Jak zmienić blokowanie często zadawanych pytań matematycznych na akordeon? Łatwy przewodnik. [2021]
Opublikowany: 2021-02-26W tym artykule pokażę, jak przekonwertować bloki rangowe FAQ na temat matematyki w stylowy blok akordeonowy. Możesz to łatwo zrobić, wykonując proste kroki.
Jak wiesz, wtyczka Rank math SEO ma wbudowaną funkcję dodawania schematu FAQ do WordPressa. Jeśli używasz Gutenberga lub klasycznego edytora w WordPressie, możesz dodać często zadawane pytania do bloga za pomocą bloków RankMath. Ale ma to swoje własne ograniczenia, ponieważ nie pozwala nam stylizować FAQ, jak robi to większość kreatorów stron.
Jednak implementacja schematu RankMath FAQ jest przyjazna dla SEO i przeszła test Google Rich.
Teraz możesz łatwo dodać schemat FAQ za pomocą wtyczki Rank Math SEO i pomóc Google lepiej zrozumieć Twoje treści. Może również pomóc w pozycjonowaniu w różnych sekcjach SERP wyszukiwarek, takich jak Google, Bing itp.
Nauczmy się więc, jak zmienić ustrukturyzowany blok FAQ, który jest dostarczany z wtyczką SEO RankMath w składany akordeon .
Możesz to osiągnąć na dwa sposoby. Jednym z nich jest zainstalowanie lekkiej i prostej wtyczki WordPress , która zawiera niezbędne do tego CSS i JS . Możesz też po prostu dodać skrypt CSS i JS do bieżącego motywu.
Jak dodać styl akordeonu w blokach rang matematycznych FAQ?
Aby dodać styl akordeonu do bloków FAQ twojego RankMath, wykonaj poniższe kroki.
- Przejdź do swojego posta na blogu i dodaj blok FAQ z rangowania matematyki.
- Teraz wyszukaj wtyczkę o nazwie „ Turn Rank Math FAQ Block to Accordion ”
- Teraz aktywuj tę wtyczkę, a styl akordeonu w rankingu SEO jest dodawany automatycznie.

Uwaga : Wtyczka została opracowana przez „ WP How Know” i jest bardzo lekką wtyczką . Zawiera podstawowy skrypt CSS i JS wymagany do przekształcenia strukturalnego bloku FAQ, który jest dostarczany z wtyczką SEO RankMath w składany akordeon.
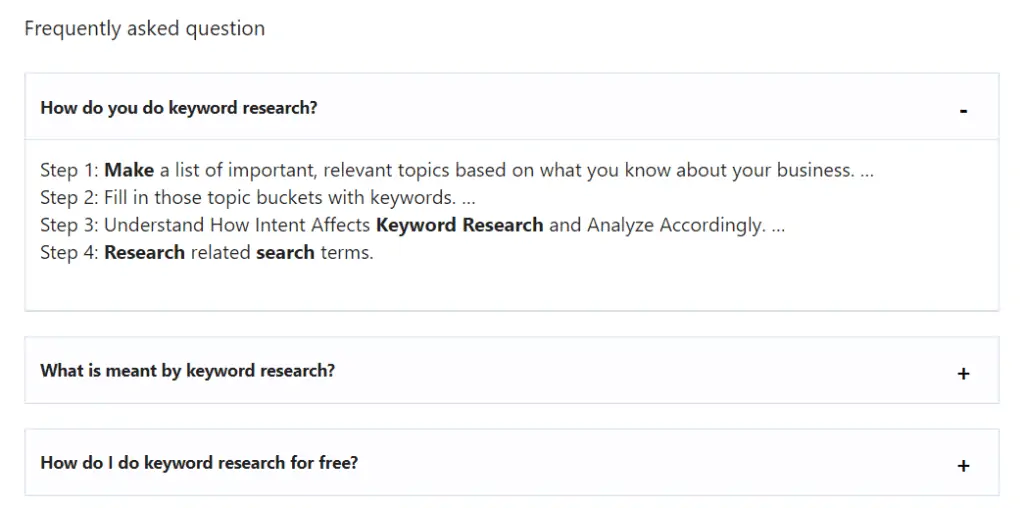
Teraz twoje zwykłe bloki FAQ z rang matematyki są konwertowane na piękny blok FAQ w stylu akordeonu, jak pokazano na poniższym obrazku.

