Bagaimana Mengubah Blok FAQ Matematika Peringkat menjadi Akordeon? Panduan Mudah. [2021]
Diterbitkan: 2021-02-26Pada artikel ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat mengubah Blok FAQ Matematika Peringkat menjadi Blok Accordion yang bergaya. Anda dapat dengan mudah melakukannya dengan mengikuti langkah-langkah sederhana.
Seperti yang Anda ketahui, plugin Rank math SEO memiliki fitur bawaan untuk menambahkan skema FAQ ke WordPress. Jika Anda menggunakan Gutenberg atau editor klasik di WordPress maka Anda dapat menambahkan FAQ ke blogpost menggunakan Blok RankMath. Tapi itu memiliki batasannya sendiri karena tidak memungkinkan kita untuk menata FAQ seperti kebanyakan pembuat halaman.
Namun, implementasi skema FAQ RankMath adalah SEO friendly dan lulus tes hasil Google Rich.
Sekarang Anda dapat dengan mudah menambahkan skema FAQ menggunakan plugin Rank Math SEO dan membantu Google memahami konten Anda dengan lebih baik. Ini juga dapat membantu Anda menentukan peringkat di berbagai bagian SERP mesin pencari seperti Google, Bing, dll.
Jadi, mari pelajari cara mengubah blok FAQ terstruktur yang disertakan dengan plugin SEO RankMath menjadi akordeon yang dapat dilipat .
Ada dua cara yang bisa Anda lakukan untuk mencapainya. Salah satunya adalah dengan menginstal plugin WordPress Ringan & sederhana yang berisi CSS dan JS yang diperlukan untuk ini. Atau Anda cukup menambahkan skrip CSS dan JS ke tema Anda saat ini.
Bagaimana cara menambahkan Gaya Akordeon di blok FAQ matematika Peringkat?
Untuk menambahkan gaya akordeon ke blok FAQ RankMath Anda, ikuti langkah-langkah di bawah ini.
- Buka posting blog Anda dan tambahkan blok FAQ dari Rank math.
- Sekarang cari plugin bernama “ Turn Rank Math FAQ Block to Accordion ”
- Sekarang aktifkan plugin ini & gaya Accordion di Rank matematika SEO ditambahkan secara otomatis.

Catatan : Plugin ini dikembangkan oleh " WP How Know" dan merupakan plugin yang sangat ringan . Ini berisi skrip CSS dan JS dasar yang diperlukan untuk mengubah blok FAQ terstruktur yang disertakan dengan plugin SEO RankMath menjadi akordeon yang dapat dilipat.
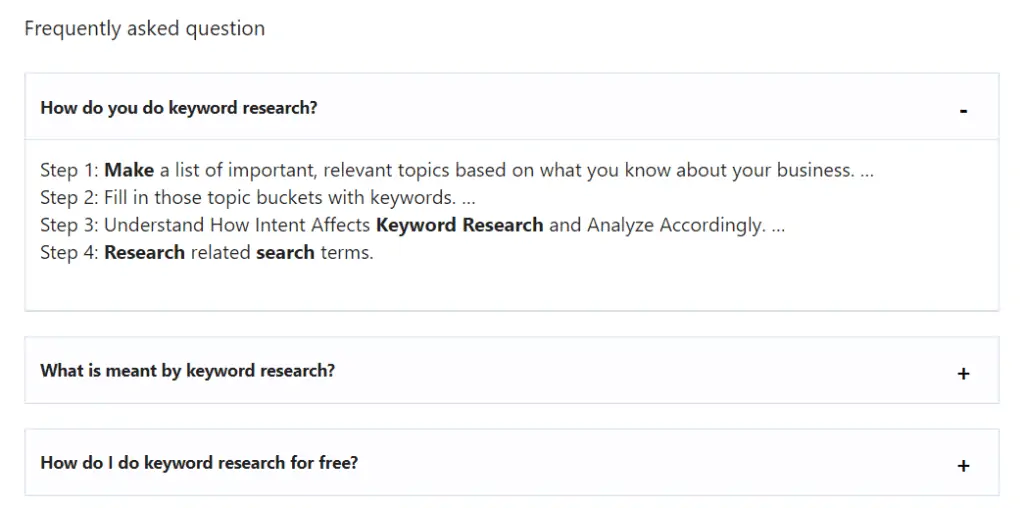
Sekarang blok FAQ reguler Anda dari matematika peringkat dikonversi ke blok FAQ Gaya Accordion yang indah seperti yang ditunjukkan pada gambar di bawah ini.

