WordPress Sitesi Nasıl Düzenlenir? (Kolay Adım Adım Kılavuz)
Yayınlanan: 2021-10-03Yıllar geçtikçe, WordPress bir blog platformundan eksiksiz bir içerik yönetim sistemine dönüştü ve şu anda İnternet'teki tüm web sitelerinin yaklaşık %42'si tarafından kullanılıyor.
WordPress, herkesin oluşturması ve yayınlaması için kullanımı kolay bir platform olarak tasarlanmış olsa da, herhangi bir WordPress web sitesini düzenlemek için hala temel teknik bilgi gereklidir .
Bu makalede, size WordPress'i düzenlemenin farklı yöntemlerini ve kodlamayı bilmiyor olsanız bile WordPress web sitenize bir şeyler eklemenin veya değiştirmenin yollarını göstereceğiz. İşleri basit ve yeni başlayanlar için uygun tutacağımıza söz veriyoruz.
Başlayalım!
- WordPress Sitesini Düzenlemek İçin Neye İhtiyacınız Var?
- WordPress Düzenleme Temelleri
- Blok Düzenleyiciyi (Gutenberg) Kullanarak WordPress Sitesi Nasıl Düzenlenir
- Eski Klasik Düzenleyiciyi Kullanarak WordPress Sitesi Nasıl Düzenlenir
- Sayfa Oluşturucularla WordPress Sitesi Nasıl Düzenlenir
- WordPress Kodu nasıl düzenlenir
- WordPress Ana Sayfası Nasıl Düzenlenir
- WordPress'te Başlık Nasıl Düzenlenir
- WordPress'te Altbilgi Nasıl Düzenlenir
- WordPress'te Kalıcı Bağlantı Nasıl Düzenlenir
- WordPress'te Menü Nasıl Düzenlenir
- WordPress Site Başlığı Nasıl Değiştirilir
- WordPress Sitesinin Mobil Versiyonu Nasıl Düzenlenir
- Yararlı WordPress Kısayolları ve İpuçları
- WordPress Düzenleme – Özet
- SSS
WordPress Sitesini Düzenlemek İçin Neye İhtiyacınız Var?
Bu kılavuza başlamadan önce, aşağıdakilere sahip olduğunuzdan emin olun:
- WordPress web sitesi yönetici URL'si ( Örnek: web siteniz.com/wp-admin/ )
- Yönetici alanının oturum açma kimlik bilgileri
- Gutenber (veya WordPress Klasik Düzenleyici) yüklü ve kullanılabilir
- Ön uçta kodsuz düzenleme yapmak istiyorsanız sayfa oluşturucu (örneğin Divi veya Elementor)
Tüm bunlara sahip olduğunuzda, yönetici URL'sini açın ve WordPress kontrol panelinize giriş yapın.
WordPress'e nasıl giriş yapılır:
- WordPress giriş sayfanıza gidin ( genellikle web siteniz.com/wp-admin/ adresinden )
- Giriş yapmak için kullanıcı adınızı veya e-posta adresinizi ve şifrenizi kullanın
- Bazen, oturum açma kimlik bilgilerini kullanmadan doğrudan WordPress barındırma panonuzdan da oturum açabilirsiniz.

Başarılı bir şekilde giriş yaptıktan sonra, WordPress kontrol panelinize inersiniz.
WordPress panosu, bir ön uç sayfa oluşturucu kullanmıyorsanız, WordPress düzenlemesinin gerçekleştiği yerdir.

Kontrol Panelinize başarıyla giriş yaptıktan sonra, WordPress web sitenizi düzenlemeye başlayabilirsiniz.
⚠️ Düzenlemeden önce sitenizi yedeklediğinizden emin olun. Yanlış düzenlemeler beklenmedik sorunlara neden olabilir ve bir şeyler ters giderse geri yüklemeye hazır bir yedeğiniz olması her zaman iyi bir fikirdir.
Çoğu kaliteli web barındırma şirketi (Kinsta gibi) otomatik yedeklemeler sağlar. Barındırma sağlayıcınızda durum böyle değilse, UpdraftPlus gibi bir yedekleme eklentisi kullanabilirsiniz.
WordPress Düzenleme Temelleri
Bu bölümde, WordPress web sitenizi düzenlerken büyük olasılıkla ilgileneceğiniz temel WordPress öğelerini tartışacağız.
Bu unsurlar şunlardır:
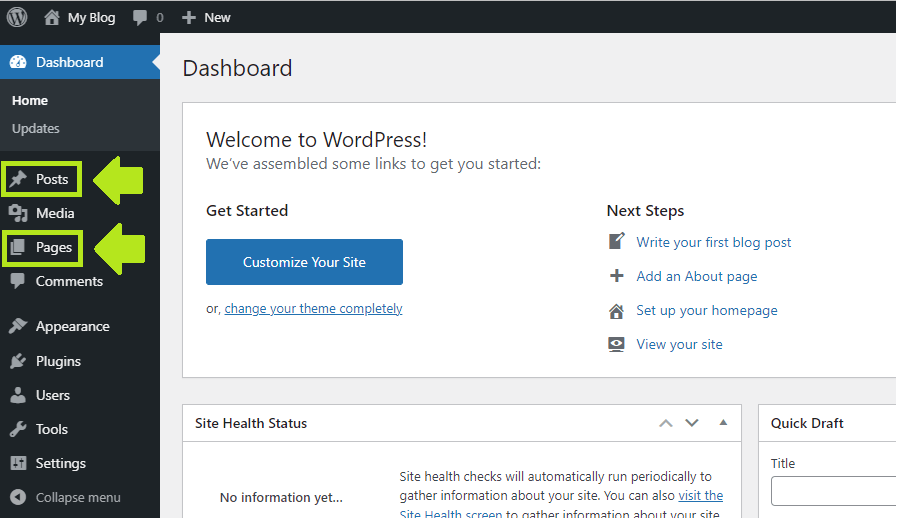
- Gönderiler ve Sayfalar
- Tema
- Editör
📄 Gönderiler ve Sayfalar
WordPress'te iki tür içerik vardır:
- Gönderiler
- Sayfalar

WordPress gönderileri dinamik ve zamana duyarlı içerik içindir. Bunlar genellikle blog makaleleridir. Ancak, isterseniz bunları etkinlikler gibi zamana duyarlı diğer içerikler için de kullanabilirsiniz.
Gönderiler ters kronolojik sırada görüntülenir - en yenileri önce görüntülenir. Gönderilerde genellikle RSS beslemesi ve bunlara bağlı yorum bölümü bulunur.
Buna karşılık, WordPress sayfaları statik içerik içindir.
Ana sayfa, bize ulaşın, hakkımızda, gizlilik politikası ve diğer statik sayfa türleri genellikle WordPress sayfaları olarak yüklenir.
Bu nedenle, WordPress'i düzenlediğinizde, bu iki şeyden birini düzenlersiniz - yazılar veya sayfalar.
WordPress panosunda da düzenlemeler yapabilirsiniz, ancak bu düzenlemeler genellikle teknik niteliktedir.
⚡ Ayrıca kontrol edin: WordPress'te Alt Bilgi Nasıl Düzenlenir
🎨 Tema
WordPress teması, bir WP web sitesinin genel tasarımını kontrol eden ve bazı durumlarda web sitesine ek işlevler ekleyen bir çerçevedir.
Bu ek işlevsellik, hiç yoktan etkileyici derecede zengin araç setlerine kadar değişebilir.
Standart bir durumda, WordPress önceden yüklenmiş varsayılan WP temaları ile birlikte gelir.
Bu temalara genellikle “Yirmi Yirmi Bir” gibi isimler yerine yıllar verilir:

✏️ Düzenleyici
Mevcut varsayılan WordPress düzenleyicisi Gutenberg'dir (WordPress Blok Düzenleyici olarak da bilinir).
Gutenberg, 2018'de WordPress 5.0 sürümüyle tanıtıldı. Artık “klasik” WP editörü (aka TinyMCE) olarak adlandırılan önceki WordPress editörünün yerini aldı.

Genel olarak, Gutenberg oldukça sezgiseldir. Bloklara dayanır ve her blok bir içerik parçasıdır.
Şu anda, aşağıdaki Gutenberg blokları mevcuttur:
| Genel Bloklar | Biçimlendirme Blokları | Düzen Blokları |
| Paragraf | Tablo | Ayırıcı |
| başlık | kod | ara parçası |
| Liste | Özel HTML | Sayfa sonu |
| Alıntı | önceden biçimlendirilmiş | Düğmeler |
| resim | ayet | sütunlar |
| Galeri | Alıntı yap | Daha |
| Ses | Klasik | Medya ve Metin |
| Video | Grup | |
| Dosya | Yeniden kullanılabilir blok | |
| Örtmek |
Bu bloklardan bazıları şu şekilde çalışır:
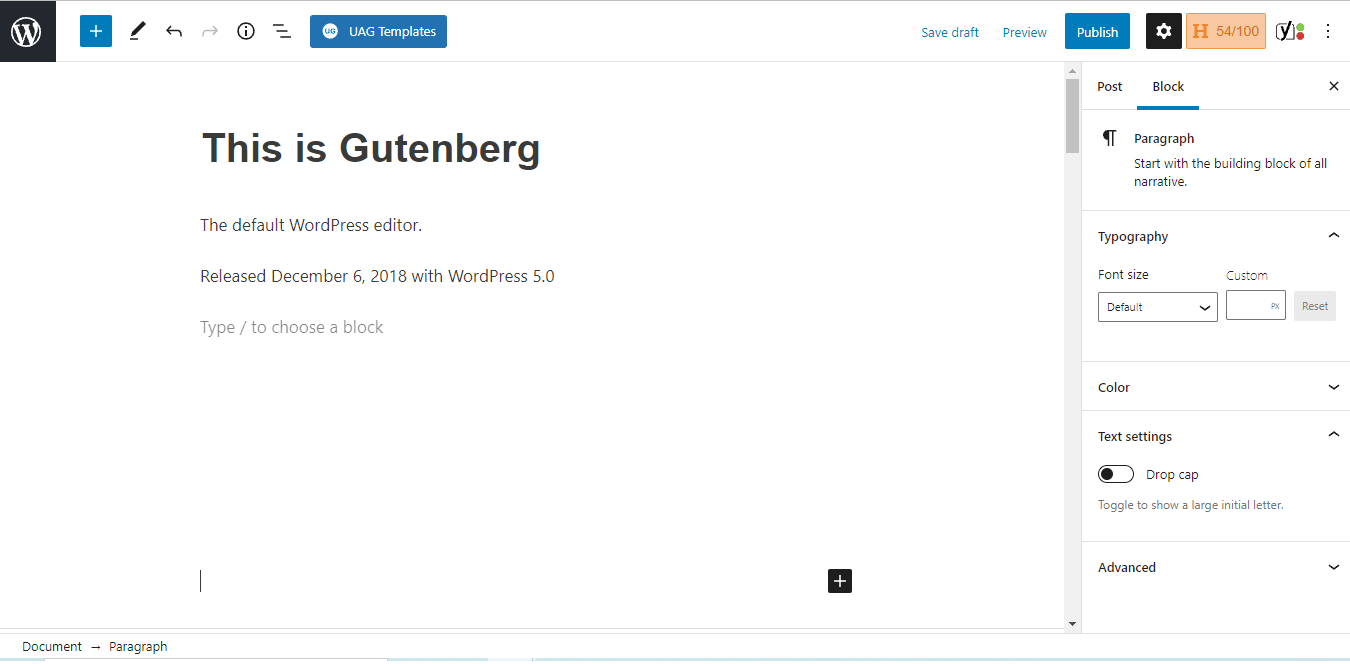
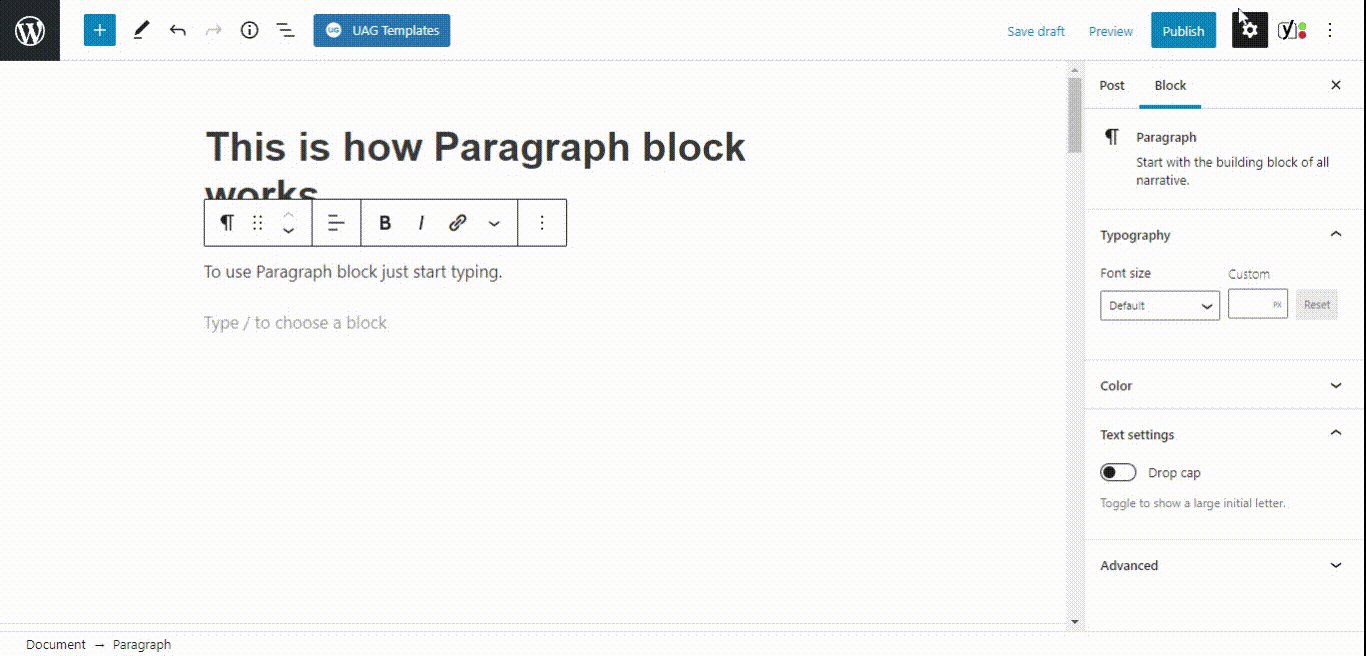
- paragraf bloğu

