Bir WordPress Temasında CSS'yi Manuel Olarak Ayarlama
Yayınlanan: 2022-11-01Basamaklı Stil Sayfaları veya CSS, WordPress sitenizin rengini, yazı tipini ve genel görünümünü değiştirmek için kullanılabilir. Bu yazıda, bir WordPress temasında CSS'yi manuel olarak nasıl ayarlayacağınızı göstereceğiz. WordPress ile sitenizi istediğiniz gibi görünecek şekilde özelleştirebilirsiniz. Bazen yapmak istediğiniz değişiklikler küçüktür ve yalnızca birkaç CSS kodu değişikliği gerektirir. Diğer zamanlarda, daha önemli miktarda CSS kodlaması gerektiren sitenizin tasarımını tamamen elden geçirmek isteyebilirsiniz. CSS ihtiyaçlarınız ne olursa olsun, bir WordPress temasında CSS'yi manuel olarak nasıl ayarlayacağınızı öğrenmek için aşağıdaki adımları takip edebilirsiniz.
Bir WordPress Temasına CSS nasıl eklenir ve değiştirilir? Varsayılan WordPress stil ayarları herhangi bir düzenleyici veya alan içermez. Sonuç olarak, ya şablonu değiştirmeli ya da başka bir (kabul edilebilir) yürütme yöntemi bulmalıyız. WordPress 4.7, HTML5 ve CSS3'ü desteklediğinden, harici eklentilere ihtiyaç duymadan kendi CSS kodumuzu oluşturabiliriz. JetPack Özel CSS Modülü, bir WordPress temasına veya tasarımına özel stiller eklemenin en basit ve kolay yoludur. Tercih etmediğiniz sürece Slim JetPack'i 2. veya 3. adımda etkinleştirmeniz gerekmez. Bazı kullanıcılar için bu yöntemi yapmak zaman alıcı olabilir. Bu yöntemi kullanmak için FTP veya alt tema paketinize ve ayrıca bir CSS düzenleyicisine erişiminiz olmalıdır (not defteri önerilmez; yüce metin tercih edilir).
Alt Temalar oluşturmanın bir sakıncası yoksa, bu her zaman süreçteki ilk adımdır. Temanızın CSS'si (style.css) doğrudan düzenlenmelidir, ancak bu en iyi çözüm değildir. Jetpack kullanarak yeni özellikler eklemek veya değiştirmek mümkün değildir. Hepsi sadece stil sayfalarıdır. İster premium ister ücretsiz tema kullanıyor olun, tema güncellendiğinde yaptığınız değişiklikleri kaybedersiniz. CSS'ye aşina değilseniz, noktalama işaretlerine ve kurallara dikkat edin. Açık anahtar kullanıldığında veya noktalı virgül kullanılmadığında bazı tarayıcıların okunamaz hale gelmesi mümkündür. En yaygın yöntemlerden ve alternatiflerden bazıları, stil sayfası veya üzerinde değişiklik yapmanıza izin veren bir alana sahip bir tema tanımlamanıza izin verenler gibi eklentilerdir.
WordPress'te Global Css'yi Nasıl Düzenlerim?
WordPress yönetim panosu, CSS'nizi değiştirmenize olanak tanır. Bu ekran, özel CSS'nizi değiştirebileceğiniz düzenleyiciyi ve Özel CSS'yi Güncelle düğmesini içerecektir. Bu eklentiyi kullanarak bir stili düzenlemeye benzer. Şu anda css dosyasını önizlemek mümkün değil.
WordPress'te (6x) CSS düzenleme aşağıda gösterilmiştir. Hatalardan kaçınmak için CSS'nin nasıl düzenleneceğini anlamak önemlidir. İsterseniz bir temada veya Elementor gibi bir sayfa oluşturucuda özel CSS kullanabilirsiniz. Sonraki birkaç sayfada çok daha fazlasını öğreneceksiniz, ancak ben CSS'nizi nasıl düzenleyeceğinize odaklanacağım. Elementor, oluşturulmuş bir CSS stil sayfasını yüklemek için kullanılabilir. Bunu başarmak için önce kodu WordPress function.php dosyasının altına eklemelisiniz. get_stylesheet_uri işlevi, stil sayfasının sunucudaki konumunu bulmamızı sağlar.
