Como ajustar manualmente o CSS em um tema WordPress
Publicados: 2022-11-01Folhas de estilo em cascata, ou CSS, podem ser usadas para alterar a cor, a fonte e a aparência geral do seu site WordPress. Neste artigo, mostraremos como ajustar manualmente o CSS em um tema do WordPress. Com o WordPress, você tem a capacidade de personalizar seu site para ter a aparência que desejar. Às vezes, as alterações que você deseja fazer são pequenas e exigem apenas algumas alterações no código CSS. Outras vezes, você pode querer revisar completamente o design do seu site, o que exigiria uma quantidade mais significativa de codificação CSS. Não importa quais sejam suas necessidades de CSS, você pode seguir as etapas abaixo para aprender como ajustar manualmente o CSS em um tema do WordPress.
Como adicionar e modificar CSS em um tema do WordPress As configurações de estilo padrão do WordPress não incluem nenhum editor ou campo. Como resultado, devemos modificar o modelo ou encontrar algum outro método (aceitável) de execução. Como o WordPress 4.7 suporta HTML5 e CSS3, podemos criar nosso próprio código CSS sem a necessidade de plugins externos. O módulo CSS personalizado do JetPack é a maneira mais direta e fácil de adicionar estilos personalizados a um tema ou design do WordPress. Você não precisará ativar o Slim JetPack na etapa 2 ou 3, a menos que opte por isso. Pode ser demorado para alguns usuários fazer esse método. Para usar este método, você deve ter acesso ao seu pacote de tema FTP ou filho, bem como a um editor de CSS (o bloco de notas não é recomendado; texto sublime é preferível).
Se você não se importa em criar Temas Filhos, este é sempre o primeiro passo no processo. O CSS do seu tema (style.css) deve ser editado diretamente, mas essa não é a melhor solução. É impossível alterar ou adicionar novos recursos usando o Jetpack. Todos eles são simplesmente folhas de estilo. Você perderá todas as alterações feitas quando o tema for atualizado, independentemente de estar usando um tema premium ou gratuito. Se você não estiver familiarizado com CSS, tenha cuidado com a pontuação e as regras. É possível que alguns navegadores se tornem ilegíveis usando uma chave aberta ou não usando um ponto e vírgula. Alguns dos métodos e alternativas mais comuns são os plugins, como aqueles que permitem definir uma folha de estilo ou um tema com um campo que permite fazer alterações nele.
Como faço para editar CSS global no WordPress?
O painel de administração do WordPress permite que você altere seu CSS. Esta tela incluirá o editor onde você pode alterar seu CSS personalizado, bem como o botão Atualizar CSS personalizado. É semelhante a editar um estilo usando este plugin. Não é possível visualizar o arquivo css no momento.
A edição de CSS no WordPress (6x) é ilustrada abaixo. É importante entender como editar CSS para evitar erros. Você pode usar CSS personalizado em um tema ou em um construtor de páginas como o Elementor, se optar por fazê-lo. Você aprenderá muito mais nas próximas páginas, mas vou focar em como editar seu CSS. O Elementor pode ser usado para carregar uma folha de estilo CSS que foi criada. Para fazer isso, você deve primeiro adicionar o código abaixo do arquivo functions.php do WordPress. A função get_stylesheet_uri nos permite encontrar a localização da folha de estilo no servidor.
Ao clicar no estilo. arquivo CSS, você pode alterar ou adicionar código CSS. Cpanel e FTP estão disponíveis para permitir que você acesse o servidor diretamente. Além disso, Simple Custom CSS ou JS pode ser usado para adicionar código personalizado ao rodapé ou cabeçalho do seu tema. O botão Atualizar arquivo será pressionado se você quiser salvar as alterações. Você pode usar plugins que permitirão adicionar CSS personalizado diretamente ao seu site, em vez de usar os construtores de páginas ou construtores de páginas.
Como corrigir problemas de CSS
Você deve usar um editor de código ou um programa FTP para solucionar problemas de CSS.
Como uso CSS personalizado em uma página específica no WordPress?

Faça login no painel de administração do WordPress e clique no botão Adicionar novo no menu Plugins. Você pode pesquisar plugins digitando CSS personalizado específico de postagem/página no campo de pesquisa. O programa pode ser instalado selecionando “Instalar agora”.
Neste artigo, ensinarei como usar CSS personalizado em páginas específicas do WordPress. Para aplicar estilos a páginas específicas, o primeiro passo é determinar em qual classe específica de página você deseja estilizar. Você precisará adicionar seu código CSS aos estilos para fazê-los aparecer. No backend do WordPress, você pode acessar seu arquivo css. Se você deseja aplicar um conjunto de estilos a várias tags em uma página específica, veja a seguir como deve ser. Ao estilizar várias páginas da mesma maneira, você pode obter os mesmos resultados. Várias linhas de código seriam ineficientes e demoradas se fossem escritas simultaneamente.
