Jak edytować witrynę WordPress? (Łatwy przewodnik krok po kroku)
Opublikowany: 2021-10-03Z biegiem lat WordPress ewoluował od platformy blogowej do kompletnego systemu zarządzania treścią — obecnie używanego przez około 42% wszystkich witryn w Internecie .
Chociaż WordPress został zaprojektowany jako łatwa w użyciu platforma do tworzenia i publikowania przez każdego, do edytowania dowolnej witryny WordPress nadal wymagana jest podstawowa wiedza techniczna .
W tym artykule pokażemy Ci różne metody edycji WordPressa oraz sposoby dodawania lub zmieniania elementów w Twojej witrynie WordPress, nawet jeśli nie wiesz, jak kodować. Obiecujemy, że wszystko będzie proste i przyjazne dla początkujących.
Zacznijmy!
- Czego potrzebujesz, aby edytować witrynę WordPress
- Podstawy edycji WordPress
- Jak edytować witrynę WordPress za pomocą edytora bloków (Gutenberg)
- Jak edytować witrynę WordPress za pomocą starego klasycznego edytora
- Jak edytować witrynę WordPress za pomocą kreatorów stron
- Jak edytować kod WordPress
- Jak edytować stronę główną WordPress
- Jak edytować nagłówek w WordPressie
- Jak edytować stopkę w WordPressie
- Jak edytować permalink w WordPress
- Jak edytować menu w WordPressie
- Jak zmienić tytuł witryny WordPress?
- Jak edytować mobilną wersję witryny WordPress?
- Przydatne skróty i porady WordPress
- Edycja WordPressa – Podsumowanie
- FAQ
Czego potrzebujesz, aby edytować witrynę WordPress
Zanim zaczniemy z tym przewodnikiem, upewnij się, że masz następujące elementy:
- Adres URL administratora witryny WordPress ( przykład: twojawitryna.com/wp-admin/ )
- Dane logowania do obszaru administracyjnego
- Zainstalowany i dostępny Gutenberg (lub WordPress Classic Editor)
- Kreator stron (np. Divi lub Elementor), jeśli chcesz edytować bezkodowo na interfejsie
Gdy już to zrobisz, otwórz adres URL administratora i zaloguj się do pulpitu WordPress.
Jak zalogować się do WordPressa:
- Przejdź do strony logowania do WordPressa ( zazwyczaj pod adresem yourwebsite.com/wp-admin/ )
- Użyj swojej nazwy użytkownika lub adresu e-mail i hasła, aby się zalogować
- Czasami możesz również zalogować się bezpośrednio z pulpitu hostingowego WordPress bez używania danych logowania

Po pomyślnym zalogowaniu lądujesz na pulpicie WordPress.
Pulpit nawigacyjny WordPress to miejsce, w którym odbywa się edycja WordPress, jeśli nie używasz front-endowego kreatora stron.

Po pomyślnym zalogowaniu się do pulpitu nawigacyjnego możesz rozpocząć edycję swojej witryny WordPress.
⚠️ Upewnij się, że wykonałeś kopię zapasową witryny przed edycją . Nieprawidłowe zmiany mogą powodować nieoczekiwane problemy. Zawsze dobrze jest mieć kopię zapasową gotową do przywrócenia, jeśli coś pójdzie nie tak.
Większość wysokiej jakości firm hostingowych (takich jak Kinsta) zapewnia automatyczne kopie zapasowe. Jeśli tak nie jest w przypadku Twojego dostawcy usług hostingowych, możesz użyć wtyczki do tworzenia kopii zapasowych, takiej jak UpdraftPlus.
Podstawy edycji WordPress
W tej sekcji omówimy podstawowe elementy WordPress, z którymi najprawdopodobniej będziesz mieć do czynienia podczas edytowania swojej witryny WordPress.
Te elementy to:
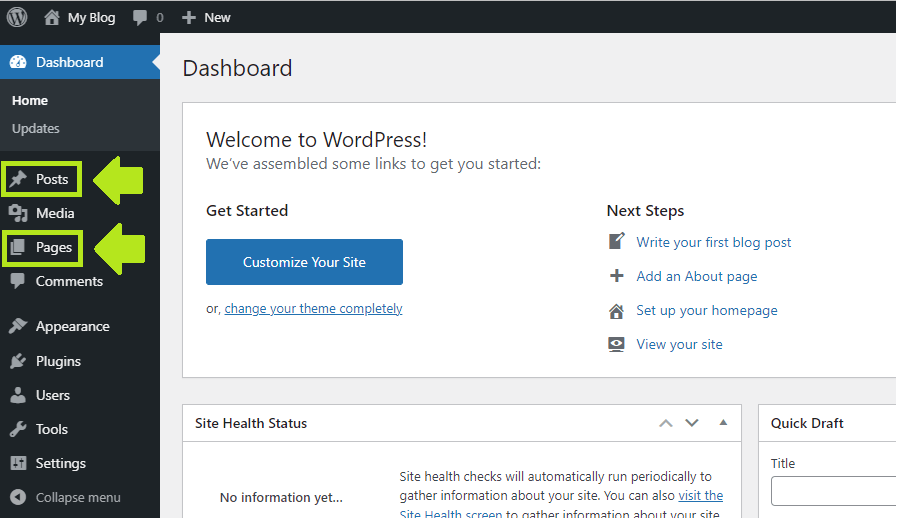
- Posty i strony
- Temat
- Redaktor
📄 Posty i strony
W WordPressie istnieją dwie formy treści:
- Posty
- Strony

Posty WordPress dotyczą treści dynamicznych i czasowych. Są to zazwyczaj artykuły na blogu. Jeśli jednak chcesz, możesz ich użyć również do innych treści, na których czas ma wpływ, takich jak wydarzenia.
Wpisy wyświetlane są w odwrotnej kolejności chronologicznej – najnowsze są wyświetlane jako pierwsze. Posty zazwyczaj mają połączony z nimi kanał RSS i sekcję komentarzy.
Natomiast strony WordPress są przeznaczone dla treści statycznych.
Strona główna, skontaktuj się z nami, o nas, polityka prywatności i inne rodzaje stron statycznych są zwykle przesyłane jako strony WordPress.
Tak więc, kiedy edytujesz WordPressa, edytujesz jedną z tych dwóch rzeczy – posty lub strony.
Możesz także wprowadzać zmiany w panelu WordPress, ale te zmiany mają zwykle charakter techniczny.
⚡ Sprawdź także: Jak edytować stopkę w WordPressie
🎨Motyw
Motyw WordPress to struktura, która kontroluje ogólny projekt witryny WP, a w niektórych przypadkach dodaje dodatkowe funkcje do witryny.
Ta dodatkowa funkcjonalność może się różnić od braku do imponująco bogatych zestawów narzędzi.
W standardowym przypadku WordPress jest dostarczany z preinstalowanymi domyślnymi motywami WP.
Tematom tym zwykle podaje się lata zamiast nazw, np. „Dwadzieścia dwadzieścia jeden”:

✏️ Redaktor
Obecnym domyślnym edytorem WordPress jest Gutenberg (znany również jako edytor bloków WordPress).
Gutenberg został wprowadzony w 2018 roku wraz z wersją WordPress 5.0. Zastąpił on poprzedni edytor WordPress, który jest teraz nazywany „klasycznym” edytorem WP (aka TinyMCE).

Generalnie Gutenberg jest dość intuicyjny. Opiera się na blokach, a każdy blok jest treścią.
Obecnie dostępne są następujące bloki Gutenberga:
| Bloki ogólne | Bloki formatowania | Bloki układu |
| Ustęp | Stół | Separator |
| Nagłówek | Kod | Odstępnik |
| Lista | Niestandardowy kod HTML | Podział strony |
| Cytat | Wstępnie sformatowany | guziki |
| Obraz | Werset | Kolumny |
| Galeria | Cytat | Więcej |
| Audio | Klasyczny | Media i tekst |
| Wideo | Grupa | |
| Plik | Blok wielokrotnego użytku | |
| Pokrywa |
Oto jak działają niektóre z tych bloków:
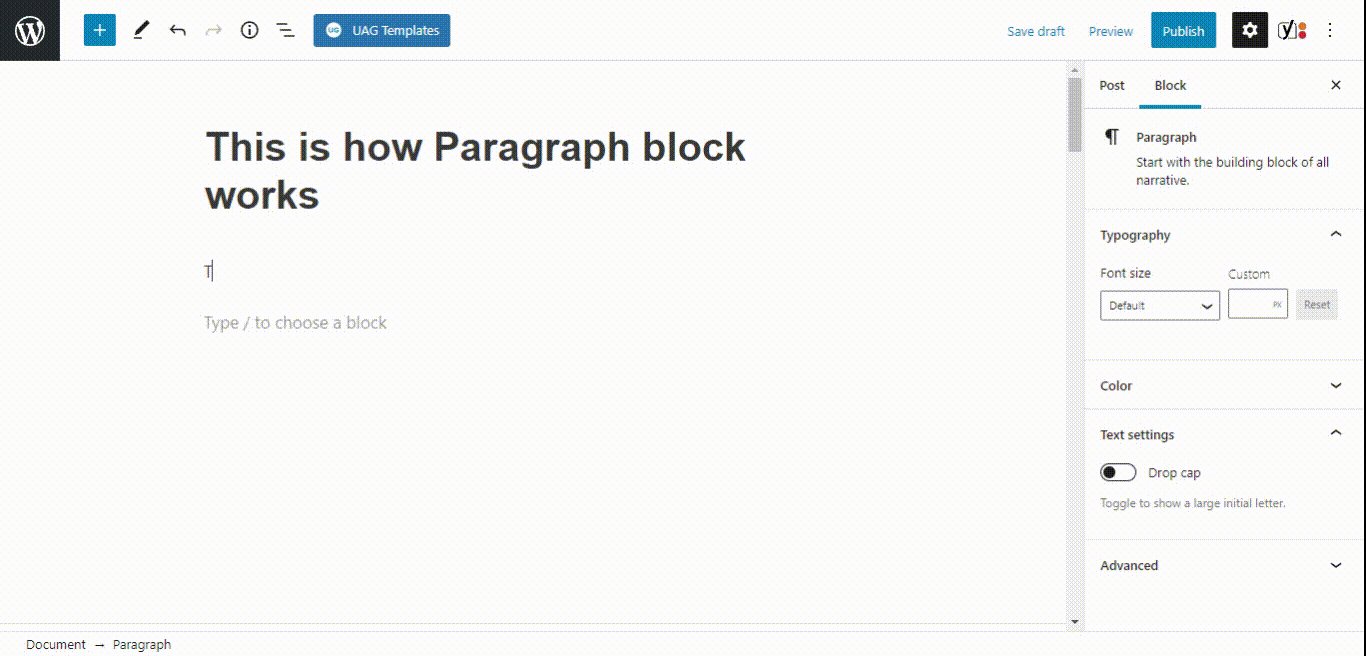
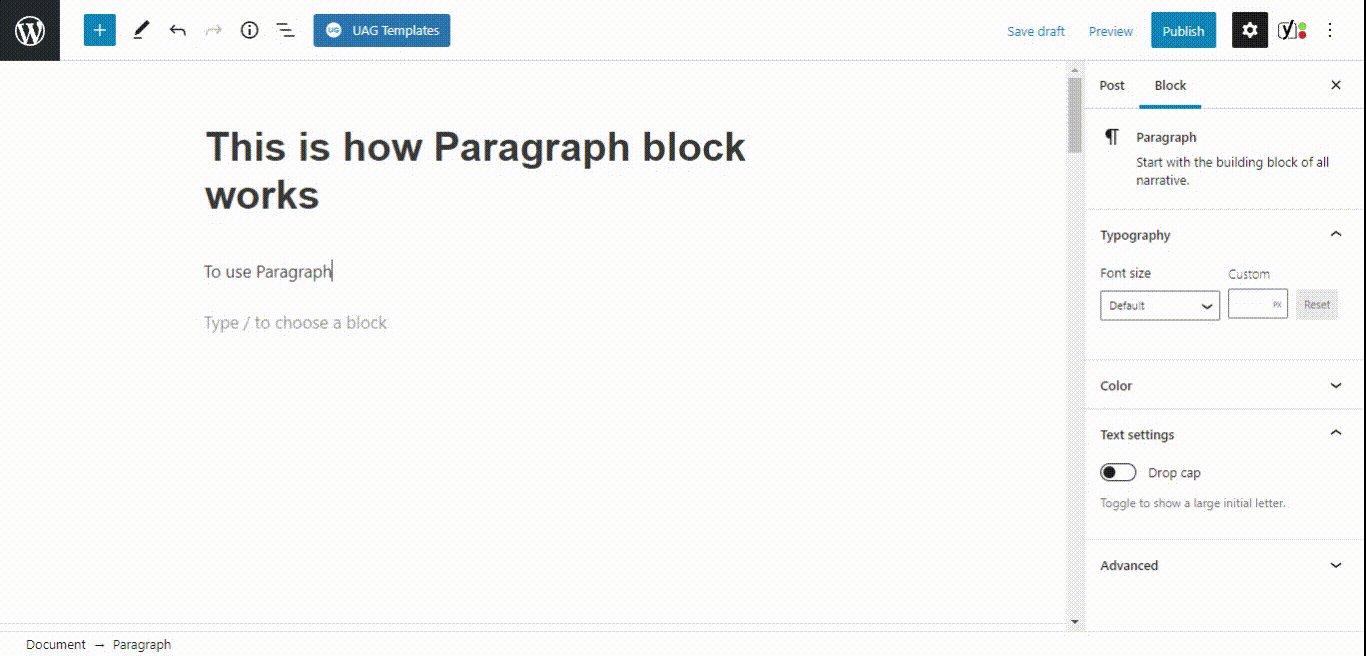
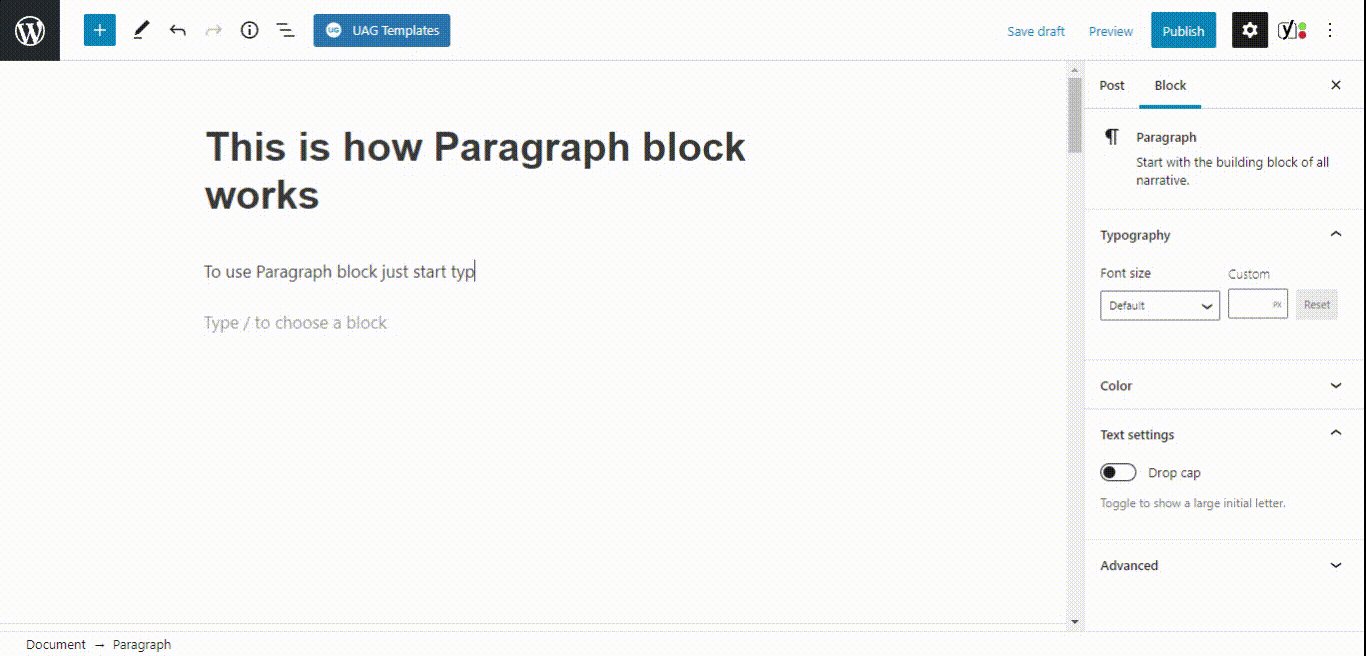
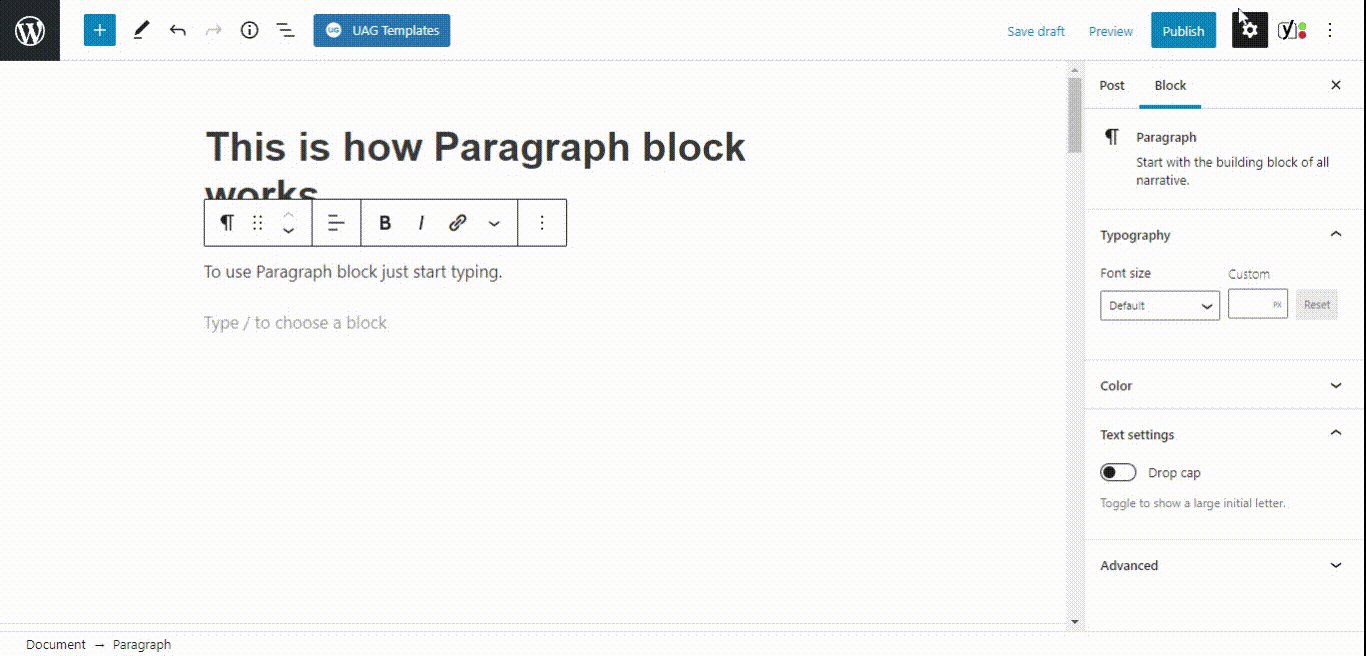
- Blok akapitu

