Cum să ajustați manual CSS într-o temă WordPress
Publicat: 2022-11-01Foile de stil în cascadă sau CSS pot fi folosite pentru a schimba culoarea, fontul și aspectul general al site-ului dvs. WordPress. În acest articol, vă vom arăta cum să ajustați manual CSS într-o temă WordPress. Cu WordPress, aveți posibilitatea de a vă personaliza site-ul pentru a arăta așa cum doriți. Uneori, modificările pe care doriți să le faceți sunt mici și necesită doar câteva modificări de cod CSS. Alteori, poate doriți să revizuiți complet designul site-ului dvs., ceea ce ar necesita o cantitate mai semnificativă de codare CSS. Indiferent care sunt nevoile dvs. CSS, puteți urma pașii de mai jos pentru a afla cum să ajustați manual CSS într-o temă WordPress.
Cum să adăugați și să modificați CSS la o temă WordPress Setările implicite de stil WordPress nu includ niciun editor sau câmp. Ca rezultat, trebuie fie să modificăm șablonul, fie să găsim o altă metodă (acceptabilă) de execuție. Deoarece WordPress 4.7 acceptă HTML5 și CSS3, ne putem crea propriul cod CSS fără a fi nevoie de pluginuri externe. Modulul CSS personalizat JetPack este cel mai simplu și mai ușor mod de a adăuga stiluri personalizate la o temă sau design WordPress. Nu va trebui să activați Slim JetPack la pasul 2 sau 3 decât dacă optați pentru el. Este posibil ca unii utilizatori să facă această metodă consumatoare de timp. Pentru a utiliza această metodă, trebuie să aveți acces la pachetul dvs. de teme FTP sau pentru copii, precum și la un editor CSS (notepad-ul nu este recomandat; este de preferat textul sublim).
Dacă nu te deranjează să creezi Teme pentru copii, acesta este întotdeauna primul pas al procesului. CSS-ul temei tale (style.css) ar trebui editat direct, dar aceasta nu este cea mai bună soluție. Este imposibil să modificați sau să adăugați funcții noi folosind Jetpack. Toate sunt pur și simplu foi de stil. Veți pierde orice modificări pe care le faceți atunci când tema este actualizată, indiferent dacă utilizați o temă premium sau una gratuită. Dacă nu sunteți familiarizat cu CSS, aveți grijă la punctuație și la reguli. Este posibil ca unele browsere să devină ilizibile prin utilizarea unei taste deschise sau prin lipsa utilizării punctului și virgulă. Unele dintre cele mai comune metode și alternative sunt plugin-urile, cum ar fi cele care vă permit să definiți o foaie de stil sau o temă cu un câmp care vă permite să faceți modificări.
Cum editez Css global în WordPress?
Tabloul de bord de administrare WordPress vă permite să vă schimbați CSS. Acest ecran va include editorul în care vă puteți modifica CSS-ul personalizat, precum și butonul Actualizare CSS personalizat. Este similar cu editarea unui stil folosind acest plugin. Nu este posibil să previzualizați fișierul css momentan.
Editarea CSS în WordPress (6x) este ilustrată mai jos. Este important să înțelegeți cum să editați CSS pentru a evita erorile. Este posibil să puteți utiliza CSS personalizat într-o temă sau într-un generator de pagini precum Elementor, dacă alegeți să faceți acest lucru. Veți învăța multe mai multe în următoarele câteva pagini, dar mă voi concentra asupra modului de a edita CSS. Elementor poate fi folosit pentru a încărca o foaie de stil CSS care a fost creată. Pentru a realiza acest lucru, trebuie mai întâi să adăugați codul sub fișierul WordPress functions.php. Funcția get_stylesheet_uri ne permite să găsim locația foii de stil pe server.
Făcând clic pe Style. Fișier CSS, puteți modifica sau adăuga cod CSS. Cpanel și FTP sunt disponibile pentru a vă permite să accesați direct serverul. În plus, CSS sau JS personalizat simplu pot fi folosite pentru a adăuga cod personalizat la subsolul sau antetul temei dvs. Butonul Actualizare fișier va fi apăsat dacă doriți să salvați orice modificări. Puteți folosi pluginuri care vă vor permite să adăugați direct CSS personalizat pe site-ul dvs. web, în loc să trebuiască să utilizați generatorii de pagini sau generatorii de pagini.
