Cómo ajustar manualmente CSS en un tema de WordPress
Publicado: 2022-11-01Las hojas de estilo en cascada, o CSS, se pueden usar para cambiar el color, la fuente y el aspecto general de su sitio de WordPress. En este artículo, le mostraremos cómo ajustar manualmente el CSS en un tema de WordPress. Con WordPress, tiene la capacidad de personalizar su sitio para que se vea como lo desee. A veces, los cambios que desea realizar son pequeños y solo requieren algunos cambios de código CSS. Otras veces, es posible que desee revisar completamente el diseño de su sitio, lo que requeriría una cantidad más significativa de codificación CSS. No importa cuáles sean sus necesidades de CSS, puede seguir los pasos a continuación para aprender cómo ajustar manualmente el CSS en un tema de WordPress.
Cómo agregar y modificar CSS a un tema de WordPress La configuración de estilo predeterminada de WordPress no incluye ningún editor o campo. Como resultado, debemos modificar la plantilla o encontrar algún otro método (aceptable) de ejecución. Debido a que WordPress 4.7 es compatible con HTML5 y CSS3, podemos crear nuestro propio código CSS sin necesidad de complementos externos. El módulo CSS personalizado de JetPack es la forma más sencilla y sencilla de agregar estilos personalizados a un tema o diseño de WordPress. No necesitará activar Slim JetPack en el paso 2 o 3 a menos que opte por ello. A algunos usuarios les puede llevar mucho tiempo hacer este método. Para usar este método, debe tener acceso a su FTP o paquete de temas secundarios, así como a un editor de CSS (no se recomienda el bloc de notas; es preferible el texto sublime).
Si no le importa crear temas secundarios, este es siempre el primer paso del proceso. El CSS de su tema (style.css) debe editarse directamente, pero esta no es la mejor solución. Es imposible cambiar o agregar nuevas funciones usando Jetpack. Todos ellos son simplemente hojas de estilo. Perderá todos los cambios que realice cuando se actualice el tema, independientemente de si está utilizando un tema premium o uno gratuito. Si no está familiarizado con CSS, tenga cuidado con la puntuación y las reglas. Es posible que algunos navegadores se vuelvan ilegibles al usar una tecla abierta o al no usar un punto y coma. Algunos de los métodos y alternativas más comunes son los complementos, como los que le permiten definir una hoja de estilo o un tema con un campo que le permite realizar cambios en él.
¿Cómo edito CSS global en WordPress?
El panel de administración de WordPress le permite cambiar su CSS. Esta pantalla incluirá el editor donde puede cambiar su CSS personalizado, así como el botón Actualizar CSS personalizado. Es similar a editar un estilo usando este complemento. No es posible obtener una vista previa del archivo css en este momento.
La edición de CSS en WordPress (6x) se ilustra a continuación. Es importante entender cómo editar CSS para evitar errores. Es posible que pueda usar CSS personalizado en un tema o un creador de páginas como Elementor si elige hacerlo. Aprenderá mucho más en las próximas páginas, pero me centraré en cómo editar su CSS. Elementor se puede usar para cargar una hoja de estilo CSS que se haya creado. Para lograr esto, primero debe agregar el código debajo del archivo functions.php de WordPress. La función get_stylesheet_uri nos permite encontrar la ubicación de la hoja de estilo en el servidor.
Al hacer clic en el Estilo. Archivo CSS, puede cambiar o agregar código CSS. Cpanel y FTP están disponibles para permitirle acceder al servidor directamente. Además, se puede usar Simple Custom CSS o JS para agregar código personalizado al pie de página o al encabezado de su tema. Se presionará el botón Actualizar archivo si desea guardar los cambios. Puede usar complementos que le permitirán agregar directamente CSS personalizado a su sitio web en lugar de tener que usar los creadores de páginas o los creadores de páginas.
Cómo solucionar problemas de CSS
Debe usar un editor de código o un programa FTP para solucionar y resolver problemas de CSS.
¿Cómo uso CSS personalizado en una página específica en WordPress?

Inicie sesión en su panel de administración de WordPress y luego haga clic en el botón Agregar nuevo en el menú Complementos. Puede buscar complementos escribiendo CSS personalizado específico de publicación/página en el campo de búsqueda. Luego, el programa se puede instalar seleccionando "Instalar ahora".
En este artículo, te enseñaré cómo usar CSS personalizado en páginas específicas de WordPress. Para aplicar estilos a páginas específicas, el primer paso es determinar en qué clase específica de página desea diseñar. Deberá agregar su código CSS a los estilos para que aparezcan. En el backend de WordPress, puede acceder a su archivo css. Si desea aplicar un conjunto de estilos a varias etiquetas en una página específica, debe ser así. Al diseñar varias páginas de la misma manera, puede lograr los mismos resultados. Múltiples líneas de código serían ineficientes y consumirían mucho tiempo si se escribieran simultáneamente.
