Как редактировать сайт WordPress? (Простое пошаговое руководство)
Опубликовано: 2021-10-03За прошедшие годы WordPress превратился из платформы для ведения блогов в полноценную систему управления контентом, которую сейчас используют около 42% всех веб-сайтов в Интернете .
И хотя WordPress был разработан как простая в использовании платформа для создания и публикации, базовые технические ноу-хау по-прежнему необходимы для редактирования любого веб-сайта WordPress .
В этой статье мы собираемся показать вам различные методы редактирования WordPress и способы добавления или изменения элементов на вашем веб-сайте WordPress, даже если вы не знаете, как программировать. Мы обещаем, что все будет просто и удобно для начинающих.
Давайте начнем!
- Что нужно для редактирования сайта WordPress
- Основы редактирования WordPress
- Как редактировать сайт WordPress с помощью редактора блоков (Gutenberg)
- Как редактировать сайт WordPress с помощью старого классического редактора
- Как редактировать сайт WordPress с помощью конструктора страниц
- Как редактировать код WordPress
- Как редактировать домашнюю страницу WordPress
- Как редактировать заголовок в WordPress
- Как редактировать нижний колонтитул в WordPress
- Как редактировать постоянную ссылку в WordPress
- Как редактировать меню в WordPress
- Как изменить название сайта WordPress
- Как редактировать мобильную версию сайта WordPress
- Полезные ярлыки и советы WordPress
- Редактирование WordPress – Резюме
- Часто задаваемые вопросы
Что нужно для редактирования сайта WordPress
Прежде чем мы начнем с этого руководства, убедитесь, что у вас есть следующее:
- URL-адрес администратора веб-сайта WordPress ( пример: yourwebsite.com/wp-admin/ )
- Учетные данные для входа в админку
- Gutenber (или классический редактор WordPress) установлен и доступен
- Конструктор страниц (например, Divi или Elementor), если вы хотите редактировать без кода на интерфейсе
Получив все это, откройте URL-адрес администратора и войдите в свою панель управления WordPress.
Как войти в WordPress:
- Перейдите на страницу входа в WordPress ( обычно это yourwebsite.com/wp-admin/ )
- Используйте свое имя пользователя или адрес электронной почты и пароль для входа
- Иногда вы также можете войти прямо с панели управления хостингом WordPress, не используя учетные данные для входа.

После успешного входа в систему вы попадаете в панель управления WordPress.
Панель инструментов WordPress — это место, где происходит редактирование WordPress, если вы не используете интерфейсный конструктор страниц.

После того, как вы успешно вошли в свою панель инструментов, вы можете приступить к редактированию своего веб-сайта WordPress.
⚠️ Обязательно сделайте резервную копию своего сайта перед редактированием . Неправильные изменения могут вызвать неожиданные проблемы, и всегда полезно иметь резервную копию, готовую к восстановлению, если что-то пойдет не так.
Большинство качественных веб-хостинговых компаний (например, Kinsta) обеспечивают автоматическое резервное копирование. Если это не так с вашим хостинг-провайдером, вы можете использовать резервный плагин, такой как UpdraftPlus.
Основы редактирования WordPress
В этом разделе мы обсудим основные элементы WordPress, с которыми вы, скорее всего, будете иметь дело при редактировании своего веб-сайта WordPress.
Эти элементы:
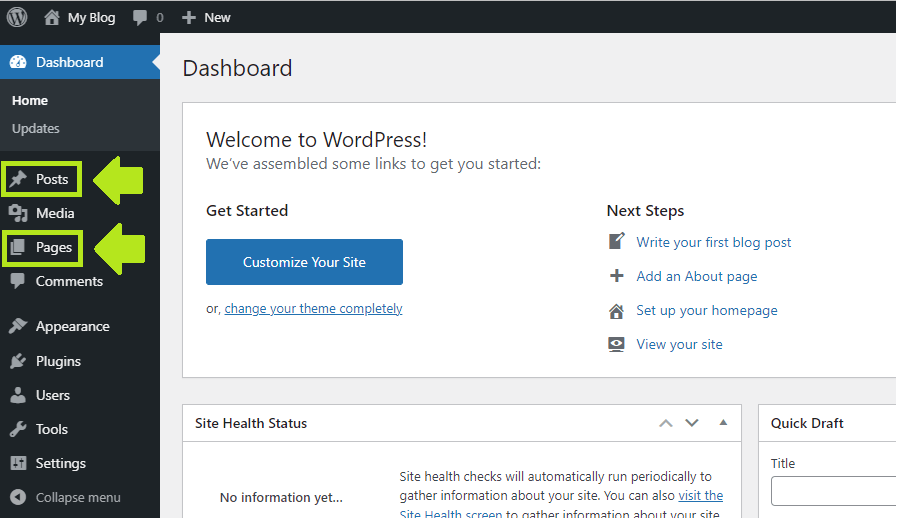
- Сообщения и страницы
- Тема
- редактор
📄 Сообщения и страницы
В WordPress есть две формы контента:
- Сообщения
- Страницы

Посты WordPress предназначены для динамического и чувствительного ко времени контента. Обычно это статьи в блогах. Однако, если вы хотите, вы можете использовать их также для другого контента, чувствительного ко времени, такого как события.
Посты отображаются в обратном хронологическом порядке – самые новые отображаются первыми. Сообщения обычно связаны с RSS-каналом и разделом комментариев.
Напротив, страницы WordPress предназначены для статического контента.
Домашняя страница, контакты, о нас, политика конфиденциальности и другие типы статических страниц обычно загружаются как страницы WordPress.
Итак, когда вы редактируете WordPress, вы редактируете одну из этих двух вещей — записи или страницы.
Вы также можете вносить изменения в панель управления WordPress, но эти изменения обычно носят технический характер.
⚡ Проверьте также: Как редактировать нижний колонтитул в WordPress
🎨 Тема
Тема WordPress — это фреймворк, который контролирует общий дизайн веб-сайта WP и в некоторых случаях добавляет дополнительные функции на веб-сайт.
Эта дополнительная функциональность может варьироваться от нулевой до впечатляюще богатого набора инструментов.
В стандартном случае WordPress поставляется с предустановленными темами WP по умолчанию.
Этим темам обычно присваиваются годы вместо названий, например, «Двадцать-двадцать один»:

✏️ Редактор
Текущим редактором WordPress по умолчанию является Gutenberg (также известный как Редактор блоков WordPress).
Гутенберг был представлен в 2018 году в версии WordPress 5.0. Он заменил предыдущий редактор WordPress, который теперь называется «классическим» редактором WP (он же TinyMCE).

Как правило, Гутенберг довольно интуитивно понятен. Он основан на блоках, и каждый блок — это часть контента.
В настоящее время доступны следующие блоки Гутенберга:
| Общие блоки | Блоки форматирования | Блоки макета |
| Параграф | Таблица | Разделитель |
| Заголовок | Код | Распорка |
| Список | Пользовательский HTML | Разрыв страницы |
| Цитировать | предварительно отформатировано | Кнопки |
| Изображение | Стих | Столбцы |
| Галерея | Цитата | Более |
| Аудио | Классический | Медиа и текст |
| видео | Группа | |
| Файл | Многоразовый блок | |
| Крышка |
Вот как работают некоторые из этих блоков:
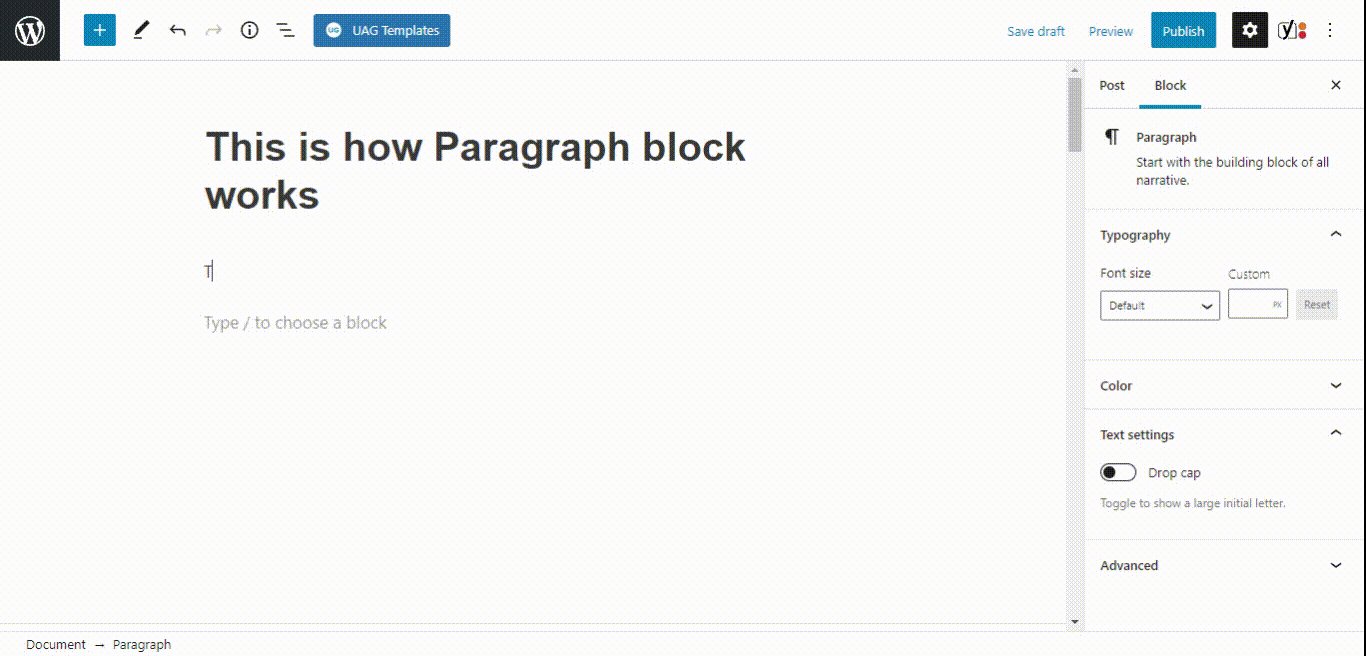
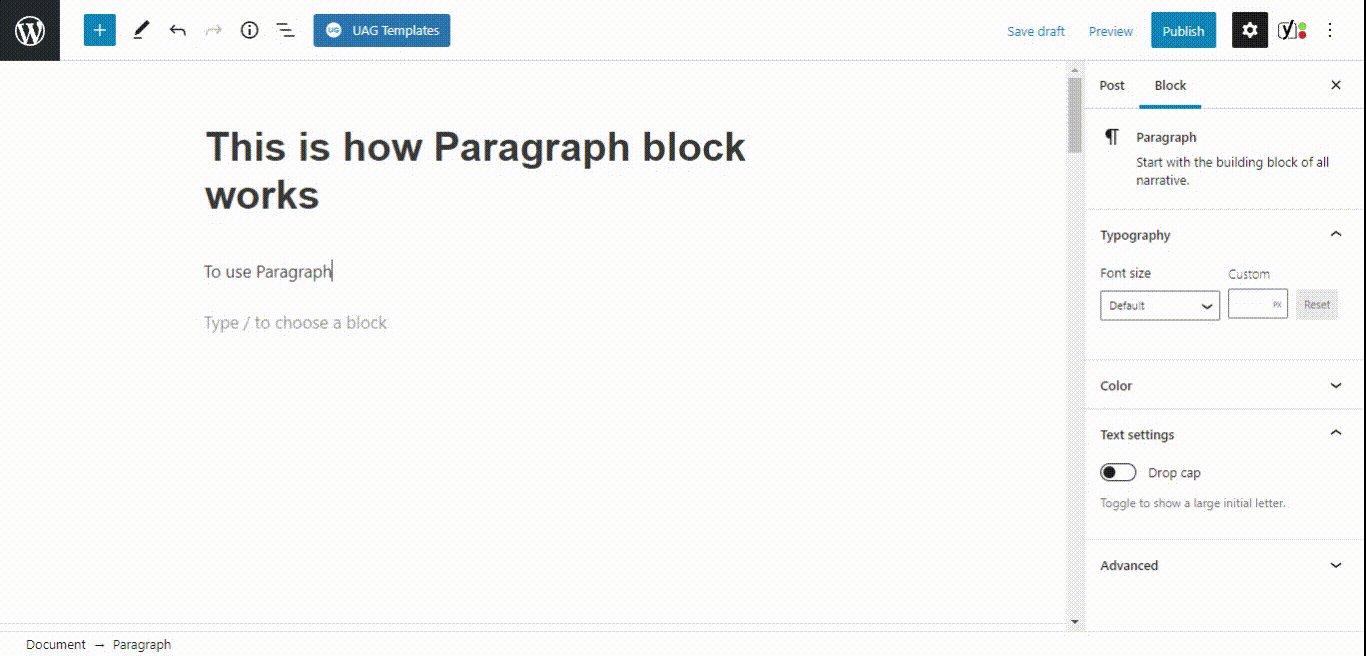
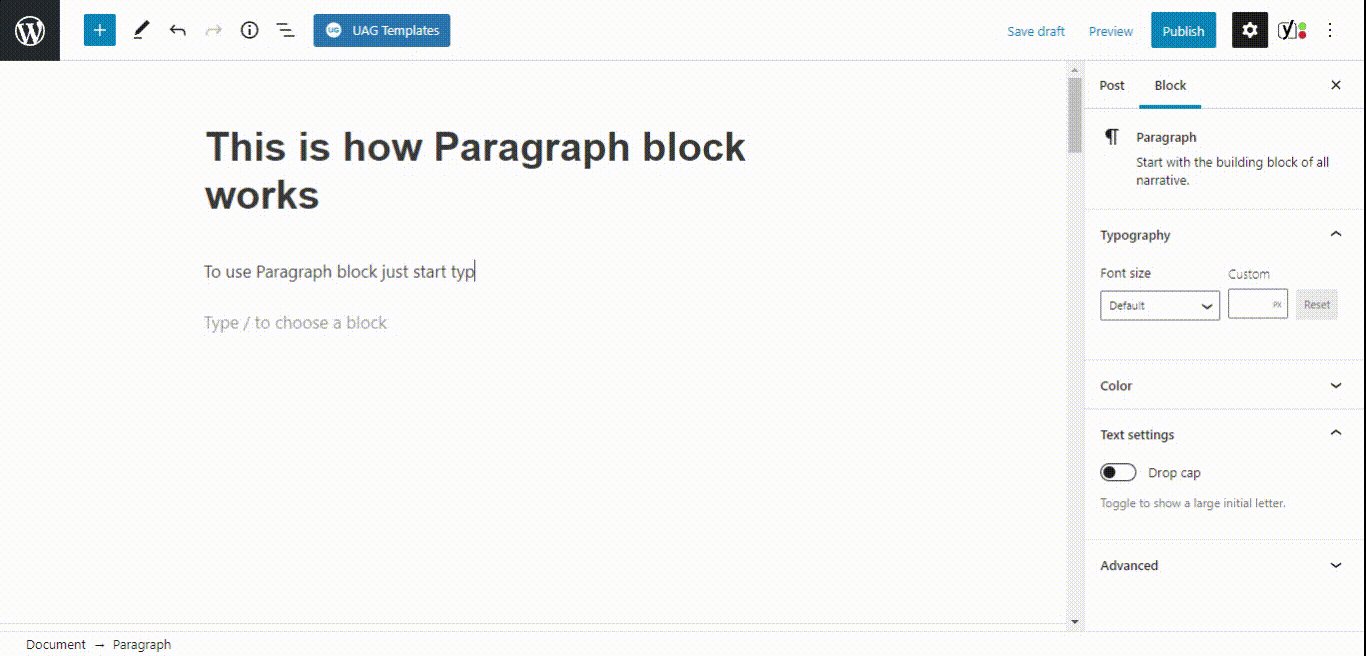
- Блок абзаца

