Wie kann man den FAQ-Block für Rangmathematik in Akkordeon umwandeln? Einfache Anleitung. [2021]
Veröffentlicht: 2021-02-26In diesem Artikel zeige ich Ihnen, wie Sie Rank Math FAQ-Blöcke in einen stilvollen Akkordeon-Block umwandeln können. Sie können dies ganz einfach tun, indem Sie einfachen Schritten folgen.
Wie Sie wissen, verfügt das Rank Math SEO-Plugin über eine integrierte Funktion zum Hinzufügen eines FAQ-Schemas zu WordPress. Wenn Sie Gutenberg oder den klassischen Editor in WordPress verwenden, können Sie mithilfe von RankMath-Blöcken FAQs zu Blogposts hinzufügen. Aber es hat seine eigene Einschränkung, da es uns nicht erlaubt, die FAQs so zu gestalten, wie es die meisten Seitenersteller tun.
Die Implementierung des RankMath-FAQ-Schemas ist jedoch SEO-freundlich und hat den Google Rich-Ergebnistest bestanden.
Jetzt können Sie mithilfe des Rank Math SEO-Plugins ganz einfach ein FAQ-Schema hinzufügen und Google dabei helfen, Ihre Inhalte besser zu verstehen. Es kann Ihnen auch dabei helfen, in verschiedenen Bereichen der SERPs von Suchmaschinen wie Google, Bing usw. zu ranken.
Lassen Sie uns also lernen, wie man den strukturierten FAQ-Block , der mit dem SEO-Plug-in von RankMath geliefert wird, in ein zusammenklappbares Akkordeon verwandelt.
Es gibt zwei Möglichkeiten, wie Sie das erreichen können. Eine besteht darin, ein Lightweight & Simple WordPress-Plugin zu installieren, das das dafür notwendige CSS und JS enthält. Oder Sie können einfach das CSS- und JS-Skript zu Ihrem aktuellen Design hinzufügen.
Wie füge ich den Akkordeonstil in FAQ-Blöcken für Rangmathematik hinzu?
Führen Sie die folgenden Schritte aus, um den FAQ-Blöcken Ihres RankMath Akkordeon-Stil hinzuzufügen.
- Gehen Sie zu Ihrem Blogbeitrag und fügen Sie den FAQ-Block von Rank math hinzu.
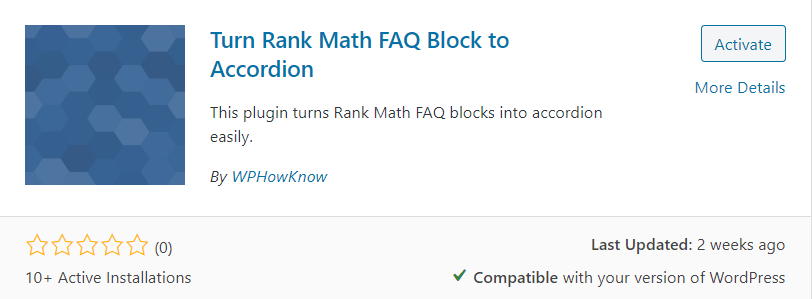
- Suchen Sie nun nach einem Plugin namens „ Turn Rank Math FAQ Block to Accordion “
- Aktivieren Sie jetzt dieses Plugin und Akkordeon-Stil in Rank Math SEO wird automatisch hinzugefügt.

Hinweis : Das Plugin wurde von „ WP How Know“ entwickelt und ist ein sehr leichtes Plugin . Es enthält das grundlegende CSS- und JS-Skript , das erforderlich ist, um den strukturierten FAQ-Block, der mit dem SEO-Plugin von RankMath geliefert wird, in ein zusammenklappbares Akkordeon zu verwandeln.
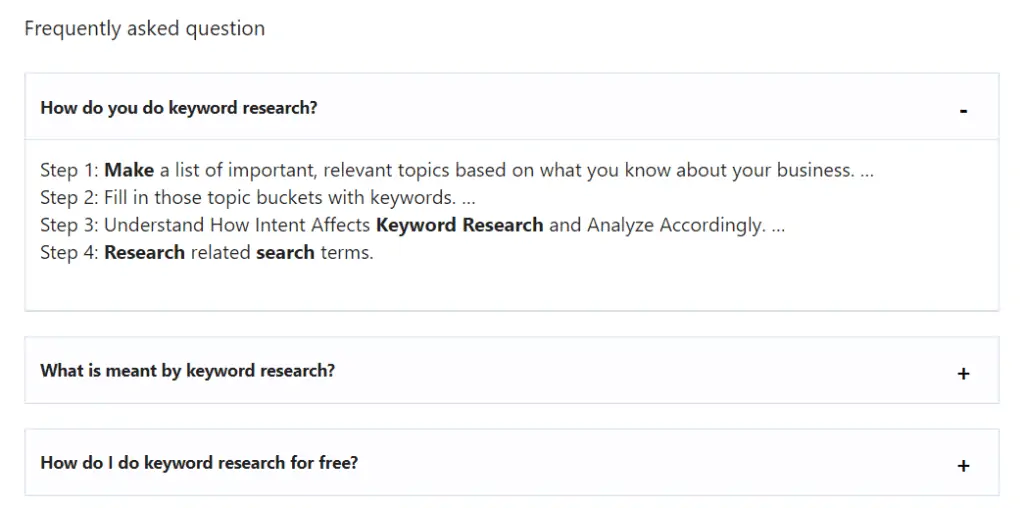
Jetzt werden Ihre regulären FAQ-Blöcke aus Rangmathematik in einen schönen FAQ-Block im Akkordeon-Stil umgewandelt, wie im folgenden Bild gezeigt.