- Blok przycisków

A więc tak, wszystko jest niezwykle przyjazne i intuicyjne.
Jak edytować strony w WordPressie
Edytowanie stron w WordPressie jest niezwykle proste.
Aby dodać i rozpocząć edycję nowej treści na WordPress za pomocą Gutenberga:
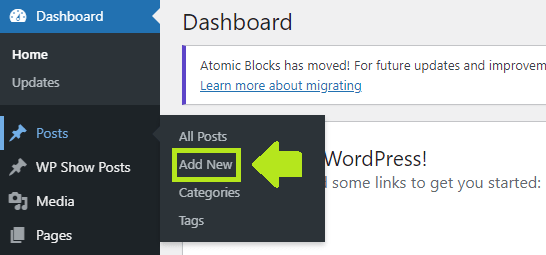
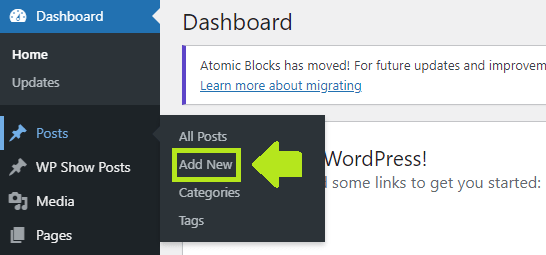
1. Przejdź do postów/stron w swoim panelu WordPress (lub po prostu najedź na nie)

2. Kliknij „Dodaj nowy”
3. Załaduje się edytor Gutenberg
4. I tutaj możesz zacząć dodawać nowe treści
5. Po zakończeniu edycji możesz zapisać post jako wersję roboczą lub opublikować go:
Aby edytować istniejące treści w witrynie WordPress:
1. Przejdź do postów/stron w swoim pulpicie nawigacyjnym WordPress
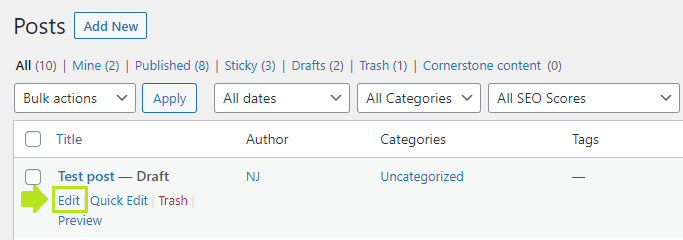
2. Kliknij nazwę posta lub najedź kursorem i kliknij „Edytuj”
3. Załaduje się edytor Gutenberg
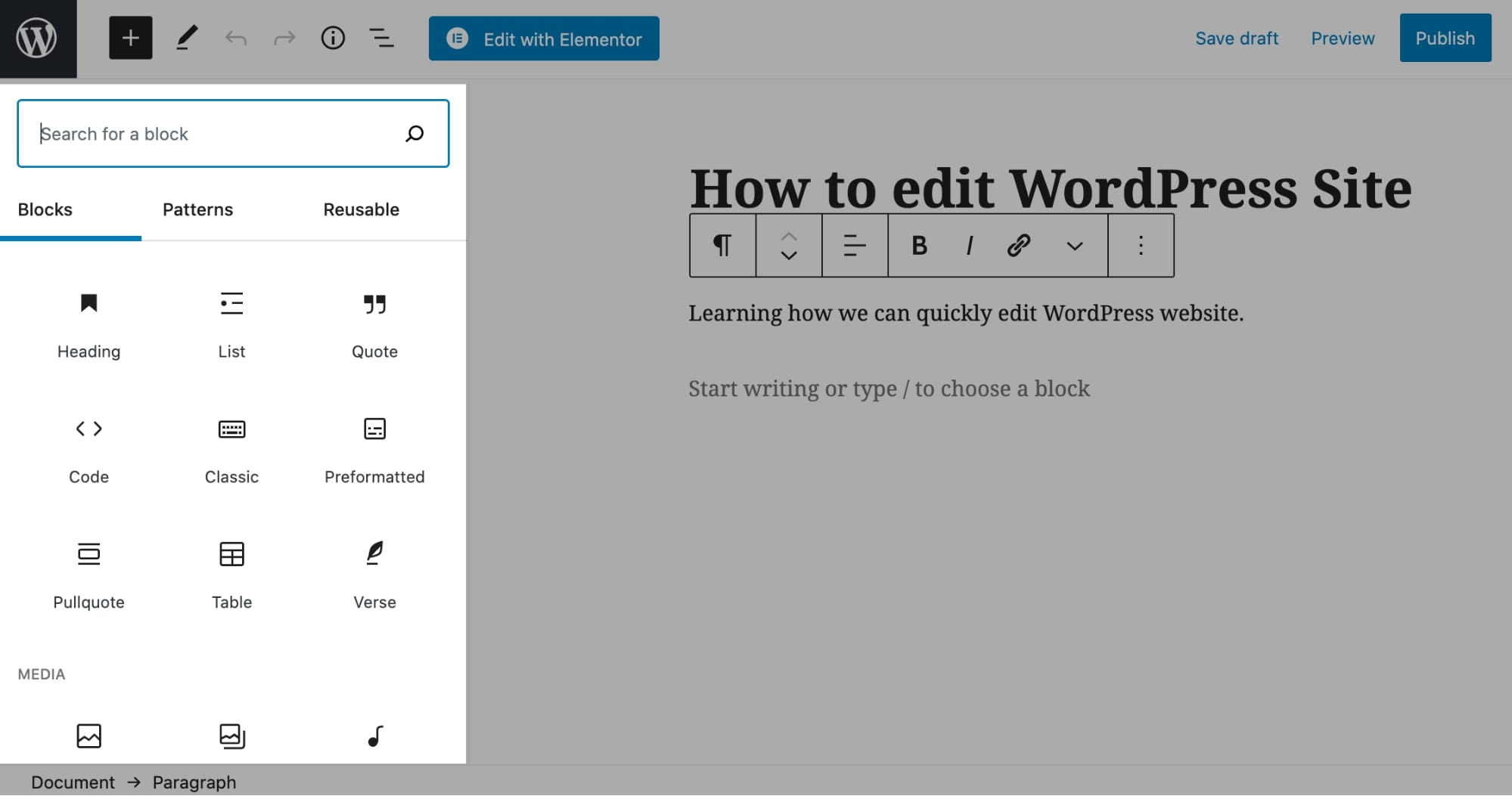
4. Kliknij wszystko, co chcesz edytować, i poszukaj opcji, które się pojawią:
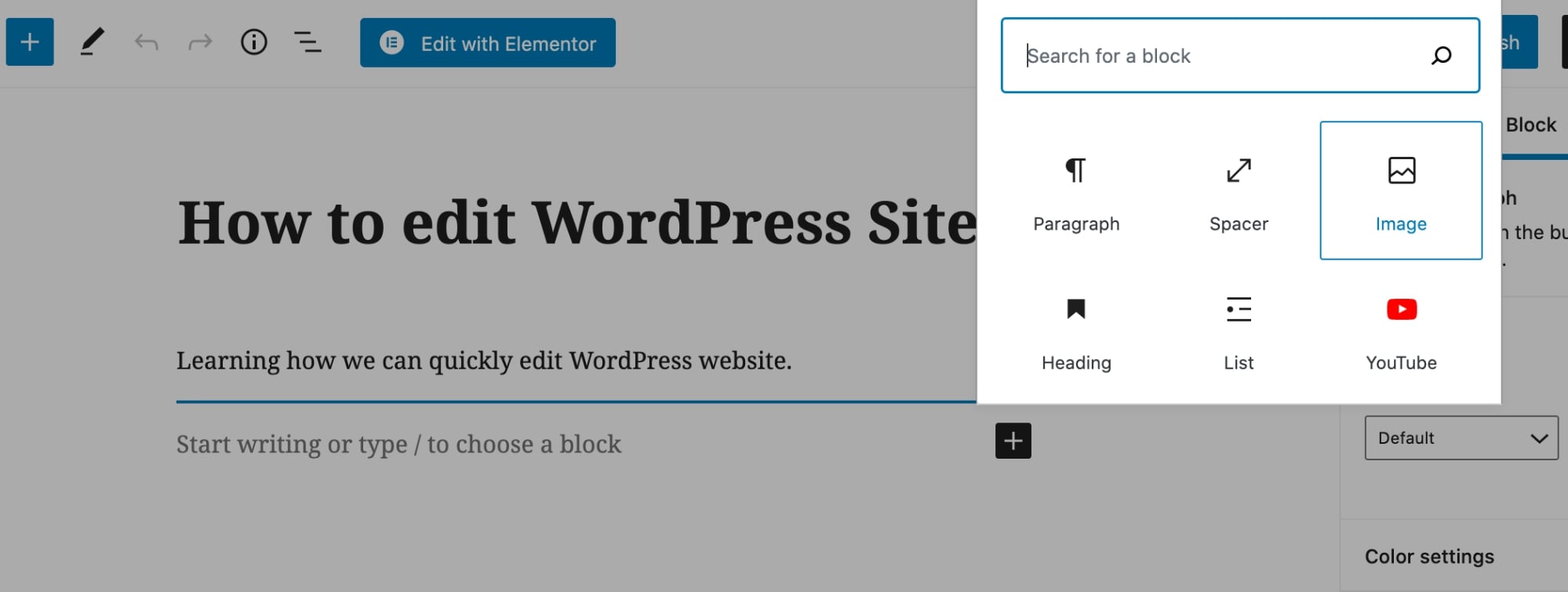
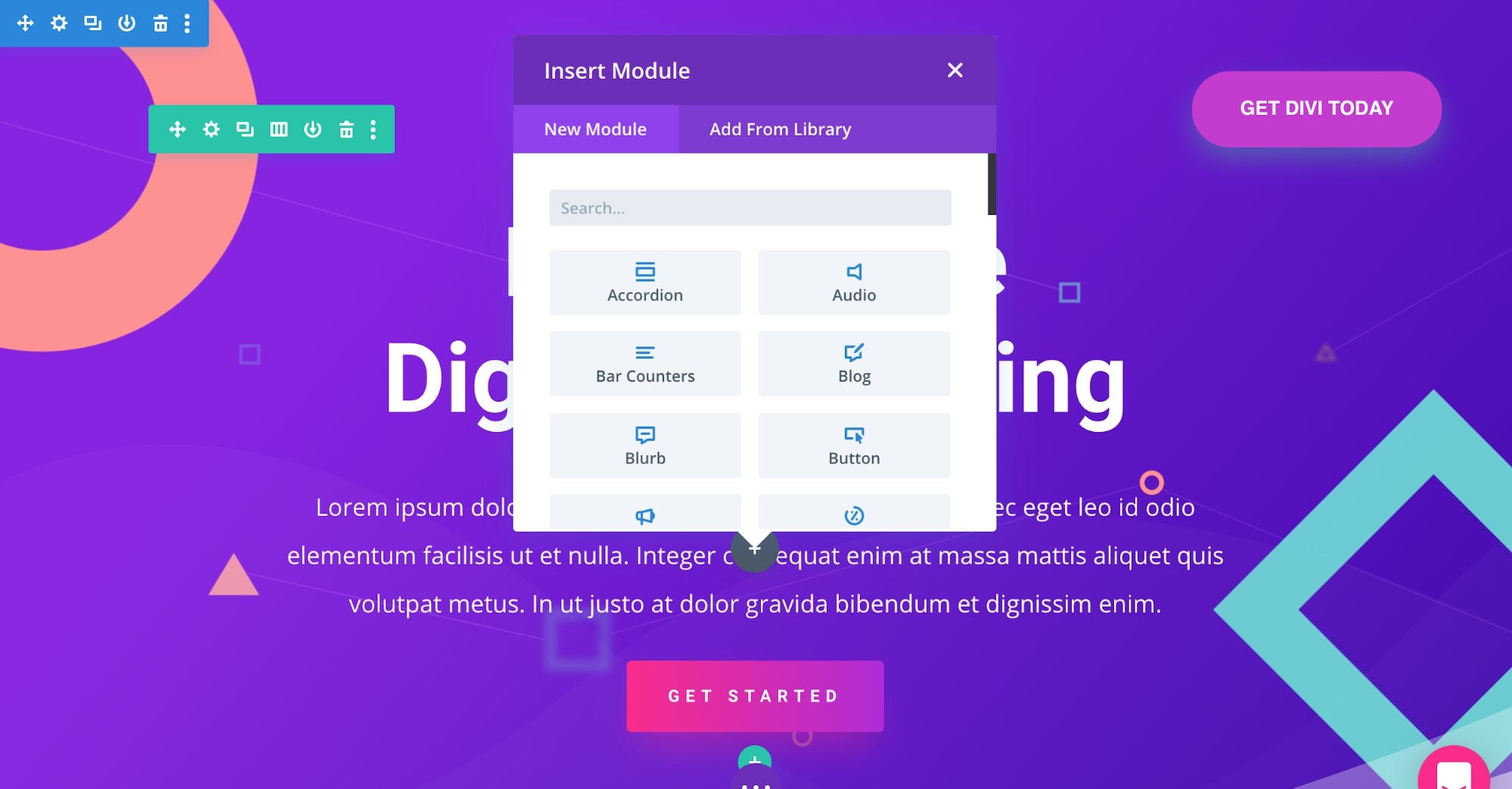
5. Jeśli chcesz dodać nowy element (blok) kliknij ikonę plusa (lub wpisz /) i wybierz, co chcesz dodać:
6. Większość bloków ma dalsze opcje dostosowywania na prawym pasku bocznym:
7. Dostosuj rzeczy, aż uzyskasz ostateczny wynik, jaki chcesz
To był podstawowy przegląd edycji na WordPressie. Przejdźmy teraz do szczegółów.
Jak edytować witrynę WordPress za pomocą edytora bloków (Gutenberg)
Aby edytować dowolny post lub stronę w witrynie WordPress za pomocą nowego edytora bloków Gutenberg, przejdź do opcji Posty/strony > Dodaj nowy na pulpicie nawigacyjnym WordPress.