- Блок кнопок

Так что да, все предельно удобно и интуитивно понятно.
Как редактировать страницы в WordPress
Редактировать страницы в WordPress чрезвычайно просто.
Чтобы добавить и начать редактировать новый контент в WordPress с помощью Gutenberg:
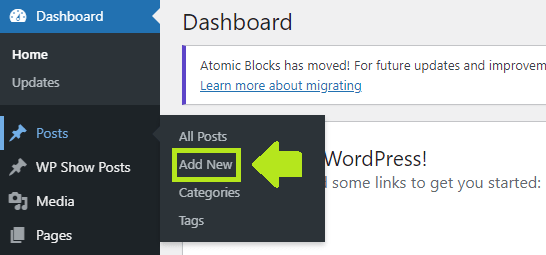
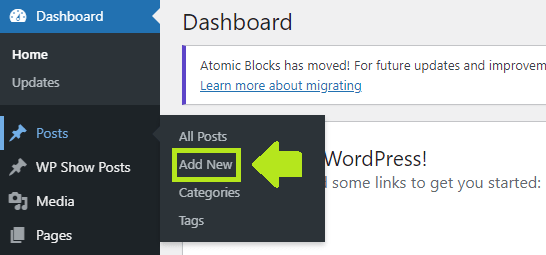
1. Перейдите к записям/страницам на панели инструментов WordPress (или просто наведите на них курсор).

2. Нажмите «Добавить новый»
3. Загрузится редактор Gutenberg
4. И здесь вы можете начать добавлять новый контент
5. После того, как вы закончите редактирование, вы можете либо сохранить сообщение как черновик, либо опубликовать его:
Чтобы отредактировать существующий контент на вашем сайте WordPress:
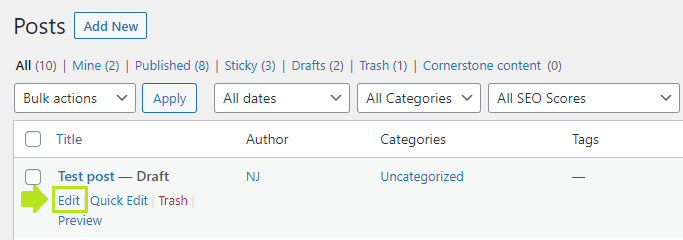
1. Перейдите к записям/страницам в панели инструментов WordPress.
2. Нажмите на название поста или наведите курсор и нажмите «Редактировать» .
3. Загрузится редактор Gutenberg
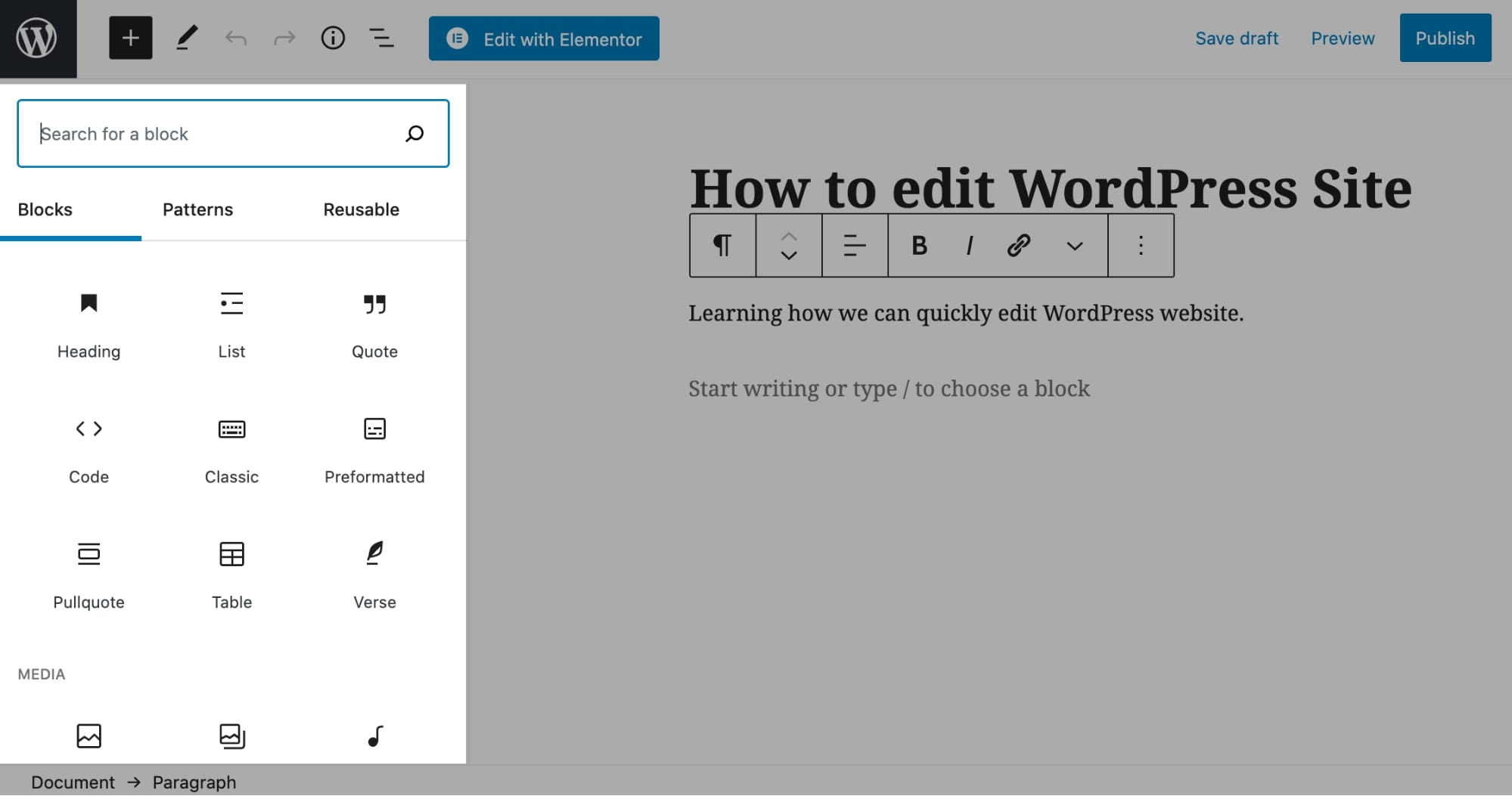
4. Нажмите на все, что вы хотите отредактировать, и найдите всплывающие параметры:
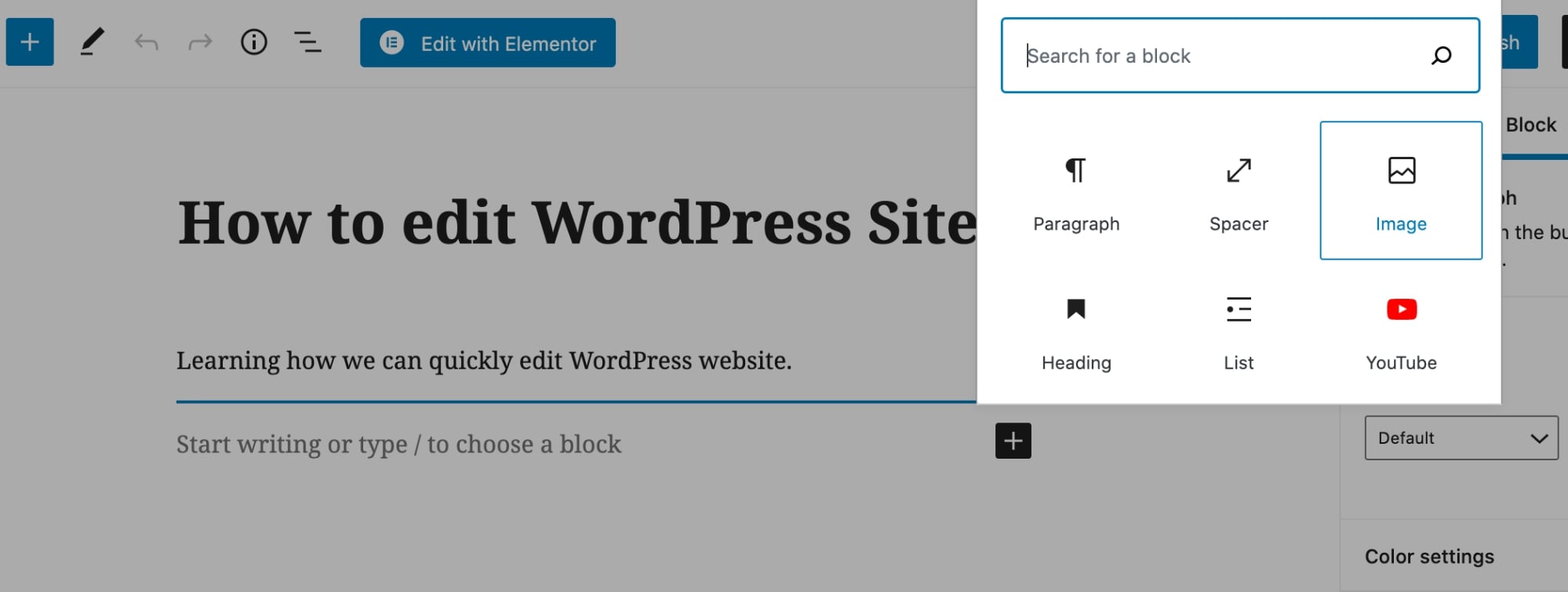
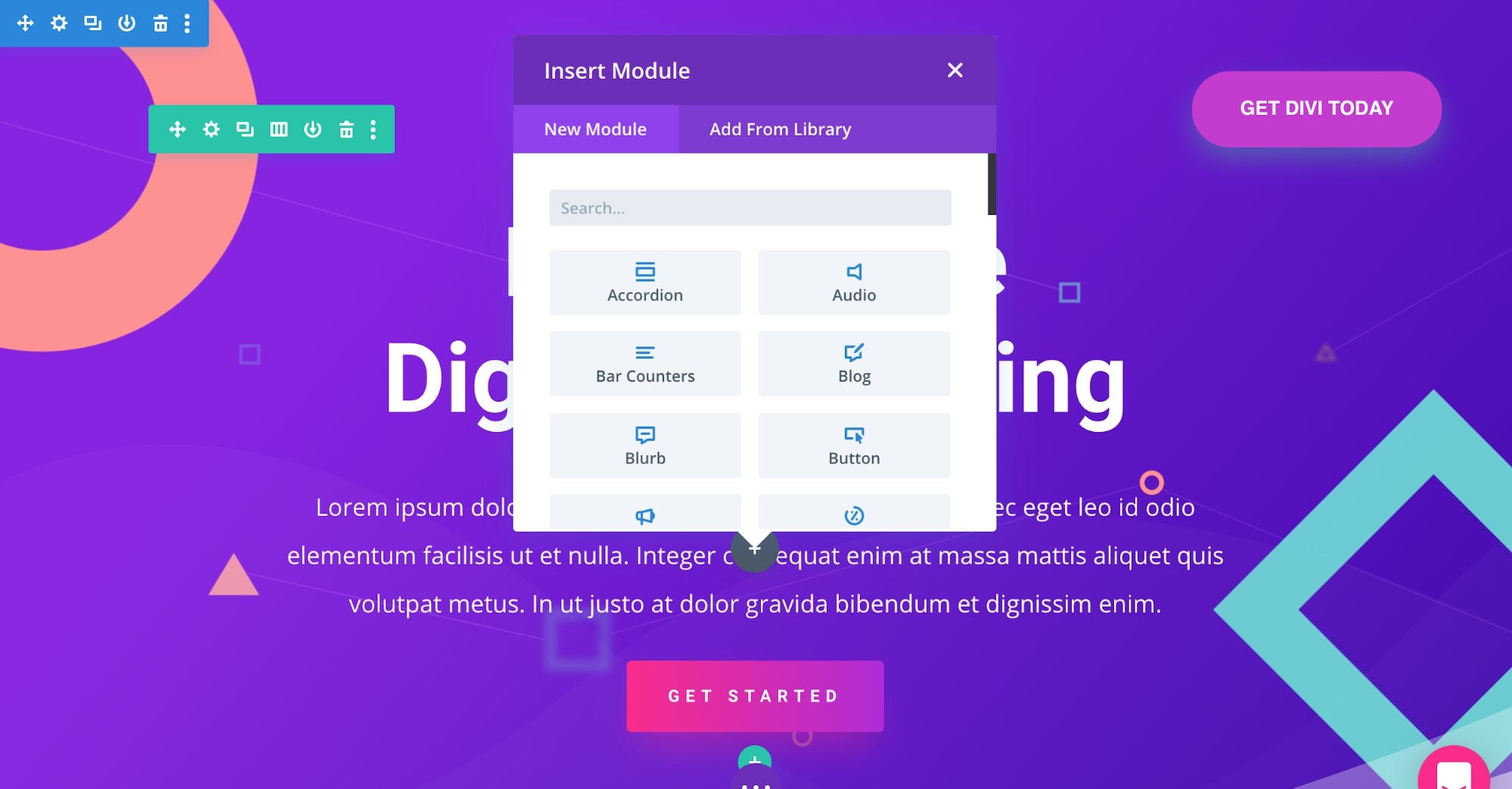
5. Если вы хотите добавить новый элемент (блок), щелкните значок плюса (или введите /) и выберите, что вы хотите добавить:
6. Большинство блоков имеют дополнительные параметры настройки на правой боковой панели:
7. Настраивайте вещи, пока не получите окончательный результат, который вы хотите
Итак, это был основной обзор редактирования в WordPress. Теперь давайте углубимся в детали.
Как редактировать сайт WordPress с помощью редактора блоков (Gutenberg)
Чтобы отредактировать любую запись или страницу на сайте WordPress с помощью нового редактора блоков Gutenberg, перейдите в « Сообщения/страницы » > « Добавить новый » на панели управления WordPress.

