كيفية تحرير موقع WordPress؟ (دليل سهل خطوة بخطوة)
نشرت: 2021-10-03على مر السنين ، تطورت WordPress من منصة تدوين إلى نظام إدارة محتوى كامل - تستخدمه الآن حوالي 42٪ من جميع مواقع الويب على الإنترنت .
وبينما تم تصميم WordPress ليكون نظامًا أساسيًا سهل الاستخدام لأي شخص لإنشاء ونشر ، لا تزال المعرفة الفنية الأساسية مطلوبة لتحرير أي موقع ويب WordPress .
في هذه المقالة ، سنعرض لك الطرق المختلفة لتحرير WordPress وطرق إضافة أو تغيير الأشياء على موقع WordPress الخاص بك حتى إذا كنت لا تعرف كيفية البرمجة. نحن نعد بالحفاظ على الأشياء بسيطة ومناسبة للمبتدئين.
هيا بنا نبدأ!
- ما تحتاجه لتحرير موقع WordPress
- أساسيات تحرير ووردبريس
- كيفية تحرير موقع WordPress باستخدام محرر الكتل (جوتنبرج)
- كيفية تحرير موقع WordPress باستخدام المحرر الكلاسيكي القديم
- كيفية تحرير موقع WordPress باستخدام أدوات إنشاء الصفحات
- كيفية تحرير كود WordPress
- كيفية تحرير صفحة WordPress الرئيسية
- كيفية تحرير الرأس في ووردبريس
- كيفية تحرير التذييل في WordPress
- كيفية تحرير الرابط الثابت في WordPress
- كيفية تحرير القائمة في WordPress
- كيفية تغيير عنوان موقع WordPress
- كيفية تحرير نسخة الجوال من موقع ووردبريس
- اختصارات مفيدة ونصائح ووردبريس
- تحرير وورد - ملخص
- التعليمات
ما تحتاجه لتحرير موقع WordPress
قبل أن نبدأ بهذا الدليل ، تأكد من أن لديك ما يلي:
- عنوان URL لمسؤول موقع WordPress ( مثال: yourwebsite.com/wp-admin/ )
- بيانات اعتماد تسجيل الدخول لمنطقة الإدارة
- Gutenber (أو محرر WordPress الكلاسيكي) مثبت ومتاح
- منشئ الصفحة (على سبيل المثال Divi أو Elementor) إذا كنت تريد تحرير codeless في الواجهة الأمامية
بمجرد حصولك على كل هذه الأشياء ، افتح عنوان URL الخاص بالمسؤول وقم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
كيفية تسجيل الدخول إلى ووردبريس:
- انتقل إلى صفحة تسجيل الدخول إلى WordPress ( عادةً على yourwebsite.com/wp-admin/ )
- استخدم اسم المستخدم أو عنوان البريد الإلكتروني وكلمة المرور لتسجيل الدخول
- في بعض الأحيان ، يمكنك أيضًا تسجيل الدخول مباشرةً من لوحة تحكم استضافة WordPress دون استخدام بيانات اعتماد تسجيل الدخول

بمجرد تسجيل الدخول بنجاح ، تصل إلى لوحة معلومات WordPress الخاصة بك.
لوحة معلومات WordPress هي المكان الذي يتم فيه تحرير WordPress إذا كنت لا تستخدم أداة إنشاء الصفحات الأمامية.

بمجرد تسجيل الدخول بنجاح إلى لوحة التحكم ، يمكنك البدء في تحرير موقع WordPress الخاص بك.
⚠️ تأكد من عمل نسخة احتياطية من موقعك قبل التحرير . يمكن أن تتسبب عمليات التحرير الخاطئة في حدوث مشكلات غير متوقعة ، ومن الجيد دائمًا أن يكون لديك نسخة احتياطية جاهزة للاستعادة في حالة حدوث أي خطأ.
توفر معظم شركات استضافة الويب عالية الجودة (مثل Kinsta) نسخًا احتياطية آلية. إذا لم يكن هذا هو الحال مع موفر الاستضافة ، فيمكنك استخدام مكون إضافي احتياطي مثل UpdraftPlus.
أساسيات تحرير ووردبريس
في هذا القسم ، سنناقش عناصر WordPress الأساسية التي من المرجح أن تتعامل معها عند تحرير موقع WordPress الخاص بك.
هذه العناصر هي:
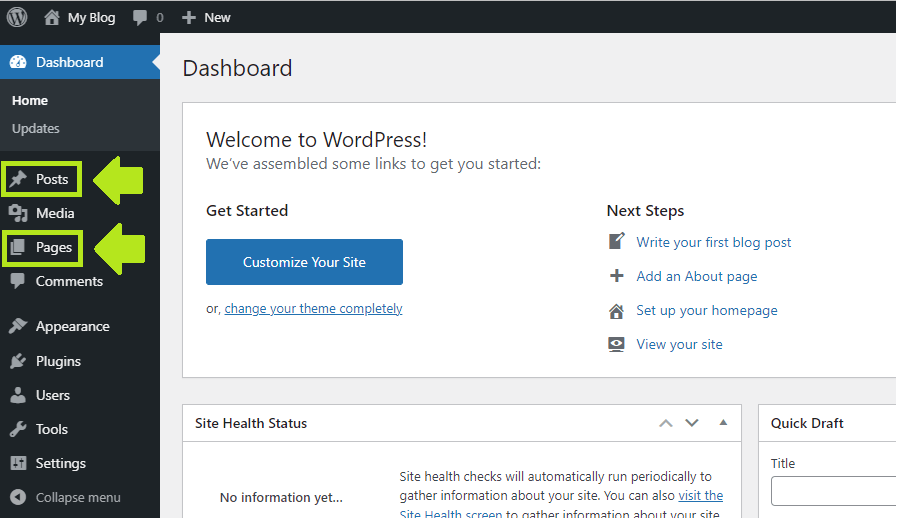
- المشاركات والصفحات
- سمة
- محرر
📄 المشاركات والصفحات
يوجد نوعان من المحتوى على WordPress:
- المشاركات
- الصفحات