Możesz również otworzyć dowolny istniejący post/stronę z Postów/stron do edycji.

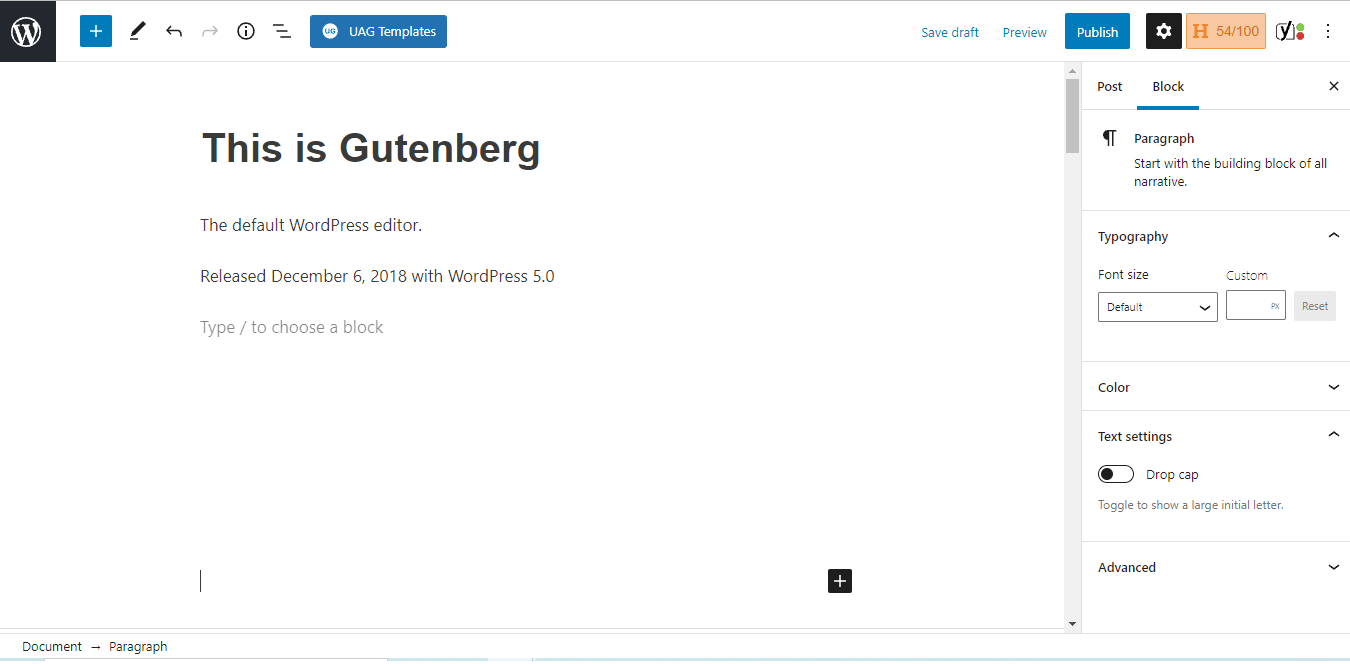
Teraz na ekranie edycji strony możesz zacząć dodawać (lub edytować) zawartość.

Najpierw kliknij blok tytułowy Dodaj i wprowadź żądany tytuł strony. W przypadku istniejącej treści możesz edytować tytuł dokładnie w ten sam sposób – klikając go.

Następnie kliknij Enter (przeniesie Cię do pierwszej linii po tytule) i zacznij pisać, aby dodać żądaną treść.
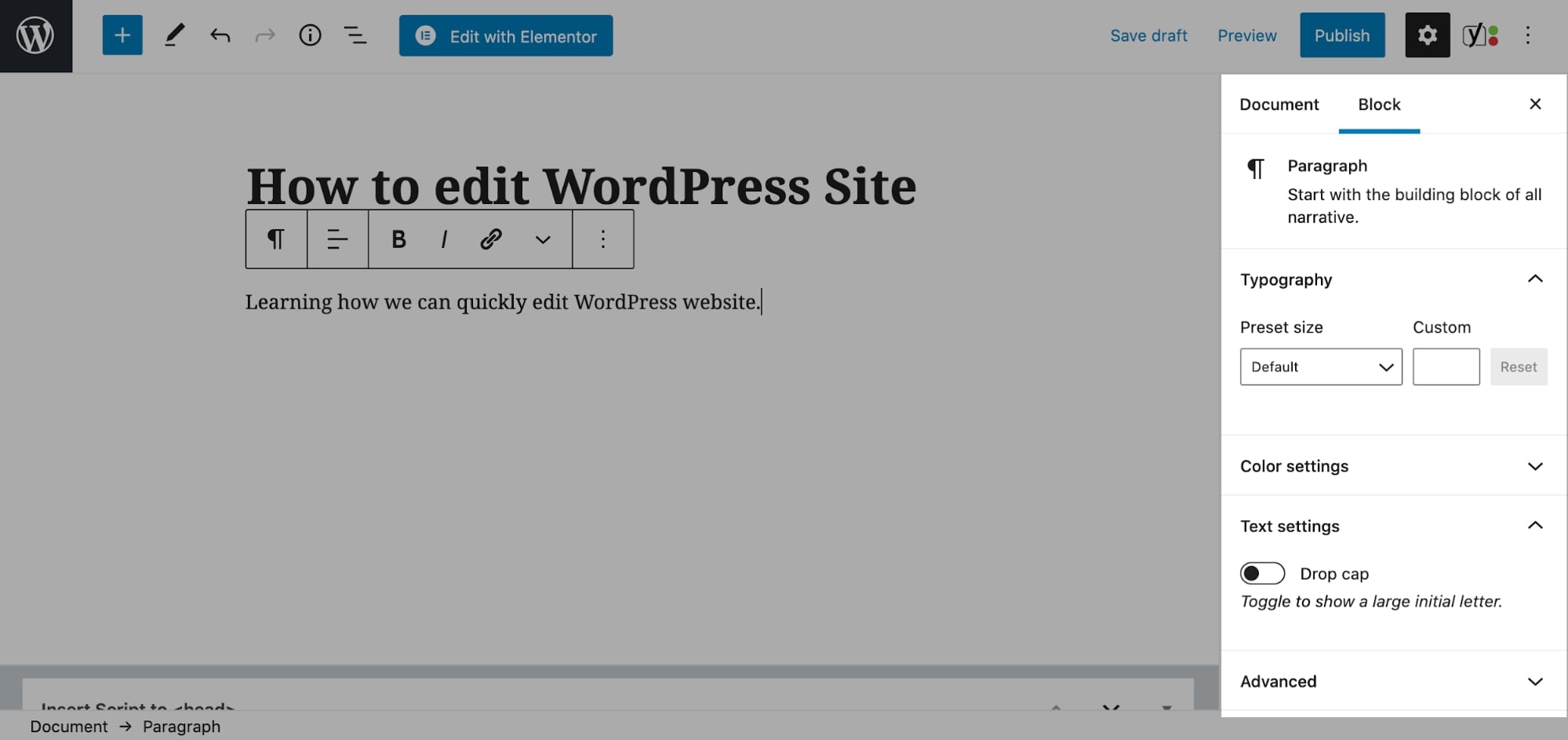
Jak wspomniano w poprzednich sekcjach, każdy element w Gutenbergu nazywany jest blokiem (dlatego nazwa to „Edytor bloku”). Jeśli chcesz edytować lub dostosować blok, możesz go kliknąć i wybrać ustawienia z paska bocznego.

Dodatkowe ustawienia dostosowywania (na przykład ustawienia typografii, takie jak rozmiar czcionki, inicjał i kolor czcionki dla bloku akapitów) są domyślnie dostępne dla wszystkich bloków.
Aby dodać obraz do strony, kliknij ikonę plusa i wybierz blok Obraz z wyskakującego okienka.

Możesz także dodać inne elementy treści, klikając ikonę plusa i korzystając z pola wyszukiwania na lewym pasku bocznym.

Gdy zawartość strony będzie zadowalająca, kliknij przycisk Opublikuj , a Twoja strona zostanie natychmiast uruchomiona.
Uwaga: możesz kliknąć opcję Podgląd (na górnym pasku), aby sprawdzić, jak strona będzie wyglądać dla odwiedzających witrynę na telefonie komórkowym, tablecie i komputerze.
Jak edytować witrynę WordPress za pomocą starego klasycznego edytora
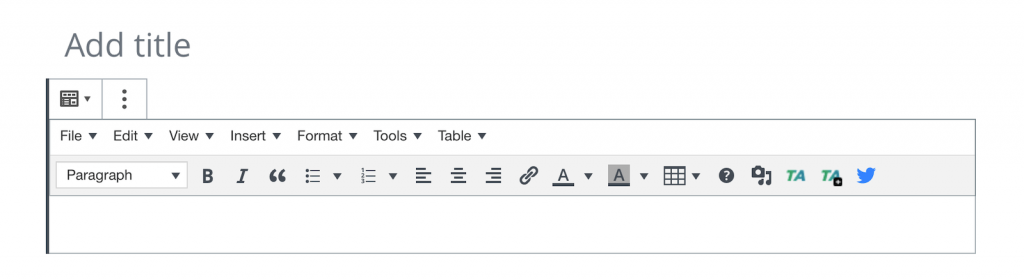
Ten klasyczny edytor WordPress jest obsługiwany przez oprogramowanie JavaScript TinyMCE, które umożliwia opcje dostosowywania edytora.
TinyMCE to edytor internetowy i platforma open-source zbudowana za pomocą HTML i JavaScript.
🔔Uwaga _
Po wprowadzeniu Gutenberga, jeśli chcesz korzystać z edytora Classic, musisz włączyć go jako wtyczkę.
Alternatywnie możesz użyć bloku Gutenberga o nazwie Classic. To ten sam klasyczny edytor TinyMCE, ale w formie bloku.
Teraz, aby skorzystać z edytora, możesz przejść do pulpitu WordPress i dodać nowy post lub stronę.

