Come trasformare il blocco delle domande frequenti sulla matematica di rango in fisarmonica? Guida facile. [2021]
Pubblicato: 2021-02-26In questo articolo, ti mostrerò come convertire i blocchi delle domande frequenti sulla matematica dei ranghi in un elegante blocco a fisarmonica. Puoi farlo facilmente seguendo semplici passaggi.
Come sai, il plug-in SEO per la matematica di Rank ha una funzione integrata per aggiungere lo schema delle domande frequenti a WordPress. Se stai utilizzando Gutenberg o l'editor classico in WordPress, puoi aggiungere domande frequenti al post del blog utilizzando RankMath Blocks. Ma ha i suoi limiti in quanto non ci consente di definire lo stile delle FAQ come fa la maggior parte dei costruttori di pagine.
Tuttavia, l'implementazione dello schema delle domande frequenti di RankMath è SEO friendly e ha superato il test dei risultati di Google Rich.
Ora puoi aggiungere facilmente lo schema delle domande frequenti utilizzando il plug-in Rank Math SEO e aiutare Google a comprendere meglio i tuoi contenuti. Può anche aiutarti a classificarti in diverse sezioni delle SERP di motori di ricerca come Google, Bing, ecc.
Quindi, impariamo come trasformare il blocco strutturato delle FAQ fornito con il plug-in SEO di RankMath in una fisarmonica pieghevole .
Ci sono due modi per ottenerlo. Uno è installare un plugin WordPress leggero e semplice che contiene i CSS e JS necessari per questo. Oppure puoi semplicemente aggiungere lo script CSS e JS al tuo tema attuale.
Come aggiungere lo stile della fisarmonica nei blocchi delle domande frequenti sulla matematica dei ranghi?
Per aggiungere uno stile a fisarmonica ai blocchi delle FAQ di RankMath, segui i passaggi seguenti.
- Vai al tuo post sul blog e aggiungi il blocco FAQ da Rank Math.
- Ora cerca un plug-in chiamato " Trasforma il blocco delle domande frequenti sulla matematica di grado in fisarmonica "
- Ora attiva questo plugin e lo stile Fisarmonica in Rank Math SEO viene aggiunto automaticamente.

Nota : il plug-in è sviluppato da " WP How Know" ed è un plug-in molto leggero . Contiene lo script CSS e JS di base necessario per trasformare il blocco strutturato delle FAQ fornito con il plug-in SEO di RankMath in una fisarmonica pieghevole.
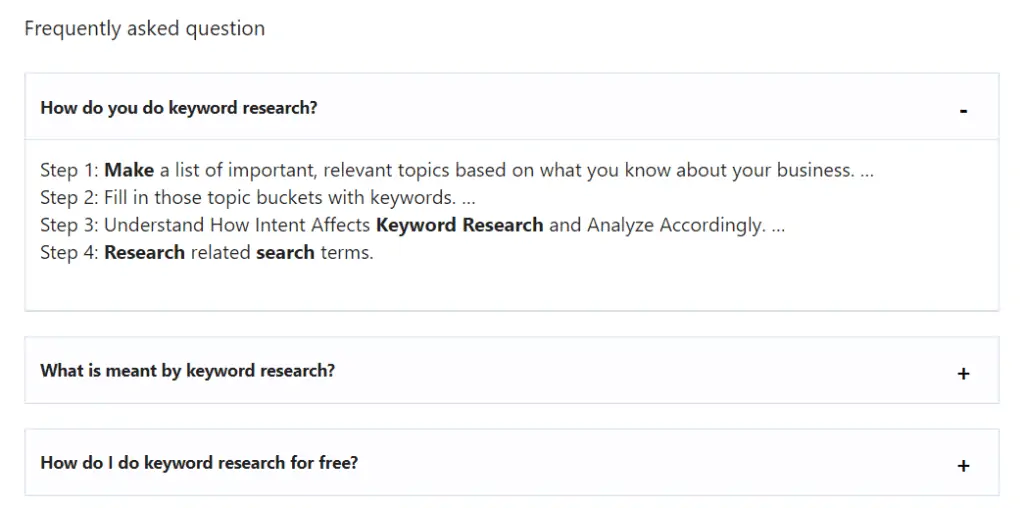
Ora i tuoi blocchi FAQ regolari dalla matematica di rango vengono convertiti in un bellissimo blocco FAQ in stile fisarmonica come mostrato nell'immagine qui sotto.