Stile tıklayarak. CSS dosyası, CSS kodunu değiştirebilir veya ekleyebilirsiniz. Sunucuya doğrudan erişmenizi sağlamak için Cpanel ve FTP mevcuttur. Ayrıca, temanızın altbilgisine veya başlığına özel kod eklemek için Basit Özel CSS veya JS kullanılabilir. Herhangi bir değişikliği kaydetmek isterseniz Dosyayı Güncelle düğmesine basılacaktır. Sayfa oluşturucuları veya sayfa oluşturucuları kullanmak zorunda kalmadan web sitenize doğrudan özel CSS eklemenize izin verecek eklentileri kullanabilirsiniz.
Css Sorunları Nasıl Onarılır
CSS sorunlarını gidermek ve çözmek için bir kod düzenleyici veya bir FTP programı kullanmalısınız.
WordPress'te Belirli Bir Sayfada Özel Css'yi Nasıl Kullanırım?

WordPress yönetici panelinize giriş yapın ve ardından Eklentiler menüsünde Yeni Ekle düğmesini tıklayın. Arama alanına yazıya/sayfaya özel özel CSS yazarak eklentileri arayabilirsiniz. Program daha sonra “Şimdi Kur” seçilerek kurulabilir.
Bu makalede, WordPress'teki belirli sayfalarda özel CSS'yi nasıl kullanacağınızı öğreteceğim. Stilleri belirli sayfalara uygulamak için ilk adım, hangi sayfaya özel sınıfa stil vermek istediğinizi belirlemektir. Stillerin görünmesini sağlamak için CSS kodunuzu eklemeniz gerekir. WordPress arka ucunda css dosyanıza erişebilirsiniz. Belirli bir sayfada birden çok etikete bir dizi stil uygulamak istiyorsanız, bunun nasıl olması gerektiği aşağıda açıklanmıştır. Birden çok sayfayı aynı şekilde şekillendirerek aynı sonuçları elde edebilirsiniz. Birden çok kod satırı, aynı anda yazılacak olsaydı verimsiz ve zaman alıcı olurdu.
CSS, daha verimli bir yöntem kullanılarak tek bir kod satırında birden çok sayfayı hedeflemek için yazılabilir. Özel CSS, blog sayfalarını şekillendirme söz konusu olduğunda, bir sayfa kadar stil vermek kadar basittir. Bir sayfa kimliğine sahip olmak yerine, istediğiniz gönderiye stil vermek için benzersiz bir şeye ihtiyacınız olacak. Bu örnekte, size belirli bir blog gönderisine nasıl stil uygulanacağını göstereceğim.
Bir Temanın Css Kurallarını Geçersiz Kılma
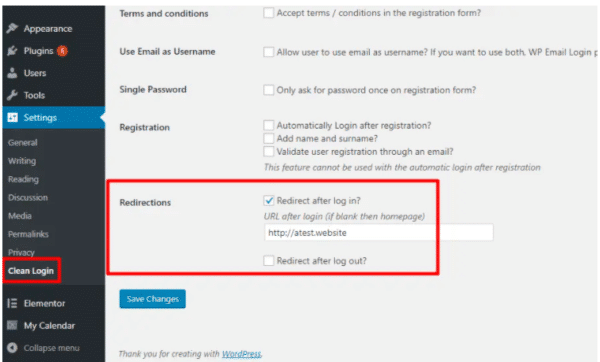
Belirli bir temada bir CSS kuralını geçersiz kılmak için önce temanın adını WordPress panonuza girin ve kenar çubuğundaki Şablon seçenekleri bağlantısını tıklayın. Uygun geçersiz kılmayı seçtikten sonra, sitenizdeki tüm temaların yanı sıra mevcut tüm temaların bir listesini göreceksiniz. CSS dosyaları onay kutusu kullanılarak seçilebilir. Kutu işaretlenirse, bunun yerine temanın kuralları kullanılacaktır. Kutu işaretliyse, temanın geçersiz kılmasını bulmanız gerekir. Etkinleştirmek istiyorsanız, değişiklikleri css dosyanıza kaydedin ve Değişiklikleri kaydet'i tıklayın. Dosyayı kaydettikten sonra, üzerinde yaptığınız değişiklikler sitenize değil, sitenize uygulanacaktır.
