Comment modifier un site WordPress ? (Guide étape par étape facile)
Publié: 2021-10-03Au fil des ans, WordPress est passé d'une plateforme de blogs à un système de gestion de contenu complet, désormais utilisé par environ 42 % de tous les sites Web sur Internet .
Et bien que WordPress ait été conçu pour être une plate-forme facile à utiliser pour que quiconque puisse créer et publier, un savoir-faire technique de base est toujours nécessaire pour éditer n'importe quel site Web WordPress .
Dans cet article, nous allons vous montrer les différentes méthodes d'édition de WordPress et les moyens d'ajouter ou de modifier des choses sur votre site WordPress même si vous ne savez pas coder. Nous promettons de garder les choses simples et adaptées aux débutants.
Commençons!
- Ce dont vous avez besoin pour modifier un site WordPress
- Principes de base de l'édition de WordPress
- Comment modifier un site WordPress à l'aide de l'éditeur de blocs (Gutenberg)
- Comment modifier un site WordPress à l'aide de l'ancien éditeur classique
- Comment modifier un site WordPress avec des constructeurs de pages
- Comment modifier le code WordPress
- Comment modifier la page d'accueil de WordPress
- Comment modifier l'en-tête dans WordPress
- Comment modifier le pied de page dans WordPress
- Comment modifier un lien permanent dans WordPress
- Comment modifier le menu dans WordPress
- Comment changer le titre du site WordPress
- Comment modifier la version mobile du site WordPress
- Raccourcis et astuces WordPress utiles
- Édition WordPress – Résumé
- FAQ
Ce dont vous avez besoin pour modifier un site WordPress
Avant de commencer avec ce guide, assurez-vous que vous disposez des éléments suivants :
- L'URL d'administration du site Web WordPress ( Exemple : votresiteweb.com/wp-admin/ )
- Identifiants de connexion de la zone d'administration
- Gutenber (ou WordPress Classic Editor) installé et disponible
- Constructeur de page (par exemple Divi ou Elementor) si vous souhaitez éditer sans code sur le front-end
Une fois que vous avez tout cela, ouvrez l'URL d'administration et connectez-vous à votre tableau de bord WordPress.
Comment se connecter à WordPress :
- Accédez à votre page de connexion WordPress ( généralement sur votresiteweb.com/wp-admin/ )
- Utilisez votre nom d'utilisateur ou votre adresse e-mail et votre mot de passe pour vous connecter
- Parfois, vous pouvez également vous connecter directement à partir de votre tableau de bord d'hébergement WordPress sans utiliser d'identifiants de connexion

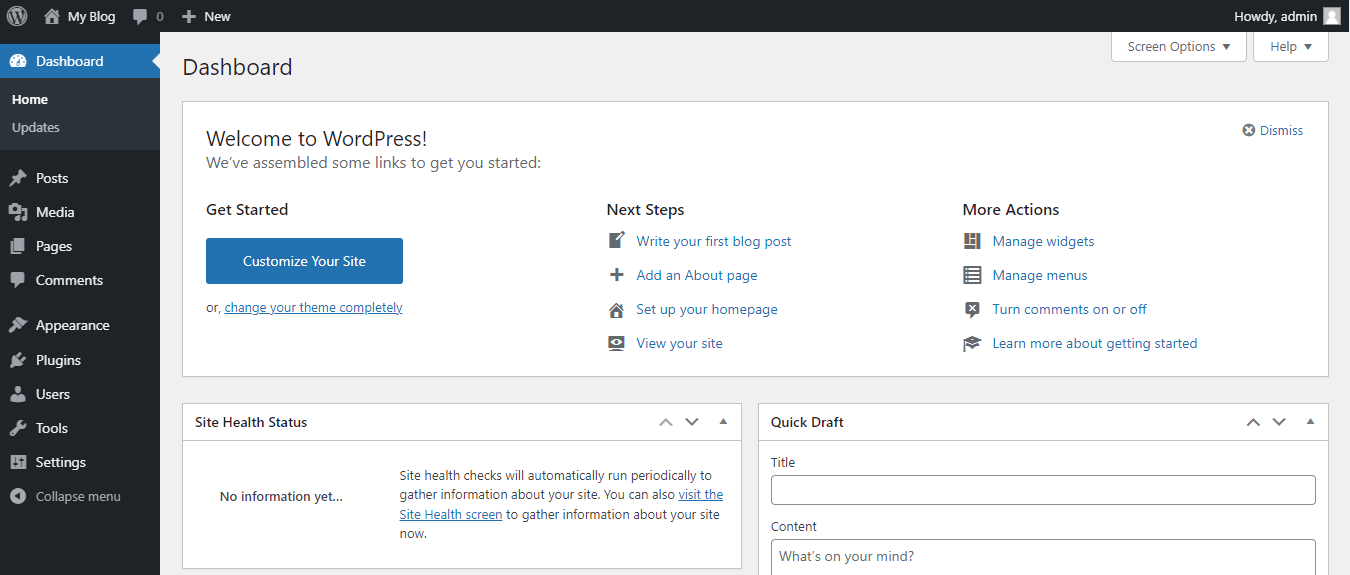
Une fois connecté avec succès, vous atterrissez dans votre tableau de bord WordPress.
Le tableau de bord WordPress est l'endroit où l'édition WordPress se produit si vous n'utilisez pas un constructeur de page frontal.

Une fois que vous vous êtes connecté avec succès à votre tableau de bord, vous pouvez commencer à modifier votre site Web WordPress.
⚠️ Assurez-vous de sauvegarder votre site avant de le modifier . De mauvaises modifications peuvent causer des problèmes inattendus, et c'est toujours une bonne idée d'avoir une sauvegarde prête à être restaurée en cas de problème.
La plupart des sociétés d'hébergement Web de qualité (comme Kinsta) fournissent des sauvegardes automatisées. Si ce n'est pas le cas avec votre hébergeur, vous pouvez utiliser un plugin de sauvegarde comme UpdraftPlus.
Principes de base de l'édition de WordPress
Dans cette section, nous aborderons les éléments WordPress de base que vous traiterez très probablement lors de la modification de votre site Web WordPress.
Ces éléments sont :
- Articles et pages
- Thème
- Éditeur
📄 Articles et pages
Il existe deux formes de contenu sur WordPress :
- Des postes
- pages

Les publications WordPress sont destinées au contenu dynamique et sensible au temps. Ce sont généralement des articles de blog. Cependant, si vous le souhaitez, vous pouvez également les utiliser pour d'autres contenus sensibles au facteur temps, tels que des événements.
Les messages sont affichés dans l'ordre chronologique inverse - les plus récents sont affichés en premier. Les messages ont généralement un flux RSS et une section de commentaires qui leur sont connectés.
En revanche, les pages WordPress sont destinées au contenu statique.
La page d'accueil, contactez-nous, à propos de nous, la politique de confidentialité et d'autres types de pages statiques sont généralement téléchargés en tant que pages WordPress.
Ainsi, lorsque vous modifiez WordPress, vous modifiez l'une de ces deux choses - les articles ou les pages.
Vous pouvez également apporter des modifications dans le tableau de bord WordPress, mais ces modifications sont généralement de nature technique.
⚡ Consultez également : Comment modifier le pied de page dans WordPress
🎨 Thème
Le thème WordPress est un cadre qui contrôle la conception globale d'un site Web WP et, dans certains cas, ajoute des fonctionnalités supplémentaires au site Web.
Cette fonctionnalité supplémentaire peut varier d'aucune à des ensembles d'outils d'une richesse impressionnante.
Dans un cas standard, WordPress est livré avec des thèmes WP par défaut préinstallés.
Ces thèmes reçoivent généralement des années au lieu de noms, tels que "Twenty-Twenty-One":

✏️ Éditeur
L'éditeur WordPress par défaut actuel est Gutenberg (également connu sous le nom de WordPress Block Editor).
Gutenberg a été introduit en 2018 avec la version WordPress 5.0. Il a remplacé l'ancien éditeur WordPress qui est maintenant appelé éditeur WP "classique" (alias TinyMCE).

Généralement, Gutenberg est assez intuitif. Il est basé sur des blocs et chaque bloc est un élément de contenu.
Actuellement, les blocs Gutenberg suivants sont disponibles :
| Blocs généraux | Formatage des blocs | Blocs de mise en page |
| Paragraphe | Table | Séparateur |
| Titre | Code | Entretoise |
| Lister | HTML personnalisé | Saut de page |
| Devis | Préformaté | Boutons |
| Image | Verset | Colonnes |
| Galerie | Pullquote | Suite |
| l'audio | Classique | Médias et texte |
| Vidéo | Grouper | |
| Dossier | Bloc réutilisable | |
| Couverture |
Voici comment fonctionnent certains de ces blocs :
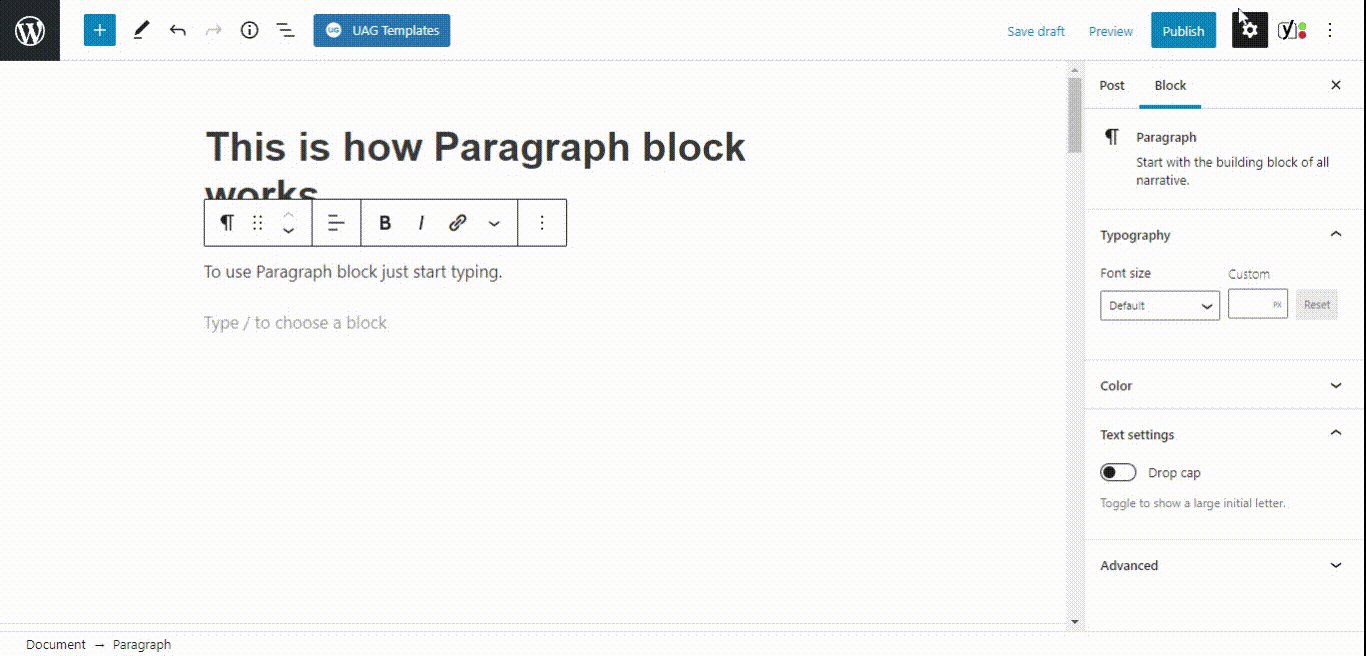
- Bloc de paragraphe

