Как превратить блок FAQ по Rank Math в аккордеон? Простое руководство. [2021]
Опубликовано: 2021-02-26В этой статье я покажу вам, как можно преобразовать блоки FAQ по Rank Math в стильный блок Accordion. Вы можете легко сделать это, выполнив простые шаги.
Как вы знаете, плагин Rank math SEO имеет встроенную функцию добавления схемы часто задаваемых вопросов в WordPress. Если вы используете Gutenberg или классический редактор в WordPress, вы можете добавить часто задаваемые вопросы в сообщение блога с помощью блоков RankMath. Но у него есть свои ограничения, поскольку он не позволяет нам стилизовать часто задаваемые вопросы, как это делают большинство конструкторов страниц.
Но реализация схемы RankMath FAQ удобна для SEO и прошла тест результатов Google Rich.
Теперь вы можете легко добавить схему часто задаваемых вопросов с помощью плагина Rank Math SEO и помочь Google лучше понять ваш контент. Это также может помочь вам ранжироваться в различных разделах SERP поисковых систем, таких как Google, Bing и т. д.
Итак, давайте узнаем, как превратить структурированный блок часто задаваемых вопросов , поставляемый с SEO-плагином RankMath, в складную гармошку .
Есть два способа добиться этого. Один из них — установка легкого и простого плагина WordPress , который содержит необходимые для этого CSS и JS . Или вы можете просто добавить скрипт CSS и JS в свою текущую тему.
Как добавить стиль аккордеона в блоки часто задаваемых вопросов по математике?
Чтобы добавить стиль аккордеона в блоки часто задаваемых вопросов RankMath, выполните следующие шаги.
- Перейдите к своему сообщению в блоге и добавьте блок часто задаваемых вопросов из Rank math.
- Теперь найдите плагин под названием « Превратите блок часто задаваемых вопросов о Rank Math в Accordion ».
- Теперь активируйте этот плагин, и стиль Accordion в Rank math SEO будет добавлен автоматически.

Примечание . Плагин разработан « WP How Know» и является очень легким плагином . Он содержит базовый сценарий CSS и JS, необходимый для превращения структурированного блока часто задаваемых вопросов, который поставляется с плагином SEO RankMath, в складную гармошку.
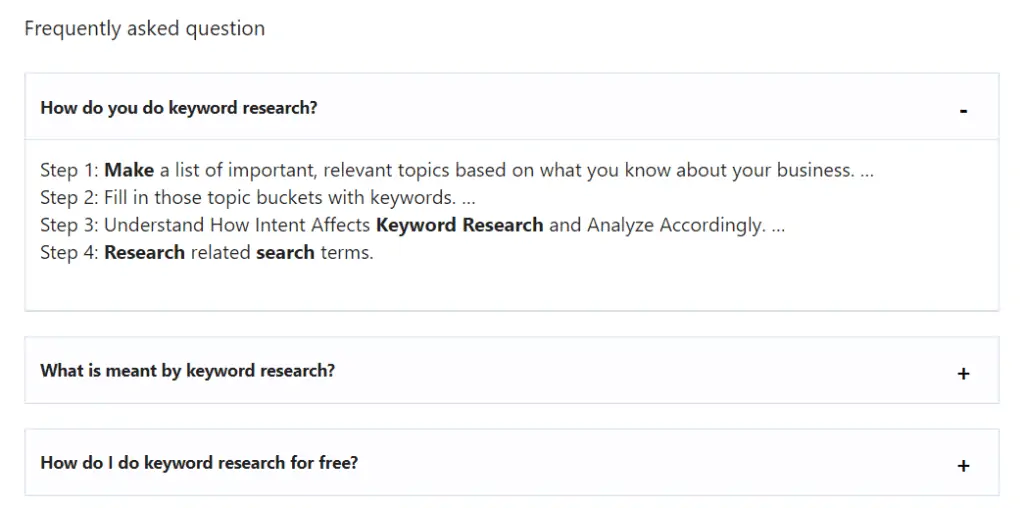
Теперь ваши обычные блоки часто задаваемых вопросов из математики ранга преобразуются в красивый блок часто задаваемых вопросов в стиле аккордеона, как показано на изображении ниже.

