコラムフォームは、cr屈なスペースのため、モバイルデバイス上のユーザーにとって視覚的に簡単ではありません。マルチコラムのフォームを使用して自然の流れを壊す場合、視覚的または認知障害のある人を含むことはありません。基本的なフォームを埋めるためにズームイン、アウト、およびパンをパンする活動は、フラストレーションとフォームの放棄につながります。したがって、いくらかのスペースを節約するために、ユーザーエクスペリエンスを手放さないでください。
単一の列フォームの利点
単一の列フォームは、ユーザビリティとタスクの容易さに関してエースです。- 強化されたモバイル応答性:単一の列フォームは、コンパクトであるため、モバイルデバイスに自然に適合します。さまざまな画面サイズに従って簡単に調整することもできます。ユーザーは、レイアウトを調整したり、画面にズームインしたりすることなくフォームに記入できます。
- スムーズなフロー:上から下へのスクロールは、ユーザーがデジタルデバイスと対話する自然な方法です。したがって、他の場所を見ることなく単一の列フォームを持つことは、スムーズかつ自然に機能します。これらのフォームは通常、直感的な性質のために迅速に完了します。
- アクセシビリティの向上:これらのフォームは、スクリーンリーダーに最適です。フォームレイアウトを視覚障害のある人に説明するのが最も簡単です。したがって、フォームを包括的にします。
- 放棄率:フォームの自然な流れは、フォーム充填の摩擦を減らします。並んで配置されたフィールドは、流れを破壊し、人々を混乱させることができます。これは放棄を形成することにつながります。簡単なフォームフィールドラベルを使用すると、放棄率は非常に低くなります。
シングルコラムはベストプラクティスを形成します
単一の列フォームの使用方法は?ビジネスマンが心に留めておく必要があるベストプラクティスは何ですか?- 明確で簡潔なラベルを使用します。フォームラベルは非常に明確でなければなりません。回答者にどの応答が期待されるかを指定する必要があります。混乱を避けるために、それを簡潔にしてください。
- グループ関連のフィールドを一緒にする:フォームをできるだけ短くしてください。フォームの不必要な長さを避けるために、同様のフィールドを集めます。個人の詳細、連絡先情報、興味など、各セクションの見出しを追加することもできます。これにより、フォームが明確な構造になります。
- 明確なエラーメッセージを提供する:データ入力形式または欠落情報にエラーがある場合は、明確な通知を送信する必要があります。リアルタイムエラーメッセージを表示して、発生した問題を修正します。終了を待つか、エラーメッセージを表示するためにアクションを送信すると、視聴者がフォームを放棄する可能性が高まります。
- モバイルデバイスの最適化:ほとんどの人は、モバイルデバイスを使用してインターネットにアクセスします。したがって、あなたのウェブサイトとフォームはモバイルデバイス用に最適化する必要があります。シングルコラムフォームにより、モバイルレスポンシブに簡単になりますが、ライブで共有する前に確認する必要があります。
単一の列形式の例
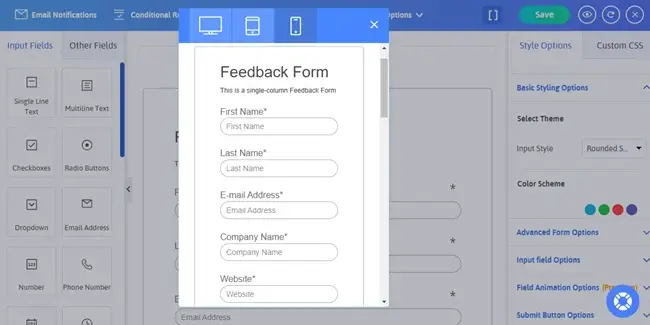
約束どおり、単一の列として設計できるさまざまな形式の例を以下に示します。連絡先フォームからフィードバックフォームまで。- フィードバックフォーム:フィードバックフォームは、一般的に企業が顧客体験を理解するために使用しています。次に、単一の列であり、すべての重要な情報を考慮したフィードバックフォームの例のテンプレートを見てみましょう。