- Düğmeler bloğu

Yani evet, her şey son derece kullanıcı dostu ve sezgisel.
WordPress'te sayfalar nasıl düzenlenir
WordPress'te sayfaları düzenlemek son derece kolaydır.
Gutenberg'i kullanarak WordPress'te yeni içerik eklemek ve düzenlemeye başlamak için:
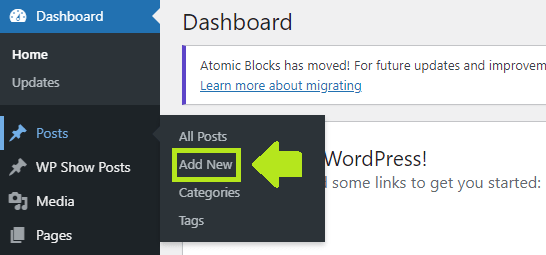
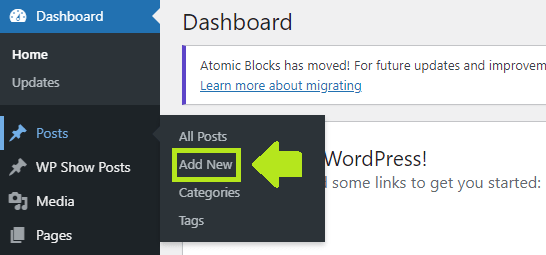
1. WordPress Panonuzdaki gönderilere/sayfalara gidin (veya fareyle üzerine gelin)

2. “Yeni Ekle” ye tıklayın
3. Gutenberg editörü yüklenecek
4. Ve buradan yeni içerik eklemeye başlayabilirsiniz.
5. Düzenlemeyi bitirdikten sonra gönderiyi taslak olarak kaydedebilir veya yayınlayabilirsiniz:
WordPress web sitenizdeki mevcut içeriği düzenlemek için:
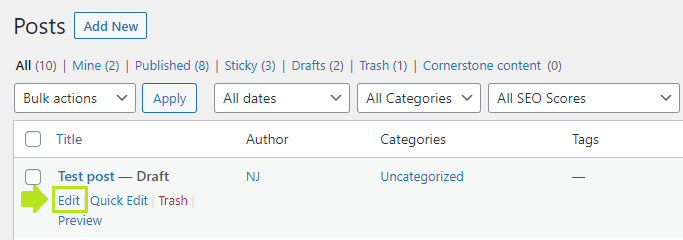
1. WordPress Panonuzdaki yazılara/sayfalara gidin
2. Gönderinin adına tıklayın veya fareyle üzerine gelin ve “Düzenle” ye tıklayın
3. Gutenberg editörü yüklenecek
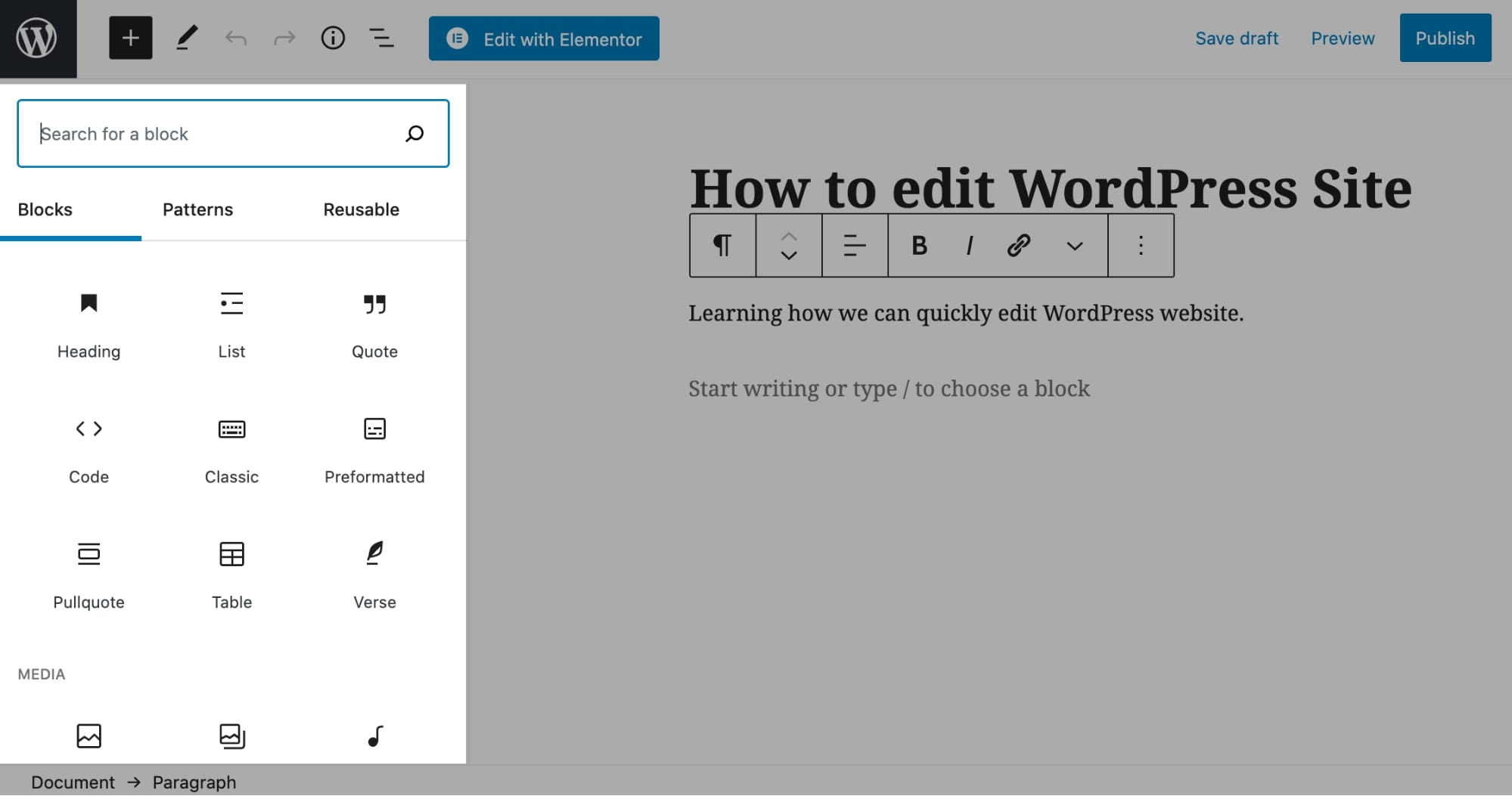
4. Düzenlemek istediğiniz herhangi bir şeye tıklayın ve açılan seçeneklere bakın:
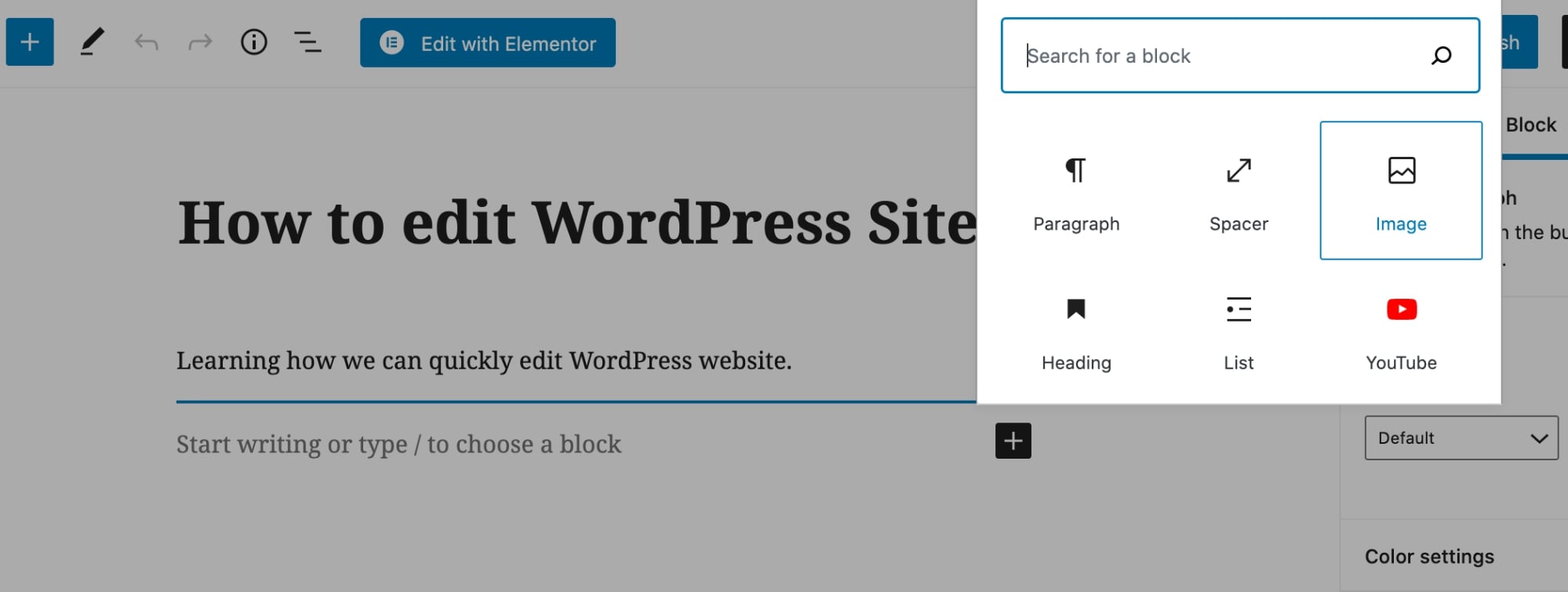
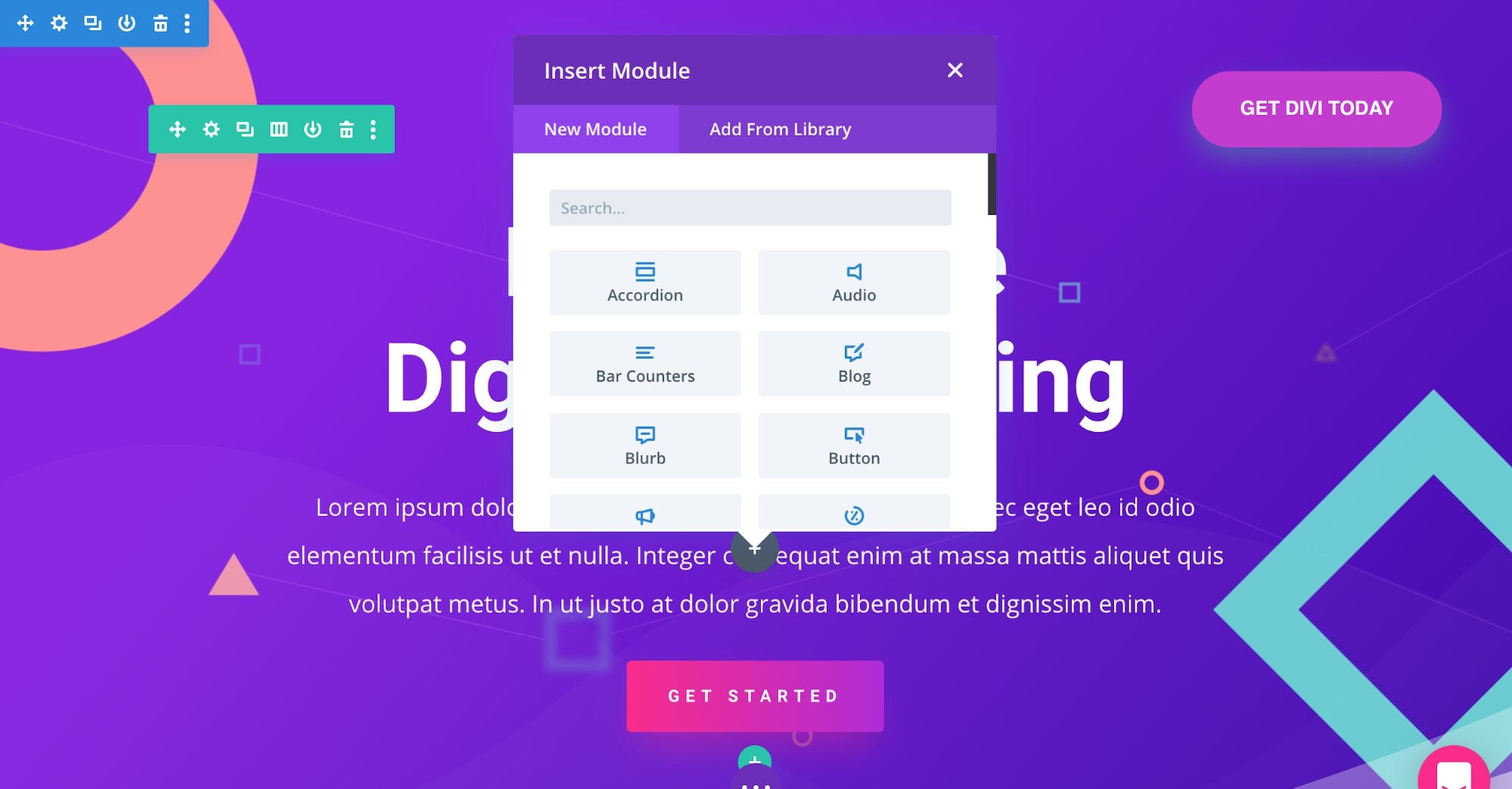
5. Yeni bir eleman (blok) eklemek istiyorsanız, artı simgesine tıklayın (veya / yazın) ve ne eklemek istediğinizi seçin:
6. Blokların çoğu, sağ kenar çubuğunda daha fazla özelleştirme seçeneğine sahiptir:
7. İstediğiniz nihai çıktıyı alana kadar her şeyi özelleştirin
Bu, WordPress'te düzenlemenin temel özetiydi. Şimdi ayrıntılara geçelim.
Blok Düzenleyiciyi (Gutenberg) Kullanarak WordPress Sitesi Nasıl Düzenlenir
Yeni Gutenberg Blok Düzenleyiciyi kullanarak WordPress sitesindeki herhangi bir gönderiyi veya sayfayı düzenlemek için WordPress panosunda Yazılar/Sayfalar > Yeni Ekle'ye gidin.