WordPress'te Tema Css'sine Nasıl Erişirim?

WordPress arka ucunuza giriş yapın ve ardından Görünüm'e gidin. Web siteniz, renkler, menüler ve widget ayarları gibi öğeleri özelleştirme seçeneğiyle birlikte canlı bir önizlemede görünecektir. Ek CSS kutusuna gitmek için menünün en altına gidin.
Basamaklı Stil Sayfası (CSS veya stil sayfası olarak da bilinir), tarayıcılarımıza bir web sitesinin nasıl görüntüleneceğini söyleyen bir dosyadır. Bir web sitesini ziyaret ettiğinizde tarayıcınız diğer önemli belgelerle birlikte bu CSS dosyasını görüntüler. Bu gönderi, yukarıdaki küçük snippet'ten daha fazla CSS içeriyor ve konusu uygun değil. İlk yöntem, alan barındırma hizmetinize giriş yapmak ve web siteniz için belge kökünü seçmektir. WP-content/themes/SİZİN TEMA ADI içinde CSS dosyalarını içeren bir klasör bulmaya çalışmalısınız. CSS stil sayfaları sıklıkla stiller veya XML olarak adlandırılır. Dosyayı indirip kurduktan sonra, bilgisayarınızda bir metin düzenleme yazılımı kullanarak düzenleyebilirsiniz. CSS dosyalarını bulduğunuz dizine gitmeli ve onları düzenledikten sonra yüklemelisiniz.
WordPress Temaları ve Eklentileri Nerede Bulunur?
WordPress temalarının ve eklentilerinin konumları ve düzeni kurulum tarafından belirlendiğinden, bu soru için herkese uyan tek bir çözüm yoktur. Ancak ihtiyaçlarınıza bağlı olarak WordPress temalarınızı ve eklentilerinizi aşağıdaki konumlarda bulabilirsiniz. Style.html, WordPress temalarıyla birlikte gelen bir stil dosyasıdır ve WordPress'teki /wp-content/themes/themename/ klasöründe bulunabilir. Bir WordPress eklentisi kullanmak için önce onu /WP-content/plugins/pluginname/ klasörüne eklemelisiniz. Stil içeren WordPress eklentileri kurmak mümkün değildir. CSS dosyaları. Eklentinin stilini değiştirmek için önce kaynak kodunu değiştirmelisiniz. Bir eklentinin style.css dosyasını düzenlemek için WordPress Yönetici panelinize giriş yapın ve düzenlemek istediğiniz eklentiyi arayın. Eklentilerin kaynak kodu daha sonra /WP-content/plugins/pluginname içinde bulunmalıdır. Bunu yaparak, eklentinin genellikle /WP-content/plugins/pluginname/inc/ içinde bulunan CSS dosyasını bulabilirsiniz. Son olarak, dosyayı düzenleme ve gerekli değişiklikleri yapma seçeneğiniz vardır.
WordPress Düzenleme Teması Css
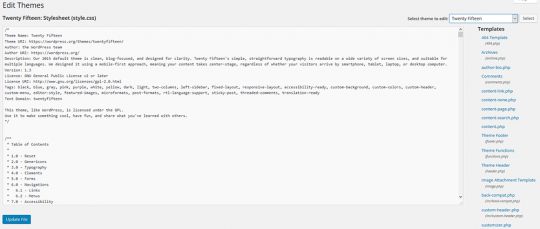
WordPress temanızın CSS'sini düzenlemek istiyorsanız, bunu WordPress kontrol panelinizde Görünüm > Düzenleyici'ye giderek yapabilirsiniz. Temaları Düzenle sayfasında, şu anda etkin olan temanızla ilişkili tüm CSS dosyalarının bir listesini göreceksiniz. Düzenlemek için bu dosyalardan herhangi birine tıklayabilirsiniz.
