如何在 WordPress 主題中手動調整 CSS
已發表: 2022-11-01級聯樣式表或 CSS 可用於更改 WordPress 網站的顏色、字體和整體外觀。 在本文中,我們將向您展示如何在 WordPress 主題中手動調整 CSS。 使用 WordPress,您可以自定義您的網站以使其看起來像您想要的那樣。 有時,您想要進行的更改很小,只需要更改一些 CSS 代碼。 其他時候,您可能想要徹底檢查網站的設計,這需要大量的 CSS 編碼。 無論您的 CSS 需求是什麼,您都可以按照以下步驟學習如何在 WordPress 主題中手動調整 CSS。
如何向 WordPress 主題添加和修改 CSS 默認的 WordPress 樣式設置不包括任何編輯器或字段。 因此,我們必須要么修改模板,要么找到其他(可接受的)執行方法。 因為 WordPress 4.7 支持 HTML5 和 CSS3,我們可以創建自己的 CSS 代碼而不需要外部插件。 JetPack 自定義 CSS 模塊是將自定義樣式添加到 WordPress 主題或設計的最直接、最簡單的方法。 除非您選擇激活 Slim JetPack,否則您無需在第 2 步或第 3 步中激活它。 某些用戶執行此方法可能很耗時。 要使用此方法,您必須有權訪問您的 FTP 或子主題包以及 CSS 編輯器(不建議使用記事本;最好使用 sublime 文本)。
如果您不介意創建子主題,這始終是該過程的第一步。 您的主題的 CSS (style.css) 應該直接編輯,但這不是最好的解決方案。 使用 Jetpack 更改或添加新功能是不可能的。 它們都是簡單的樣式表。 無論您使用的是高級主題還是免費主題,您在主題更新時所做的任何更改都將丟失。 如果您不熟悉 CSS,請注意標點符號和規則。 某些瀏覽器可能會因使用打開的密鑰或未使用分號而變得不可讀。 一些最常見的方法和替代方法是插件,例如允許您定義樣式表或主題的插件,其中包含允許您對其進行更改的字段。
如何在 WordPress 中編輯全局 CSS?
WordPress 管理儀表板允許您更改 CSS。 此屏幕將包括編輯器,您可以在其中更改自定義 CSS,以及更新自定義 CSS 按鈕。 它類似於使用此插件編輯樣式。 目前無法預覽css 文件。
WordPress (6x) 中的CSS 編輯如下所示。 了解如何編輯 CSS 以避免錯誤非常重要。 如果您選擇這樣做,您可以在主題或頁面構建器(如 Elementor)中使用自定義 CSS。 在接下來的幾頁中,您將學到更多,但我將專注於如何編輯您的 CSS。 Elementor 可用於加載已創建的 CSS 樣式表。 為此,您必須首先在 WordPress functions.php 文件下方添加代碼。 get_stylesheet_uri 函數允許我們找到樣式表在服務器上的位置。
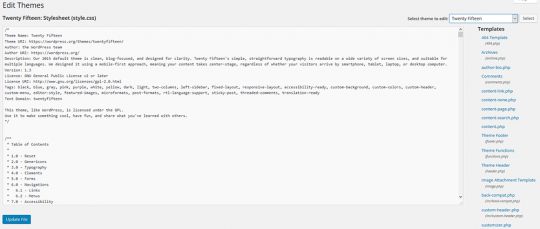
通過單擊樣式。 CSS 文件,您可以更改或添加 CSS 代碼。 Cpanel 和 FTP 可讓您直接訪問服務器。 此外,簡單的自定義 CSS或 JS 可用於將自定義代碼添加到主題的頁腳或頁眉。 如果要保存任何更改,將按下更新文件按鈕。 您可以使用允許您直接將自定義 CSS 添加到您的網站的插件,而不必使用頁面構建器或頁面構建器。
如何修復 CSS 問題
您必須使用代碼編輯器或 FTP 程序來排除和解決 CSS 問題。
如何在 WordPress 的特定頁面上使用自定義 Css?