Düzenlemek için Gönderiler/Sayfalar'dan mevcut herhangi bir gönderiyi/sayfayı da açabilirsiniz.

Şimdi sayfa düzenleme ekranında içerik eklemeye (veya düzenlemeye) başlayabilirsiniz.

İlk olarak, Başlık bloğu ekle'ye tıklayın ve istediğiniz sayfa başlığını girin. Mevcut içerik için başlığı aynı şekilde düzenleyebilirsiniz – üzerine tıklayarak.

Ardından, enter'a tıklayın (sizi başlıktan sonraki ilk satıra götürür) ve istediğiniz içeriği eklemek için yazmaya başlayın.
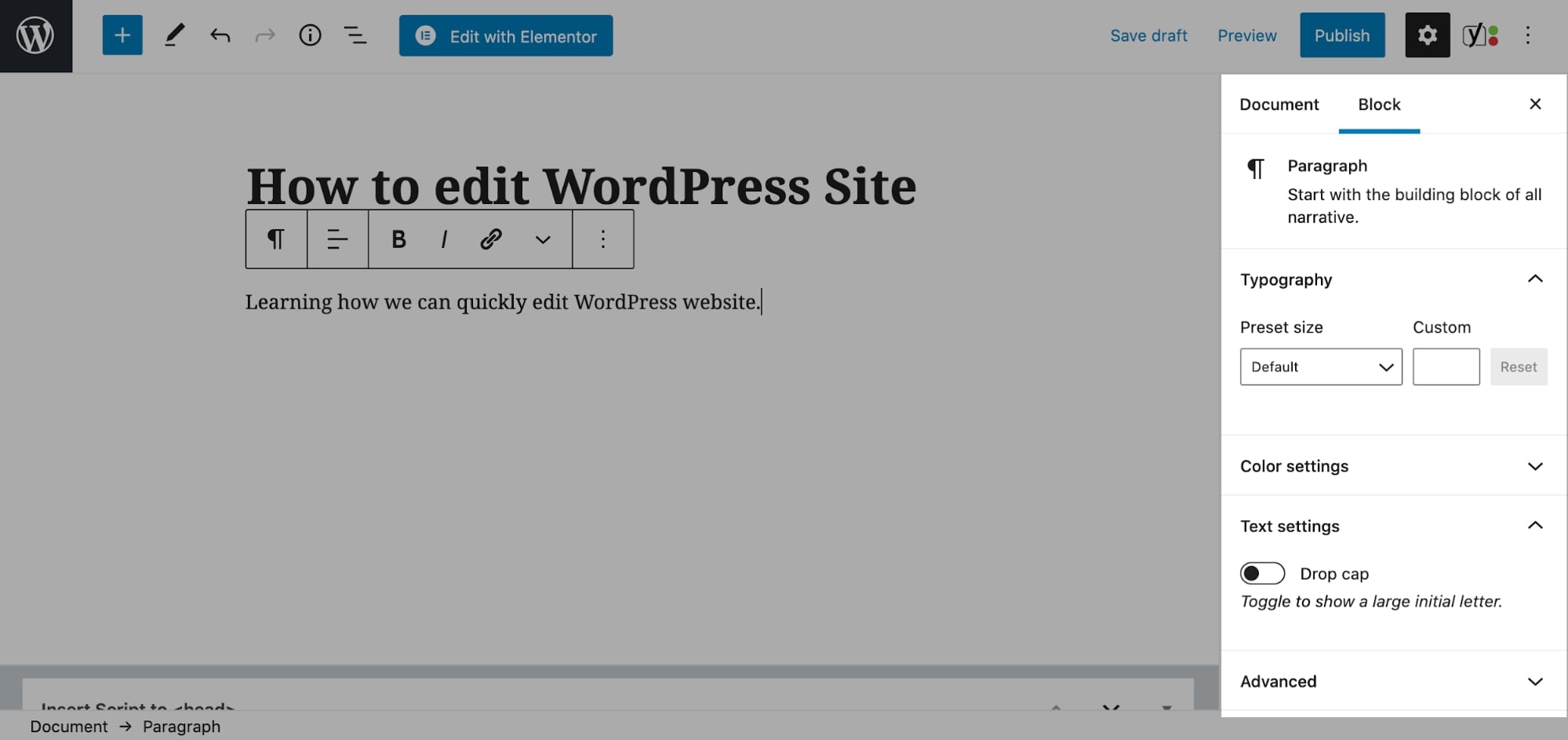
Önceki bölümlerde bahsedildiği gibi , Gutenberg'deki her öğeye bir blok denir (bu nedenle adı “Blok Düzenleyici”dir). Bir bloğu düzenlemek veya özelleştirmek istiyorsanız, üzerine tıklayıp kenar çubuğundan ayarları seçebilirsiniz.

Ek özelleştirme ayarları (örneğin yazı tipi boyutu, büyük ilk harf ve paragraf bloğu için yazı tipi rengi gibi tipografi ayarları) tüm bloklar için varsayılan olarak mevcuttur.
Sayfaya bir resim eklemek için artı simgesine tıklayın ve açılır pencereden Resim bloğunu seçin.

Artı simgesine tıklayarak ve sol kenar çubuğunun arama alanını kullanarak başka içerik öğeleri de ekleyebilirsiniz.

Sayfa içeriğinden memnun kaldığınızda, Yayınla düğmesini tıklayın , sayfanız anında yayına girecektir.
Not: Sayfanın mobil, tablet ve masaüstünde site ziyaretçilerine nasıl görüneceğini kontrol etmek için Önizleme seçeneğine (üst çubukta) tıklayabilirsiniz.
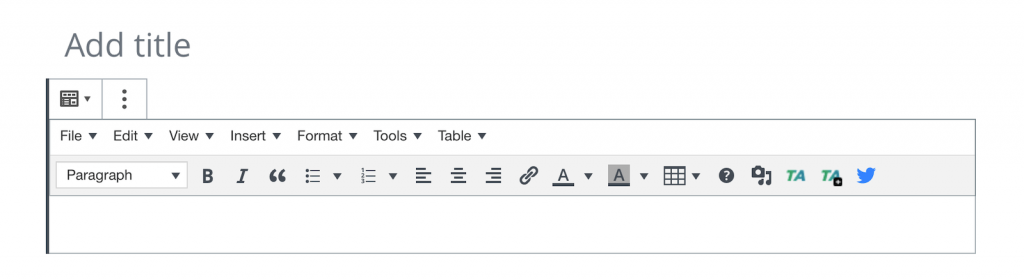
Eski Klasik Düzenleyiciyi Kullanarak WordPress Sitesi Nasıl Düzenlenir
Bu Klasik WordPress düzenleyici, düzenleyicinin özelleştirme seçeneklerini etkinleştiren TinyMCE JavaScript yazılımı tarafından desteklenmektedir.
TinyMCE, web tabanlı bir düzenleyici ve HTML ve JavaScript ile oluşturulmuş açık kaynaklı bir platformdur.
🔔 Not
Gutenberg'in tanıtımından sonra, Klasik düzenleyiciyi kullanmak istiyorsanız, onu bir eklenti olarak etkinleştirmeniz gerekir.
Alternatif olarak, Classic adlı Gutenberg bloğunu kullanabilirsiniz. Aynı klasik TinyMCE editörü ama bir blok şeklinde.
Şimdi düzenleyiciyi kullanmak için WordPress kontrol panelinize gidebilir ve yeni bir gönderi veya sayfa ekleyebilirsiniz.

WordPress editörü, yayınlanan son sayfanızın nasıl görüneceğinin neredeyse tüm yönlerini kontrol edebileceğiniz sayfanın ana odak noktasıdır.
Klasik düzenleyiciyle özelleştirebileceğiniz birkaç şey:
- Başlık etiketleri — H1, H2, H3 vb.
- Yazı tipi stilleri — kalın, italik ve üstü çizili
- Listeler — madde işaretli ve numaralandırılmış
- Elemanların hizalanması
- Metin ve arka plan renkleri
- tablolar
- ve Medya — resimler, videolar vb.
Klasik düzenleyici ayrıca özel stilleri de destekler, böylece sayfanın ve öğelerinin tasarımı ve davranışı dahil olmak üzere hemen hemen her şeyi özelleştirebilirsiniz.
Klasik WordPress düzenleyici, her şeyi basit tutmak ve yalnızca temel şeyler için tasarlanmıştır. Buna karşılık, Gutenberg ve Divi veya Elementor gibi üçüncü taraf WordPress editörleri, WordPress sayfa oluşturma deneyimini tamamen yeni bir düzeye taşıyor ve bunları neredeyse istediğiniz her türlü düzeni oluşturmak için kullanabilirsiniz.
Ayrıca, gelişmiş WordPress sayfa oluşturucu eklentileriyle, WordPress panosunda (arka uç) oluşturmak ve sürekli düzenleyici ve önizleme arasında geçiş yapmak yerine, gerçek zamanlı olarak sayfa üzerinde (buna ön uç denir) gerçek zamanlı olarak oluşturabilirsiniz.
Sayfa Oluşturucularla WordPress Sitesi Nasıl Düzenlenir
WordPress'in daha yeni sürümleriyle birlikte gelen yeni Gutenberg Blok Düzenleyici, blog gönderileri ve temel sayfa düzenleri için mükemmeldir. Ancak, kutudan çıktığı gibi profesyonel görünümlü bir ana sayfa veya sofistike açılış sayfaları gibi gelişmiş ve daha karmaşık sayfalar oluşturmak için tasarlanmamıştır .
Bunun için bir sayfa oluşturucudan yararlanabilirsiniz .
WordPress sayfa oluşturucuları, herhangi bir kodlama bilgisi olmadan WordPress gönderilerini ve sayfalarını istediğiniz şekilde yapılandırmanıza ve tasarlamanıza olanak tanıyan araçlardır.
Çoğu sayfa oluşturucu, sürükle ve bırak içerik öğelerini kullanarak gerçek zamanlı olarak sayfalar oluşturmanıza olanak tanıyan ön uç düzenleme sunar.
Onlara WYSIWYG ( Ne Görüyorsan Neler Alıyorsun ) inşaatçıları denir .
WYSIWYG modu, WordPress bloglarını ve sayfalarını düzenlemeyi çok kolaylaştırır!
En popüler iki WYSIWYG WordPress sayfa oluşturucu Elementor ve Divi'dir .
Şimdi WordPress web sitenizi düzenlemek için bu sayfa oluşturucuları nasıl kullandığınızı görelim…
eleman
Elementor, 5 milyondan fazla kullanıcısı olan son derece popüler bir WordPress sayfa oluşturucusudur. Tek bir kod satırına dokunmadan sayfalar oluşturmak, temaları düzenlemek ve güzel tasarımlı eksiksiz web siteleri oluşturmak için Elementor'u kullanabilirsiniz.