- Bloc de boutons

Alors, oui, tout est extrêmement convivial et intuitif.
Comment éditer des pages dans WordPress
L'édition de pages dans WordPress est extrêmement facile.
Pour ajouter et commencer à modifier du nouveau contenu sur WordPress à l'aide de Gutenberg :
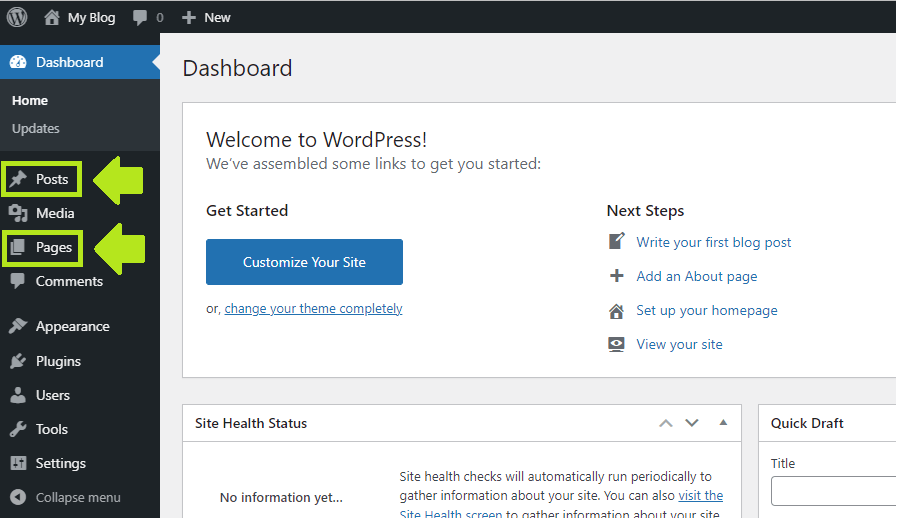
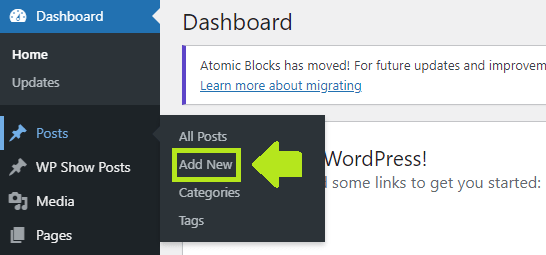
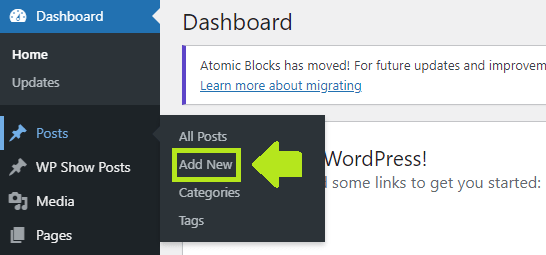
1. Accédez aux articles/pages de votre tableau de bord WordPress (ou passez simplement la souris dessus)

2. Cliquez sur "Ajouter un nouveau"
3. L'éditeur Gutenberg se chargera
4. Et ici, vous pouvez commencer à ajouter du nouveau contenu
5. Une fois que vous avez terminé l'édition, vous pouvez soit enregistrer le message en tant que brouillon, soit le publier :
Pour modifier le contenu existant sur votre site WordPress :
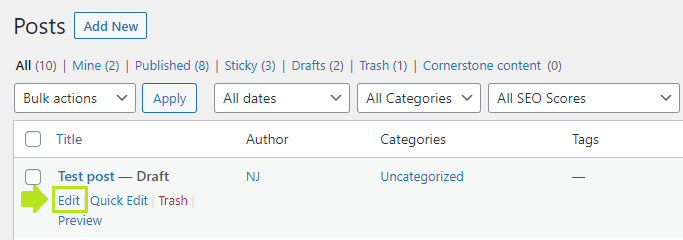
1. Accédez aux articles/pages de votre tableau de bord WordPress
2. Cliquez sur le nom du message ou passez la souris dessus et cliquez sur "Modifier"
3. L'éditeur Gutenberg se chargera
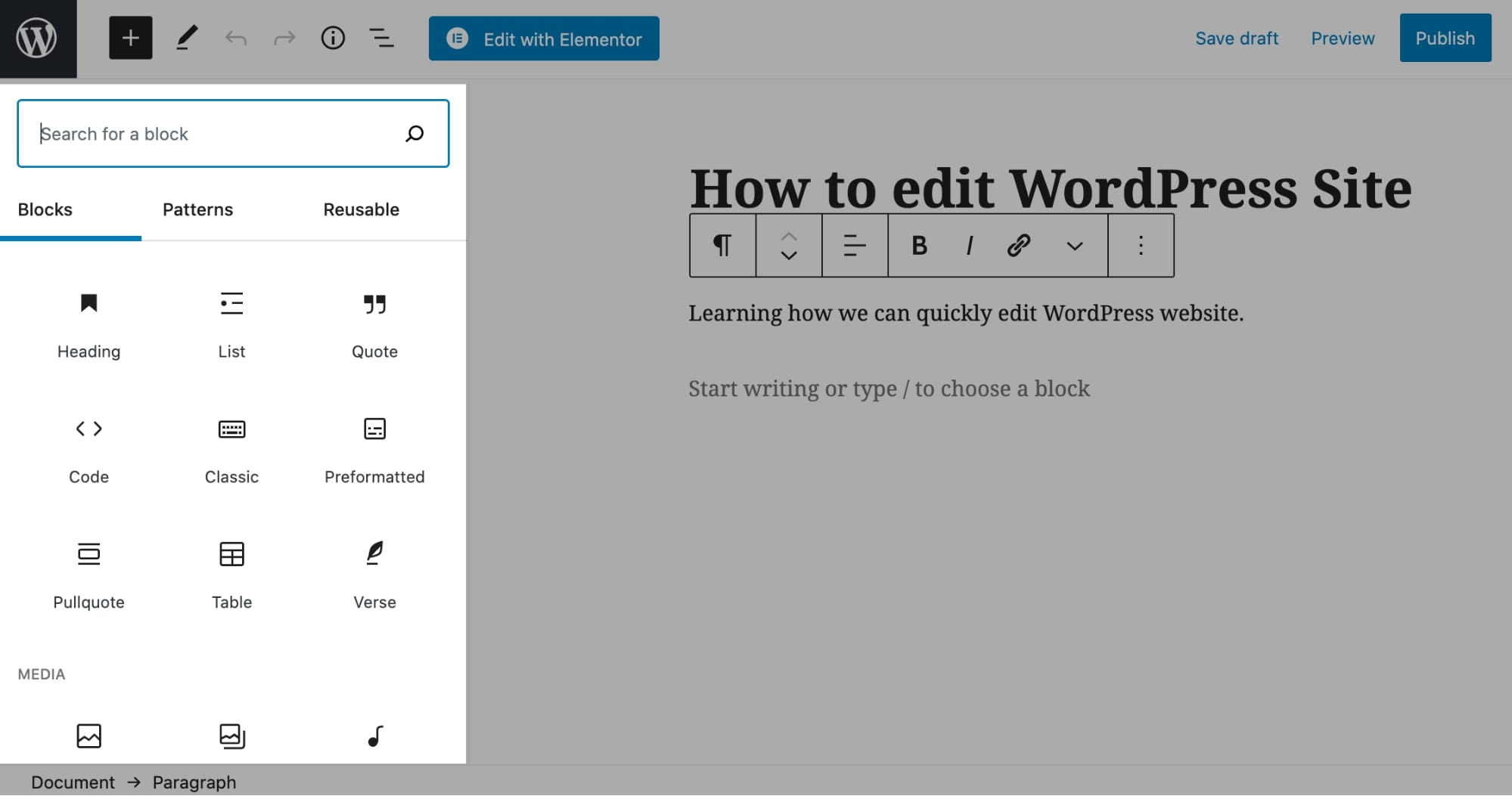
4. Cliquez sur tout ce que vous souhaitez modifier et recherchez les options qui s'affichent :
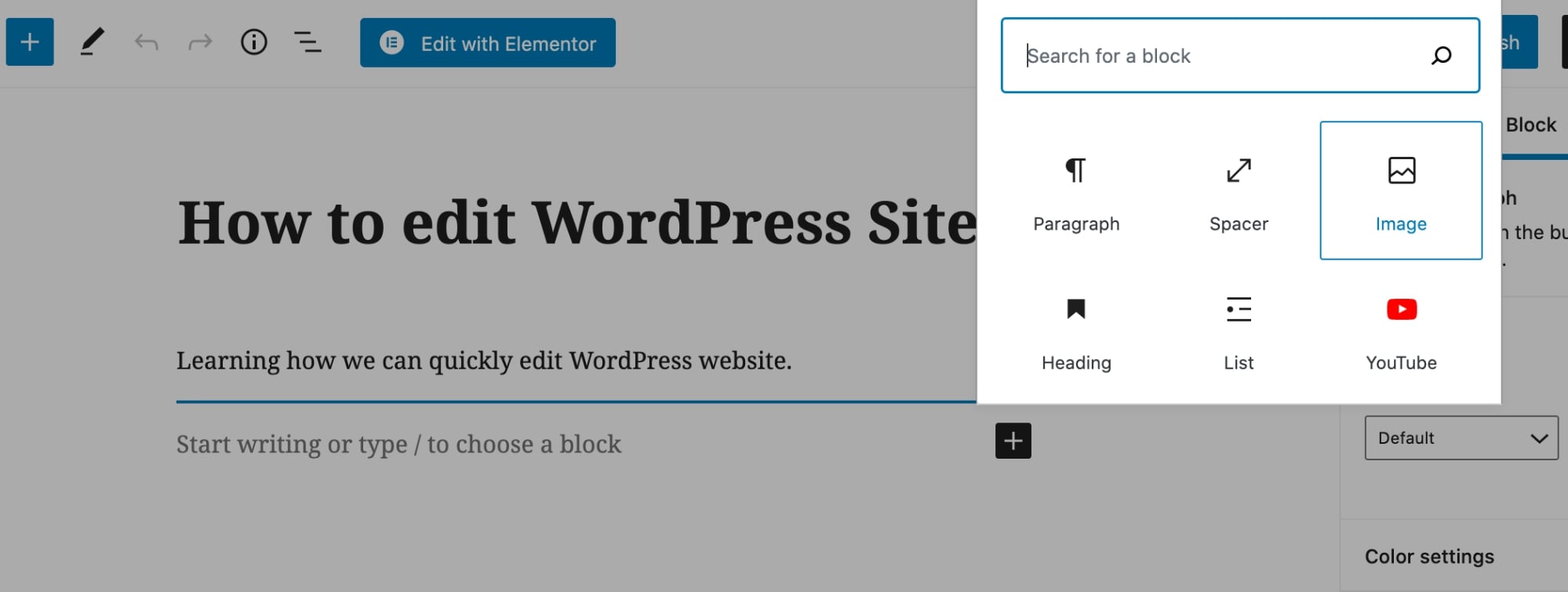
5. Si vous souhaitez ajouter un nouvel élément (bloc), cliquez sur l'icône plus (ou tapez /) et choisissez ce que vous souhaitez ajouter :
6. La plupart des blocs ont d'autres options de personnalisation dans la barre latérale droite :
7. Personnalisez les choses jusqu'à ce que vous obteniez le résultat final souhaité
Donc, c'était l'aperçu de base de l'édition sur WordPress. Entrons maintenant dans les détails.
Comment modifier un site WordPress à l'aide de l'éditeur de blocs (Gutenberg)
Pour modifier n'importe quel article ou page du site WordPress à l'aide du nouvel éditeur de blocs Gutenberg, accédez à Articles/Pages > Ajouter un nouveau dans le tableau de bord WordPress.

Vous pouvez également ouvrir n'importe quelle publication/page existante à partir de Publications/Pages pour la modifier.

Maintenant, sur l'écran d'édition de page, vous pouvez commencer à ajouter (ou modifier) du contenu.

Tout d'abord, cliquez sur le bloc de titre Ajouter et entrez le titre de la page que vous souhaitez. Pour le contenu existant, vous pouvez modifier le titre exactement de la même manière - en cliquant dessus.

Ensuite, cliquez sur Entrée (vous amène à la première ligne après le titre) et commencez à taper pour ajouter le contenu souhaité.
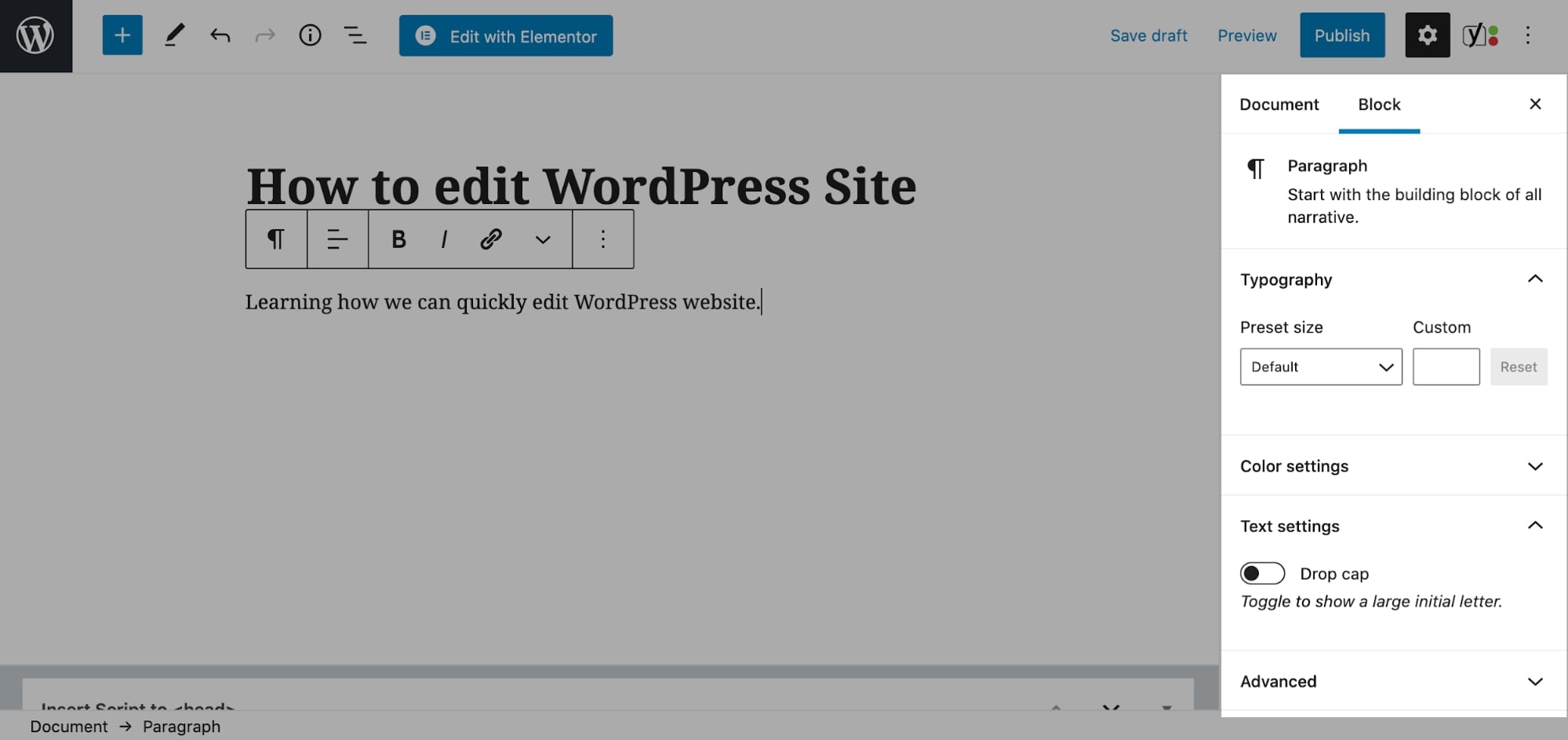
Comme mentionné dans les sections précédentes, chaque élément de Gutenberg est appelé un bloc (c'est pourquoi le nom est "Block Editor"). Si vous souhaitez modifier ou personnaliser un bloc, vous pouvez cliquer dessus et sélectionner les paramètres dans la barre latérale.