登錄到您的 WordPress 管理面板,然後單擊插件菜單中的添加新按鈕。 您可以通過在搜索字段中輸入帖子/頁面特定的自定義 CSS來搜索插件。 然後可以通過選擇“立即安裝”來安裝該程序。
在本文中,我將教你如何在 WordPress 的特定頁面上使用自定義 CSS。 要將樣式應用於特定頁面,第一步是確定要在哪個頁面特定類中設置樣式。您需要將 CSS 代碼添加到樣式中以使其顯示。 在 WordPress 後端,您可以訪問您的 css 文件。 如果您想將一組樣式應用於特定頁面上的多個標籤,則應採用以下方式。 通過以相同方式設置多個頁面的樣式,您可以獲得相同的結果。 如果要同時編寫多行代碼,它們將是低效且耗時的。
可以使用更有效的方法在一行代碼中編寫 CSS 以針對多個頁面。 在樣式化博客頁面時,自定義 CSS 與頁面樣式一樣簡單。 您需要一些獨特的東西來為您想要的帖子設置樣式,而不是擁有頁面 ID。 在此示例中,我將向您展示如何設置特定博客文章的樣式。
如何覆蓋主題的 Css 規則
要覆蓋特定主題的 CSS 規則,首先在 WordPress 儀表板中輸入主題的名稱,然後單擊側欄中的模板選項鍊接。 選擇適當的覆蓋後,您將看到您網站上所有主題的列表,以及所有可用主題的列表。 可以使用複選框選擇CSS 文件。 如果選中該框,則將使用主題的規則。 如果選中該框,您將需要找到主題的覆蓋。 如果要啟用它,請將更改保存到您的 css 文件,然後單擊保存更改。 保存文件後,您對其所做的任何更改都將應用於您的站點,而不是應用於它。
如何在 WordPress 中訪問主題 Css?

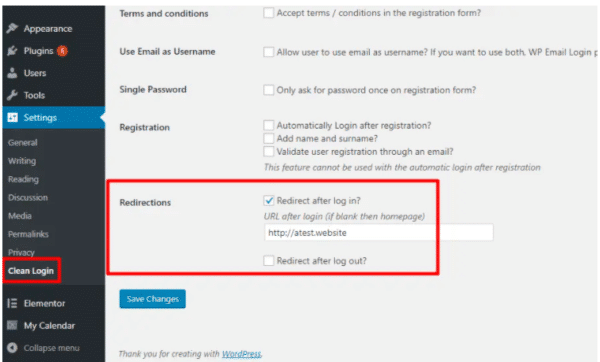
登錄到您的 WordPress 後端,然後轉到外觀。 您的網站將顯示在實時預覽中,並帶有自定義元素的選項,例如顏色、菜單和小部件設置。 要訪問 Additional CSS 框,請轉到菜單底部。
層疊樣式表(也稱為 CSS 或樣式表)是一個告訴我們的瀏覽器如何顯示網站的文件。 當您訪問網站時,您的瀏覽器將顯示此 CSS 文件以及其他重要文檔。 這篇文章包含的 CSS 比上面的小片段多,而且它的主題不合適。 第一種方法是登錄您的域託管服務並為您的網站選擇文檔根目錄。 您應該嘗試在 WP-content/themes/YOUR THEME-NAME 中找到包含 CSS 文件的文件夾。 CSS 樣式表經常被稱為樣式或 XML。 下載並安裝文件後,您可以使用計算機上的文本編輯軟件對其進行編輯。 您必須轉到找到 CSS 文件的同一目錄並在編輯它們後上傳它們。
在哪裡可以找到 WordPress 主題和插件
因為 WordPress 主題和插件的位置和佈局是由安裝決定的,所以對於這個問題沒有一刀切的解決方案。 但是,根據您的需要,您可以在以下位置找到您的 WordPress 主題和插件。 Style.html 是 WordPress 主題自帶的樣式文件,可以在 WordPress 的 /wp-content/themes/themename/ 文件夾中找到。 要使用 WordPress 插件,您必須先將其插入 /WP-content/plugins/pluginname/ 文件夾。 無法安裝包含樣式的 WordPress 插件。 CSS 文件。 要更改插件的樣式,您必須先更改其源代碼。 要編輯插件的style.css 文件,請登錄您的 WordPress 管理面板並查找您要編輯的插件。 插件的源代碼應位於 /WP-content/plugins/pluginname 中。 通過這樣做,您可以找到插件的 CSS 文件,該文件通常位於 /WP-content/plugins/pluginname/inc/。 最後,您可以選擇編輯文件並進行任何必要的更改。