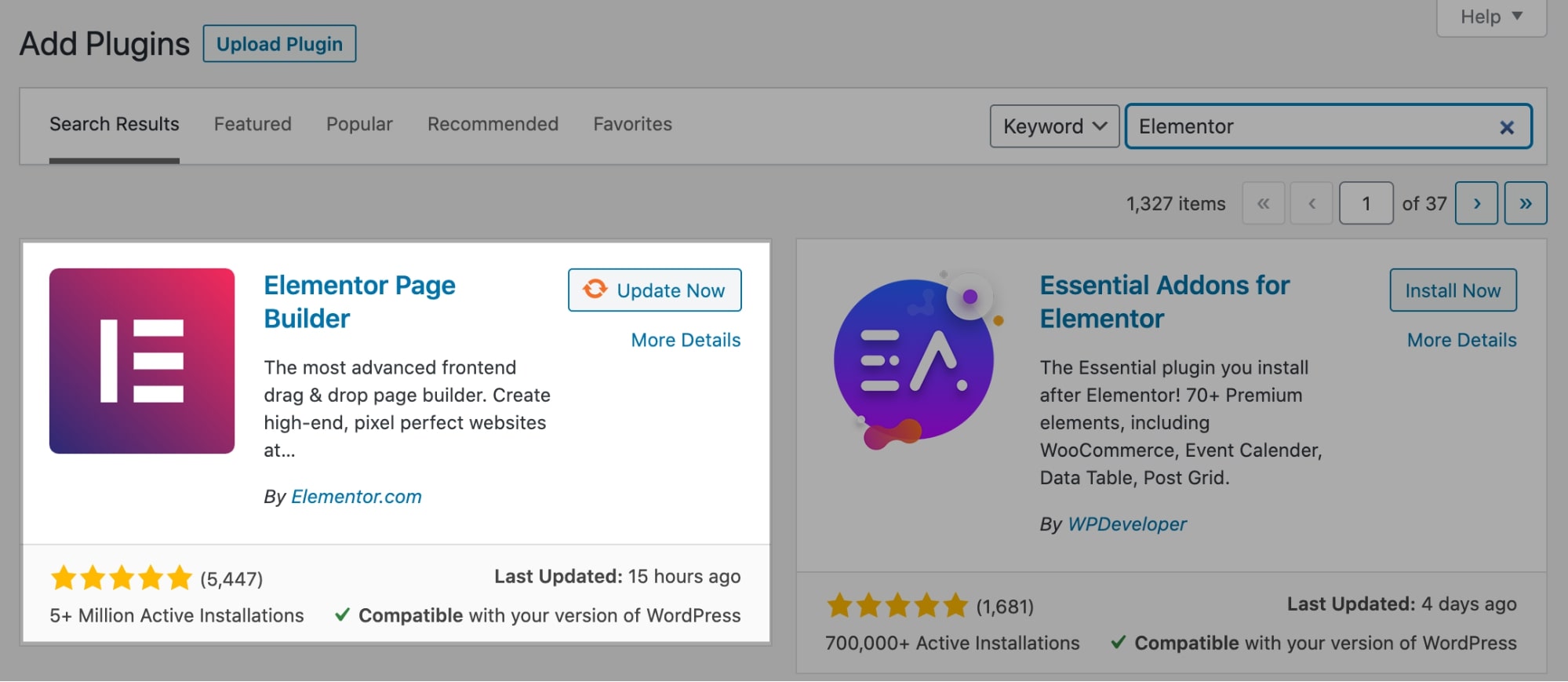
Elementor ile düzenlemeye başlamak için WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve arama çubuğunda Elementor'u arayın. Ardından Şimdi Kur'u ve Etkinleştir'i tıklayın.

Elementor'u buradan ücretsiz olarak da edinebilirsiniz.
Ardından Sayfalar'a gidin ve yeni bir sayfa ekleyin veya mevcut bir sayfayı açın.
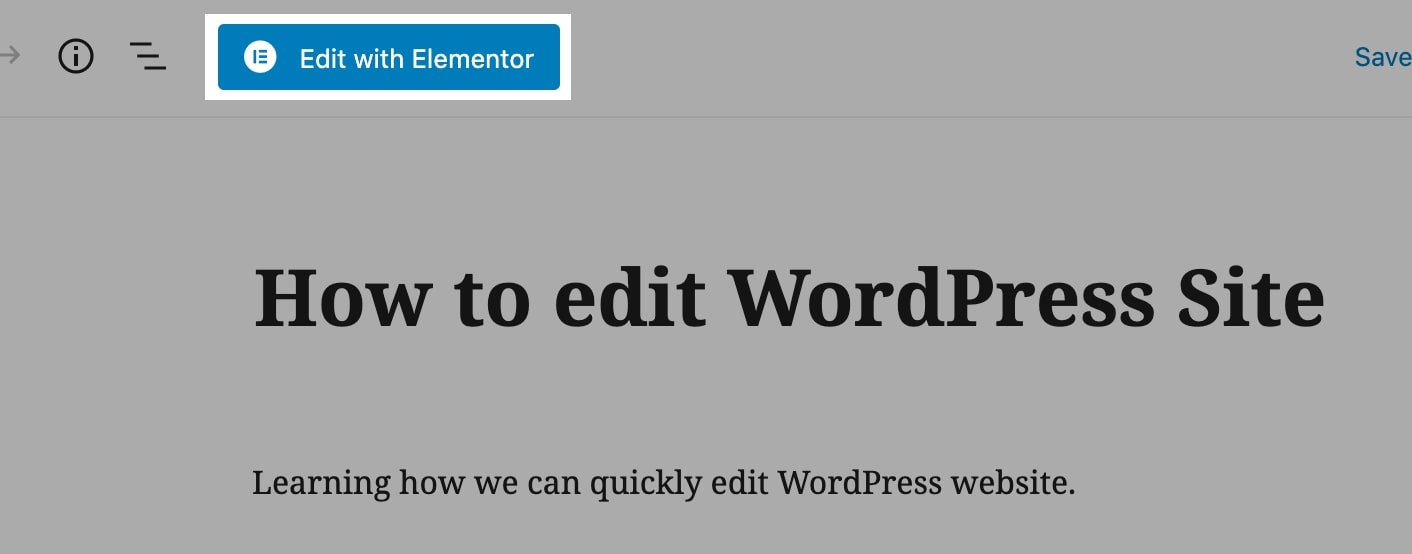
Şimdi, sayfa oluşturucuda sayfayı düzenlemeye başlamak için Elementor ile Düzenle'ye tıklayın.

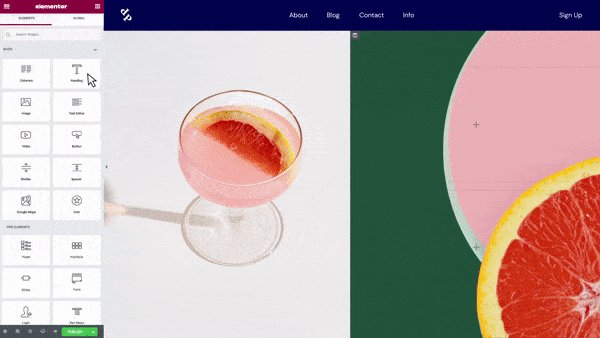
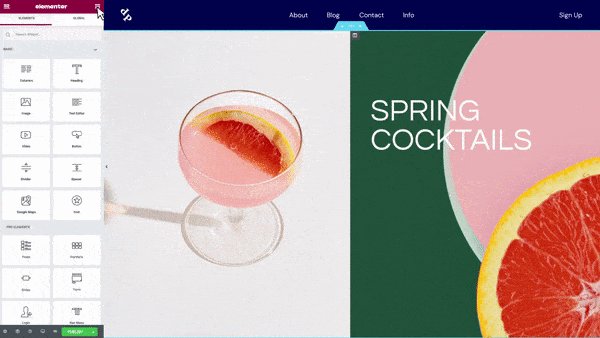
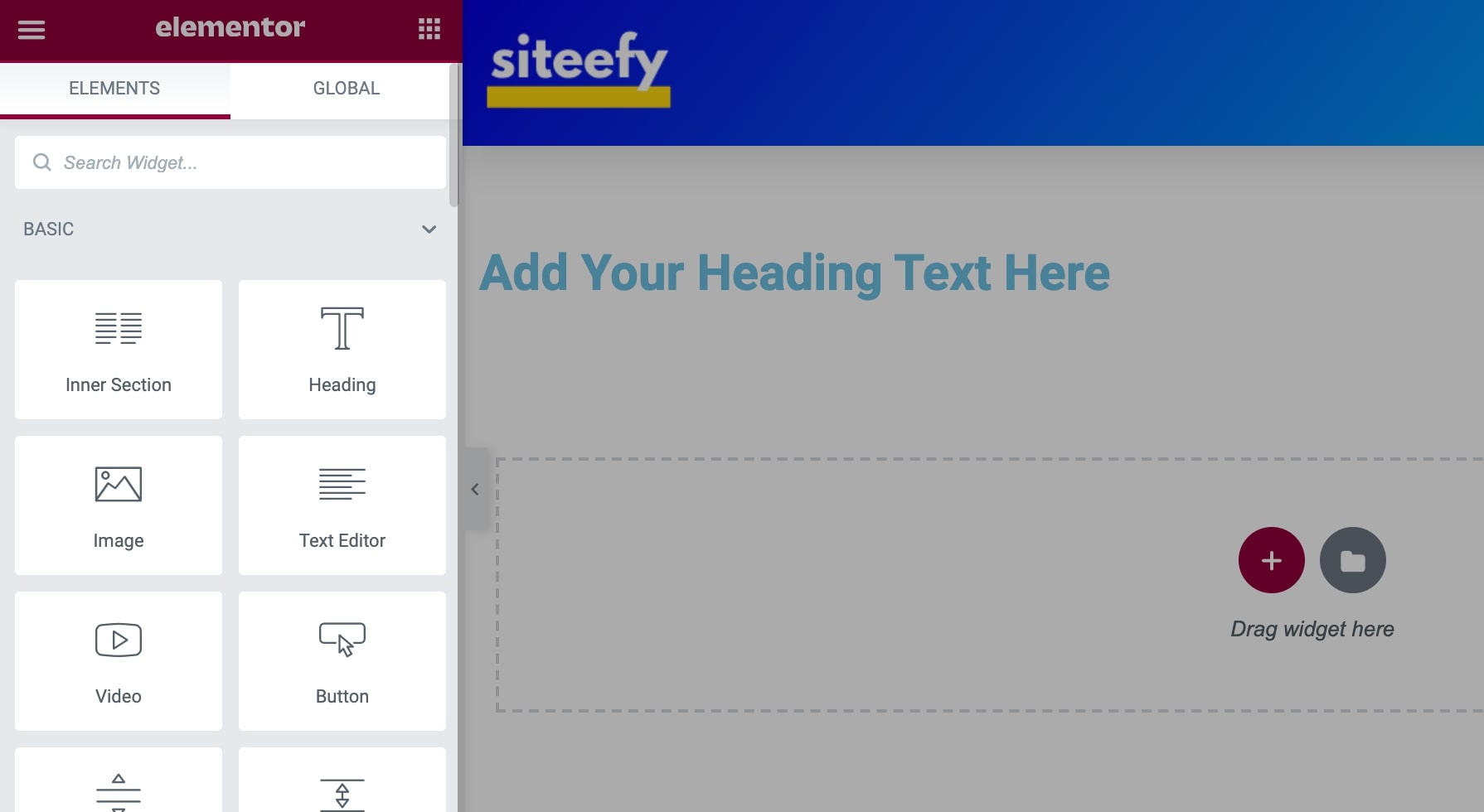
Bir satır eklemek için artı simgesine tıklayabilir ve ardından herhangi bir içerik widget'ını sol kenar çubuğundan sağ tarafa sürükleyip bırakabilirsiniz.

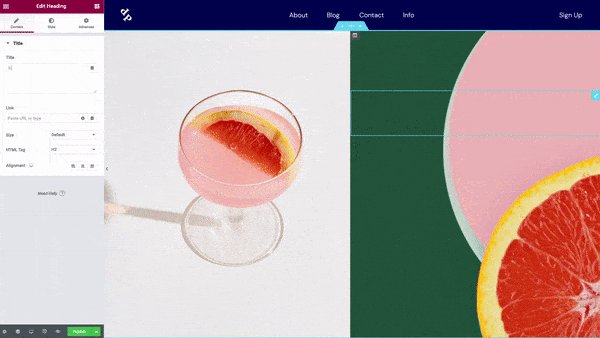
Herhangi bir içeriği değiştirmek veya eklemek için metne tıklayıp yazmaya başlayabilirsiniz.
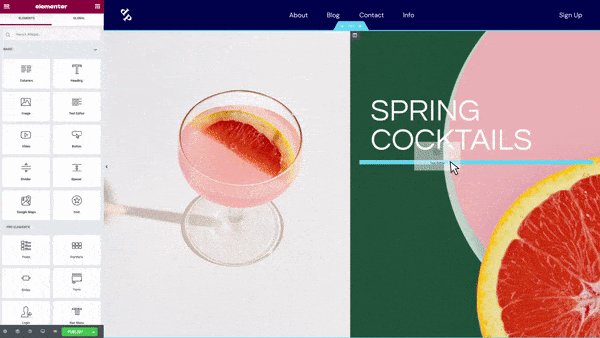
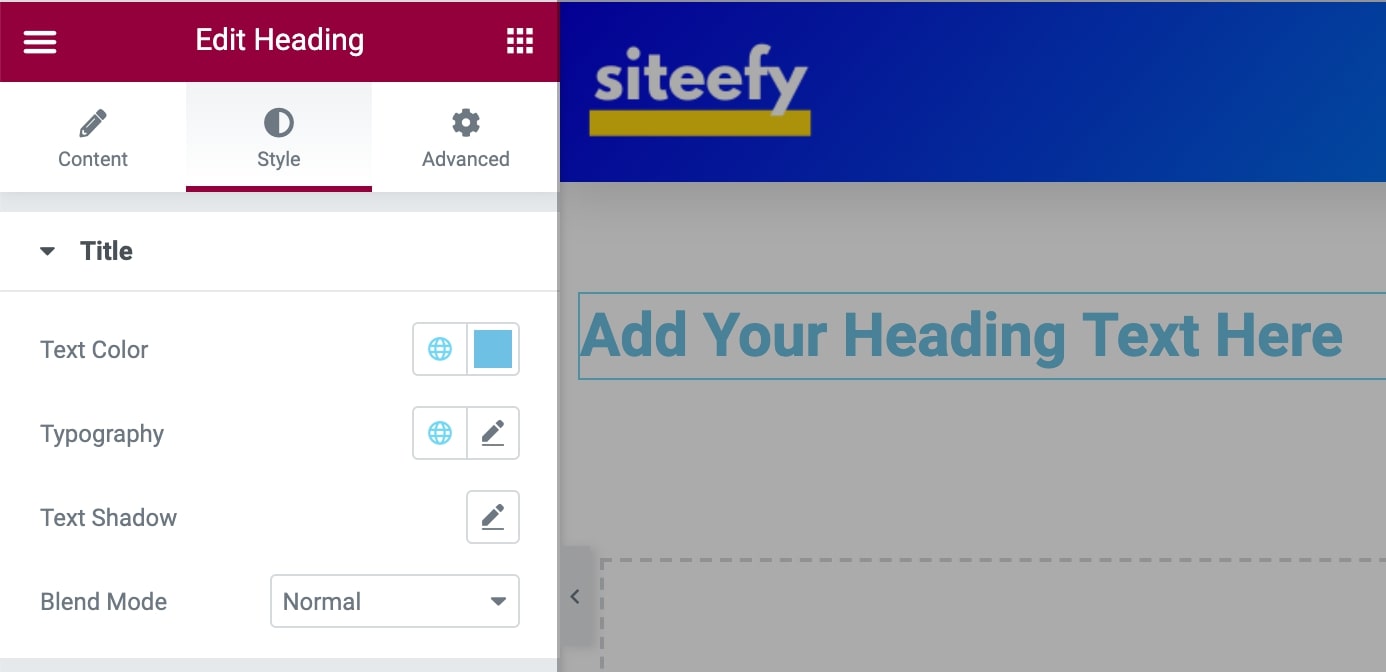
Ve stilize etmek için kenar çubuğu stili sekmesinde farklı ayarları seçebilirsiniz.

