Comment utiliser des formulaires de colonne unique? (Avec des exemples)
Publié: 2025-06-25
Oui, une chose fondamentale comme une disposition de formulaire peut affecter l'expérience utilisateur et les taux de conversion! Vous ne me croyez pas? Vérifiez l'étude du CXL qui stipule qu'un formulaire de colonne unique est rempli rapidement, ce qui a conduit à plus de personnes l'achèvement. En conséquence, plus de conversions.
Les formulaires de colonne unique fournissent une interface utilisateur fluide qui les encourage à remplir le formulaire. Si vous voulez que vos visiteurs restent et remplissent leurs coordonnées, accordez une bonne considération à la disposition du formulaire.
Une disposition de formulaire de base entraîne moins d'erreurs et de confusion. Êtes-vous prêt à mieux comprendre les formulaires de colonne unique? Vous obtiendrez également des exemples incroyables qui vous inspireront.
Imaginez avoir à faire défiler à gauche et à droite sur votre écran pour accéder à un formulaire. Ou faites pivoter votre appareil mobile pour voir le formulaire complet. Ce serait inconfortable, non? Une seule forme de colonne élimine toutes les suppositions de la séquence de forme. Une disposition linéaire est un flux naturel et étape par étape.
Le principal avantage de cette disposition est la conception sensible aux mobiles. Pour un appareil mobile, il est difficile d'accéder à un formulaire multi-colonnes en raison de la défilement ou de la rotation de l'appareil. Un formulaire de colonne unique facilitera la navigation.
Les formulaires multi-colonnes ne sont pas visuellement faciles pour les utilisateurs sur les appareils mobiles en raison de l'espace exigu. Lorsque vous cassez le flux naturel en utilisant des formes multi-colonnes, vous ne comprendrez pas les personnes ayant une déficience visuelle ou cognitive. L'activité de zoom avant, de sortie et de panoramique pour remplir un formulaire de base conduit à la frustration et à l'abandon de la forme. Ainsi, pour économiser de l'espace, ne lâchez pas l'expérience utilisateur.




Si vous voulez qu'un plugin gratuit crée des formulaires en ligne à colonne unique, Arforms est votre réponse. Vous pouvez créer plusieurs formulaires avec le constructeur de glisser-déposer visuels. C'est facile et efficace. Il peut évoluer avec votre entreprise. Vous pouvez créer toutes les longues formes en une seule ligne. Vous pouvez modifier le style de forme et afficher à quoi il ressemble en temps réel, le tout à partir d'un seul écran. Ainsi, effectuez tous les changements en comprenant le look final avant de publier la page.
Ce choix de conception semble être assez petit mais peut avoir un impact énorme sur l'interaction des utilisateurs. Ainsi, assurez-vous de garder vos formes simples et verticales pour engager un maximum de visiteurs.
Les formulaires de colonne unique fournissent une interface utilisateur fluide qui les encourage à remplir le formulaire. Si vous voulez que vos visiteurs restent et remplissent leurs coordonnées, accordez une bonne considération à la disposition du formulaire.
Une disposition de formulaire de base entraîne moins d'erreurs et de confusion. Êtes-vous prêt à mieux comprendre les formulaires de colonne unique? Vous obtiendrez également des exemples incroyables qui vous inspireront.
Que sont les formulaires de colonne unique?
Tout comme son nom l'indique, les formulaires de colonne unique sont linéaires, les formes verticales dans lesquelles les champs d'entrée sont définis en ligne droite. Un utilisateur défile simplement de haut en bas pour accéder et remplir le formulaire. Une question suit l'autre en ligne droite.Imaginez avoir à faire défiler à gauche et à droite sur votre écran pour accéder à un formulaire. Ou faites pivoter votre appareil mobile pour voir le formulaire complet. Ce serait inconfortable, non? Une seule forme de colonne élimine toutes les suppositions de la séquence de forme. Une disposition linéaire est un flux naturel et étape par étape.
Le principal avantage de cette disposition est la conception sensible aux mobiles. Pour un appareil mobile, il est difficile d'accéder à un formulaire multi-colonnes en raison de la défilement ou de la rotation de l'appareil. Un formulaire de colonne unique facilitera la navigation.