Edytor WordPress jest głównym punktem strony, z którego możesz kontrolować prawie wszystkie aspekty tego, jak będzie wyglądać ostateczna opublikowana strona.
Kilka rzeczy, które możesz dostosować za pomocą edytora klasycznego:
- Tagi nagłówków — H1, H2, H3 itd.…
- Style czcionek — pogrubienie, kursywa i przekreślenie
- Listy — punktowane i numerowane
- Wyrównanie elementów
- Kolory tekstu i tła
- Stoły
- i Media — obrazy, filmy itp.
Edytor klasyczny obsługuje również style niestandardowe, dzięki czemu możesz dostosować prawie wszystko, w tym projekt i zachowanie strony oraz jej elementów.
Klasyczny edytor WordPress został zaprojektowany tak, aby wszystko było proste i tylko do podstawowych rzeczy. W przeciwieństwie do tego, edytory WordPress Gutenberg i innych firm, takie jak Divi lub Elementor, przenoszą tworzenie stron WordPress na zupełnie nowy poziom i możesz ich użyć do stworzenia prawie dowolnego rodzaju układu.
Dodatkowo, dzięki zaawansowanym wtyczkom do tworzenia stron WordPress, możesz budować bezpośrednio na stronie (nazywa się to front-endem) w czasie rzeczywistym, zamiast budować na pulpicie nawigacyjnym WordPress (zaplecze) i stale przełączać się między edytorem a podglądem.
Jak edytować witrynę WordPress za pomocą kreatorów stron
Nowy edytor bloków Gutenberga, który jest dostarczany z nowszymi wersjami WordPressa, doskonale nadaje się do postów na blogu i podstawowych układów stron. Ale nie jest przeznaczony do tworzenia zaawansowanych i bardziej złożonych stron, takich jak profesjonalnie wyglądająca strona główna lub wyrafinowane strony docelowe po wyjęciu z pudełka.
W tym celu możesz skorzystać z narzędzia do tworzenia stron .
Kreatory stron WordPress to narzędzia, które umożliwiają strukturyzację i projektowanie postów i stron WordPress w sposób, który lubisz, bez znajomości kodowania .
Większość kreatorów stron oferuje edycję front-end, która umożliwia tworzenie stron w czasie rzeczywistym za pomocą elementów treści przeciąganych i upuszczanych.
Nazywają się one budowniczymi WYSIWYG ( What You See I s What You G et ).
Tryb WYSIWYG sprawia, że edytowanie blogów i stron WordPress jest dziecinnie proste!
Dwa najpopularniejsze kreatory stron WYSIWYG WordPress to Elementor i Divi .
Zobaczmy teraz, jak używasz tych narzędzi do tworzenia stron, aby edytować swoją witrynę WordPress…
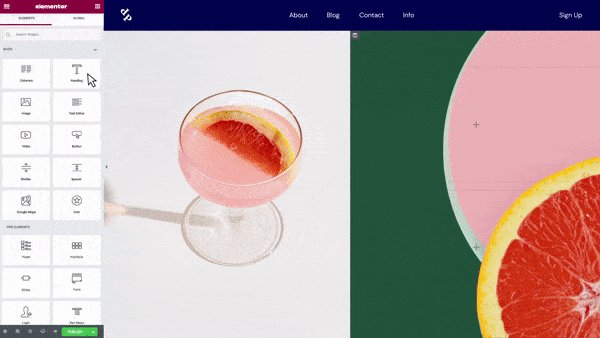
Elementor
Elementor to niezwykle popularny program do tworzenia stron WordPress z ponad 5 milionami użytkowników . Możesz używać Elementora do tworzenia stron, edytowania motywów i budowania pełnych witryn o pięknym wyglądzie — wszystko bez dotykania jednej linii kodu.

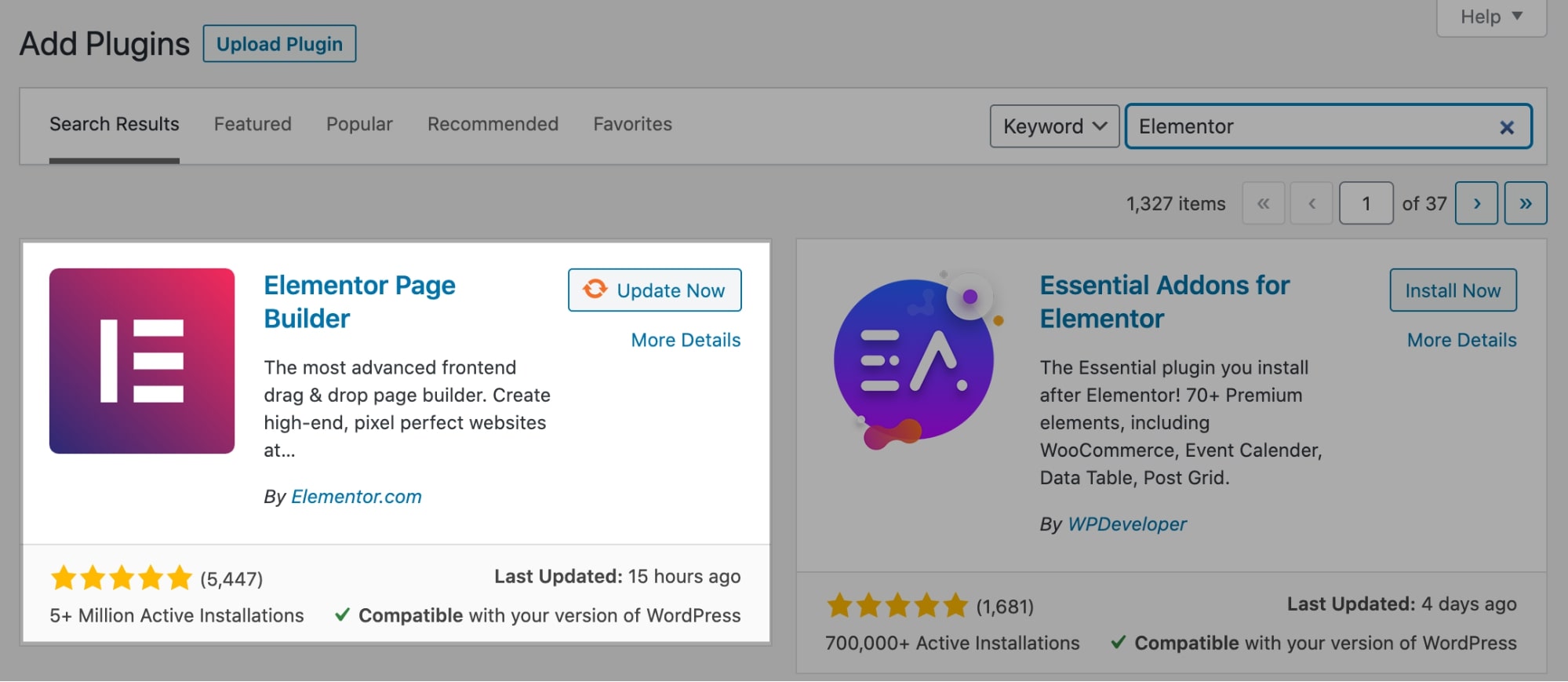
Aby rozpocząć edycję za pomocą Elementora, przejdź do Wtyczki > Dodaj nowy na pulpicie nawigacyjnym WordPress i wyszukaj Elementor na pasku wyszukiwania. Następnie kliknij Zainstaluj teraz i Aktywuj .

Możesz również pobrać Elementora za darmo tutaj.
Następnie przejdź do Strony i albo dodaj nową stronę, albo otwórz istniejącą stronę.
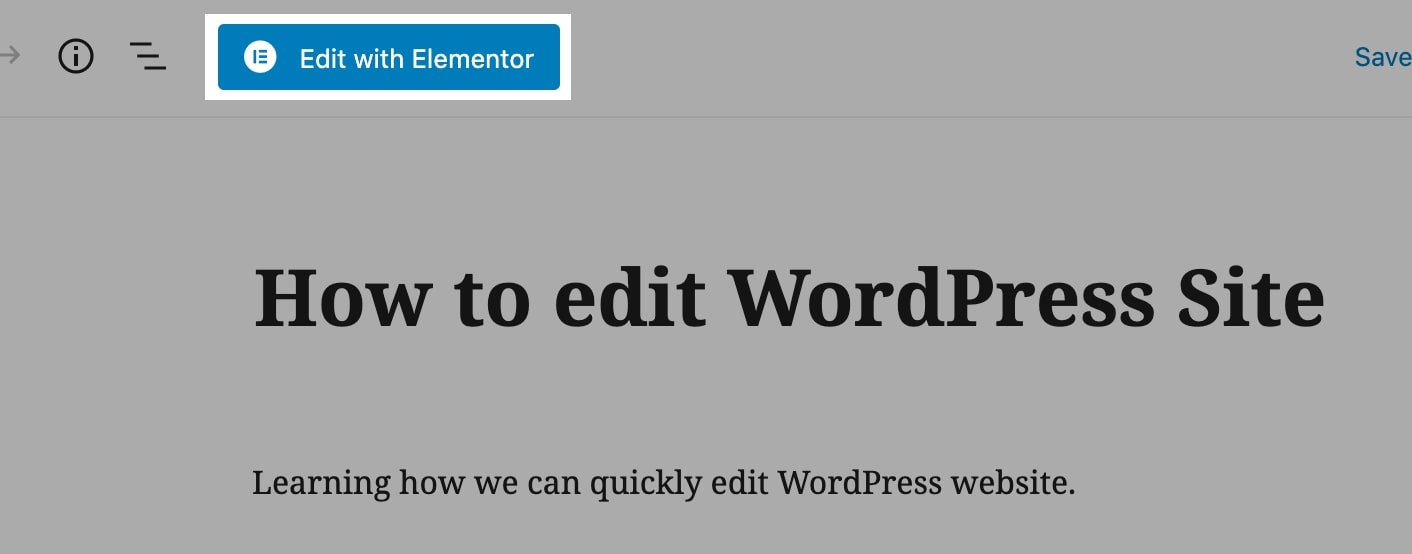
Teraz kliknij Edytuj za pomocą Elementora , aby rozpocząć edycję strony w kreatorze stron.

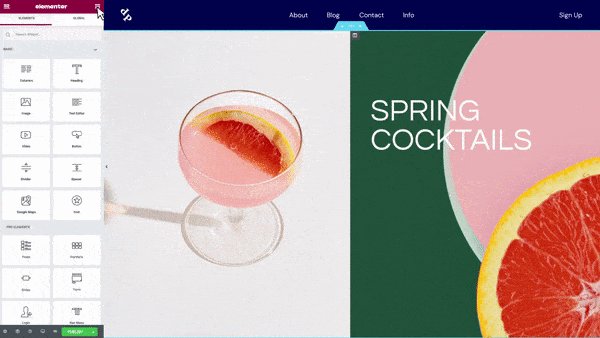
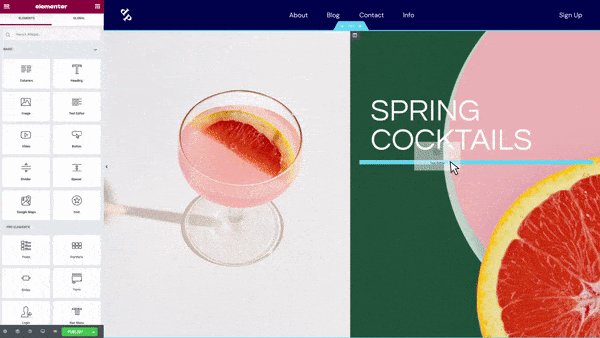
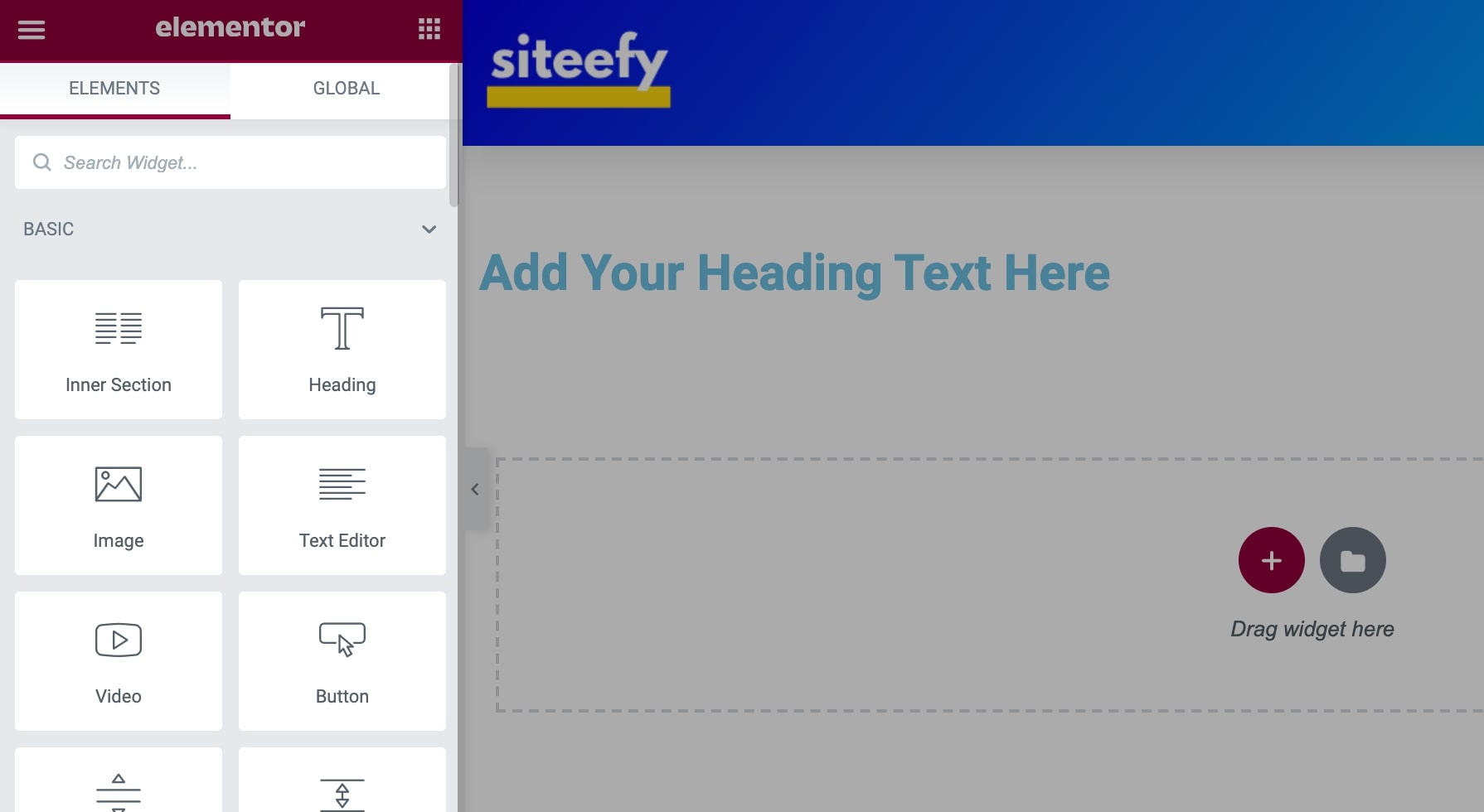
Możesz kliknąć ikonę plusa, aby dodać wiersz, a następnie po prostu przeciągnij i upuść dowolny widżet treści z lewego paska bocznego na prawą stronę.