Des paramètres de personnalisation supplémentaires (par exemple, des paramètres de typographie tels que la taille de la police, la lettrine et la couleur de la police pour le bloc de paragraphe) sont disponibles par défaut pour tous les blocs.
Pour ajouter une image à la page, cliquez sur l'icône plus et sélectionnez le bloc Image dans la fenêtre contextuelle.

Vous pouvez également ajouter d'autres éléments de contenu en cliquant sur l'icône plus et en utilisant le champ de recherche de la barre latérale gauche.

Une fois que vous êtes satisfait du contenu de la page, cliquez sur le bouton Publier et votre page sera mise en ligne instantanément.
Remarque : Vous pouvez cliquer sur l'option Aperçu (dans la barre supérieure) pour vérifier l'apparence de la page pour les visiteurs du site sur mobile, tablette et ordinateur de bureau.
Comment modifier un site WordPress à l'aide de l'ancien éditeur classique
Cet éditeur WordPress classique est alimenté par le logiciel JavaScript TinyMCE, qui active les options de personnalisation de l'éditeur.
TinyMCE est un éditeur Web et une plate-forme open source construite avec HTML et JavaScript.
🔔 Remarque
Après l'introduction de Gutenberg, si vous souhaitez utiliser l'éditeur classique, vous devez l'activer en tant que plugin.
Alternativement, vous pouvez utiliser le bloc Gutenberg appelé Classic. C'est le même éditeur TinyMCE classique mais sous la forme d'un bloc.
Maintenant, pour utiliser l'éditeur, vous pouvez accéder à votre tableau de bord WordPress et ajouter un nouvel article ou une nouvelle page.

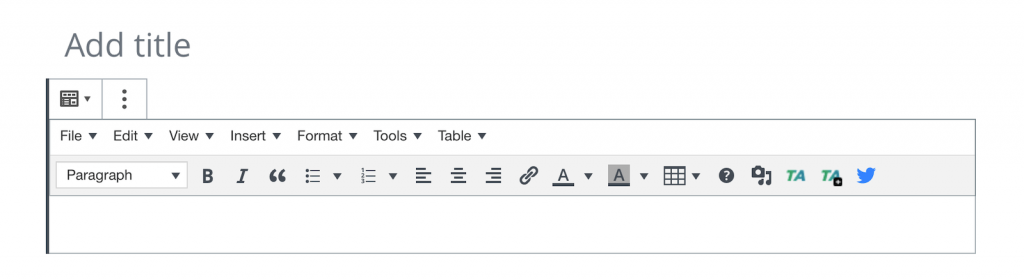
L'éditeur WordPress est l'objectif principal de la page à partir de laquelle vous pouvez contrôler presque tous les aspects de l'apparence de votre page publiée finale.
Quelques éléments que vous pouvez personnaliser avec l'éditeur classique :
- Balises d'en- tête — H1, H2, H3, etc.
- Styles de police — gras, italique et barré
- Listes — à puces et numérotées
- Alignement des éléments
- Couleurs du texte et du fond
- les tables
- et Médias — images, vidéos, etc.
L'éditeur classique prend également en charge les styles personnalisés afin que vous puissiez personnaliser presque tout, y compris la conception et le comportement de la page et de ses éléments.
L'éditeur WordPress classique est conçu pour que tout reste simple et pour les choses de base uniquement. En revanche, Gutenberg et les éditeurs WordPress tiers tels que Divi ou Elementor portent l'expérience de création de pages WordPress à un tout autre niveau et vous pouvez les utiliser pour créer presque tous les types de mise en page que vous souhaitez.
De plus, avec les plugins avancés de création de pages WordPress, vous pouvez construire directement sur la page (c'est ce qu'on appelle le front-end) en temps réel au lieu de construire sur le tableau de bord WordPress (back-end) et de basculer constamment entre l'éditeur et l'aperçu.
Comment modifier un site WordPress avec des constructeurs de pages
Le nouvel éditeur de blocs Gutenberg fourni avec les nouvelles versions de WordPress est idéal pour les articles de blog et les mises en page de base. Mais il n'est pas conçu pour créer des pages avancées et plus complexes comme une page d'accueil d'aspect professionnel ou des pages de destination sophistiquées prêtes à l'emploi.
Alors pour cela, vous pouvez profiter d'un constructeur de page .
Les constructeurs de pages WordPress sont des outils qui vous permettent de structurer et de concevoir des publications et des pages WordPress comme vous le souhaitez sans aucune connaissance en matière de codage .
La plupart des constructeurs de pages proposent une édition frontale qui vous permet de créer des pages en temps réel à l'aide des éléments de contenu par glisser-déposer.
Ils sont appelés constructeurs WYSIWYG ( W hat You S ee Is What You G et).
Le mode WYSIWYG facilite l'édition de blogs et de pages WordPress !
Les deux constructeurs de pages WordPress WYSIWYG les plus populaires sont Elementor et Divi .
Voyons maintenant comment vous utilisez ces constructeurs de pages pour éditer votre site WordPress…
Élémentaire
Elementor est un constructeur de pages WordPress incroyablement populaire avec plus de 5 millions d'utilisateurs . Vous pouvez utiliser Elementor pour créer des pages, modifier des thèmes et créer des sites Web complets avec un beau design, le tout sans toucher une seule ligne de code.

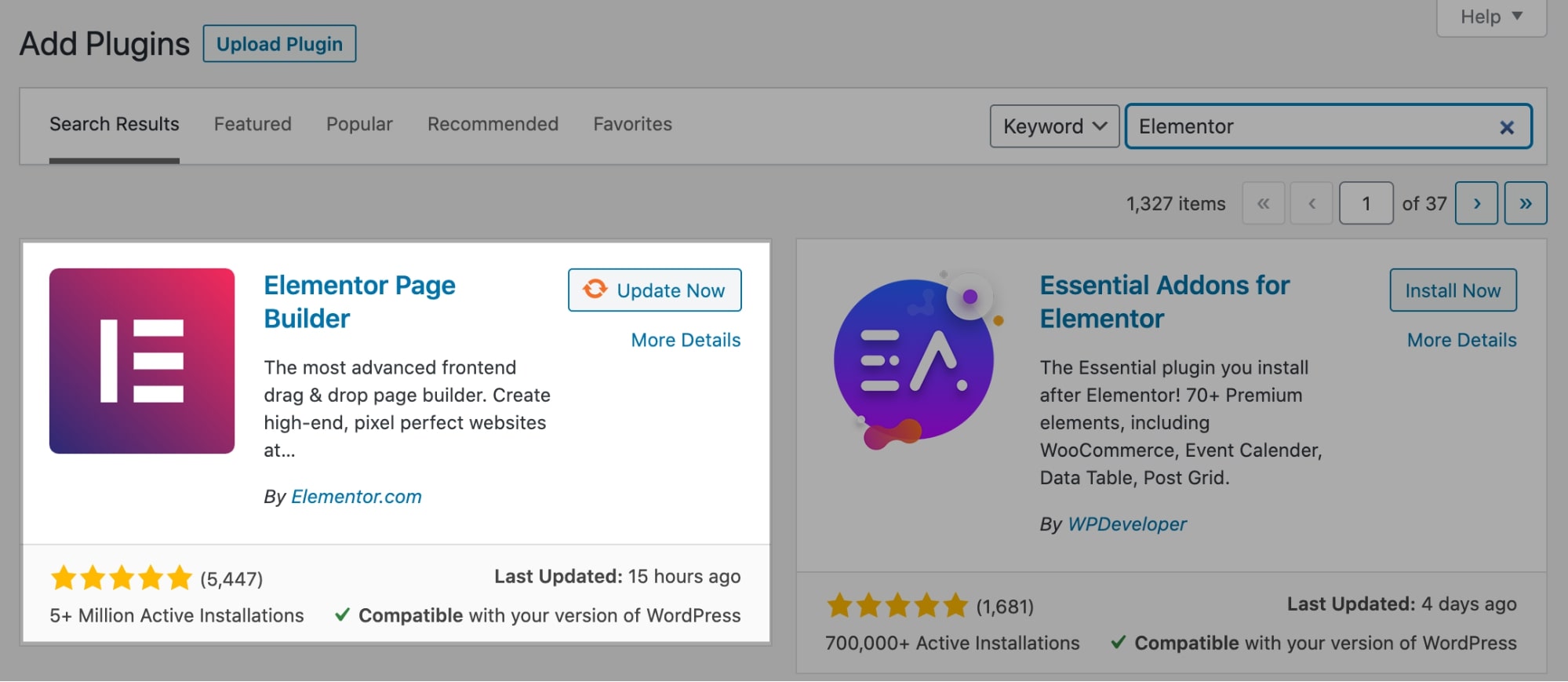
Pour commencer à éditer avec Elementor, accédez à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress et recherchez Elementor dans la barre de recherche. Cliquez ensuite sur Installer maintenant et sur Activer .

Vous pouvez également obtenir Elementor gratuitement ici.
Ensuite, allez dans Pages et ajoutez une nouvelle page ou ouvrez une page existante.
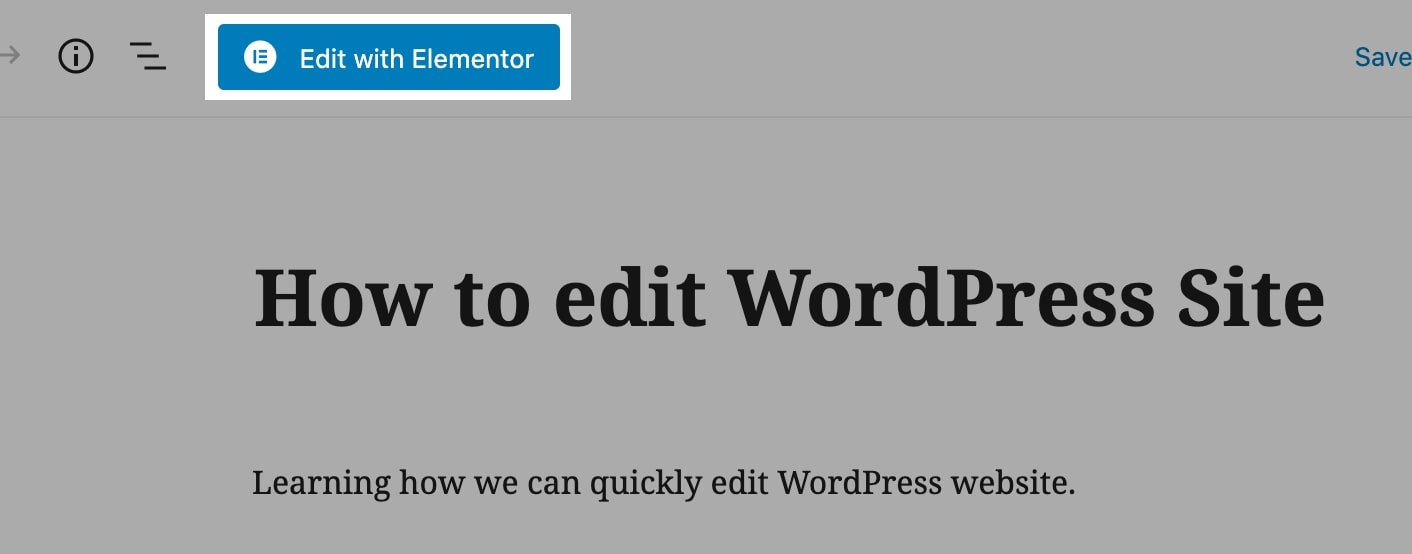
Cliquez maintenant sur Modifier avec Elementor pour commencer à modifier la page dans le générateur de page.