CSS se puede escribir para apuntar a varias páginas en una sola línea de código utilizando un método más eficiente. El CSS personalizado es tan simple de diseñar como una página cuando se trata de diseñar páginas de blog. En lugar de tener una identificación de página, necesitará algo único para diseñar la publicación que desea. En este ejemplo, le mostraré cómo diseñar una publicación de blog específica.
Cómo anular las reglas CSS de un tema
Para anular una regla CSS en un tema específico, primero ingrese el nombre del tema en su tablero de WordPress y haga clic en el enlace Opciones de plantilla en la barra lateral. Una vez que haya seleccionado la anulación adecuada, verá una lista de todos los temas en su sitio, así como una lista de todos los temas disponibles. Los archivos CSS se pueden seleccionar mediante la casilla de verificación. Si la casilla está marcada, se usarán las reglas del tema en su lugar. Si la casilla está marcada, deberá encontrar la anulación del tema. Si desea habilitarlo, guarde los cambios en su archivo css y haga clic en Guardar cambios. Una vez que haya guardado el archivo, cualquier cambio que realice en él se aplicará a su sitio, no a él.
¿Cómo accedo al CSS del tema en WordPress?

Inicie sesión en su backend de WordPress y luego vaya a Apariencia. Su sitio web aparecerá en una vista previa en vivo, con la opción de personalizar elementos como colores, menús y configuraciones de widgets. Para acceder al cuadro de CSS adicional, vaya a la parte inferior del menú.
La hoja de estilo en cascada (también conocida como CSS u hoja de estilo) es un archivo que le dice a nuestros navegadores cómo mostrar un sitio web. Su navegador mostrará este archivo CSS, junto con otros documentos importantes, cuando visite un sitio web. Esta publicación contiene más CSS que el pequeño fragmento anterior y su tema es inapropiado. El primer método es iniciar sesión en el servicio de alojamiento de su dominio y elegir la raíz del documento para su sitio web. Debe intentar encontrar una carpeta que contenga los archivos CSS en WP-content/themes/YOUR THEME-NAME. Las hojas de estilo CSS se denominan con frecuencia estilos o XML. Después de descargar e instalar el archivo, puede editarlo usando un software de edición de texto en su computadora. Debes ir al mismo directorio donde encontraste los archivos CSS y subirlos después de editarlos.
Dónde encontrar temas y complementos de WordPress
Debido a que las ubicaciones y el diseño de los temas y complementos de WordPress están determinados por la instalación, no existe una solución única para esta pregunta. Sin embargo, según sus necesidades, puede encontrar sus temas y complementos de WordPress en las siguientes ubicaciones. Style.html es un archivo de estilo que viene con los temas de WordPress y se puede encontrar en la carpeta /wp-content/themes/themename/ en WordPress. Para usar un complemento de WordPress, primero debe insertarlo en la carpeta /WP-content/plugins/pluginname/. No es posible instalar complementos de WordPress que incluyan estilo. archivos CSS. Para cambiar el estilo del complemento, primero debe cambiar su código fuente. Para editar el archivo style.css de un complemento, inicie sesión en su panel de administración de WordPress y busque el complemento que desea editar. El código fuente de los complementos debe ubicarse en /WP-content/plugins/pluginname. Al hacerlo, puede ubicar el archivo CSS del complemento, que generalmente se encuentra en /WP-content/plugins/pluginname/inc/. Finalmente, tiene la opción de editar el archivo y realizar los cambios necesarios.
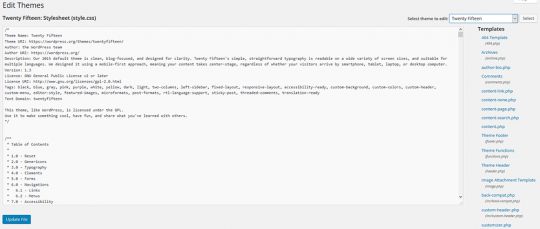
WordPress Editar Tema Css
Si desea editar el CSS de su tema de WordPress, puede hacerlo yendo a Apariencia > Editor en su tablero de WordPress. En la página Editar temas, verá una lista de todos los archivos CSS asociados con su tema actualmente activo. Puede hacer clic en cualquiera de estos archivos para editarlos.
