Jak ręcznie dostosować CSS w motywie WordPress?
Opublikowany: 2022-11-01Kaskadowe arkusze stylów lub CSS mogą być używane do zmiany koloru, czcionki i ogólnego wyglądu witryny WordPress. W tym artykule pokażemy, jak ręcznie dostosować CSS w motywie WordPress. Dzięki WordPress masz możliwość dostosowania swojej witryny tak, aby wyglądała tak, jak chcesz. Czasami zmiany, które chcesz wprowadzić, są niewielkie i wymagają tylko kilku zmian w kodzie CSS. Innym razem możesz chcieć całkowicie zmienić projekt witryny, co wymagałoby większej ilości kodowania CSS. Bez względu na to, jakie są Twoje potrzeby CSS, możesz wykonać poniższe kroki, aby dowiedzieć się, jak ręcznie dostosować CSS w motywie WordPress.
Jak dodawać i modyfikować CSS do motywu WordPress Domyślne ustawienia stylu WordPress nie zawierają żadnego edytora ani pola. W efekcie musimy albo zmodyfikować szablon, albo znaleźć inną (dopuszczalną) metodę wykonania. Ponieważ WordPress 4.7 obsługuje HTML5 i CSS3, możemy stworzyć własny kod CSS bez konieczności korzystania z zewnętrznych wtyczek. Niestandardowy moduł CSS JetPack to najprostszy i najłatwiejszy sposób na dodawanie niestandardowych stylów do motywu lub projektu WordPress. Nie będziesz musiał aktywować Slim JetPack w kroku 2 lub 3, chyba że zdecydujesz się na to. Dla niektórych użytkowników wykonanie tej metody może być czasochłonne. Aby skorzystać z tej metody, musisz mieć dostęp do FTP lub pakietu motywów potomnych, a także do edytora CSS (notatnik nie jest zalecany; preferowany jest wysublimowany tekst).
Jeśli nie masz nic przeciwko tworzeniu motywów potomnych, jest to zawsze pierwszy krok w procesie. CSS Twojego motywu (style.css) należy edytować bezpośrednio, ale nie jest to najlepsze rozwiązanie. Nie można zmieniać ani dodawać nowych funkcji za pomocą Jetpack. Wszystkie są po prostu arkuszami stylów. Utracisz wszelkie zmiany wprowadzone po zaktualizowaniu motywu, niezależnie od tego, czy używasz motywu premium, czy darmowego. Jeśli nie znasz CSS, uważaj na interpunkcję i zasady. Niektóre przeglądarki mogą stać się nieczytelne przez użycie otwartego klucza lub niestosowanie średnika. Niektóre z najczęstszych metod i alternatyw to wtyczki, takie jak te, które pozwalają zdefiniować arkusz stylów lub motyw z polem, które umożliwia wprowadzanie w nim zmian.
Jak edytować globalny CSS w WordPressie?
Pulpit administracyjny WordPressa umożliwia zmianę CSS. Ten ekran będzie zawierał edytor, w którym możesz zmienić swój niestandardowy CSS, a także przycisk Aktualizuj niestandardowy CSS. Jest to podobne do edytowania stylu za pomocą tej wtyczki. W tej chwili nie ma możliwości podglądu pliku css .
Edycja CSS w WordPress (6x) jest zilustrowana poniżej. Ważne jest, aby zrozumieć, jak edytować CSS, aby uniknąć błędów. Możesz być w stanie użyć niestandardowego CSS w motywie lub kreatorze stron, takim jak Elementor, jeśli zdecydujesz się to zrobić. Na następnych kilku stronach dowiesz się dużo więcej, ale skupię się na tym, jak edytować CSS. Elementora można użyć do załadowania utworzonego arkusza stylów CSS. Aby to osiągnąć, musisz najpierw dodać kod poniżej pliku WordPress functions.php. Funkcja get_stylesheet_uri pozwala nam znaleźć położenie arkusza stylów na serwerze.
Klikając na Styl. Plik CSS, możesz zmienić lub dodać kod CSS. Cpanel i FTP są dostępne, aby umożliwić bezpośredni dostęp do serwera. Ponadto prosty niestandardowy CSS lub JS można wykorzystać do dodania niestandardowego kodu do stopki lub nagłówka motywu. Przycisk Aktualizuj plik zostanie naciśnięty, jeśli chcesz zapisać zmiany. Możesz użyć wtyczek, które pozwolą Ci bezpośrednio dodawać niestandardowe CSS do Twojej witryny, zamiast używać kreatorów stron lub kreatorów stron.
