WordPress 사이트를 편집하는 방법? (쉬운 단계별 가이드)
게시 됨: 2021-10-03수년에 걸쳐 WordPress는 블로깅 플랫폼에서 완전한 콘텐츠 관리 시스템으로 발전하여 현재 인터넷의 모든 웹사이트 중 약 42%에서 사용됩니다.
그리고 WordPress는 누구나 만들고 게시할 수 있는 사용하기 쉬운 플랫폼으로 설계되었지만 WordPress 웹사이트를 편집하려면 여전히 기본적인 기술 노하우가 필요합니다 .
이 기사에서는 WordPress를 편집하는 다양한 방법과 코딩 방법을 모르는 경우에도 WordPress 웹 사이트에서 항목을 추가하거나 변경하는 방법을 보여줍니다. 우리는 일을 간단하고 초보자에게 친숙하게 유지할 것을 약속합니다.
시작하자!
- WordPress 사이트를 편집하는 데 필요한 것
- 워드프레스 편집 기본
- 블록 편집기(Gutenberg)를 사용하여 WordPress 사이트를 편집하는 방법
- 이전 클래식 편집기를 사용하여 WordPress 사이트를 편집하는 방법
- 페이지 빌더로 WordPress 사이트를 편집하는 방법
- WordPress 코드를 편집하는 방법
- WordPress 홈페이지를 편집하는 방법
- WordPress에서 헤더를 편집하는 방법
- WordPress에서 바닥글을 편집하는 방법
- WordPress에서 영구 링크를 편집하는 방법
- WordPress에서 메뉴를 편집하는 방법
- WordPress 사이트 제목을 변경하는 방법
- WordPress 사이트의 모바일 버전을 편집하는 방법
- 유용한 WordPress 단축키 및 팁
- 워드프레스 편집 – 요약
- 자주하는 질문
WordPress 사이트를 편집하는 데 필요한 것
이 가이드를 시작하기 전에 다음 사항이 있는지 확인하십시오.
- WordPress 웹사이트 관리자 URL( 예: yourwebsite.com/wp-admin/ )
- 관리 영역의 로그인 자격 증명
- Gutenber(또는 WordPress Classic Editor) 설치 및 사용 가능
- 프론트엔드에서 코드 없이 편집하려는 경우 페이지 빌더(예: Divi 또는 Elementor)
이 모든 것이 있으면 관리자 URL을 열고 WordPress 대시보드에 로그인합니다.
WordPress에 로그인하는 방법:
- WordPress 로그인 페이지( 일반적으로 yourwebsite.com/wp-admin/ )로 이동합니다.
- 사용자 이름 또는 이메일 주소와 비밀번호를 사용하여 로그인하십시오.
- 때로는 로그인 자격 증명을 사용하지 않고 WordPress 호스팅 대시보드에서 직접 로그인할 수도 있습니다.

성공적으로 로그인하면 WordPress 대시보드가 나타납니다.
워드프레스 대시보드는 프론트엔드 페이지 빌더를 사용하지 않는 경우 워드프레스 편집이 일어나는 곳입니다.

대시보드에 성공적으로 로그인하면 WordPress 웹사이트 편집을 시작할 수 있습니다.
⚠️ 편집하기 전에 사이트를 백업했는지 확인하십시오. 잘못 편집하면 예기치 않은 문제가 발생할 수 있으며 문제가 발생할 경우 복원할 수 있도록 백업을 항상 준비하는 것이 좋습니다.
Kinsta와 같은 대부분의 고품질 웹 호스팅 회사는 자동 백업을 제공합니다. 호스팅 제공업체가 그렇지 않은 경우 UpdraftPlus와 같은 백업 플러그인을 사용할 수 있습니다.
워드프레스 편집 기본
이 섹션에서는 WordPress 웹 사이트를 편집할 때 가장 많이 다룰 기본 WordPress 요소에 대해 설명합니다.
이러한 요소는 다음과 같습니다.
- 게시물 및 페이지
- 주제
- 편집자
📄 게시물 및 페이지
WordPress에는 두 가지 형식의 콘텐츠가 있습니다.
- 게시물
- 페이지

WordPress 게시물 은 동적이고 시간에 민감한 콘텐츠를 위한 것입니다. 일반적으로 블로그 기사입니다. 그러나 원하는 경우 이벤트와 같이 시간에 민감한 다른 콘텐츠에도 사용할 수 있습니다.
게시물은 역순으로 표시됩니다. 최신 게시물이 먼저 표시됩니다. 게시물에는 일반적으로 RSS 피드와 댓글 섹션이 연결되어 있습니다.
대조적으로 WordPress 페이지 는 정적 콘텐츠용입니다.
홈페이지, 연락처, 회사 소개, 개인 정보 보호 정책 및 기타 유형의 정적 페이지는 일반적으로 WordPress 페이지로 업로드됩니다.
따라서 WordPress를 편집할 때 게시물 또는 페이지의 두 가지 중 하나를 편집합니다.
WordPress 대시보드에서 편집할 수도 있지만 이러한 편집은 일반적으로 기술적인 성격을 띠고 있습니다.
⚡ 또한 확인하십시오: WordPress에서 바닥글을 편집하는 방법
🎨 테마
WordPress 테마는 WP 웹사이트의 전체 디자인을 제어하는 프레임워크이며 경우에 따라 웹사이트에 추가 기능을 추가합니다.
이 추가 기능은 없는 것부터 매우 풍부한 도구 세트까지 다양할 수 있습니다.
표준 경우 WordPress에는 기본 WP 테마가 사전 설치된 상태로 제공됩니다.
이러한 주제는 일반적으로 "Twenty-Twenty-One"과 같이 이름 대신 연도가 지정됩니다.

✏️ 편집자
현재 기본 WordPress 편집기는 Gutenberg(WordPress 블록 편집기라고도 함)입니다.
구텐베르그는 2018년 워드프레스 5.0 버전으로 소개되었습니다. 현재 "클래식" WP 편집기(TinyMCE라고도 함)라고 하는 이전 WordPress 편집기를 대체했습니다.

일반적으로 구텐베르크는 매우 직관적입니다. 블록을 기반으로 하며 모든 블록은 콘텐츠의 일부입니다.
현재 다음 구텐베르크 블록을 사용할 수 있습니다.
| 일반 블록 | 블록 서식 지정 | 레이아웃 블록 |
| 절 | 테이블 | 분리 기호 |
| 표제 | 암호 | 스페이서 |
| 목록 | 사용자 정의 HTML | 페이지 나누기 |
| 인용문 | 미리 포맷됨 | 버튼 |
| 영상 | 절 | 열 |
| 갤러리 | 인용구 | 더 |
| 오디오 | 권위 있는 | 미디어 및 텍스트 |
| 동영상 | 그룹 | |
| 파일 | 재사용 가능한 블록 | |
| 씌우다 |
다음은 이러한 블록 중 일부가 작동하는 방식입니다.
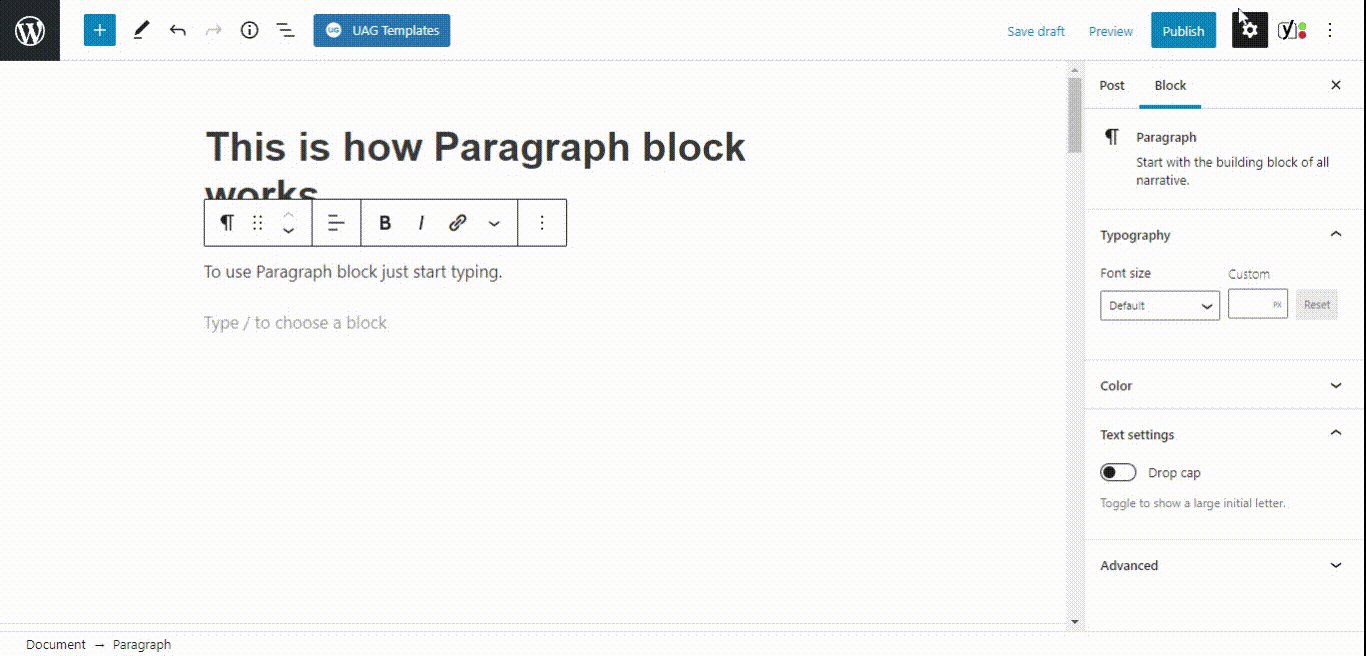
- 단락 블록

- 버튼 블록

예, 모든 것이 매우 사용자 친화적이고 직관적입니다.
WordPress에서 페이지를 편집하는 방법
WordPress에서 페이지를 편집하는 것은 매우 쉽습니다.
Gutenberg를 사용하여 WordPress에서 새 콘텐츠를 추가하고 편집하려면:
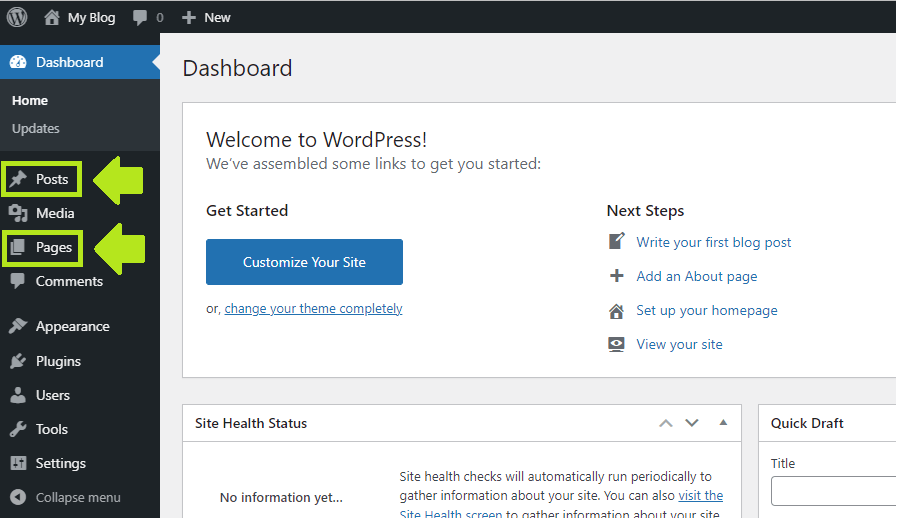
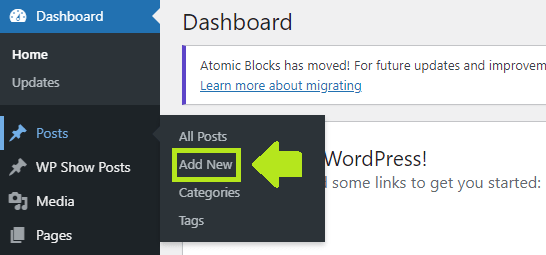
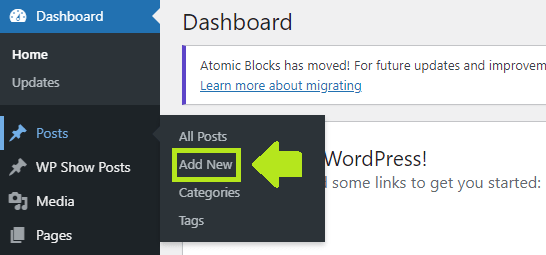
1. WordPress 대시보드의 게시물/페이지로 이동합니다(또는 단순히 마우스를 가져가면 됩니다).