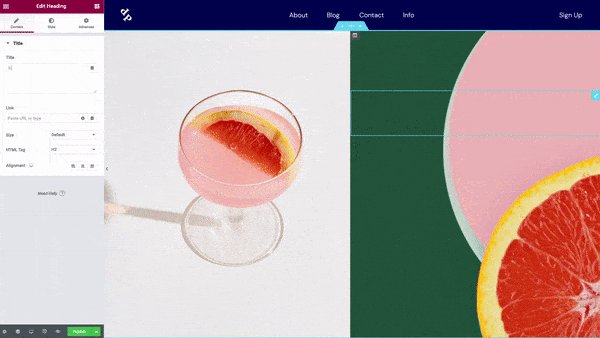
Aby zmodyfikować lub dodać dowolną treść, możesz kliknąć tekst i zacząć pisać.
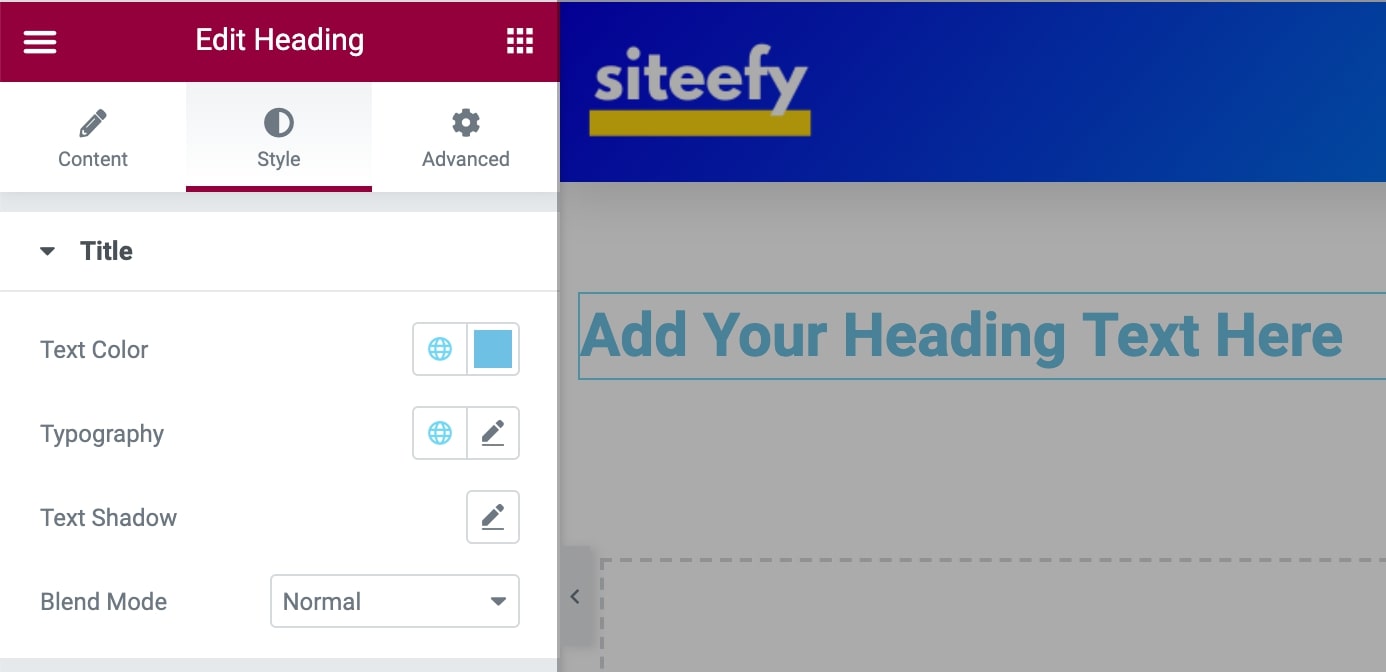
Aby go stylizować, możesz wybrać różne ustawienia w zakładce stylu paska bocznego.

Do strony możesz dodać dowolną liczbę widżetów treści.
Wszystkie widżety obsługują wiele opcji dostosowywania, takich jak typografia, marginesy/wypełnienie, kolory, cień, obramowanie, kolor tła i animacje.
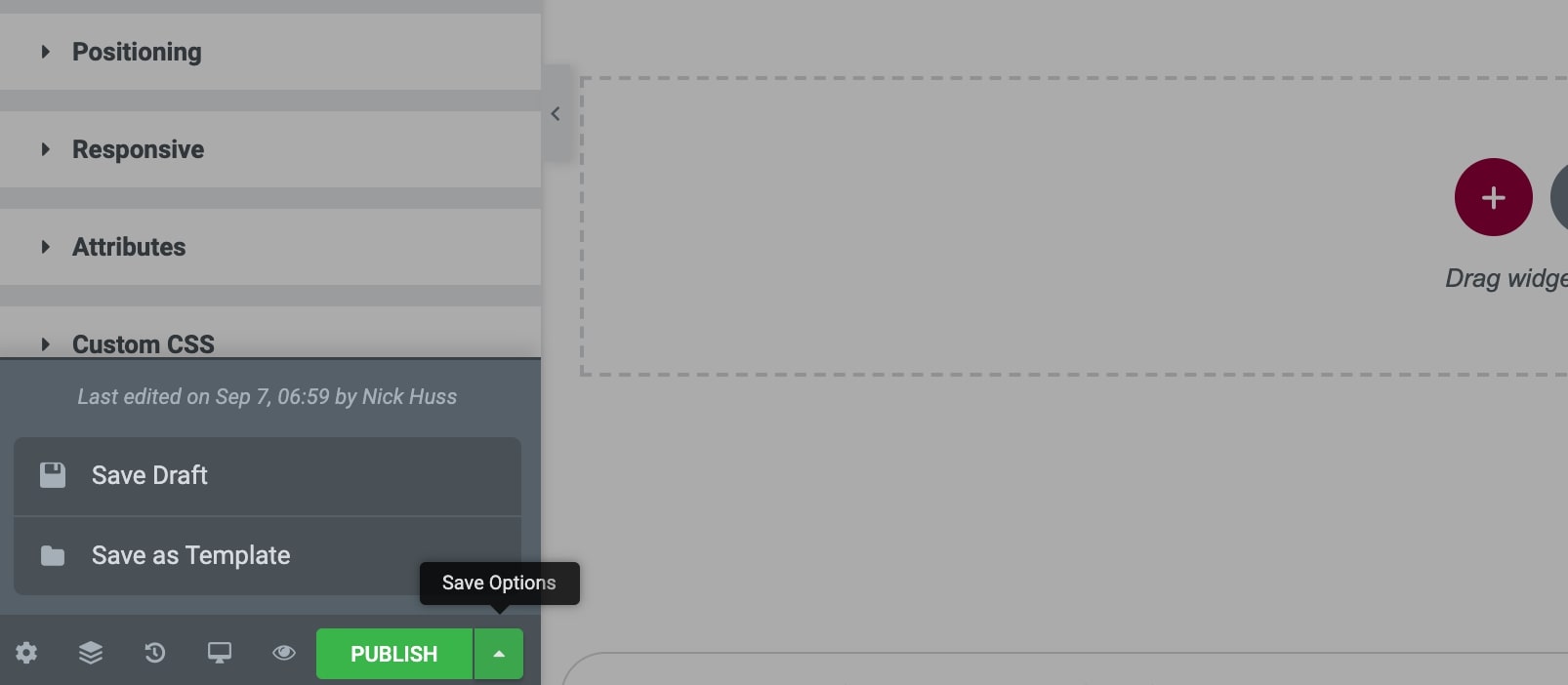
Po zakończeniu edycji strony możesz ją opublikować lub zapisać jako wersję roboczą do późniejszej publikacji.

Obejrzyj ten film, aby dowiedzieć się więcej o Elementorze i o tym, co możesz zrobić z tym potężnym narzędziem do tworzenia stron…
Konstruktor Divi
Divi to kolejny bardzo popularny kreator WordPress ze społecznością ponad 700 000 użytkowników. To narzędzie do tworzenia stron z nieskończonymi możliwościami dostosowywania, zaawansowanymi funkcjami i setkami pięknych gotowych układów .

W przeciwieństwie do Elementora, Divi jest narzędziem do tworzenia stron tylko premium. Nie ma dostępnej bezpłatnej wersji Divi Builder. Ale Divi zapewnia bezpłatne demo na żywo w przeglądarce, do którego można uzyskać dostęp tutaj.
Aby edytować swoją witrynę za pomocą Divi Builder, przejdź do witryny Elegant Themes i pobierz plik Divi Theme (który zawiera również Divi Builder).
Teraz na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy i kliknij Prześlij wtyczkę na górze. Wybierz pobrany plik zip Divi i kliknij Zainstaluj teraz .
Następnie możesz przejść do dowolnej strony i kliknąć przycisk Użyj Divi Builder , aby przejść do ekranu edycji.
Na następnym ekranie możesz wybrać opcję zbudowania strony od podstaw lub wybrać dowolny gotowy szablon, który jest dostępny za darmo w Divi Builder.
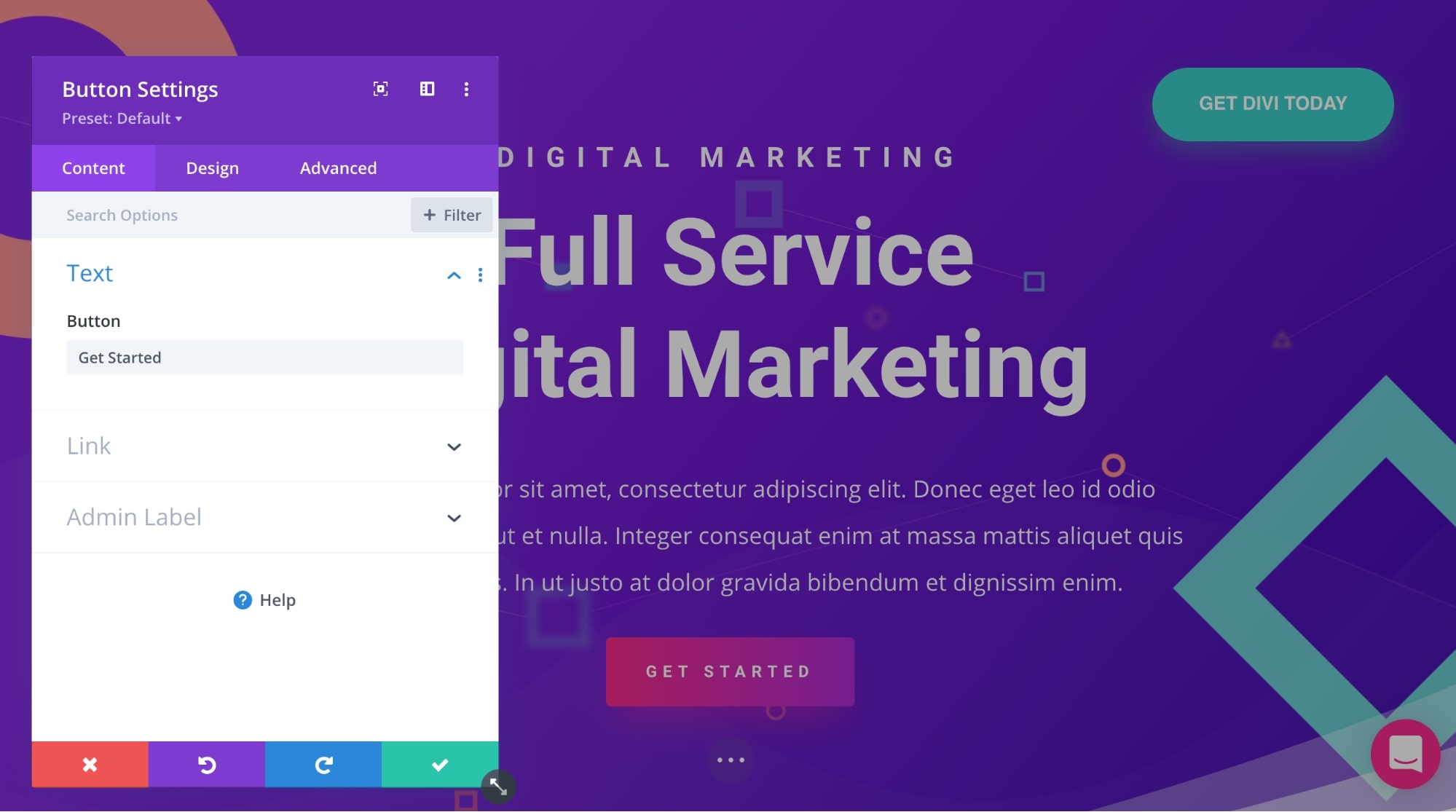
Następnie możesz kliknąć ikonę plusa, aby dodać dowolny wiersz, kolumnę lub element treści i rozpocząć edycję.