CSS düzenleyici, bir WordPress.com sitesinin görünümünü değiştirmek için kullanılabilir. Temanızın varsayılan stillerini değiştirmek için kendi CSS stillerinizi seçebileceğiniz için kullanımı kolaydır. Önceki CSS'yi gözden geçirmenin veya geri yüklemenin en iyi yolu, CSS Revizyonlarını kullanmaktır. Daha fazla bilgi bu sayfanın CSS Yardım bölümünde bulunabilir. CSS kullanma hakkında daha fazla bilgi edinmek istiyorsanız, başlamanıza yardımcı olacak birkaç ipucunu burada bulabilirsiniz. CSS düzenleyicinin varsayılan ayarlarında, temaya eklediğiniz özel CSS, temanın orijinal CSS'sinden hemen sonra yüklenir. Sonuç olarak, kurallarınız WordPress.com temasına kendi stillerini empoze edebilecektir.

Mevcut CSS kurallarına daha fazla kural eklemek isterseniz, bunu bu seçeneği devre dışı bırakmadan yapabilirsiniz. Siteyi WordPress.com'da kullanmak istiyorsanız Yönetici Çubuğunu (oturum açtığınızda WordPress.com sitelerinin üst kısmındaki koyu renkli çubuk) korumanız gerekir. Metin altbilgisinin stilini (renkler ve yazı tipi boyutu) değiştirmek istiyorsanız, metin hala okunabilir olduğu sürece bunu yapabilirsiniz. Web yazı tiplerini CSS'de kullanabilir misiniz? CSS sayfanızda kullanabileceğiniz yalnızca iki web yazı tipi, ön ucunuzdakilerdir.
WordPress'te Bir Tema Css'sini Nasıl Geçersiz Kılarım?
WordPress arka ucunda şuraya gidin: GK Tema Adı -> Şablon seçenekleri -> Gelişmiş -> geçersiz kıl düğmesine tıklayın. Değişiklikleri kaydet düğmesi göründüğünde, css dosyasını [Etkin] etkinleştirmelisiniz. Bu seçenek, herhangi bir şeyi geçersiz kılmanıza olanak tanır. css dosyası kullanıldığı için, bu dosyada yapılan herhangi bir değişiklik, mevcut kurallardan bağımsız olarak sitenize uygulanacaktır.
WordPress'te Css Eklentisini Nasıl Düzenlerim?
Eklenti klasörü, WP-content/plugins eklenti klasörü gibi bu WordPress eklenti klasöründe bulunabilir. Eklentiyi bulun ve ardından düzenleme yapmak için syntax_highlighter'ı tıklayın. CSS eklenmelidir (eğer Inc klasöründe bulunuyorsa). Yönetici paneline giriş yapın, üzerine yazmak istediğiniz eklenti stilini seçin ve ardından Düzenle'ye tıklayın.
WordPress'te Bir Temayı Nasıl Düzenlerim?
WordPress temanızı özelleştirmek için Görünüm > Temalar'a gidin. Aktif tema (bizim durumumuzda, Yirmi Ondokuz) bu sayfadaki başlığının yanında bulunabilir ve özelleştirilebilir. Yeni bir sayfa açar açmaz WordPress temanızı değiştirebilirsiniz.
Css Nasıl Düzenlenir
CSS'yi düzenlemek için bir metin düzenleyiciye ihtiyacınız olacak. Bazı popüler metin düzenleyiciler arasında Sublime Text, Atom ve Notepad++ bulunur. Bir metin düzenleyici seçtikten sonra düzenlemek istediğiniz CSS dosyasını açın. CSS kodunda gerekli değişiklikleri yapın, ardından dosyayı kaydedin.
