ランク数学FAQブロックをアコーディオンにする方法は? 簡単ガイド。 【2021年】
公開: 2021-02-26この記事では、Rank Math FAQ ブロックをスタイリッシュなアコーディオン ブロックに変換する方法を紹介します。 簡単な手順に従うことで、簡単にそれを行うことができます。
ご存じのとおり、Rank math SEO プラグインには、WordPress に FAQ スキーマを追加する機能が組み込まれています。 WordPress で Gutenberg または従来のエディターを使用している場合は、RankMath ブロックを使用してブログ投稿に FAQ を追加できます。 ただし、ほとんどのページ ビルダーのように FAQ のスタイルを設定できないため、独自の制限があります。
しかし、RankMath FAQ スキーマの実装は SEO にやさしく、Google リッチリザルト テストに合格しています。
Rank Math SEO プラグインを使用して FAQ スキーマを簡単に追加できるようになり、Google がコンテンツをよりよく理解できるようになりました。 また、Google、Bing などの検索エンジンの SERP のさまざまなセクションでランク付けするのにも役立ちます。
それでは、 RankMath の SEOプラグインに付属する構造化された FAQ ブロックを折りたたみ可能なアコーディオンに変える方法を学びましょう。
それを達成する方法は 2 つあります。 1 つは、これに必要なCSS と JSを含む軽量でシンプルな WordPress プラグインをインストールすることです。 または、CSS および JS スクリプトを現在のテーマに追加するだけです。
ランク数学FAQブロックにアコーディオンスタイルを追加するには?
RankMath の FAQ ブロックにアコーディオン スタイルを追加するには、以下の手順に従います。
- ブログ投稿に移動し、Rank math の FAQ ブロックを追加します。
- ここで、「 Turn Rank Math FAQ Block to Accordion 」というプラグインを検索します
- このプラグインを有効にすると、Rank math SEO でアコーディオン スタイルが自動的に追加されます。

注: このプラグインは「 WP How Know」によって開発されたもので、非常に軽量なプラグインです。 これには、RankMath の SEO プラグインに付属する構造化された FAQ ブロックを折りたたみ可能なアコーディオンに変換するために必要な基本的なCSS および JS スクリプトが含まれています。
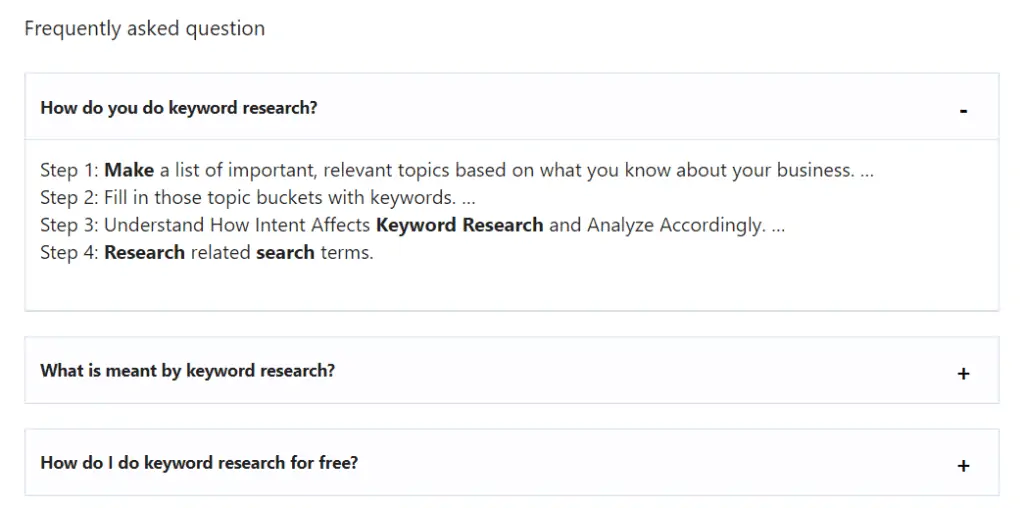
これで、ランク計算からの通常の FAQ ブロックが、下の画像に示すように美しいアコーディオン スタイルの FAQ ブロックに変換されます。

CSS や JS を手動でテーマに追加したくない人にとっては、FAQ セクションをスタイリッシュにするのに非常に役立ちます。
アコーディオン スタイルを追加した後も、FAQ ブロックは引き続きインデックス可能ですか?
はい、アコーディオン スタイルを追加すると、問題なく動作します。 これは Google リッチリザルト テストで確認できます。
このプラグインでアコーディオン スタイルを変更することは可能ですか?
このプラグインには他のスタイルはありませんが、カスタム CSS を使用してこのスタイルの外観を変更できます。
カスタム CSS コードを使用して、このプラグインによって生成されたこのアコーディオン FAQ ブロックのデザインを変更できます。 ここで、スタイルを少し変更しました。 [主な画像に示されているように]。
#rank-math-faq .rank-math-list-item { border: 2px solid #F8F9F9; margin-bottom: 20px; background-color: #E5E8E8; } #rank-math-faq .rank-math-answer { margin: 0; padding: 12px; background-color: #F8F9F9; font-size: 16px!important; line-height: 1.4!important; border-bottom: 1px solid #dedee0; display: none; }テーマの追加 CSSセクションまたはテーマ エディタの style.css ファイルに CSS コードを貼り付ける必要があります。
上記のCSSコードを変更することで、背景色や幅、ボーダーなどを変更することもできます。
ランク計算 FAQ アコーディオン スタイルのビデオ ガイド
RankMath FAQ スキーマ ブロックを折りたたみ可能なヘッダーを持つ FAQ ブロックに変更する方法は? [マニュアル]
余分なプラグインを追加したくない人のために、そのためのカスタム CSS と JS ファイルがあります。 しかし、手動でのスタイルは非常に基本的で、プラグインのスタイルと競合しません。 これは、読み込み速度に大きな圧力をかけることなく、パフォーマンスを向上させることを目的としています。
スクリーンショットで、この手動プロセスの最終結果を確認できます。