WordPress 編輯主題 Css
如果您想編輯您的 WordPress 主題的 CSS,您可以通過轉到 WordPress 儀表板中的外觀 > 編輯器來進行。 在“編輯主題”頁面上,您將看到與當前活動主題關聯的所有 CSS 文件的列表。 您可以單擊任何這些文件進行編輯。

CSS 編輯器可用於更改 WordPress.com 站點的外觀。 它使用簡單,因為您可以選擇自己的CSS 樣式來修改主題的默認樣式。 查看或恢復以前的 CSS 的最佳方法是使用 CSS Revisions。 更多信息可以在本頁的 CSS 幫助部分找到。 如果您有興趣了解有關使用 CSS 的更多信息,這裡有一些提示可以幫助您入門。 在 CSS 編輯器的默認設置中,您添加到主題的自定義 CSS 將在主題的原始 CSS 之後立即加載。 因此,您的規則將能夠將自己的風格強加於 WordPress.com 主題。
如果您想在現有 CSS 規則中添加更多規則,您可以在不禁用此選項的情況下執行此操作。 如果您想在 WordPress.com 上使用該站點,則必須維護管理欄(登錄時 WordPress.com 站點頂部的黑色欄)。 如果要修改文本頁腳的樣式(顏色和字體大小),只要文本仍然可讀,就可以這樣做。 你可以在 CSS 中使用網絡字體嗎? 您可以在CSS 頁面上使用的唯一兩種網絡字體是前端的那些。
如何在 WordPress 中覆蓋主題 Css?
在 WordPress 後端,轉到:GK 主題名稱 -> 模板選項 -> 高級 -> 單擊覆蓋按鈕。 當 Save changes 按鈕出現時,您必須啟用 css 文件 [Enabled]。 此選項允許您覆蓋任何內容。 由於使用了 css 文件,因此對其所做的任何更改都將應用於您的站點,而不管任何現有規則如何。
如何在 WordPress 中編輯 Css 插件?
插件文件夾可以在這個 WordPress 插件文件夾中找到,WP-content/plugins 插件文件夾也可以。 找到插件,然後單擊 syntax_highlighter 進行編輯。 應該添加 CSS(如果它位於 Inc 文件夾中)。 只需登錄到管理面板,選擇要覆蓋的插件樣式,然後單擊編輯。
如何在 WordPress 中編輯主題?
導航到外觀 > 主題以自定義您的 WordPress 主題。 活動主題(在我們的例子中為 29 歲)可以在此頁面上的標題旁邊找到並且可以自定義。 打開新頁面後,您可以更改 WordPress 主題。
如何編輯 CSS
要編輯 CSS,您需要一個文本編輯器。 一些流行的文本編輯器包括 Sublime Text、Atom 和 Notepad++。 選擇文本編輯器後,打開要編輯的 CSS 文件。 對 CSS 代碼進行必要的更改,然後保存文件。
Bootstrap Studio 的外觀面板和組件選項允許您構建具有視覺吸引力的網頁。 如果你想有更多的控制和自定義,你可以直接在編輯器面板中編寫 CSS 代碼。 樣式選項卡可用於編輯 CSS 代碼,而設計面板可用於創建 CSS 文件。 如果您雙擊一個 CSS 文件,它將在我們的 CSS 編輯器中顯示為可供編輯的候選。 從下拉菜單中選擇選擇器、css 屬性或值。 Bootstrap 框架的 CSS 被鎖定在 Bootstrap Studio 中。 要對 Bootstrap 進行更全面的更改,我們建議導入自定義主題。
在網絡上,簡單的幀動畫為流暢的動畫做出了重大貢獻。 除了 Bootstrap Studio 中的常規動畫功能,您還可以使用這些功能。 要將關鍵幀動畫塊包含到您的 CSS 文件中,只需在新的 CSS 選擇器中鍵入 @keyframes 即可添加它。 自定義屬性主要用於在 Bootstrap 中啟用顏色和字體自定義。
可以編輯CSS嗎?