Ini sangat membantu bagi mereka yang tidak ingin menambahkan CSS dan JS secara manual ke tema untuk memberi gaya pada bagian FAQ.
Apakah blok FAQ masih dapat diindeks setelah menambahkan gaya Accordion?
Ya, itu akan berfungsi dengan baik setelah menambahkan gaya akordeon. Anda dapat memeriksa ini di tes hasil kaya Google.
Apakah mungkin untuk mengubah gaya akordeon di plugin ini?
Plugin ini tidak memiliki gaya lain tetapi Anda masih dapat mengubah tampilan gaya ini menggunakan CSS khusus.
Anda dapat mengubah desain blok FAQ akordeon yang dihasilkan oleh plugin ini menggunakan kode CSS khusus . Di sini saya telah mengubah gaya sedikit. [seperti yang ditunjukkan pada gambar unggulan].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Anda perlu menempelkan kode CSS di bagian CSS tambahan dari tema Anda atau di file style.css dari editor tema Anda .
Anda juga dapat mengubah warna latar belakang, lebar, dan batas, dll dengan mengubah kode CSS di atas.
Panduan Video Untuk FAQ Matematika Peringkat Gaya Akordeon
Bagaimana cara mengubah blok skema FAQ RankMath menjadi blok FAQ dengan header yang dapat dilipat? [Panduan]
Bagi mereka yang tidak ingin menambahkan plugin tambahan maka saya memiliki file CSS dan JS khusus untuk itu. Tetapi gaya dengan cara manual sangat mendasar dan tidak bersaing dengan gaya plugin. Ini dimaksudkan untuk kinerja yang lebih baik tanpa menambah banyak tekanan pada kecepatan pemuatan.

Anda dapat memeriksa hasil akhir dari proses manual ini di tangkapan layar.

Mari kita pelajari bagaimana Anda bisa mencapainya. Ikuti saja langkah-langkahnya dengan benar.
Langkah-1 : Tambahkan CSS di tema saat ini.
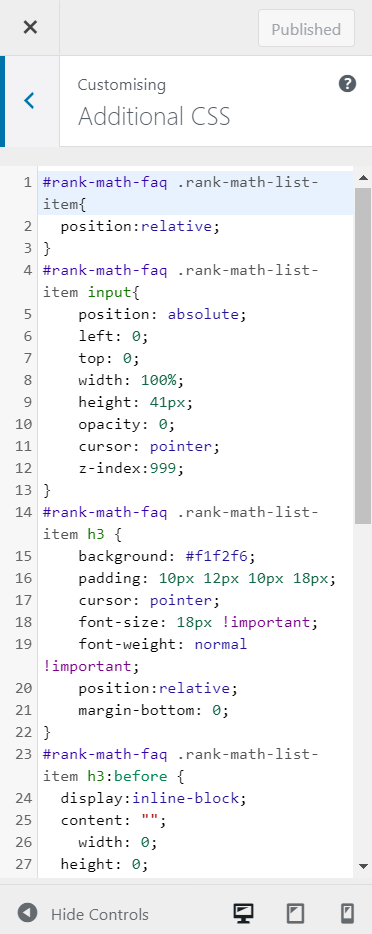
Di sini Anda perlu menambahkan file CSS di bawah ini ke bagian CSS tambahan tema Anda atau bagian style.css editor tema.
Buka dasbor WordPress > Tampilan > sesuaikan > CSS tambahan > tempel kode dan simpan.

Salin kode CSS dari sini.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Langkah-2 : Tambahkan JavaScript di editor tema
Sekarang Anda harus menambahkan JavaScript ke editor tema Anda untuk memfungsikan akordeon yang dapat dilipat di blok FAQ Rankmath.
Sekarang pergi ke dashboard WordPress > Appearance > Theme editor > Functions.php > paste script di bawah ini seperti yang ditunjukkan di sini.

Salin kode javascript dan tempel di function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Setelah menambahkan javascript jangan lupa untuk menyimpan kode.
Sekarang blok FAQ terstruktur RankMath Anda secara otomatis dikonversi ke Gaya Akordeon. Sekarang ini akan berfungsi sebagai blok FAQ dengan header yang dapat dilipat.
Kesimpulan
Metode pertama yang dibahas dalam artikel ini adalah mudah untuk mengubah blok FAQ matematika peringkat menjadi blok Accordion yang dapat dilipat . Namun cara kedua ini prosesnya agak manual tapi loadingnya lebih cepat dari cara pertama.
Jadi, dengan metode apa Anda akan menata blok FAQ Matematika Peringkat Anda – beri tahu saya di bagian komentar.
Juga, jangan lupa untuk membagikan artikel ini dengan teman-teman Anda yang menggunakan matematika Peringkat untuk menambahkan FAQ.
Baca Juga : Bagaimana cara menambahkan kotak Penulis di tema GeneratePress menggunakan elemen kait. [tanpa Plugin Tambahan.]