Bootstrap Studio'nun Görünüm paneli ve bileşen seçenekleri, görsel olarak çekici web sayfaları oluşturmanıza olanak tanır. Daha fazla kontrol ve kişiselleştirme istiyorsanız, CSS kodunu doğrudan Editör panelinden yazabilirsiniz. Stiller sekmesi, CSS kodunu düzenlemek için kullanılabilirken Tasarım paneli, CSS dosyaları oluşturmak için kullanılabilir. Bir CSS dosyasına çift tıklarsanız, CSS düzenleyicimizde düzenlemeye aday olarak görüntülenecektir. Açılır menüden bir seçici, css özelliği veya bir değer seçin. Bootstrap çerçevesi için CSS, Bootstrap Studio'da kilitlidir. Bootstrap'te daha kapsamlı değişiklikler yapmak için bir Özel Tema içe aktarmanızı öneririz.
Web'de basit çerçeve animasyonları, akıcı animasyonlara önemli katkı sağlar. Bootstrap Studio'daki normal animasyon işlevlerine ek olarak bu işlevleri kullanabilirsiniz. CSS dosyanıza bir ana kare animasyon bloğu eklemek için yeni CSS seçiciye @keyframes yazarak eklemeniz yeterlidir. Özel özellikler, öncelikle Bootstrap'ta renk ve yazı tipi özelleştirmesini etkinleştirmek için kullanılır.
Css Düzenlenebilir mi?
CSS kodunu Stiller sekmesinde veya Tasarım panelinde oluşturduğunuz CSS dosyalarını düzenleyebilirsiniz.
Onları Ve Web Sitenizde Hiçbir Şeyi Kırmayın. Web Sitenizin Css'sini Nasıl Özelleştirirsiniz?
Kişisel stilinize daha iyi uyması için bir web sitesinin görünümünü ve hissini değiştirmek için özel CSS kullanılabilir. Sayfanın yazı tipi boyutunu, rengini veya düzenini değiştirmek isteyebilirsiniz. Özel CSS, menüler ve düğmeler gibi bir sayfadaki belirli öğelerin görünümünü değiştirmek için kullanılabilir. Özel bir CSS seçeneği, CSS temasıyla çok fazla zaman harcamak zorunda kalmadan web sitenizi daha güzel ve işlevsel hale getirmenize yardımcı olabilir. Ayrıca, web sitenizin içeriğini belirli hedef kitleniz için kişiselleştirmenin iyi bir yoludur. Özel CSS, sevdiğiniz bir temanın CSS'sinde küçük değişiklikler yapmanın harika bir yoludur, ancak genel tasarımı tutarlı tutmak istersiniz. Özel CSS'de yeniyseniz, başlamanıza yardımcı olacak bazı ipuçları burada. Önce temanın varsayılan stilini içeren CSS dosyasını bulmanız gerekecek. Genellikle tema klasöründe bulunan bu dosya, genellikle bir css dizininde bulunur. Değiştirmek istediğiniz kod dosyada bulunacaktır. Bu kod genellikle function.php dosyalarından birinde bulunur. Koda karar verdikten sonra kendi özel CSS'nizi eklemeye başlayabilirsiniz. Temanın genel görünümünde ve izleniminde önemli değişiklikler yapmak istiyorsanız, tema klasörüne özel bir CSS dosyası eklemelisiniz. Temanın ana CSS dosyası kullanılacak ve temanın klasöründe bulunabilecek diğer özel CSS dosyaları yok sayılacaktır. Her durumda temadaki varsayılan CSS dosyasını değiştirin; bu, temanın CSS'sinde küçük değişiklikler için yapılabilir. Bu dosyayı içeren klasör, tema içindeki bir css dizininde bulunur. Dosya keşfedildikten sonra, Not Defteri veya Vim gibi bir metin düzenleyicide açarak dosyada değişiklik yapabilirsiniz. Özelleştirirken CSS'nizde herhangi bir değişiklik yapmaktan kaçının. Değişikliklerinizin mümkün olan en kısa sürede düzenli tutulduğundan emin olun. Sonuç olarak, ortaya çıkabilecek sorunları ayıklamak ve gidermek daha kolay olacaktır. Değişikliklerinizi sitenizde yayınlamadan önce test etmeniz çok önemlidir. Bunu yaparak, yaptığınız değişikliklerin beklendiği gibi olmasını sağlayabilirsiniz.
Css'yi Nerede Düzenleyebilirim?