Cum să remediați problemele CSS
Trebuie să utilizați fie un editor de cod, fie un program FTP pentru a depana și a rezolva problemele CSS.
Cum folosesc Css personalizat pe o anumită pagină din WordPress?

Conectați-vă la panoul de administrare WordPress și apoi faceți clic pe butonul Adăugare nou din meniul Pluginuri. Puteți căuta pluginuri tastând CSS personalizat specific postării/paginii în câmpul de căutare. Programul poate fi apoi instalat selectând „Instalare acum”.
În acest articol, vă voi învăța cum să utilizați CSS personalizat pe anumite pagini din WordPress. Pentru a aplica stiluri anumitor pagini, primul pas este să determinați în ce categorie de pagină doriți să stilați. Va trebui să adăugați codul CSS la stiluri pentru a le face să apară. În backend-ul WordPress, puteți accesa fișierul dvs. css. Dacă doriți să aplicați un set de stiluri mai multor etichete dintr-o anumită pagină, așa ar trebui să fie. Prin stilarea mai multor pagini în același mod, puteți obține aceleași rezultate. Mai multe linii de cod ar fi ineficiente și consumatoare de timp dacă ar fi scrise concomitent.
CSS poate fi scris pentru a viza mai multe pagini într-o singură linie de cod folosind o metodă mai eficientă. CSS personalizat este la fel de simplu de stilat ca o pagină atunci când vine vorba de stilarea paginilor de blog. În loc să aveți un ID de pagină, veți avea nevoie de ceva unic pentru a stila postarea dorită. În acest exemplu, vă voi arăta cum să stilați o anumită postare de blog.
Cum să suprascrieți regulile CSS ale unei teme
Pentru a înlocui o regulă CSS pe o anumită temă, introduceți mai întâi numele temei în tabloul de bord WordPress și faceți clic pe linkul Opțiuni șablon din bara laterală. După ce ați selectat înlocuirea corespunzătoare, veți vedea o listă cu toate temele de pe site-ul dvs., precum și o listă cu toate temele disponibile. Fișierele CSS pot fi selectate folosind caseta de selectare. Dacă caseta este bifată, vor fi folosite în schimb regulile temei. Dacă caseta este bifată, va trebui să găsiți anularea temei. Dacă doriți să o activați, salvați modificările în fișierul dvs. css și faceți clic pe Salvare modificări. După ce ați salvat fișierul, orice modificări pe care le faceți acestuia vor fi aplicate site-ului dvs., nu acestuia.
Cum accesez tema Css în WordPress?

Conectați-vă la backend-ul WordPress și apoi accesați Aspect. Site-ul dvs. web va apărea într-o previzualizare live, cu opțiunea de a personaliza elemente precum culorile, meniurile și setările widgetului. Pentru a ajunge la caseta CSS suplimentară, mergeți în partea de jos a meniului.
Foaia de stil în cascadă (cunoscută și sub numele de CSS sau foaia de stil) este un fișier care spune browserelor noastre cum să afișeze un site web. Browserul dvs. va afișa acest fișier CSS, împreună cu alte documente importante, atunci când vizitați un site web. Această postare conține mai multe CSS decât fragmentul mic de mai sus, iar subiectul său este nepotrivit. Prima metodă este să vă conectați la serviciul dvs. de găzduire a domeniului și să alegeți rădăcina documentului pentru site-ul dvs. web. Ar trebui să încercați să găsiți un folder care să conțină fișierele CSS în WP-content/themes/YOUR THEME-NAME. Foile de stil CSS sunt adesea denumite stiluri sau XML. După ce descărcați și instalați fișierul, îl puteți edita utilizând un software de editare a textului de pe computer. Trebuie să mergeți în același director în care ați găsit fișierele CSS și să le încărcați după ce le-ați editat.