2. "새로 추가" 클릭
3. 구텐베르크 편집기가 로드됩니다.
4. 여기에서 새로운 콘텐츠를 추가할 수 있습니다.
5. 편집이 끝나면 게시물을 초안으로 저장하거나 게시할 수 있습니다.
WordPress 웹사이트의 기존 콘텐츠를 편집하려면:
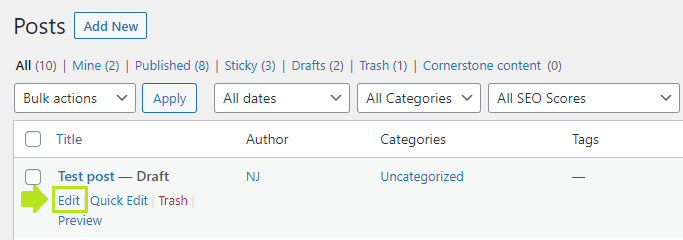
1. WordPress 대시보드의 게시물/페이지로 이동합니다.
2. 게시물 이름을 클릭하거나 마우스를 올려 "편집" 을 클릭합니다.
3. 구텐베르크 편집기가 로드됩니다.
4. 편집할 항목을 클릭하고 팝업 옵션을 찾습니다.
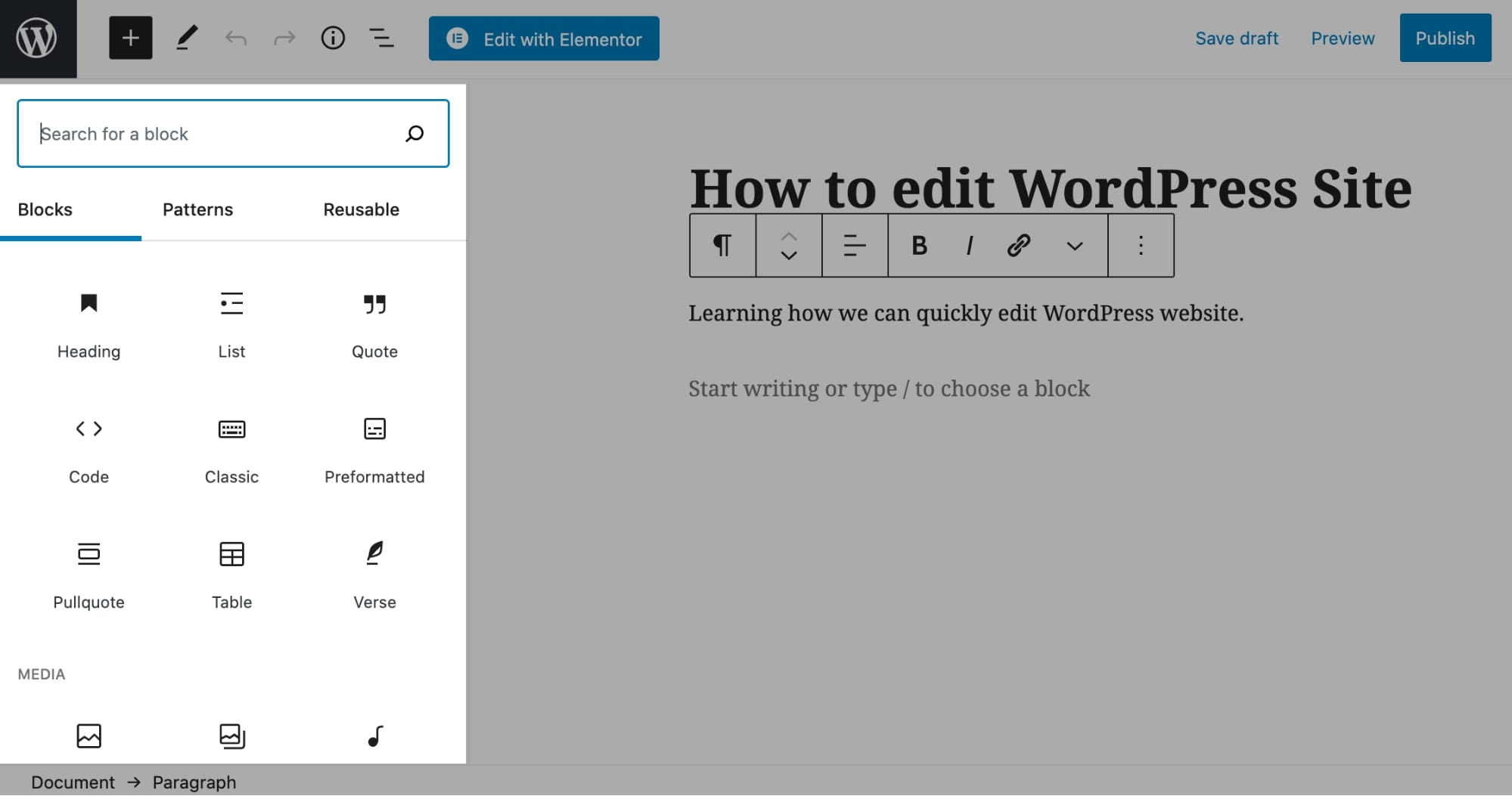
5. 새 요소(블록)를 추가하려면 더하기 아이콘을 클릭(또는 / 입력)하고 추가할 항목을 선택합니다.
6. 대부분의 블록에는 오른쪽 사이드바에 추가 사용자 지정 옵션이 있습니다.
7. 원하는 최종 결과물을 얻을 때까지 사용자 정의
이것이 워드프레스 편집의 기본 개요였습니다. 이제 세부 사항으로 들어가 보겠습니다.
블록 편집기(Gutenberg)를 사용하여 WordPress 사이트를 편집하는 방법
새로운 Gutenberg 블록 편집기를 사용하여 WordPress 사이트의 게시물 또는 페이지를 편집하려면 WordPress 대시보드에서 게시물/페이지 > 새로 추가 로 이동합니다.

게시물/페이지에서 기존 게시물/ 페이지 를 열어 편집할 수도 있습니다.

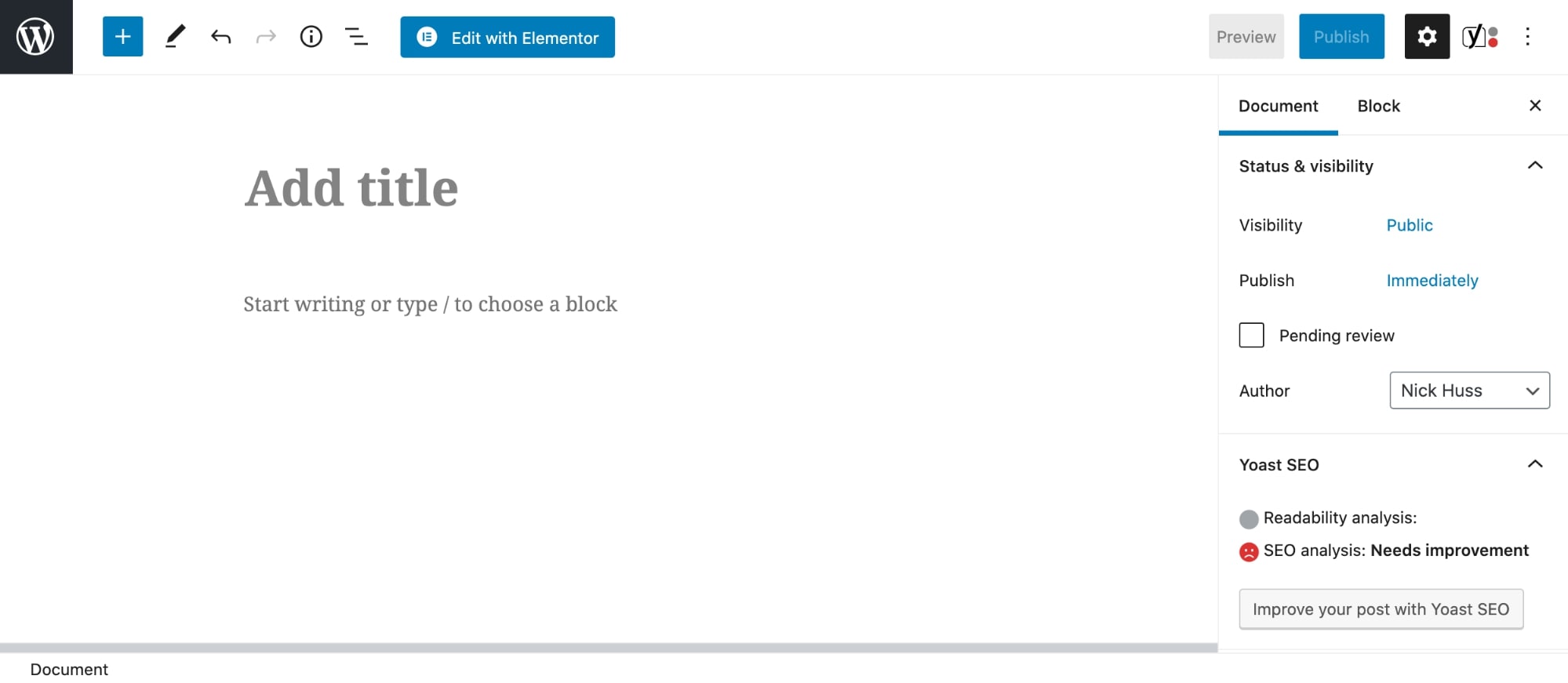
이제 페이지 편집 화면에서 콘텐츠 추가(또는 편집)를 시작할 수 있습니다.

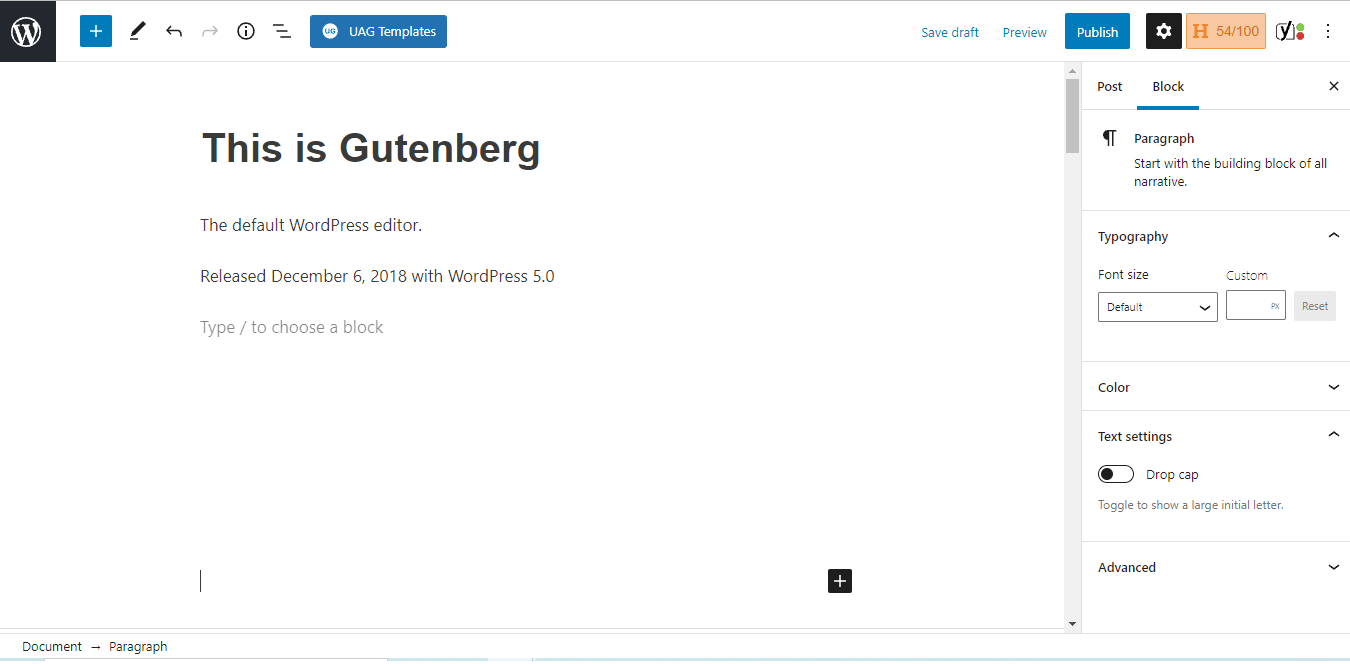
먼저 제목 블록 추가 를 클릭하고 원하는 페이지 제목을 입력합니다. 기존 콘텐츠의 경우 제목을 클릭하여 동일한 방식으로 제목을 편집할 수 있습니다.