Jak rozwiązać problemy z CSS?
Aby rozwiązać problemy z CSS, musisz użyć edytora kodu lub programu FTP.
Jak korzystać z niestandardowego CSS na określonej stronie w WordPress?

Zaloguj się do panelu administracyjnego WordPress, a następnie kliknij przycisk Dodaj nowy w menu Wtyczki. Możesz wyszukiwać wtyczki, wpisując niestandardowy kod CSS dla posta/strony w polu wyszukiwania. Program można następnie zainstalować, wybierając „Zainstaluj teraz”.
W tym artykule nauczę Cię, jak korzystać z niestandardowego CSS na określonych stronach w WordPressie. Aby zastosować style do określonych stron, pierwszym krokiem jest określenie, w której klasie strony chcesz stylizować. Będziesz musiał dodać swój kod CSS do stylów, aby były wyświetlane. W backendzie WordPressa możesz uzyskać dostęp do swojego pliku css. Jeśli chcesz zastosować zestaw stylów do wielu tagów na określonej stronie, postępuj zgodnie z poniższymi instrukcjami. Stylizując wiele stron w ten sam sposób, możesz osiągnąć te same wyniki. Wiele linii kodu byłoby nieefektywnych i czasochłonnych, gdyby były pisane jednocześnie.
CSS można napisać tak, aby kierował wiele stron w jednym wierszu kodu przy użyciu bardziej wydajnej metody. Niestandardowy CSS jest tak prosty w stylizacji jak strona, jeśli chodzi o stylizowanie stron bloga. Zamiast mieć identyfikator strony, potrzebujesz czegoś unikalnego, aby stylizować post, który chcesz. W tym przykładzie pokażę, jak stylizować określony post na blogu.
Jak zastąpić zasady CSS motywu
Aby zastąpić regułę CSS w określonym motywie, najpierw wprowadź nazwę motywu do pulpitu WordPress i kliknij link Opcje szablonu na pasku bocznym. Po wybraniu odpowiedniego zastąpienia zobaczysz listę wszystkich motywów w Twojej witrynie, a także listę wszystkich dostępnych motywów. Pliki CSS można wybrać za pomocą pola wyboru. Jeśli to pole jest zaznaczone, zamiast tego zostaną użyte reguły motywu. Jeśli to pole jest zaznaczone, musisz znaleźć zastąpienie motywu. Jeśli chcesz go włączyć, zapisz zmiany w pliku css i kliknij Zapisz zmiany. Po zapisaniu pliku wszelkie wprowadzone w nim zmiany zostaną zastosowane w witrynie, a nie w niej.
Jak uzyskać dostęp do motywu CSS w WordPressie?

Zaloguj się do swojego zaplecza WordPress, a następnie przejdź do Wygląd. Twoja witryna pojawi się w podglądzie na żywo, z możliwością dostosowania elementów, takich jak kolory, menu i ustawienia widżetów. Aby przejść do pola Dodatkowy CSS, przejdź na dół menu.
Kaskadowy arkusz stylów (znany również jako CSS lub arkusz stylów) to plik, który mówi naszym przeglądarkom, jak wyświetlić stronę internetową. Twoja przeglądarka wyświetli ten plik CSS wraz z innymi ważnymi dokumentami podczas odwiedzania witryny. Ten post zawiera więcej CSS niż ten mały fragment powyżej, a jego temat jest nieodpowiedni. Pierwsza metoda polega na zalogowaniu się do usługi hostingu domeny i wybraniu katalogu głównego dokumentu dla swojej witryny. Powinieneś spróbować znaleźć folder zawierający pliki CSS w WP-content/themes/YOUR THEME-NAME. Arkusze stylów CSS są często określane jako style lub XML. Po pobraniu i zainstalowaniu pliku możesz go edytować za pomocą oprogramowania do edycji tekstu na komputerze. Musisz przejść do tego samego katalogu, w którym znalazłeś pliki CSS i przesłać je po ich edycji.
Gdzie znaleźć motywy i wtyczki WordPress?