Jest to bardzo pomocne dla tych, którzy nie chcą ręcznie dodawać CSS i JS do motywu, aby stylizować sekcję FAQ.
Czy po dodaniu stylu Akordeon nadal będzie można indeksować bloki FAQ?
Tak, będzie działać idealnie po dodaniu stylu akordeonu. Możesz to sprawdzić w teście wyników rozszerzonych Google.
Czy w tej wtyczce można zmienić styl akordeonu?
Ta wtyczka nie ma żadnego innego stylu, ale nadal możesz zmienić wygląd tego stylu za pomocą niestandardowego CSS.
Możesz zmienić projekt tego bloku FAQ akordeonu wygenerowanego przez tę wtyczkę za pomocą niestandardowego kodu CSS . Tutaj trochę zmieniłem styl. [jak pokazano na polecanym obrazku].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Musisz wkleić kod CSS w sekcji Dodatkowe CSS swojego motywu lub w pliku style.css edytora motywów .
Możesz także zmienić kolor tła, szerokość i obramowanie itp., zmieniając powyższy kod CSS.
Przewodnik wideo dla rang Math FAQ Styl akordeonu
Jak zmienić bloki schematu FAQ RankMath w blok FAQ ze zwijanymi nagłówkami? [Podręcznik]
Dla tych, którzy nie chcą dodawać dodatkowej wtyczki, mam do tego niestandardowy plik CSS i JS. Ale styl w sposób ręczny jest bardzo prosty i nie konkuruje ze stylem wtyczki. Ma to na celu lepszą wydajność bez zwiększania nacisku na prędkość ładowania.

Możesz sprawdzić Ostateczny wynik tego ręcznego procesu na zrzucie ekranu.

Dowiedzmy się, jak możesz to osiągnąć. Po prostu postępuj zgodnie z instrukcjami.
Krok-1 : Dodaj CSS w bieżącym motywie.
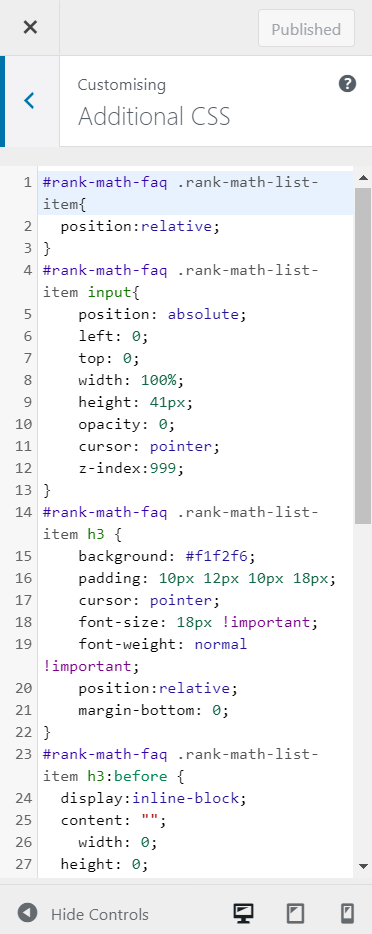
Tutaj musisz dodać poniższy plik CSS do sekcji CSS motywu lub sekcji style.css edytora motywów.
Przejdź do pulpitu WordPress> Wygląd> dostosuj> Dodatkowy CSS > wklej kod i zapisz go.

Skopiuj kod CSS stąd.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Krok 2 : Dodaj JavaScript w edytorze motywów
Teraz musisz dodać JavaScript do swojego edytora motywów, aby działał zwijany akordeon w bloku Rankmath FAQ.
Teraz przejdź do pulpitu nawigacyjnego WordPress> Wygląd > Edytor motywów> Functions.php> wklej poniższy skrypt, jak pokazano tutaj.

Skopiuj kod javascript i wklej do function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Po dodaniu javascriptu nie zapomnij zapisać kodu.
Teraz strukturalny blok FAQ twojego RankMath jest automatycznie konwertowany na styl akordeonu. Teraz będzie działać jako blok FAQ ze składanymi nagłówkami.
Wniosek
Pierwsza metoda omawiana w tym artykule jest łatwa do przekonwertowania bloku często zadawanych pytań matematycznych z rangami na zwijalny blok akordeonu . Ale druga metoda jest procesem nieco ręcznym, ale ładuje się szybciej niż pierwsza metoda.
Tak więc, w jaki sposób zamierzasz stylizować swoje bloki Rank Math FAQ – daj mi znać w sekcji komentarzy.
Nie zapomnij również podzielić się tym artykułem ze znajomymi, którzy używają matematyki rankingowej do dodawania FAQ.
Przeczytaj także : Jak dodać pole autora w motywie GeneratePress za pomocą elementu hook. [bez dodatkowej wtyczki.]