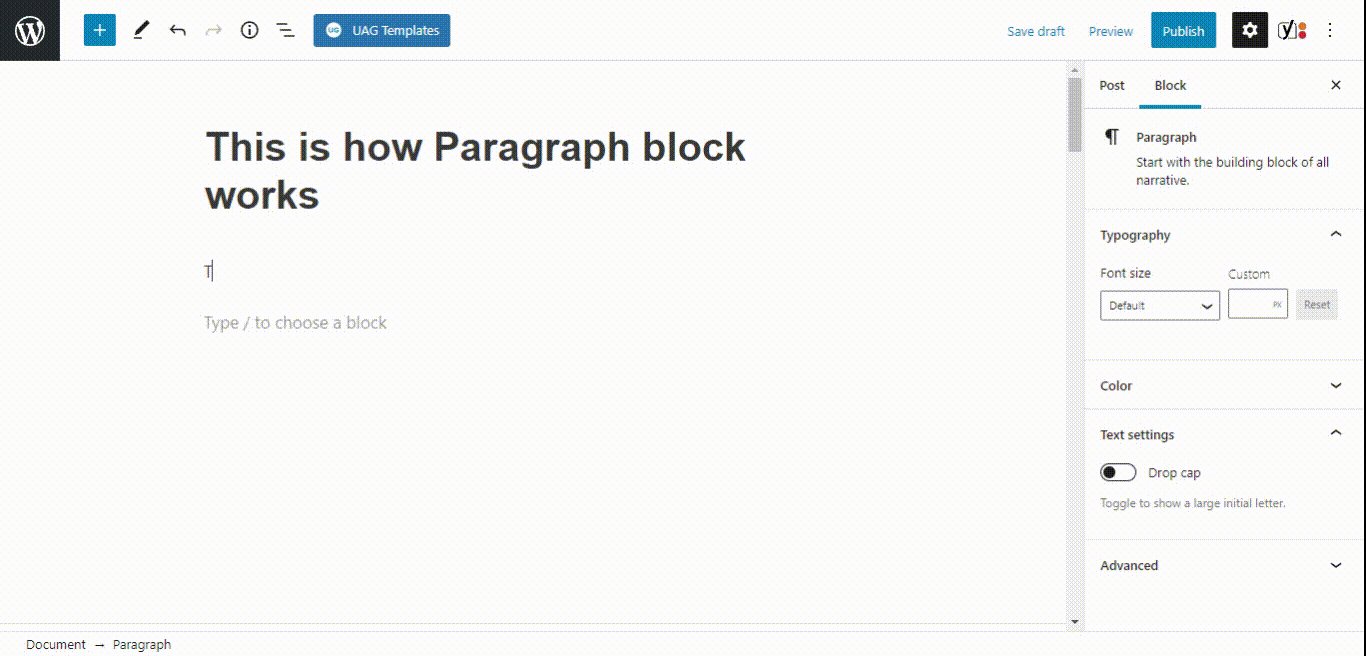
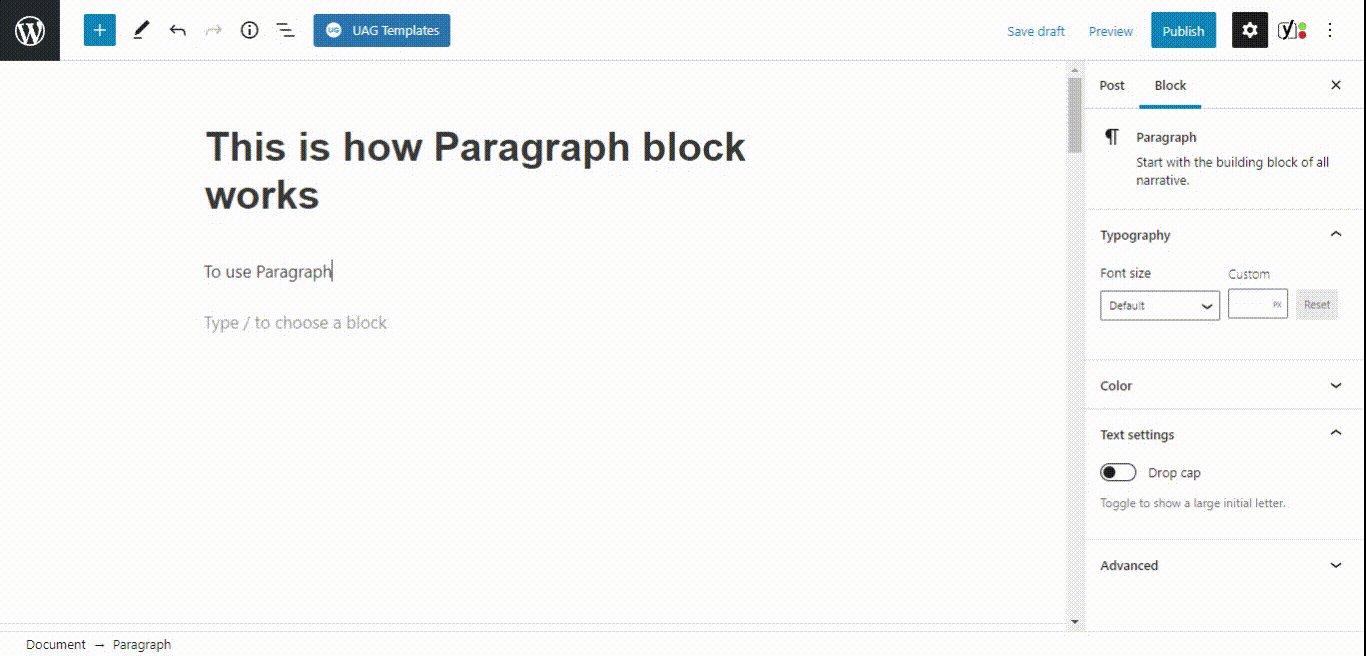
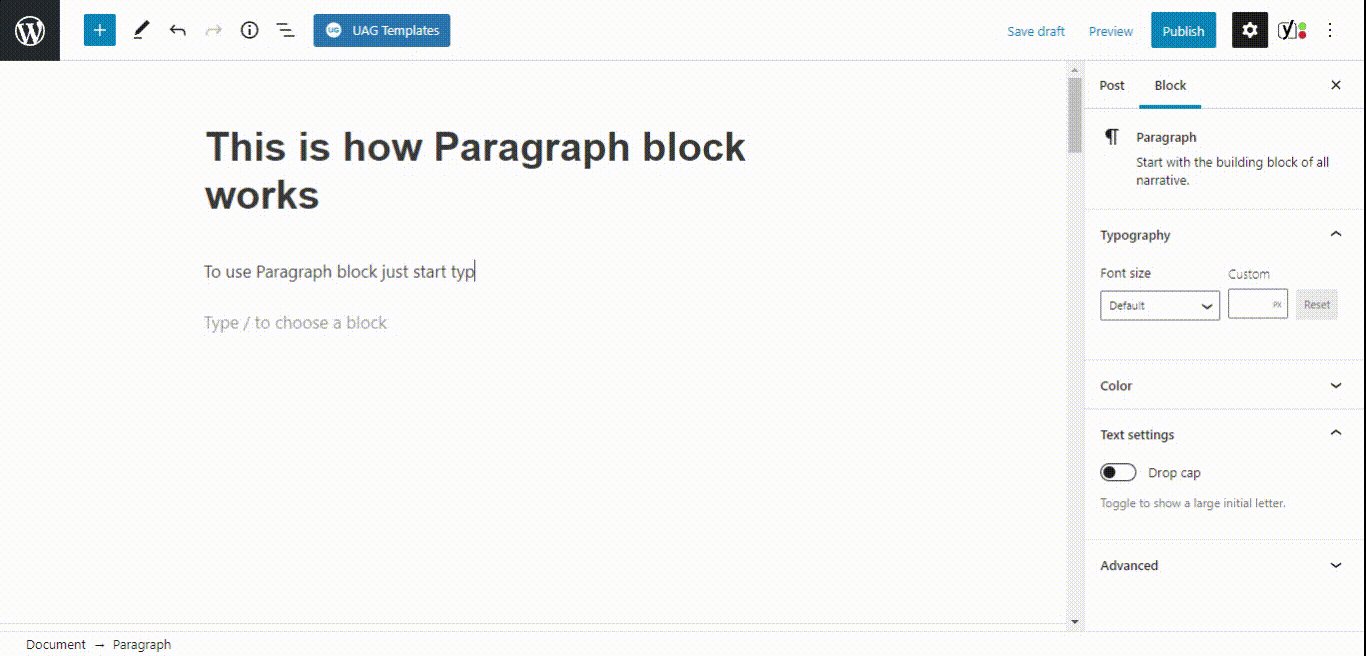
그런 다음 Enter(제목 뒤 첫 번째 줄로 이동)를 클릭하고 입력을 시작하여 원하는 콘텐츠를 추가합니다.
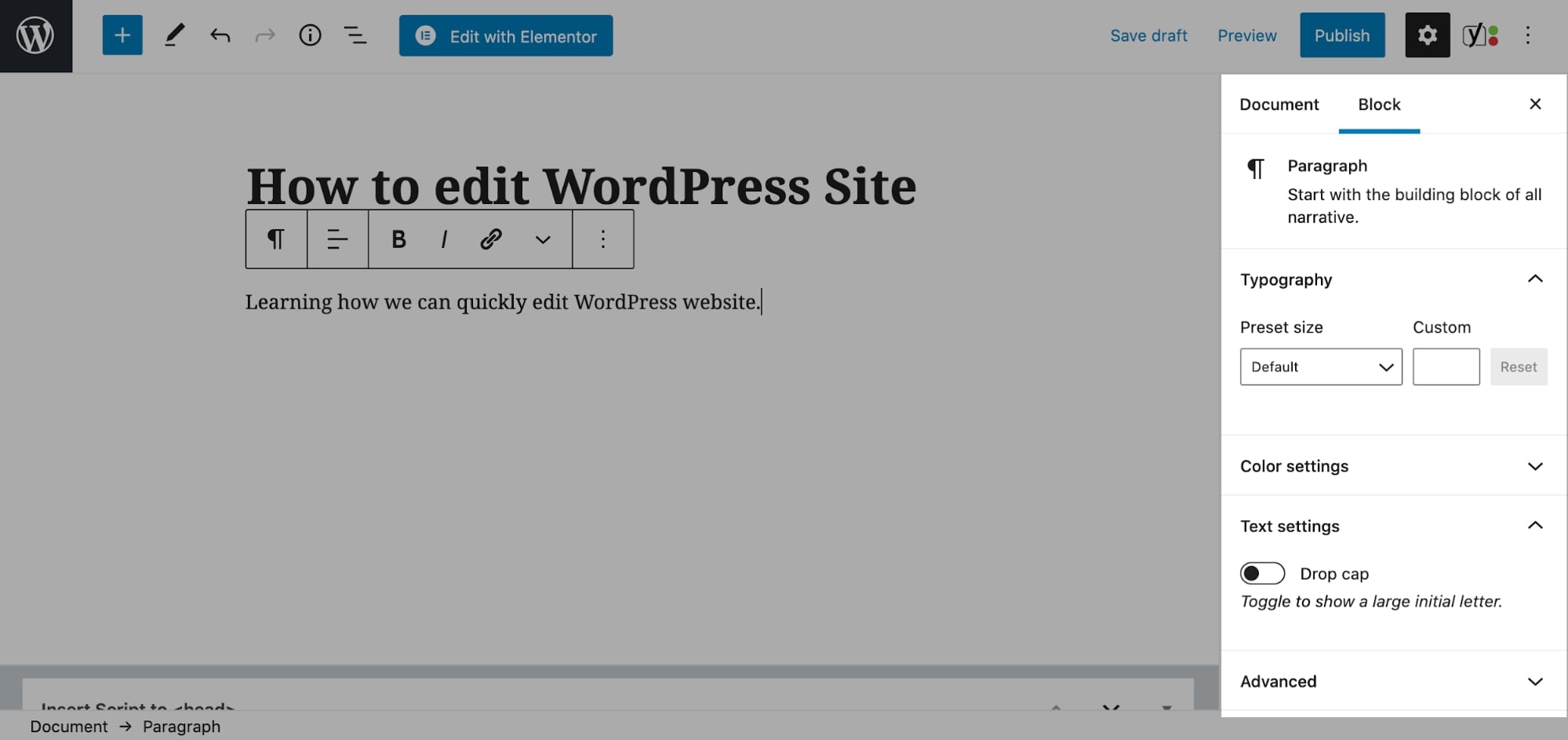
이전 섹션에서 언급했듯이 구텐베르크의 각 요소를 블록이라고 합니다 (그래서 이름이 "블록 편집기"임). 블록을 편집하거나 사용자화하려면 블록을 클릭하고 사이드바에서 설정을 선택할 수 있습니다.

추가 사용자 정의 설정(예: 글꼴 크기, 단락 시작 표시문자 및 단락 블록의 글꼴 색상과 같은 타이포그래피 설정)은 기본적으로 모든 블록에 사용할 수 있습니다.
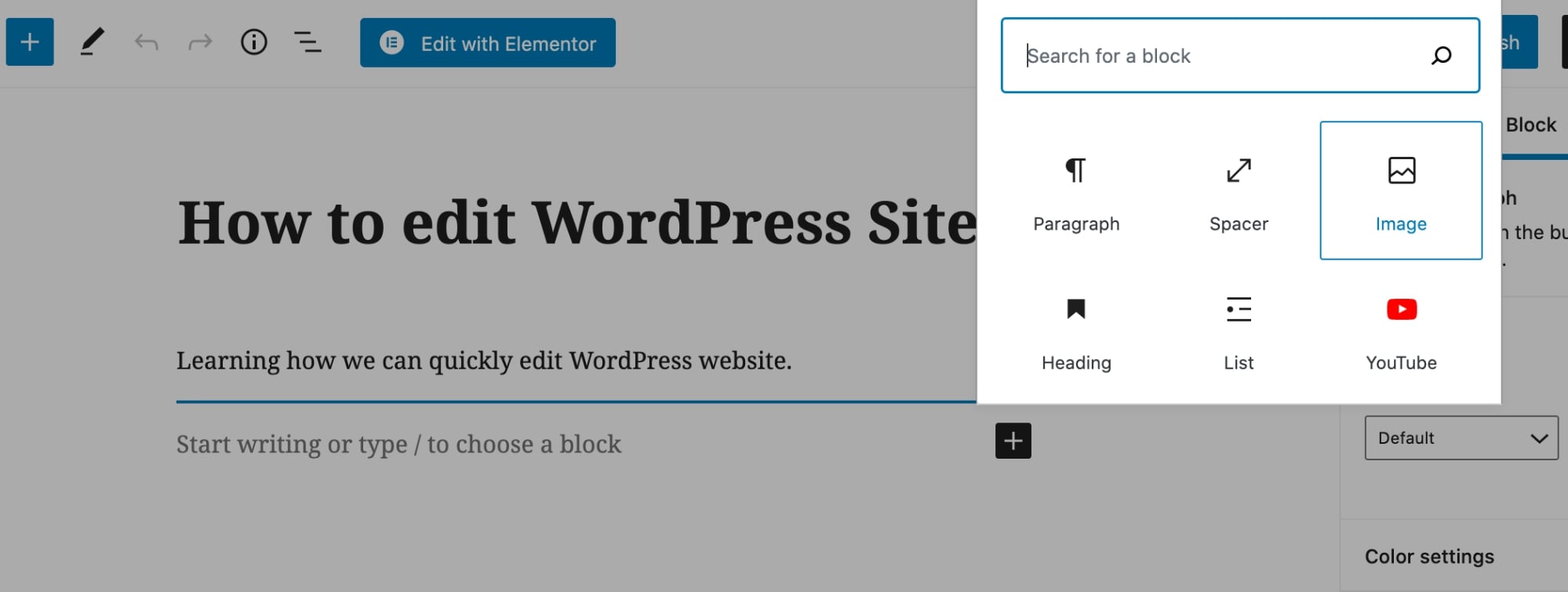
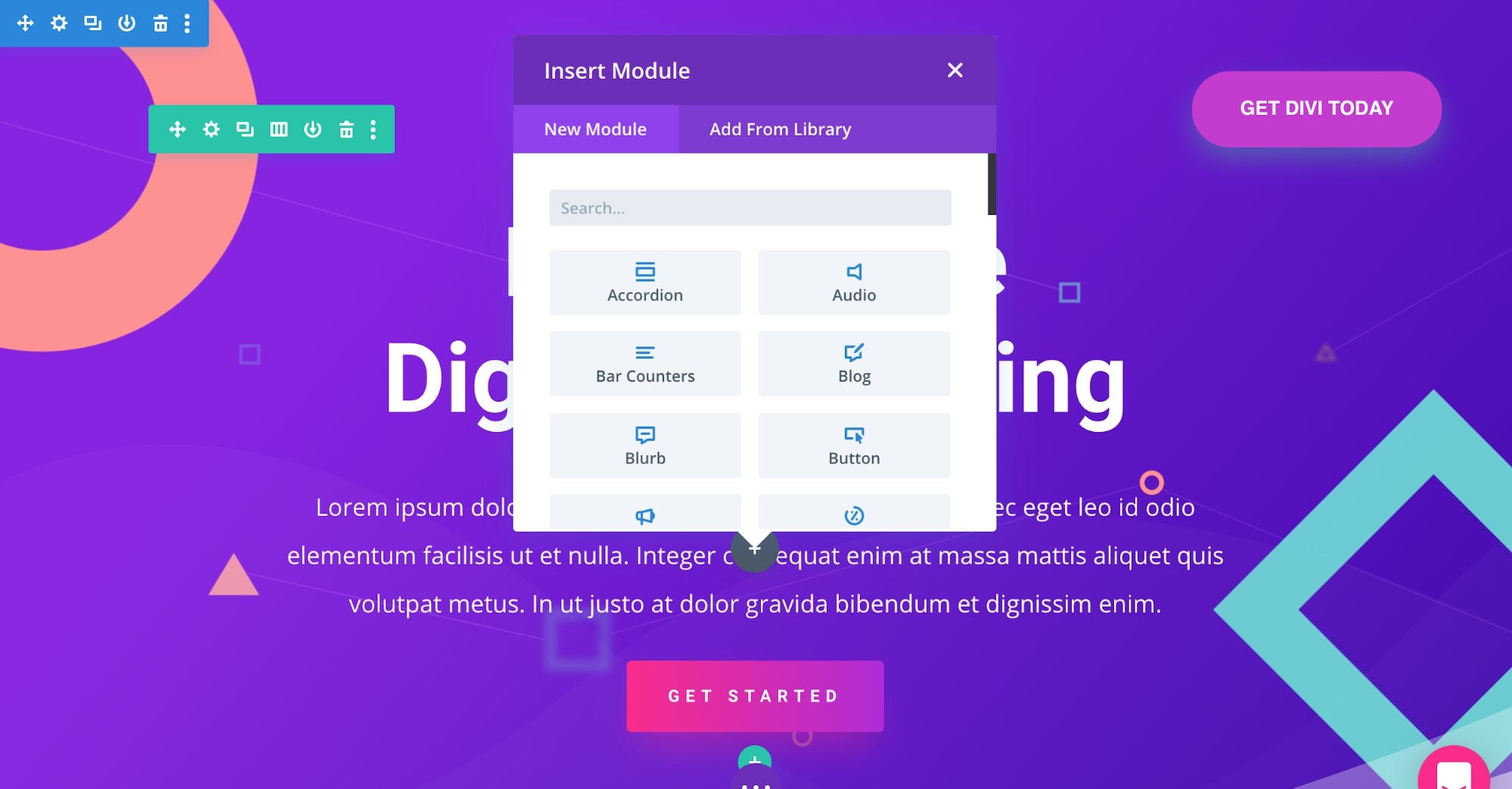
페이지에 이미지를 추가하려면 더하기 아이콘을 클릭하고 팝업에서 이미지 블록을 선택합니다.