El editor de CSS se puede utilizar para cambiar la apariencia de un sitio de WordPress.com. Es fácil de usar, ya que puede seleccionar sus propios estilos CSS para modificar los estilos predeterminados de su tema. La mejor manera de revisar o restaurar el CSS anterior es usar Revisiones de CSS. Puede encontrar más información en la sección Ayuda de CSS de esta página. Si está interesado en obtener más información sobre el uso de CSS, aquí hay algunos consejos para ayudarlo a comenzar. En la configuración predeterminada del editor de CSS, el CSS personalizado que agregue al tema se cargará inmediatamente después del CSS original del tema. Como resultado, sus reglas podrán imponer su propio estilo en el tema de WordPress.com.

Si desea agregar más reglas a las reglas CSS existentes, puede hacerlo sin deshabilitar esta opción. Debe mantener la barra de administración (la barra oscura en la parte superior de los sitios de WordPress.com cuando está conectado) si desea utilizar el sitio en WordPress.com. Si desea modificar el estilo del pie de página del texto (colores y tamaño de fuente), puede hacerlo siempre que el texto aún sea legible. ¿Puedes usar fuentes web en CSS? Las únicas dos fuentes web que puede usar en su página CSS son las de su interfaz.
¿Cómo anulo un CSS de tema en WordPress?
En el backend de WordPress, vaya a: Nombre del tema GK -> Opciones de plantilla -> Avanzado -> haga clic en el botón de anulación. Cuando aparezca el botón Guardar cambios, debe habilitar el archivo css [Habilitado]. Esta opción le permite anular cualquier cosa. Debido a que se usa el archivo css, cualquier cambio que se le haga se aplicará a su sitio, independientemente de las reglas existentes.
¿Cómo edito el complemento Css en WordPress?
La carpeta de complementos se puede encontrar en esta carpeta de complementos de WordPress, al igual que la carpeta de complementos WP-content/plugins. Busque el complemento y luego haga clic en syntax_highlighter para realizar ediciones. Se debe agregar CSS (si se encuentra en la carpeta Inc). Simplemente inicie sesión en el panel de administración, seleccione el estilo de complemento que desea sobrescribir y luego haga clic en Editar.
¿Cómo edito un tema en WordPress?
Vaya a Apariencia > Temas para personalizar su tema de WordPress. El tema activo (en nuestro caso, Twenty Nineteen) se encuentra junto a su título en esta página y se puede personalizar. Tan pronto como abra una nueva página, puede cambiar su tema de WordPress.
Cómo editar CSS
Para editar CSS, necesitará un editor de texto. Algunos editores de texto populares incluyen Sublime Text, Atom y Notepad++. Una vez que haya elegido un editor de texto, abra el archivo CSS que desea editar. Realice los cambios necesarios en el código CSS y luego guarde el archivo.
El panel Apariencia y las opciones de componentes de Bootstrap Studio le permiten crear páginas web visualmente atractivas. Si desea tener más control y personalización, puede escribir código CSS directamente en el panel Editor. La pestaña Estilos se puede usar para editar el código CSS, mientras que el panel Diseño se puede usar para crear archivos CSS. Si hace doble clic en un archivo CSS, se mostrará como candidato para su edición en nuestro editor de CSS. Seleccione un selector, una propiedad css o un valor del menú desplegable. CSS para el marco Bootstrap está bloqueado en Bootstrap Studio. Para realizar cambios más completos en Bootstrap, recomendamos importar un tema personalizado.
En la web, las animaciones de cuadros simples hacen una contribución significativa a las animaciones fluidas. Además de las funciones de animación regulares en Bootstrap Studio, puede usar estas funciones. Para incluir un bloque de animación de fotogramas clave en su archivo CSS, simplemente agréguelo escribiendo @keyframes en el nuevo selector de CSS. Las propiedades personalizadas se utilizan principalmente para habilitar la personalización de colores y fuentes en Bootstrap.
¿Se puede editar Css?
Puede editar el código CSS en la pestaña Estilos o los archivos CSS que cree en el panel Diseño.