منشورات WordPress مخصصة لمحتوى ديناميكي وحساس للوقت. هذه عادة مقالات مدونة. ومع ذلك ، إذا كنت ترغب في ذلك ، يمكنك استخدامها أيضًا لمحتوى آخر حساس للوقت مثل الأحداث.
يتم عرض المنشورات بترتيب زمني عكسي - يتم عرض أحدث المنشورات أولاً. تحتوي المنشورات عادةً على موجز RSS وقسم تعليق متصل بها.
في المقابل ، صفحات WordPress مخصصة للمحتوى الثابت.
عادةً ما يتم تحميل الصفحة الرئيسية ، اتصل بنا ، عنا ، سياسة الخصوصية ، وأنواع أخرى من الصفحات الثابتة كصفحات WordPress.
لذلك ، عندما تقوم بتحرير WordPress ، فإنك تقوم بتحرير أحد هذين الأمرين - المنشورات أو الصفحات.
يمكنك أيضًا إجراء تعديلات في لوحة معلومات WordPress ، ولكن عادةً ما تكون تلك التعديلات ذات طبيعة فنية.
⚡ تحقق أيضًا من: كيفية تحرير التذييل في WordPress
🎨 الموضوع
قالب WordPress عبارة عن إطار عمل يتحكم في التصميم العام لموقع WP وفي بعض الحالات يضيف وظائف إضافية إلى موقع الويب.
قد تختلف هذه الوظيفة الإضافية من لا شيء إلى مجموعة أدوات غنية بشكل مثير للإعجاب.
في الحالة القياسية ، يأتي WordPress مع سمات WP افتراضية مثبتة مسبقًا.
عادةً ما يتم إعطاء هذه السمات سنوات بدلاً من الأسماء ، مثل "Twenty-One-One":

✏️ محرر
محرر WordPress الافتراضي الحالي هو Gutenberg (المعروف أيضًا باسم WordPress Block Editor).
تم تقديم Gutenberg في عام 2018 بإصدار WordPress 5.0. لقد حل محل محرر WordPress السابق والذي يسمى الآن محرر WP "الكلاسيكي" (المعروف أيضًا باسم TinyMCE).

بشكل عام ، يعد Gutenberg بديهيًا تمامًا. يعتمد على الكتل وكل كتلة هي جزء من المحتوى.
تتوفر حاليًا كتل Gutenberg التالية:
| الكتل العامة | كتل التنسيق | كتل التخطيط |
| فقرة | الطاولة | فاصل |
| عنوان | شفرة | فاصل |
| قائمة | HTML مخصص | فاصل صفحة |
| يقتبس | مهيأ مسبقا | أزرار |
| صورة | بيت شعر | الأعمدة |
| صالة عرض | سحب الاقتباس | أكثر |
| صوتي | كلاسيك | وسائل الإعلام والنص |
| فيديو | مجموعة | |
| ملف | كتلة قابلة لإعادة الاستخدام | |
| التغطية |
هذه هي الطريقة التي تعمل بها بعض هذه الكتل:
- كتلة فقرة

- كتلة الأزرار

لذا ، نعم ، كل شيء سهل الاستخدام للغاية وبديهي.
كيفية تحرير الصفحات في WordPress
يعد تحرير الصفحات في WordPress أمرًا سهلاً للغاية.
لإضافة محتوى جديد والبدء في تحريره على WordPress باستخدام Gutenberg:
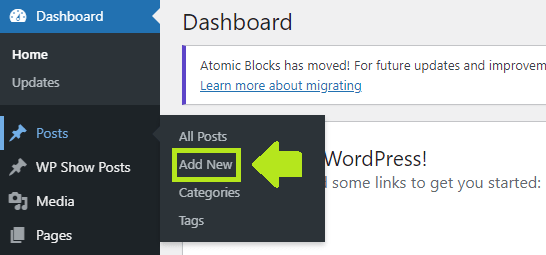
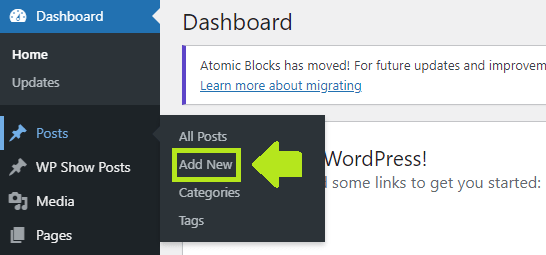
1. انتقل إلى المنشورات / الصفحات في لوحة معلومات WordPress الخاصة بك (أو قم ببساطة بالمرور فوقها)