Sayfaya istediğiniz kadar içerik widget'ı ekleyebilirsiniz.
Tüm widget'lar tipografi, kenar boşluğu/dolgu, renkler, gölge, kenarlık, arka plan rengi ve animasyonlar gibi birden çok özelleştirme seçeneğini destekler.
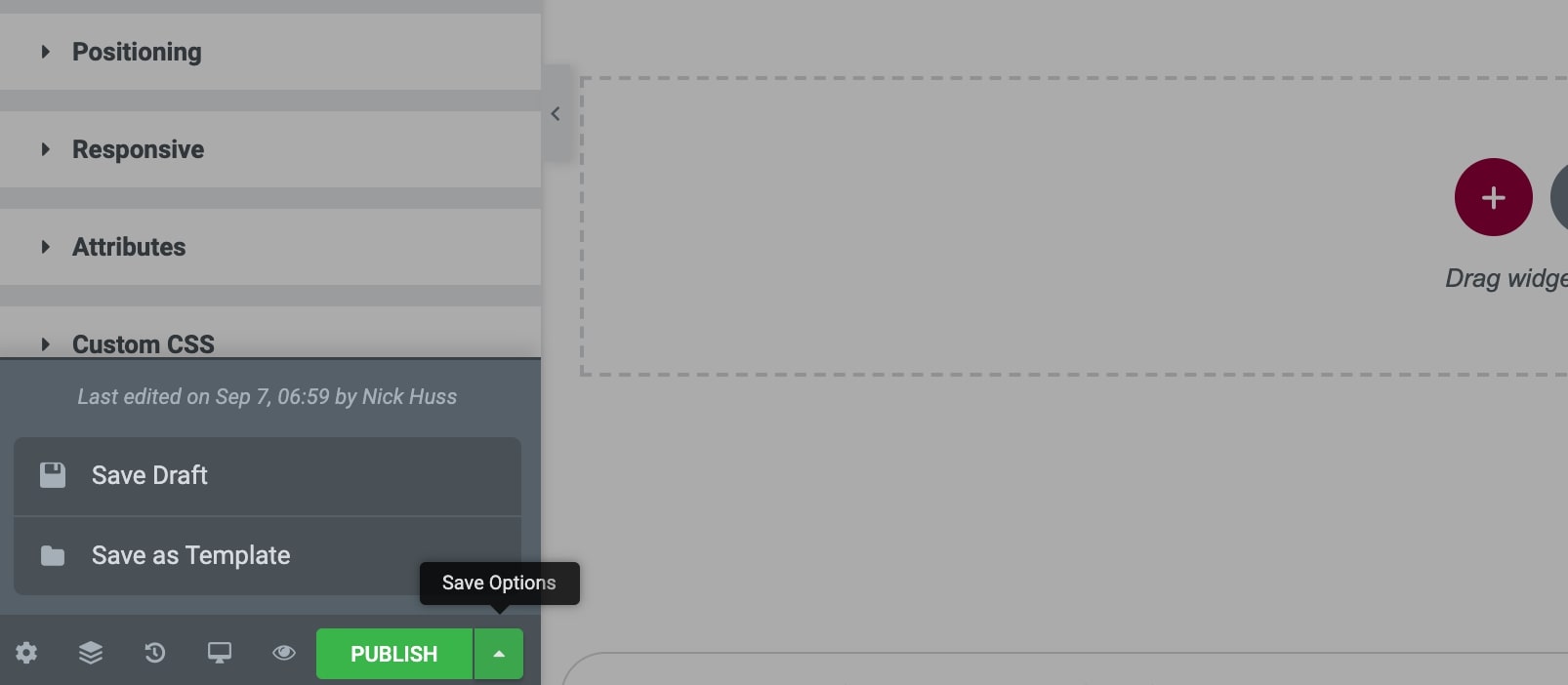
Sayfayı düzenlemeyi bitirdikten sonra yayınlayabilir veya daha sonra yayınlamak üzere taslak olarak kaydedebilirsiniz.

Elementor ve bu güçlü sayfa oluşturucuyla neler yapabileceğiniz hakkında daha fazla bilgi edinmek için bu videoyu izleyin…
Divi Oluşturucu
Divi, 700.000'den fazla kullanıcıdan oluşan bir topluluğa sahip bir başka süper popüler WordPress oluşturucudur. Sonsuz özelleştirme seçeneklerine, gelişmiş özelliklere ve yüzlerce güzel önceden oluşturulmuş düzene sahip bir sayfa oluşturucudur.

Elementor'dan farklı olarak Divi, yalnızca premium bir sayfa oluşturucudur. Divi Builder'ın ücretsiz sürümü mevcut değildir. Ancak Divi, buradan erişilebilen ücretsiz bir tarayıcı içi canlı demo sağlar.
Web sitenizi Divi Builder ile düzenlemek için Elegant Themes web sitesine gidin ve Divi Theme dosyasını (Divi Builder'ı da içerir) indirin.
Şimdi WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve üstteki Eklenti Yükle'ye tıklayın. İndirilen Divi zip dosyasını seçin ve Şimdi Kur'a tıklayın.
Bundan sonra, herhangi bir sayfaya gidebilir ve düzenleme ekranına girmek için Divi Builder'ı Kullan düğmesini tıklayabilirsiniz.
Bir sonraki ekranda, sayfayı sıfırdan oluşturma seçeneğini seçebilir veya Divi Builder ile ücretsiz olarak gelen önceden oluşturulmuş herhangi bir şablonu seçebilirsiniz.
Bundan sonra, istediğiniz herhangi bir satır, sütun veya içerik öğesini eklemek ve düzenlemeye başlamak için artı simgesine tıklayabilirsiniz.

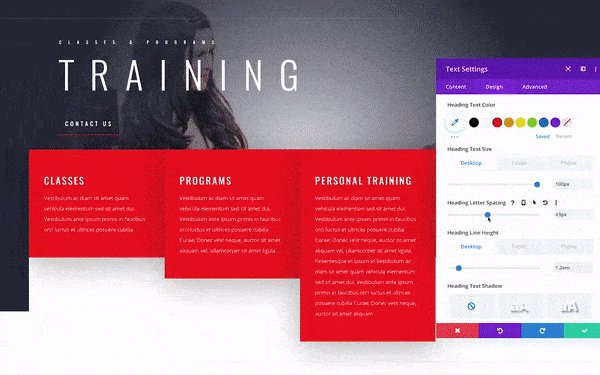
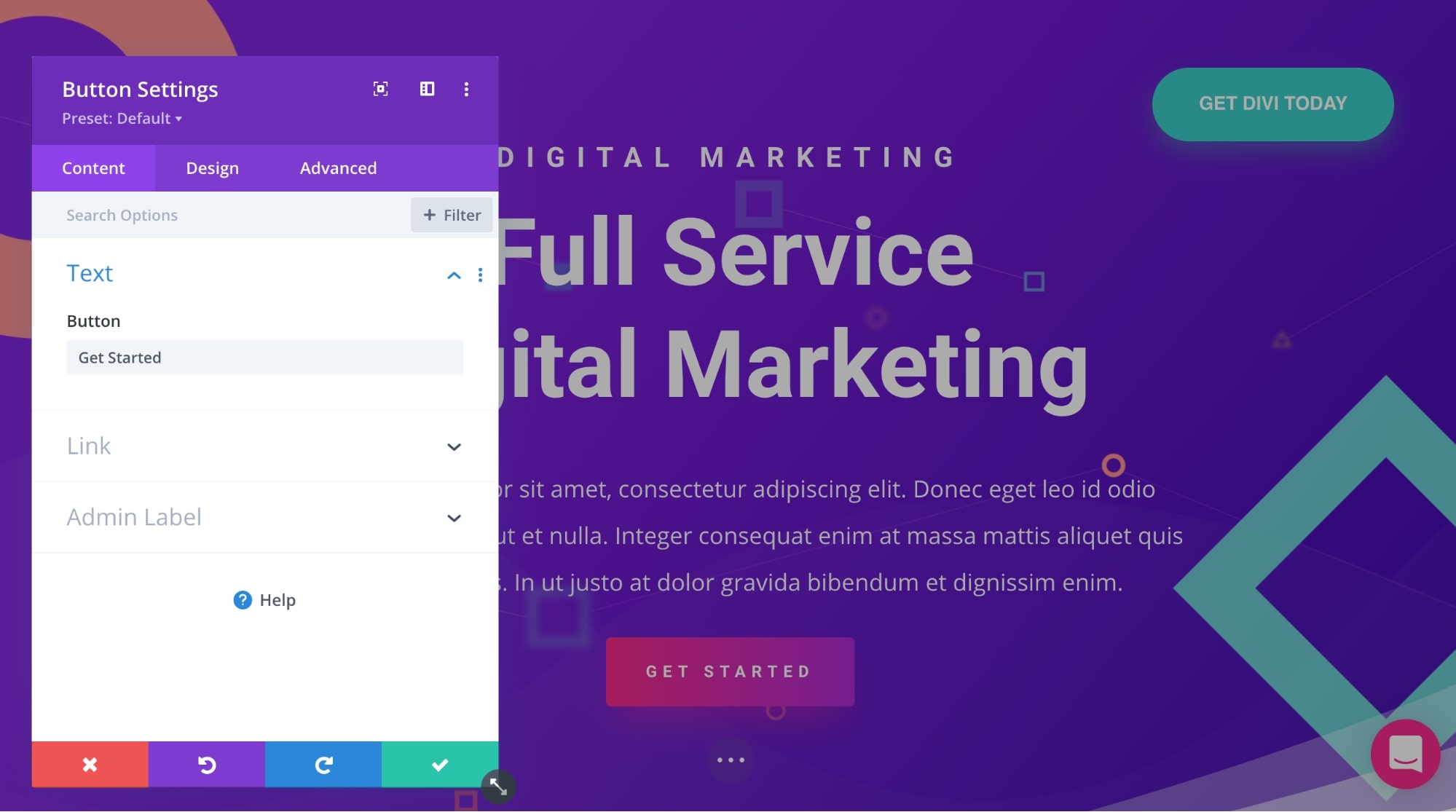
Herhangi bir widget'ın içeriğini düzenlemek için onu seçebilir ve ardından ayarlar açılır penceresindeki her şeyi düzenleyebilirsiniz.

Divi, bağlantılar, renkler, boşluklar, gölge, filtreler, animasyon ve kaydırma efektleri için birden çok seçenek içerir.
Tüm değişiklikleri yaptıktan sonra sağdaki Kaydet düğmesine tıklayabilirsiniz.
Divi Builder ile WordPress sayfalarını ne kadar kolay düzenleyebileceğinizi görmek için bu videoyu izleyin…
WordPress Kodu nasıl düzenlenir
WordPress web sitenizdeki kodu düzenlemek için aşağıdaki adımları izleyin…

Gutenberg'de WordPress HTML'sini düzenleyin (Blok Düzenleyici)
Gutenberg düzenleyicisinde, tüm HTML kodunuzu sayfaya yazabileceğiniz özel bir HTML bloğu ekleyebilir veya tam sayfanın HTML'sini düzenleyebilirsiniz (HTML'nin temel sözdizimine aşina değilseniz, bu biraz karmaşık olabilir). ).
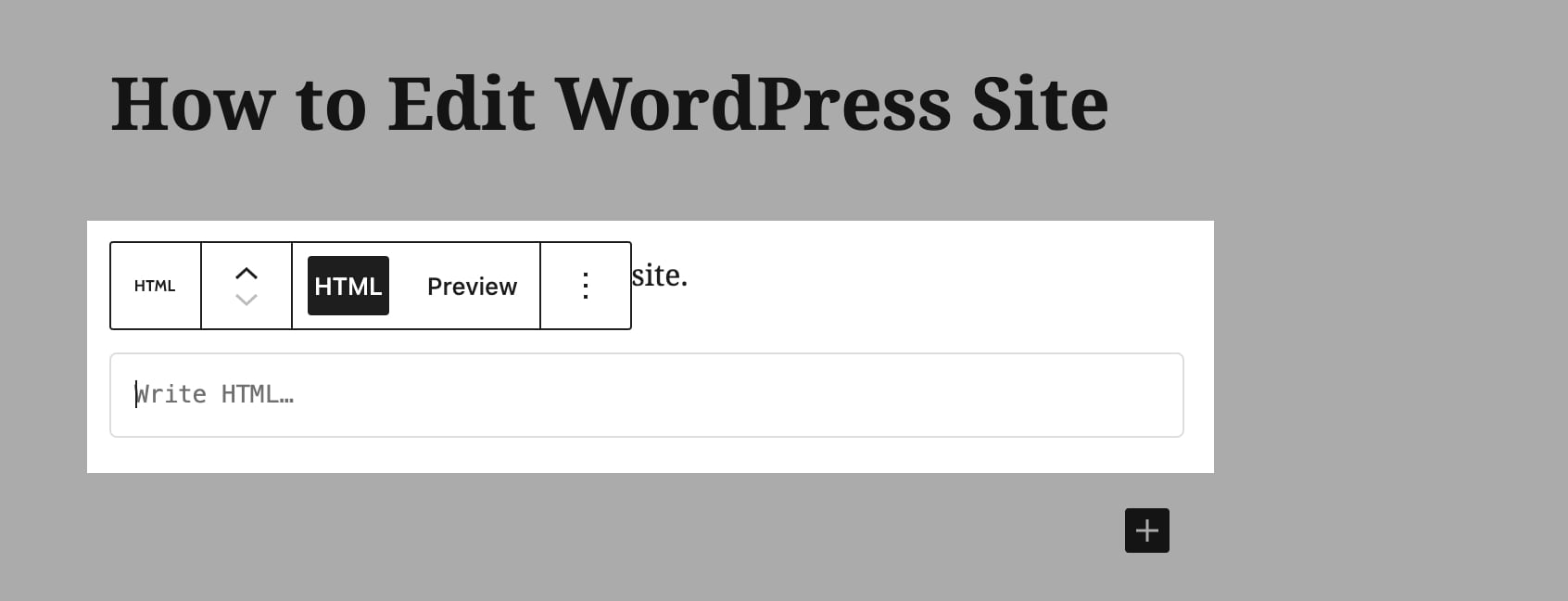
Önce artı simgesine tıklayın ve özel bir HTML bloğu arayın. Ardından, sayfanın ön ucuna uygulanacak olan tüm HTML'yi kutuya yazın.