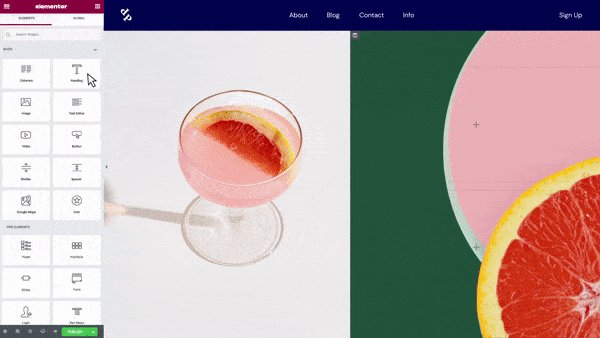
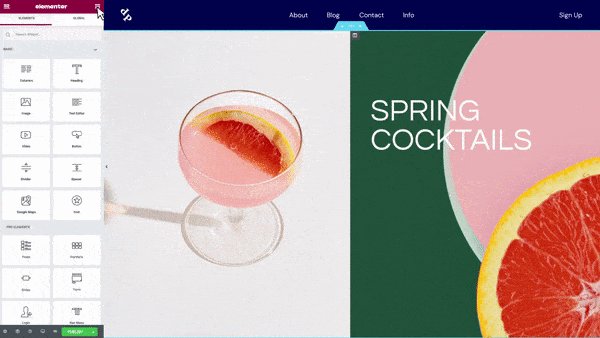
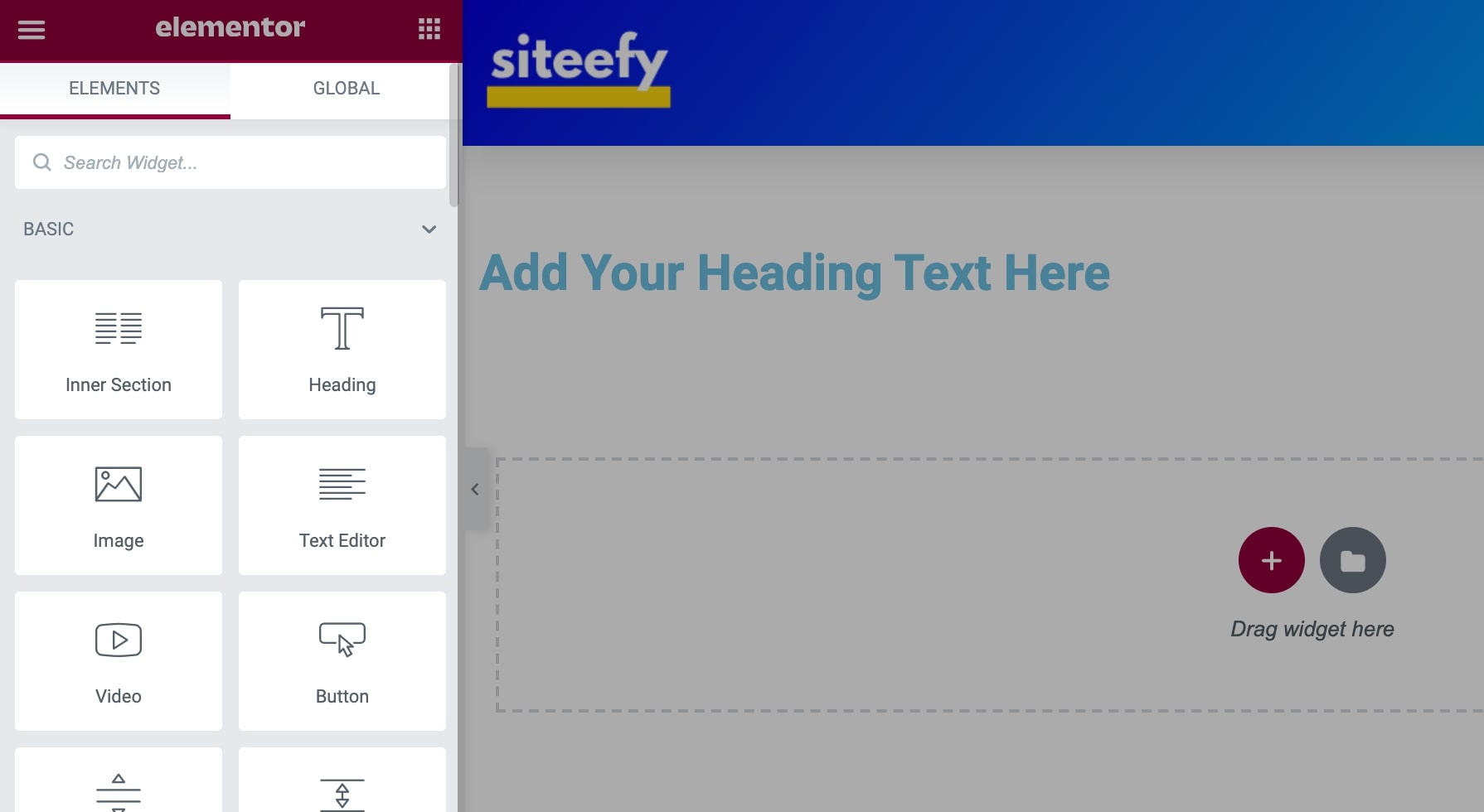
Vous pouvez cliquer sur l'icône plus pour ajouter une ligne, puis simplement faire glisser et déposer n'importe quel widget de contenu de la barre latérale gauche vers le côté droit.

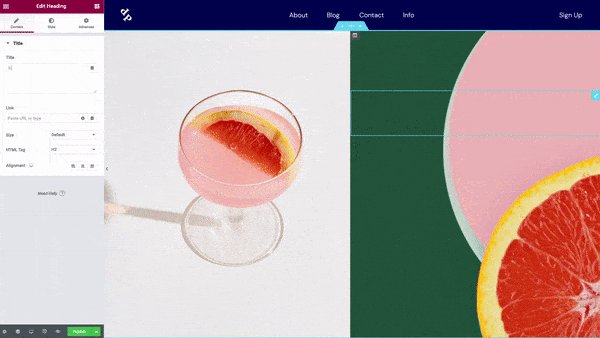
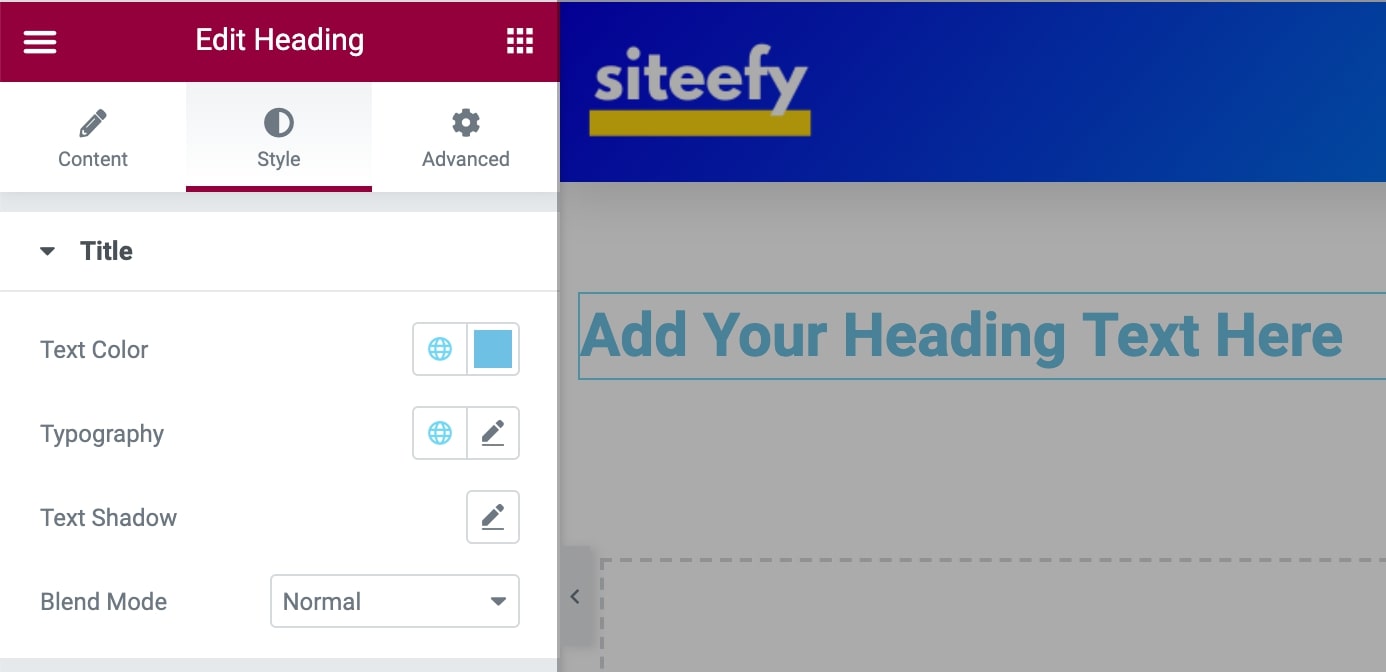
Pour modifier ou ajouter du contenu, vous pouvez cliquer sur le texte et commencer à taper.
Et pour le styliser, vous pouvez sélectionner les différents paramètres dans l'onglet de style de la barre latérale.

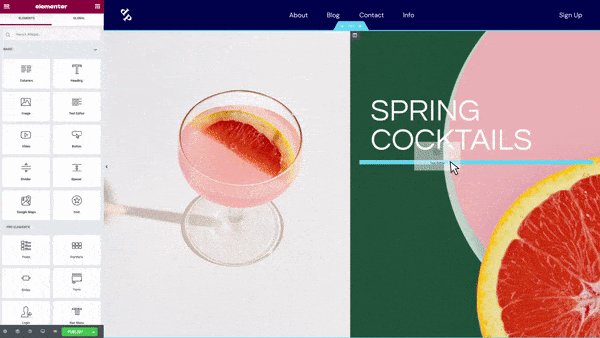
Vous pouvez ajouter autant de widgets de contenu que vous le souhaitez à la page.
Tous les widgets prennent en charge plusieurs options de personnalisation telles que la typographie, la marge/le rembourrage, les couleurs, l'ombre, la bordure, la couleur d'arrière-plan et les animations.
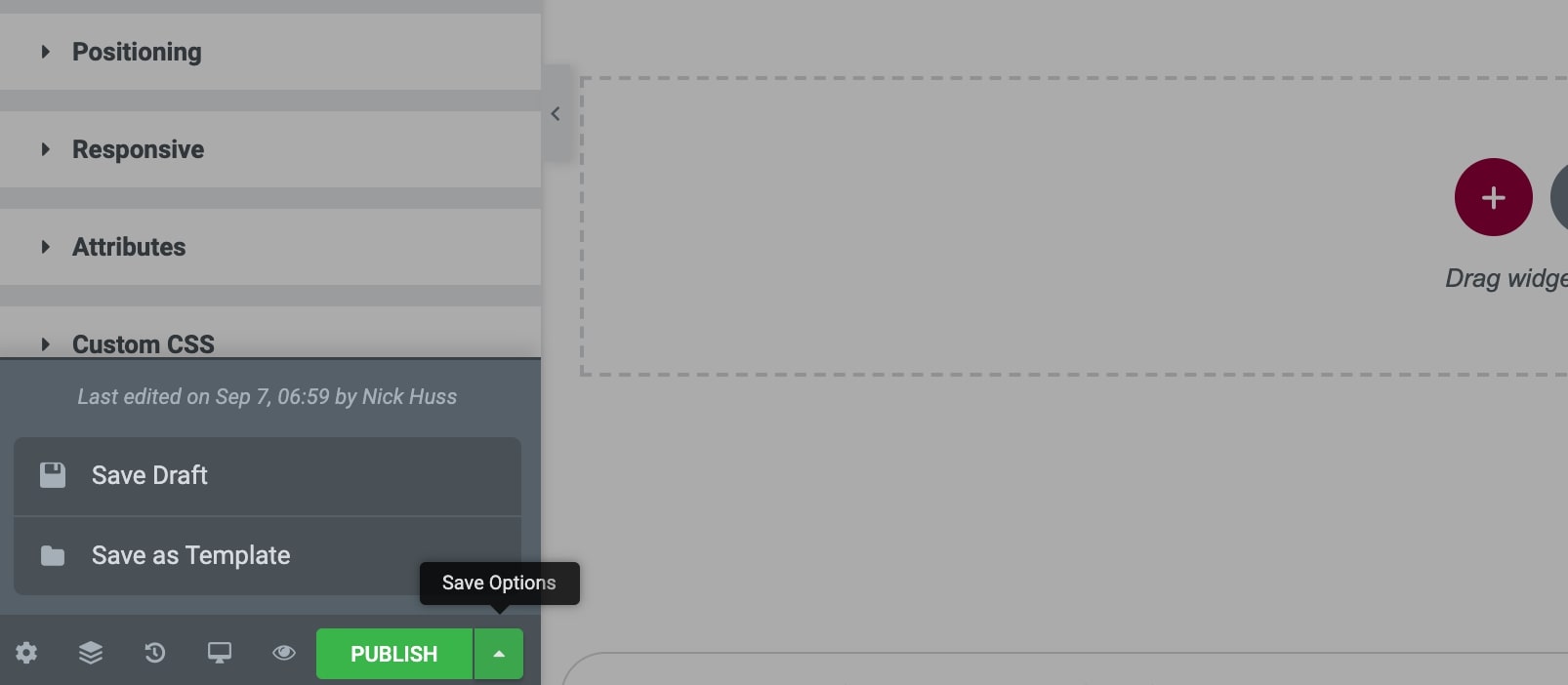
Une fois que vous avez terminé de modifier la page, vous pouvez la publier ou l'enregistrer en tant que brouillon pour la publier ultérieurement.