您可以在樣式選項卡中編輯 CSS 代碼或在設計面板中創建的 CSS 文件。
他們不會破壞您網站上的任何內容。 如何自定義您網站的 CSS
自定義 CSS 可用於修改網站的外觀和感覺,以更好地適應您的個人風格。 您可能想要更改頁面的字體大小、顏色或佈局。 自定義 CSS 可用於修改頁面上特定元素的外觀,例如菜單和按鈕。 自定義 CSS 選項可以幫助您使您的網站更加美觀和實用,而無需花費大量時間擺弄主題 CSS。 這也是為特定目標受眾個性化網站內容的好方法。 自定義 CSS 是對您喜歡的主題的 CSS 進行細微更改的好方法,但希望保持整體設計一致。 如果您是自定義 CSS 的新手,這裡有一些提示可以幫助您入門。 您需要首先找到包含主題默認樣式的 CSS 文件。 該文件通常位於主題文件夾中,通常位於 css 目錄中。 您要修改的代碼將位於該文件中。 此代碼通常位於主題 function.php 文件之一中。 確定代碼後,您可以開始添加自己的自定義 CSS。 如果您想對主題的整體外觀和感覺進行重大更改,您應該在主題文件夾中包含一個自定義 CSS 文件。 將使用主題的主 CSS 文件,並且可能存在於主題文件夾中的任何其他自定義 CSS 將被忽略。 無論如何更改主題中的默認 CSS 文件,可以對主題的 CSS 進行小的更改。 包含此文件的文件夾位於主題內的 css 目錄中。 然後,您可以在發現文件後通過在記事本或 Vim 等文本編輯器中打開文件來對其進行更改。 在自定義 CSS 時不要對它進行任何更改。 確保您的修改盡快保持有序。 因此,將更容易調試和解決可能出現的任何問題。 在您將更改發佈到您的網站之前對其進行測試至關重要。 通過這樣做,您將確保所做的更改符合預期。
我在哪裡可以編輯 CSS?
您可以通過轉到外觀自定義儀表板 - 自定義儀表板並向下滾動到頁面底部。 有一個內置工具,您可以使用它來添加您想要的任何 CSS。
Css:添加評論
在以下 CSS 中添加註釋:/*br/。 margin 為 0,padding 為 0,而 the 為 0。
如何打開和編輯 CSS?
Ctrl Shift i 用於 Windows/Linux(或命令選項和 i 用於 Mac)。 當您右鍵單擊網站中的元素時,選擇檢查。 當您訪問 Google Chrome 開發人員工具時,您將能夠檢查實時 CSS 元素並對其進行修改。
如何在 WordPress 子主題中添加自定義 CSS
將自定義 CSS 添加到 WordPress 子主題是將您自己的獨特樣式添加到您的網站的好方法。 您可以使用 WordPress Customizer 添加 CSS,也可以在子主題的目錄中創建一個名為 style.css 的文件並在其中添加 CSS。
第一步是創建一個子主題,一旦創建,就可以自定義。 讓您的子主題看起來與眾不同的最簡單方法是使用層疊樣式表 (CSS)。 每個子主題上的 style.css 文件存儲了管理站點外觀的規則。 如果您是 CSS 新手,大多數網絡瀏覽器都允許您在瀏覽時檢查網站的 CSS。 WordPress 認為子主題文件夾中的文件比父主題文件夾中的文件更相似。 創建單獨的文件來管理頁眉、頁腳、頁面佈局和側邊欄的結構也是一個可行的選擇。 在這些文件所在的子主題文件夾中,您的站點將顯示為一個。
編輯 WordPress Css 樣式
要編輯 WordPress CSS 樣式,您需要訪問 WordPress 儀表板並轉到外觀 > 自定義 > 附加 CSS 部分。 在這裡,您可以添加自定義 CSS 代碼,它將應用於您的 WordPress 網站。
每個 WordPress 主題中有兩個重要文件可用於自定義主題。 style.css 文件用於以視覺和佈局方式顯示網站頁面。 此文件可用於通過更改字體、更改背景圖像等來增強您網站的外觀。 該文件可以通過 FTP 或代碼編輯器進行編輯。
使用 WordPress 編輯您的網站
WordPress 是一種流行的內容管理系統 (CMS),可用於從頭開始或從內部創建、更新和改進網站。 您可以在登錄 WordPress 帳戶後進行 HTML、CSS、PHP 和 JS 更改,也可以編輯源文件。 通過右鍵單擊任何文件並選擇查看/編輯:完成更改後(注意不要白屏您的網站),您可以保存它。
當您想要編輯樣式表時,將鼠標懸停在它上面並單擊編輯以進行更改或將其從列表中刪除。 添加樣式表後,您可以通過單擊右上角的發布更改將其應用到實時頁面。