더하기 아이콘을 클릭하고 왼쪽 사이드바의 검색 필드를 사용하여 다른 콘텐츠 요소를 추가할 수도 있습니다.

페이지 콘텐츠가 마음에 들면 게시 버튼 을 클릭하면 페이지가 즉시 게시됩니다.
참고: 미리보기 옵션(상단 표시줄)을 클릭하여 모바일, 태블릿 및 데스크톱에서 사이트 방문자에게 페이지가 어떻게 표시되는지 확인할 수 있습니다.
이전 클래식 편집기를 사용하여 WordPress 사이트를 편집하는 방법
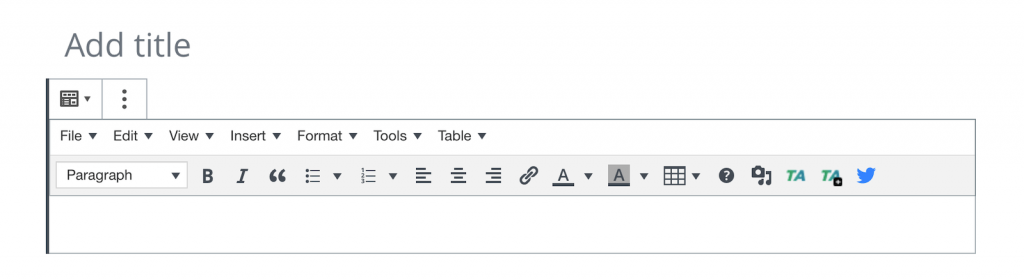
이 클래식 WordPress 편집기는 편집기의 사용자 정의 옵션을 활성화하는 TinyMCE JavaScript 소프트웨어로 구동됩니다.
TinyMCE는 HTML 및 JavaScript로 구축된 웹 기반 편집기이자 오픈 소스 플랫폼입니다.
🔔 참고
구텐베르크가 도입된 후 클래식 편집기를 사용하려면 플러그인으로 활성화해야 합니다.
또는 Classic이라는 Gutenberg 블록을 사용할 수 있습니다. 동일한 고전적인 TinyMCE 편집기이지만 블록 형태입니다.
이제 편집기를 사용하려면 WordPress 대시보드로 이동하여 새 게시물 또는 페이지를 추가할 수 있습니다.

WordPress 편집기는 최종 게시된 페이지의 모양에 대한 거의 모든 측면을 제어할 수 있는 페이지의 주요 초점입니다.
클래식 편집기로 사용자 정의할 수 있는 몇 가지 사항:
- 표제 태그 — H1, H2, H3 등…
- 글꼴 스타일 - 굵게, 기울임꼴 및 취소선
- 목록 — 글머리 기호 및 번호 매기기
- 요소 정렬
- 텍스트 및 배경색
- 테이블
- 및 미디어 — 이미지, 비디오 등
또한 클래식 편집기는 사용자 정의 스타일을 지원하므로 페이지 및 해당 요소의 디자인과 동작을 포함하여 거의 모든 것을 사용자 정의할 수 있습니다.
고전적인 WordPress 편집기는 모든 것을 단순하게 유지하고 기본적인 것만을 위해 설계되었습니다. 대조적으로 Gutenberg 및 Divi 또는 Elementor와 같은 타사 WordPress 편집기는 WordPress 페이지 구축 경험 을 완전히 새로운 수준으로 끌어 올리며 이를 사용하여 원하는 거의 모든 유형의 레이아웃을 만들 수 있습니다.
또한 고급 WordPress 페이지 빌더 플러그인을 사용하면 WordPress 대시보드(백 엔드)에서 빌드하고 편집기와 미리 보기 간에 지속적으로 전환하는 대신 실시간으로 페이지(프론트 엔드라고 함)에서 바로 빌드할 수 있습니다.
페이지 빌더로 WordPress 사이트를 편집하는 방법
최신 버전의 WordPress와 함께 제공되는 새로운 Gutenberg 블록 편집기는 블로그 게시물 및 기본 페이지 레이아웃에 적합합니다. 그러나 전문가처럼 보이는 홈페이지나 고급스러운 방문 페이지와 같이 고급스럽고 복잡한 페이지를 즉시 구축하도록 설계되지 않았습니다 .
이를 위해 페이지 빌더를 활용할 수 있습니다 .
WordPress 페이지 빌더는 코딩 지식 없이도 원하는 방식으로 WordPress 게시물과 페이지를 구성하고 디자인할 수 있는 도구입니다.
대부분의 페이지 빌더는 끌어서 놓기 콘텐츠 요소를 사용하여 실시간으로 페이지를 작성할 수 있는 프런트 엔드 편집 기능을 제공합니다.
그들은 WYSIWYG ( What You See I s What You G et) 빌더라고 합니다.
WYSIWYG 모드를 사용하면 WordPress 블로그와 페이지를 쉽게 편집할 수 있습니다!
가장 인기 있는 WYSIWYG WordPress 페이지 빌더는 Elementor 와 Divi 입니다.
이제 이 페이지 빌더를 사용하여 WordPress 웹사이트를 편집하는 방법을 살펴보겠습니다.
엘리멘터
Elementor는 5백만 명 이상의 사용자 가 있는 엄청나게 인기 있는 WordPress 페이지 빌더입니다. Elementor를 사용하여 페이지를 만들고, 테마를 편집하고, 아름다운 디자인으로 전체 웹사이트를 구축할 수 있습니다 . 이 모든 작업을 코드 한 줄도 건드리지 않고 할 수 있습니다.

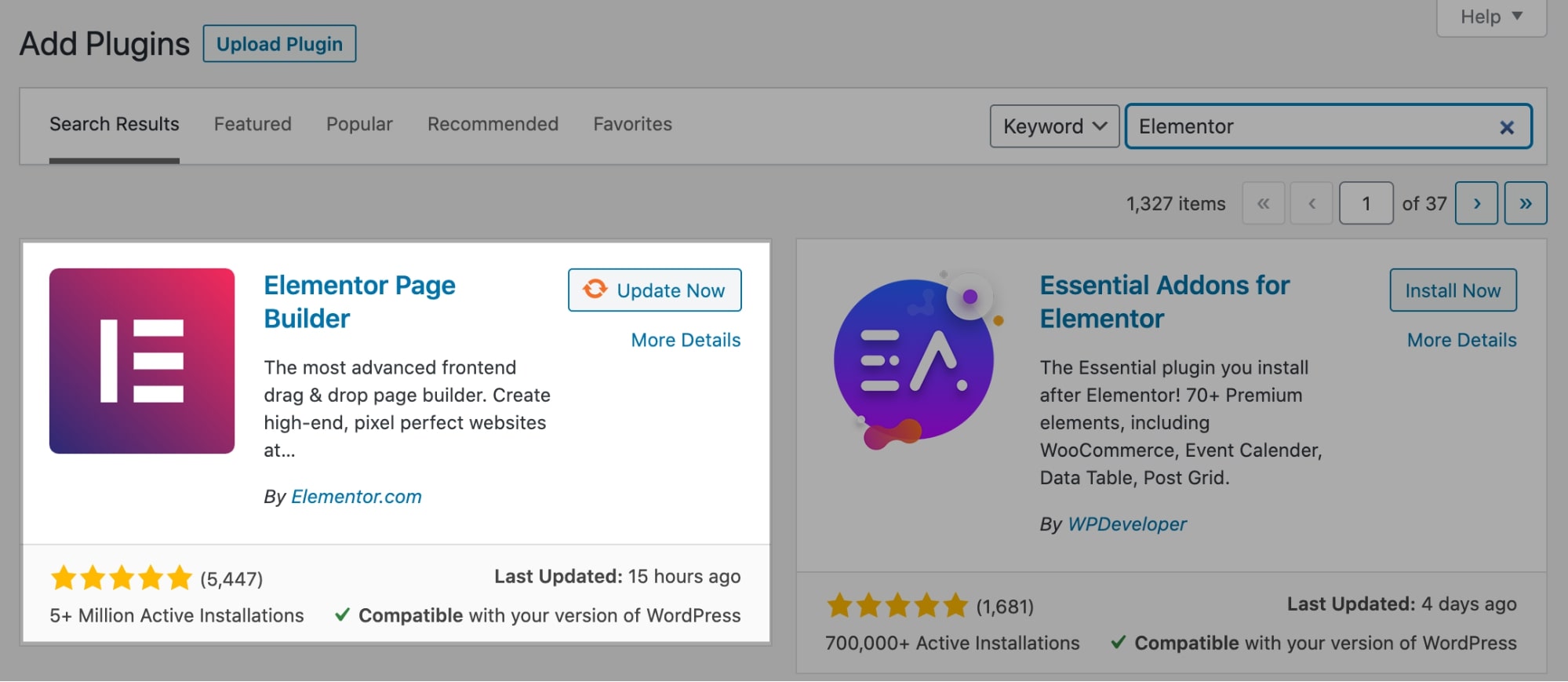
Elementor로 편집을 시작하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 검색 창에서 Elementor를 검색합니다. 그런 다음 지금 설치 , 활성화 를 차례로 클릭합니다.

여기에서 Elementor를 무료로 다운로드할 수도 있습니다.
그런 다음 페이지 로 이동하여 새 페이지를 추가하거나 기존 페이지를 엽니다.
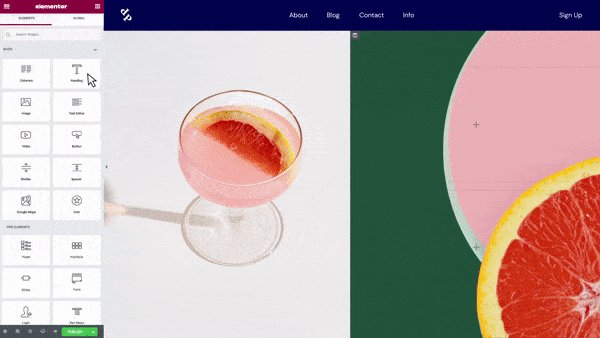
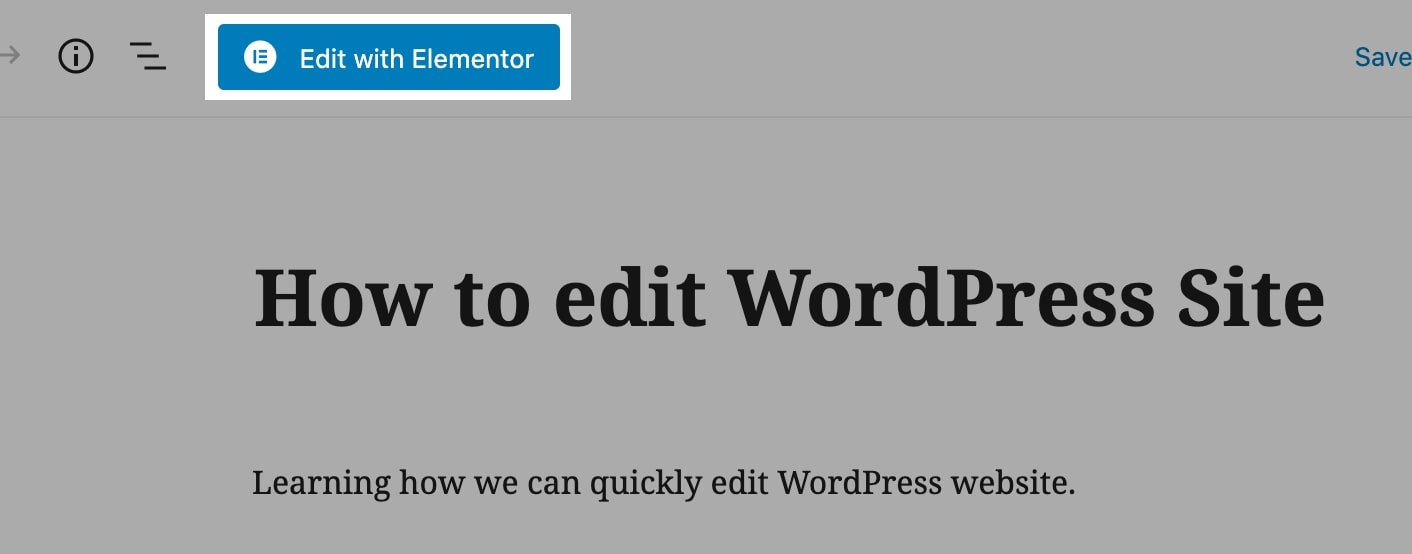
이제 Elementor로 편집을 클릭하여 페이지 빌더에서 페이지 편집을 시작합니다.