2. انقر على "إضافة جديد"
3. سيتم تحميل محرر Gutenberg
4. وهنا يمكنك البدء في إضافة محتوى جديد
5. بمجرد الانتهاء من التحرير ، يمكنك إما حفظ المنشور كمسودة أو نشره:
لتحرير المحتوى الموجود على موقع WordPress الخاص بك:
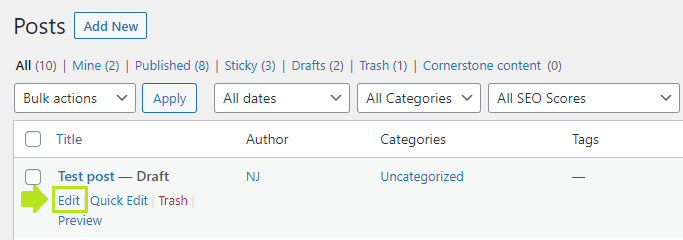
1. انتقل إلى المنشورات / الصفحات في لوحة معلومات WordPress الخاصة بك
2. انقر على اسم المنشور أو مرر مؤشر الماوس فوقه وانقر على "تعديل"
3. سيتم تحميل محرر Gutenberg
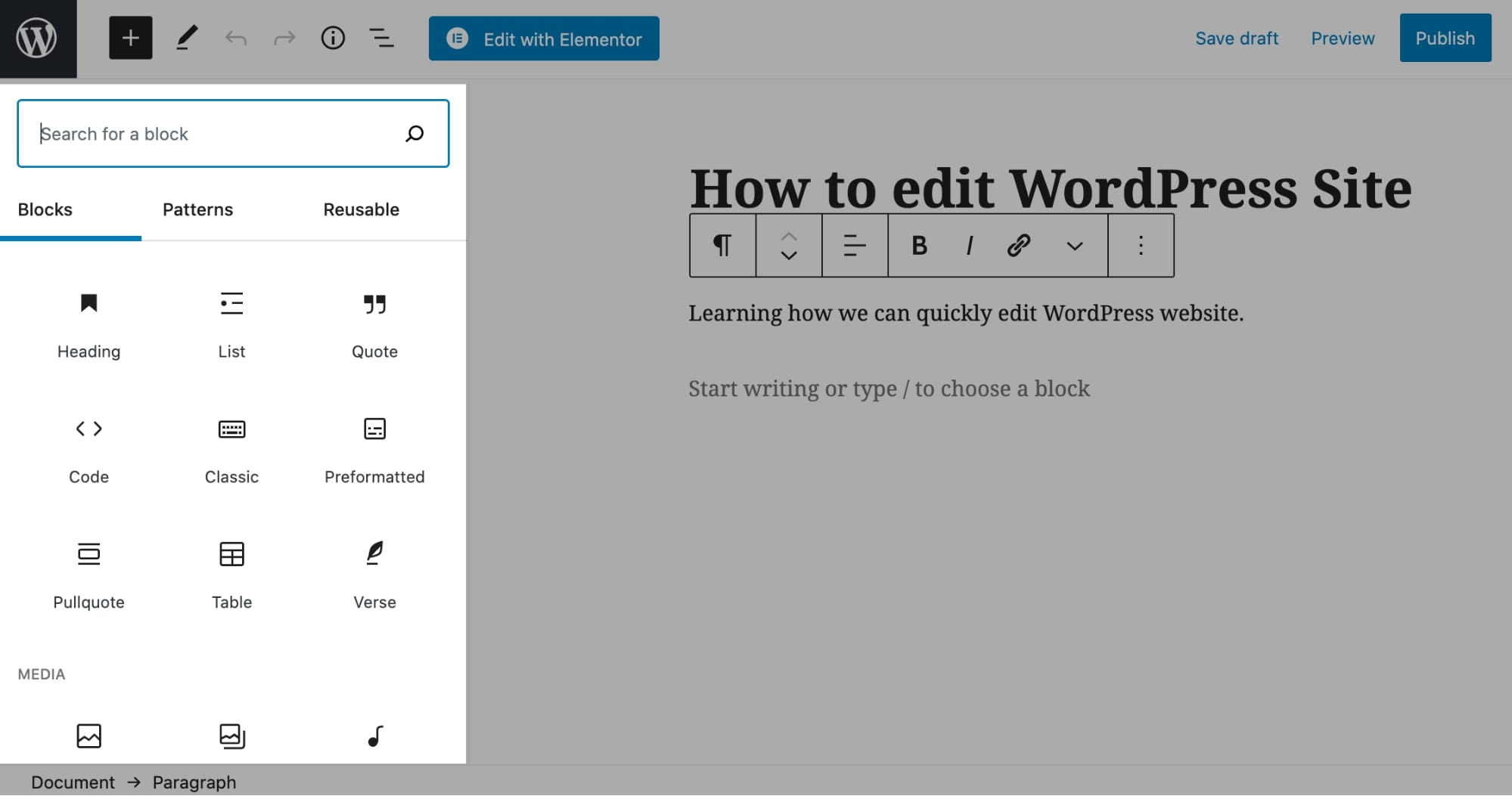
4. انقر فوق أي شيء تريد تعديله وابحث عن الخيارات المنبثقة:
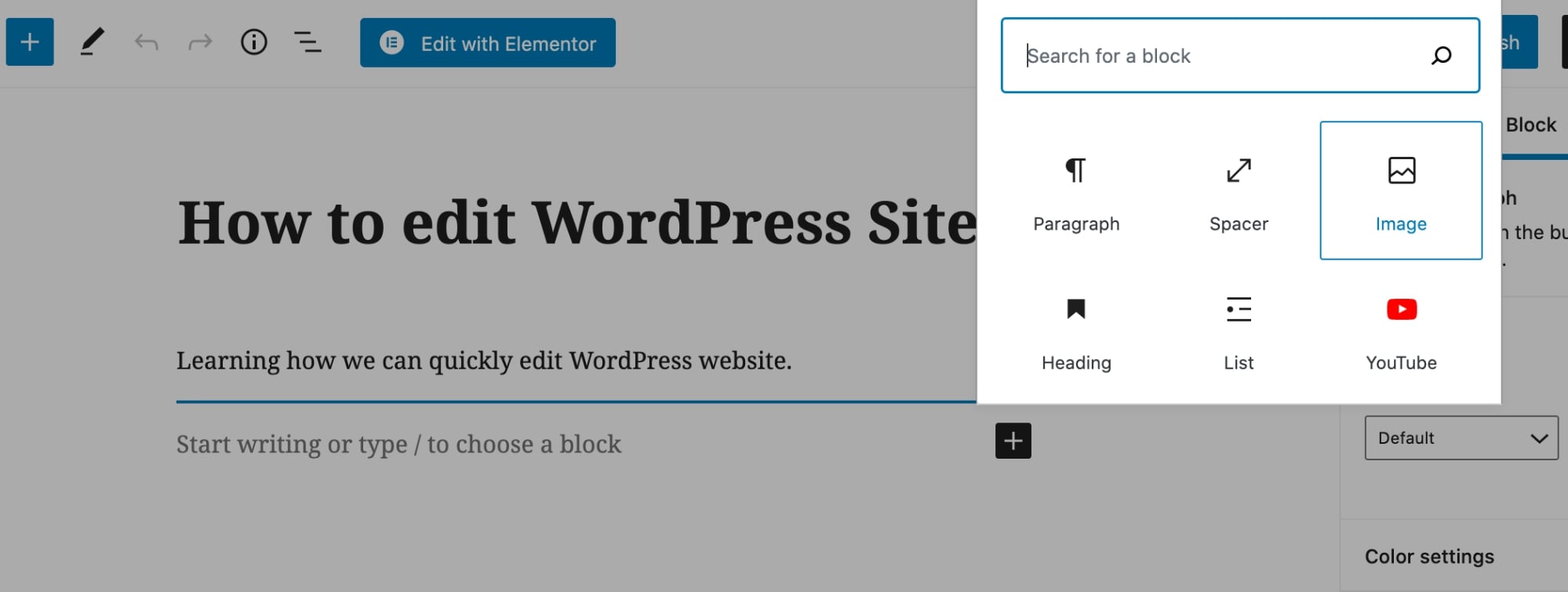