Вы также можете открыть любой существующий пост/страницу из постов/страниц для редактирования.

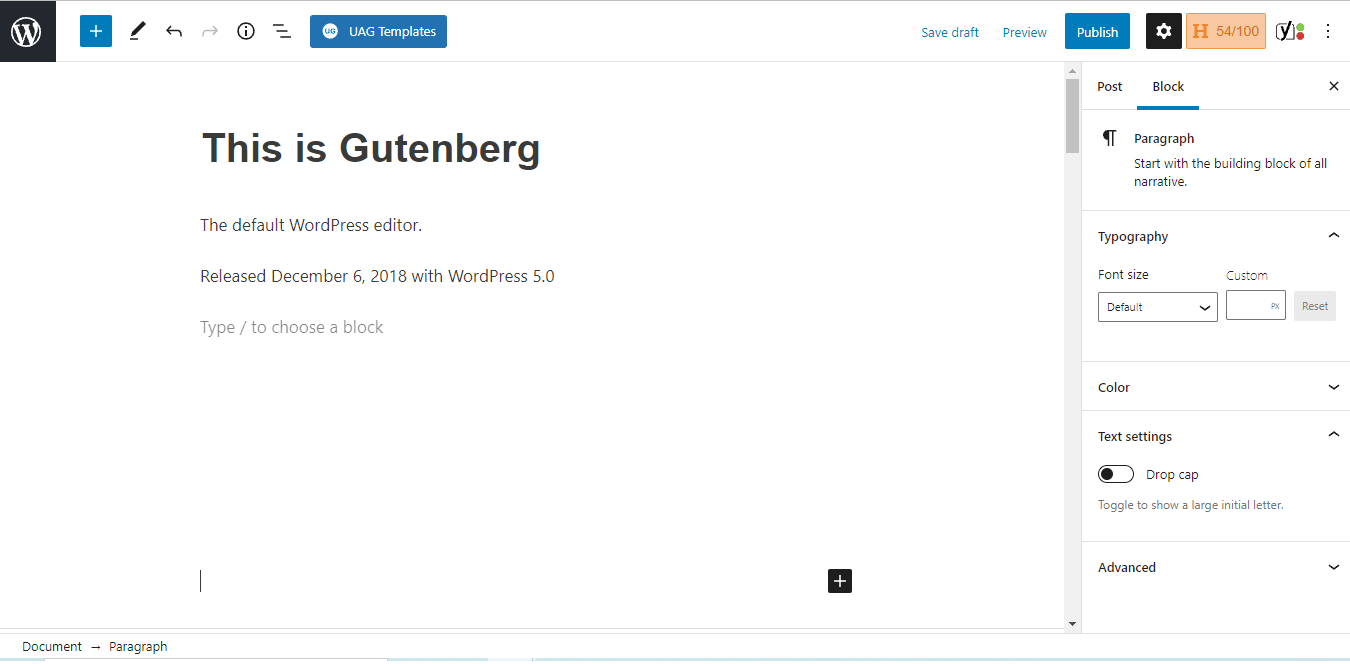
Теперь на экране редактирования страницы вы можете начать добавлять (или редактировать) контент.

Сначала нажмите на блок заголовка «Добавить » и введите нужный заголовок страницы. Для существующего контента вы можете отредактировать заголовок точно так же — щелкнув по нему.

Затем нажмите «Ввод» (вы перейдете к первой строке после заголовка) и начните вводить текст, чтобы добавить нужный контент.
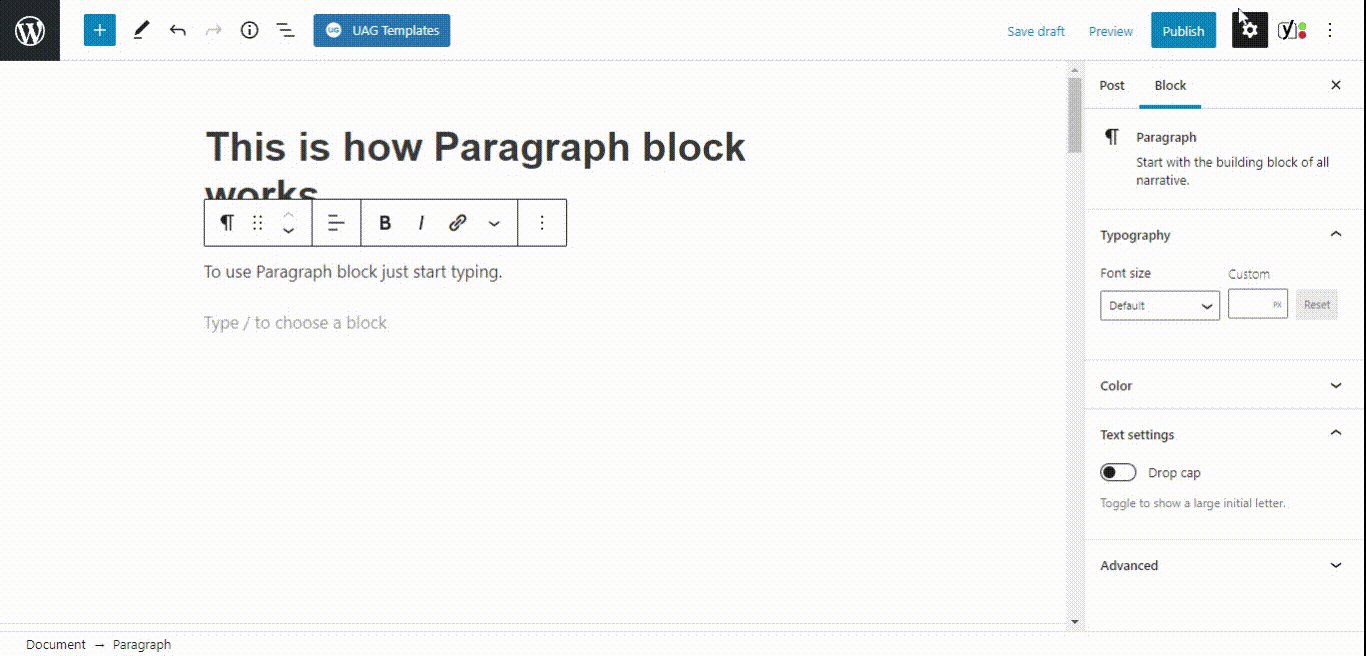
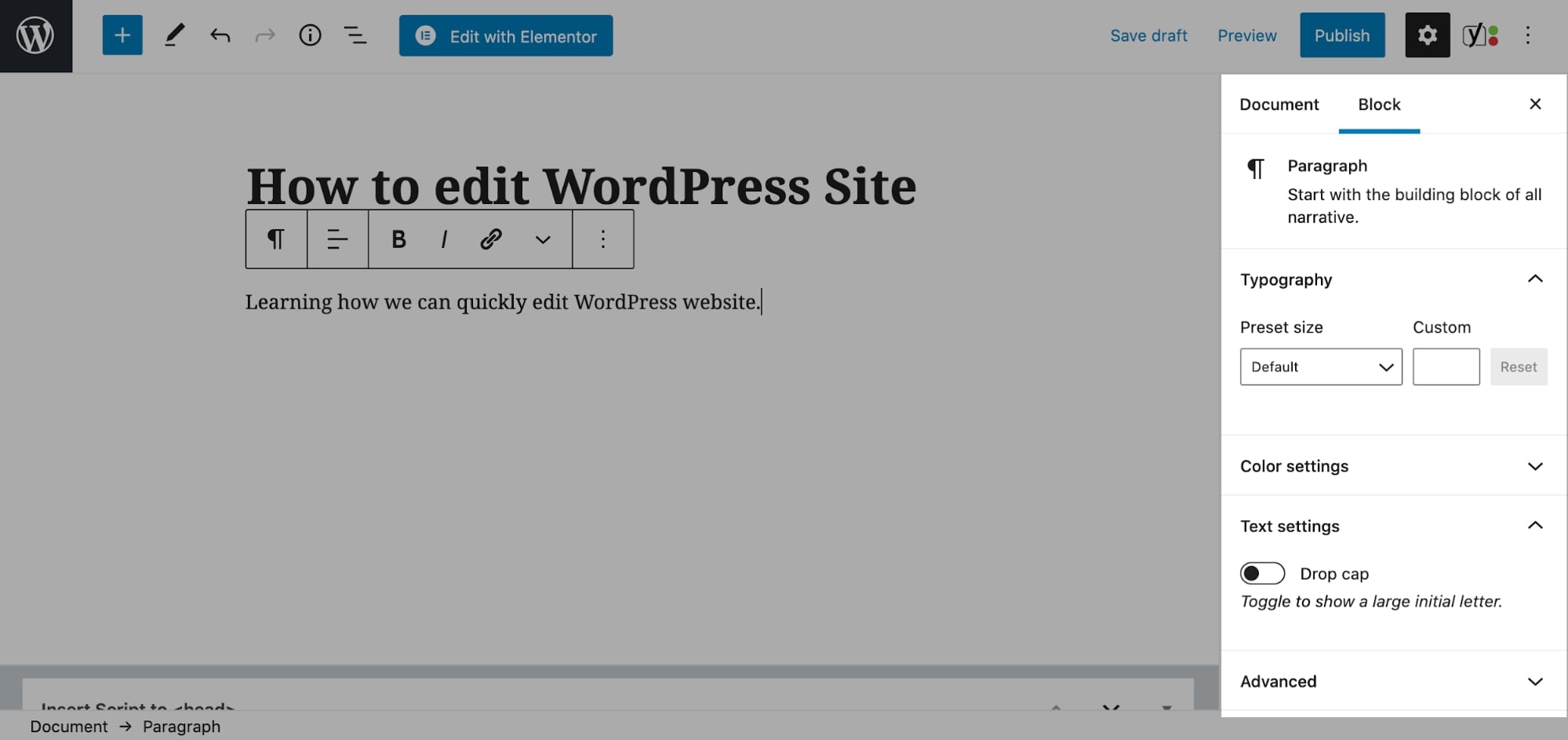
Как упоминалось в предыдущих разделах, каждый элемент в Гутенберге называется блоком (поэтому и называется «Редактор блоков»). Если вы хотите отредактировать или настроить блок, вы можете нажать на него и выбрать настройки на боковой панели.

Дополнительные параметры настройки (например, параметры типографики, такие как размер шрифта, буквица и цвет шрифта для блока абзаца) доступны по умолчанию для всех блоков.
Чтобы добавить изображение на страницу, щелкните значок «плюс» и выберите блок «Изображение» во всплывающем окне.

Вы также можете добавить другие элементы контента, щелкнув значок «плюс» и используя поле поиска на левой боковой панели.

Когда вы будете довольны содержимым страницы, нажмите кнопку « Опубликовать » , и ваша страница мгновенно заработает.
Примечание. Вы можете щелкнуть параметр «Предварительный просмотр» (в верхней панели), чтобы проверить, как страница будет выглядеть для посетителей сайта на мобильных устройствах, планшетах и компьютерах.
Как редактировать сайт WordPress с помощью старого классического редактора
Этот классический редактор WordPress работает на программном обеспечении TinyMCE JavaScript, которое позволяет настраивать параметры редактора.
TinyMCE — это веб-редактор и платформа с открытым исходным кодом, созданная с использованием HTML и JavaScript.
🔔 Примечание
После введения Гутенберга, если вы хотите использовать классический редактор, вам необходимо включить его в качестве плагина.
Кроме того, вы можете использовать блок Gutenberg под названием Classic. Это тот же классический редактор TinyMCE, но в виде блока.
Теперь, чтобы использовать редактор, вы можете перейти на панель инструментов WordPress и добавить новую запись или страницу.

