Como transformar o bloco de perguntas frequentes de matemática de classificação em acordeão? Guia Fácil. [2021]
Publicados: 2021-02-26Neste artigo, mostrarei como você pode converter blocos de perguntas frequentes de matemática de classificação em um elegante bloco de acordeão. Você pode fazer isso facilmente seguindo passos simples.
Como você sabe, o plugin Rank math SEO tem um recurso embutido para adicionar o esquema de perguntas frequentes ao WordPress. Se você estiver usando o Gutenberg ou o editor clássico no WordPress, poderá adicionar perguntas frequentes à postagem do blog usando o RankMath Blocks. Mas tem sua própria limitação, pois não nos permite estilizar as perguntas frequentes como a maioria dos construtores de páginas fazem.
Mas, a implementação do esquema RankMath FAQ é amigável para SEO e passou no teste de resultados do Google Rich.
Agora você pode adicionar facilmente o esquema de perguntas frequentes usando o plug-in Rank Math SEO e ajudar o Google a entender melhor seu conteúdo. Também pode ajudá-lo a classificar em diferentes seções de SERPs de mecanismos de pesquisa como Google, Bing etc.
Então, vamos aprender como transformar o bloco de FAQ estruturado que vem com o plugin de SEO do RankMath em um acordeão dobrável .
Existem duas maneiras de conseguir isso. Uma delas é instalar um plugin WordPress leve e simples que contém o CSS e o JS necessários para isso. Ou você pode simplesmente adicionar o script CSS e JS ao seu tema atual.
Como adicionar o estilo de acordeão nos blocos de perguntas frequentes de matemática de classificação?
Para adicionar o estilo acordeão aos blocos de perguntas frequentes do RankMath, siga as etapas abaixo.
- Vá para a postagem do seu blog e adicione o bloco de perguntas frequentes do Rank math.
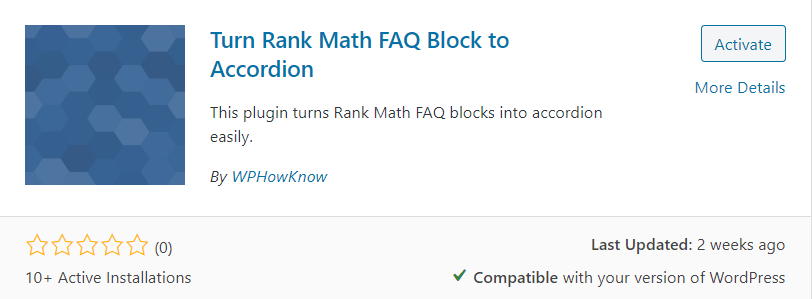
- Agora procure por um plugin chamado “ Turn Rank Math FAQ Block to Accordion ”
- Agora ative este plug-in e o estilo acordeão no Rank math SEO é adicionado automaticamente.

Nota : O plugin é desenvolvido por “ WP How Know” e é um plugin muito leve . Ele contém o script básico de CSS e JS necessário para transformar o bloco de FAQ estruturado que vem com o plugin de SEO do RankMath em um acordeão dobrável.
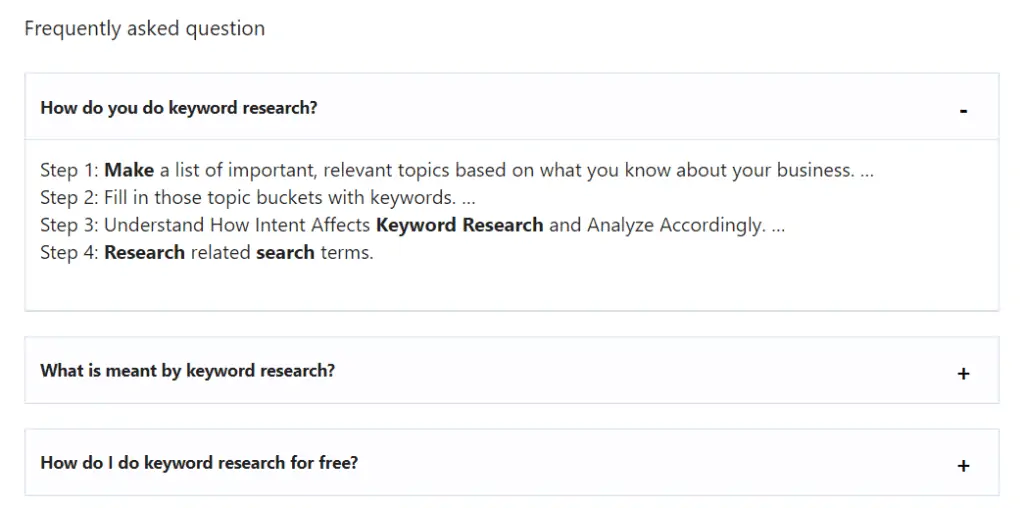
Agora, seus blocos de perguntas frequentes regulares da matemática de classificação se convertem em um belo bloco de perguntas frequentes no estilo acordeão, conforme mostrado na imagem abaixo.