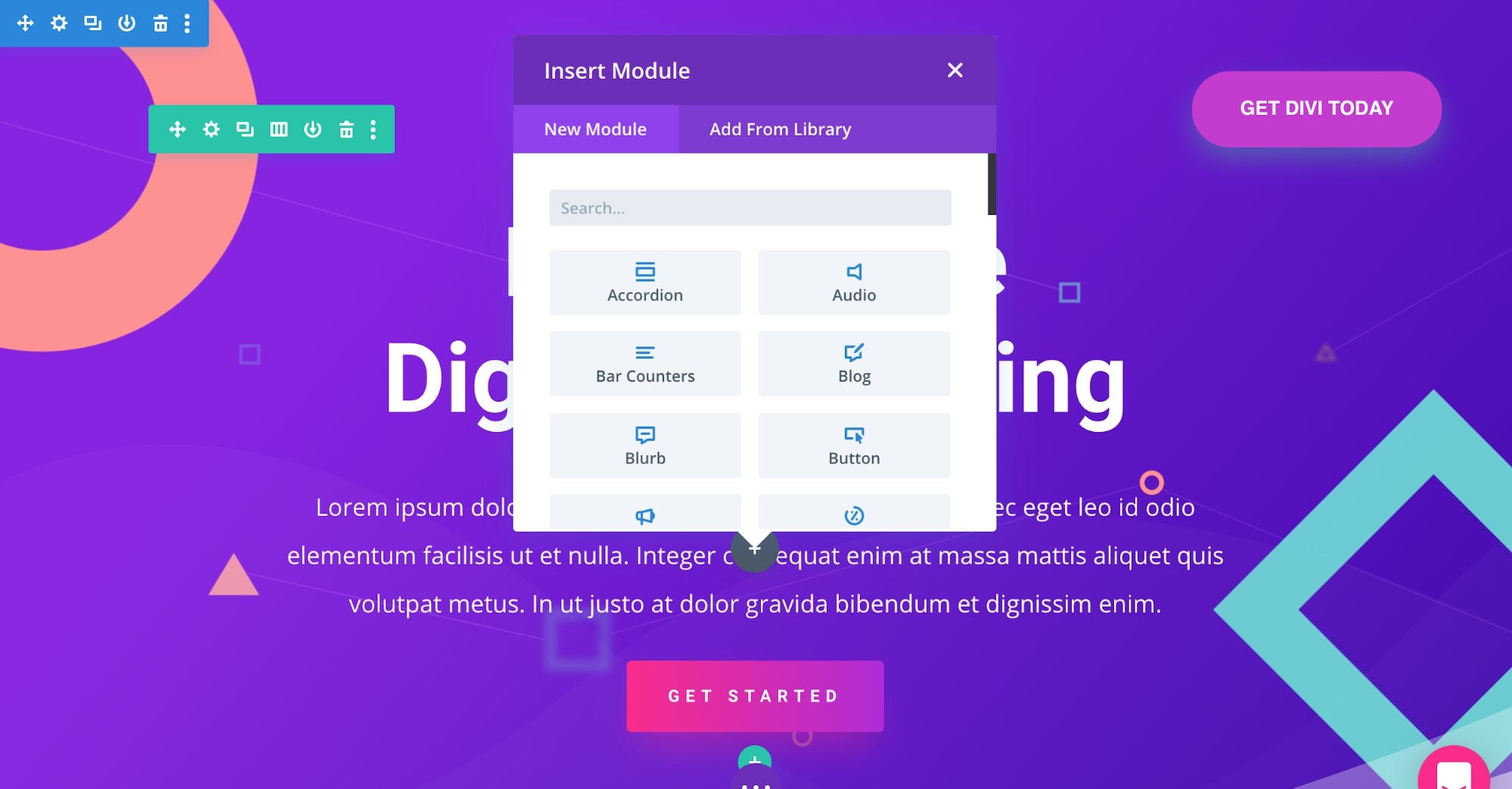
5. إذا كنت تريد إضافة عنصر جديد (كتلة) ، فانقر فوق رمز علامة الجمع (أو اكتب /) واختر ما تريد إضافته:
6. تحتوي معظم الكتل على مزيد من خيارات التخصيص في الشريط الجانبي الأيمن:
7. تخصيص الأشياء حتى تحصل على الناتج النهائي الذي تريده
إذن ، كانت هذه هي النظرة العامة الأساسية للتحرير على WordPress. الآن دعنا ندخل في التفاصيل.
كيفية تحرير موقع WordPress باستخدام محرر الكتل (جوتنبرج)
لتحرير أي منشور أو صفحة في موقع WordPress باستخدام محرر Gutenberg Block الجديد ، انتقل إلى المنشورات / الصفحات > إضافة جديد في لوحة معلومات WordPress.