y no rompa nada en su sitio web. Cómo personalizar el CSS de su sitio web
El CSS personalizado se puede utilizar para modificar la apariencia de un sitio web para que se adapte mejor a su estilo personal. Es posible que desee cambiar el tamaño de fuente, el color o el diseño de la página. El CSS personalizado se puede usar para modificar la apariencia de elementos específicos en una página, como menús y botones. Una opción de CSS personalizado puede ayudarlo a hacer que su sitio web sea más hermoso y funcional sin tener que perder mucho tiempo jugando con el tema CSS. También es una buena manera de personalizar el contenido de su sitio web para su público objetivo específico. El CSS personalizado es una excelente manera de realizar cambios menores en el CSS de un tema que le gusta, pero desea mantener la consistencia del diseño general. Si es nuevo en CSS personalizado, aquí hay algunos consejos para ayudarlo a comenzar. Primero deberá encontrar el archivo CSS que contiene el estilo predeterminado del tema. Este archivo, que normalmente se encuentra en la carpeta del tema, normalmente se encuentra en un directorio css. El código que desea modificar se ubicará en el archivo. Este código generalmente se encuentra en uno de los archivos function.php de temas. Una vez que haya decidido el código, puede comenzar a agregar su propio CSS personalizado. Si desea realizar cambios significativos en la apariencia general y la sensación del tema, debe incluir un archivo CSS personalizado en la carpeta del tema. Se utilizará el archivo CSS principal del tema y se ignorará cualquier otro CSS personalizado que pueda estar presente en la carpeta del tema. Cambie el archivo CSS predeterminado en el tema en cualquier caso, lo que se puede hacer para pequeños cambios en el CSS del tema. La carpeta que contiene este archivo se encuentra en un directorio css dentro del tema. A continuación, puede realizar cambios en el archivo después de que se haya descubierto abriéndolo en un editor de texto como el Bloc de notas o Vim. Abstente de realizar cambios en tu CSS mientras lo personalizas. Asegúrese de que sus modificaciones se mantengan en orden lo antes posible. Como resultado, será más fácil depurar y solucionar cualquier problema que pueda surgir. Es fundamental probar los cambios antes de publicarlos en su sitio. Al hacerlo, se asegurará de que los cambios que realice sean los previstos.
¿Dónde puedo editar Css?
Puede personalizar su tablero yendo a Apariencia: personalice su tablero y desplazándose hacia abajo hasta la parte inferior de la página. Hay una herramienta integrada que puede usar para agregar cualquier CSS que desee.
Css: agregar un comentario
Agregue un comentario al siguiente CSS :/*br/. El margen es 0, el relleno es 0 y el es 0.
¿Cómo abro y edito Css?
Ctrl Shift i para Windows/Linux (u opción de comando e i para Mac). Cuando haga clic con el botón derecho en un elemento de su sitio web, seleccione Inspeccionar. Cuando obtenga acceso a las herramientas para desarrolladores de Google Chrome, podrá inspeccionar elementos CSS en vivo y modificarlos.
Cómo agregar CSS personalizado en el tema infantil de WordPress
Agregar CSS personalizado a un tema secundario de WordPress es una excelente manera de agregar su propio estilo único a su sitio web. Puede usar el Personalizador de WordPress para agregar su CSS, o puede crear un archivo llamado style.css en el directorio de su tema secundario y agregar su CSS allí.
El primer paso es crear un tema hijo y, una vez creado, se puede personalizar. La forma más sencilla de hacer que el tema de su hijo se vea diferente es usar la hoja de estilo en cascada (CSS). El archivo style.css de cada tema secundario almacena las reglas que rigen el aspecto de su sitio. Si es nuevo en CSS, la mayoría de los navegadores web le permitirán examinar el CSS de su sitio web mientras navega. WordPress considera que los archivos en la carpeta del tema secundario son más similares que los archivos en la carpeta del tema principal. Crear archivos separados que administren la estructura de sus encabezados, pies de página, diseño de página y barra lateral también es una opción viable. En la carpeta del tema secundario, donde se encuentran estos archivos, su sitio se presentará como uno.
Editar estilos CSS de WordPress
Para editar los estilos CSS de WordPress, debe acceder al panel de control de WordPress e ir a la sección Apariencia > Personalizar > CSS adicional. Aquí, puede agregar su código CSS personalizado y se aplicará a su sitio de WordPress.
Hay dos archivos importantes en cada tema de WordPress que se pueden usar para personalizar su tema. El archivo style.css se utiliza para mostrar las páginas de un sitio web visualmente y en cuanto a diseño. Este archivo se puede utilizar para mejorar el aspecto de su sitio web cambiando la fuente, cambiando la imagen de fondo, etc. Este archivo se puede editar por FTP o mediante un editor de código.
Edite su sitio web con WordPress
WordPress es un sistema de administración de contenido (CMS) popular que se puede usar para crear, actualizar y mejorar un sitio web desde cero o desde adentro. Puede realizar cambios en HTML, CSS, PHP y JS después de iniciar sesión en su cuenta de WordPress, y también puede editar sus archivos fuente. Al hacer clic con el botón derecho en cualquier archivo y seleccionar Ver/Editar: cuando haya completado los cambios (tenga cuidado de no poner en pantalla blanca su sitio web), puede guardarlo.
Cuando desee editar una hoja de estilo, coloque el cursor sobre ella y haga clic en Editar para realizar cambios o eliminarla de la lista. Cuando haya agregado una hoja de estilo, puede aplicarla a las páginas activas haciendo clic en Publicar cambios en la esquina superior derecha.