CSS pode ser escrito para direcionar várias páginas em uma única linha de código usando um método mais eficiente. CSS personalizado é tão simples de estilizar quanto uma página quando se trata de estilizar páginas de blog. Em vez de ter um ID de página, você precisará de algo exclusivo para estilizar a postagem desejada. Neste exemplo, mostrarei como estilizar uma postagem de blog específica.
Como substituir as regras CSS de um tema
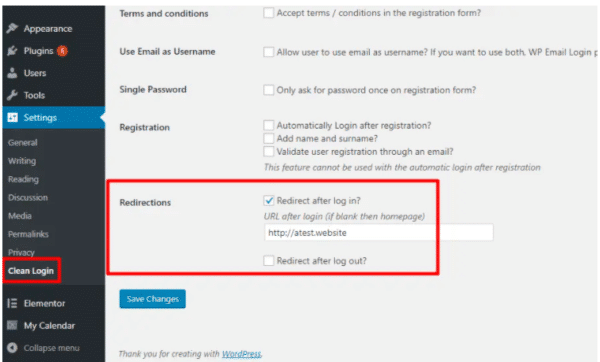
Para substituir uma regra CSS em um tema específico, primeiro insira o nome do tema no painel do WordPress e clique no link Opções de modelo na barra lateral. Depois de selecionar a substituição apropriada, você verá uma lista de todos os temas em seu site, bem como uma lista de todos os temas disponíveis. Arquivos CSS podem ser selecionados usando a caixa de seleção. Se a caixa estiver marcada, as regras do tema serão usadas no lugar. Se a caixa estiver marcada, você precisará encontrar a substituição do tema. Se você quiser ativá-lo, salve as alterações em seu arquivo css e clique em Salvar alterações. Depois de salvar o arquivo, todas as alterações feitas nele serão aplicadas ao seu site, não a ele.
Como faço para acessar o tema CSS no WordPress?

Faça login no back-end do WordPress e vá para Aparência. Seu site aparecerá em uma visualização ao vivo, com a opção de personalizar elementos como cores, menus e configurações de widgets. Para chegar à caixa CSS Adicional, vá para a parte inferior do menu.
A Cascading Style Sheet (também conhecida como CSS ou stylesheet) é um arquivo que informa aos nossos navegadores como exibir um site. Seu navegador exibirá esse arquivo CSS, juntamente com outros documentos importantes, quando você visitar um site. Este post contém mais CSS do que o pequeno trecho acima, e seu tópico é inapropriado. O primeiro método é fazer login no seu serviço de hospedagem de domínio e escolher a raiz do documento do seu site. Você deve tentar encontrar uma pasta contendo os arquivos CSS em WP-content/themes/YOUR THEME-NAME. As folhas de estilo CSS são frequentemente chamadas de estilos ou XML. Depois de baixar e instalar o arquivo, você pode editá-lo usando um software de edição de texto em seu computador. Você deve ir ao mesmo diretório onde encontrou os arquivos CSS e carregá-los depois de editá-los.
Onde encontrar temas e plugins do WordPress
Como os locais e o layout dos temas e plugins do WordPress são determinados pela instalação, não existe uma solução única para essa questão. No entanto, dependendo de suas necessidades, você pode encontrar seus temas e plugins do WordPress nos seguintes locais. Style.html é um arquivo de estilo que vem com os temas do WordPress e pode ser encontrado na pasta /wp-content/themes/themename/ no WordPress. Para usar um plugin do WordPress, você deve primeiro inseri-lo na pasta /WP-content/plugins/pluginname/. Não é possível instalar plugins do WordPress que incluam estilo. arquivos CSS. Para alterar o estilo do plugin, você deve primeiro alterar seu código-fonte. Para editar o arquivo style.css de um plug-in, faça login no painel de administração do WordPress e procure o plug-in que deseja editar. O código-fonte dos plugins deve estar localizado em /WP-content/plugins/pluginname. Ao fazer isso, você pode localizar o arquivo CSS do plug-in, que geralmente está localizado em /WP-content/plugins/pluginname/inc/. Por fim, você tem a opção de editar o arquivo e fazer as alterações necessárias.
WordPress Editar Tema CSS
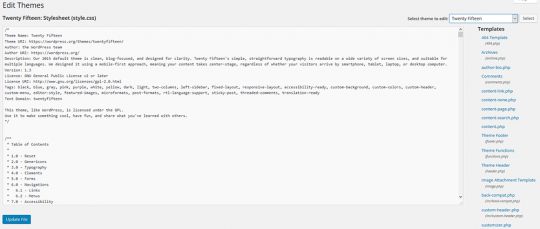
Se você deseja editar o CSS do seu tema WordPress, pode fazê-lo acessando Aparência > Editor no painel do WordPress. Na página Editar temas, você verá uma lista de todos os arquivos CSS associados ao seu tema ativo no momento. Você pode clicar em qualquer um desses arquivos para editá-los.