È super utile per coloro che non vogliono aggiungere CSS e JS manualmente al tema per stilare la sezione delle FAQ.
I blocchi delle FAQ saranno ancora indicizzabili dopo aver aggiunto lo stile Accordion?
Sì, funzionerà perfettamente dopo aver aggiunto lo stile della fisarmonica. Puoi verificarlo nel test dei risultati multimediali di Google.
È possibile modificare lo stile della fisarmonica in questo plugin?
Questo plugin non ha nessun altro stile ma puoi comunque cambiare l'aspetto di questo stile usando CSS personalizzato.
Puoi modificare il design di questo blocco di domande frequenti sulla fisarmonica generato da questo plug-in utilizzando il codice CSS personalizzato . Qui ho cambiato un po' lo stile. [come mostrato nell'immagine in primo piano].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Devi incollare il codice CSS nella sezione CSS aggiuntivo del tuo tema o nel file style.css del tuo editor di temi.
Puoi anche modificare il colore di sfondo, la larghezza e il bordo, ecc. Modificando il codice CSS sopra.
Guida video per domande frequenti sulla matematica in classifica Stile fisarmonica
Come modificare i blocchi dello schema delle domande frequenti di RankMath in un blocco delle domande frequenti con intestazioni comprimibili? [Manuale]
Per coloro che non vogliono aggiungere un plug-in aggiuntivo, ho il file CSS e JS personalizzato per quello. Ma lo stile nei modi manuali è molto semplice e non compete con lo stile del plugin. Questo è pensato per prestazioni migliori senza aggiungere molta pressione sulla velocità di caricamento.

Puoi controllare il risultato finale di questo processo manuale nello screenshot.

Impariamo come puoi ottenerlo. Basta seguire i passaggi correttamente.
Passaggio 1 : aggiungi CSS nel tema corrente.
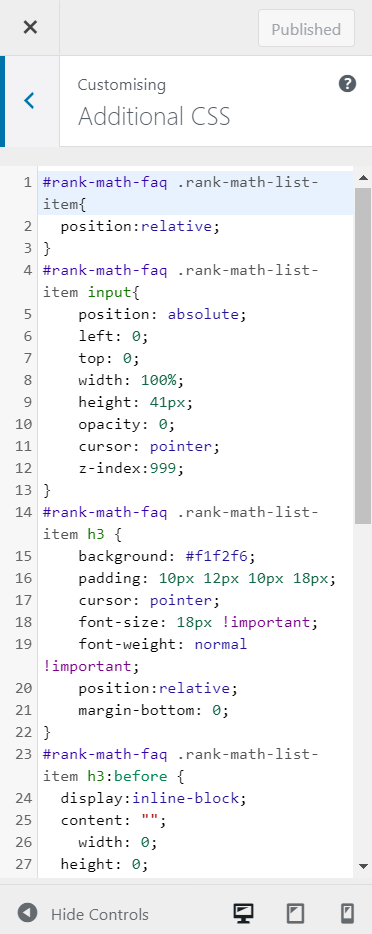
Qui è necessario aggiungere il file CSS sottostante alla sezione CSS aggiuntiva del tema o alla sezione style.css dell'editor del tema.
Vai alla dashboard di WordPress> Aspetto> personalizza> CSS aggiuntivo > incolla il codice e salvalo.

Copia il codice CSS da qui.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Passaggio 2 : aggiungi JavaScript nell'editor del tema
Ora devi aggiungere JavaScript al tuo editor di temi per far funzionare la fisarmonica pieghevole nel blocco Rankmath FAQ.
Ora vai alla dashboard di WordPress> Aspetto > Editor di temi> Functions.php> incolla lo script seguente come mostrato qui.

Copia il codice javascript e incollalo in function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Dopo aver aggiunto il javascript non dimenticare di salvare il codice.
Ora il blocco strutturato delle FAQ di RankMath è stato convertito automaticamente in Stile fisarmonica. Ora funzionerà come un blocco FAQ con intestazioni comprimibili.
Conclusione
Il primo metodo discusso in questo articolo è convertire facilmente il blocco FAQ della matematica di rango in un blocco Accordion comprimibile . Ma il secondo metodo è un processo un po' manuale ma si carica più velocemente del primo metodo.
Quindi, in quale metodo hai intenzione di definire lo stile dei blocchi delle domande frequenti sulla matematica dei ranghi: fammi sapere nella sezione dei commenti.
Inoltre, non dimenticare di condividere questo articolo con i tuoi amici che usano Rank Math per aggiungere FAQ.
Leggi anche : Come aggiungere la casella Autore nel tema GeneratePress usando l'elemento hook. [senza plug-in aggiuntivo.]