Unde să găsești teme și pluginuri WordPress
Deoarece locațiile și aspectul temelor și pluginurilor WordPress sunt determinate de instalare, nu există o soluție universală pentru această întrebare. Cu toate acestea, în funcție de nevoile dvs., puteți găsi temele și pluginurile dvs. WordPress în următoarele locații. Style.html este un fișier de stil care vine cu teme WordPress și poate fi găsit în folderul /wp-content/themes/themename/ din WordPress. Pentru a utiliza un plugin WordPress, trebuie mai întâi să îl inserați în folderul /WP-content/plugins/pluginname/. Nu este posibil să instalați pluginuri WordPress care includ stil. fișiere CSS. Pentru a schimba stilul pluginului, trebuie mai întâi să-i schimbați codul sursă. Pentru a edita fișierul style.css al unui plugin, conectați-vă la panoul de administrare WordPress și căutați pluginul pe care doriți să îl editați. Codul sursă al pluginurilor ar trebui apoi să fie localizat în /WP-content/plugins/pluginname. Procedând astfel, puteți găsi fișierul CSS al pluginului, care se află de obicei în /WP-content/plugins/pluginname/inc/. În cele din urmă, aveți opțiunea de a edita fișierul și de a face orice modificări necesare.
WordPress Editare tema Css
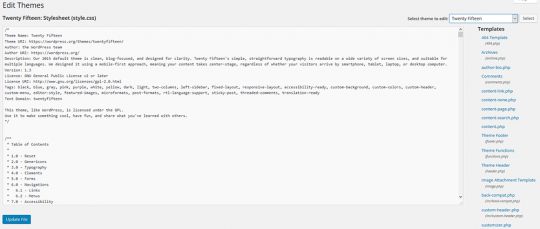
Dacă doriți să editați CSS-ul temei WordPress, puteți face acest lucru accesând Aspect > Editor din tabloul de bord WordPress. Pe pagina Editați teme, veți vedea o listă cu toate fișierele CSS asociate cu tema dvs. activă în prezent. Puteți face clic pe oricare dintre aceste fișiere pentru a le edita.
Editorul CSS poate fi folosit pentru a schimba aspectul unui site WordPress.com. Este simplu de utilizat, deoarece puteți selecta propriile stiluri CSS pentru a modifica stilurile implicite ale temei. Cea mai bună modalitate de a revizui sau de a restabili CSS-ul anterior este să utilizați Revizuirile CSS. Mai multe informații pot fi găsite în secțiunea Ajutor CSS a acestei pagini. Dacă sunteți interesat să aflați mai multe despre utilizarea CSS, iată câteva indicații care vă vor ajuta să începeți. În setările implicite ale editorului CSS, CSS-ul personalizat pe care îl adăugați la temă va fi încărcat imediat după CSS-ul original al temei. Drept urmare, regulile tale vor putea să-și impună propriul stil pe tema WordPress.com.

Dacă doriți să adăugați mai multe reguli la regulile CSS existente, puteți face acest lucru fără a dezactiva această opțiune. Trebuie să mențineți Bara de administrare (bara întunecată din partea de sus a site-urilor WordPress.com când sunteți conectat) dacă doriți să utilizați site-ul pe WordPress.com. Dacă doriți să modificați stilul subsolului textului (culori și dimensiunea fontului), puteți face acest lucru atâta timp cât textul este încă lizibil. Puteți folosi fonturi web în CSS? Singurele două fonturi web pe care le puteți utiliza pe pagina dvs. CSS sunt cele de pe front-end.
Cum înlocuiesc o temă Css în WordPress?
În backend-ul WordPress, accesați: GK Theme Name -> Template options -> Advanced -> faceți clic pe butonul de suprascrie. Când apare butonul Salvare modificări, trebuie să activați fișierul css [Activat]. Această opțiune vă permite să suprascrieți orice. Deoarece fișierul css este utilizat, orice modificări aduse acestuia vor fi aplicate site-ului dvs., indiferent de regulile existente.
Cum editez pluginul Css în WordPress?
Dosarul de pluginuri poate fi găsit în acest folder de pluginuri WordPress, la fel ca și folderul de pluginuri WP-content/plugins. Găsiți pluginul, apoi faceți clic pe syntax_highlighter pentru a face modificări. Ar trebui adăugat CSS (dacă se află în folderul Inc). Pur și simplu conectați-vă la panoul de administrare, selectați stilul de plugin pe care doriți să îl suprascrieți și apoi faceți clic pe Editare.