É super útil para aqueles que não querem adicionar CSS e JS manualmente ao tema para estilizar a seção de perguntas frequentes.
Os blocos de perguntas frequentes ainda serão indexáveis após a adição do estilo Acordeão?
Sim, funcionará perfeitamente bem depois de adicionar o estilo de acordeão. Você pode verificar isso no teste de pesquisa aprimorada do Google.
É possível alterar o estilo do acordeão neste plugin?
Este plugin não tem nenhum outro estilo, mas você ainda pode alterar a aparência desse estilo usando CSS personalizado.
Você pode alterar o design deste bloco de FAQ do acordeão gerado por este plugin usando código CSS personalizado . Aqui eu mudei um pouco o estilo. [como mostrado na imagem em destaque].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Você precisa colar o código CSS na seção CSS Adicional do seu tema ou no arquivo style.css do seu editor de temas.
Você também pode alterar a cor de fundo, largura e borda, etc., alterando o código CSS acima.
Guia de vídeo para perguntas frequentes sobre matemática de classificação Estilo de acordeão
Como alterar os blocos de esquema do RankMath FAQ em um bloco de FAQ com cabeçalhos recolhíveis? [Manual]
Para aqueles que não querem adicionar um plugin extra, tenho o arquivo CSS e JS personalizado para isso. Mas o estilo nas formas manuais é muito básico e não compete com o estilo do plugin. Isso se destina a um melhor desempenho sem adicionar muita pressão na velocidade de carregamento.

Você pode verificar o resultado final deste processo manual na captura de tela.

Vamos aprender como você pode conseguir isso. Basta seguir os passos corretamente.
Passo-1 : Adicione CSS no tema atual.
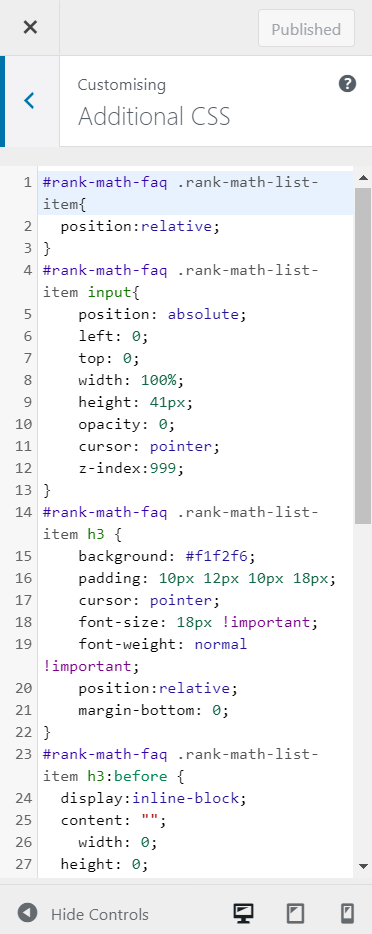
Aqui você precisa adicionar o arquivo CSS abaixo à seção CSS adicional do seu tema ou à seção style.css do editor de temas.
Vá para o painel do WordPress> Aparência> personalize> CSS adicional > cole o código e salve-o.

Copie o código CSS daqui.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Passo 2 : Adicione JavaScript no editor de temas
Agora você precisa adicionar o JavaScript ao seu editor de temas para funcionar o acordeão dobrável no bloco Rankmath FAQ.
Agora vá para o painel do WordPress > Aparência > Editor de temas > Functions.php > cole o script abaixo como mostrado aqui.

Copie o código javascript e cole em function.php
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Após adicionar o javascript não esqueça de salvar o código.
Agora, o bloco de perguntas frequentes estruturado do RankMath é automaticamente convertido para o estilo acordeão. Agora ele funcionará como um bloco de perguntas frequentes com cabeçalhos recolhíveis.
Conclusão
O primeiro método discutido neste artigo é fácil de converter o bloco de perguntas frequentes de matemática de classificação em um bloco de acordeão recolhível . Mas o segundo método é um processo um pouco manual, mas carrega mais rápido que o primeiro método.
Então, em qual método você vai estilizar seus blocos de perguntas frequentes sobre matemática de classificação - deixe-me saber na seção de comentários.
Além disso, não se esqueça de compartilhar este artigo com seus amigos que usam a matemática de classificação para adicionar perguntas frequentes.
Leia também : Como adicionar a caixa de autor no tema GeneratePress usando o elemento gancho. [sem Plugin Adicional.]