Es ist sehr hilfreich für diejenigen, die CSS und JS nicht manuell zum Thema hinzufügen möchten, um den FAQ-Bereich zu gestalten.
Werden die FAQ-Blöcke nach dem Hinzufügen des Akkordeon-Stils weiterhin indexierbar sein?
Ja, es funktioniert einwandfrei, nachdem Sie den Akkordeon-Stil hinzugefügt haben. Sie können dies im Rich-Ergebnistest von Google überprüfen.
Ist es möglich, den Akkordeonstil in diesem Plugin zu ändern?
Dieses Plugin hat keinen anderen Stil, aber Sie können das Aussehen dieses Stils immer noch mit benutzerdefiniertem CSS ändern.
Sie können das Design dieses Akkordeon-FAQ-Blocks, der von diesem Plugin generiert wird, mit benutzerdefiniertem CSS-Code ändern. Hier habe ich den Stil ein wenig verändert. [wie im Beitragsbild gezeigt].
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }Sie müssen den CSS-Code in den zusätzlichen CSS -Abschnitt Ihres Designs oder in die style.css-Datei Ihres Design- Editors einfügen.
Sie können auch die Hintergrundfarbe, Breite und Rahmen usw. ändern, indem Sie den obigen CSS-Code ändern.
Videoanleitung für häufig gestellte Fragen zur Rangmathematik im Akkordeonstil
Wie ändere ich RankMath-FAQ-Schemablöcke in einen FAQ-Block mit zusammenklappbaren Kopfzeilen? [Handbuch]
Für diejenigen, die kein zusätzliches Plugin hinzufügen möchten, habe ich dafür die benutzerdefinierte CSS- und JS-Datei. Aber der Stil in den manuellen Wegen ist sehr einfach und konkurriert nicht mit dem Stil des Plugins. Dies ist für eine bessere Leistung gedacht, ohne die Ladegeschwindigkeit zu stark zu belasten.

Sie können das Endergebnis dieses manuellen Prozesses im Screenshot überprüfen.

Lassen Sie uns lernen, wie Sie das erreichen können. Befolgen Sie einfach die Schritte richtig.
Schritt-1 : Fügen Sie CSS im aktuellen Design hinzu.
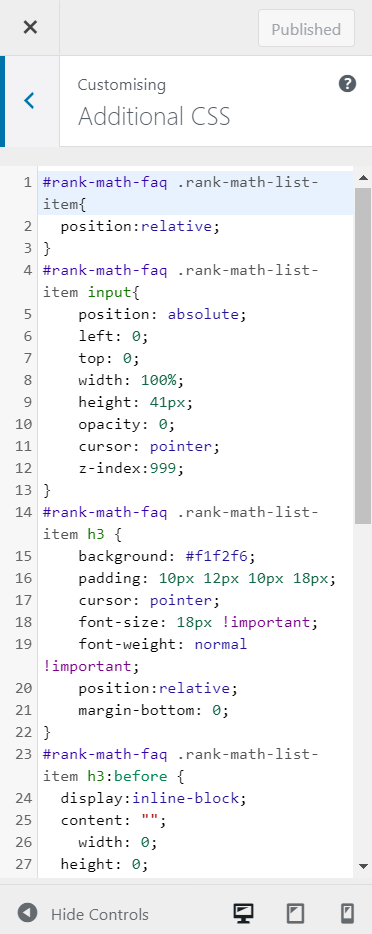
Hier müssen Sie die folgende CSS-Datei zu Ihrem zusätzlichen CSS -Abschnitt Ihres Designs oder dem Abschnitt style.css des Design-Editors hinzufügen.
Gehen Sie zu WordPress Dashboard > Darstellung > Anpassen > Zusätzliches CSS > fügen Sie den Code ein und speichern Sie ihn.

Kopieren Sie den CSS-Code von hier.
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Schritt-2 : Fügen Sie JavaScript im Design-Editor hinzu
Jetzt müssen Sie das JavaScript zu Ihrem Theme-Editor hinzufügen, um das zusammenklappbare Akkordeon im Rankmath-FAQ-Block zu verwenden.
Gehen Sie nun zu WordPress-Dashboard > Aussehen > Theme-Editor > Functions.php > fügen Sie das folgende Skript wie hier gezeigt ein.

Kopieren Sie den Javascript-Code und fügen Sie ihn in function.php ein
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');Vergessen Sie nach dem Hinzufügen des Javascripts nicht, den Code zu speichern.
Jetzt wird der strukturierte FAQ-Block Ihres RankMath automatisch in den Akkordeon-Stil konvertiert. Jetzt funktioniert es als FAQ-Block mit zusammenklappbaren Kopfzeilen.
Fazit
Die erste in diesem Artikel besprochene Methode besteht darin, den FAQ-Block der Rangmathematik einfach in einen zusammenklappbaren Akkordeon-Block umzuwandeln. Aber die zweite Methode ist ein etwas manueller Prozess, wird aber schneller geladen als die erste Methode.
Also, mit welcher Methode werden Sie Ihre Rank Math FAQ-Blöcke gestalten – lassen Sie es mich im Kommentarbereich wissen.
Vergessen Sie auch nicht, diesen Artikel mit Ihren Freunden zu teilen , die Rank math verwenden, um FAQs hinzuzufügen.
Lesen Sie auch : So fügen Sie das Autorenfeld im GeneratePress-Design mithilfe des Hook-Elements hinzu. [ohne zusätzliches Plugin.]