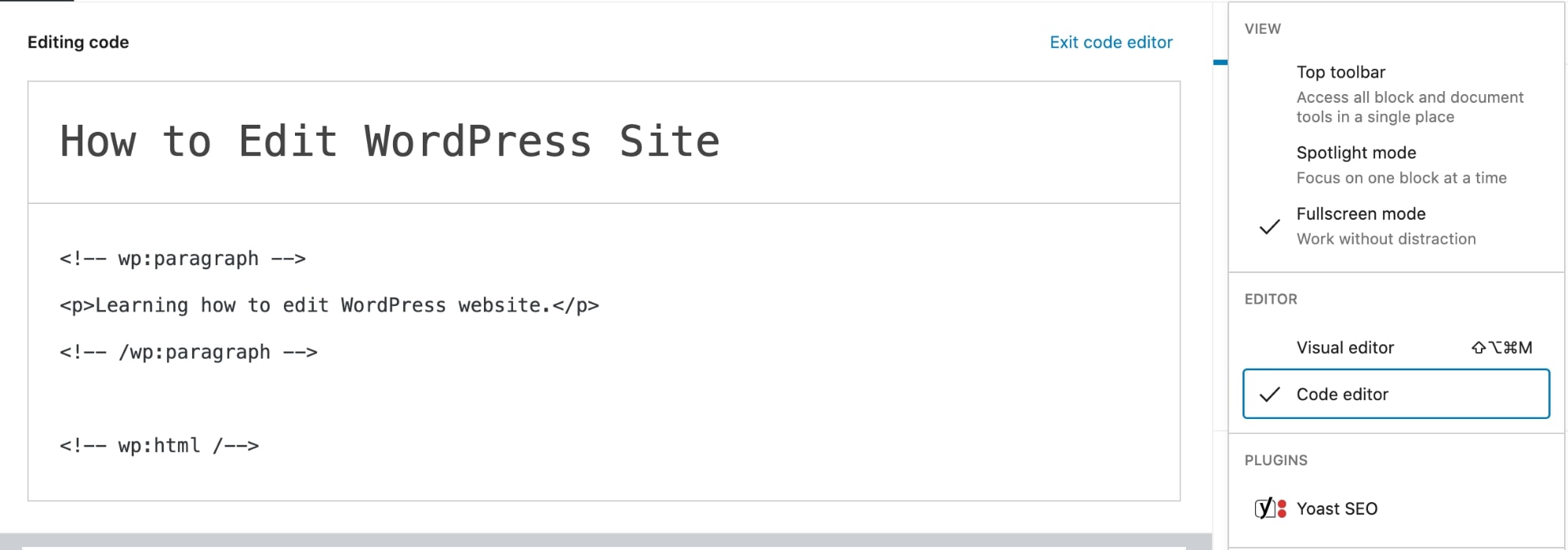
Tüm sayfanın HTML'sini düzenlemek için sağ kenar çubuğundaki menü simgesine tıklayın ve ardından Kod Düzenleyici'yi seçin.

WordPress'te kod bu şekilde düzenlenir. Buraya sayfanın tüm HTML'sini yazabilir veya değiştirebilirsiniz.
Kod düzenleyicide her şeyi bloklar için uygun işaretleme ile yazmanız gerekeceğini unutmayın. Aksi takdirde, sayfa sorunlarla karşılaşacaktır.
WordPress HTML Düzenleyicisini kullanarak Kaynak Kodu Düzenleyin
Tema kodunu doğrudan düzenlemek istiyorsanız Tema Düzenleyiciye erişebilir ve tema dosyalarındaki tüm değişiklikleri yapabilirsiniz.
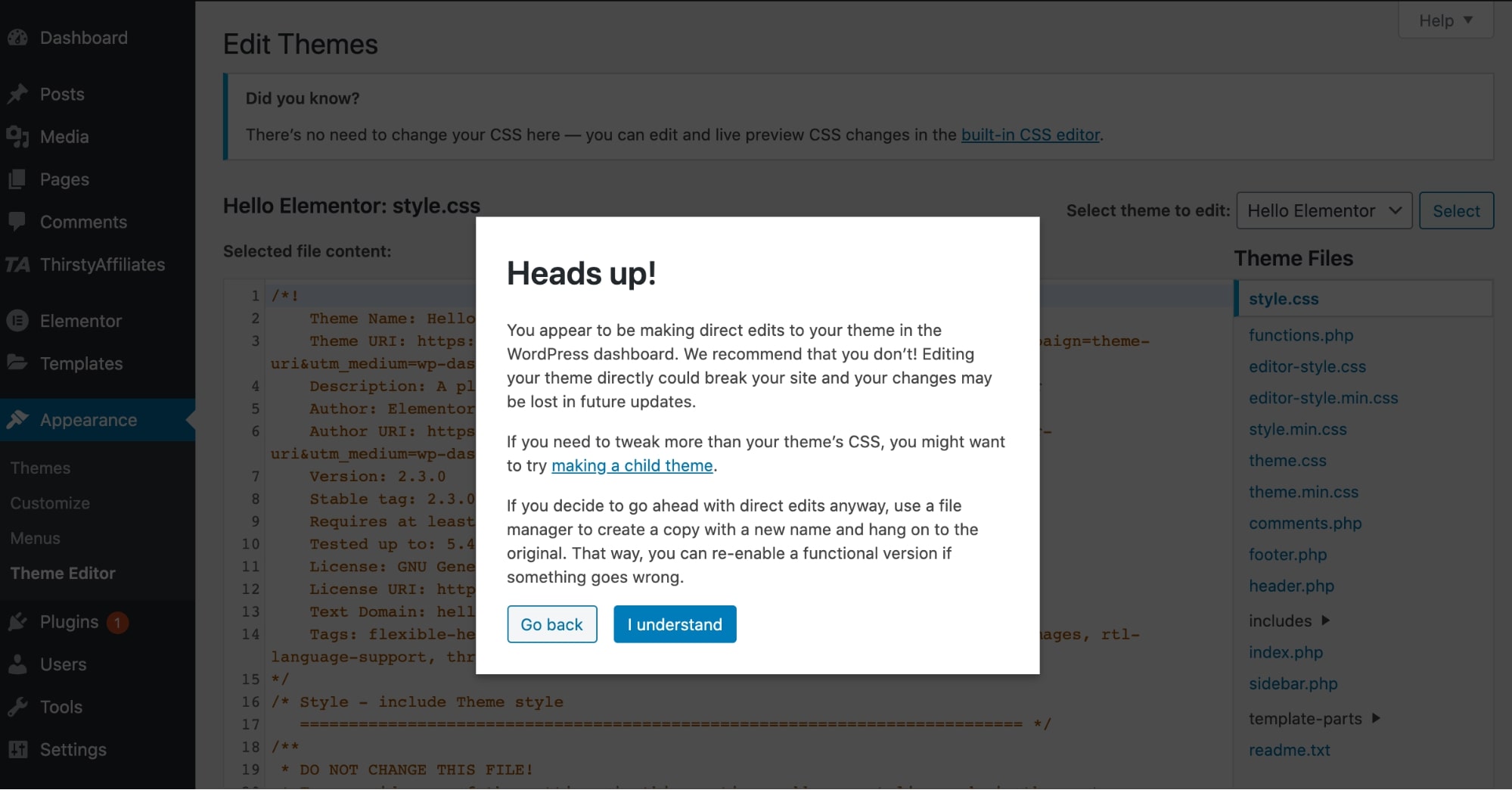
Tema Düzenleyiciye erişmek için Görünüm > Tema Düzenleyici'ye gidin.
Burada WordPress, kritik tema dosyalarını düzenlemediğinizden emin olmanız için size uyarı verecektir.

Anlıyorum seçeneğine tıklayın ve ardından sağ taraftan düzenlemek istediğiniz dosyayı seçin.
🔔 Not:
Tema Düzenleyicide herhangi bir değişiklik yapmadan ve WordPress'te kodu düzenlemeden önce tam bir web sitesi yedeği alın. Kodu nasıl düzenleyeceğinizden emin değilseniz, bir WordPress uzmanı kiralamak daha iyidir, çünkü buradaki herhangi bir hata WordPress sitenizi kolayca bozabilir.
WordPress Ana Sayfası Nasıl Düzenlenir
Ana sayfa, bir web sitesinin ön sayfasıdır . Birisi web sitesi URL'sini ziyaret ettiğinde açılan ilk sayfadır.
Varsayılan olarak, tüm blog gönderileri, her WordPress sitesinin ana sayfasında ters kronolojik sırada görüntülenir .
Ancak bunu değiştirebilir ve ihtiyacınız olan içeriği göstermek için herhangi bir özel sayfayı ana sayfa olarak ayarlayabilirsiniz.
WordPress'te ön sayfa nasıl ayarlanır:
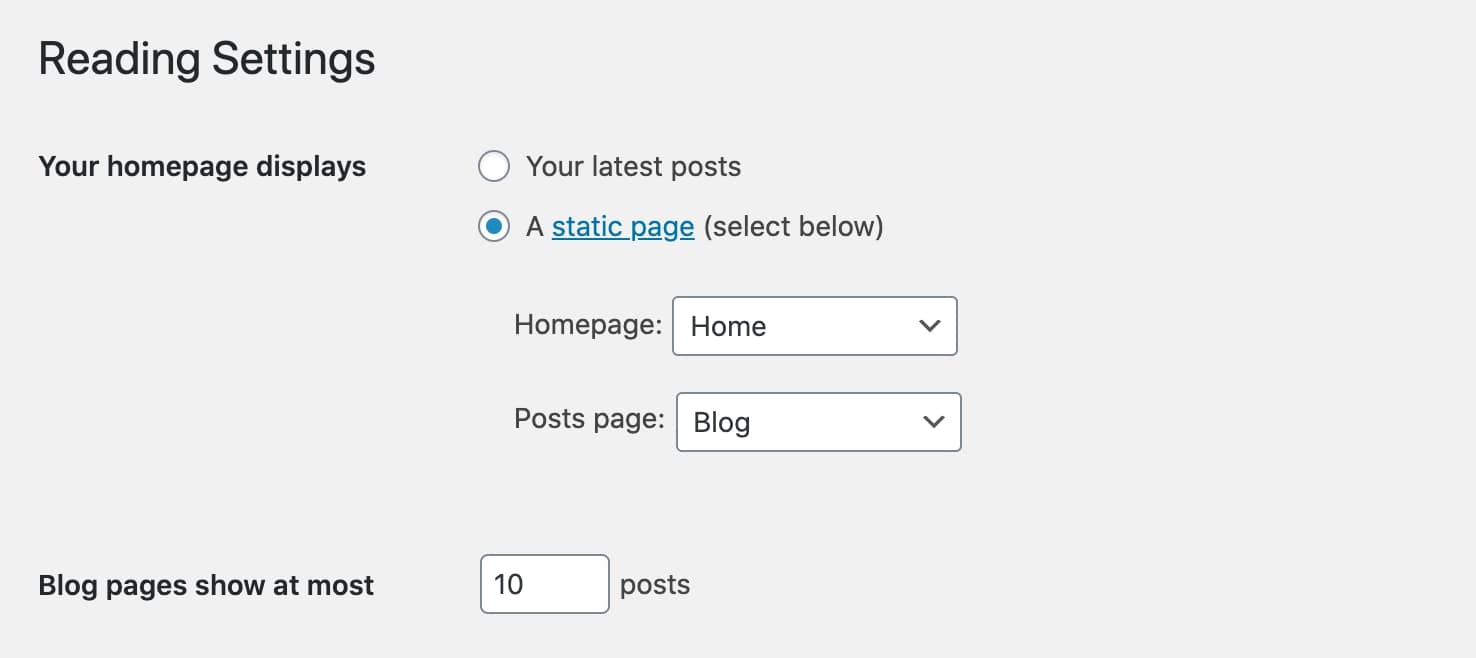
- WordPress kontrol panelinde Ayarlar > Okuma'ya gidin.
- Ardından “ Statik bir sayfa ” seçeneğine tıklayın ve açılır listeden ana sayfanız olarak ayarlamak istediğiniz sayfayı seçin.
- “ Değişiklikleri Kaydet ”e tıklayın ve işiniz bitti!