Regardez cette vidéo pour en savoir plus sur Elementor et sur ce que vous pouvez faire avec ce puissant constructeur de pages…
Constructeur Divi
Divi est un autre constructeur WordPress super populaire avec une communauté de plus de 700 000 utilisateurs. C'est un constructeur de pages avec des options de personnalisation infinies, des fonctionnalités avancées et des centaines de superbes mises en page prédéfinies .

Contrairement à Elementor, Divi est un constructeur de pages premium uniquement. Il n'y a pas de version gratuite de Divi Builder disponible. Mais Divi fournit une démo en direct gratuite dans le navigateur accessible ici.
Pour modifier votre site Web avec Divi Builder, rendez-vous sur le site Web Elegant Themes et téléchargez le fichier Divi Theme (qui inclut également Divi Builder).
Maintenant, dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et cliquez sur Upload Plugin en haut. Sélectionnez le fichier zip Divi téléchargé et cliquez sur Installer maintenant .
Après cela, vous pouvez accéder à n'importe quelle page et cliquer sur le bouton Utiliser Divi Builder pour accéder à l'écran d'édition.
Dans l'écran suivant, vous pouvez soit sélectionner l'option de créer la page à partir de zéro, soit choisir n'importe quel modèle prédéfini fourni gratuitement avec Divi Builder.
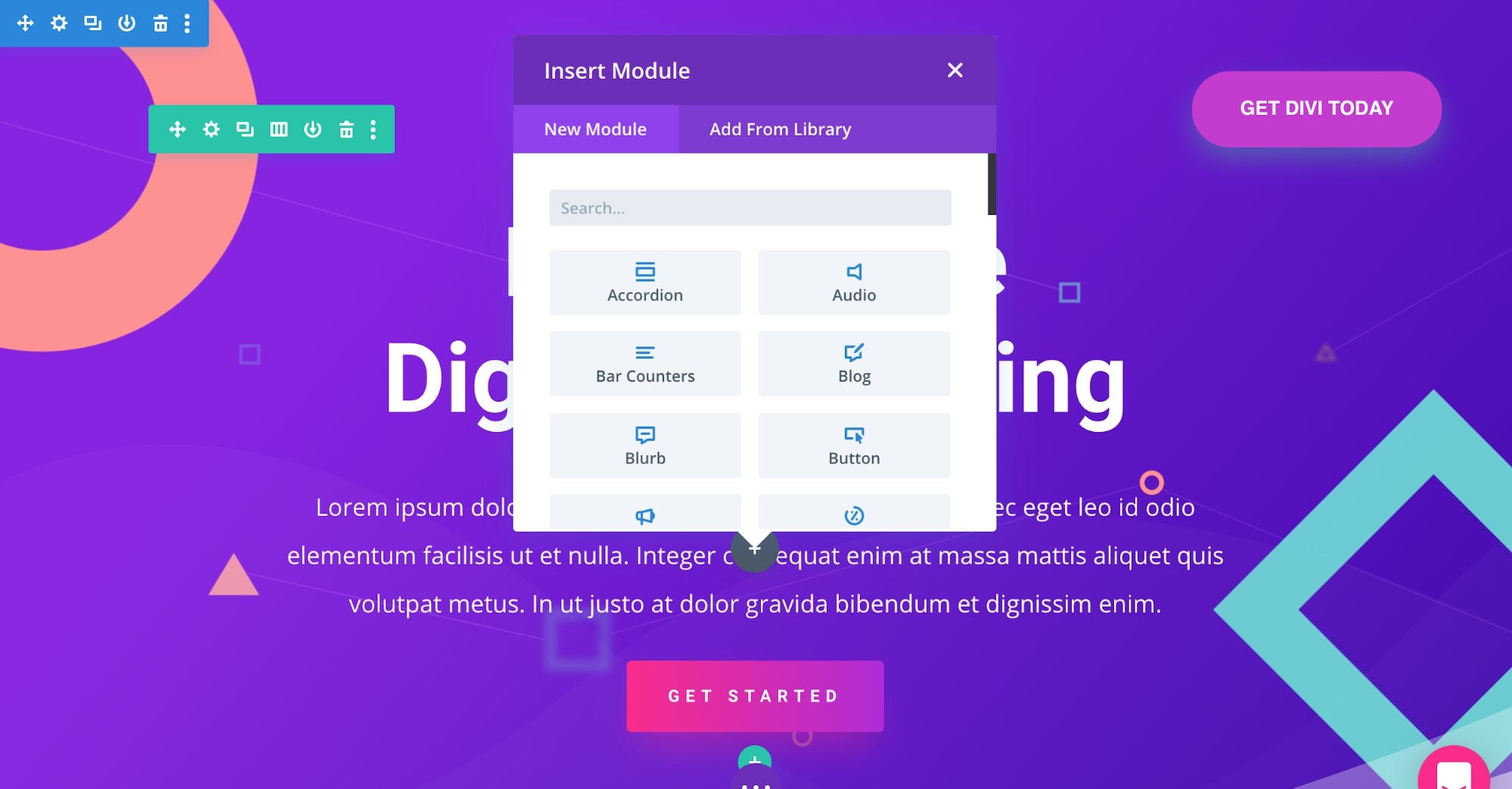
Après cela, vous pouvez cliquer sur l'icône plus pour ajouter n'importe quelle ligne, colonne ou élément de contenu que vous souhaitez et commencer à éditer.

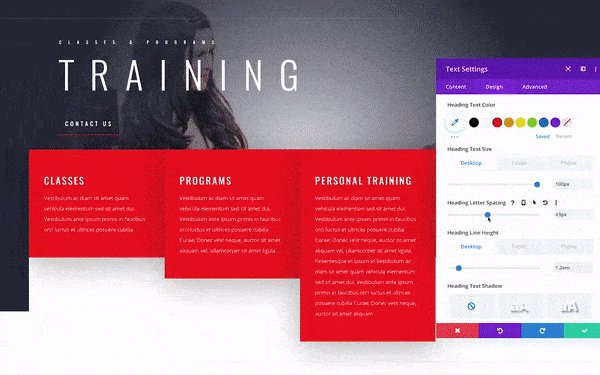
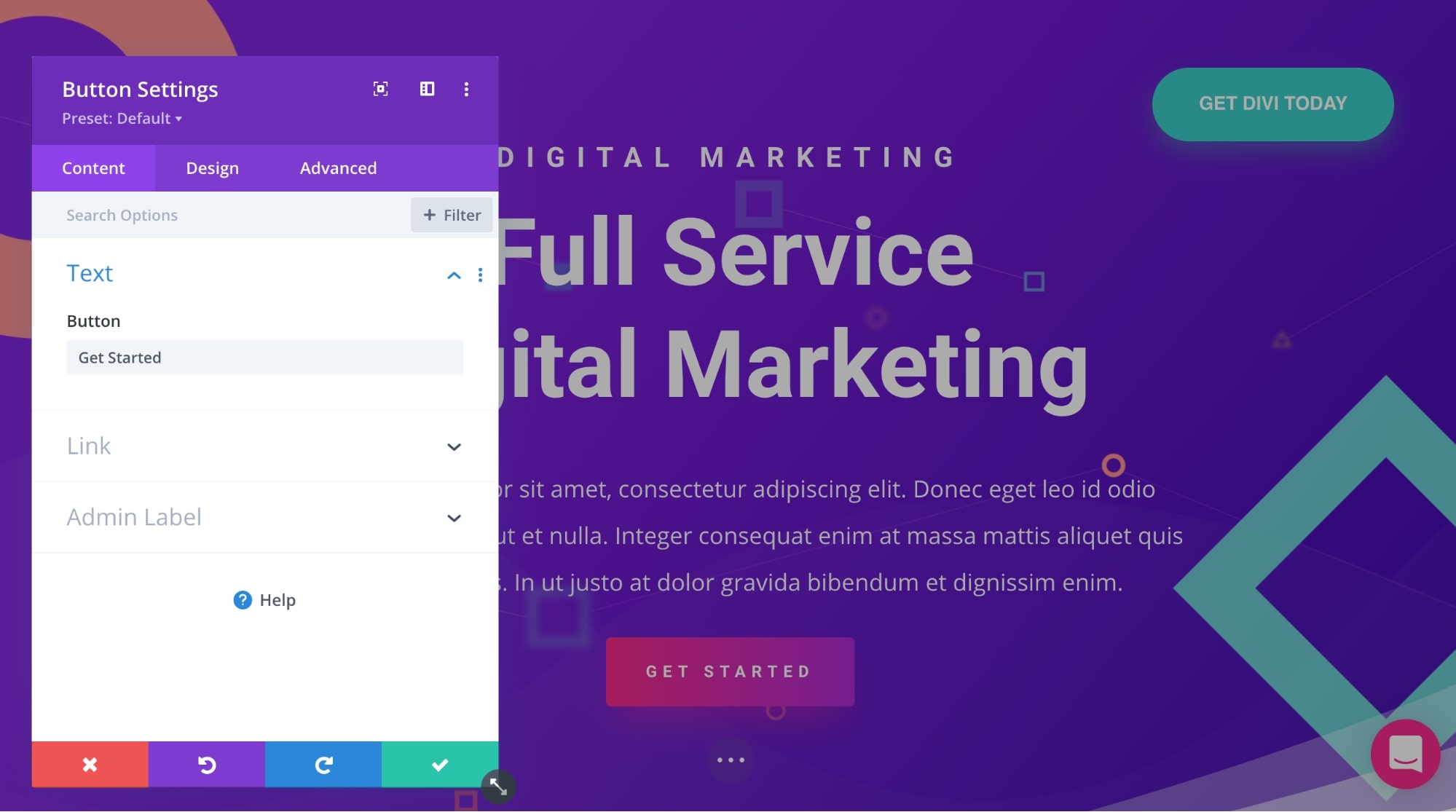
Pour modifier le contenu de n'importe quel widget, vous pouvez le sélectionner, puis tout modifier dans la fenêtre contextuelle des paramètres.