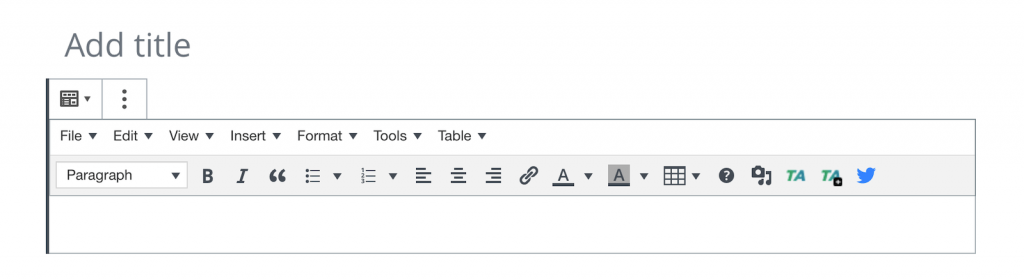
Редактор WordPress является основным элементом страницы, откуда вы можете контролировать почти все аспекты того, как будет выглядеть ваша окончательная опубликованная страница.
Несколько вещей, которые вы можете настроить с помощью классического редактора:
- Теги заголовков — H1, H2, H3 и так далее…
- Стили шрифта — полужирный, курсив и зачеркнутый.
- Списки — маркированные и нумерованные
- Выравнивание элементов
- Цвета текста и фона
- Столы
- и Медиа — изображения, видео и т. д.
Классический редактор также поддерживает пользовательские стили, поэтому вы можете настроить практически все, включая дизайн и поведение страницы и ее элементов.
Классический редактор WordPress разработан, чтобы все было просто и только для основных вещей. Напротив, Gutenberg и сторонние редакторы WordPress, такие как Divi или Elementor, выводят процесс создания страниц WordPress на совершенно новый уровень , и вы можете использовать их для создания практически любого типа макета, который вы хотите.
Кроме того, с расширенными плагинами для создания страниц WordPress вы можете строить прямо на странице (это называется внешним интерфейсом) в режиме реального времени, вместо того, чтобы строить на панели инструментов WordPress (админ) и постоянно переключаться между редактором и предварительным просмотром.
Как редактировать сайт WordPress с помощью конструктора страниц
Новый редактор блоков Gutenberg, который поставляется с более новыми версиями WordPress, отлично подходит для постов в блогах и базовых макетов страниц. Но он не предназначен для создания расширенных и более сложных страниц , таких как профессионально выглядящая домашняя страница или сложные целевые страницы.
Для этого вы можете воспользоваться конструктором страниц .
Конструкторы страниц WordPress — это инструменты, которые позволяют вам структурировать и оформлять записи и страницы WordPress так, как вам нравится, без каких-либо знаний в области кодирования .
Большинство компоновщиков страниц предлагают внешнее редактирование, которое позволяет создавать страницы в режиме реального времени с помощью перетаскивания элементов содержимого.
Их называют WYSIWYG (что видишь , то и получаешь ) .
Режим WYSIWYG упрощает редактирование блогов и страниц WordPress!
Двумя самыми популярными конструкторами страниц WYSIWYG для WordPress являются Elementor и Divi .
Давайте теперь посмотрим, как вы используете эти конструкторы страниц для редактирования вашего сайта WordPress…
Элементор
Elementor — безумно популярный конструктор страниц WordPress с более чем 5 миллионами пользователей . Вы можете использовать Elementor для создания страниц, редактирования тем и создания полноценных веб-сайтов с красивым дизайном — и все это, не затрагивая ни одной строки кода.

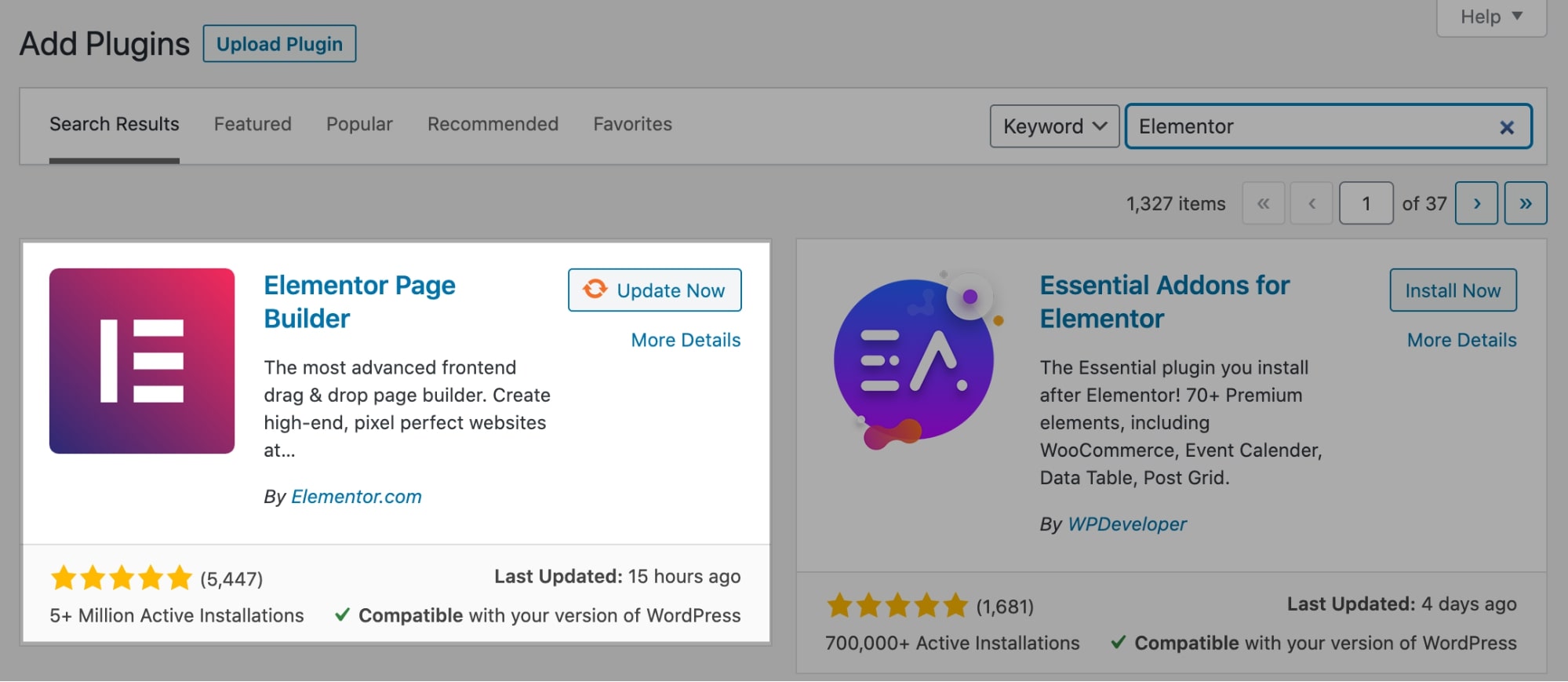
Чтобы начать редактирование с помощью Elementor, перейдите в « Плагины » > « Добавить новый » на панели управления WordPress и найдите Elementor в строке поиска. Затем нажмите «Установить сейчас » и «Активировать ».

Вы также можете получить Elementor бесплатно здесь.
Затем перейдите на Страницы и либо добавьте новую страницу, либо откройте существующую страницу.
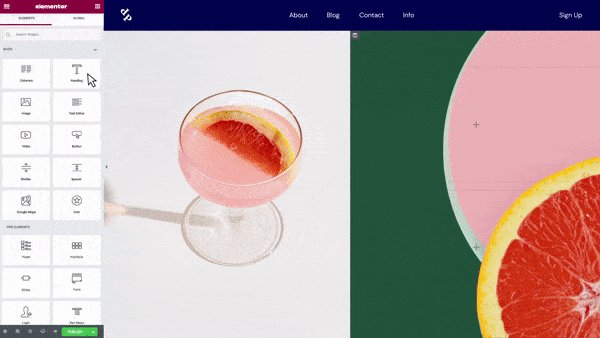
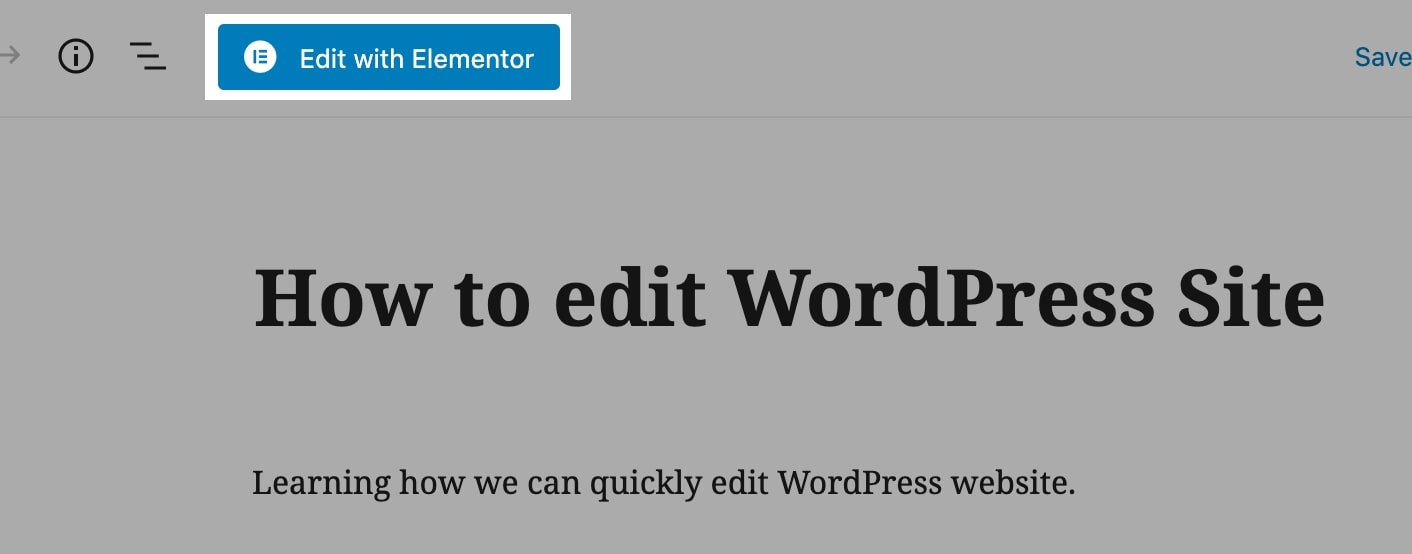
Теперь нажмите « Редактировать с помощью Elementor », чтобы начать редактирование страницы в конструкторе страниц.

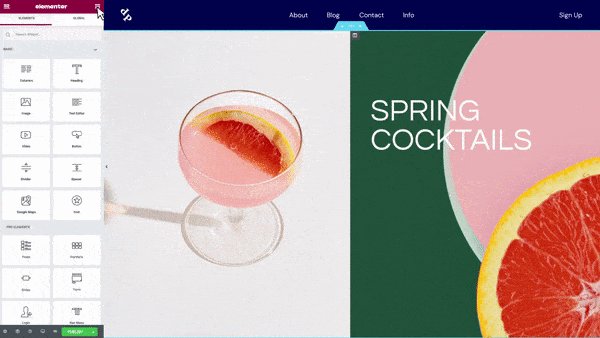
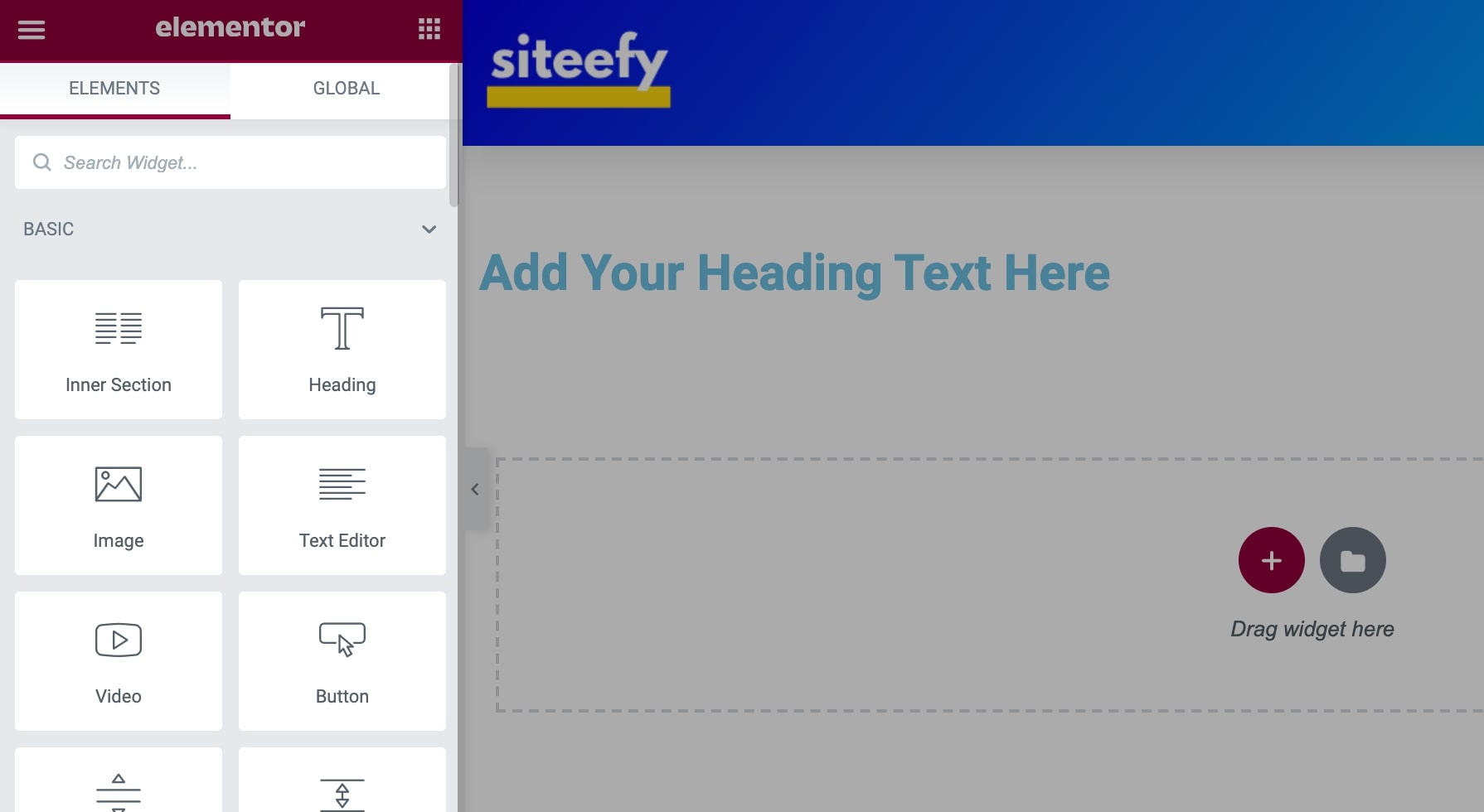
Вы можете щелкнуть значок «плюс», чтобы добавить строку, а затем просто перетащить любой виджет контента с левой боковой панели на правую.