يمكنك أيضًا فتح أي منشور / صفحة موجودة من المنشورات / الصفحات لتحريرها.

الآن في شاشة تحرير الصفحة ، يمكنك البدء في إضافة (أو تحرير) المحتوى.

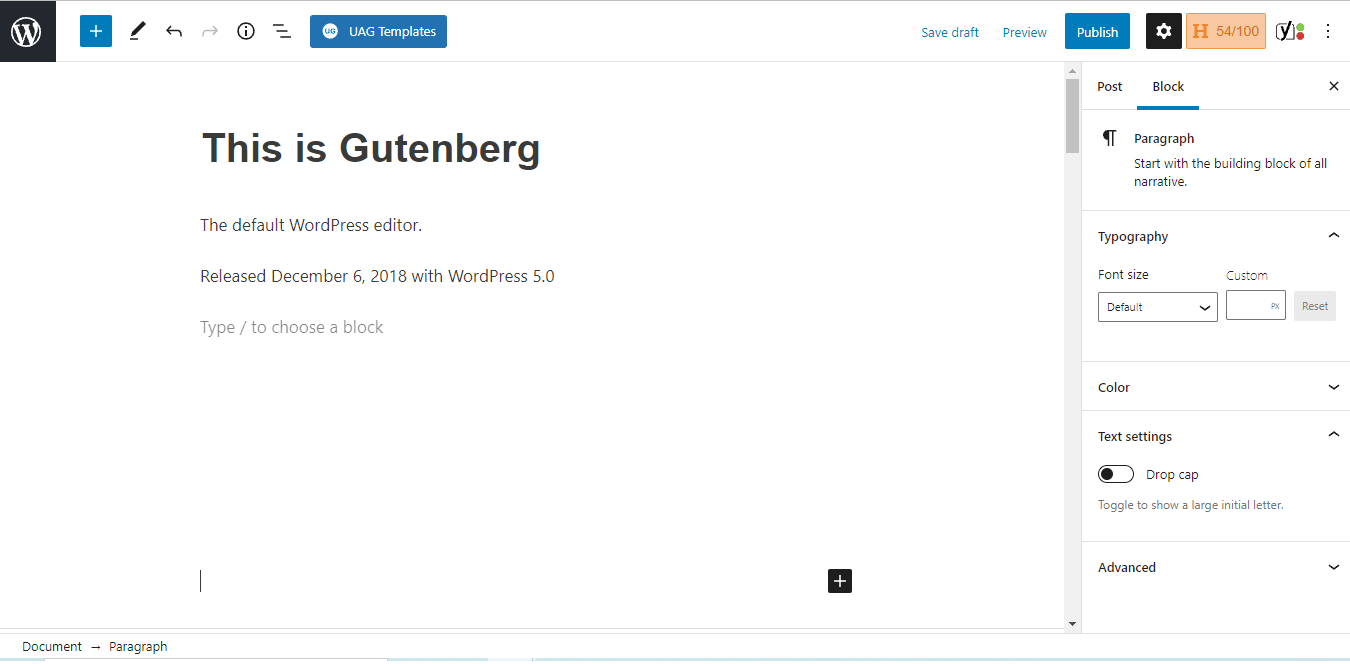
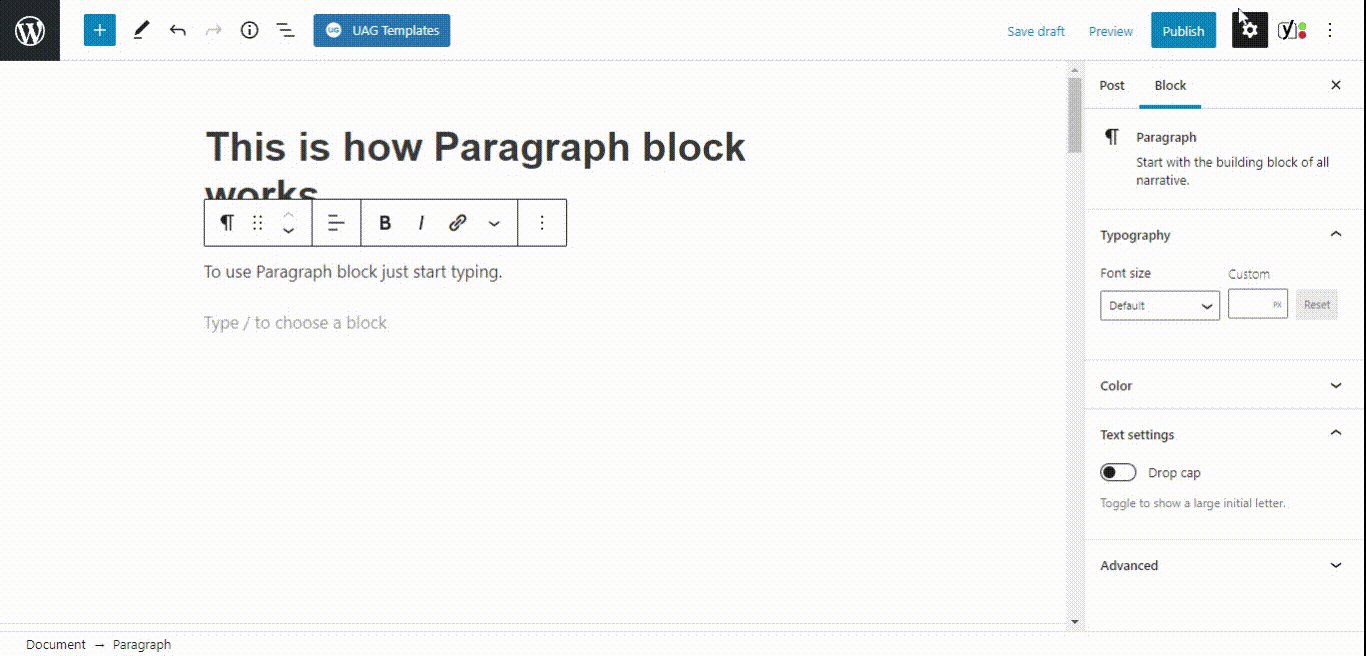
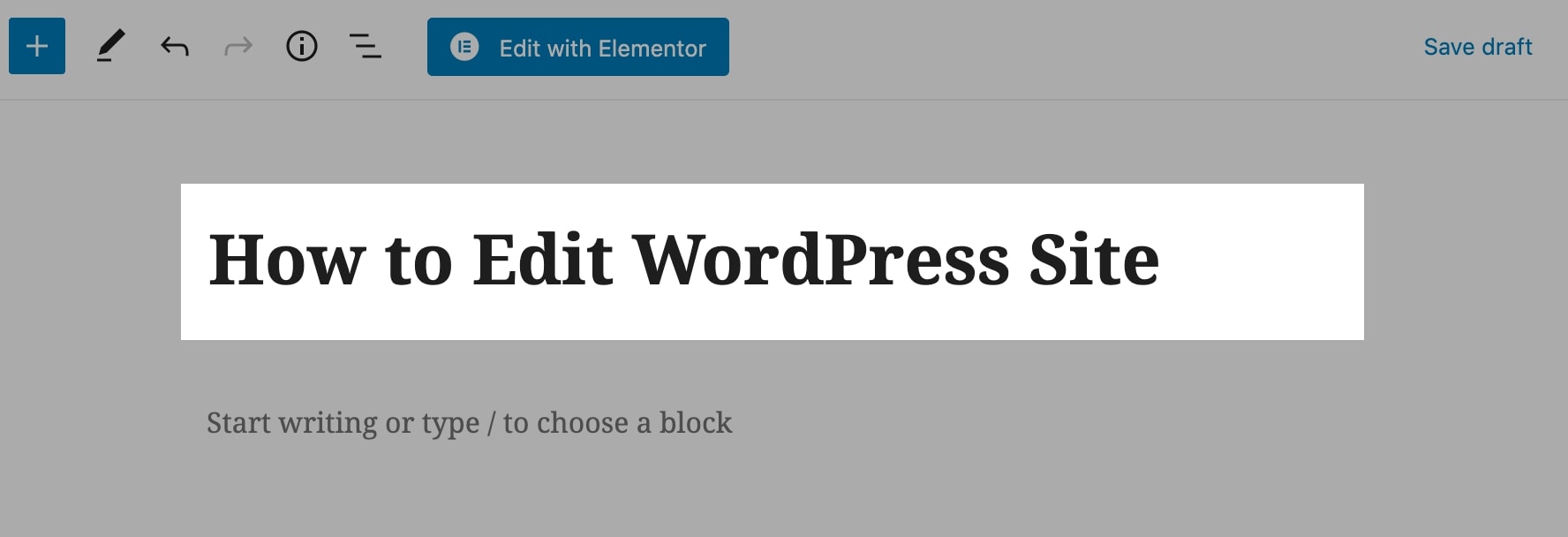
أولاً ، انقر فوق كتلة إضافة العنوان وأدخل عنوان الصفحة التي تريدها. بالنسبة للمحتوى الموجود ، يمكنك تحرير العنوان بنفس الطريقة بالضبط - بالنقر فوقه.