Divi inclut plusieurs options pour les liens, les couleurs, l'espacement, l'ombre, les filtres, l'animation et les effets de défilement.
Une fois que vous avez terminé avec toutes les modifications, vous pouvez cliquer sur le bouton Enregistrer à droite.
Regardez cette vidéo pour voir avec quelle facilité vous pouvez éditer des pages WordPress avec Divi Builder…
Comment modifier le code WordPress
Pour modifier le code de votre site Web WordPress, suivez les étapes ci-dessous…

Modifier le code HTML de WordPress dans Gutenberg (éditeur de blocs)
Dans l'éditeur Gutenberg, vous pouvez soit ajouter un bloc HTML dédié où vous pouvez écrire tout votre code HTML dans la page, soit modifier le HTML de la page entière (cela peut être un peu compliqué si vous n'êtes pas familier avec la syntaxe de base du HTML ).
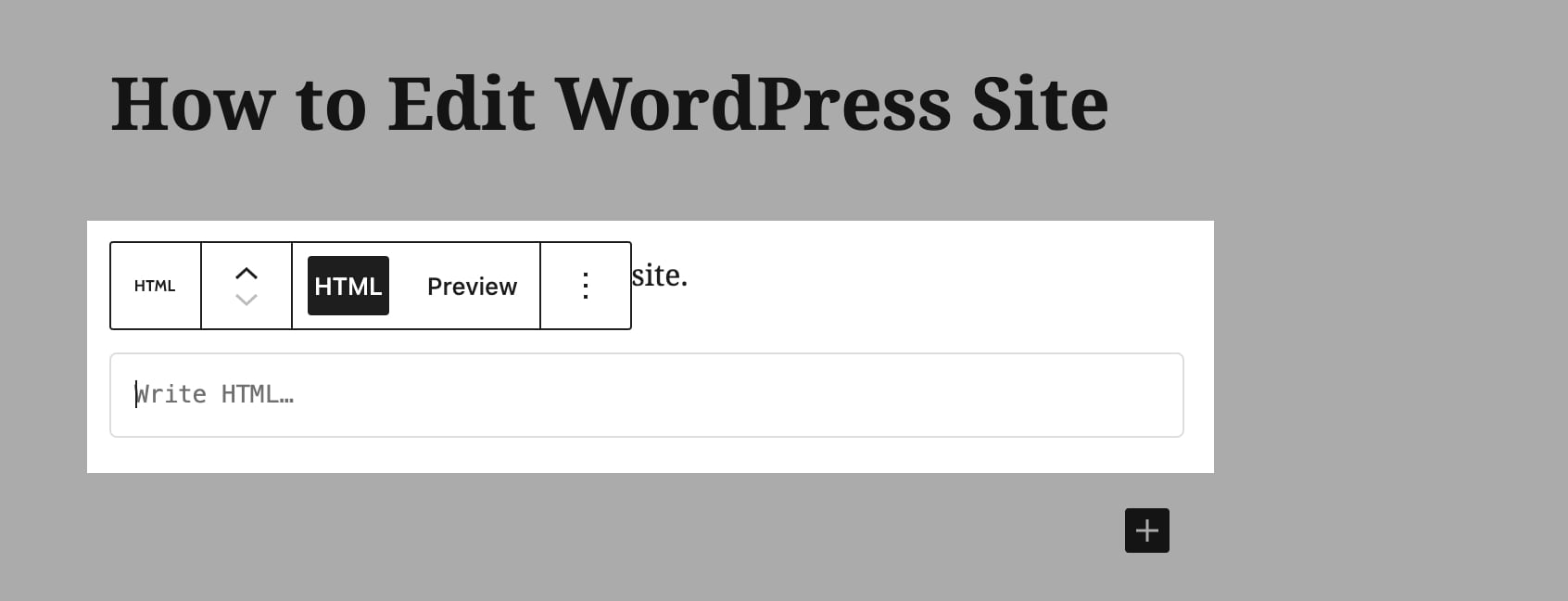
Tout d'abord, cliquez sur l'icône plus et recherchez un bloc HTML personnalisé. Ensuite, écrivez tout le code HTML dans la boîte, qui sera appliqué au front-end de la page.

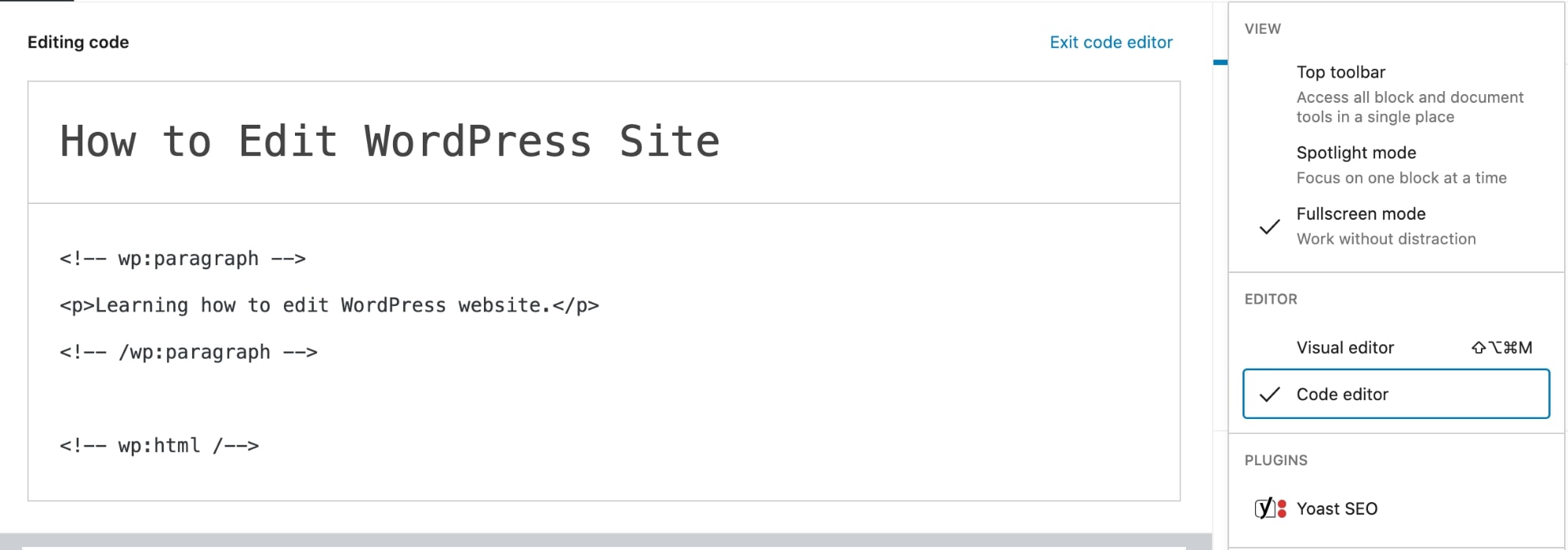
Pour modifier le code HTML de la page entière, cliquez sur l'icône de menu dans la barre latérale droite, puis sélectionnez Éditeur de code.

Voici comment modifier le code dans WordPress. Ici, vous pouvez écrire ou modifier tout le code HTML de la page.
Gardez à l'esprit que vous devrez tout écrire avec le balisage approprié pour les blocs dans l'éditeur de code. Sinon, la page rencontrera des problèmes.
Modifier le code source à l'aide de l'éditeur HTML WordPress
Si vous souhaitez modifier directement le code du thème, vous pouvez accéder à l'éditeur de thème et effectuer toutes les modifications dans les fichiers du thème.
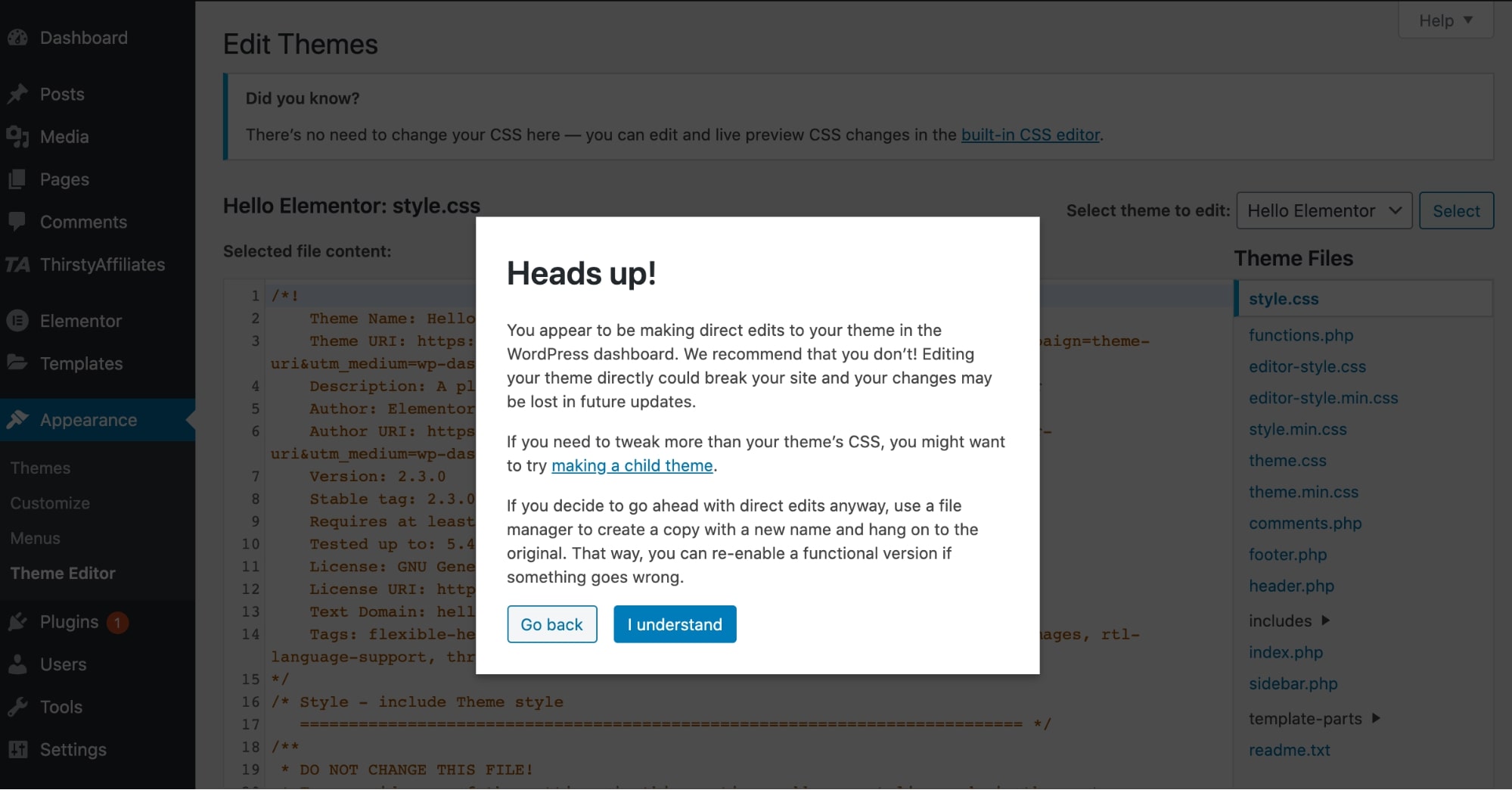
Pour accéder à l'éditeur de thème, accédez à Apparence > Éditeur de thème .
Ici, WordPress vous donnera l'avertissement pour vous assurer que vous ne modifiez aucun fichier de thème critique.

Cliquez simplement sur Je comprends , puis sélectionnez le fichier que vous souhaitez modifier sur le côté droit.
🔔 Remarque :
Effectuez une sauvegarde complète du site Web avant d'apporter des modifications dans l'éditeur de thème et de modifier le code dans WordPress. Si vous ne savez pas comment modifier le code, il est préférable d'engager un expert WordPress car toute erreur ici peut facilement casser votre site WordPress.
Comment modifier la page d'accueil de WordPress
La page d'accueil est la première page d'un site Web . C'est la première page qui s'ouvre lorsque quelqu'un visite l'URL du site Web.
Par défaut, tous les articles de blog sont affichés dans l'ordre chronologique inverse sur la page d'accueil de chaque site WordPress .
Mais vous pouvez changer cela et définir n'importe quelle page personnalisée comme page d'accueil pour afficher le contenu dont vous avez besoin.
Comment définir la page d'accueil sur WordPress :
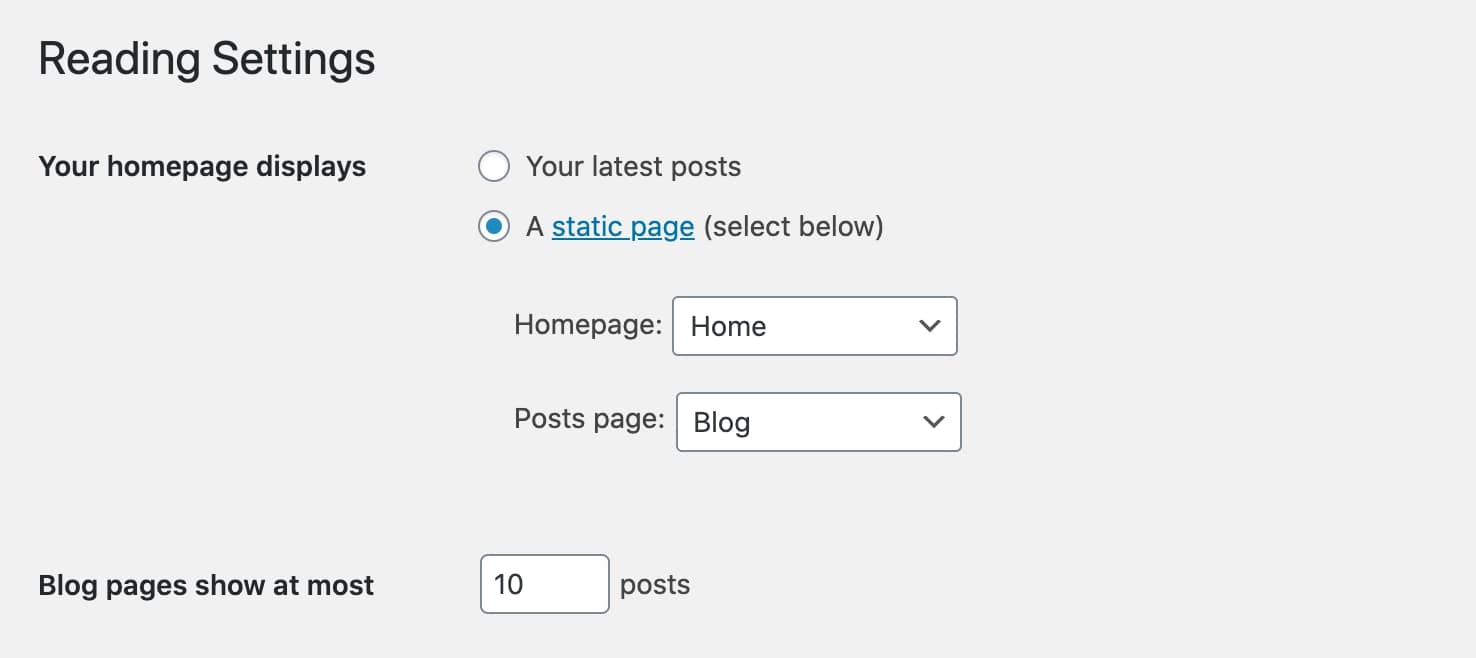
- Allez dans Paramètres > Lecture dans le tableau de bord WordPress.
- Cliquez ensuite sur l'option " Une page statique " et sélectionnez la page que vous souhaitez définir comme page d'accueil dans la liste déroulante.
- Cliquez sur « Enregistrer les modifications », et le tour est joué !