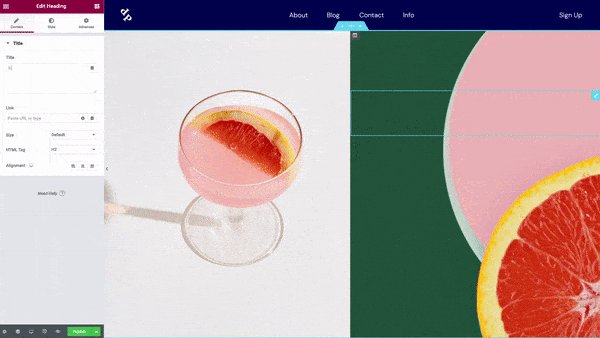
Чтобы изменить или добавить любой контент, вы можете нажать на текст и начать печатать.
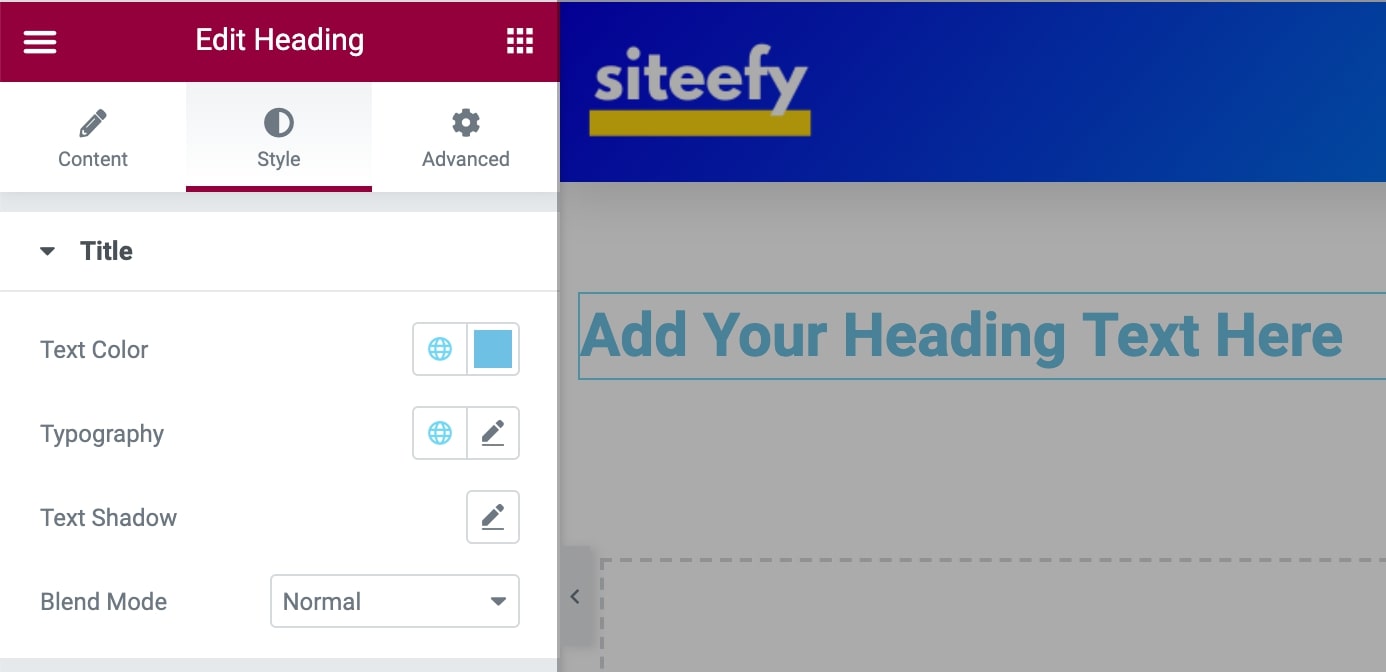
И чтобы стилизовать его, вы можете выбрать различные настройки на вкладке стиля боковой панели.

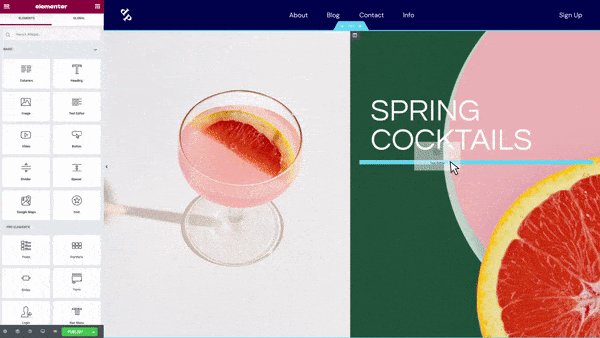
Вы можете добавить на страницу столько виджетов контента, сколько захотите.
Все виджеты поддерживают несколько параметров настройки, таких как типографика, поля/отступы, цвета, тень, граница, цвет фона и анимация.
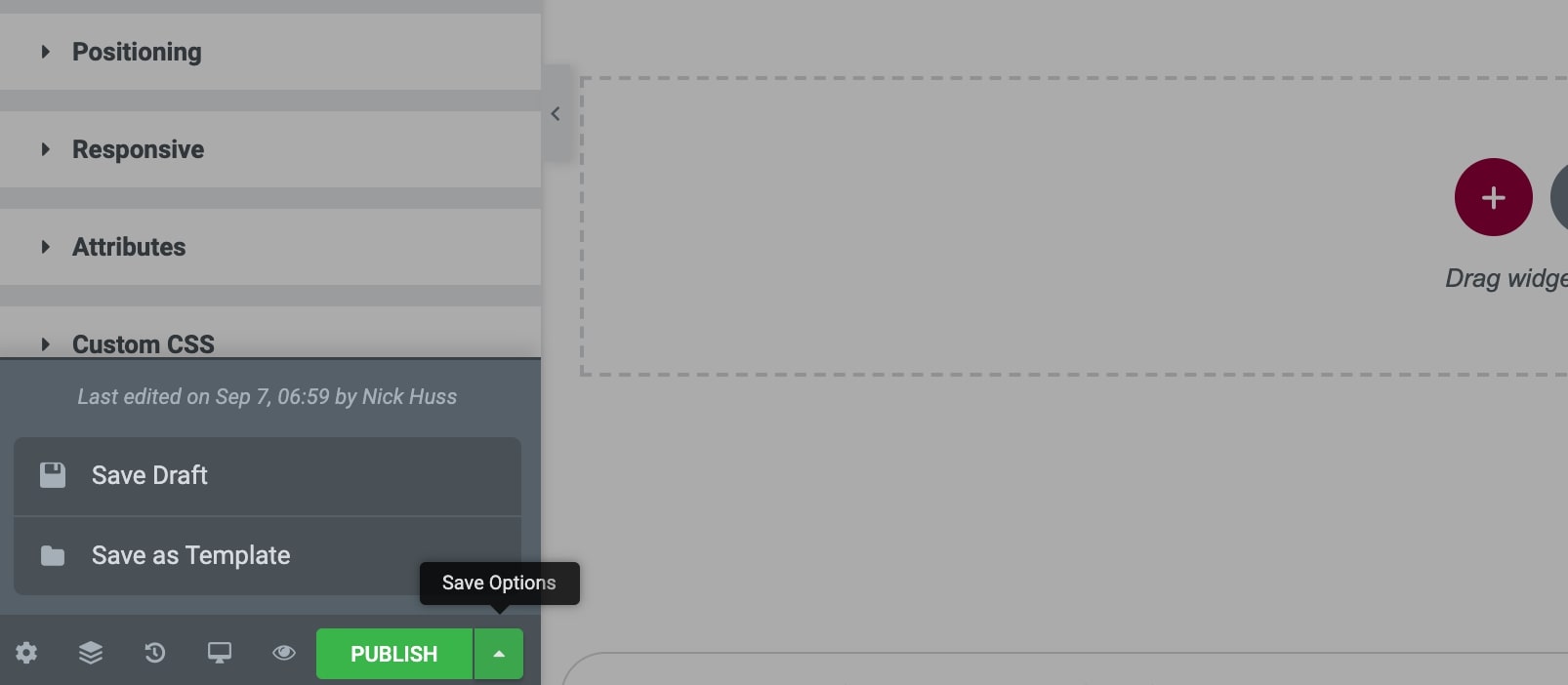
Закончив редактирование страницы, вы можете опубликовать ее или сохранить как черновик, чтобы опубликовать позже.

Посмотрите это видео, чтобы узнать больше об Elementor и о том, что вы можете сделать с помощью этого мощного конструктора страниц…
Диви Строитель
Divi — еще один суперпопулярный конструктор WordPress с сообществом из более чем 700 000 пользователей. Это конструктор страниц с бесконечными возможностями настройки, расширенными функциями и сотнями красивых готовых макетов .

В отличие от Elementor, Divi — это конструктор страниц только премиум-класса. Бесплатная версия Divi Builder недоступна. Но Divi предоставляет бесплатную демо-версию в браузере, доступ к которой можно получить здесь.
Чтобы отредактировать свой веб-сайт с помощью Divi Builder, перейдите на веб-сайт Elegant Themes и загрузите файл темы Divi (который также включает в себя Divi Builder).
Теперь на панели инструментов WordPress перейдите в « Плагины »> « Добавить новый » и нажмите « Загрузить плагин » вверху. Выберите загруженный ZIP-файл Divi и нажмите « Установить сейчас» .
После этого вы можете перейти на любую страницу и нажать кнопку « Использовать Divi Builder », чтобы открыть экран редактирования.
На следующем экране вы можете либо выбрать вариант создания страницы с нуля, либо выбрать любой предварительно созданный шаблон, который предоставляется бесплатно с Divi Builder.
После этого вы можете щелкнуть значок плюса, чтобы добавить любую строку, столбец или элемент содержимого, который вы хотите, и начать редактирование.

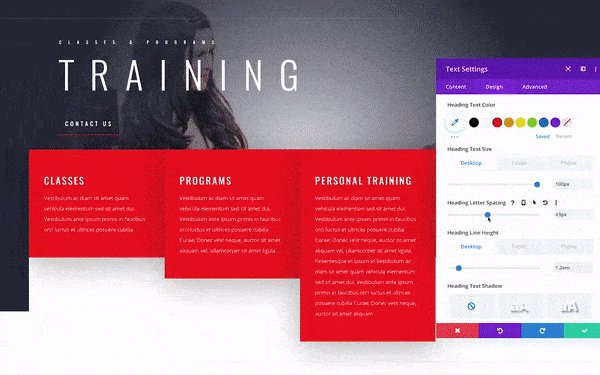
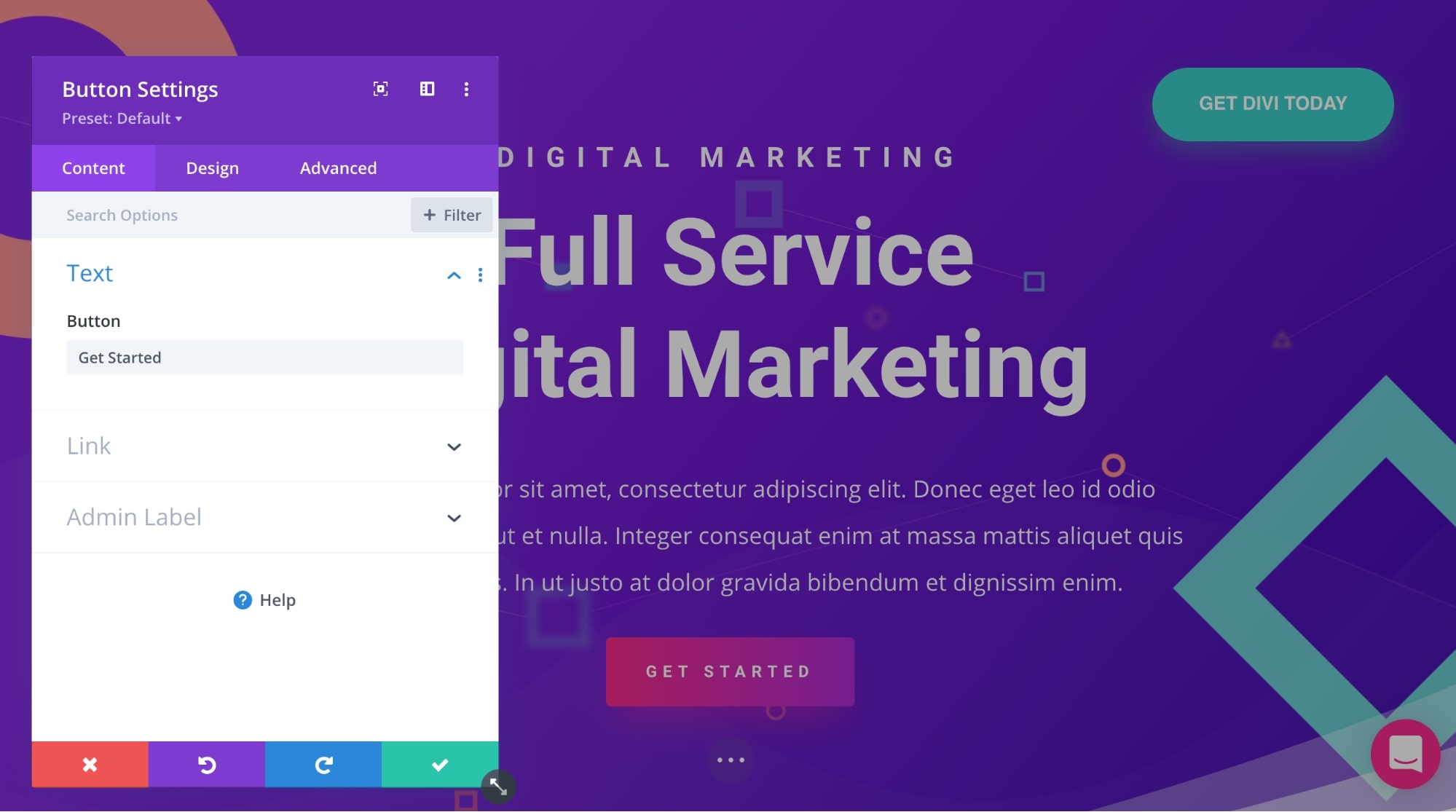
Чтобы отредактировать содержимое любого виджета, вы можете выбрать его, а затем отредактировать все во всплывающем окне настроек.