Aby edytować zawartość dowolnego widżetu, możesz go wybrać, a następnie edytować wszystko w wyskakującym okienku ustawień.

Divi zawiera wiele opcji linków, kolorów, odstępów, cieni, filtrów, animacji i efektów przewijania.
Gdy skończysz ze wszystkimi zmianami, możesz kliknąć przycisk Zapisz po prawej stronie.
Obejrzyj ten film, aby zobaczyć, jak łatwo możesz edytować strony WordPress za pomocą Divi Builder…
Jak edytować kod WordPress
Aby edytować kod w swojej witrynie WordPress, wykonaj poniższe czynności…

Edytuj kod HTML WordPressa w Gutenbergu (Edytor bloku)
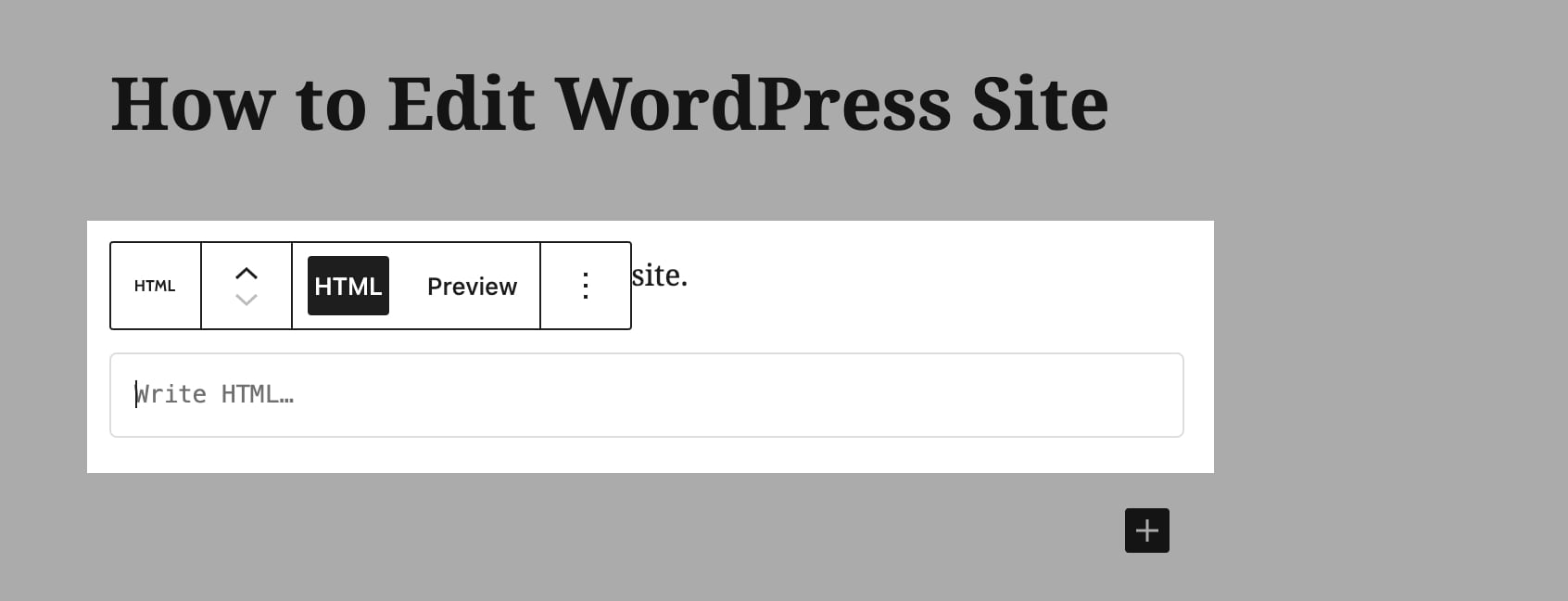
W edytorze Gutenberg możesz dodać dedykowany blok HTML, w którym możesz napisać cały swój kod HTML na stronie lub edytować kod HTML całej strony (może to być nieco skomplikowane, jeśli nie znasz podstawowej składni HTML ).
Najpierw kliknij ikonę plusa i poszukaj niestandardowego bloku HTML. Następnie wpisz w polu cały kod HTML, który zostanie zastosowany w interfejsie strony.

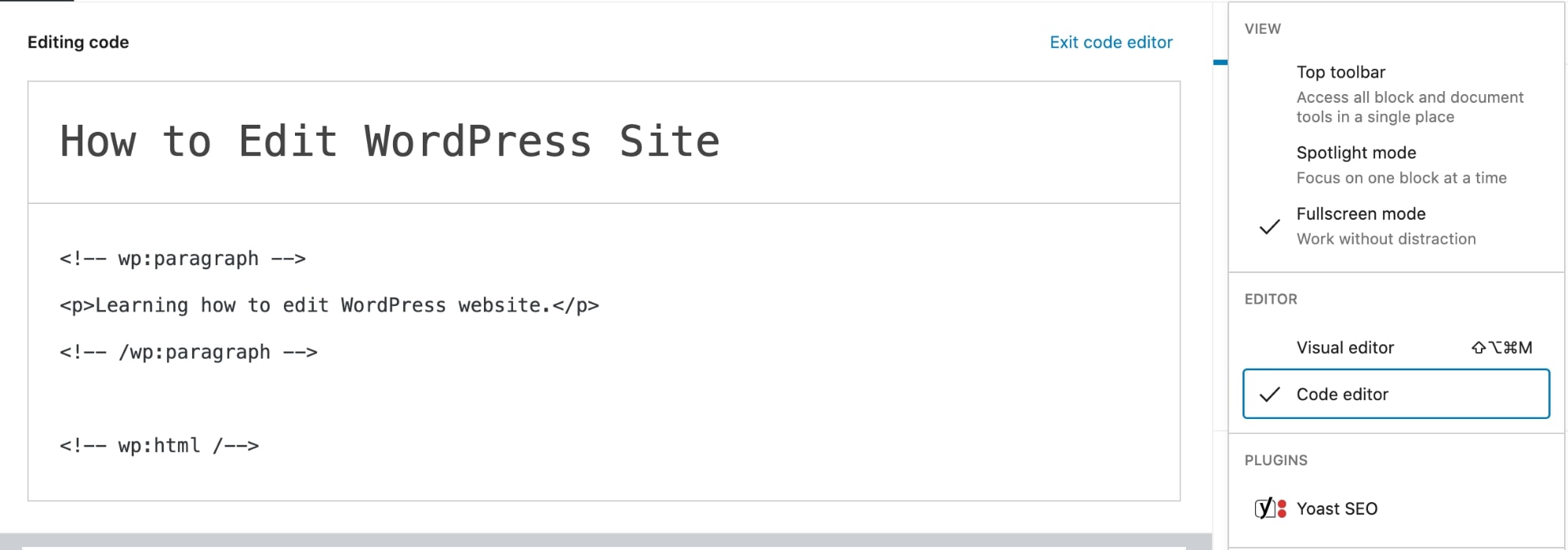
Aby edytować kod HTML całej strony, kliknij ikonę menu na prawym pasku bocznym, a następnie wybierz Edytor kodu.

Oto jak edytować kod w WordPressie. Tutaj możesz napisać lub zmodyfikować cały kod HTML strony.
Pamiętaj, że będziesz musiał napisać wszystko z właściwymi znacznikami bloków w edytorze kodu. W przeciwnym razie strona będzie mieć problemy.
Edytuj kod źródłowy za pomocą edytora HTML WordPress
Jeśli chcesz bezpośrednio edytować kod motywu, możesz uzyskać dostęp do edytora motywów i wprowadzić wszystkie modyfikacje w plikach motywu.
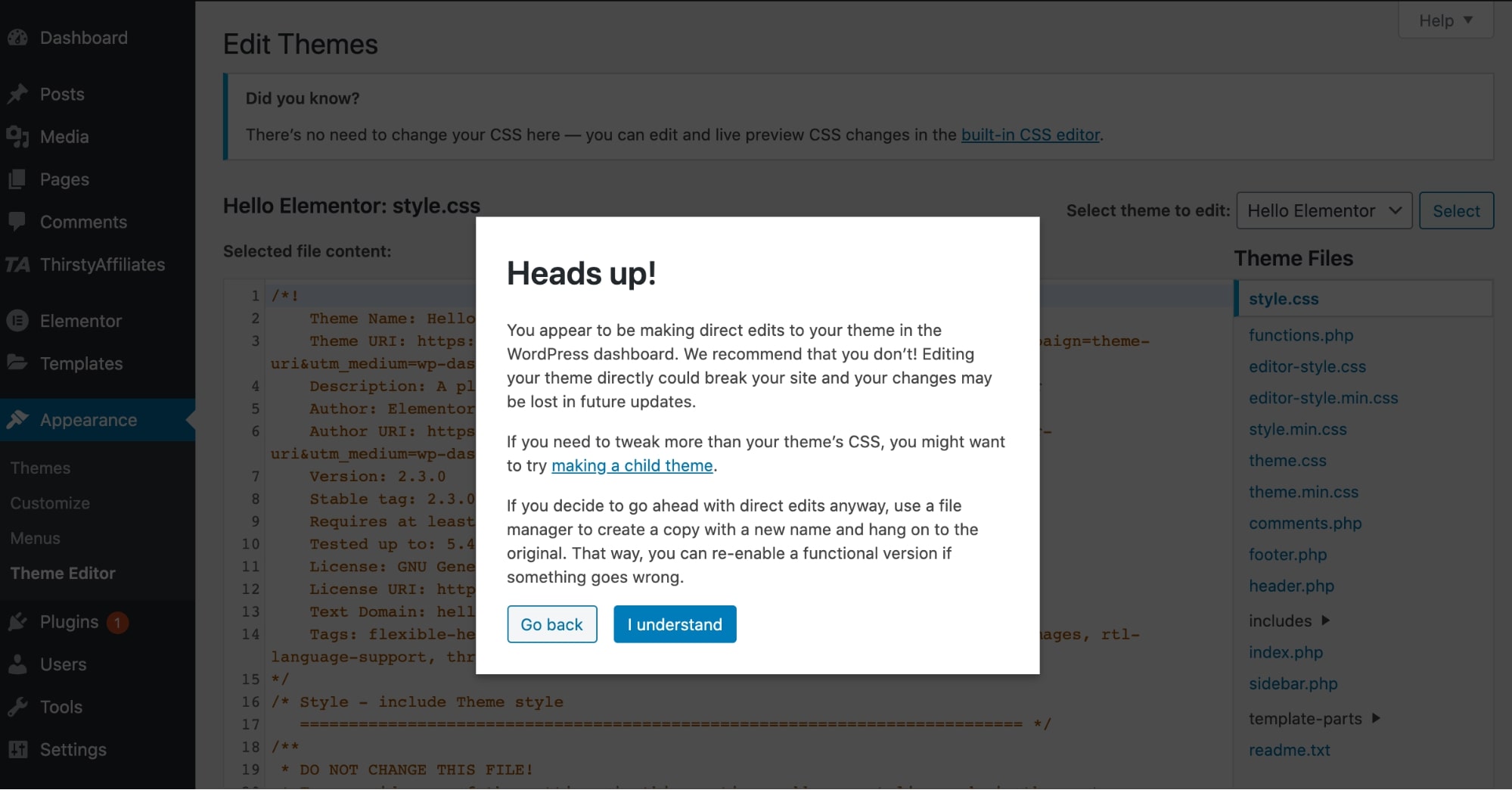
Aby uzyskać dostęp do edytora motywów, przejdź do opcji Wygląd > Edytor motywów .
Tutaj WordPress wyświetli ostrzeżenie, aby upewnić się, że nie edytujesz żadnych krytycznych plików motywów.