Ponieważ lokalizacje i układ motywów WordPress i wtyczek są określane przez instalację, nie ma jednego uniwersalnego rozwiązania na to pytanie. Jednak w zależności od potrzeb możesz znaleźć motywy i wtyczki WordPress w następujących lokalizacjach. Style.html to plik stylu, który jest dostarczany z motywami WordPress i można go znaleźć w folderze /wp-content/themes/nazwa motywu/ w WordPress. Aby użyć wtyczki WordPress, musisz najpierw wstawić ją do folderu /WP-content/plugins/nazwa wtyczki/. Nie można zainstalować wtyczek WordPress, które zawierają styl. Pliki CSS. Aby zmienić styl wtyczki, musisz najpierw zmienić jej kod źródłowy. Aby edytować plik style.css wtyczki, zaloguj się do panelu administracyjnego WordPress i wyszukaj wtyczkę, którą chcesz edytować. Kod źródłowy wtyczek powinien znajdować się w /WP-content/plugins/nazwa wtyczki. W ten sposób możesz zlokalizować plik CSS wtyczki, który zwykle znajduje się w /WP-content/plugins/pluginname/inc/. Na koniec masz możliwość edycji pliku i wprowadzenia niezbędnych zmian.
CSS Edytuj motyw WordPress
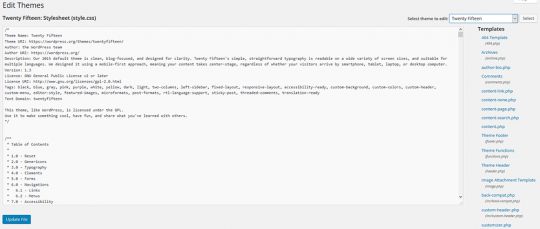
Jeśli chcesz edytować CSS motywu WordPress, możesz to zrobić, przechodząc do Wygląd> Edytor na pulpicie nawigacyjnym WordPress. Na stronie Edytuj motywy zobaczysz listę wszystkich plików CSS powiązanych z aktualnie aktywnym motywem. Możesz kliknąć dowolny z tych plików, aby je edytować.
Edytor CSS może służyć do zmiany wyglądu witryny WordPress.com. Jest prosty w użyciu, ponieważ możesz wybrać własne style CSS , aby zmodyfikować domyślne style swojego motywu. Najlepszym sposobem na przejrzenie lub przywrócenie poprzedniego arkusza CSS jest użycie wersji CSS. Więcej informacji można znaleźć w sekcji Pomoc CSS na tej stronie. Jeśli chcesz dowiedzieć się więcej o korzystaniu z CSS, oto kilka wskazówek, które pomogą Ci zacząć. W domyślnych ustawieniach edytora CSS niestandardowy CSS dodany do motywu zostanie załadowany natychmiast po oryginalnym CSS motywu. Dzięki temu Twoje reguły będą mogły narzucić własny styl motywowi WordPress.com.

Jeśli chcesz dodać więcej reguł do istniejących reguł CSS, możesz to zrobić bez wyłączania tej opcji. Musisz utrzymywać pasek administracyjny (ciemny pasek u góry witryn WordPress.com, gdy jesteś zalogowany), jeśli chcesz korzystać z witryny na WordPress.com. Jeśli chcesz zmienić styl stopki tekstowej (kolory i rozmiar czcionki), możesz to zrobić, o ile tekst jest nadal czytelny. Czy możesz używać czcionek internetowych w CSS? Jedyne dwie czcionki internetowe, których możesz użyć na swojej stronie CSS, to te, które znajdują się w Twoim interfejsie.
Jak zastąpić motyw CSS w WordPressie?
W backendzie WordPressa przejdź do: GK Theme Name -> Template options -> Advanced -> kliknij przycisk override. Gdy pojawi się przycisk Zapisz zmiany, musisz włączyć plik css [Włączone]. Ta opcja pozwala na nadpisanie wszystkiego. Ponieważ używany jest plik css, wszelkie wprowadzone w nim zmiany zostaną zastosowane w Twojej witrynie, niezależnie od istniejących reguł.
Jak edytować wtyczkę CSS w WordPressie?
Folder wtyczek można znaleźć w tym folderze wtyczek WordPress, podobnie jak folder wtyczek WP-content/plugins. Znajdź wtyczkę, a następnie kliknij syntax_highlighter, aby wprowadzić zmiany. Należy dodać CSS (jeśli znajduje się w folderze Inc). Po prostu zaloguj się do panelu administracyjnego, wybierz styl wtyczki, który chcesz nadpisać, a następnie kliknij Edytuj.