Divi включает в себя несколько вариантов ссылок, цветов, интервалов, теней, фильтров, анимации и эффектов прокрутки.
Когда вы закончите со всеми изменениями, вы можете нажать кнопку « Сохранить » справа.
Посмотрите это видео, чтобы узнать, как легко вы можете редактировать страницы WordPress с помощью Divi Builder…
Как редактировать код WordPress
Чтобы отредактировать код на своем веб-сайте WordPress, выполните следующие действия…

Редактировать WordPress HTML в Гутенберге (редактор блоков)
В редакторе Gutenberg вы можете либо добавить специальный блок HTML, в котором вы можете написать весь свой HTML-код на странице, либо отредактировать HTML всей страницы (это может быть немного сложно, если вы не знакомы с основным синтаксисом HTML). ).
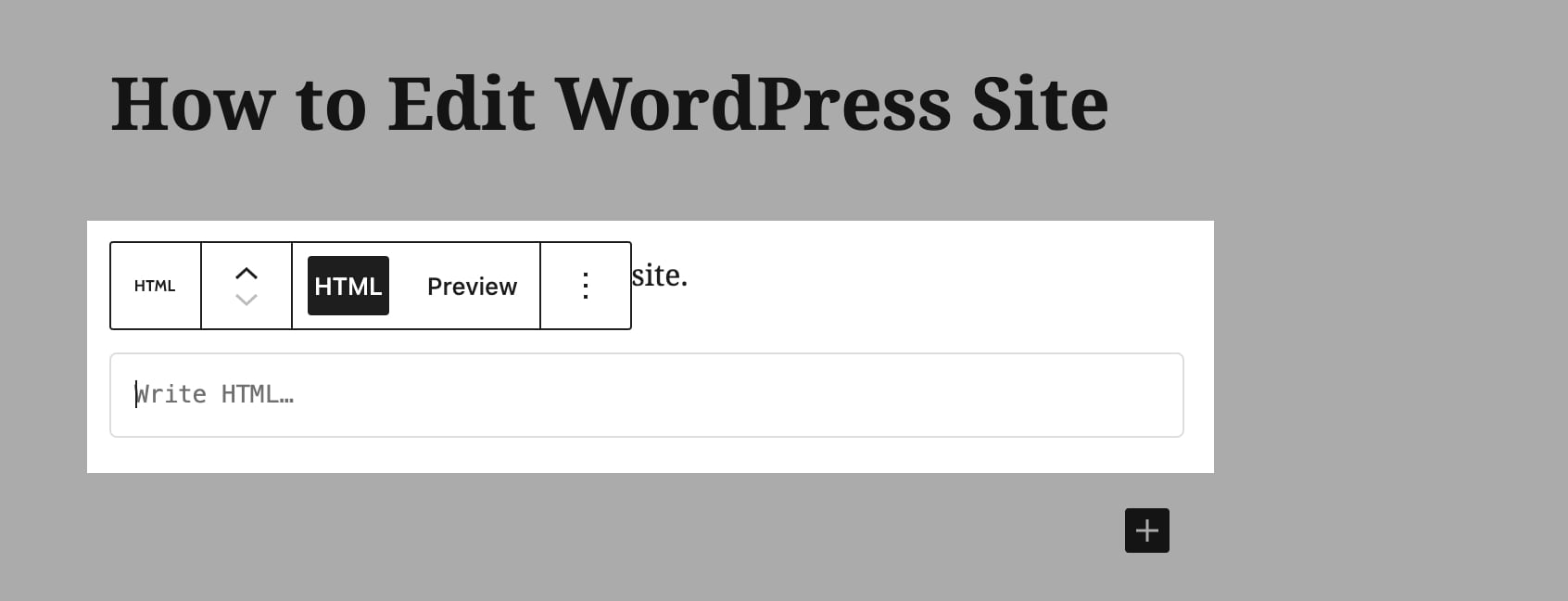
Сначала щелкните значок плюса и найдите пользовательский блок HTML. Затем напишите в поле весь HTML-код, который будет применен к интерфейсу страницы.

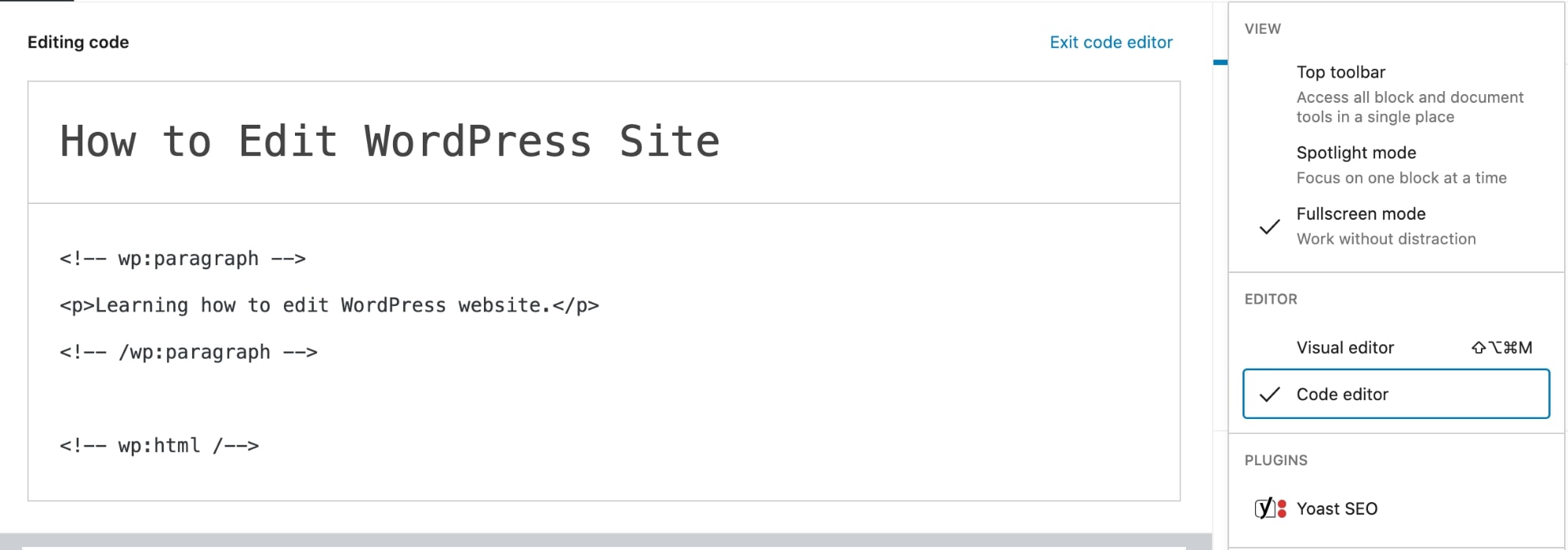
Чтобы отредактировать HTML всей страницы, щелкните значок меню на правой боковой панели и выберите «Редактор кода».

Вот как редактировать код в WordPress. Здесь вы можете написать или изменить весь HTML-код страницы.
Имейте в виду, что вам придется писать все с правильной разметкой блоков в редакторе кода. В противном случае на странице возникнут проблемы.
Редактировать исходный код с помощью HTML-редактора WordPress.
Если вы хотите напрямую редактировать код темы, вы можете получить доступ к редактору тем и внести все изменения в файлы темы.
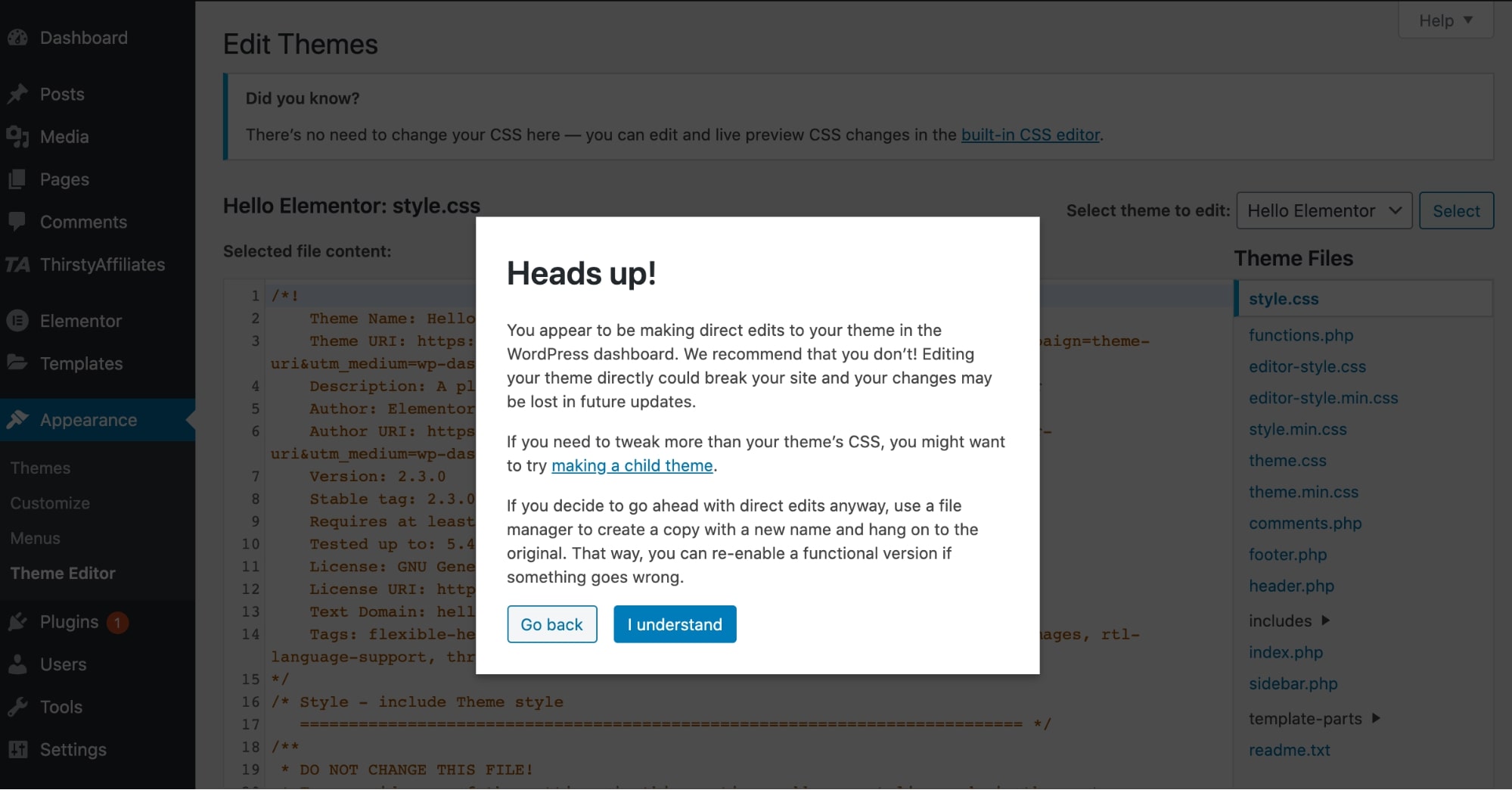
Чтобы получить доступ к редактору тем, выберите « Внешний вид » > « Редактор тем».
Здесь WordPress предупредит вас, чтобы убедиться, что вы не редактируете какие-либо важные файлы темы.