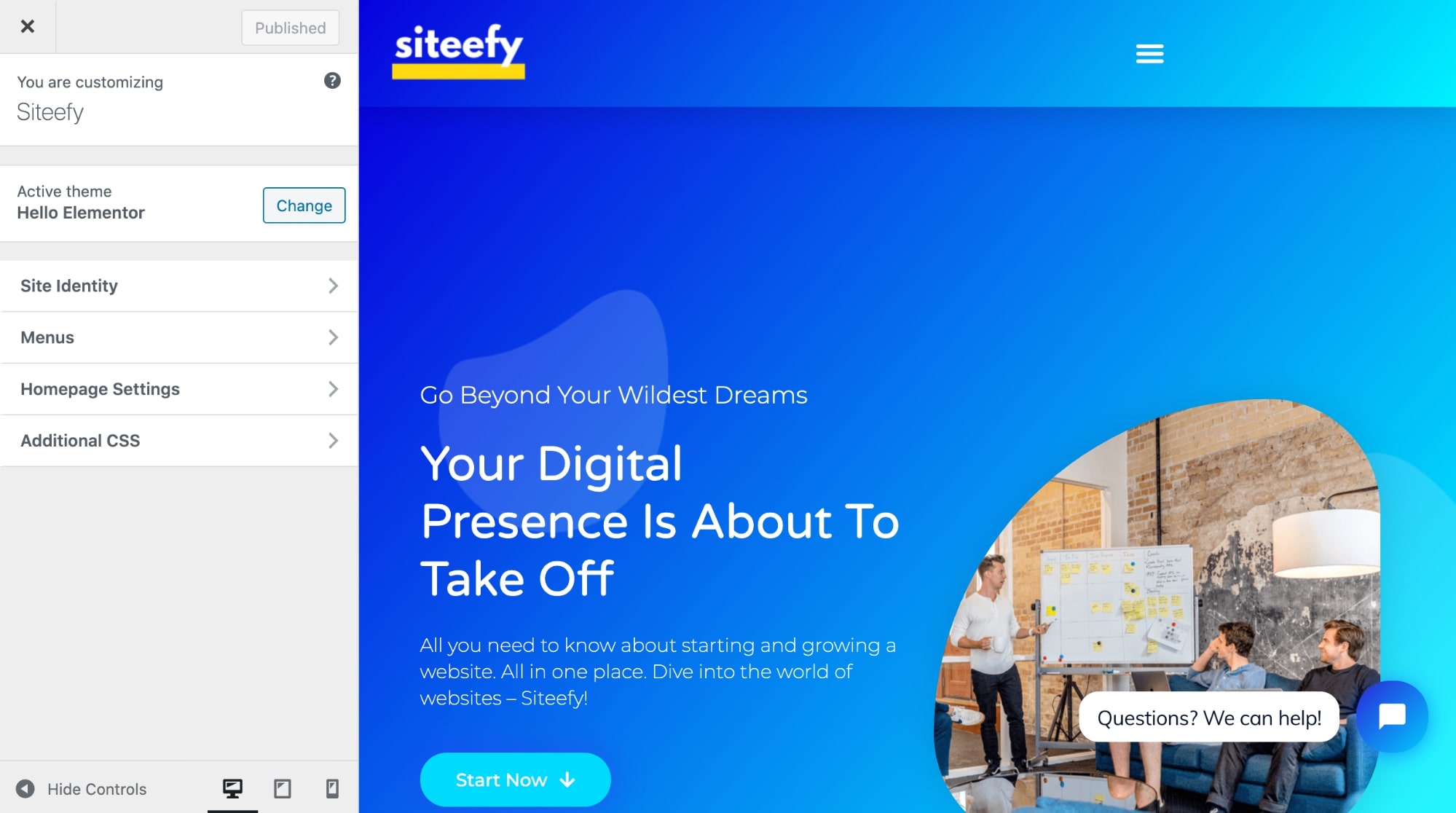
Maintenant, pour modifier la page d'accueil, accédez à Apparence > Personnaliser .

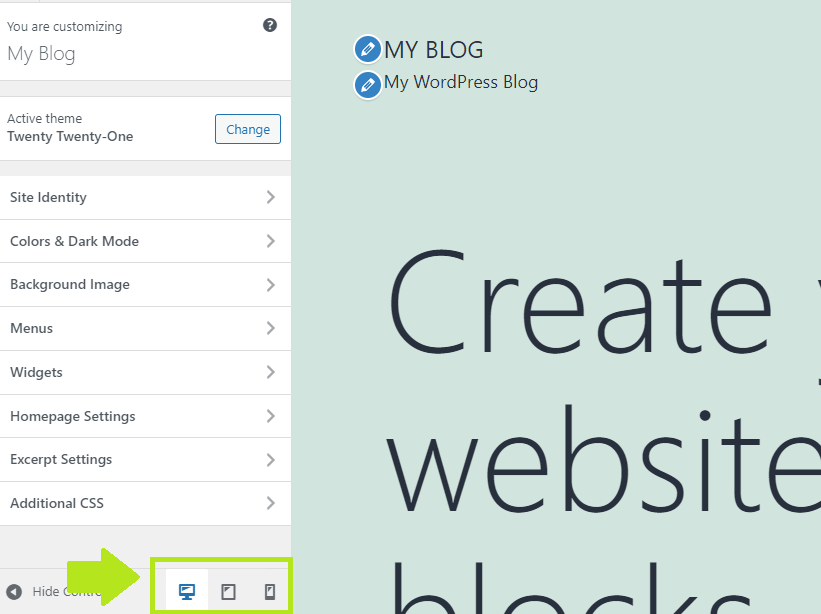
Dans le Customizer, vous pouvez cliquer sur l'icône en forme de crayon pour modifier n'importe quel élément de votre choix, et toutes les modifications de la page d'accueil WordPress seront dans l'aperçu en direct, dans ce cas, afin que vous puissiez voir à quoi tout ressemble avant de publier la page.
Une fois la page d'accueil finalisée, cliquez sur Publier dans la barre latérale et la nouvelle page d'accueil sera en ligne.

🔔 Remarque importante
La possibilité de modifier la page d'accueil dans le personnalisateur de thème WordPress dépend du thème que vous utilisez. Certains thèmes premium comme Divi offrent des options de personnalisation infinies, alors que vous n'obtiendrez pas beaucoup de fonctionnalités dans les thèmes gratuits.
En d'autres termes, il est difficile de faire en sorte que vos pages ressemblent exactement à ce que vous voulez avec des thèmes/éditeurs WordPress de base et aucune compétence en matière de codage.
Pour en savoir plus sur la façon de modifier votre page d'accueil sur WordPress, consultez notre article ici. (Oui, on a tout un article dessus 😎).
Comment modifier l'en-tête dans WordPress
La modification de l'en-tête WordPress dépendra principalement des options de personnalisation fournies par votre thème (ou constructeur de page).
Les thèmes premium offrent généralement un moyen convivial de donner à votre titre l'apparence que vous souhaitez.
Ainsi, la première option serait de vérifier si votre thème actuel a un moyen intégré de modifier l'en-tête WordPress.
Par exemple, le thème Divi fournit un outil appelé Theme Builder qui permet de créer des tonnes de choses différentes, y compris des en-têtes WordPress personnalisés sans code :
Elementor propose un Theme Builder capable de personnaliser également les en-têtes WordPress :
Ainsi, l'utilisation d'un constructeur de thèmes est probablement la manière la plus conviviale pour les débutants (et la plus conviviale) d'éditer l'en-tête WordPress pour le moment.
Sans quelque chose comme un générateur de thème (ou une fonctionnalité intégrée alternative), vous devrez très probablement gérer du code.
D'autres façons d'apporter des modifications à l'en-tête WordPress sont :
- Utilisation d'un plugin autonome (peut nécessiter un codage)
- Modification du fichier header.php de votre thème dans WordPress Theme Editor (nécessite un codage)
⚡ Consultez également : Comment changer la couleur du lien dans WordPress
Comment modifier le pied de page dans WordPress
La modification du pied de page WordPress est un peu plus facile que la modification de l'en-tête. Cela est principalement dû au fait que le pied de page est un emplacement de widgets standard sur les sites Web WordPress et qu'il existe des instruments intégrés faciles à utiliser pour modifier le pied de page dans WordPress.
Voici comment personnaliser le pied de page WordPress :
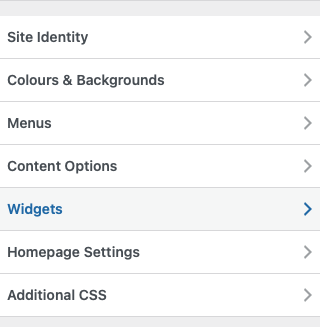
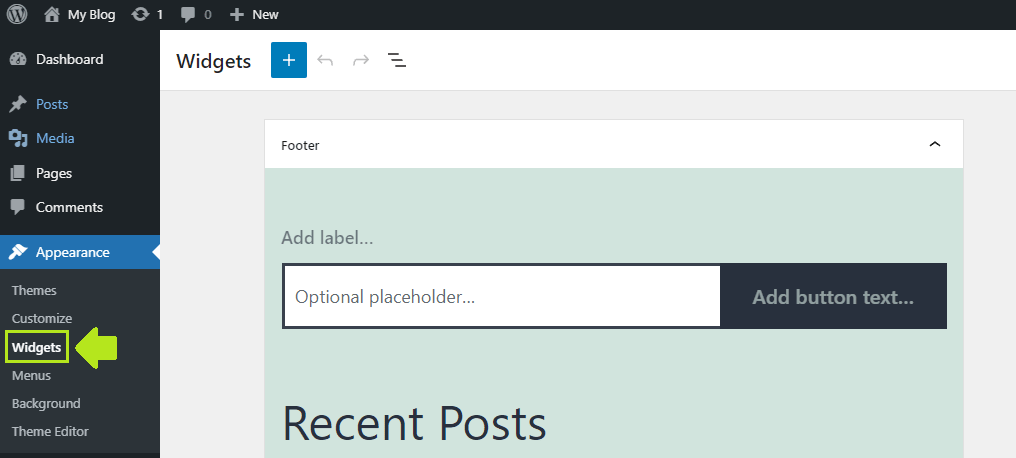
- En allant dans Apparence > Personnaliser > Widgets :

- En allant directement sur Widgets :

- Utilisation du générateur de thèmes (Divi, Elementor, Beaver Builder)
- Modification du fichier footer.php (nécessite un codage)
Consultez notre article sur la modification des pieds de page WordPress pour plus d'informations à ce sujet.
Comment modifier un lien permanent dans WordPress
Les permaliens sont simplement les URL permanentes de vos articles et pages WordPress.
Exemple : https://siteefy.com/how-to-edit-wordpress-site/
Ceci est le permalien de ce post.
La structure de permaliens WordPress par défaut est basée sur le nom de la page/publication et la date à laquelle la page/publication a été publiée.
Mais cela peut être facilement modifié.
Voici comment changer la structure de permaliens par défaut sur WordPress :
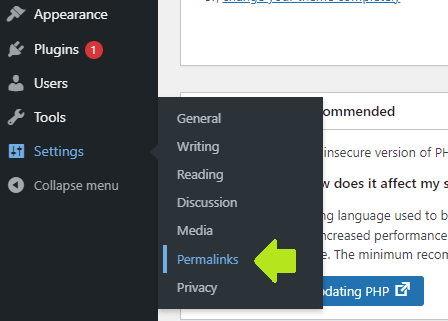
- Allez dans Paramètres > Permaliens :