Jak edytować motyw w WordPress?
Przejdź do Wygląd > Motywy, aby dostosować motyw WordPress. Aktywny motyw (w naszym przypadku Twenty Nineteen) można znaleźć obok jego tytułu na tej stronie i można go dostosować. Jak tylko otworzysz nową stronę, możesz zmienić swój motyw WordPress.
Jak edytować CSS
Aby edytować CSS, potrzebujesz edytora tekstu. Niektóre popularne edytory tekstu to Sublime Text, Atom i Notepad ++. Po wybraniu edytora tekstu otwórz plik CSS, który chcesz edytować. Wprowadź niezbędne zmiany w kodzie CSS, a następnie zapisz plik.
Panel Wygląd i opcje komponentów Bootstrap Studio umożliwiają tworzenie atrakcyjnych wizualnie stron internetowych. Jeśli chcesz mieć większą kontrolę i dostosowywanie, możesz napisać kod CSS bezpośrednio w panelu Edytor. Karta Style może służyć do edycji kodu CSS, a panel Projekt może służyć do tworzenia plików CSS. Jeśli klikniesz dwukrotnie plik CSS, zostanie on wyświetlony jako kandydat do edycji w naszym edytorze CSS. Wybierz selektor, właściwość CSS lub wartość z menu rozwijanego. CSS dla frameworka Bootstrap jest zablokowany w Bootstrap Studio. Aby wprowadzić bardziej kompleksowe zmiany w Bootstrap, zalecamy zaimportowanie niestandardowego motywu.
W Internecie proste animacje klatek w znacznym stopniu przyczyniają się do płynnych animacji. Oprócz zwykłych funkcji animacji w Bootstrap Studio możesz korzystać z tych funkcji. Aby dołączyć blok animacji klatek kluczowych do pliku CSS, po prostu dodaj go, wpisując @keyframes w nowym selektorze CSS. Właściwości niestandardowe służą przede wszystkim do włączania dostosowywania kolorów i czcionek w programie Bootstrap.
Czy CSS można edytować?
Możesz edytować kod CSS na karcie Style lub w plikach CSS utworzonych w panelu Projekt.
Niczego nie psują i nie niszczą w Twojej witrynie. Jak dostosować CSS swojej witryny?
Niestandardowy CSS może być używany do modyfikowania wyglądu strony internetowej, aby lepiej pasowała do Twojego osobistego stylu. Możliwe, że zechcesz zmienić rozmiar czcionki, kolor lub układ strony. Niestandardowego CSS można używać do modyfikowania wyglądu określonych elementów na stronie, takich jak menu i przyciski. Niestandardowa opcja CSS może sprawić, że Twoja witryna będzie piękniejsza i bardziej funkcjonalna bez konieczności spędzania dużo czasu na majstrowaniu przy motywie CSS. Jest to również dobry sposób na personalizację treści witryny pod kątem określonej grupy docelowej. Niestandardowy CSS to świetny sposób na wprowadzanie drobnych zmian w CSS motywu, który Ci się podoba, ale chcesz zachować spójność projektu. Jeśli dopiero zaczynasz korzystać z niestandardowego CSS, oto kilka wskazówek, które pomogą Ci zacząć. Najpierw musisz znaleźć plik CSS, który zawiera domyślną stylizację motywu. Ten plik, który zwykle znajduje się w folderze motywu, zwykle znajduje się w katalogu css. Kod, który chcesz zmodyfikować, będzie znajdować się w pliku. Ten kod zazwyczaj znajduje się w jednym z motywów plików function.php. Po wybraniu kodu możesz rozpocząć dodawanie własnego niestandardowego kodu CSS. Jeśli chcesz wprowadzić znaczące zmiany w ogólnym wyglądzie i działaniu motywu, należy dołączyć niestandardowy plik CSS w folderze motywu. Zostanie użyty główny plik CSS motywu, a wszelkie inne niestandardowe pliki CSS, które mogą znajdować się w folderze motywu, zostaną zignorowane. W każdym przypadku zmień domyślny plik CSS w motywie, co można zrobić w przypadku niewielkich zmian w CSS motywu. Folder zawierający ten plik znajduje się w katalogu css w motywie. Następnie możesz wprowadzić zmiany w pliku po jego wykryciu, otwierając go w edytorze tekstu, takim jak Notatnik lub Vim. Powstrzymaj się od wprowadzania jakichkolwiek zmian w CSS podczas dostosowywania go. Upewnij się, że Twoje modyfikacje są uporządkowane tak szybko, jak to możliwe. W rezultacie łatwiej będzie debugować i rozwiązywać wszelkie problemy, które mogą się pojawić. Bardzo ważne jest przetestowanie zmian przed opublikowaniem ich w witrynie. W ten sposób upewnisz się, że wprowadzane zmiany są zgodne z oczekiwaniami.