Просто нажмите « Я понимаю », а затем выберите файл, который вы хотите отредактировать, справа.
🔔 Примечание:
Сделайте полную резервную копию веб-сайта, прежде чем вносить какие-либо изменения в редактор тем и редактировать код в WordPress. Если вы не знаете, как редактировать код, лучше нанять эксперта по WordPress, так как любая ошибка здесь может легко сломать ваш сайт WordPress.
Как редактировать домашнюю страницу WordPress
Домашняя страница — это главная страница веб-сайта . Это первая страница, которая открывается, когда кто-то посещает URL-адрес веб-сайта.
По умолчанию все сообщения блога отображаются в обратном хронологическом порядке на главной странице каждого сайта WordPress .
Но вы можете изменить это и установить любую пользовательскую страницу в качестве домашней страницы для отображения необходимого вам контента.
Как установить главную страницу в WordPress:
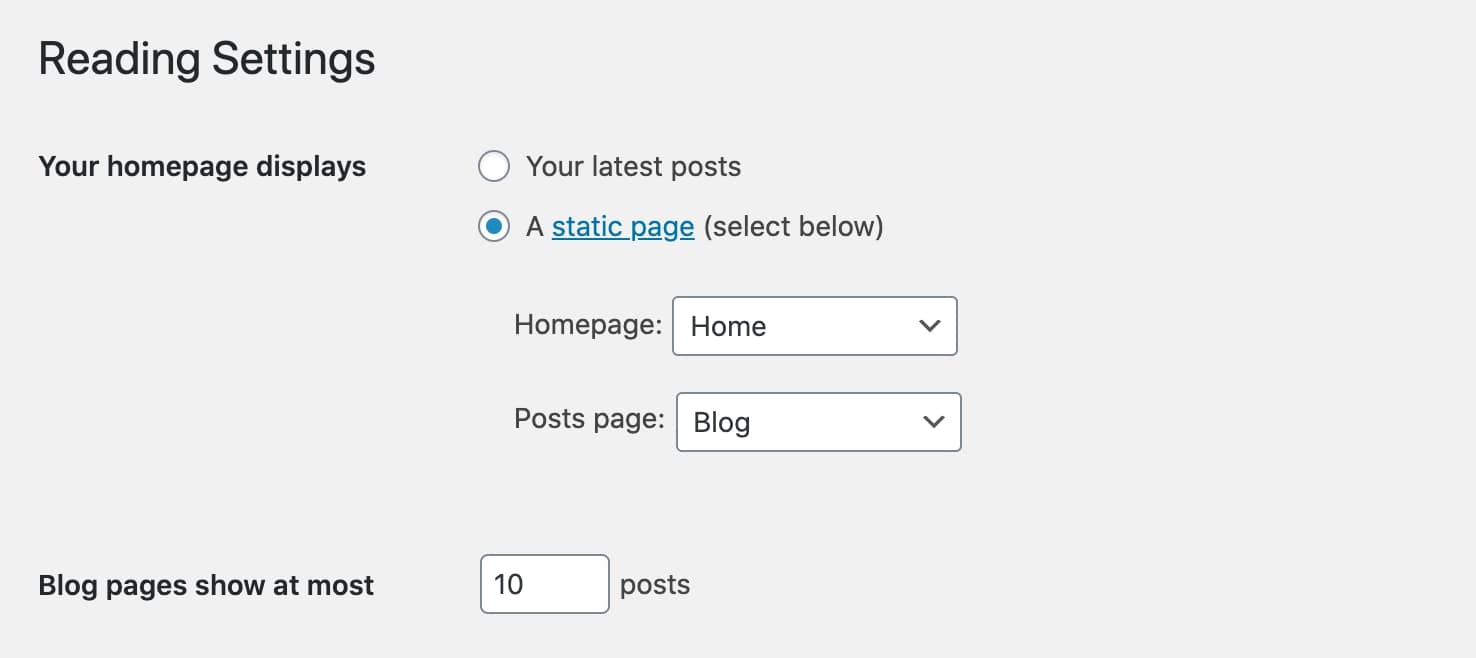
- Перейдите в « Настройки » > «Чтение» на панели инструментов WordPress.
- Затем нажмите « Статическая страница » и выберите страницу, которую вы хотите установить в качестве домашней, из раскрывающегося списка.
- Нажмите « Сохранить изменения », и все готово!

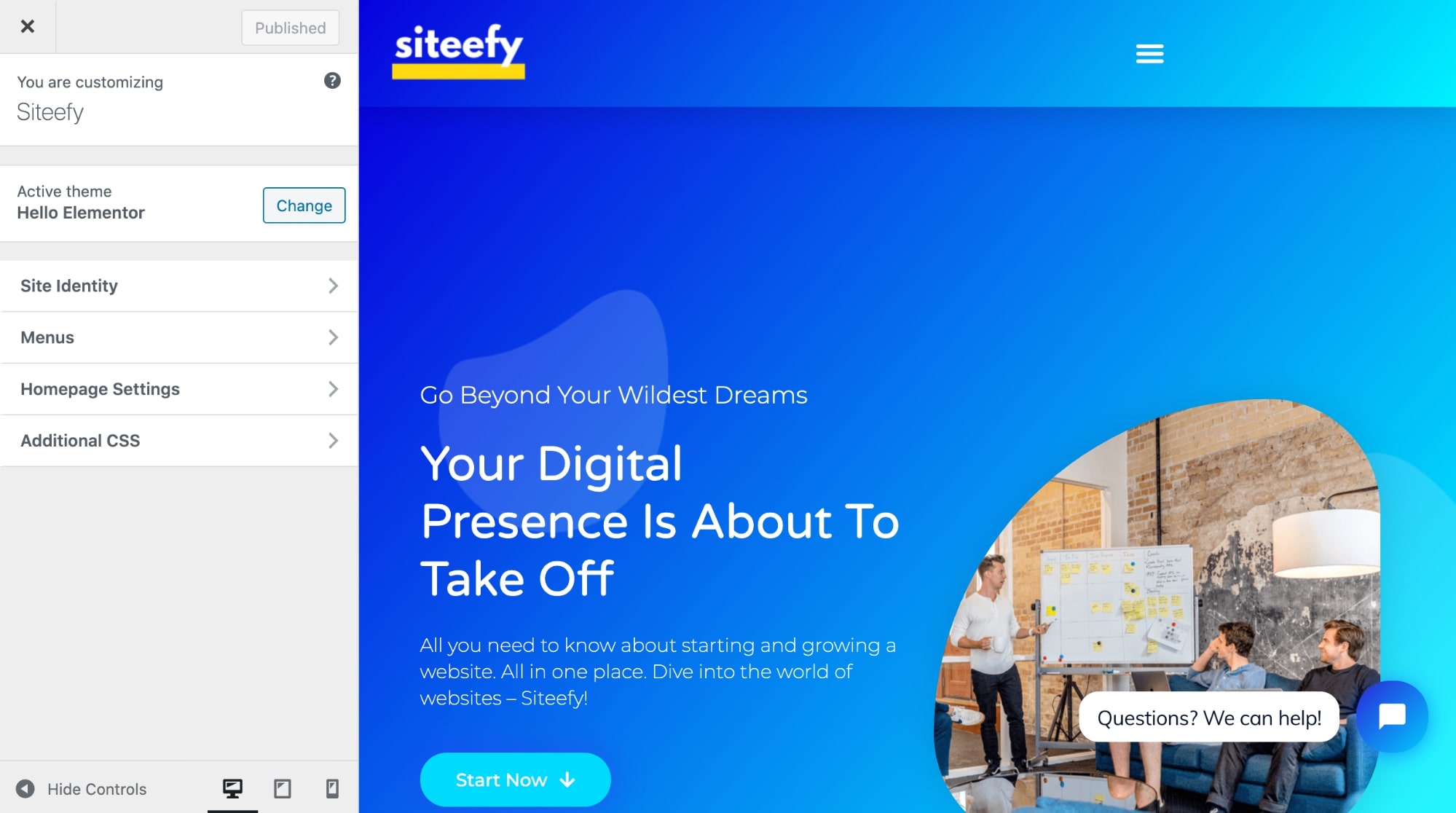
Теперь, чтобы отредактировать домашнюю страницу, перейдите в « Внешний вид » > « Настроить ».

В настройщике вы можете щелкнуть значок карандаша, чтобы отредактировать любой элемент, который вы хотите, и в этом случае все изменения домашней страницы WordPress будут в режиме предварительного просмотра, поэтому вы можете увидеть, как все выглядит, перед публикацией страницы.
Как только домашняя страница будет окончательной, нажмите « Опубликовать » на боковой панели, и новая домашняя страница будет запущена.

🔔 Важное примечание
Возможность редактировать домашнюю страницу в настройщике темы WordPress зависит от используемой вами темы. Некоторые премиальные темы, такие как Divi, предлагают бесконечные возможности настройки, в то время как в бесплатных темах вы не получите много функций.
Другими словами, трудно заставить ваши страницы выглядеть именно так, как вы хотите, с помощью базовых тем/редакторов WordPress и без навыков программирования.
Чтобы узнать больше о том, как редактировать свою домашнюю страницу в WordPress, ознакомьтесь с нашей статьей здесь. (Да, у нас есть целая статья об этом 😎).
Как редактировать заголовок в WordPress
Редактирование заголовка WordPress будет в основном зависеть от того, какие параметры настройки предоставляет ваша тема (или конструктор страниц).
Премиум-темы обычно предоставляют удобный способ сделать ваш заголовок именно таким, каким вы хотите его видеть.
Итак, первый вариант — проверить, есть ли в вашей текущей теме встроенный способ редактирования заголовка WordPress.
Например, тема Divi предоставляет инструмент под названием Theme Builder, который позволяет создавать множество разных вещей, включая специально разработанные заголовки WordPress, без кода:
Elementor предлагает конструктор тем, способный также настраивать заголовки WordPress:
Таким образом, использование конструктора тем, вероятно , является наиболее удобным для новичков (и удобным для пользователя) способом редактирования заголовка WordPress на данный момент.
Без чего-то вроде конструктора тем (или альтернативной встроенной функциональности) вам, скорее всего, придется иметь дело с кодом.
Другие способы внесения изменений в заголовок WordPress:
- Использование автономного плагина (может потребоваться кодирование)
- Редактирование файла header.php вашей темы в редакторе тем WordPress (требуется программирование)
⚡ Смотрите также: Как изменить цвет ссылки в WordPress
Как редактировать нижний колонтитул в WordPress
Редактировать нижний колонтитул WordPress немного проще, чем редактировать заголовок. В основном это связано с тем, что нижний колонтитул является стандартным местом для виджетов на веб-сайтах WordPress, и есть несколько простых в использовании встроенных инструментов для редактирования нижнего колонтитула в WordPress.
Вот как настроить нижний колонтитул WordPress:
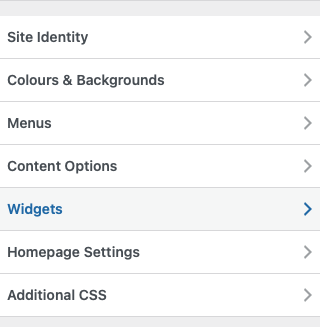
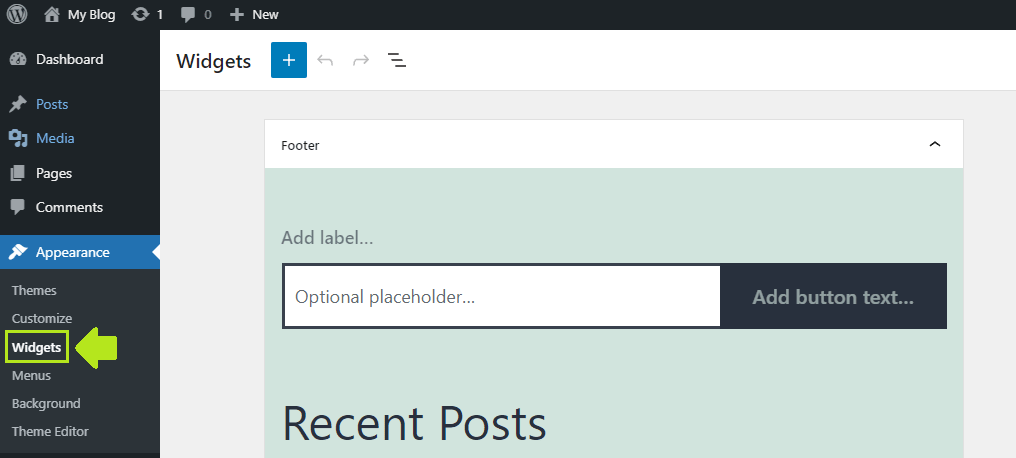
- Перейдя в «Внешний вид»> «Настроить»> «Виджеты» :

- Перейдя непосредственно к виджетам :

- Использование конструктора тем (Divi, Elementor, Beaver Builder)
- Редактирование файла footer.php (требуется кодирование)
Прочтите нашу статью о редактировании нижних колонтитулов WordPress для получения дополнительной информации об этом.
Как редактировать постоянную ссылку в WordPress
Постоянные ссылки — это просто постоянные URL-адреса ваших сообщений и страниц WordPress.
Пример: https://siteefy.com/how-to-edit-wordpress-site/
Это постоянная ссылка этого поста.
Структура постоянных ссылок WordPress по умолчанию основана на имени страницы/сообщения и дате публикации страницы/сообщения.
Но это можно легко изменить.
Вот как изменить структуру постоянных ссылок по умолчанию в WordPress:
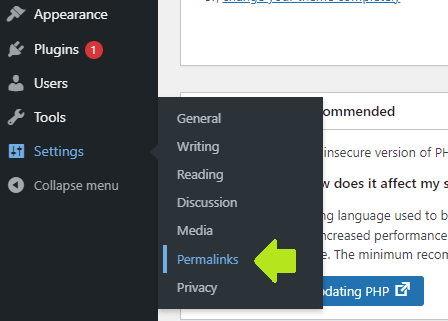
- Перейдите в «Настройки» > «Постоянные ссылки» :