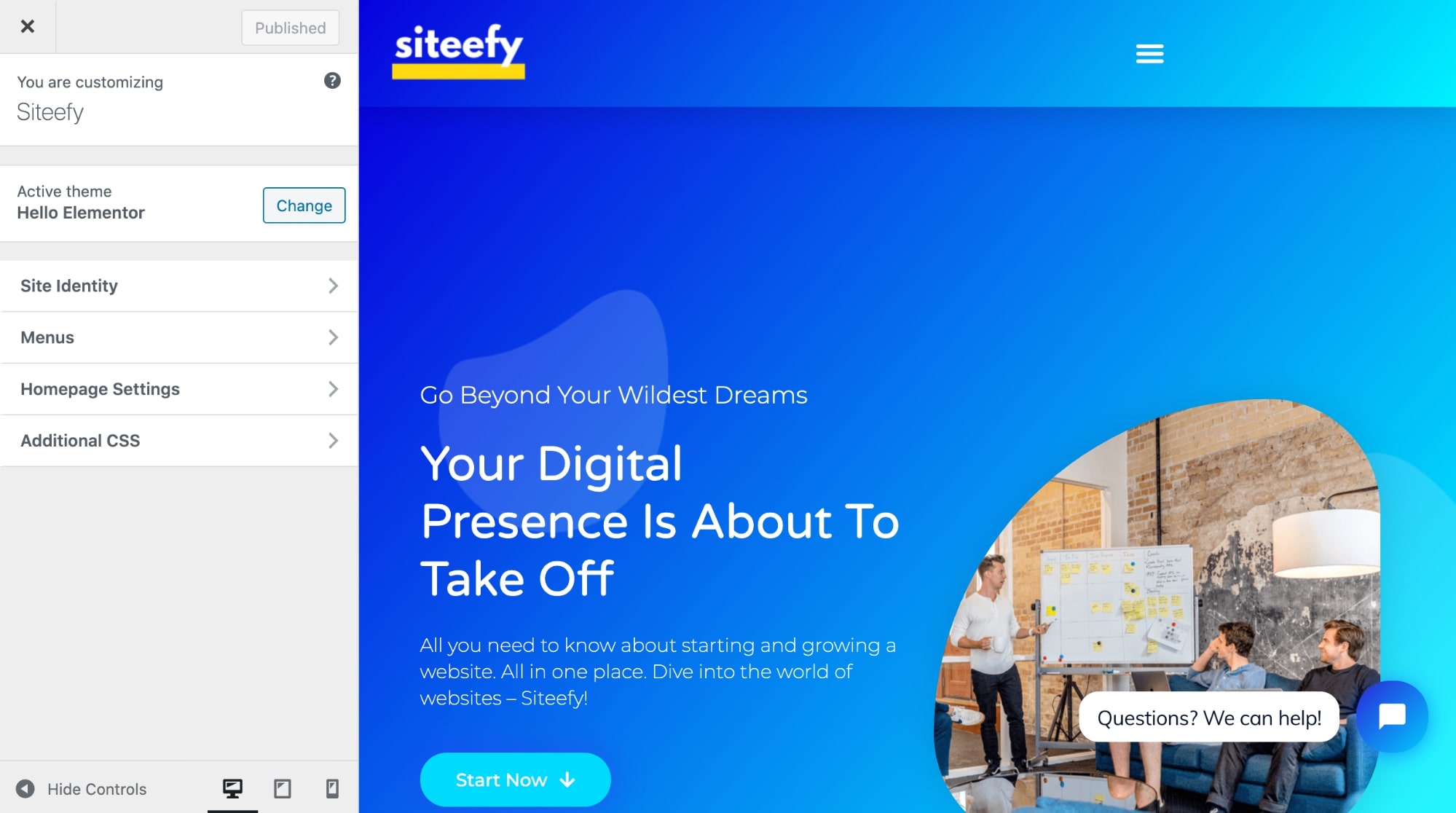
Şimdi ana sayfayı düzenlemek için Görünüm > Özelleştir seçeneğine gidin.

Özelleştiricide, istediğiniz herhangi bir öğeyi düzenlemek için kalem simgesine tıklayabilirsiniz ve tüm WordPress ana sayfası düzenlemeleri canlı önizlemede olacaktır, bu durumda sayfayı yayınlamadan önce her şeyin nasıl göründüğünü görebilirsiniz.
Ana sayfa son halini aldığında, kenar çubuğunda Yayınla'ya tıklayın, yeni ana sayfa yayında olacaktır.

🔔 Önemli Not
WordPress tema özelleştiricisinde ana sayfayı düzenleme yeteneği, kullandığınız temaya bağlıdır. Divi gibi bazı premium temalar, sınırsız özelleştirme seçenekleri sunarken, ücretsiz temalarda pek çok özellik elde edemezsiniz.
Başka bir deyişle, temel WordPress temaları/editörleri ve kodlama becerileri olmadan sayfalarınızın tam olarak istediğiniz gibi görünmesini sağlamak zordur.
WordPress'te ana sayfanızı nasıl düzenleyeceğiniz hakkında daha fazla bilgi edinmek için buradaki makalemize göz atın. (Evet, bununla ilgili bütün bir yazımız var 😎).
WordPress'te Başlık Nasıl Düzenlenir
WordPress üstbilgisini düzenlemek, ağırlıklı olarak temanızın (veya sayfa oluşturucunuzun) sağladığı özelleştirme seçeneklerine bağlı olacaktır.
Premium temalar, genellikle başlığınızın tam olarak istediğiniz gibi görünmesini sağlamak için kullanıcı dostu bir yol sağlar.
Bu nedenle, ilk seçenek, mevcut temanızın yerleşik bir WordPress başlığı düzenleme yöntemi olup olmadığını kontrol etmektir.
Örneğin, Divi teması, özel tasarlanmış WordPress başlıkları dahil olmak üzere tonlarca farklı şeyi kodsuz bir şekilde oluşturmaya izin veren Tema Oluşturucu adlı bir araç sağlar:
Elementor, WordPress başlıklarını da özelleştirebilen bir Tema Oluşturucu sunar:
Bu nedenle, bir tema oluşturucu kullanmak, muhtemelen şu anda WordPress başlığını düzenlemenin en başlangıç (ve kullanıcı dostu) yoludur.
Tema oluşturucu (veya alternatif yerleşik işlevsellik) gibi bir şey olmadan, büyük olasılıkla kodla uğraşmak zorunda kalacaksınız.
WordPress üstbilgisinde düzenleme yapmanın diğer yolları şunlardır:
- Bağımsız bir eklenti kullanma (kodlama gerektirebilir)
- WordPress Tema Düzenleyici'de temanızın header.php dosyasını düzenleme (kodlama gerektirir)
⚡ Ayrıca şunu da kontrol edin: WordPress'te Bağlantı Rengi Nasıl Değiştirilir
WordPress'te Altbilgi Nasıl Düzenlenir
WordPress altbilgisini düzenlemek, üstbilgiyi düzenlemekten biraz daha kolaydır. Bunun nedeni, altbilginin WordPress web sitelerinde standart bir widget yeri olması ve altbilgiyi WordPress'te düzenlemek için kullanımı kolay bazı yerleşik araçlar olmasıdır.
WordPress altbilgisini nasıl özelleştireceğiniz aşağıda açıklanmıştır:
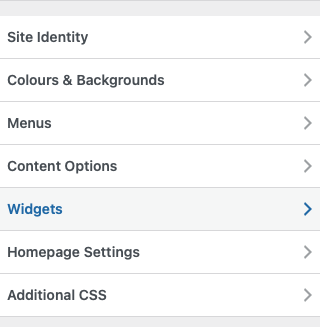
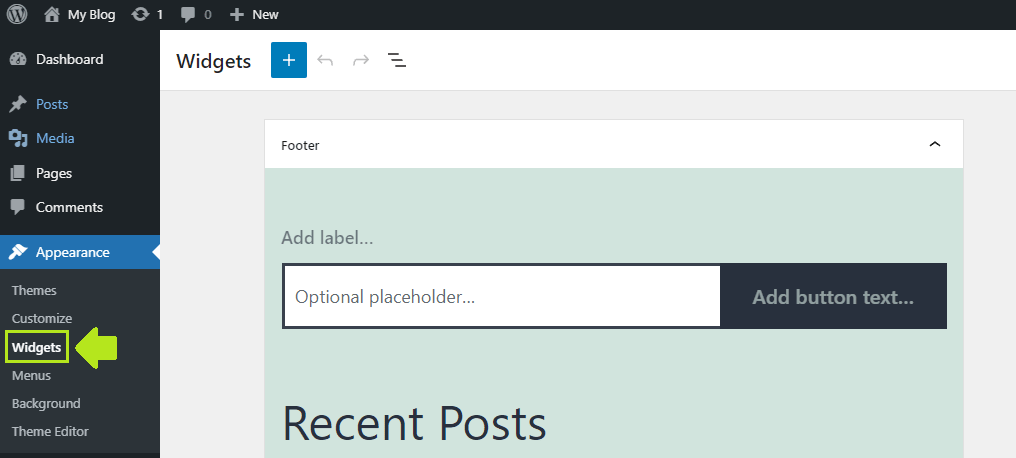
- Görünüm > Özelleştir > Widget'lara giderek:

- Doğrudan Widget'lara giderek:

- Tema Oluşturucuyu Kullanma (Divi, Elementor, Beaver Builder)
- footer.php dosyasını düzenleme (kodlama gerektirir)
Bununla ilgili daha fazla bilgi için WordPress altbilgilerini düzenleme hakkındaki makalemize bakın.
WordPress'te Kalıcı Bağlantı Nasıl Düzenlenir
Kalıcı bağlantılar, yalnızca WordPress gönderilerinizin ve sayfalarınızın kalıcı URL'leridir.
Örnek: https://siteefy.com/how-to-edit-wordpress-site/
Bu, bu gönderinin kalıcı bağlantısıdır.
Varsayılan WordPress kalıcı bağlantı yapısı, sayfanın/yazının adını ve sayfanın/yazının yayınlandığı tarihi temel alır.
Ama bu kolayca değiştirilebilir.
WordPress'te varsayılan kalıcı bağlantı yapısını nasıl değiştireceğiniz aşağıda açıklanmıştır:
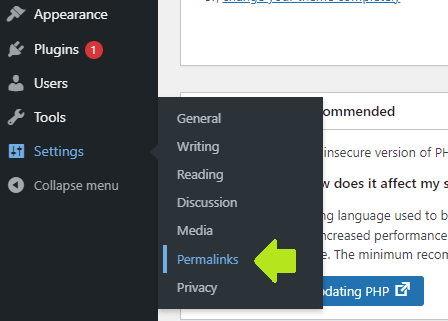
- Ayarlar > Kalıcı Bağlantılar'a gidin:

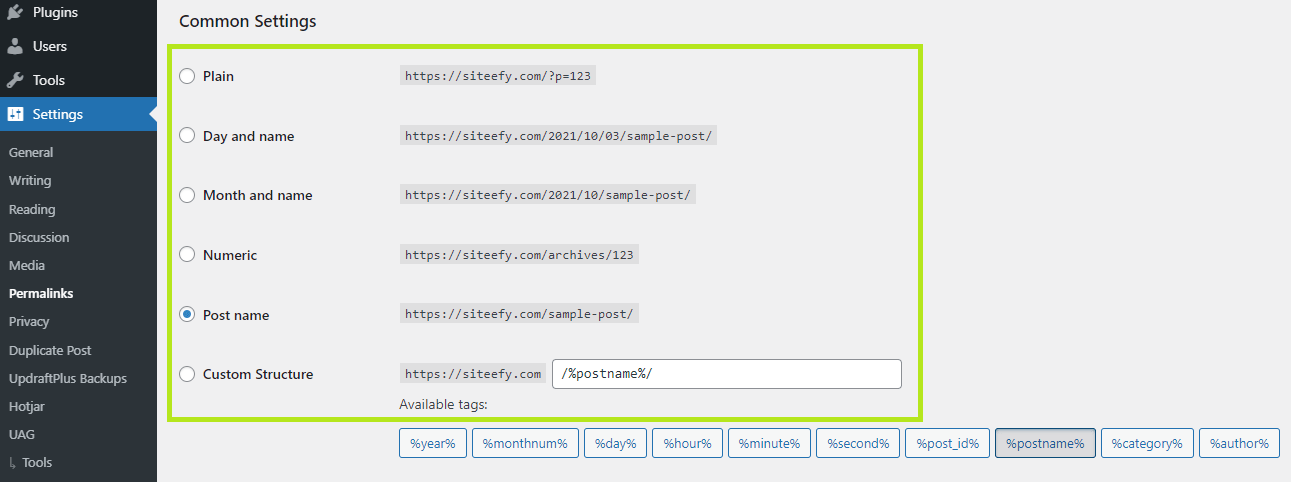
- İstediğiniz kalıcı bağlantı yapısını seçin ve Değişiklikleri Kaydet'e tıklayın :

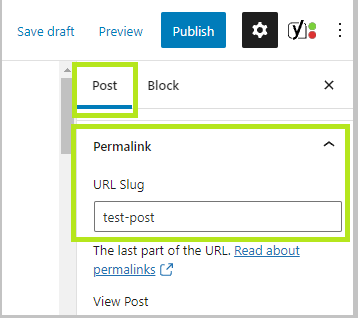
Tek bir gönderi/sayfanın kalıcı bağlantısını değiştirmek için Gutenberg'deki sağ kenar çubuğu seçeneklerine bakın:

WordPress Klasik Düzenleyici'de bu seçenek sayfa/yazı başlığının hemen altındadır.
WordPress'te Menü Nasıl Düzenlenir
WordPress'te menüyü düzenlemek kolaydır:
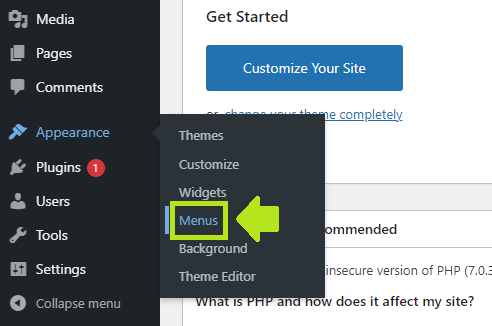
- Görünüm > Menüler'e gidin:

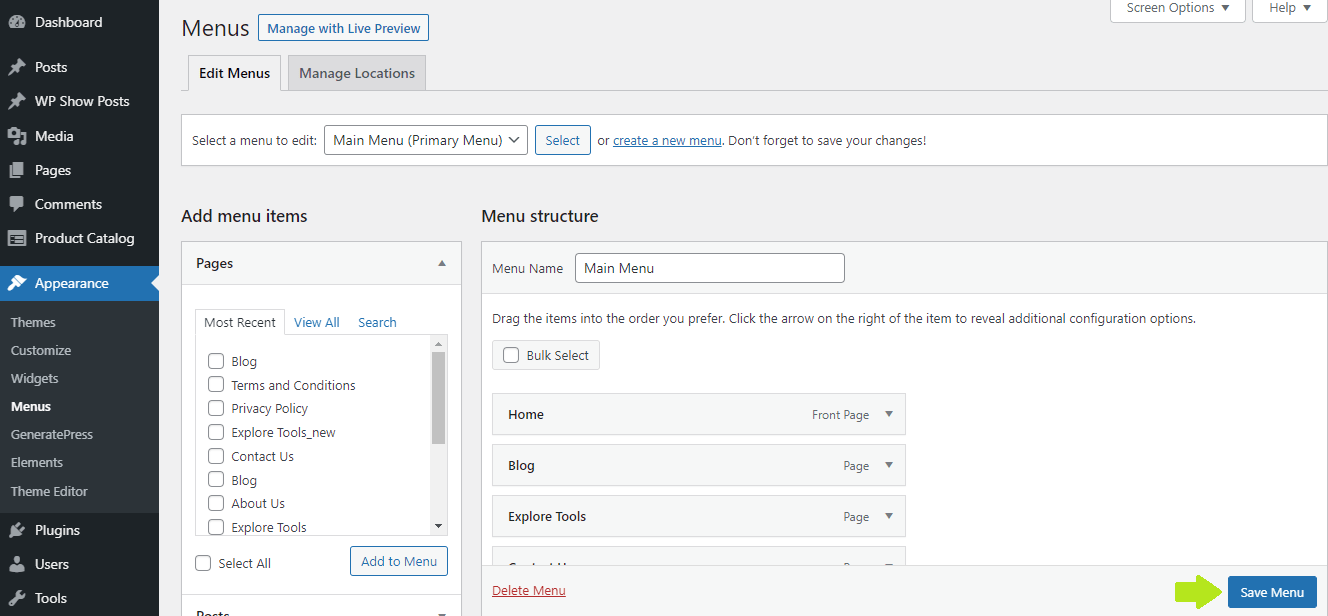
- İstediğiniz tüm değişiklikleri yapın ve Değişiklikleri Kaydet'e tıklayın :

WordPress Site Başlığı Nasıl Değiştirilir
WordPress site başlığınızı iki yerde değiştirebilirsiniz:
- özelleştirici
- Ayarlar
Her seçeneğe bakalım.
Özelleştirici'de WordPress site başlığınızı nasıl değiştirirsiniz:
- Görünüm > Özelleştir'e gidin

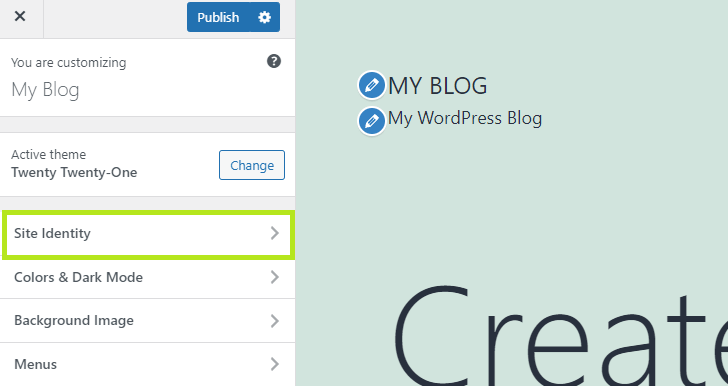
- Sonraki tıklayın Site Kimliği

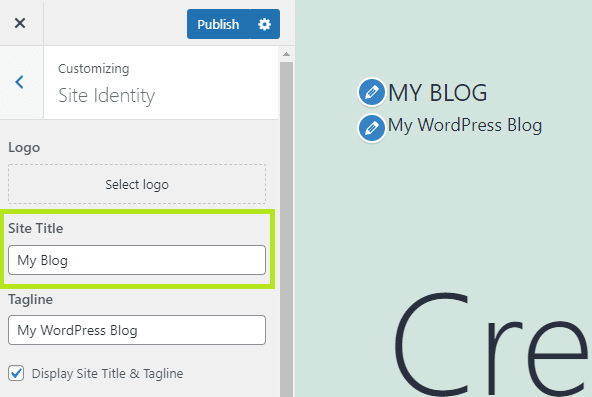
- Düzenlemelerinizi yapın ve Yayınla'yı tıklayın.

Ayarlar'da WordPress site başlığınızı nasıl değiştirirsiniz:
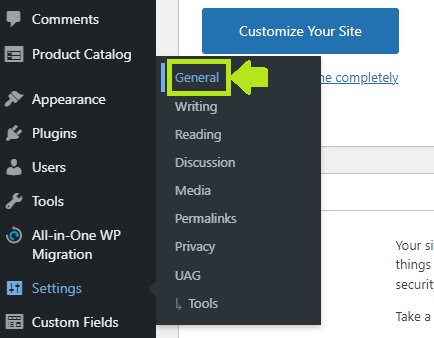
- Ayarlar > Genel'e gidin

- Site başlığınızı değiştirin ve Değişiklikleri Kaydet 'i tıklayın .
WordPress Sitesinin Mobil Versiyonu Nasıl Düzenlenir
WordPress web sitenizin mobil sürümünü düzenlemenin yeni başlayanlara uygun iki yolu vardır:
- WordPress Özelleştiricisinde
- Bir sayfa oluşturucu ile
Her iki seçeneğe de bakalım.
WordPress web sitenizin mobil sürümünü Özelleştirici ile nasıl düzenlersiniz:
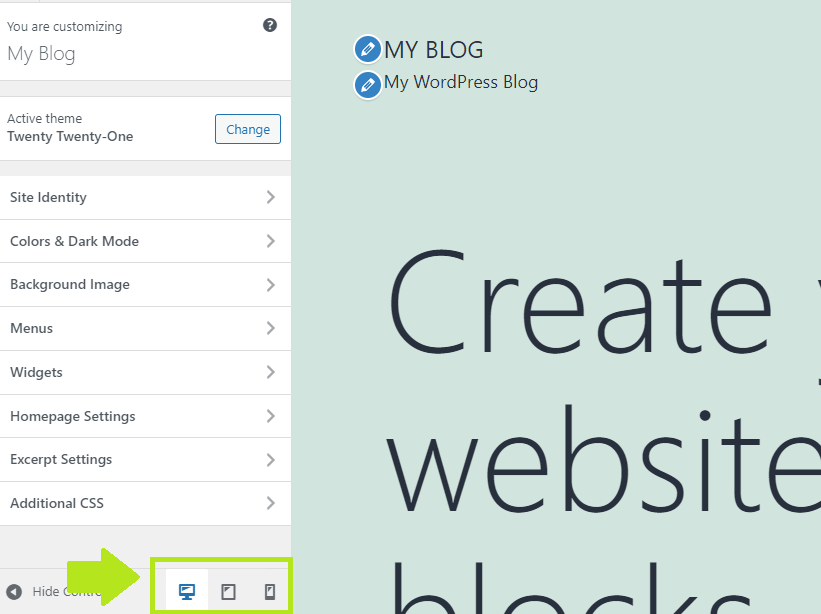
- Görünüm > Özelleştir'e gidin

- Kenar çubuğunun altındaki seçeneklere bakın:

- Web sitenizin farklı cihazlarda nasıl göründüğünü görmek ve düzenlemeler yapmak için Masaüstü, Tablet ve Akıllı Telefon seçenekleri arasında geçiş yapın.
Bir sayfa oluşturucu ile WordPress web sitenizin mobil sürümünü nasıl düzenlersiniz:
- Divi Duyarlı Düzenlemeyi Kullanın:
- Elementor Duyarlı Düzenleme:
- Diğer WordPress sayfa oluşturucularının çoğu da duyarlı düzenleme sunar.
Yararlı WordPress Kısayolları ve İpuçları
| Kısayol | pencereler | Mac |
|---|---|---|
| Tüm kısayolların tam listesine bakın | Üst Karakter + Alt + H | Ctrl + Seçenek + H |
| Değişiklikleri Kaydet | Ctrl + S | Komut + S |
| Bir bloğu kopyala | Ctrl + Üst Karakter + D | Komut + Üst Karakter + D |
| Bir bloğu sil | Alt + Üst Karakter + Z | Ctrl + Seçenek + Z |
| Bağlantı ekle | Ctrl + K | Komut + K |
| Bir bloğu/metni kopyala | Ctrl + C | Komut + C |
| Bir blok/metin yapıştırın | Ctrl + V | Komut + V |
| Satır sonu olmadan aşağı git | Üst Karakter + Enter | Üst Karakter + Enter |
| Kod Düzenleyiciye Geç (Gutenberg) | Ctrl + Üst Karakter + Alt + M | - |
⚡ Ayrıca kontrol edin: WordPress'te Metin Nasıl Yaslanır
Diğer faydalı WordPress düzenleme ipuçları:
- Görüntüleri eklemek için, Medya Kitaplığını kullanmadan PC'nizden Gutenberg'e sürükleyip bırakabilirsiniz. Kopyala ve yapıştır da çalışıyor.
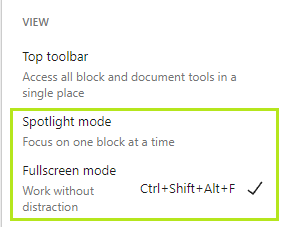
- Dikkat dağıtmadan çalışmak için Gutenberg'in Spotlight ve Fullscreen modlarını kontrol edin (bu seçenekleri görmek için sağ üst köşedeki üç noktayı tıklamanız gerekir):

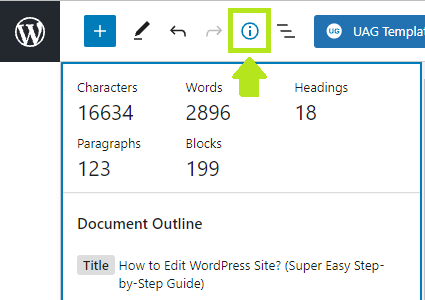
- Gutenberg'deki belge anahat işlevi oldukça kullanışlıdır. Makalede kullanılan kelime, karakter, başlık, paragraf ve blokların sayısını artı genel belge taslağını gösterir.

- Google Dokümanlar'dan Gutenberg'e kopyalamak çok kolay – sadece kopyalayıp yapıştırın, her şey mükemmel ve temiz görünecek.
WordPress Düzenleme – Özet
Bu yazıda tartıştığımız gibi, WordPress web sitenizi düzenlemek için yeni Gutenberg Blok Düzenleyiciyi kullanabilir veya güçlü ama kullanımı çok kolay WordPress sayfa oluşturucularını deneyebilirsiniz. Gutenberg bloklarıyla herhangi bir sayfanın HTML'sini bile düzenleyebilirsiniz.
Genel olarak, WordPress, sayfaları ve kodu nasıl düzenleyeceğiniz konusunda herhangi bir kısıtlama olmaksızın, web sitesi üzerinde daha fazla kontrole izin veren sağlam bir içerik yönetim sistemidir.
Yukarıda listelenen adımları izleyerek, WordPress'i oldukça hızlı bir şekilde öğrenmeye başlayabilmeli ve ayrıca yeni WordPress web sitenizde ihtiyacınız olan tüm ilk düzenlemeleri yapabilmelisiniz.
Bu kılavuzla ilgili herhangi bir sorunuz varsa (veya onu genişletmemizi ve WordPress sitelerini düzenlemeyle ilgili daha fazla soruyu ele almamızı istiyorsanız), lütfen aşağıdaki yorumlarda bize bildirin.
SSS
🔔 Şunları da kontrol edin:
- WordPress'te Metin Nasıl Yaslanır
- WordPress'te Bağlantı Rengi Nasıl Değiştirilir
- WordPress'teki Sayfalara Blog Yazıları Nasıl Eklenir
- WordPress: “Yanıt Bırakın” Nasıl Kaldırılır
- Webcomic Sitesi Nasıl Yapılır?
- WordPress'te Altbilgi Nasıl Düzenlenir
- WordPress Ana Sayfası Nasıl Düzenlenir
- WordPress'i Kullanmak Neden Bu Kadar Zor?
- WordPress Görsel Düzenleyici Çalışmıyor