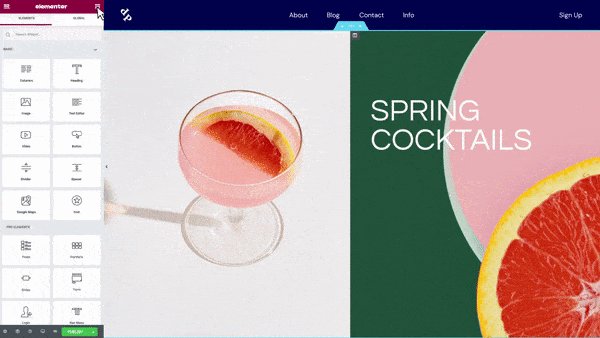
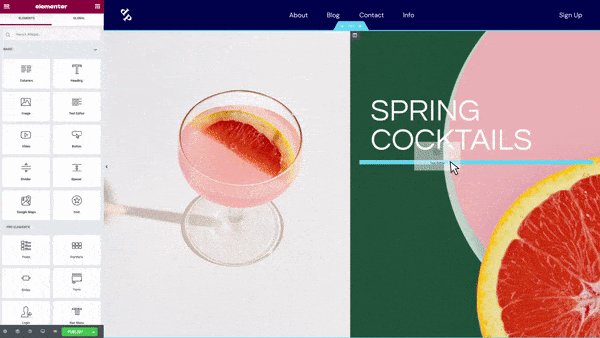
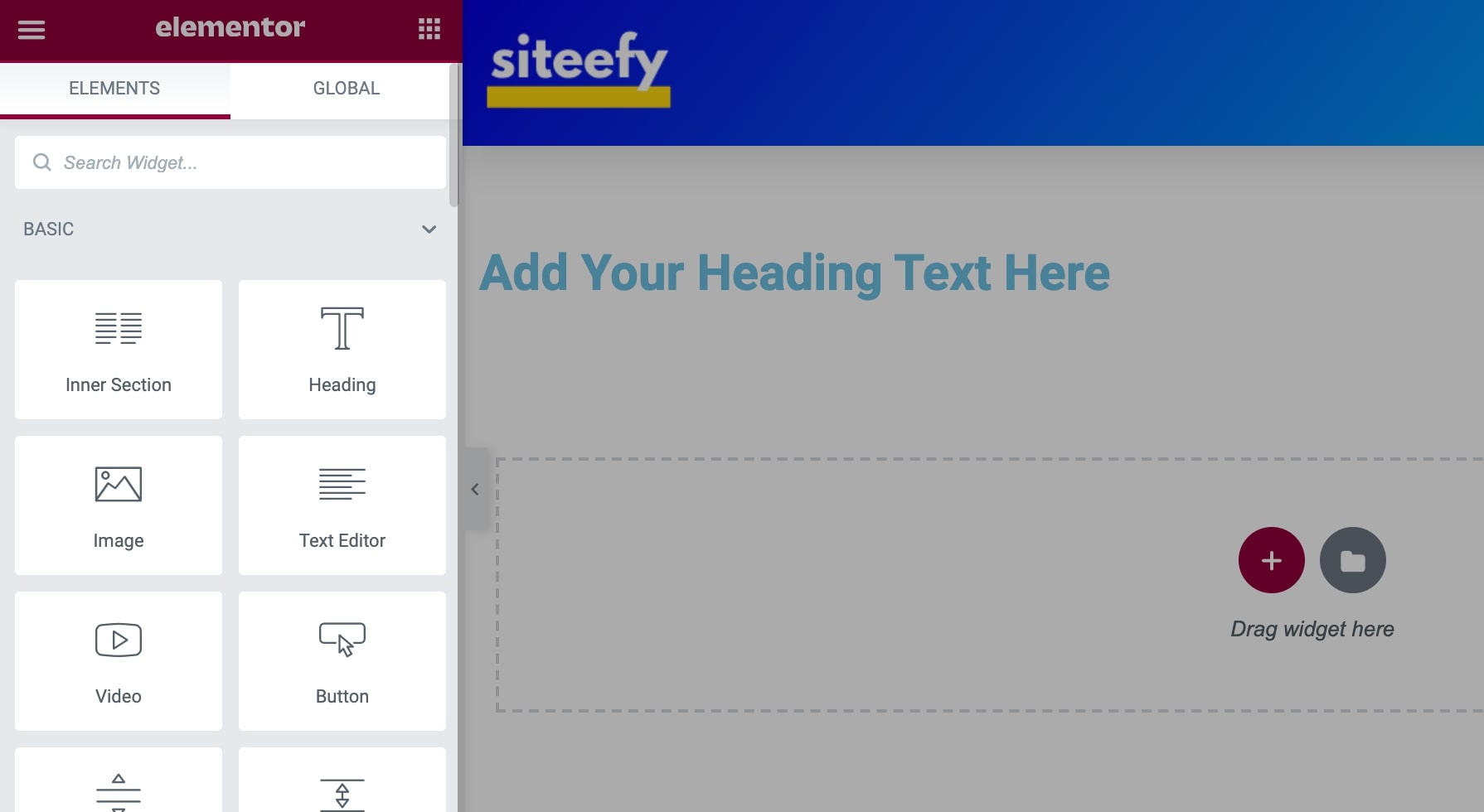
더하기 아이콘을 클릭하여 행을 추가한 다음 왼쪽 사이드바에서 콘텐츠 위젯을 오른쪽으로 끌어다 놓기만 하면 됩니다.

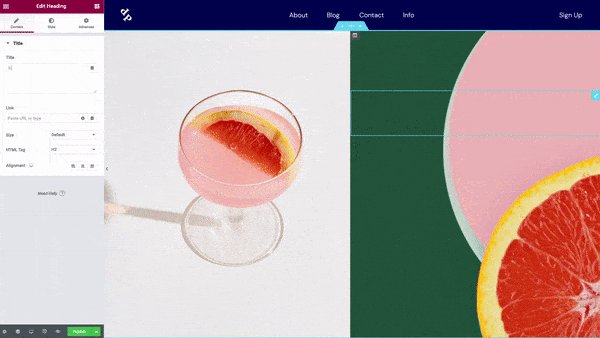
내용을 수정하거나 추가하려면 텍스트를 클릭하고 입력을 시작할 수 있습니다.
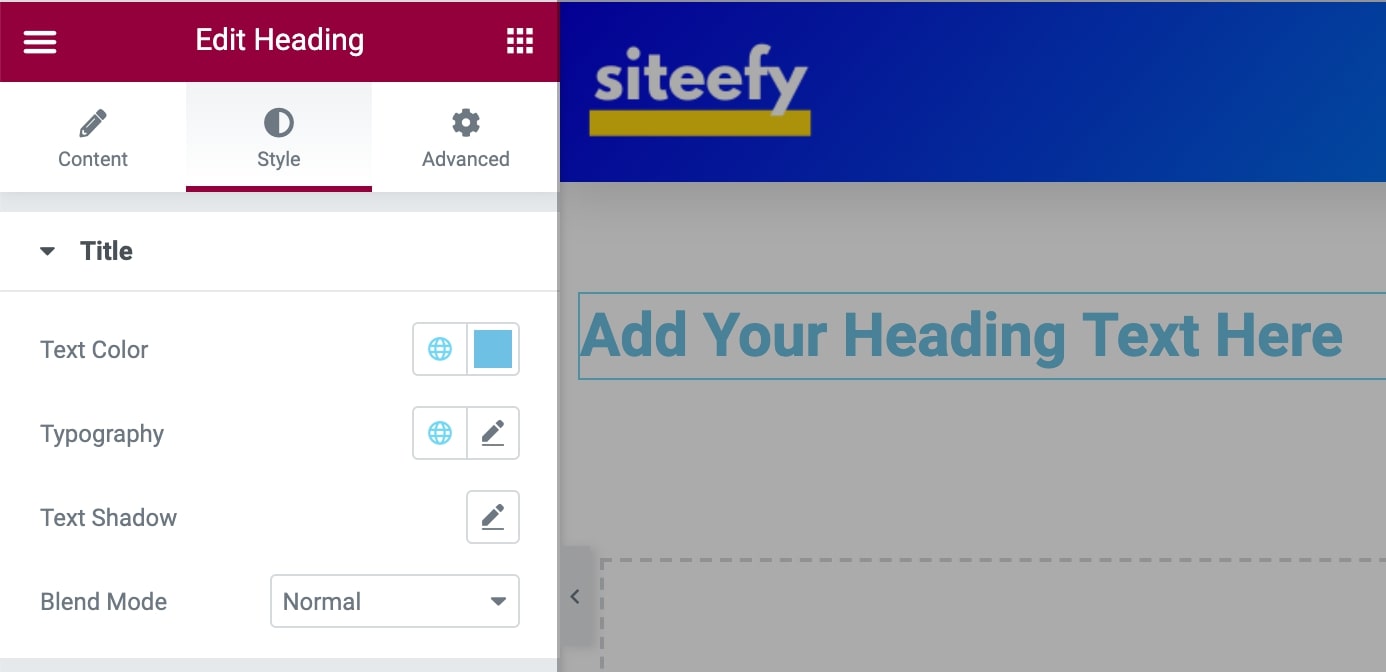
스타일을 지정하려면 사이드바 스타일 탭에서 다른 설정을 선택할 수 있습니다.

페이지에 원하는 만큼 콘텐츠 위젯을 추가할 수 있습니다.
모든 위젯은 타이포그래피, 여백/패딩, 색상, 그림자, 테두리, 배경 색상 및 애니메이션과 같은 여러 사용자 정의 옵션을 지원합니다.
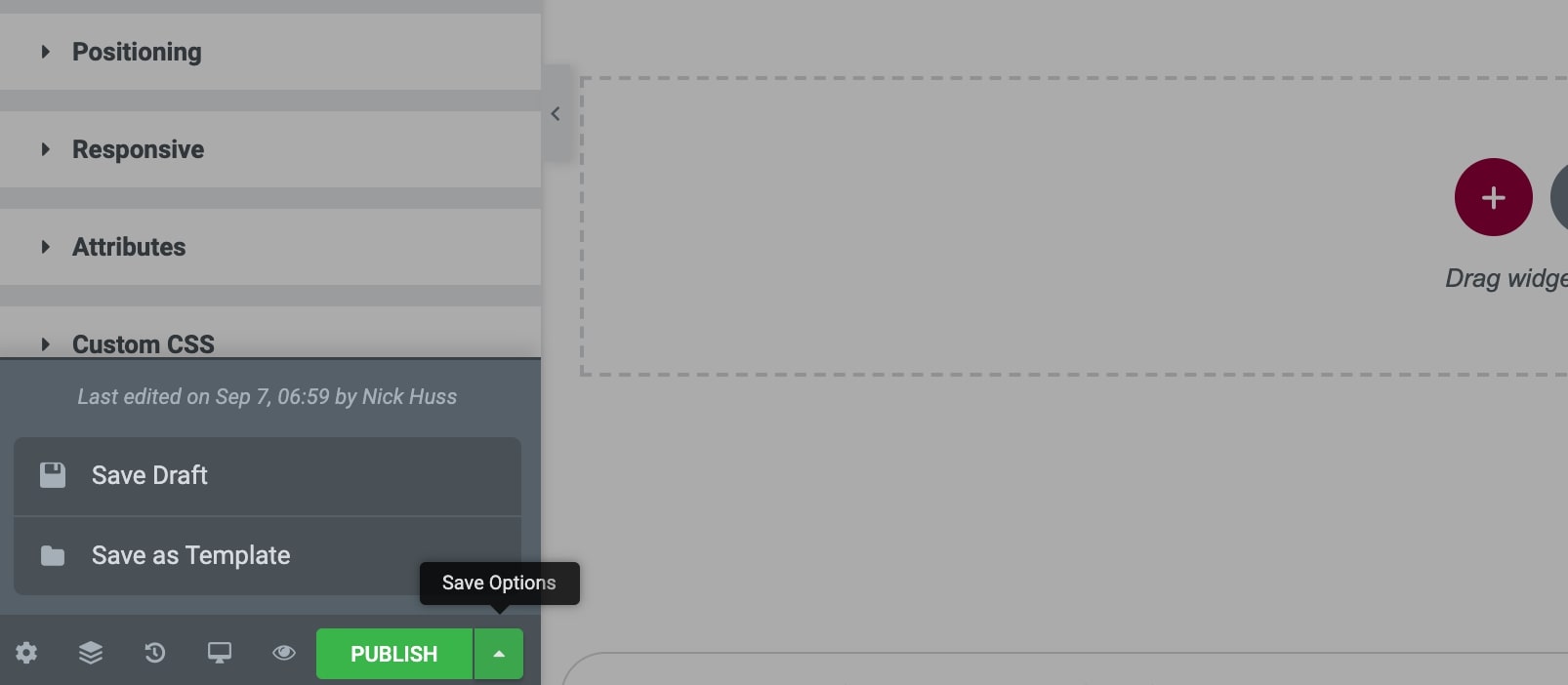
페이지 편집을 완료한 후 게시하거나 나중에 게시할 초안으로 저장할 수 있습니다.

이 비디오를 보고 Elementor와 이 강력한 페이지 빌더로 무엇을 할 수 있는지 자세히 알아보세요…
디비 빌더
Divi는 700,000명 이상의 사용자 커뮤니티가 있는 또 다른 인기 있는 WordPress 빌더입니다. 끝없는 사용자 정의 옵션, 고급 기능 및 수백 가지의 아름다운 사전 제작 레이아웃을 갖춘 페이지 빌더입니다.

Elementor와 달리 Divi는 프리미엄 전용 페이지 빌더입니다. 사용 가능한 Divi Builder 무료 버전이 없습니다. 그러나 Divi는 여기에서 액세스할 수 있는 무료 브라우저 내 라이브 데모를 제공합니다.
Divi Builder로 웹사이트를 편집하려면 우아한 테마 웹사이트로 이동하여 Divi 테마 파일(Divi Builder도 포함)을 다운로드하십시오.
이제 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 상단의 플러그인 업로드 를 클릭합니다. 다운로드한 Divi zip 파일을 선택하고 지금 설치 를 클릭합니다.
그런 다음 아무 페이지로 이동하여 Divi Builder 사용 버튼을 클릭하여 편집 화면으로 들어갈 수 있습니다.
다음 화면에서 페이지를 처음부터 빌드하는 옵션을 선택하거나 Divi Builder와 함께 무료로 제공되는 미리 빌드된 템플릿을 선택할 수 있습니다.
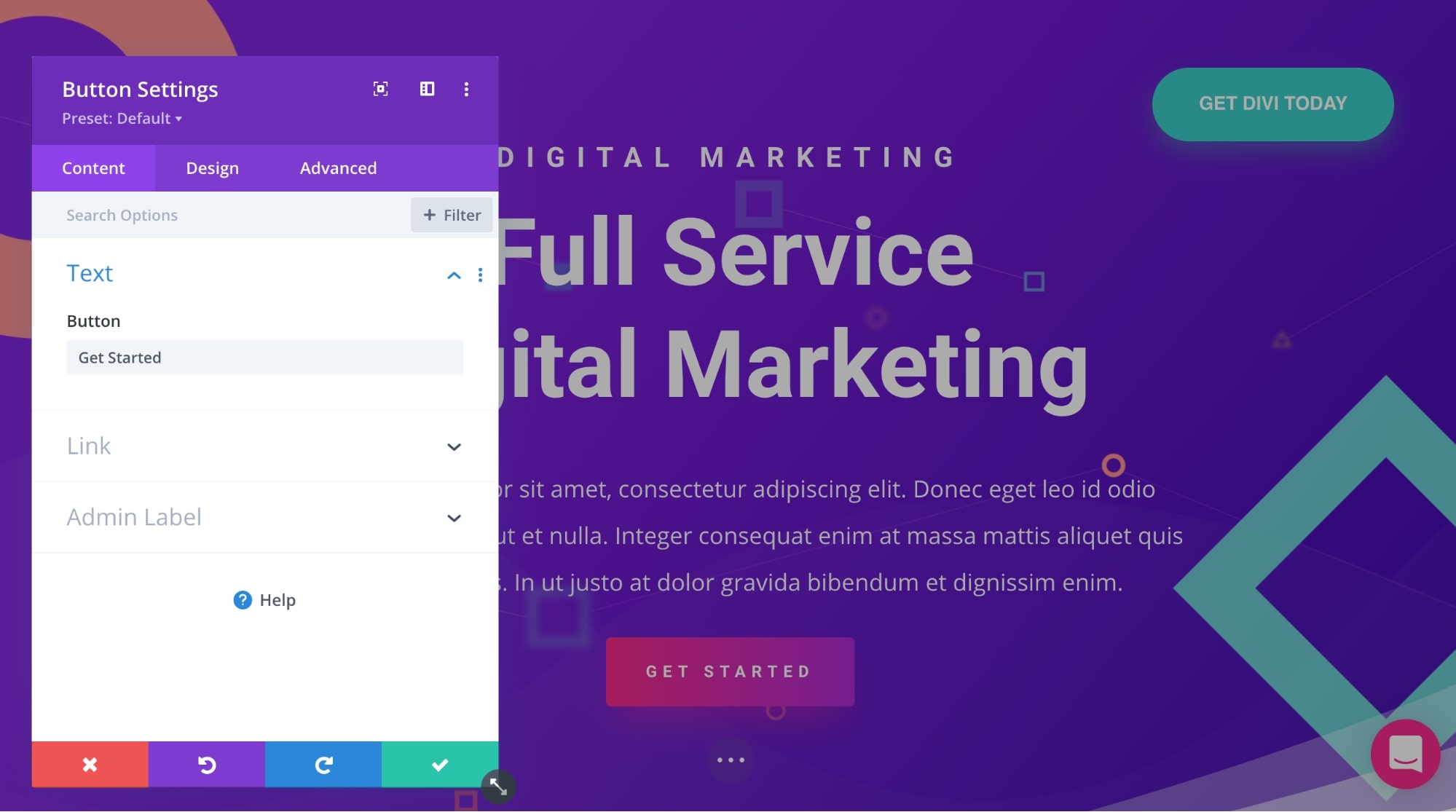
그런 다음 더하기 아이콘을 클릭하여 원하는 행, 열 또는 콘텐츠 요소를 추가하고 편집을 시작할 수 있습니다.