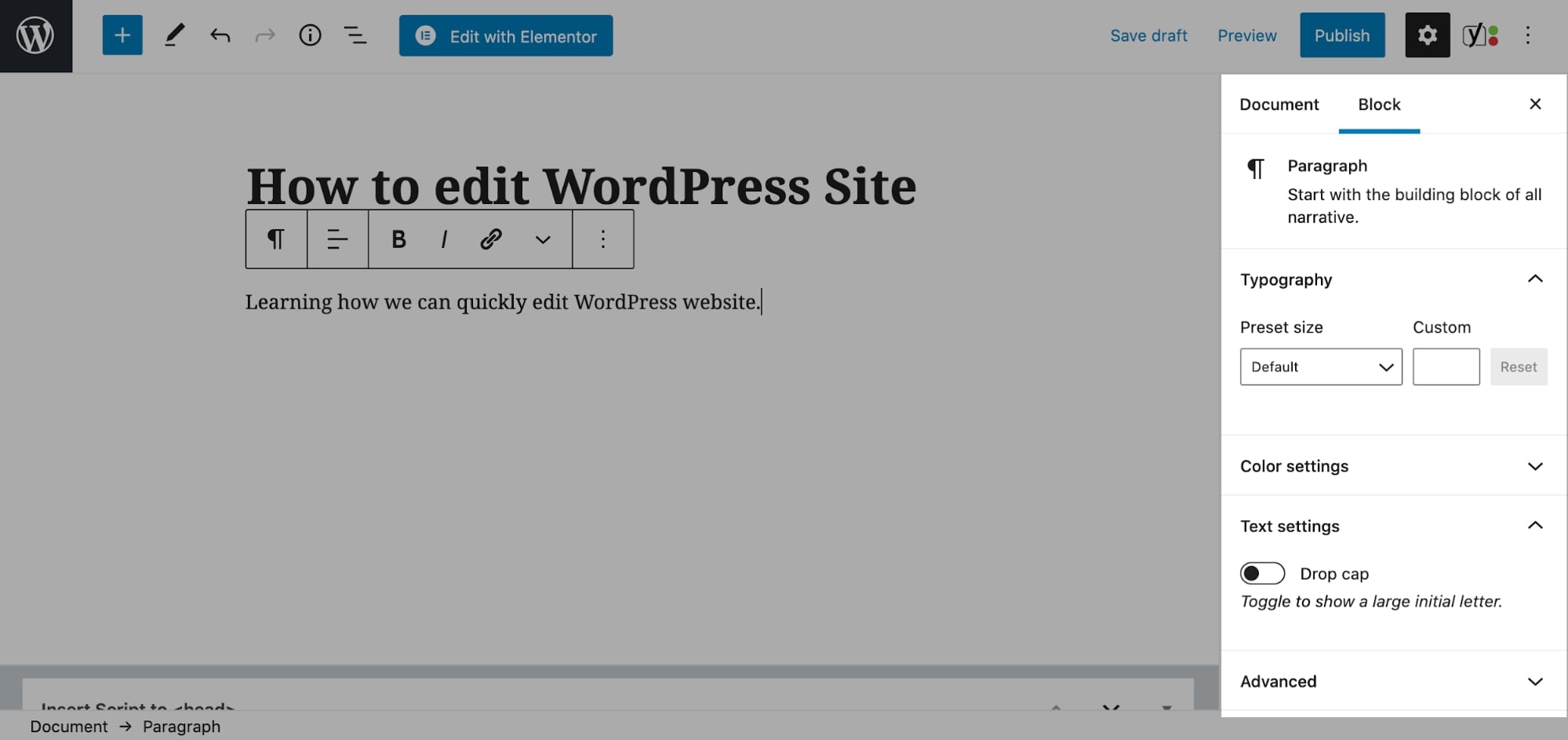
بعد ذلك ، انقر فوق إدخال (ينقلك إلى السطر الأول بعد العنوان) وابدأ في الكتابة لإضافة المحتوى الذي تريده.
كما هو مذكور في الأقسام السابقة ، يُطلق على كل عنصر في Gutenberg اسم block (لهذا السبب يكون الاسم "Block Editor"). إذا كنت ترغب في تعديل أو تخصيص كتلة ، يمكنك النقر عليها وتحديد الإعدادات من الشريط الجانبي.

