จะเปลี่ยน Rank Math FAQ Block เป็น Accordion ได้อย่างไร? คู่มือง่าย ๆ [2021]
เผยแพร่แล้ว: 2021-02-26ในบทความนี้ ผมจะแสดงให้คุณเห็นว่าคุณสามารถแปลง Rank Math FAQ Blocks ให้เป็น Accordion Block ที่มีสไตล์ได้อย่างไร คุณสามารถทำได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ
อย่างที่คุณทราบ ปลั๊กอิน Rank Math SEO มีฟีเจอร์ในตัวเพื่อเพิ่มสคีมาคำถามที่พบบ่อยใน WordPress หากคุณใช้ Gutenberg หรือตัวแก้ไขแบบคลาสสิกใน WordPress คุณสามารถเพิ่มคำถามที่พบบ่อยในบล็อกโพสต์โดยใช้ RankMath Blocks แต่มีข้อ จำกัด ของตัวเองเนื่องจากไม่อนุญาตให้เรากำหนดรูปแบบคำถามที่พบบ่อยเหมือนที่ผู้สร้างเพจส่วนใหญ่ทำ
แต่การใช้สคีมา FAQ ของ RankMath นั้นเป็นมิตรกับ SEO และผ่านการทดสอบผลลัพธ์ของ Google Rich
ตอนนี้คุณสามารถเพิ่มสคีมาคำถามที่พบบ่อยได้อย่างง่ายดายโดยใช้ปลั๊กอิน Rank Math SEO และช่วยให้ Google เข้าใจเนื้อหาของคุณดีขึ้น นอกจากนี้ยังสามารถช่วยให้คุณจัดอันดับในส่วนต่างๆ ของ SERP ของเครื่องมือค้นหา เช่น Google, Bing เป็นต้น
ดังนั้น มาเรียนรู้วิธีเปลี่ยน บล็อกคำถามที่พบบ่อยที่มีโครงสร้าง ซึ่งมาพร้อมกับปลั๊กอิน SEO ของ RankMath ให้กลายเป็น หีบเพลงที่ยุบ ได้
มีสองวิธีที่คุณสามารถบรรลุเป้าหมายนั้นได้ หนึ่งคือการติดตั้ง ปลั๊กอิน WordPress น้ำหนักเบาและเรียบง่าย ที่มี CSS และ JS ที่จำเป็นสำหรับสิ่งนี้ หรือคุณสามารถเพิ่มสคริปต์ CSS และ JS ให้กับธีมปัจจุบันของคุณได้
วิธีเพิ่มสไตล์หีบเพลงในบล็อกคำถามที่พบบ่อยเกี่ยวกับคณิตศาสตร์อันดับ
ในการเพิ่มสไตล์หีบเพลงให้กับบล็อกคำถามที่พบบ่อยของ RankMath ให้ทำตามขั้นตอนด้านล่าง
- ไปที่บล็อกโพสต์ของคุณและเพิ่มบล็อกคำถามที่พบบ่อยจากคณิตศาสตร์อันดับ
- ตอนนี้ค้นหาปลั๊กอินที่เรียกว่า " Turn Rank Math FAQ Block to Accordion ”
- ตอนนี้เปิดใช้งานปลั๊กอินนี้ & สไตล์หีบเพลงในอันดับคณิตศาสตร์ SEO จะถูกเพิ่มโดยอัตโนมัติ