Gdzie mogę edytować CSS?
Możesz dostosować swój pulpit nawigacyjny, przechodząc do Wygląd – dostosuj pulpit nawigacyjny i przewijając w dół do dołu strony. Istnieje wbudowane narzędzie, za pomocą którego możesz dodać dowolny CSS.
CSS: Dodawanie komentarza
Dodaj komentarz do następującego CSS :/*br/. Margines to 0, dopełnienie 0, a 0.
Jak otworzyć i edytować CSS?
Ctrl Shift i dla Windows/Linux (lub opcja polecenia i i dla Mac). Po kliknięciu elementu w witrynie prawym przyciskiem myszy wybierz opcję Sprawdź. Gdy uzyskasz dostęp do Narzędzi programistycznych Google Chrome, będziesz mógł sprawdzać aktywne elementy CSS i je modyfikować.
Jak dodać niestandardowy CSS w motywie potomnym WordPress?
Dodanie niestandardowego CSS do motywu potomnego WordPress to świetny sposób na dodanie własnego, unikalnego stylu do Twojej witryny. Możesz użyć narzędzia WordPress Customizer, aby dodać swój kod CSS, lub utworzyć plik o nazwie style.css w katalogu motywu podrzędnego i dodać tam swój kod CSS.
Pierwszym krokiem jest utworzenie motywu podrzędnego, a po jego utworzeniu można go dostosować. Najprostszym sposobem, aby Twój motyw potomny wyglądał inaczej, jest użycie arkusza stylów kaskadowych (CSS). Plik style.css w każdym motywie potomnym przechowuje reguły, które rządzą wyglądem Twojej witryny. Jeśli jesteś nowy w CSS, większość przeglądarek internetowych pozwoli Ci sprawdzić CSS Twojej witryny podczas przeglądania. WordPress uważa, że pliki w folderze motywu podrzędnego są bardziej podobne niż pliki w folderze motywu nadrzędnego. Utworzenie oddzielnych plików, które zarządzają strukturą nagłówków, stopek, układu strony i paska bocznego, jest również realną opcją. W folderze motywu podrzędnego, w którym znajdują się te pliki, Twoja witryna będzie prezentowana jako jedna.
Edytuj style CSS WordPress
Aby edytować style CSS WordPress, musisz uzyskać dostęp do pulpitu nawigacyjnego WordPress i przejść do sekcji Wygląd > Dostosuj > Dodatkowy CSS. Tutaj możesz dodać swój niestandardowy kod CSS , który zostanie zastosowany do Twojej witryny WordPress.
W każdym motywie WordPress znajdują się dwa ważne pliki, których można użyć do dostosowania motywu. Plik style.css służy do wizualnego i układowego wyświetlania stron witryny. Ten plik można wykorzystać do ulepszenia wyglądu witryny poprzez zmianę czcionki, zmianę obrazu tła i tak dalej. Plik ten można edytować przez FTP lub przez edytor kodu.
Edytuj swoją witrynę za pomocą WordPress
WordPress to popularny system zarządzania treścią (CMS), którego można używać do tworzenia, aktualizowania i ulepszania witryny internetowej od podstaw lub od wewnątrz. Możesz wprowadzać zmiany w HTML, CSS, PHP i JS po zalogowaniu się na swoje konto WordPress, a także możesz edytować pliki źródłowe. Klikając prawym przyciskiem myszy dowolny plik i wybierając opcję Wyświetl/edytuj: Po zakończeniu zmian (uważaj, aby nie zasłaniać strony internetowej białym ekranem), możesz go zapisać.
Jeśli chcesz edytować arkusz stylów, najedź na niego kursorem i kliknij Edytuj, aby wprowadzić zmiany lub usunąć go z listy. Po dodaniu arkusza stylów możesz zastosować go do aktywnych stron, klikając Opublikuj zmiany w prawym górnym rogu.