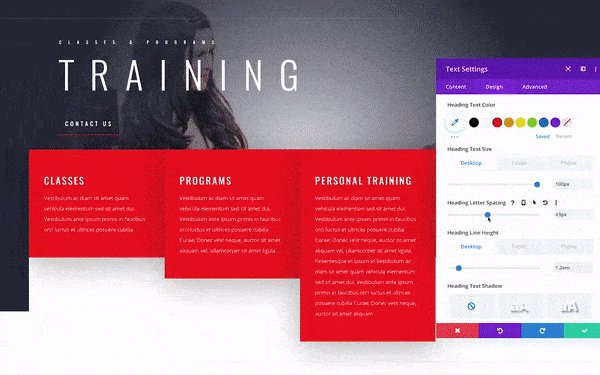
위젯의 내용을 편집하려면 해당 위젯을 선택한 다음 설정 팝업에서 모든 것을 편집할 수 있습니다.

Divi에는 링크, 색상, 간격, 그림자, 필터, 애니메이션 및 스크롤 효과에 대한 여러 옵션이 포함되어 있습니다.
모든 변경이 완료되면 오른쪽에 있는 저장 버튼을 클릭할 수 있습니다.
Divi Builder로 WordPress 페이지를 얼마나 쉽게 편집할 수 있는지 이 비디오를 확인하십시오…
WordPress 코드를 편집하는 방법
WordPress 웹사이트에서 코드를 편집하려면 다음 단계를 따르십시오…

Gutenberg에서 WordPress HTML 편집(블록 편집기)
Gutenberg 편집기에서 페이지 내의 모든 HTML 코드를 작성할 수 있는 전용 HTML 블록을 추가하거나 전체 페이지의 HTML을 편집할 수 있습니다(HTML의 기본 구문에 익숙하지 않은 경우 약간 복잡할 수 있습니다. ).
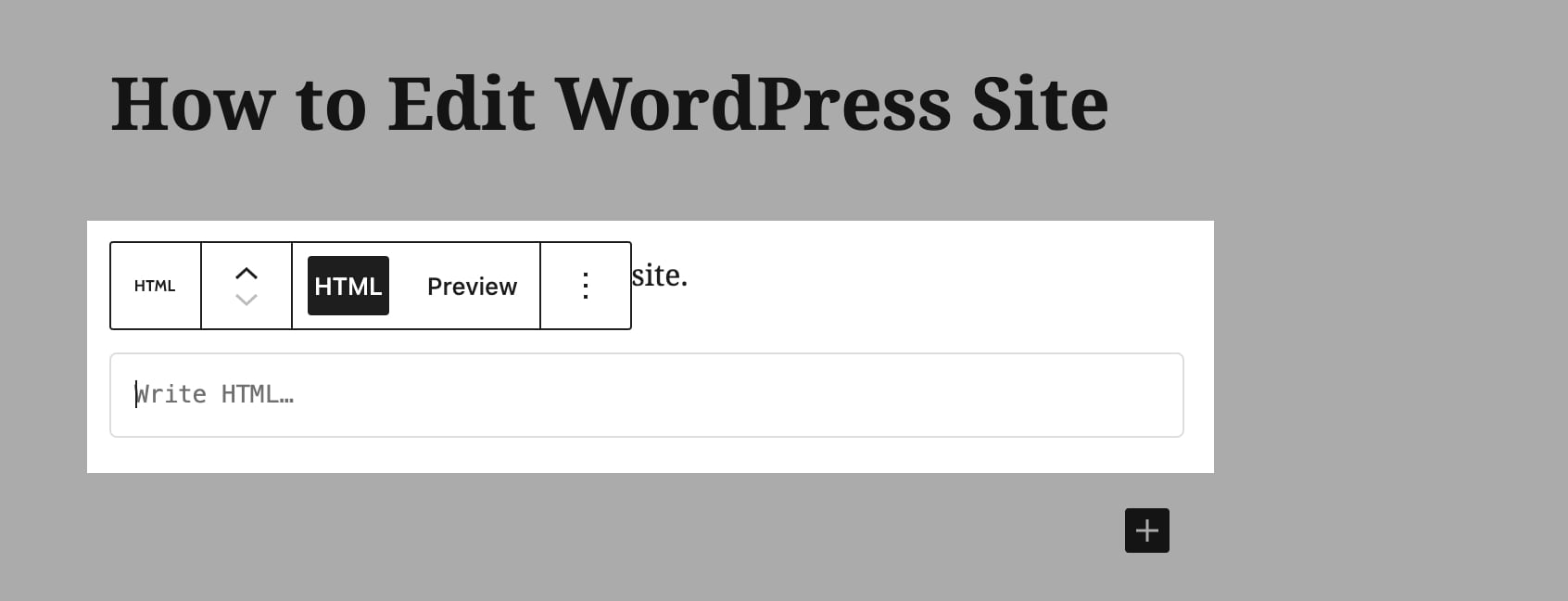
먼저 더하기 아이콘을 클릭하고 사용자 정의 HTML 블록을 찾습니다. 그런 다음 상자에 모든 HTML을 작성합니다. 그러면 페이지의 프런트 엔드에 적용됩니다.

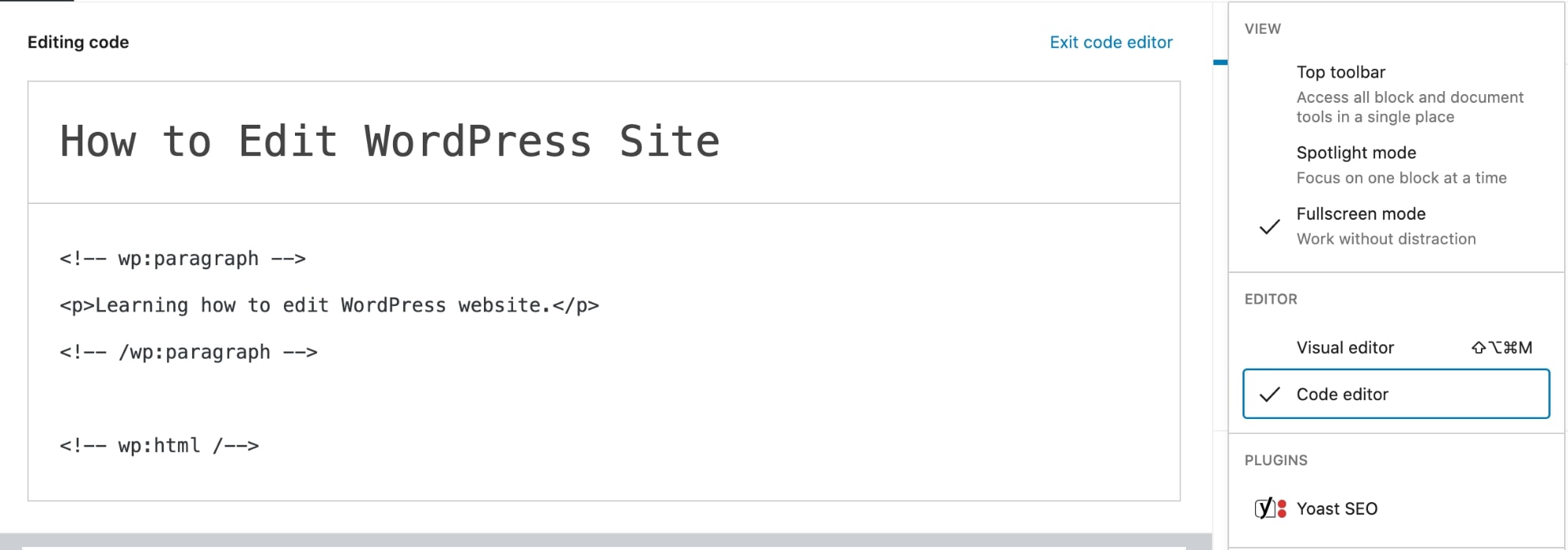
전체 페이지의 HTML을 편집하려면 오른쪽 사이드바에 있는 메뉴 아이콘을 클릭한 다음 코드 편집기를 선택합니다.

WordPress에서 코드를 편집하는 방법입니다. 여기에서 페이지의 모든 HTML을 작성하거나 수정할 수 있습니다.
코드 편집기에서 블록에 대한 적절한 마크업으로 모든 것을 작성해야 함을 명심하십시오. 그렇지 않으면 페이지에 문제가 발생합니다.
WordPress HTML 편집기를 사용하여 소스 코드 편집
테마 코드를 직접 수정하고 싶다면 테마 편집기에 접속하여 테마 파일의 모든 수정을 가할 수 있습니다.
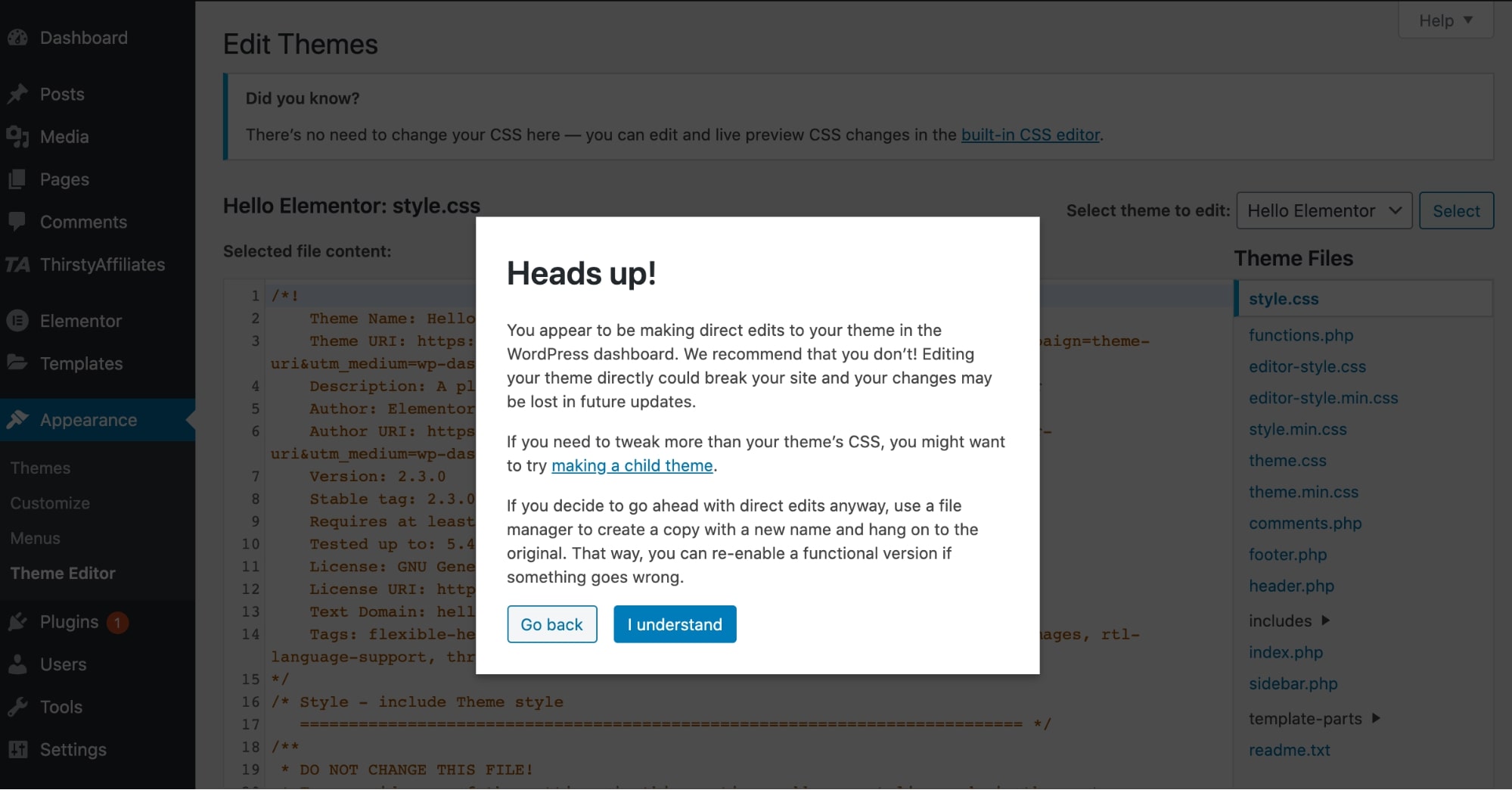
테마 편집기에 액세스하려면 모양 > 테마 편집기 로 이동합니다.
여기에서 WordPress는 중요한 테마 파일을 편집하지 않도록 경고합니다.