O editor CSS pode ser usado para alterar a aparência de um site WordPress.com. É simples de usar, pois você pode selecionar seus próprios estilos CSS para modificar os estilos padrão do seu tema. A melhor maneira de revisar ou restaurar CSS anterior é usar Revisões de CSS. Mais informações podem ser encontradas na seção CSS Help desta página. Se você estiver interessado em aprender mais sobre como usar CSS, aqui estão algumas dicas para ajudá-lo a começar. Nas configurações padrão do editor de CSS, o CSS personalizado que você adicionar ao tema será carregado imediatamente após o CSS original do tema. Como resultado, suas regras poderão impor seu próprio estilo ao tema WordPress.com.

Se você quiser adicionar mais regras às regras CSS existentes, poderá fazê-lo sem desabilitar esta opção. Você deve manter a barra de administração (a barra escura na parte superior dos sites do WordPress.com quando estiver logado) se quiser usar o site no WordPress.com. Se você quiser modificar o estilo do rodapé do texto (cores e tamanho da fonte), poderá fazê-lo desde que o texto ainda esteja legível. Você pode usar fontes da web em CSS? As únicas duas fontes da web que você pode usar em sua página CSS são aquelas em seu front-end.
Como faço para substituir um tema Css no WordPress?
No back-end do WordPress, vá para: GK Theme Name -> Template options -> Advanced -> clique no botão override. Quando o botão Salvar alterações aparecer, você deve habilitar o arquivo css [Ativado]. Esta opção permite que você substitua qualquer coisa. Como o arquivo css é usado, todas as alterações feitas nele serão aplicadas ao seu site, independentemente de quaisquer regras existentes.
Como faço para editar o plugin CSS no WordPress?
A pasta de plugins pode ser encontrada nesta pasta de plugins do WordPress, assim como a pasta de plugins WP-content/plugins. Localize o plug-in e clique em syntax_highlighter para fazer edições. CSS deve ser adicionado (se estiver localizado na pasta Inc). Basta fazer login no painel de administração, selecionar o estilo de plug-in que deseja substituir e clicar em Editar.
Como faço para editar um tema no WordPress?
Navegue até Aparência > Temas para personalizar seu tema WordPress. O tema ativo (no nosso caso, Twenty Nineteen) pode ser encontrado ao lado de seu título nesta página e pode ser personalizado. Assim que você abrir uma nova página, poderá alterar seu tema do WordPress.
Como editar CSS
Para editar CSS, você precisará de um editor de texto. Alguns editores de texto populares incluem Sublime Text, Atom e Notepad++. Depois de escolher um editor de texto, abra o arquivo CSS que deseja editar. Faça as alterações necessárias no código CSS e salve o arquivo.
O painel Aparência e as opções de componentes do Bootstrap Studio permitem que você crie páginas da Web visualmente atraentes. Se você deseja ter mais controle e personalização, pode escrever o código CSS diretamente no painel Editor. A guia Estilos pode ser usada para editar o código CSS, enquanto o painel Design pode ser usado para criar arquivos CSS. Se você clicar duas vezes em um arquivo CSS, ele será exibido como candidato para edição em nosso editor CSS. Selecione um seletor, uma propriedade CSS ou um valor no menu suspenso. CSS para o framework Bootstrap está bloqueado no Bootstrap Studio. Para fazer alterações mais abrangentes no Bootstrap, recomendamos importar um tema personalizado.
Na web, animações de quadro simples contribuem significativamente para animações suaves. Além das funções normais de animação no Bootstrap Studio, você pode usar essas funções. Para incluir um bloco de animação de quadro-chave em seu arquivo CSS, basta adicioná-lo digitando @keyframes no novo seletor de CSS. As propriedades personalizadas são usadas principalmente para habilitar a personalização de cores e fontes no Bootstrap.
Css pode ser editado?
Você pode editar o código CSS na guia Estilos ou os arquivos CSS criados no painel Design.