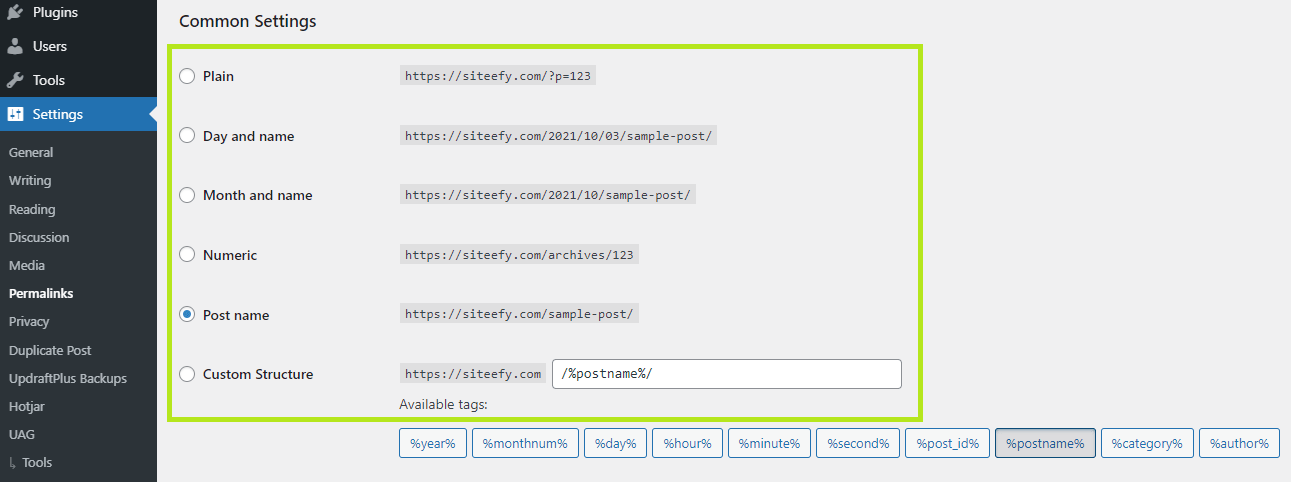
- Выберите нужную структуру постоянных ссылок и нажмите « Сохранить изменения» :

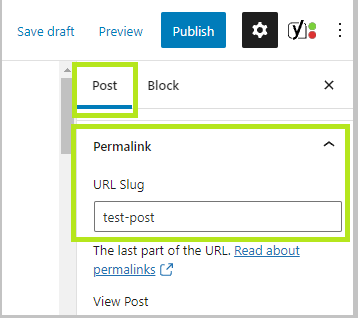
Чтобы изменить постоянную ссылку отдельного поста/страницы, посмотрите на параметры правой боковой панели в Гутенберге:

В классическом редакторе WordPress эта опция находится прямо под заголовком страницы/записи.
Как редактировать меню в WordPress
Меню редактирования в WordPress очень просто:
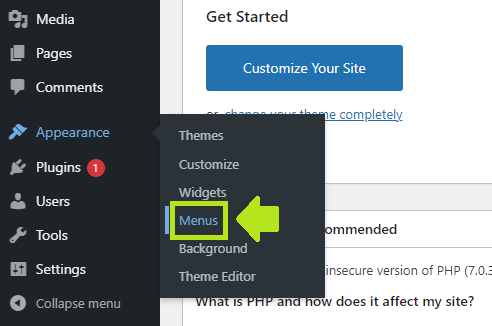
- Перейдите в « Внешний вид» > «Меню» :

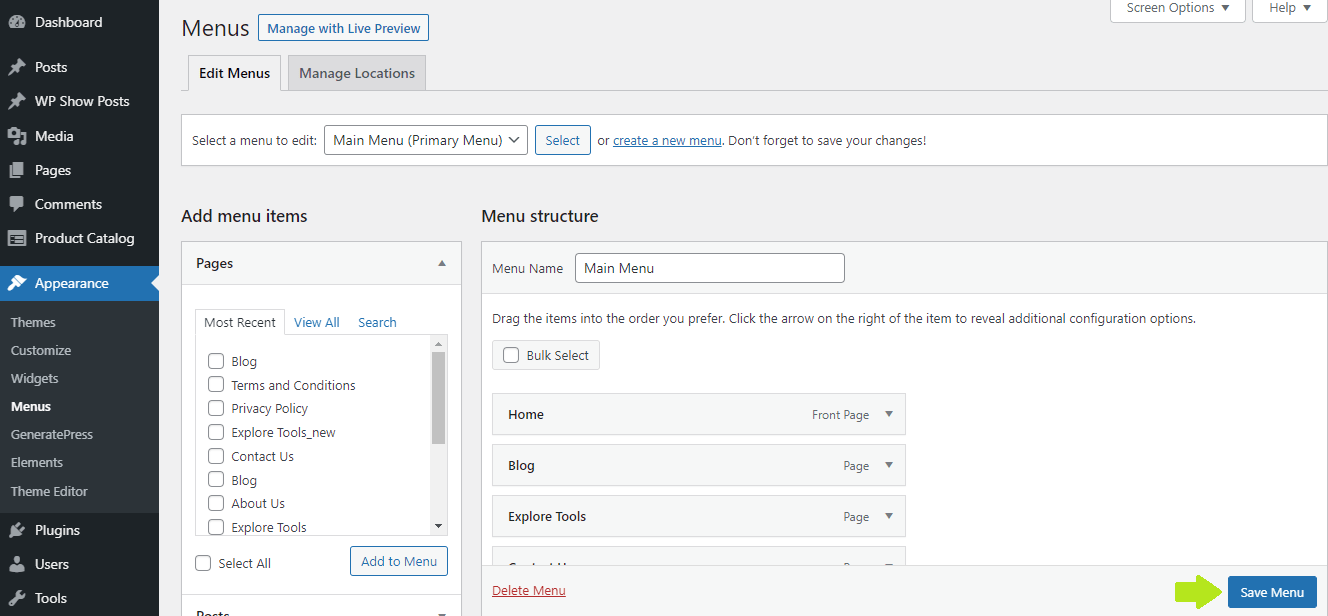
- Внесите все необходимые изменения и нажмите « Сохранить изменения» :

Как изменить название сайта WordPress
Вы можете изменить название своего сайта WordPress в двух местах:
- Настройщик
- Настройки
Давайте рассмотрим каждый вариант.
Как изменить название вашего сайта WordPress в Customizer:
- Перейдите в « Внешний вид» > «Настроить».

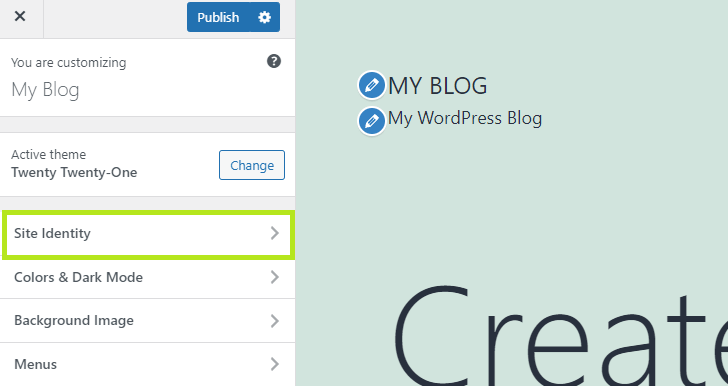
- Затем щелкните Идентификация сайта.

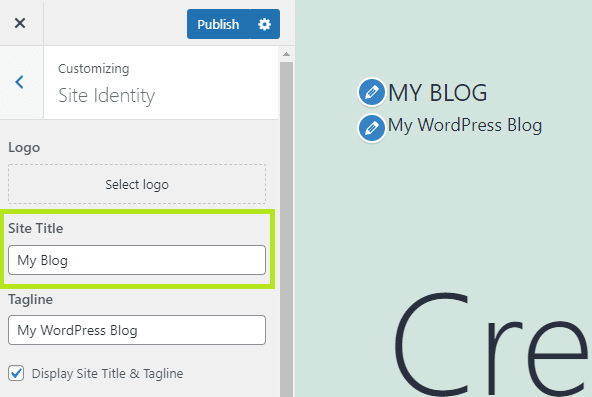
- Внесите изменения и нажмите « Опубликовать».

Как изменить заголовок сайта WordPress в настройках:
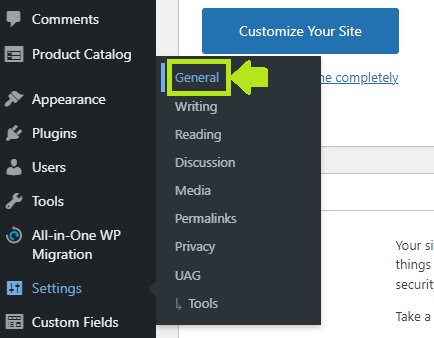
- Перейдите в « Настройки» > «Основные».

- Измените название своего сайта и нажмите Сохранить изменения .
Как редактировать мобильную версию сайта WordPress
Есть два удобных для начинающих способа редактирования мобильной версии вашего веб-сайта WordPress:
- В настройщике WordPress
- С конструктором страниц
Давайте рассмотрим оба варианта.
Как отредактировать мобильную версию вашего сайта WordPress с помощью Customizer:
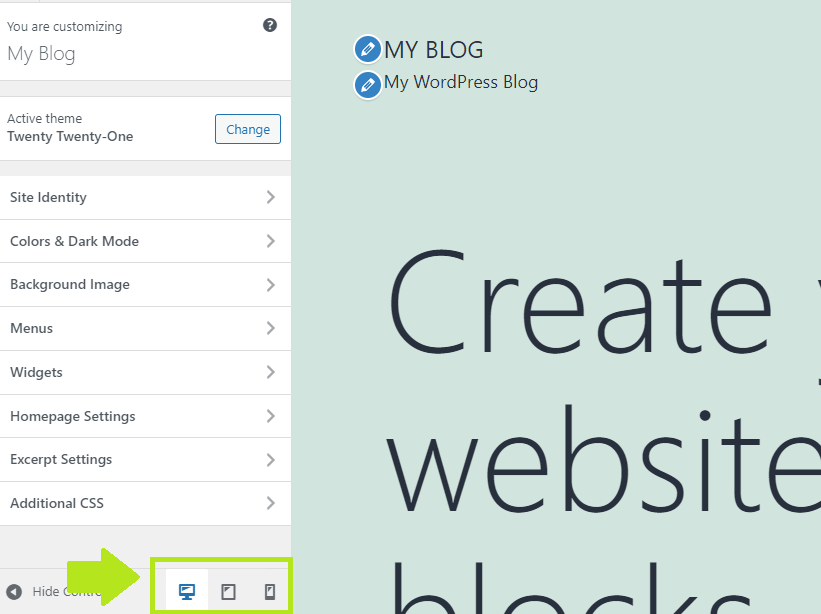
- Перейдите в « Внешний вид» > «Настроить».

- Посмотрите на параметры в нижней части боковой панели:

- Переключайтесь между вариантами рабочего стола, планшета и смартфона, чтобы увидеть, как ваш сайт выглядит на разных устройствах, и внести изменения.
Как отредактировать мобильную версию вашего сайта WordPress с помощью конструктора страниц:
- Используйте адаптивное редактирование Divi:
- Отзывчивое редактирование Elementor:
- Большинство других конструкторов страниц WordPress также предлагают адаптивное редактирование.
Полезные ярлыки и советы WordPress
| Ярлык | Окна | Мак |
|---|---|---|
| Посмотреть полный список всех ярлыков | Shift + Alt + H | Ctrl + Option + Н |
| Сохранить изменения | Ctrl + С | Ctrl + S |
| Скопируйте блок | Ctrl + Shift + D | Cmd + Shift + D |
| Удалить блок | Alt + Shift + Z | Ctrl + Option + Z |
| Вставить ссылку | Ctrl + К | Ctrl + К |
| Скопируйте блок/текст | Ctrl + С | Cмд + С |
| Вставить блок/текст | Ctrl + В | Ctrl + V |
| Перейти вниз без разрыва строки | Shift+Ввод | Shift+Ввод |
| Переключиться на редактор кода (Гутенберг) | Ctrl + Shift + Alt + М | – |
⚡ Проверьте также: Как выровнять текст по ширине в WordPress
Другие полезные советы по редактированию WordPress:
- Чтобы вставить изображения, вы можете просто перетащить их со своего ПК в Gutenberg, не используя медиатеку. Копирование и вставка тоже работает.
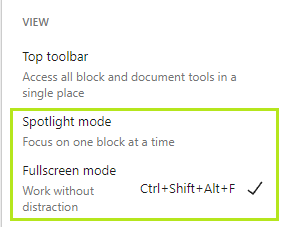
- Чтобы работать без отвлекающих факторов, проверьте режимы внимания и полноэкранного режима Гутенберга (чтобы увидеть эти параметры, вам нужно щелкнуть три точки в правом верхнем углу):

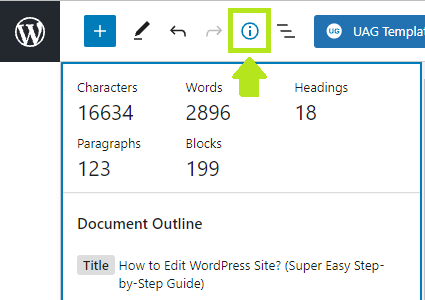
- Функция структуры документа в Гутенберге весьма полезна. Он показывает количество слов, символов, заголовков, абзацев и блоков, используемых в статье, а также общий план документа.

- Копировать из Google Docs в Gutenberg очень просто — просто скопируйте и вставьте, и все будет выглядеть идеально аккуратно и чисто.
Редактирование WordPress – Резюме
Как мы обсуждали в этом посте, вы можете использовать новый редактор блоков Gutenberg для редактирования своего веб-сайта WordPress или попробовать мощные, но очень простые в использовании конструкторы страниц WordPress. Вы даже можете редактировать HTML любой страницы с блоками Гутенберга.
В целом, WordPress — это надежная система управления контентом без особых ограничений на то, как вы можете редактировать страницы и код, что позволяет лучше контролировать веб-сайт.
Следуя шагам, перечисленным выше, вы сможете начать изучение WordPress довольно быстро, а также сможете внести все необходимые начальные изменения в свой новый веб-сайт WordPress.
Если у вас есть какие-либо вопросы, связанные с этим руководством (или если вы хотите, чтобы мы расширили его и рассмотрели больше вопросов о редактировании сайтов WordPress), сообщите нам об этом в комментариях ниже.
Часто задаваемые вопросы
🔔 Смотрите также:
- Как выровнять текст в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить записи блога на страницы в WordPress
- WordPress: как удалить «Оставить ответ»
- Как сделать сайт веб-комиксов
- Как редактировать нижний колонтитул в WordPress
- Как редактировать домашнюю страницу WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