Po prostu kliknij Rozumiem, a następnie po prawej stronie wybierz plik, który chcesz edytować.
🔔 Uwaga:
Wykonaj pełną kopię zapasową witryny przed wprowadzeniem jakichkolwiek zmian w edytorze motywów i edycją kodu w WordPress. Jeśli nie masz pewności, jak edytować kod, lepiej zatrudnij eksperta ds. WordPressa, ponieważ każdy błąd w tym miejscu może łatwo uszkodzić Twoją witrynę WordPress.
Jak edytować stronę główną WordPress
Strona główna to strona główna witryny internetowej . Jest to pierwsza strona, która otwiera się, gdy ktoś odwiedza adres URL witryny.
Domyślnie wszystkie wpisy na blogu są wyświetlane w odwrotnej kolejności chronologicznej na stronie głównej każdej witryny WordPress .
Możesz to jednak zmienić i ustawić dowolną niestandardową stronę jako stronę główną, aby wyświetlać potrzebną zawartość.
Jak ustawić stronę główną na WordPress:
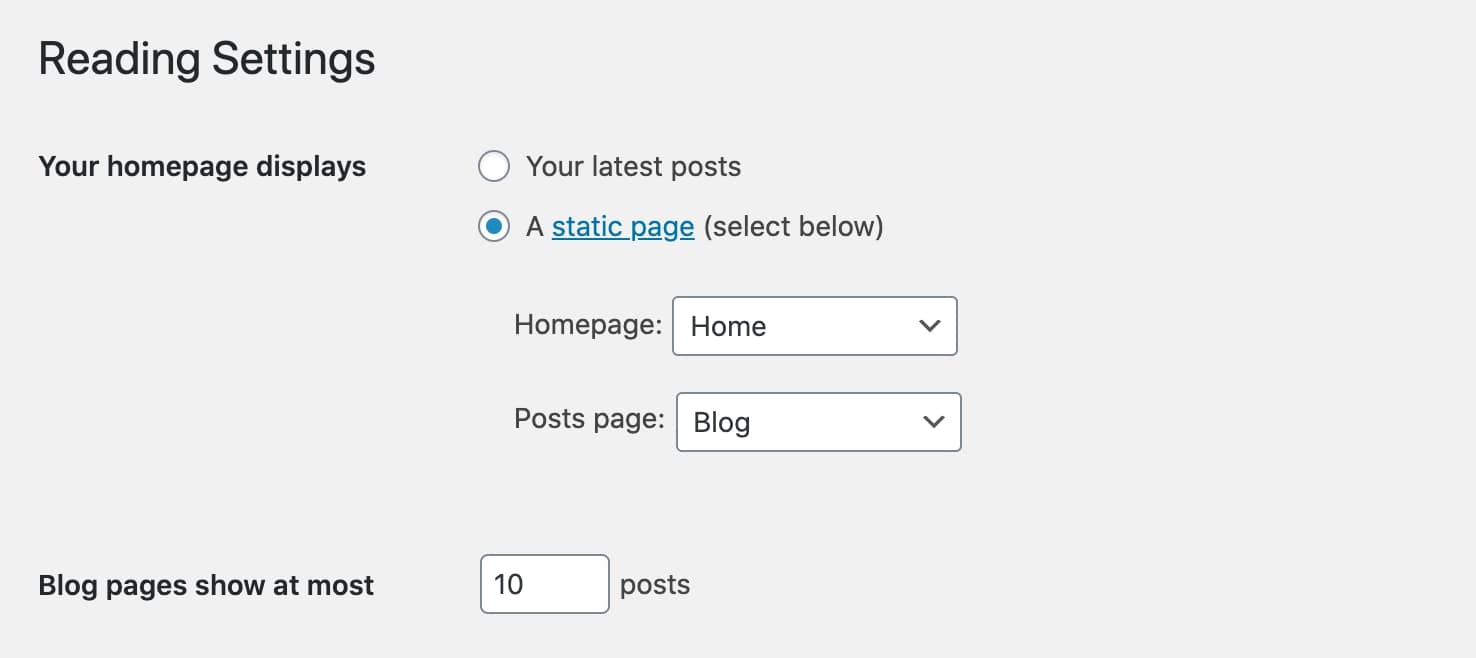
- Przejdź do Ustawienia > Czytanie w panelu WordPress.
- Następnie kliknij opcję „ Strona statyczna ” i wybierz z listy stronę, którą chcesz ustawić jako stronę główną.
- Kliknij „ Zapisz zmiany ” i gotowe!

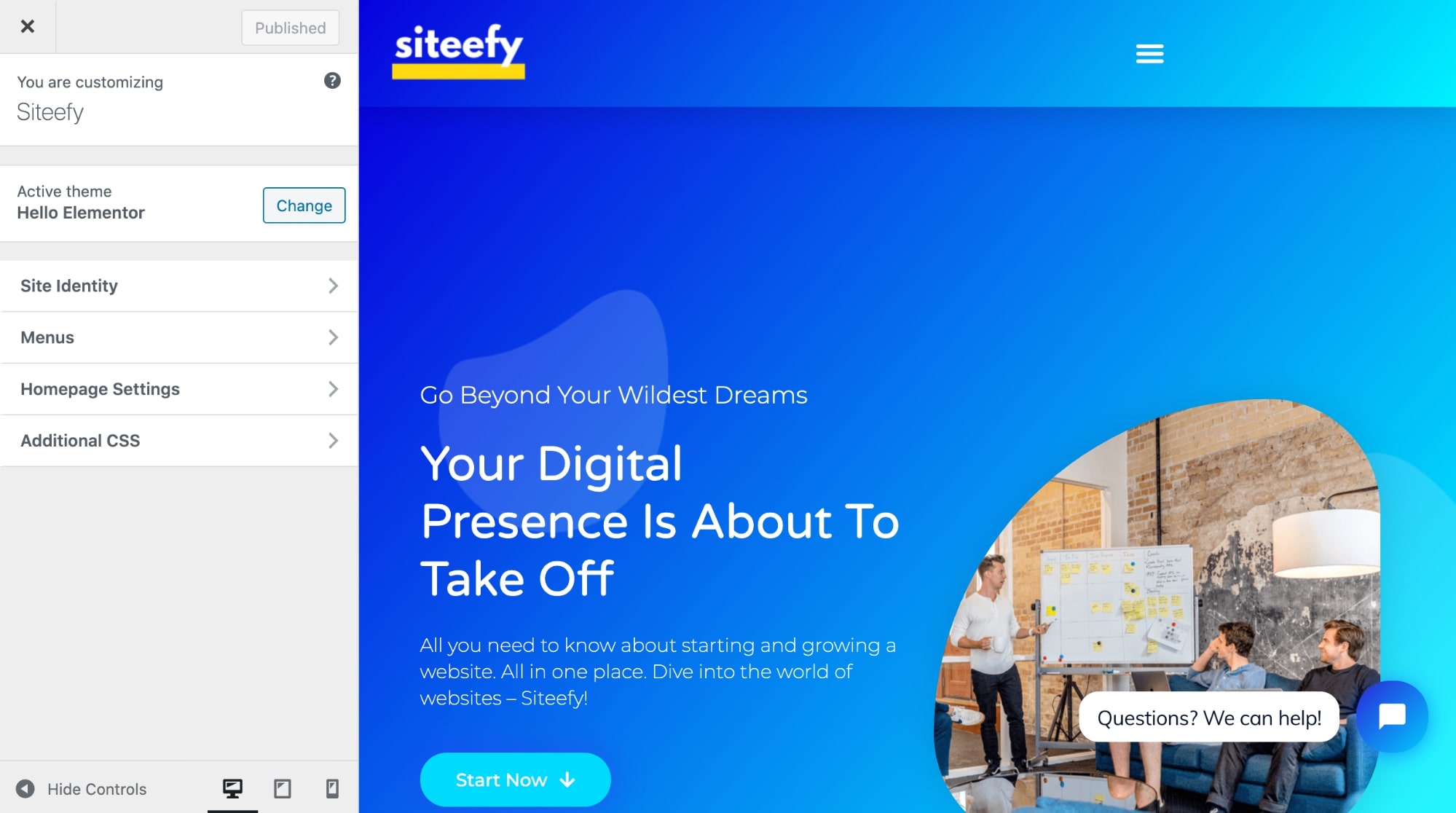
Aby edytować stronę główną, przejdź do opcji Wygląd > Dostosuj .

W Customizerze możesz kliknąć ikonę ołówka, aby edytować dowolny element, a wszystkie zmiany na stronie głównej WordPress będą w tym przypadku widoczne w podglądzie na żywo, dzięki czemu możesz zobaczyć, jak wszystko wygląda przed opublikowaniem strony.
Gdy strona główna będzie gotowa, kliknij Opublikuj na pasku bocznym, a nowa strona główna będzie aktywna.

🔔 Ważna uwaga
Możliwość edycji strony głównej w dostosowywaniu motywów WordPress zależy od używanego motywu. Niektóre motywy premium, takie jak Divi, oferują nieskończone opcje dostosowywania, podczas gdy w darmowych motywach nie dostaniesz wielu funkcji.
Innymi słowy, trudno jest sprawić, by Twoje strony wyglądały dokładnie tak, jak chcesz, z podstawowymi motywami/edytorami WordPress i brakiem umiejętności kodowania.
Aby dowiedzieć się więcej o tym, jak edytować swoją stronę główną na WordPress, zapoznaj się z naszym artykułem tutaj. (Tak, mamy na ten temat cały artykuł 😎).
Jak edytować nagłówek w WordPressie
Edytowanie nagłówka WordPressa będzie zależeć głównie od tego, jakie opcje dostosowywania zapewnia Twój motyw (lub kreator stron).
Motywy premium zazwyczaj zapewniają przyjazny dla użytkownika sposób, aby Twój nagłówek wyglądał dokładnie tak, jak chcesz.
Tak więc pierwszą opcją byłoby sprawdzenie, czy Twój aktualny motyw ma wbudowany sposób edycji nagłówka WordPress.
Na przykład motyw Divi zapewnia narzędzie o nazwie Theme Builder, które umożliwia tworzenie mnóstwa różnych rzeczy, w tym niestandardowych nagłówków WordPress, bez użycia kodu:
Elementor oferuje kreatora motywów, który może również dostosowywać nagłówki WordPress:
Tak więc korzystanie z kreatora motywów jest obecnie prawdopodobnie najbardziej przyjaznym dla początkujących (i przyjaznym dla użytkownika) sposobem edycji nagłówka WordPress.
Bez czegoś takiego jak kreator motywów (lub alternatywna wbudowana funkcjonalność), najprawdopodobniej będziesz miał do czynienia z kodem.
Inne sposoby wprowadzania zmian w nagłówku WordPress to:
- Korzystanie z samodzielnej wtyczki (może wymagać kodowania)
- Edytowanie pliku header.php motywu w edytorze motywów WordPress (wymaga kodowania)
⚡ Sprawdź także: Jak zmienić kolor łącza w WordPress
Jak edytować stopkę w WordPressie
Edycja stopki WordPressa jest trochę łatwiejsza niż edycja nagłówka. Dzieje się tak głównie dlatego, że stopka jest standardowym widżetem w witrynach WordPress i istnieje kilka łatwych w użyciu wbudowanych narzędzi do edycji stopki w WordPress.
Oto jak dostosować stopkę WordPress:
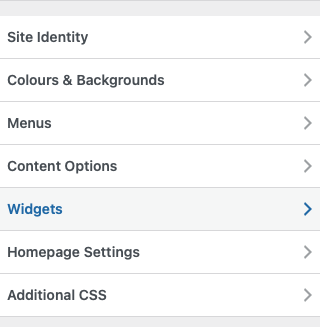
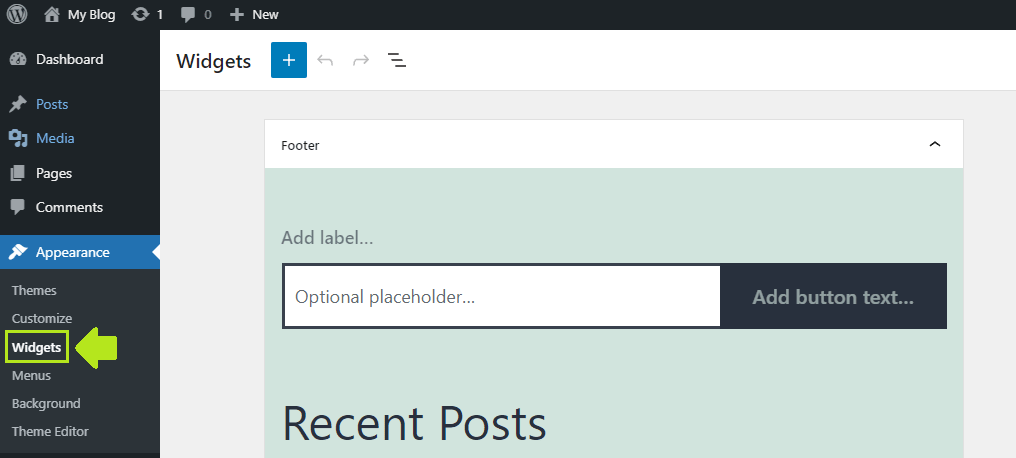
- Przechodząc do Wygląd > Dostosuj > Widgety :

- Przechodząc bezpośrednio do Widgetów :

- Korzystanie z Kreatora motywów (Divi, Elementor, Beaver Builder)
- Edycja pliku footer.php (wymaga kodowania)
Sprawdź nasz artykuł na temat edycji stopek WordPress, aby uzyskać więcej informacji na ten temat.
Jak edytować permalink w WordPress
Permalinki to po prostu stałe adresy URL Twoich postów i stron WordPress.
Przykład: https://siteefy.com/jak-edytować-witrynę-wordpress/
To jest bezpośredni link do tego posta.
Domyślna struktura linków do WordPressa jest oparta na nazwie strony/postu i dacie publikacji strony/postu.
Ale można to łatwo zmienić.
Oto jak zmienić domyślną strukturę permalink na WordPress:
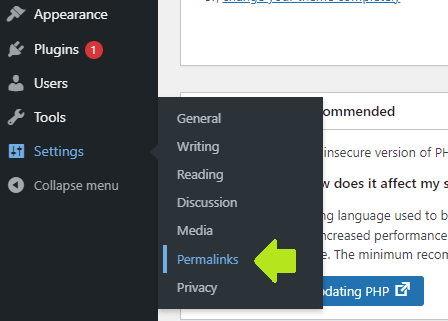
- Przejdź do Ustawienia > Permalinki :

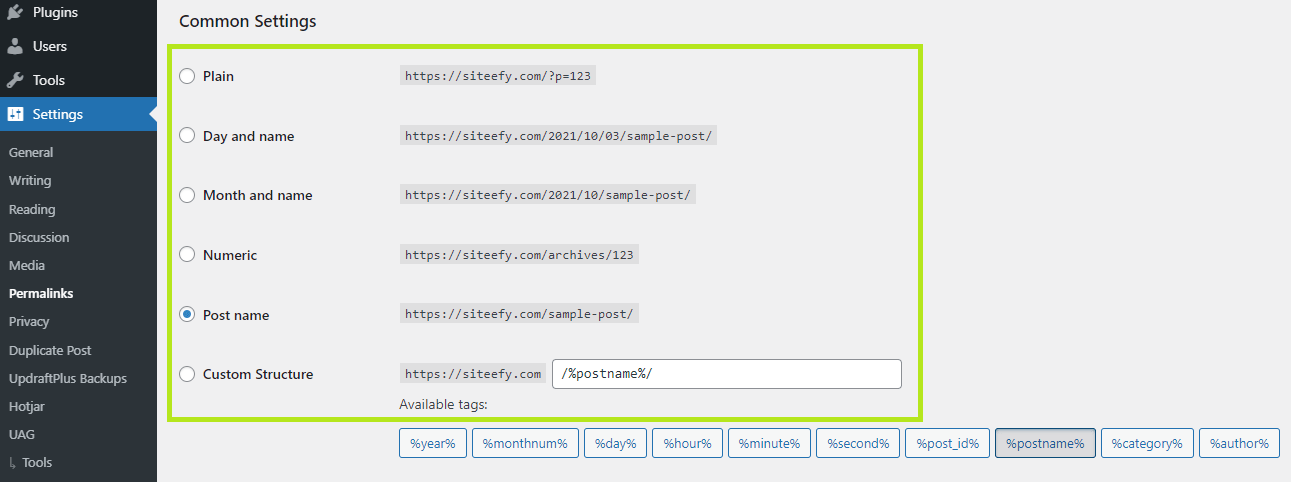
- Wybierz odpowiednią strukturę linku bezpośredniego i kliknij Zapisz zmiany :