e não quebre nada em seu site. Como personalizar o CSS do seu site
CSS personalizado pode ser usado para modificar a aparência de um site para melhor se adequar ao seu estilo pessoal. É possível que você queira alterar o tamanho da fonte, a cor ou o layout da página. CSS personalizado pode ser usado para modificar a aparência de elementos específicos em uma página, como menus e botões. Uma opção de CSS personalizada pode ajudá-lo a tornar seu site mais bonito e funcional sem ter que gastar muito tempo brincando com o tema CSS. Também é uma boa maneira de personalizar o conteúdo do seu site para seu público-alvo específico. CSS personalizado é uma ótima maneira de fazer pequenas alterações no CSS de um tema que você gosta, mas deseja manter o design geral consistente. Se você é novo em CSS personalizado, aqui estão algumas dicas para ajudá-lo a começar. Você precisará primeiro encontrar o arquivo CSS que contém o estilo padrão do tema. Este arquivo, que normalmente é encontrado na pasta do tema, normalmente está localizado em um diretório css. O código que você deseja modificar estará localizado no arquivo. Este código é normalmente encontrado em um dos arquivos function.php de temas. Depois de decidir sobre o código, você pode começar a adicionar seu próprio CSS personalizado. Se você quiser fazer alterações significativas na aparência geral do tema, inclua um arquivo CSS personalizado na pasta do tema. O arquivo CSS principal do tema será usado e qualquer outro CSS personalizado que possa estar presente na pasta do tema será ignorado. Altere o arquivo CSS padrão no tema em qualquer caso, o que pode ser feito para pequenas alterações no CSS do tema. A pasta que contém este arquivo está localizada em um diretório css dentro do tema. Você pode fazer alterações no arquivo depois que ele for descoberto, abrindo-o em um editor de texto como o Bloco de Notas ou o Vim. Evite fazer alterações em seu CSS ao personalizá-lo. Certifique-se de que suas modificações sejam mantidas em ordem o mais rápido possível. Como resultado, será mais fácil depurar e solucionar quaisquer problemas que possam surgir. É fundamental testar suas alterações antes de publicá-las em seu site. Ao fazer isso, você garantirá que as alterações feitas sejam conforme o previsto.
Onde posso editar CSS?
Você pode personalizar seu painel acessando Aparência – personalize seu painel e rolando para baixo até a parte inferior da página. Existe uma ferramenta embutida que você pode usar para adicionar qualquer CSS que desejar.
CSS: Adicionando um Comentário
Adicione um comentário ao seguinte CSS :/*br/. A margem é 0, o preenchimento é 0 e o é 0.
Como faço para abrir e editar CSS?
Ctrl Shift i para Windows/Linux (ou opção de comando ei para Mac). Ao clicar com o botão direito do mouse em um elemento em seu site, selecione Inspecionar. Ao obter acesso às Ferramentas do desenvolvedor do Google Chrome, você poderá inspecionar elementos CSS ativos e modificá-los.
Como adicionar CSS personalizado no tema filho do WordPress
Adicionar CSS personalizado a um tema filho do WordPress é uma ótima maneira de adicionar seu próprio estilo exclusivo ao seu site. Você pode usar o WordPress Customizer para adicionar seu CSS ou criar um arquivo chamado style.css no diretório do seu tema filho e adicionar seu CSS lá.
O primeiro passo é criar um tema filho e, uma vez criado, pode ser personalizado. A maneira mais simples de fazer seu tema filho parecer diferente é usar a Cascading Style Sheet (CSS). O arquivo style.css em cada tema filho armazena as regras que regem a aparência do seu site. Se você é novo em CSS, a maioria dos navegadores permite que você examine o CSS do seu site enquanto navega. O WordPress considera os arquivos na pasta do tema filho mais semelhantes do que os arquivos na pasta do tema pai. Criar arquivos separados que gerenciam a estrutura de seus cabeçalhos, rodapés, layout de página e barra lateral também é uma opção viável. Na pasta do tema filho, onde esses arquivos estão localizados, seu site será apresentado como um só.
Editar estilos CSS do WordPress
Para editar estilos CSS do WordPress, você precisa acessar o Painel do WordPress e ir para a seção Aparência > Personalizar > CSS Adicional. Aqui, você pode adicionar seu código CSS personalizado e ele será aplicado ao seu site WordPress.
Existem dois arquivos importantes em cada tema do WordPress que podem ser usados para personalizar seu tema. O arquivo style.css é usado para exibir as páginas de um site visualmente e em termos de layout. Este arquivo pode ser usado para melhorar a aparência do seu site alterando a fonte, alterando a imagem de fundo e assim por diante. Este arquivo pode ser editado por FTP ou através de um editor de código.
Edite seu site com WordPress
O WordPress é um sistema de gerenciamento de conteúdo (CMS) popular que pode ser usado para criar, atualizar e melhorar um site do zero ou de dentro. Você pode fazer alterações em HTML, CSS, PHP e JS após fazer login na sua conta do WordPress e também pode editar seus arquivos de origem. Clicando com o botão direito do mouse em qualquer arquivo e selecionando Visualizar/Editar: Quando você concluir suas alterações (cuidado para não deixar seu site na tela branca), você poderá salvá-lo.
Quando quiser editar uma folha de estilo, passe o mouse sobre ela e clique em Editar para fazer alterações ou removê-la da lista. Ao adicionar uma folha de estilo, você pode aplicá-la às páginas ativas clicando em Publicar alterações no canto superior direito.