Comment les formulaires multi-colonnes affectent l'expérience utilisateur
Les formes multi-colonnes peuvent rendre le formulaire plus compact. Cependant, il peut confondre les gens concernant sa séquence car il est ouvert à l'interprétation. Au lieu de simple de haut en bas, un utilisateur doit se déplacer d'un côté à l'autre. Il augmente les chances de manquer les champs ou de ne pas suivre l'ordre approprié.Les formulaires multi-colonnes ne sont pas visuellement faciles pour les utilisateurs sur les appareils mobiles en raison de l'espace exigu. Lorsque vous cassez le flux naturel en utilisant des formes multi-colonnes, vous ne comprendrez pas les personnes ayant une déficience visuelle ou cognitive. L'activité de zoom avant, de sortie et de panoramique pour remplir un formulaire de base conduit à la frustration et à l'abandon de la forme. Ainsi, pour économiser de l'espace, ne lâchez pas l'expérience utilisateur.
Avantages d'un formulaire de colonne unique
Les formulaires de colonne unique sont un as en ce qui concerne la convivialité et la facilité des tâches.- Réactivité mobile améliorée:les formulaires de colonne unique s'adaptent naturellement à un appareil mobile car ils sont compacts. Il peut même s'adapter facilement selon les différentes tailles d'écran. Un utilisateur peut remplir le formulaire sans avoir à régler la disposition ou zoomer sur l'écran.
- Débit lisse:le défilement de haut en bas est une manière naturelle dont un utilisateur interagit avec ses appareils numériques. Ainsi, avoir une seule forme de colonne sans avoir à regarder n'importe où ailleurs fonctionne bien et naturellement. Ces formulaires sont généralement remplis rapidement en raison de leur nature intuitive.
- Accessibilité accrue:ces formes sont parfaites pour les lecteurs d'écran. Il est plus facile d'expliquer la mise en page aux personnes souffrant de troubles visuels. Ainsi, rendre vos formulaires inclusifs.
- Taux d'abandon du lot:un flux naturel de forme réduit le remplissage de la frottement dans la forme. Les champs placés côte à côte peuvent détruire le flux et confondre les gens. Cela conduit à former l'abandon. Avec des étiquettes de champ faciles, les taux d'abandon deviennent assez bas.
Formes de colonne unique Best Practices
Comment utiliser des formulaires de colonne unique? Quelles sont les meilleures pratiques dont un homme d'affaires doit garder à l'esprit?- Utilisez des étiquettes claires et concises: une étiquette de formulaire doit être très claire. Il devrait spécifier la réponse attendue du répondant. Gardez-le concis et au point d'éviter toute confusion.
- Fields liés au groupe ensemble: essayez de garder votre forme aussi courte que possible. Club des champs similaires ensemble pour éviter la longueur inutile de la forme. Vous pouvez même ajouter des titres pour chaque section comme les détails personnels, les coordonnées, les intérêts, etc. Cela donnerait à votre forme une structure claire.
- Fournir des messages d'erreur clairs: s'il existe une erreur dans le format d'entrée de données ou des informations manquantes, vous devez envoyer une notification claire. Affichez les messages d'erreur en temps réel pour résoudre le problème où il se pose. Si vous attendez la fin ou soumettez l'action pour afficher les messages d'erreur, les chances de l'abandon de votre formulaire augmentent.
- Optimiser pour les appareils mobiles: la plupart des gens utilisent des appareils mobiles pour accéder à Internet. Ainsi, votre site Web et vos formulaires doivent être optimisés pour les appareils mobiles. Le formulaire de colonne unique facilite la réaction mobile, mais vous devez le vérifier avant de le partager en direct.