それを達成する方法を学びましょう。 手順を正しく実行してください。

Step-1 : 現在のテーマに CSS を追加します。
ここで、以下の CSS ファイルをテーマの追加 CSSセクションまたはテーマ エディターの style.css セクションに追加する必要があります。
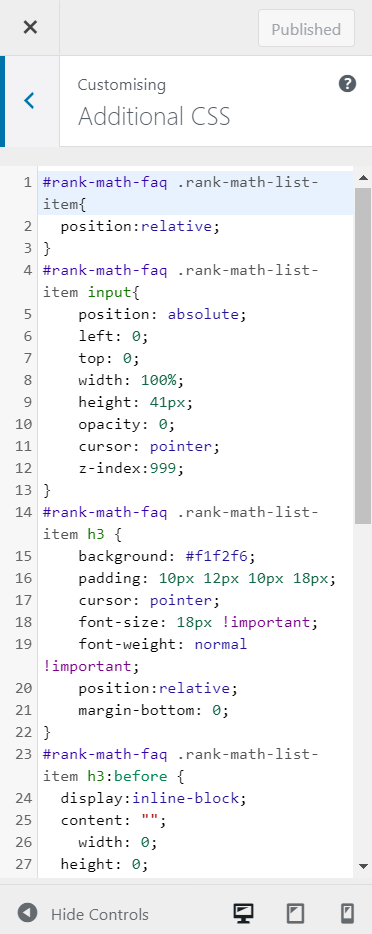
WordPressダッシュボード > 外観 > カスタマイズ > 追加の CSSに移動し、コードを貼り付けて保存します。

ここから CSS コードをコピーします。
#rank-math-faq .rank-math-list-item{ position:relative; } #rank-math-faq .rank-math-list-item input{ position: absolute; left: 0; top: 0; width: 100%; height: 41px; opacity: 0; cursor: pointer; z-index:999; } #rank-math-faq .rank-math-list-item h3 { background: #f1f2f6; padding: 10px 12px 10px 18px; cursor: pointer; font-size: 18px !important; font-weight: normal !important; position:relative; margin-bottom: 0; } #rank-math-faq .rank-math-list-item h3:before { display:inline-block; content: ""; width: 0; height: 0; border-style: solid; border-width: 6px 0 6px 12px; border-color: transparent transparent transparent #000000; margin-right: 8px; } #rank-math-faq .rank-math-list-item input:checked+h3:before { -webkit-transform:rotate(90deg); -ms-transform:rotate(90deg); transform:rotate(90deg); } #rank-math-faq .rank-math-answer{ padding: 10px; max-height: 0; overflow:hidden; } #rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer { max-height: 100vh; overflow:visible; } div.rank-math-list-item:hover > div.rank-math-answer { max-height: 100vh; overflow: visible; } #rank-math-faq .rank-math-answer { padding:0; }Step-2 : テーマ エディターに JavaScript を追加する
ここで、JavaScript をテーマ エディターに追加して、Rankmath FAQ ブロックで折りたたみ可能なアコーディオンを機能させる必要があります。
次に、WordPress ダッシュボード >外観> テーマ エディター > Functions.php > ここに示すように、以下のスクリプトを貼り付けます。

JavaScript コードをコピーして function.php に貼り付けます
function faq_accordion_hook_javascript_footer() { ?> <script> jQuery(document).ready(function() { var faqBlock = jQuery("div#rank-math-faq"); var faqItems = faqBlock.find("div.rank-math-list-item"); faqItems.bind("click", function(event) { var answer = jQuery(this).find("div.rank-math-answer"); if (answer.css("overflow") == "hidden") { answer.css("overflow", "visible"); answer.css("max-height", "100vh"); } else { answer.css("overflow", "hidden"); answer.css("max-height", "0"); } }); }); </script> <?php } add_action('wp_footer', 'faq_accordion_hook_javascript_footer');JavaScript を追加したら、コードを保存することを忘れないでください。
これで、 RankMath の構造化された FAQ ブロックが自動的にアコーディオン スタイルに変換されました。 これで、折りたたみ可能なヘッダーを持つ FAQ ブロックとして機能します。
結論
この記事で説明する最初の方法は、ランク計算の FAQ ブロックを折りたたみ可能なアコーディオン ブロックに変換するのが簡単です。 ただし、2 番目の方法は少し手動のプロセスですが、最初の方法よりも高速にロードされます。
では、 Rank Math FAQ ブロックのスタイルをどの方法で設定しますか? コメント セクションでお知らせください。
また、ランク計算を使用して FAQ を追加している友人とこの記事を共有することを忘れないでください。
関連項目: フック要素を使用して GeneratePress テーマに作成者ボックスを追加する方法。 [追加プラグインなし]