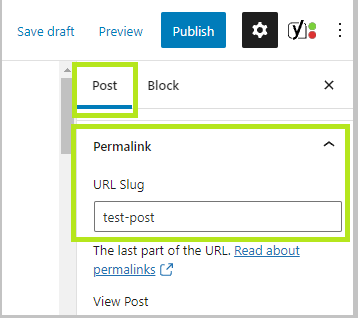
Aby zmienić permalink pojedynczego posta / strony, spójrz na odpowiednie opcje paska bocznego na Gutenberg:

W klasycznym edytorze WordPress ta opcja znajduje się tuż pod tytułem strony/postu
Jak edytować menu w WordPressie
Edytowanie menu w WordPressie jest łatwe:
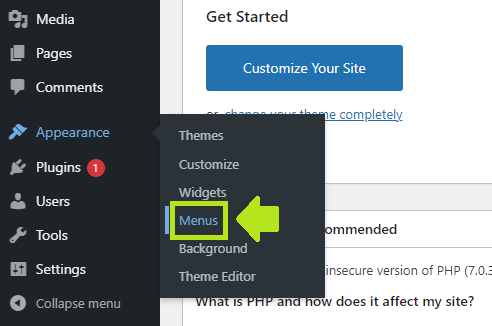
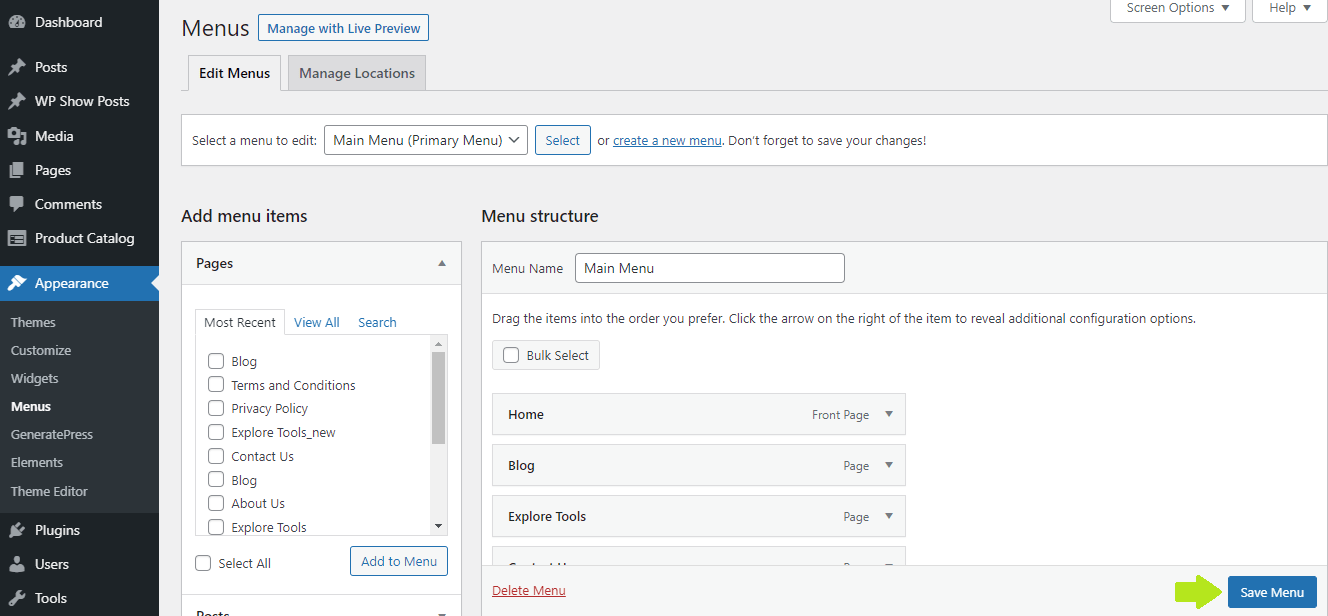
- Przejdź do Wygląd > Menu :

- Wprowadź wszystkie żądane zmiany i kliknij Zapisz zmiany :

Jak zmienić tytuł witryny WordPress?
Możesz zmienić tytuł swojej witryny WordPress w dwóch miejscach:
- Konfigurator
- Ustawienia
Przyjrzyjmy się każdej opcji.
Jak zmienić tytuł witryny WordPress w Customizer:
- Przejdź do Wygląd > Dostosuj

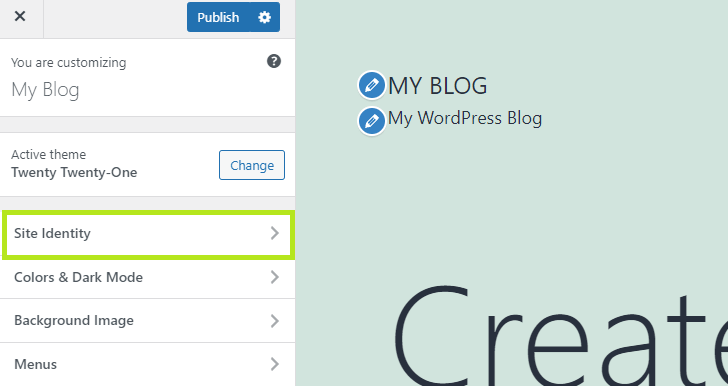
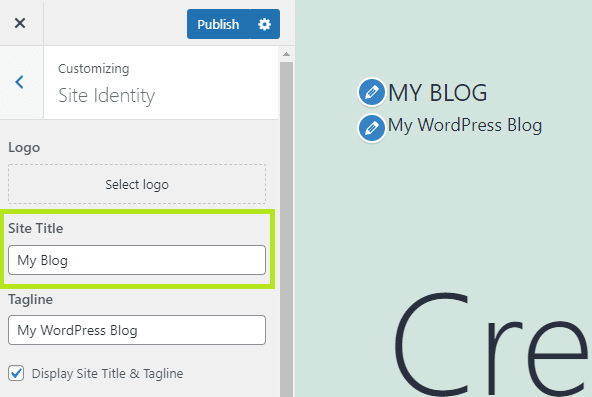
- Następnie kliknij Tożsamość witryny

- Wprowadź zmiany i kliknij Opublikuj

Jak zmienić tytuł witryny WordPress w Ustawieniach:
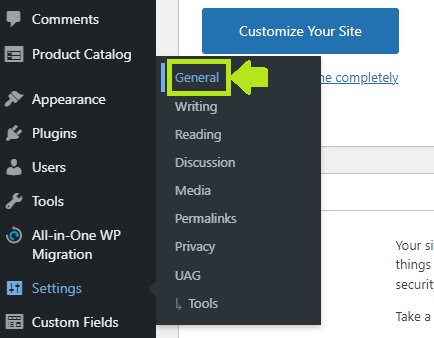
- Przejdź do Ustawienia > Ogólne

- Zmień tytuł witryny i kliknij Zapisz zmiany .
Jak edytować mobilną wersję witryny WordPress?
Istnieją dwa przyjazne dla początkujących sposoby edytowania mobilnej wersji witryny WordPress:
- W konfiguratorze WordPress
- Z kreatorem stron
Spójrzmy na obie opcje.
Jak edytować mobilną wersję swojej witryny WordPress za pomocą Customizer:
- Przejdź do Wygląd > Dostosuj

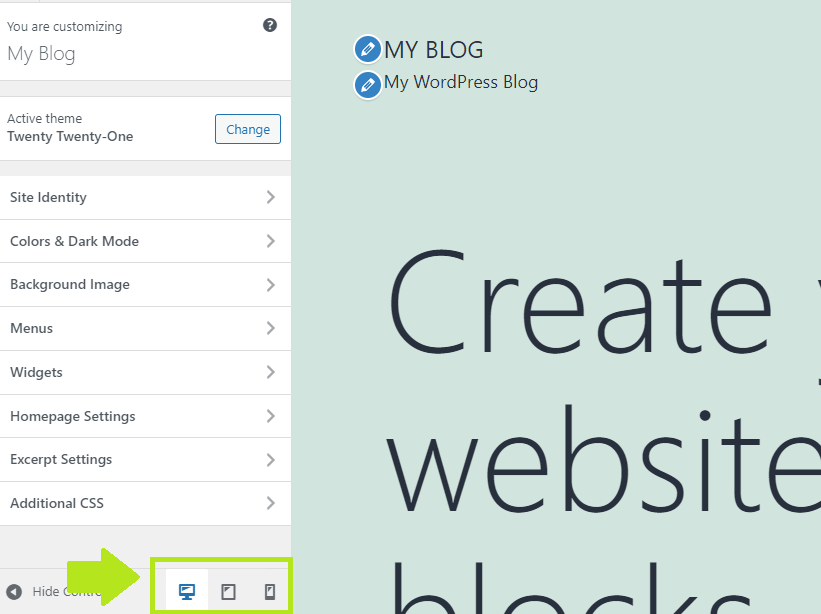
- Spójrz na opcje na dole paska bocznego:

- Przełączaj się między opcjami na komputery, tablety i smartfony, aby zobaczyć, jak Twoja witryna wygląda na różnych urządzeniach i wprowadzać zmiany.
Jak edytować mobilną wersję swojej witryny WordPress za pomocą narzędzia do tworzenia stron:
- Użyj edycji responsywnej Divi:
- Edytowanie responsywne w Elementorze:
- Większość innych kreatorów stron WordPress oferuje również responsywną edycję.
Przydatne skróty i porady WordPress
| Skrót | Okna | Prochowiec |
|---|---|---|
| Zobacz pełną listę wszystkich skrótów | Shift + Alt + H | Ctrl + Opcja + H |
| Zapisz zmiany | Ctrl + S | Polecenie + S |
| Skopiuj blok | Ctrl + Shift + D | Cmd + Shift + D |
| Usuń blok | Alt + Shift + Z | Ctrl + Opcja + Z |
| Wstaw link | Ctrl + K | Cmd + K |
| Skopiuj blok/tekst | Ctrl + C | Polecenie + C |
| Wklej blok/tekst | Ctrl + V | Polecenie + V |
| Przejdź w dół bez łamania linii | Shift + Enter | Shift + Enter |
| Przełącz na edytor kodu (Gutenberg) | Ctrl + Shift + Alt + M | – |
⚡ Sprawdź także: Jak wyjustować tekst w WordPressie
Inne przydatne wskazówki dotyczące edycji WordPress:
- Aby wstawić obrazy, możesz po prostu przeciągnąć je i upuścić z komputera do Gutenberga bez korzystania z Biblioteki multimediów. Kopiowanie i wklejanie też działa.
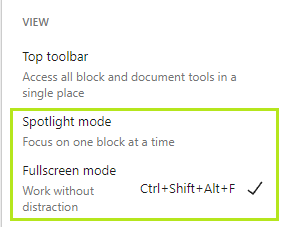
- Aby pracować bez rozpraszania uwagi, sprawdź tryby Spotlight i Fullscreen Gutenberga (aby zobaczyć te opcje, musisz kliknąć trzy kropki w prawym górnym rogu):

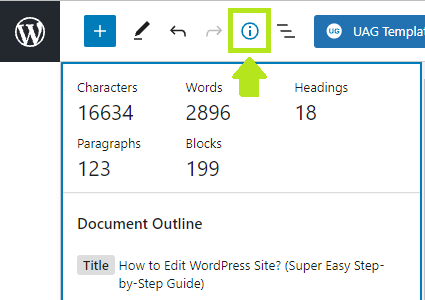
- Funkcja konspektu dokumentu w Gutenbergu jest całkiem przydatna. Pokazuje liczbę słów, znaków, nagłówków, akapitów i bloków użytych w artykule oraz ogólny zarys dokumentu.

- Kopiowanie z Dokumentów Google do Gutenberga to pestka – wystarczy skopiować i wkleić, a wszystko będzie wyglądało idealnie schludnie i czysto.
Edycja WordPressa – Podsumowanie
Jak omówiliśmy w tym poście, możesz użyć nowego edytora bloków Gutenberga, aby edytować swoją witrynę WordPress lub wypróbować potężne, ale bardzo łatwe w użyciu narzędzia do tworzenia stron WordPress. Możesz nawet edytować kod HTML dowolnej strony z blokami Gutenberga.
Ogólnie rzecz biorąc, WordPress to solidny system zarządzania treścią bez szczególnych ograniczeń dotyczących edytowania stron i kodu, co pozwala na większą kontrolę nad witryną.
Wykonując powyższe kroki, powinieneś być w stanie dość szybko rozpocząć naukę WordPressa, a także być w stanie wprowadzić wszystkie początkowe zmiany, których potrzebujesz w swojej nowej witrynie WordPress.
Jeśli masz jakiekolwiek pytania związane z tym przewodnikiem (lub chcesz, abyśmy go rozszerzyli i omówili więcej pytań dotyczących edycji witryn WordPress), daj nam znać w komentarzach poniżej.
FAQ
🔔 Sprawdź także:
- Jak wyjustować tekst w WordPressie
- Jak zmienić kolor łącza w WordPress
- Jak dodawać posty z bloga do stron w WordPress
- WordPress: jak usunąć „Zostaw odpowiedź”
- Jak zrobić stronę z komiksem?
- Jak edytować stopkę w WordPressie
- Jak edytować stronę główną WordPress
- Dlaczego WordPress jest tak trudny w użyciu?
- Edytor wizualny WordPress nie działa