- アンケートフォーム:アンケートは、手元の問題に基づいて長くなる可能性があります。これは、視聴者による優先サービスに関する基本的なアンケートになる可能性があります。また、学生のテストや試験のように詳細にすることもできます
| 名前: | シンプルなテキストボックス |
| 年: | 数値ボックス |
| 最高の資格: | 卒業、卒業後、卒業証書などのドロップダウン |
| 雇用状況をどのように説明しますか: | 失業者、自営業、雇用、フリーランサーなどのオプションを備えたラジオボタン |
| あなたの会社の従業員の数: | 5-10、10-50、50-100、100-500、500-1000などのオプションを備えたドロップダウンリスト |
| あなたの役割をどのように説明しますか: | コーディネーター、ミッドレベルの従業員、上級従業員、チームリーダーなどのオプションを備えたラジオボタン |
| どの業界で働いていますか: | ホスピタリティ、管理、IT、コミュニケーション、旅行などのカテゴリを備えたドロップダウンリスト |
| あなたが未来のためにどのような役割と機会を求めているのか: | テキストボックスを開きます |
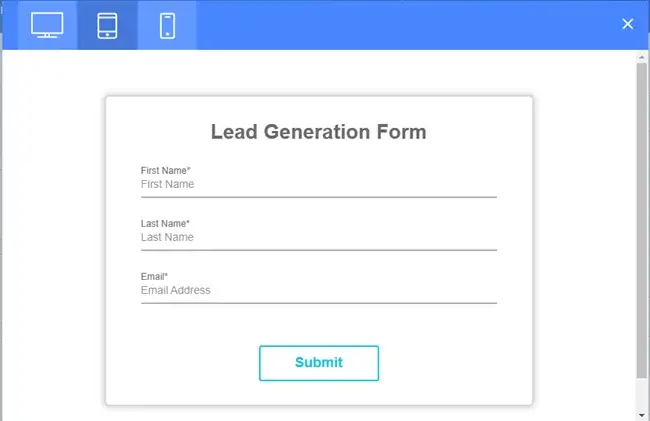
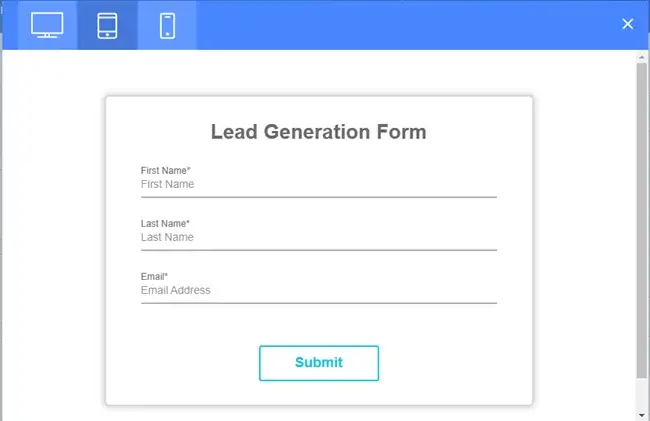
- リード生成フォーム:リード生成フォームには多くのタイプがあります。通常、訪問者から基本的な連絡先情報を取得するために使用されます。この連絡先情報は、ターゲットを絞ったオファー、電子メール、およびコンテンツを送信するためにさらに使用されます。

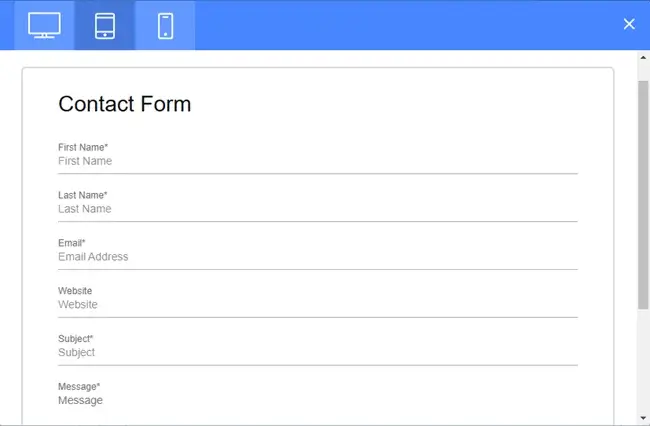
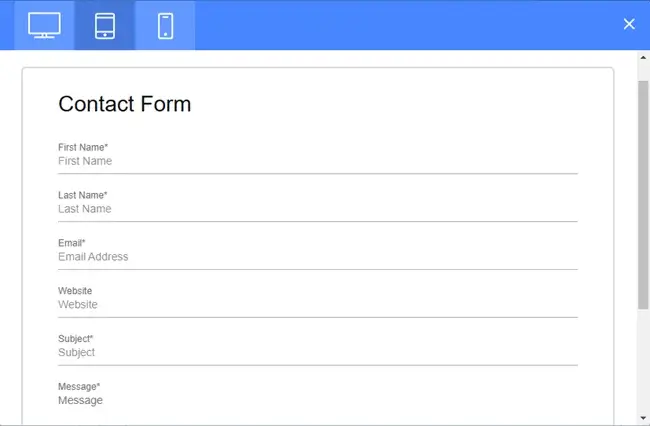
- 連絡先フォーム:多くの企業は、訪問者が直接連絡できるフォームを作成します。その理由は、問い合わせ、疑問、問題、または提案です。これは、聴衆とビジネスの間のコミュニケーションの直接的なモードの1つです。

Arformsを使用してユーザーフレンドリーなオンラインフォームを作成します

無料のプラグインが単一の列のオンラインフォームを作成する必要がある場合、Arformsはあなたの答えです。視覚的なドラッグアンドドロップビルダーで複数のフォームを構築できます。簡単で効率的です。それはあなたのビジネスとともにスケールアップすることができます。すべての長いフォームを1行で作成できます。フォームスタイルを変更し、すべての画面からリアルタイムでどのように見えるかを表示できます。したがって、ページを公開する前に最終的な外観を理解することにより、すべての変更を行います。
単一の列フォームの使用法をまとめます
シングルコラムフォームは、ユーザーフレンドリーで直感的なクリーンなデザインを提供することを約束します。上からボトムのレイアウトは、混乱を減らし、フォームに留まる時間を短縮します。モバイルデバイスにとってはとてもフレンドリーになります。フィードバックを収集したり、リードを生成するために、単一の列フォームはより高い変換率につながる可能性があります。この設計の選択はかなり小さいようですが、ユーザーの相互作用に大きな影響を与える可能性があります。したがって、最大の訪問者を引き付けるために、フォームをシンプルで垂直に保つようにしてください。