Cum editez o temă în WordPress?
Navigați la Aspect > Teme pentru a vă personaliza tema WordPress. Tema activă (în cazul nostru, Twenty Nineteen) poate fi găsită lângă titlul ei pe această pagină și poate fi personalizată. De îndată ce deschideți o pagină nouă, vă puteți schimba tema WordPress.
Cum se editează CSS
Pentru a edita CSS, veți avea nevoie de un editor de text. Unii editori de text populari includ Sublime Text, Atom și Notepad++. După ce ați ales un editor de text, deschideți fișierul CSS pe care doriți să îl editați. Faceți modificările necesare codului CSS, apoi salvați fișierul.
Panoul Aspect și opțiunile componente ale Bootstrap Studio vă permit să construiți pagini web atractive din punct de vedere vizual. Dacă doriți să aveți mai mult control și personalizare, puteți scrie cod CSS direct în panoul Editor. Fila Stiluri poate fi folosită pentru a edita codul CSS, în timp ce panoul Design poate fi folosit pentru a crea fișiere CSS. Dacă faceți dublu clic pe un fișier CSS, acesta va fi afișat ca candidat pentru editare în editorul nostru CSS. Selectați un selector, o proprietate CSS sau o valoare din meniul drop-down. CSS pentru cadrul Bootstrap este blocat în Bootstrap Studio. Pentru a face modificări mai cuprinzătoare la Bootstrap, vă recomandăm să importați o temă personalizată.
Pe web, animațiile cu cadre simple au o contribuție semnificativă la animațiile fluide. Pe lângă funcțiile obișnuite de animație din Bootstrap Studio, puteți utiliza aceste funcții. Pentru a include un bloc de animație de cadru cheie în fișierul dvs. CSS, pur și simplu adăugați-l introducând @keyframes în noul selector CSS. Proprietățile personalizate sunt utilizate în principal pentru a activa personalizarea culorilor și a fontului în Bootstrap.
Css poate fi editat?
Puteți edita codul CSS în fila Stiluri sau fișierele CSS pe care le creați în panoul Design.
Ele și nu sparge nimic de pe site-ul tău. Cum să personalizați CSS-ul site-ului dvs
CSS personalizat poate fi folosit pentru a modifica aspectul și senzația unui site web pentru a se potrivi mai bine cu stilul dvs. personal. Este posibil să doriți să schimbați dimensiunea fontului, culoarea sau aspectul paginii. CSS personalizat poate fi folosit pentru a modifica aspectul unor elemente specifice dintr-o pagină, cum ar fi meniurile și butoanele. O opțiune CSS personalizată vă poate ajuta să vă faceți site-ul web mai frumos și mai funcțional, fără a fi nevoie să petreceți mult timp cu tema CSS. Este, de asemenea, o modalitate bună de a personaliza conținutul site-ului dvs. pentru publicul țintă specific. CSS personalizat este o modalitate excelentă de a face modificări minore la CSS-ul unei teme care vă place, dar doriți să păstrați consecvența designului general. Dacă sunteți nou cu CSS personalizat, iată câteva indicații care vă vor ajuta să începeți. Mai întâi va trebui să găsiți fișierul CSS care conține stilul implicit al temei. Acest fișier, care se găsește în mod obișnuit în folderul cu teme, se află de obicei într-un director css. Codul pe care doriți să îl modificați va fi localizat în fișier. Acest cod se găsește de obicei într-una dintre temele fișierele function.php. După ce v-ați decis asupra codului, puteți începe să adăugați propriul dvs. CSS personalizat. Dacă doriți să faceți modificări semnificative în aspectul și aspectul general al temei, ar trebui să includeți un fișier CSS personalizat în folderul cu teme. Fișierul CSS principal al temei va fi utilizat și orice alt CSS personalizat care poate fi prezent în folderul temei va fi ignorat. Schimbați în orice caz fișierul CSS implicit din temă, ceea ce se poate face pentru mici modificări ale CSS-ului temei. Dosarul care conține acest fișier se află într-un director css din cadrul temei. Apoi, puteți face modificări fișierului după ce a fost descoperit, deschizându-l într-un editor de text, cum ar fi Notepad sau Vim. Abțineți-vă de la modificarea CSS-ului dvs. în timp ce îl personalizați. Asigurați-vă că modificările dvs. sunt păstrate în ordine cât mai curând posibil. Ca rezultat, va fi mai ușor să depanați și să depanați orice probleme care pot apărea. Este esențial să testați modificările înainte de a le publica pe site-ul dvs. Procedând astfel, vă veți asigura că modificările pe care le faceți sunt cele anticipate.