تتوفر إعدادات التخصيص الإضافية (على سبيل المثال إعدادات الطباعة مثل حجم الخط والحروف الاستهلالية ولون الخط لكتلة الفقرة) بشكل افتراضي لجميع الكتل.
لإضافة صورة إلى الصفحة ، انقر فوق رمز علامة الجمع ، وحدد كتلة الصورة من النافذة المنبثقة.

يمكنك أيضًا إضافة عناصر محتوى أخرى بالنقر فوق رمز علامة الجمع واستخدام حقل البحث في الشريط الجانبي الأيسر.

بمجرد أن تصبح راضيًا عن محتوى الصفحة ، انقر فوق الزر "نشر " ، وستظهر صفحتك على الفور.
ملاحظة: يمكنك النقر فوق خيار المعاينة (في الشريط العلوي) للتحقق من كيفية ظهور الصفحة لزوار الموقع على الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
كيفية تحرير موقع WordPress باستخدام المحرر الكلاسيكي القديم
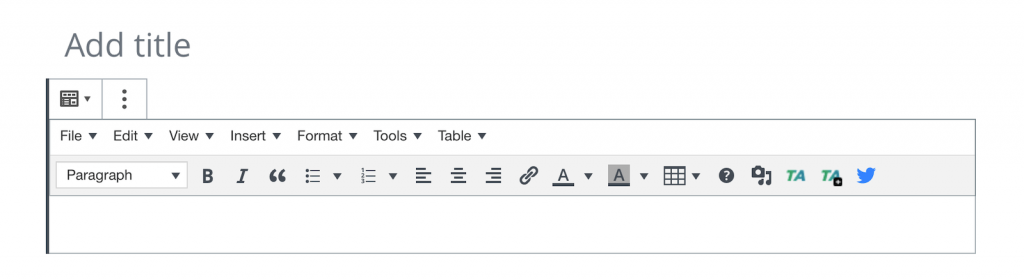
يتم تشغيل محرر WordPress الكلاسيكي هذا بواسطة برنامج TinyMCE JavaScript ، والذي يتيح خيارات التخصيص للمحرر.
TinyMCE هو محرر مستند إلى الويب ومنصة مفتوحة المصدر تم إنشاؤها باستخدام HTML و JavaScript.
🔔 ملاحظة
بعد تقديم Gutenberg ، إذا كنت تريد استخدام المحرر الكلاسيكي ، فأنت بحاجة إلى تمكينه كمكوِّن إضافي.
بدلاً من ذلك ، يمكنك استخدام كتلة Gutenberg المسماة Classic. إنه نفس محرر TinyMCE الكلاسيكي ولكن في شكل كتلة.
الآن لاستخدام المحرر ، يمكنك الانتقال إلى لوحة معلومات WordPress الخاصة بك وإضافة منشور أو صفحة جديدة.