Exemples de formulaires de colonne unique
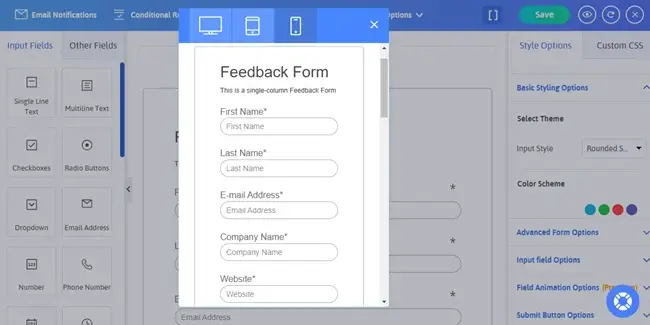
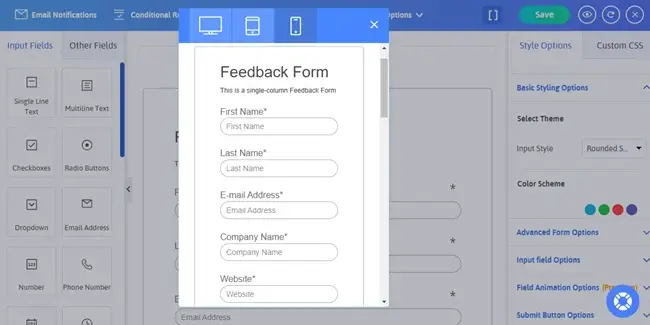
Comme promis, voici divers exemples de forme qui peuvent être conçus comme des colonnes uniques. Du formulaire de contact au formulaire de rétroaction.- Formulaire de rétroaction:Un formulaire de rétroaction est couramment utilisé par les entreprises pour comprendre les expériences des clients. Maintenant, voyons un modèle d'exemple de formulaire de rétroaction qui est une seule colonne et considère toutes les informations importantes.

- Formulaire de questionnaire:Les questionnaires peuvent être plus longs sur la question de la question. Il peut s'agir d'un questionnaire de base sur les services préférés du public. Il peut également être détaillé comme un test ou un examen pour les étudiants
| Nom: | Zone de texte simple |
| Âge: | Boîte de valeur numérique |
| Qualification la plus élevée: | Abutation de l'obtention du diplôme, de la post-diplôme, du diplôme, etc. |
| Comment décririez-vous votre statut d'emploi: | Boutons radio avec des options comme le chômage, les travailleurs indépendants, les employés, le pigiste |
| Nombre d'employés dans votre entreprise: | Liste déroulante avec des options comme 5-10, 10-50, 50-100, 100-500, 500-1000 |
| Comment décririez-vous votre rôle: | Boutons radio avec des options telles que le coordinateur, un employé de niveau intermédiaire, un employé principal, un chef d'équipe |
| Dans quelle industrie travaillez-vous: | Liste déroulante avec des catégories comme l'hospitalité, la gestion, l'informatique, les communications, les voyages |
| Quel genre de rôle et d'opportunité que vous recherchez pour l'avenir: | Zone de texte ouvrir |
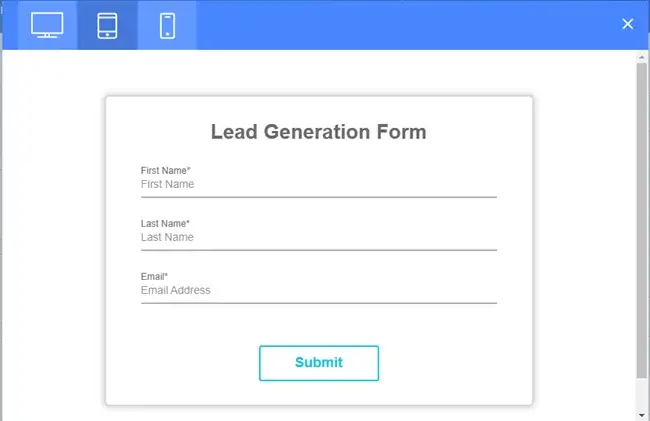
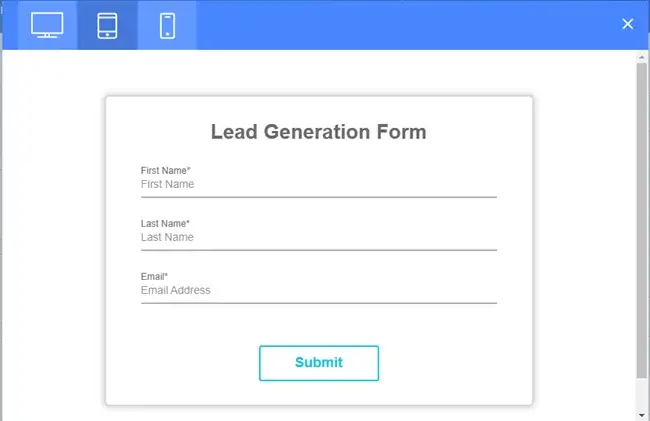
- Formulaire de génération de leads:les formulaires de génération de leads peuvent être de nombreux types. Ils sont généralement utilisés pour obtenir les coordonnées de base des visiteurs. Ces coordonnées sont en outre utilisées pour envoyer des offres, des e-mails et du contenu ciblés.