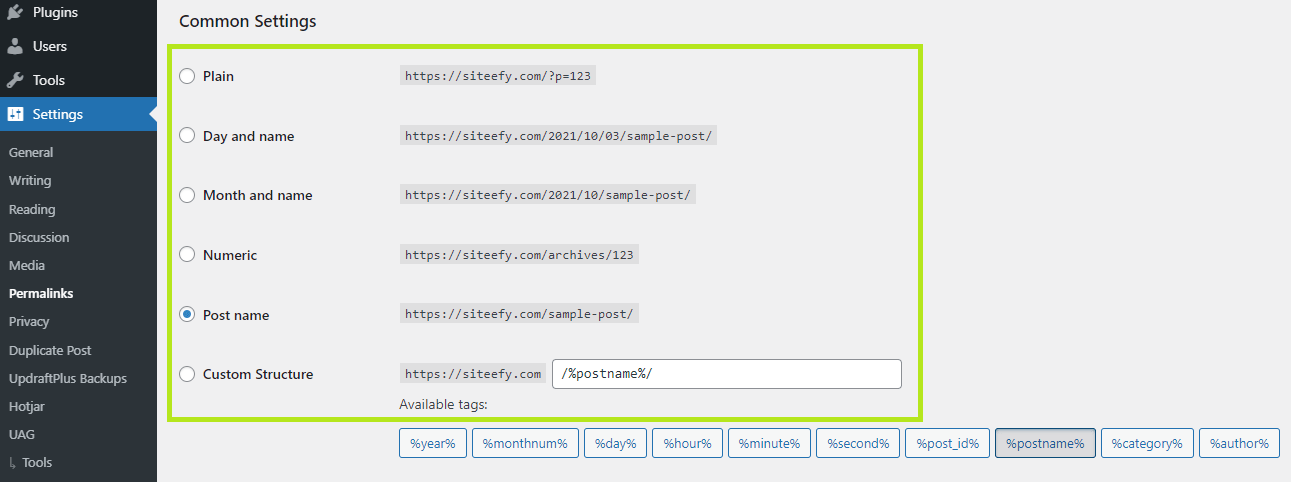
- Choisissez la structure de permaliens souhaitée et cliquez sur Enregistrer les modifications :

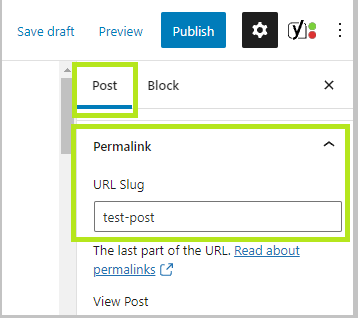
Pour modifier un lien permanent d'un article/page individuel, consultez les options de la barre latérale droite sur Gutenberg :

Dans WordPress Classic Editor, cette option se trouve juste sous le titre de la page/du message
Comment modifier le menu dans WordPress
Le menu d'édition dans WordPress est simple :
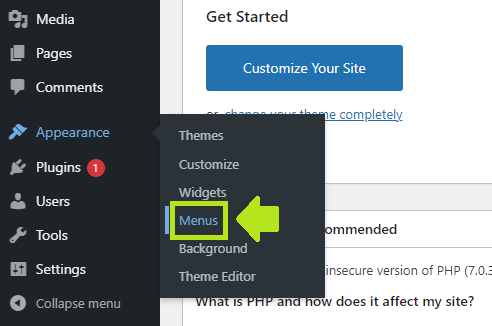
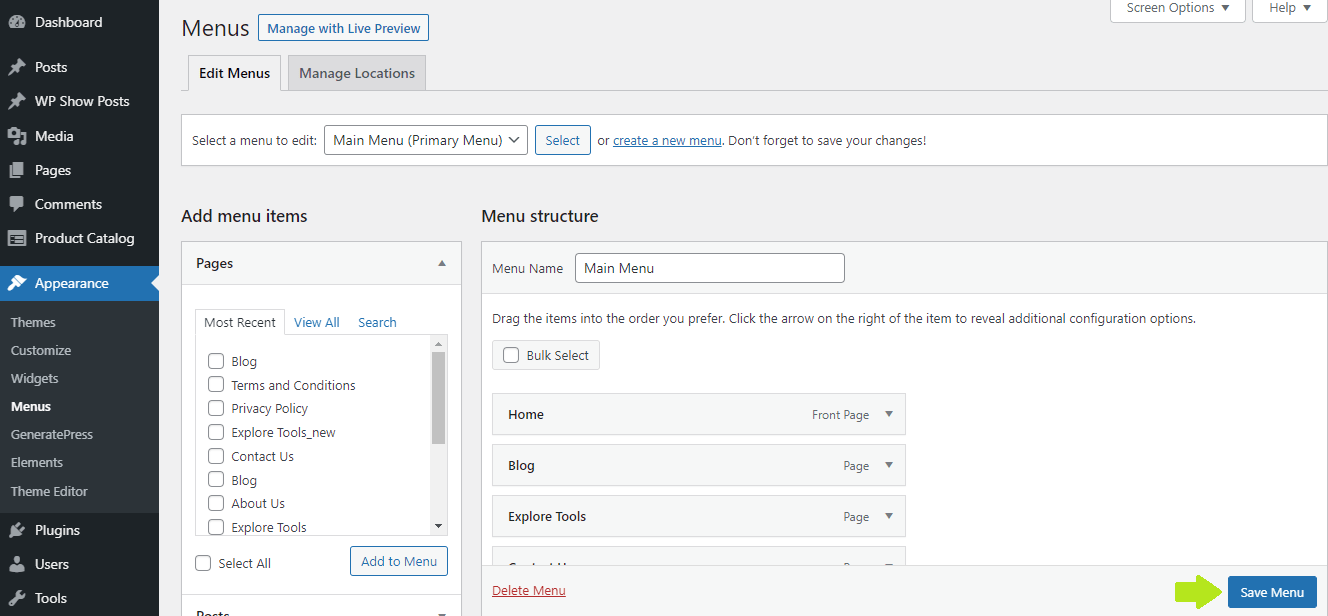
- Allez dans Apparence > Menus :

- Effectuez toutes les modifications souhaitées et cliquez sur Enregistrer les modifications :

Comment changer le titre du site WordPress
Vous pouvez modifier le titre de votre site WordPress à deux endroits :
- Personnalisateur
- Réglages
Examinons chaque option.
Comment changer le titre de votre site WordPress dans Customizer :
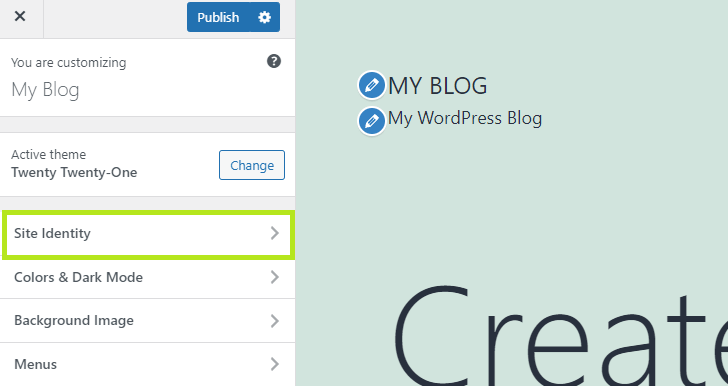
- Allez dans Apparence > Personnaliser

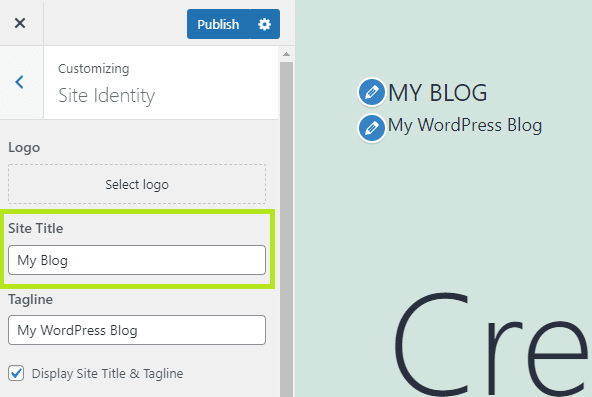
- Cliquez ensuite sur Identité du site

- Effectuez vos modifications et cliquez sur Publier

Comment changer le titre de votre site WordPress dans Paramètres :
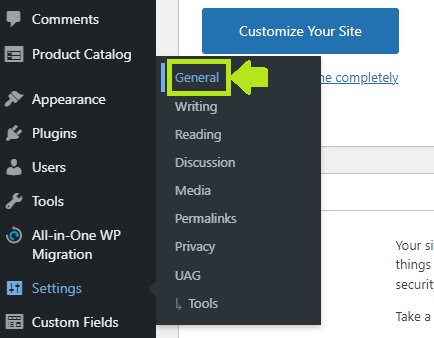
- Allez dans Paramètres > Général

- Modifiez le titre de votre site et cliquez sur Enregistrer les modifications .
Comment modifier la version mobile du site WordPress
Il existe deux façons conviviales pour les débutants de modifier la version mobile de votre site Web WordPress :
- Dans le personnalisateur WordPress
- Avec un constructeur de page
Examinons les deux options.
Comment modifier la version mobile de votre site WordPress avec Customizer :
- Allez dans Apparence > Personnaliser

- Regardez les options en bas de la barre latérale :

- Basculez entre les options de bureau, tablette et smartphone pour voir à quoi ressemble votre site Web sur différents appareils et apporter des modifications.
Comment éditer la version mobile de votre site WordPress avec un page builder :
- Utilisez Divi Responsive Editing :
- Édition réactive Elementor :
- La plupart des autres constructeurs de pages WordPress proposent également une édition réactive.
Raccourcis et astuces WordPress utiles
| Raccourci | les fenêtres | Mac |
|---|---|---|
| Voir la liste complète de tous les raccourcis | Maj + Alt + H | Ctrl + Option + H |
| Sauvegarder les modifications | Ctrl + S | Commande + S |
| Copier un bloc | Ctrl + Maj + D | Cmd + Maj + D |
| Supprimer un bloc | Alt + Maj + Z | Ctrl + Option + Z |
| Insérer un lien | Ctrl + K | Commande + K |
| Copier un bloc/texte | Ctrl + C | Commande + C |
| Coller un bloc/texte | Ctrl + V | Commande + V |
| Descendre sans saut de ligne | Maj + Entrée | Maj + Entrée |
| Passer à l'éditeur de code (Gutenberg) | Ctrl + Maj + Alt + M | – |
⚡ Consultez également : Comment justifier du texte dans WordPress
Autres conseils d'édition WordPress utiles :
- Pour insérer des images, vous pouvez simplement les faire glisser et les déposer de votre PC vers Gutenberg sans utiliser la bibliothèque multimédia. Le copier-coller fonctionne aussi.
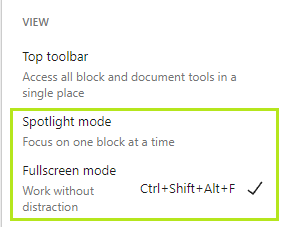
- Pour travailler sans distraction, vérifiez les modes Spotlight et Plein écran de Gutenberg (pour voir ces options, vous devez cliquer sur les trois points dans le coin supérieur droit) :

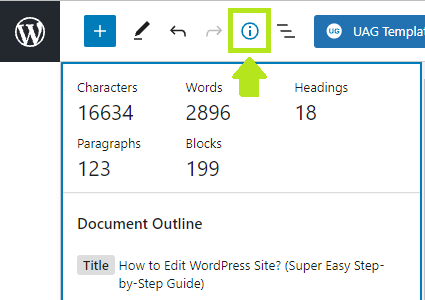
- La fonction de plan de document dans Gutenberg est très utile. Il indique le nombre de mots, de caractères, de titres, de paragraphes et de blocs utilisés dans l'article ainsi que le plan général du document.

- Copier de Google Docs vers Gutenberg est un jeu d'enfant - il suffit de copier et coller, et tout sera parfaitement net et propre.
Édition WordPress – Résumé
Comme nous en avons discuté dans cet article, vous pouvez utiliser le nouvel éditeur de blocs Gutenberg pour modifier votre site Web WordPress ou essayer les constructeurs de pages WordPress puissants mais très faciles à utiliser. Vous pouvez même modifier le code HTML de n'importe quelle page avec des blocs Gutenberg.
Dans l'ensemble, WordPress est un système de gestion de contenu robuste sans restrictions particulières sur la façon dont vous pouvez modifier les pages et le code, permettant un meilleur contrôle sur le site Web.
En suivant les étapes énumérées ci-dessus, vous devriez être en mesure de commencer à apprendre WordPress assez rapidement et également d'apporter toutes les modifications initiales dont vous avez besoin à votre nouveau site Web WordPress.
Si vous avez des questions concernant ce guide (ou si vous souhaitez que nous l'étendions et couvrons plus de questions sur l'édition de sites WordPress), veuillez nous en informer dans les commentaires ci-dessous.
FAQ
🔔 Vérifiez également :
- Comment justifier du texte dans WordPress
- Comment changer la couleur du lien dans WordPress
- Comment ajouter des articles de blog aux pages dans WordPress
- WordPress : comment supprimer « Laisser une réponse »
- Comment faire un site webcomic
- Comment modifier le pied de page dans WordPress
- Comment modifier la page d'accueil de WordPress
- Pourquoi WordPress est-il si difficile à utiliser ?
- L'éditeur visuel WordPress ne fonctionne pas