หมายเหตุ : ปลั๊กอินได้รับการพัฒนาโดย " WP How Know" และเป็น ปลั๊กอินที่มีน้ำหนักเบา มาก ประกอบด้วย สคริปต์ CSS และ JS พื้นฐานที่จำเป็นในการเปลี่ยนบล็อกคำถามที่พบบ่อยที่มีโครงสร้างซึ่งมาพร้อมกับปลั๊กอิน SEO ของ RankMath ให้กลายเป็นหีบเพลงที่ยุบได้
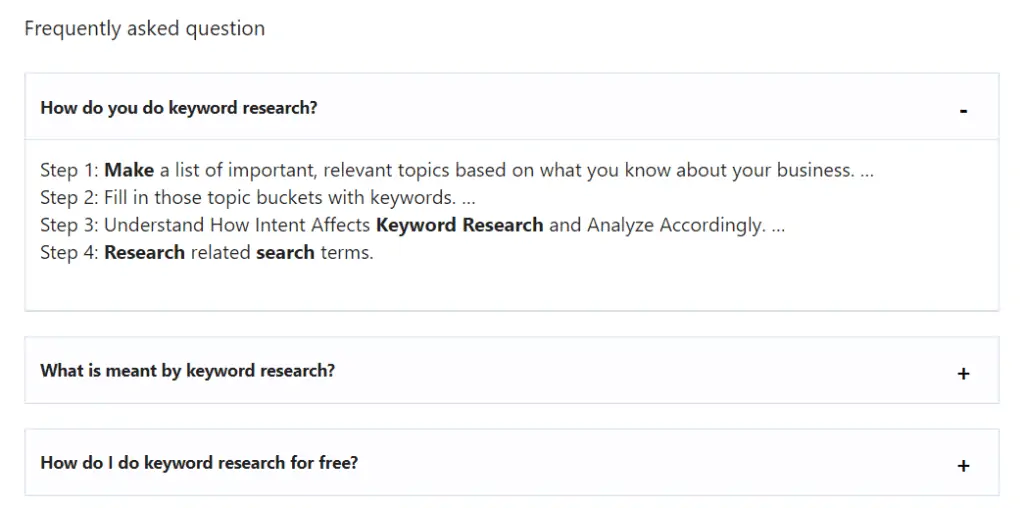
ตอนนี้บล็อกคำถามที่พบบ่อยปกติของคุณจากคณิตศาสตร์อันดับแปลงเป็นบล็อกคำถามที่พบบ่อยสไตล์หีบเพลงที่สวยงามดังแสดงในภาพด้านล่าง

มีประโยชน์มากสำหรับผู้ที่ไม่ต้องการเพิ่ม CSS และ JS ด้วยตนเองในธีมเพื่อให้มีสไตล์ในส่วนคำถามที่พบบ่อย
บล็อกคำถามที่พบบ่อยจะยังคงสร้างดัชนีได้หลังจากเพิ่มสไตล์ Accordion หรือไม่
ใช่ มันจะทำงานได้ดีหลังจากเพิ่มสไตล์หีบเพลง คุณสามารถตรวจสอบได้ในการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google
เป็นไปได้ไหมที่จะเปลี่ยนรูปแบบหีบเพลงในปลั๊กอินนี้?
ปลั๊กอินนี้ไม่มีสไตล์อื่น แต่คุณยังสามารถเปลี่ยนรูปลักษณ์ของสไตล์นี้ได้โดยใช้ CSS ที่กำหนดเอง
คุณสามารถเปลี่ยนการออกแบบบล็อกคำถามที่พบบ่อยเกี่ยวกับหีบเพลงที่สร้างโดยปลั๊กอินนี้โดยใช้ โค้ด CSS ที่กำหนดเอง ที่นี่ฉันได้เปลี่ยนรูปแบบเล็กน้อย [ตามที่แสดงในภาพแนะนำ]
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }คุณต้องวางโค้ด CSS ในส่วน CSS เพิ่มเติม ของธีมของคุณ หรือในไฟล์ style.css ของ โปรแกรมแก้ไขธีม ของคุณ
คุณยังสามารถเปลี่ยนสีพื้นหลัง ความกว้าง และเส้นขอบ ฯลฯ โดยเปลี่ยนโค้ด CSS ด้านบน
คู่มือวิดีโอสำหรับคำถามที่พบบ่อยเกี่ยวกับอันดับคณิตศาสตร์สไตล์หีบเพลง
จะเปลี่ยนสคีมาของ RankMath FAQ schema ได้อย่างไรในบล็อก FAQ ที่มีส่วนหัวที่ยุบได้ [คู่มือ]
สำหรับผู้ที่ไม่ต้องการเพิ่มปลั๊กอินพิเศษ ฉันมีไฟล์ CSS และ JS ที่กำหนดเองสำหรับสิ่งนั้น แต่สไตล์ในแบบ แมนนวลนั้นธรรมดามาก และไม่แข่งขันกับสไตล์ของปลั๊กอิน สิ่งนี้มีขึ้นเพื่อ ประสิทธิภาพที่ดีขึ้น โดยไม่ต้องเพิ่มแรงกดดันต่อความเร็วในการโหลดมากนัก