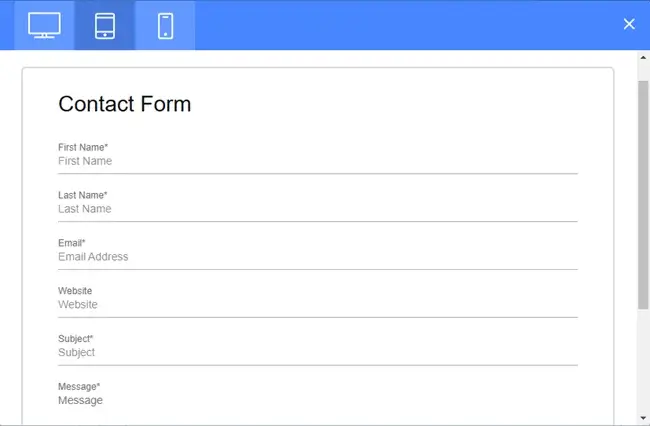
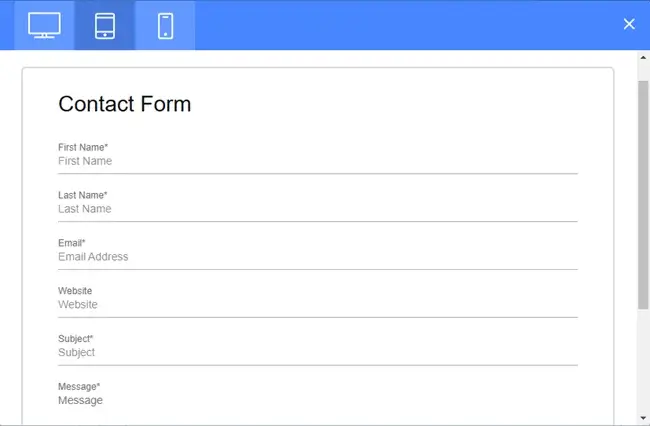
- Formulaire de contact:de nombreuses entreprises créent un formulaire où les visiteurs peuvent les contacter directement. La raison peut être des demandes, des doutes, des questions ou des suggestions. C'est l'un des modes de communication directs entre le public et l'entreprise.

Création de formulaires en ligne conviviaux avec Arforms

Si vous voulez qu'un plugin gratuit crée des formulaires en ligne à colonne unique, Arforms est votre réponse. Vous pouvez créer plusieurs formulaires avec le constructeur de glisser-déposer visuels. C'est facile et efficace. Il peut évoluer avec votre entreprise. Vous pouvez créer toutes les longues formes en une seule ligne. Vous pouvez modifier le style de forme et afficher à quoi il ressemble en temps réel, le tout à partir d'un seul écran. Ainsi, effectuez tous les changements en comprenant le look final avant de publier la page.
Envelopper l'utilisation des formulaires de colonne unique
Les formulaires de colonne unique promettent d'offrir un design propre qui est convivial et intuitif. Une disposition de haut en bas réduit la confusion et réduit le temps de remplissage de forme. Cela devient très sympathique pour les appareils mobiles. Pour collecter des commentaires ou pour générer des fils, les formulaires de colonne unique peuvent entraîner des taux de conversion plus élevés.Ce choix de conception semble être assez petit mais peut avoir un impact énorme sur l'interaction des utilisateurs. Ainsi, assurez-vous de garder vos formes simples et verticales pour engager un maximum de visiteurs.