Unde pot edita Css?
Vă puteți personaliza tabloul de bord accesând Aspect – personalizați tabloul de bord și derulând în jos în josul paginii. Există un instrument încorporat pe care îl puteți folosi pentru a adăuga orice CSS doriți.
Css: Adăugarea unui comentariu
Adăugați un comentariu la următorul CSS :/*br/. Marja este 0, umplutura este 0 și este 0.
Cum deschid și editez Css?
Ctrl Shift i pentru Windows/Linux (sau opțiunea de comandă și i pentru Mac). Când faceți clic dreapta pe un element din site-ul dvs., selectați Inspectați. Când obțineți acces la Instrumentele pentru dezvoltatori Google Chrome, veți putea să inspectați elementele CSS live și să le modificați.
Cum să adăugați Css personalizat în tema copil WordPress
Adăugarea de CSS personalizat la o temă copil WordPress este o modalitate excelentă de a adăuga propriul stil unic site-ului dvs. Puteți fie să utilizați WordPress Customizer pentru a vă adăuga CSS, fie puteți crea un fișier numit style.css în directorul temei copilului și să adăugați CSS acolo.
Primul pas este să creezi o temă copil, iar odată ce aceasta a fost creată, poate fi personalizată. Cel mai simplu mod de a face ca tema copilului să arate diferit este să folosești Cascading Style Sheet (CSS). Fișierul style.css de pe fiecare temă copil stochează regulile care guvernează aspectul site-ului dvs. Dacă sunteți nou în CSS, majoritatea browserelor web vă vor permite să examinați CSS-ul site-ului dvs. în timp ce navigați. WordPress consideră că fișierele din folderul cu tema secundară sunt mai asemănătoare decât fișierele din folderul cu tema părinte. Crearea de fișiere separate care gestionează structura antetelor, subsolurilor, aspectului paginii și barei laterale este, de asemenea, o opțiune viabilă. În folderul cu tema copil, unde se află aceste fișiere, site-ul dvs. va fi prezentat ca unul singur.
Editați stilurile CSS WordPress
Pentru a edita stilurile CSS WordPress, trebuie să accesați Tabloul de bord WordPress și să accesați secțiunea Aspect > Personalizare > CSS suplimentar. Aici, puteți adăuga codul CSS personalizat și acesta va fi aplicat site-ului dvs. WordPress.
Există două fișiere importante în fiecare temă WordPress care pot fi folosite pentru personalizarea temei. Fișierul style.css este utilizat pentru a afișa paginile unui site web vizual și din punct de vedere al aspectului. Acest fișier poate fi folosit pentru a îmbunătăți aspectul site-ului dvs. prin schimbarea fontului, schimbarea imaginii de fundal și așa mai departe. Acest fișier poate fi editat prin FTP sau printr-un editor de cod.
Editați-vă site-ul web cu WordPress
WordPress este un sistem popular de gestionare a conținutului (CMS) care poate fi folosit pentru a crea, actualiza și îmbunătăți un site web de la zero sau din interior. Puteți face modificări HTML, CSS, PHP și JS după conectarea la contul dvs. WordPress și, de asemenea, puteți edita fișierele sursă. Făcând clic dreapta pe orice fișier și selectând Vizualizare/Editare: După ce ați finalizat modificările (aveți grijă să nu ecranizați site-ul web), îl puteți salva.
Când doriți să editați o foaie de stil, plasați cursorul peste ea și faceți clic pe Editați pentru a face modificări sau a o elimina din listă. După ce ați adăugat o foaie de stil, o puteți aplica paginilor live făcând clic pe Publicați modificările din colțul din dreapta sus.