Görünüm'e giderek gösterge tablonuzu özelleştirebilirsiniz - gösterge tablonuzu özelleştirin ve sayfanın en altına inin. İstediğiniz herhangi bir CSS'yi eklemek için kullanabileceğiniz yerleşik bir araç vardır.
Css: Yorum Ekleme
Aşağıdaki CSS'ye bir yorum ekleyin:/*br/. Kenar boşluğu 0, dolgu 0 ve 0'dır.
Css'i Nasıl Açıp Düzenleyebilirim?
Windows/Linux için Ctrl Shift i (veya Mac için komut seçeneği ve i). Web sitenizdeki bir öğeye sağ tıkladığınızda, İncele'yi seçin. Google Chrome Geliştirici Araçları'na eriştiğinizde, canlı CSS öğelerini inceleyebilecek ve bunları değiştirebileceksiniz.
WordPress Alt Temasına Özel Css Nasıl Eklenir
Bir WordPress alt temasına özel CSS eklemek, web sitenize kendi benzersiz stilinizi eklemenin harika bir yoludur. CSS'nizi eklemek için WordPress Özelleştirici'yi kullanabilir veya alt temanızın dizininde style.css adlı bir dosya oluşturup CSS'nizi buraya ekleyebilirsiniz.
İlk adım, bir alt tema oluşturmaktır ve oluşturulduktan sonra özelleştirilebilir. Alt temanızın farklı görünmesini sağlamanın en basit yolu Basamaklı Stil Sayfasını (CSS) kullanmaktır. Her alt temadaki style.css dosyası, sitenizin görünümünü yöneten kuralları saklar. CSS'de yeniyseniz, çoğu web tarayıcısı, göz atarken web sitenizin CSS'sini incelemenize izin verir. WordPress, alt tema klasöründeki dosyaların ana tema klasöründeki dosyalardan daha benzer olduğunu düşünür. Üstbilgilerinizin, altbilgilerinizin, sayfa düzeninizin ve kenar çubuğunuzun yapısını yöneten ayrı dosyalar oluşturmak da uygun bir seçenektir. Bu dosyaların bulunduğu alt tema klasöründe siteniz tek olarak gösterilecektir.
WordPress Css Stillerini Düzenleyin
WordPress CSS stillerini düzenlemek için WordPress Panosuna erişmeniz ve Görünüm > Özelleştir > Ek CSS bölümüne gitmeniz gerekir. Burada, özel CSS kodunuzu ekleyebilirsiniz ve bu, WordPress sitenize uygulanacaktır.
Her WordPress temasında, temanızı özelleştirmek için kullanılabilecek iki önemli dosya vardır. style.css dosyası, bir web sitesinin sayfalarını görsel ve düzen açısından görüntülemek için kullanılır. Bu dosya, yazı tipini değiştirerek, arka plan resmini değiştirerek ve benzeri yollarla web sitenizin görünümünü geliştirmek için kullanılabilir. Bu dosya FTP veya bir kod düzenleyici aracılığıyla düzenlenebilir.
WordPress ile Web Sitenizi Düzenleyin
WordPress, bir web sitesini sıfırdan veya içeriden oluşturmak, güncellemek ve geliştirmek için kullanılabilen popüler bir içerik yönetim sistemidir (CMS). WordPress hesabınıza giriş yaptıktan sonra HTML, CSS, PHP ve JS değişiklikleri yapabilir, kaynak dosyalarınızı da düzenleyebilirsiniz. Herhangi bir dosyaya sağ tıklayıp Görüntüle/Düzenle'yi seçerek: Değişikliklerinizi tamamladığınızda (web sitenizi beyaz ekranda göstermemeye dikkat edin), dosyayı kaydedebilirsiniz.
Bir stil sayfasını düzenlemek istediğinizde, değişiklik yapmak veya listeden kaldırmak için üzerine gelin ve Düzenle'ye tıklayın. Bir stil sayfası eklediğinizde, sağ üst köşedeki Değişiklikleri yayınla'yı tıklayarak bunu canlı sayfalara uygulayabilirsiniz.