Это очень полезно для тех, кто не хочет вручную добавлять CSS и JS в тему, чтобы оформить раздел часто задаваемых вопросов.
Будут ли блоки часто задаваемых вопросов индексироваться после добавления стиля Accordion?
Да, он будет отлично работать после добавления стиля аккордеона. Вы можете проверить это в тесте расширенных результатов Google.
Можно ли изменить стиль аккордеона в этом плагине?
У этого плагина нет другого стиля, но вы все равно можете изменить внешний вид этого стиля, используя собственный CSS.
Вы можете изменить дизайн этого блока часто задаваемых вопросов об аккордеоне, созданного этим плагином, используя собственный код CSS . Здесь я немного изменил стиль. [как показано на изображении].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Вам необходимо вставить код CSS в раздел « Дополнительные CSS » вашей темы или в файл style.css редактора вашей темы .
Вы также можете изменить цвет фона, ширину, границу и т. д., изменив приведенный выше код CSS.
Видеогид по Rank Math Часто задаваемые вопросы Аккордеонный стиль
Как изменить блоки схемы часто задаваемых вопросов RankMath на блок часто задаваемых вопросов со сворачиваемыми заголовками? [Руководство]
Для тех, кто не хочет добавлять дополнительный плагин, у меня есть для этого собственный файл CSS и JS. Но стиль ручных способов очень прост и не конкурирует со стилем плагина. Это предназначено для повышения производительности без увеличения скорости загрузки.

Вы можете проверить окончательный результат этого ручного процесса на снимке экрана.

Давайте узнаем, как вы можете этого добиться. Просто следуйте инструкциям правильно.
Шаг 1 : Добавьте CSS в текущую тему.
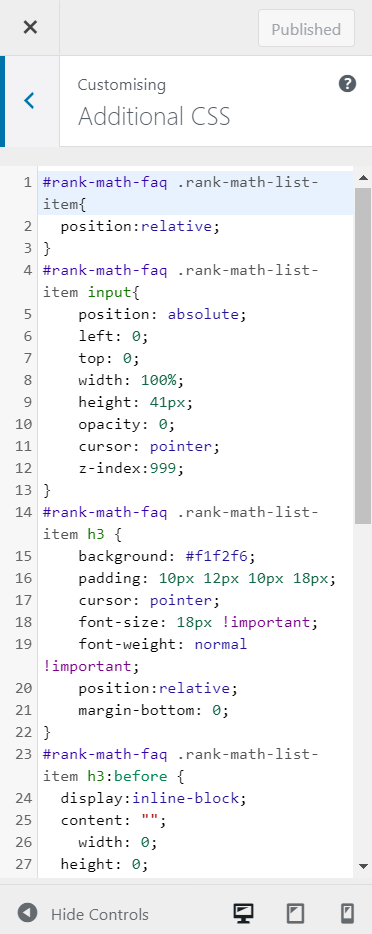
Здесь вам нужно добавить приведенный ниже файл CSS в дополнительный раздел CSS вашей темы или в раздел style.css редактора темы.
Перейдите на панель управления WordPress > Внешний вид> Настройка> Дополнительный CSS > вставьте код и сохраните его.

Скопируйте код CSS отсюда.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Шаг 2 : Добавьте JavaScript в редактор тем
Теперь вам нужно добавить JavaScript в редактор вашей темы, чтобы работал складной аккордеон в блоке часто задаваемых вопросов Rankmath.
Теперь перейдите на панель инструментов WordPress> Внешний вид > Редактор тем> Functions.php> вставьте приведенный ниже скрипт, как показано здесь.

Скопируйте код javascript и вставьте в function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');После добавления javascript не забудьте сохранить код.
Теперь структурированный блок часто задаваемых вопросов вашего RankMath автоматически преобразуется в стиль Accordion. Теперь он будет работать как блок часто задаваемых вопросов со сворачиваемыми заголовками.
Вывод
Первый метод, обсуждаемый в этой статье, заключается в простом преобразовании блока часто задаваемых вопросов ранговой математики в сворачиваемый блок Accordion . Но второй метод немного ручной, но загружается быстрее, чем первый метод.
Итак, каким методом вы собираетесь стилизовать блоки часто задаваемых вопросов по Rank Math — дайте мне знать в разделе комментариев.
Кроме того, не забудьте поделиться этой статьей со своими друзьями, которые используют Rank math для добавления часто задаваемых вопросов.
Читайте также : Как добавить поле автора в тему GeneratePress с помощью элемента хука. [без дополнительного плагина.]