คุณสามารถตรวจสอบผลลัพธ์สุดท้ายของกระบวนการด้วยตนเองนี้ได้ในภาพหน้าจอ

มาเรียนรู้ว่าคุณจะบรรลุเป้าหมายนั้นได้อย่างไร เพียงทำตามขั้นตอนอย่างถูกต้อง
ขั้นตอนที่ 1 : เพิ่ม CSS ในธีมปัจจุบัน
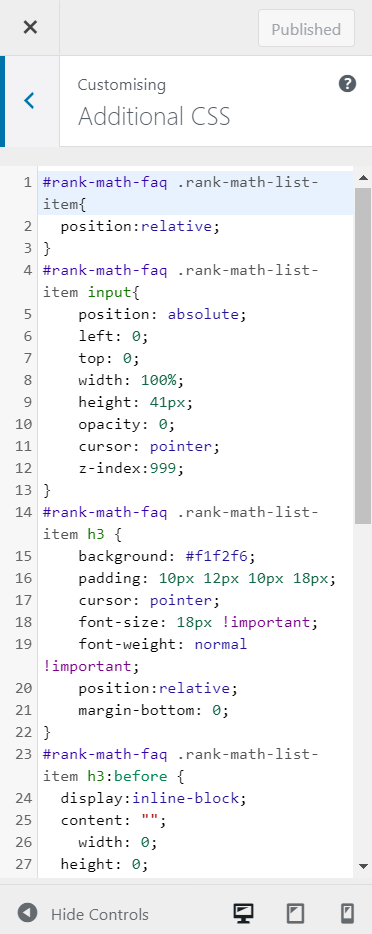
ที่นี่คุณต้องเพิ่มไฟล์ CSS ด้านล่างในส่วน CSS เพิ่มเติม ของธีมหรือส่วน style.css ของตัวแก้ไขธีม
ไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม > วางโค้ดแล้วบันทึก

คัดลอกโค้ด CSS จากที่นี่
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }ขั้นตอนที่ 2 : เพิ่ม JavaScript ในตัวแก้ไขธีม
ตอนนี้ คุณต้องเพิ่ม JavaScript ลงในตัวแก้ไขธีมของคุณ เพื่อใช้งานหีบเพลงแบบพับได้ในบล็อกคำถามที่พบบ่อยของ Rankmath
ตอนนี้ไปที่แดชบอร์ด WordPress > ลักษณะ ที่ปรากฏ > ตัวแก้ไขธีม > Functions.php > วางสคริปต์ด้านล่างดังที่แสดงไว้ที่นี่

คัดลอกโค้ดจาวาสคริปต์และวางใน function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');หลังจากเพิ่มจาวาสคริปต์แล้ว อย่าลืมบันทึกโค้ด
ตอนนี้ บล็อกคำถามที่พบบ่อยที่มีโครงสร้างของ RankMath ของคุณถูกแปลงเป็นสไตล์หีบเพลงโดยอัตโนมัติ ตอนนี้มันจะทำงานเป็นบล็อกคำถามที่พบบ่อยพร้อมส่วนหัวที่ยุบได้
บทสรุป
วิธีแรกที่กล่าวถึงในบทความนี้คือการแปลงบล็อกคำถามที่พบบ่อยของคณิตศาสตร์อันดับไปเป็น บล็อก Accordion ที่ยุบ ได้ แต่วิธีที่สองเป็นกระบวนการแบบแมนนวลเล็กน้อย แต่โหลดเร็วกว่าวิธีแรก
ดังนั้น คุณจะจัดรูปแบบบล็อกคำถามที่พบบ่อยของ Rank Math ด้วยวิธีใด - แจ้งให้เราทราบในส่วนความคิดเห็น
นอกจากนี้ อย่าลืม แบ่งปันบทความนี้ กับเพื่อน ๆ ของคุณที่ใช้คณิตศาสตร์อันดับเพื่อเพิ่มคำถามที่พบบ่อย
อ่าน เพิ่มเติม : วิธีเพิ่มกล่องผู้แต่งในธีม GeneratePress โดยใช้องค์ประกอบเบ็ด [ไม่มีปลั๊กอินเพิ่มเติม]