이해 를 클릭한 다음 오른쪽에서 편집할 파일을 선택하기만 하면 됩니다.
🔔 참고:
테마 편집기에서 변경하고 WordPress에서 코드를 편집하기 전에 전체 웹사이트를 백업하세요. 코드를 편집하는 방법을 잘 모르는 경우 여기에서 실수하면 WordPress 사이트가 쉽게 손상될 수 있으므로 WordPress 전문가를 고용하는 것이 좋습니다.
WordPress 홈페이지를 편집하는 방법
홈페이지 는 웹사이트의 첫 페이지입니다 . 누군가가 웹 사이트 URL을 방문할 때 열리는 첫 번째 페이지입니다.
기본적으로 모든 블로그 게시물은 모든 WordPress 사이트의 홈페이지에 시간 역순으로 표시됩니다 .
그러나 이것을 변경하고 사용자 정의 페이지를 홈페이지로 설정하여 필요한 콘텐츠를 표시할 수 있습니다.
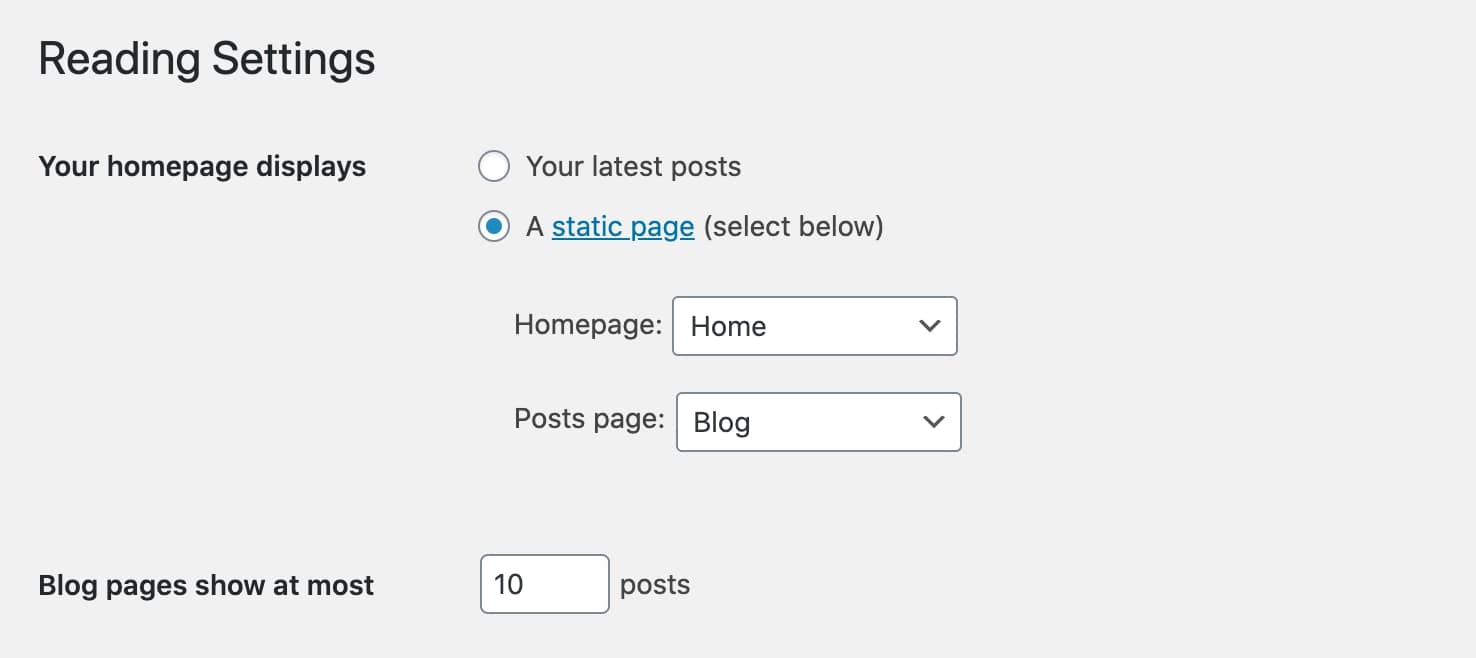
WordPress에서 첫 페이지를 설정하는 방법:
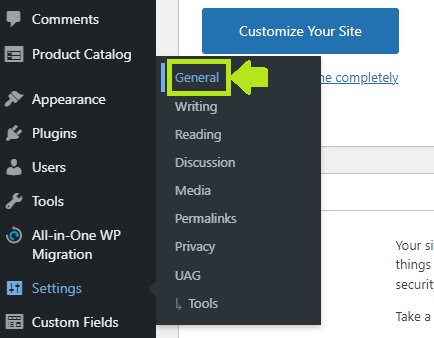
- WordPress 대시보드에서 설정 > 읽기 로 이동합니다.
- 그런 다음 " 정적 페이지 " 옵션을 클릭하고 드롭다운 목록에서 홈페이지로 설정할 페이지를 선택합니다.
- " 변경 사항 저장 "을 클릭하면 완료됩니다!

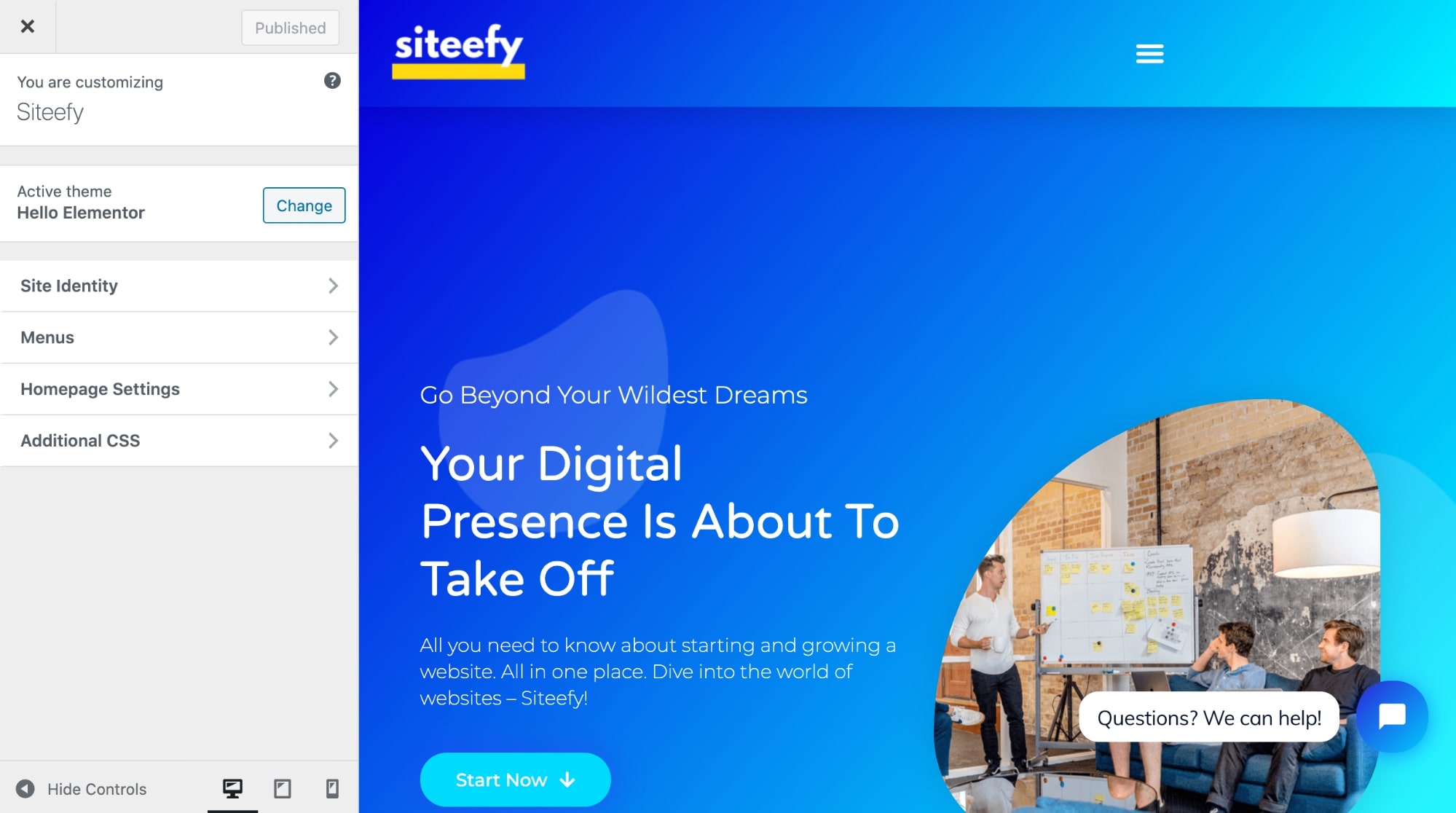
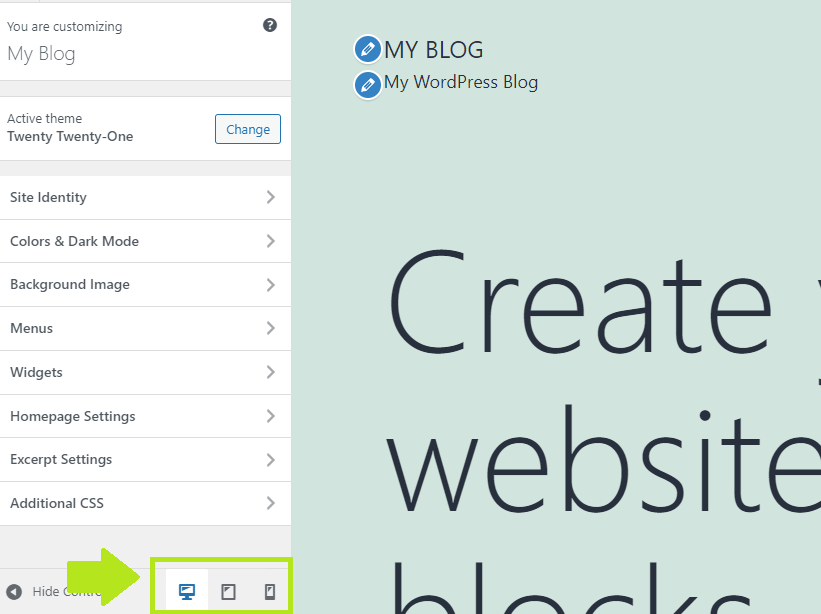
이제 홈페이지를 편집하려면 모양 > 사용자화 로 이동합니다.

커스터마이저에서 연필 아이콘을 클릭하여 원하는 요소를 편집할 수 있으며 모든 WordPress 홈페이지 편집은 실시간 미리보기에 표시되므로 이 경우 페이지를 게시하기 전에 모든 것이 어떻게 보이는지 확인할 수 있습니다.
홈페이지가 완성되면 사이드바에서 게시 를 클릭하면 새 홈페이지가 활성화됩니다.

🔔 중요 참고 사항
WordPress 테마 사용자 정의 도구에서 홈페이지를 편집하는 기능은 사용 중인 테마에 따라 다릅니다. Divi와 같은 일부 프리미엄 테마는 끝없는 사용자 지정 옵션을 제공하지만 무료 테마에서는 많은 기능을 사용할 수 없습니다.
즉, 기본 WordPress 테마/에디터와 코딩 기술 없이는 페이지를 원하는 대로 정확하게 만들기가 어렵습니다.
WordPress에서 홈페이지를 편집하는 방법에 대해 자세히 알아보려면 여기에서 기사를 확인하세요. (예, 우리는 그것에 대한 전체 기사를 가지고 있습니다 😎).
WordPress에서 헤더를 편집하는 방법
WordPress 헤더 편집은 주로 테마(또는 페이지 빌더)가 제공하는 사용자 정의 옵션에 따라 달라집니다.
프리미엄 테마는 일반적으로 제목을 원하는 대로 정확하게 표시할 수 있는 사용자 친화적인 방법을 제공합니다.
따라서 첫 번째 옵션은 현재 테마에 WordPress 헤더를 편집하는 내장된 방법이 있는지 확인하는 것입니다.
예를 들어, Divi 테마는 테마 빌더라는 도구를 제공하여 사용자 정의 디자인된 WordPress 헤더를 포함하여 코드가 없는 방식으로 다양한 항목을 구축할 수 있습니다.
Elementor는 WordPress 헤더를 사용자 정의할 수 있는 테마 빌더도 제공합니다.
따라서 테마 빌더를 사용하는 것은 아마도 현재로서는 WordPress 헤더를 편집 하는 가장 초보자 친화적인 (사용자 친화적인) 방법일 것입니다.
테마 빌더(또는 대체 내장 기능)와 같은 것이 없으면 코드를 처리해야 할 가능성이 큽니다.
WordPress 헤더를 편집하는 다른 방법은 다음과 같습니다.
- 독립형 플러그인 사용(코딩이 필요할 수 있음)
- WordPress 테마 편집기에서 테마의 header.php 파일 편집(코딩 필요)
⚡ 또한 확인하십시오: WordPress에서 링크 색상을 변경하는 방법
WordPress에서 바닥글을 편집하는 방법
WordPress 바닥글 편집은 머리글 편집보다 약간 쉽습니다. 이는 바닥글이 WordPress 웹사이트의 표준 위젯 위치이고 WordPress에서 바닥글을 편집하는 데 사용하기 쉬운 내장 도구가 있기 때문입니다.
WordPress 바닥글을 사용자 정의하는 방법은 다음과 같습니다.
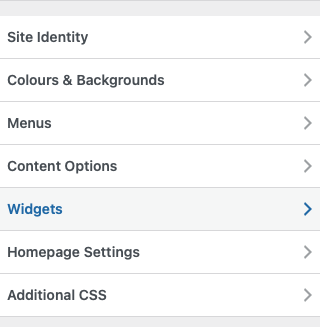
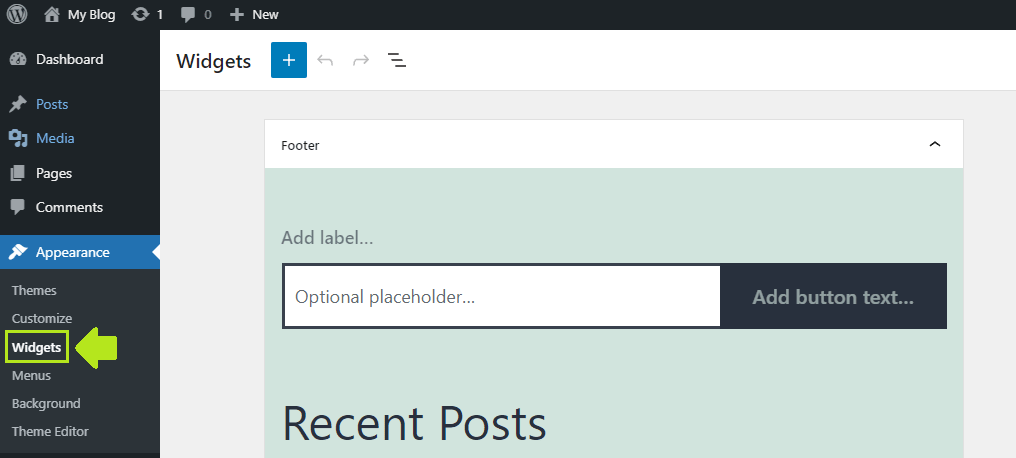
- 모양 > 사용자 정의 > 위젯 으로 이동:

- 위젯 으로 직접 이동:

- 테마 빌더 사용(Divi, Elementor, Beaver Builder)
- footer.php 파일 편집(코딩 필요)
이에 대한 자세한 내용은 WordPress 바닥글 편집에 대한 기사를 확인하십시오.
WordPress에서 영구 링크를 편집하는 방법
Permalink는 단순히 WordPress 게시물 및 페이지의 영구 URL입니다.
예: https://siteefy.com/how-to-edit-wordpress-site/
이 게시물의 퍼머링크입니다.
기본 WordPress 영구 링크 구조는 페이지/게시물 이름과 페이지/게시물이 게시된 날짜를 기반으로 합니다.
그러나 이것은 쉽게 변경할 수 있습니다.
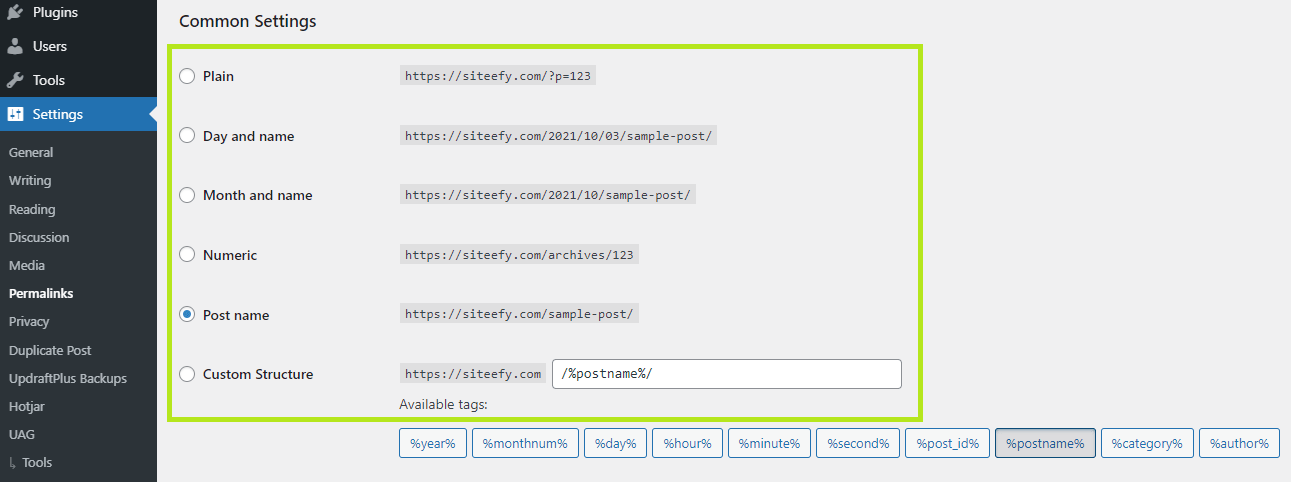
WordPress에서 기본 영구 링크 구조를 변경하는 방법은 다음과 같습니다.
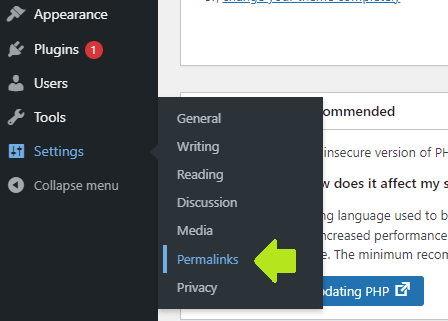
- 설정 > 영구 링크 로 이동합니다.

- 원하는 영구 링크 구조를 선택하고 변경 사항 저장 을 클릭합니다.

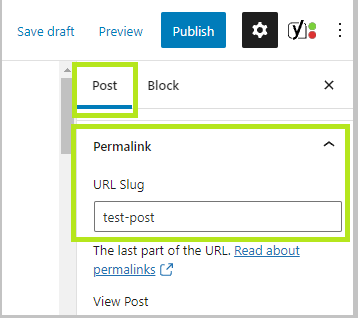
개별 게시물/페이지의 영구 링크를 변경하려면 Gutenberg의 오른쪽 사이드바 옵션을 확인하세요.

WordPress Classic Editor에서 이 옵션은 페이지/게시물 제목 바로 아래에 있습니다.
WordPress에서 메뉴를 편집하는 방법
WordPress에서 메뉴를 편집하는 것은 쉽습니다.
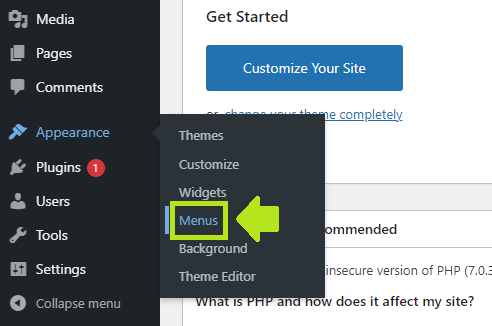
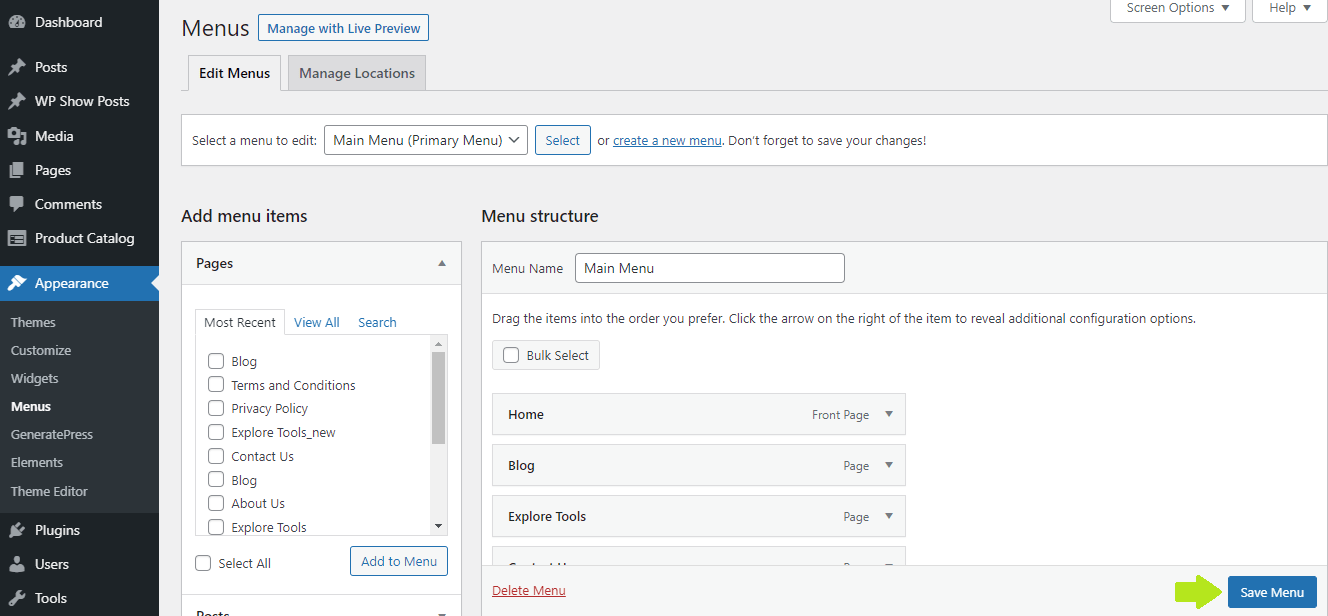
- 모양 > 메뉴 로 이동합니다.

- 원하는 사항을 모두 변경하고 변경 사항 저장 을 클릭합니다.

WordPress 사이트 제목을 변경하는 방법
다음 두 곳에서 WordPress 사이트 제목을 변경할 수 있습니다.
- 커스터마이저
- 설정
각 옵션을 살펴보겠습니다.
커스터마이저에서 WordPress 사이트 제목을 변경하는 방법:
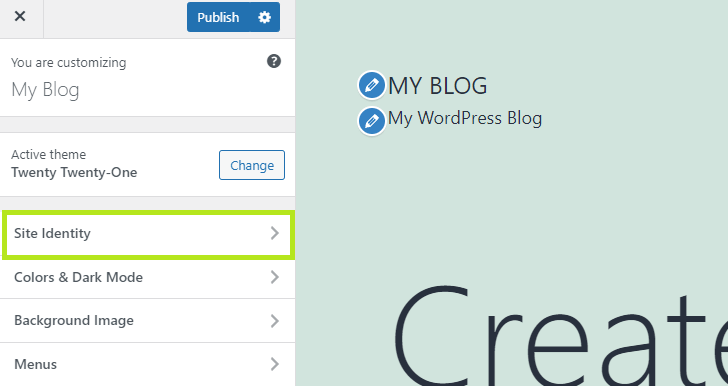
- 모양 > 사용자 정의 로 이동

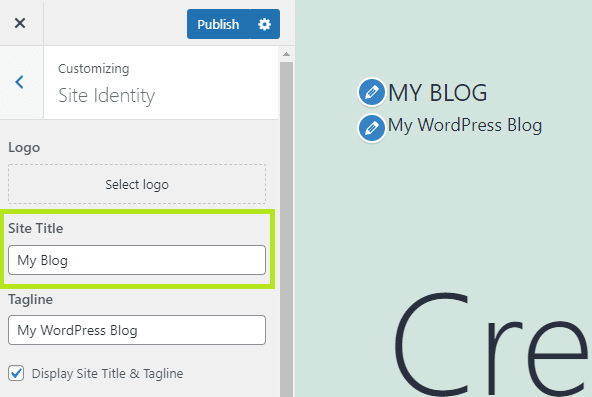
- 다음 클릭 사이트 ID

- 수정하고 게시 를 클릭합니다.

설정에서 WordPress 사이트 제목을 변경하는 방법:
- 설정 > 일반 으로 이동

- 사이트 제목을 변경하고 변경 사항 저장 을 클릭합니다.
WordPress 사이트의 모바일 버전을 편집하는 방법
WordPress 웹사이트의 모바일 버전을 편집하는 초보자에게 친숙한 두 가지 방법이 있습니다.
- 워드프레스 커스터마이저에서
- 페이지 빌더와 함께
두 가지 옵션을 모두 살펴보겠습니다.
커스터마이저로 워드프레스 웹사이트의 모바일 버전을 편집하는 방법:
- 모양 > 사용자 정의 로 이동

- 사이드바 하단에 있는 옵션을 확인하세요.

- 데스크탑, 태블릿 및 스마트폰 옵션 간에 전환하여 웹 사이트가 다양한 장치에서 어떻게 보이는지 확인하고 편집할 수 있습니다.
페이지 빌더로 WordPress 웹사이트의 모바일 버전을 편집하는 방법:
- Divi 반응형 편집 사용:
- Elementor 반응형 편집:
- 대부분의 다른 WordPress 페이지 빌더도 반응형 편집 기능을 제공합니다.
유용한 WordPress 단축키 및 팁
| 지름길 | 창 | 맥 |
|---|---|---|
| 모든 바로 가기의 전체 목록 보기 | Shift + Alt + H | Ctrl + Option + H |
| 변경 사항을 저장하다 | Ctrl + S | 명령 + S |
| 블록 복사 | Ctrl + Shift + D | 명령 + 쉬프트 + D |
| 블록 삭제 | Alt + Shift + Z | Ctrl + 옵션 + Z |
| 링크 삽입 | Ctrl + K | 명령 + K |
| 블록/텍스트 복사 | Ctrl + C | 명령 + C |
| 블록/텍스트 붙여넣기 | Ctrl + V | 명령 + V |
| 줄바꿈 없이 아래로 이동 | 쉬프트 + 엔터 | 쉬프트 + 엔터 |
| 코드 편집기(Gutenberg)로 전환 | Ctrl + Shift + Alt + M | – |
⚡ 또한 확인하십시오: WordPress에서 텍스트를 정당화하는 방법
기타 유용한 WordPress 편집 팁:
- 이미지를 삽입하려면 미디어 라이브러리를 사용하지 않고 PC에서 Gutenberg로 끌어다 놓기만 하면 됩니다. 복사하여 붙여넣기도 작동합니다.
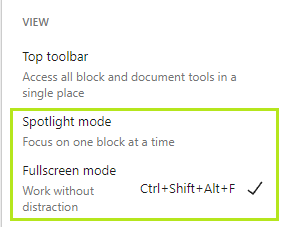
- 방해 없이 작동하려면 Gutenberg의 스포트라이트 및 전체 화면 모드를 확인하십시오(이 옵션을 보려면 오른쪽 상단 모서리에 있는 세 개의 점을 클릭해야 함).

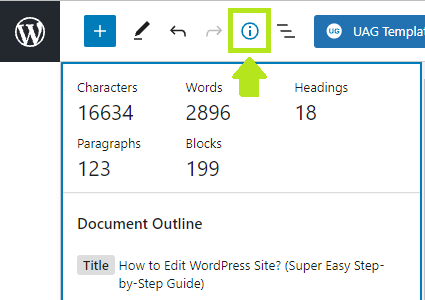
- 구텐베르크의 문서 개요 기능은 상당히 유용합니다. 기사에 사용된 단어, 문자, 제목, 단락 및 블록의 수와 전체 문서 개요를 보여줍니다.

- Google 문서도구에서 Gutenberg로 복사하는 것은 아주 쉽습니다. 복사하여 붙여넣기만 하면 모든 것이 완벽하게 깔끔하고 깨끗해집니다.
워드프레스 편집 – 요약
이 게시물에서 논의한 것처럼 새로운 Gutenberg 블록 편집기를 사용하여 WordPress 웹사이트를 편집하거나 강력하지만 사용하기 쉬운 WordPress 페이지 빌더를 사용해 볼 수 있습니다. Gutenberg 블록이 있는 모든 페이지의 HTML을 편집할 수도 있습니다.
전반적으로 WordPress는 페이지와 코드를 편집하는 방법에 대한 특별한 제한이 없는 강력한 콘텐츠 관리 시스템이므로 웹사이트를 더 잘 제어할 수 있습니다.
위에 나열된 단계를 따르면 WordPress 학습을 매우 빠르게 시작할 수 있을 뿐만 아니라 새 WordPress 웹사이트에 필요한 모든 초기 편집 작업을 수행할 수 있습니다.
이 가이드와 관련하여 질문이 있는 경우(또는 이 가이드를 확장하고 WordPress 사이트 편집에 대한 추가 질문을 다루길 원하는 경우) 아래 의견에 알려주십시오.
자주하는 질문
🔔 또한 확인하십시오:
- WordPress에서 텍스트를 정당화하는 방법
- WordPress에서 링크 색상을 변경하는 방법
- WordPress의 페이지에 블로그 게시물을 추가하는 방법
- WordPress: "답장 남기기"를 제거하는 방법
- 웹툰 사이트를 만드는 방법
- WordPress에서 바닥글을 편집하는 방법
- WordPress 홈페이지를 편집하는 방법
- WordPress가 사용하기 어려운 이유는 무엇입니까?
- WordPress 비주얼 편집기가 작동하지 않음