محرر WordPress هو المحور الرئيسي للصفحة حيث يمكنك التحكم في جميع جوانب الشكل النهائي للصفحة المنشورة تقريبًا.
بعض الأشياء التي يمكنك تخصيصها باستخدام المحرر الكلاسيكي:
- علامات العناوين - H1 و H2 و H3 وما إلى ذلك ...
- أنماط الخطوط - غامق ومائل ويتوسطه خط
- القوائم - نقطية ومرقمة
- محاذاة العناصر
- ألوان النص والخلفية
- الجداول
- والوسائط - الصور ومقاطع الفيديو وما إلى ذلك.
يدعم المحرر الكلاسيكي أيضًا الأنماط المخصصة بحيث يمكنك تخصيص أي شيء تقريبًا بما في ذلك تصميم الصفحة وسلوكها وعناصرها.
تم تصميم محرر WordPress الكلاسيكي لإبقاء كل شيء بسيطًا وللأشياء الأساسية فقط. في المقابل ، ينتقل محررو Gutenberg و WordPress التابعون لجهات خارجية مثل Divi أو Elementor بتجربة بناء صفحة WordPress إلى مستوى جديد تمامًا ويمكنك استخدام هذه لإنشاء أي نوع من التخطيط الذي تريده تقريبًا.
بالإضافة إلى ذلك ، مع الإضافات المتقدمة لمنشئ صفحات WordPress ، يمكنك البناء مباشرة على الصفحة (وهذا يسمى الواجهة الأمامية) في الوقت الفعلي بدلاً من البناء على لوحة معلومات WordPress (النهاية الخلفية) والتبديل باستمرار بين المحرر والمعاينة.
كيفية تحرير موقع WordPress باستخدام أدوات إنشاء الصفحات
يعد محرر Gutenberg Block الجديد الذي يأتي مع إصدارات أحدث من WordPress رائعًا لمنشورات المدونات وتخطيطات الصفحات الأساسية. لكنها ليست مصممة لإنشاء صفحات متقدمة وأكثر تعقيدًا مثل الصفحة الرئيسية ذات المظهر الاحترافي أو الصفحات المقصودة المتطورة خارج الصندوق.
لذلك ، يمكنك الاستفادة من أداة إنشاء الصفحات .
أدوات إنشاء صفحات WordPress هي أدوات تتيح لك هيكلة وتصميم منشورات وصفحات WordPress بالطريقة التي تريدها دون أي معرفة بالشفرات .
توفر معظم أدوات إنشاء الصفحات إمكانية تحرير الواجهة الأمامية التي تتيح لك إنشاء صفحات في الوقت الفعلي باستخدام عناصر المحتوى بالسحب والإفلات.
يطلق عليهم WYSIWYG ( W hat Y ou S ee I s W hat Y ou G et).
يجعل وضع WYSIWYG تعديل صفحات ومدونات WordPress أمرًا سهلاً!
أشهر منشئي صفحات WYSIWYG WordPress هما Elementor و Divi .
دعنا الآن نرى كيف تستخدم أدوات إنشاء الصفحات هذه لتعديل موقع WordPress الخاص بك ...
العنصر
Elementor هو منشئ صفحات WordPress مشهور بجنون مع أكثر من 5 مليون مستخدم . يمكنك استخدام Elementor لإنشاء صفحات وتعديل السمات وإنشاء مواقع ويب كاملة بتصميم جميل - كل ذلك دون لمس سطر واحد من التعليمات البرمجية.

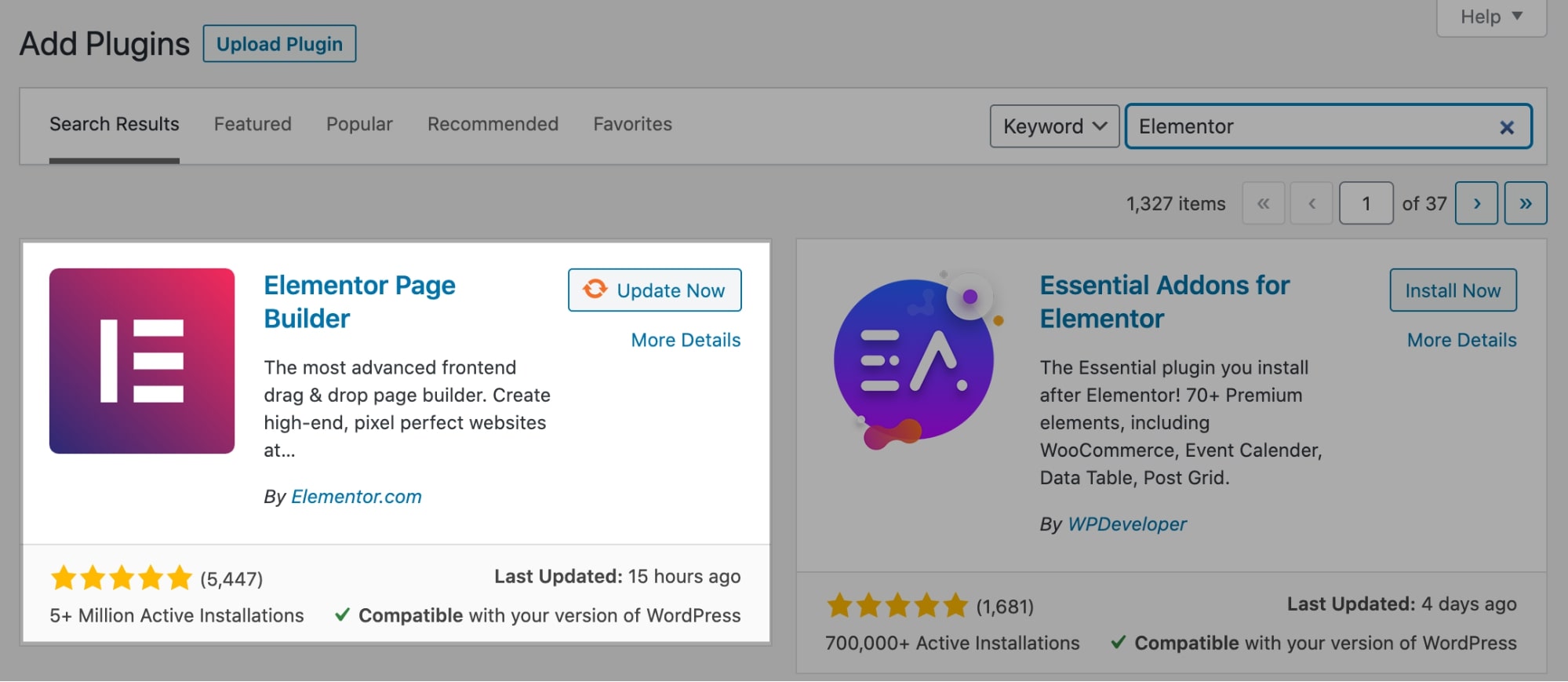
لبدء التحرير باستخدام Elementor ، انتقل إلى الإضافات > إضافة جديد في لوحة معلومات WordPress ، وابحث عن Elementor في شريط البحث. ثم انقر فوق التثبيت الآن والتفعيل .

يمكنك أيضًا الحصول على Elementor مجانًا هنا.
ثم انتقل إلى Pages وأضف صفحة جديدة أو افتح صفحة موجودة.
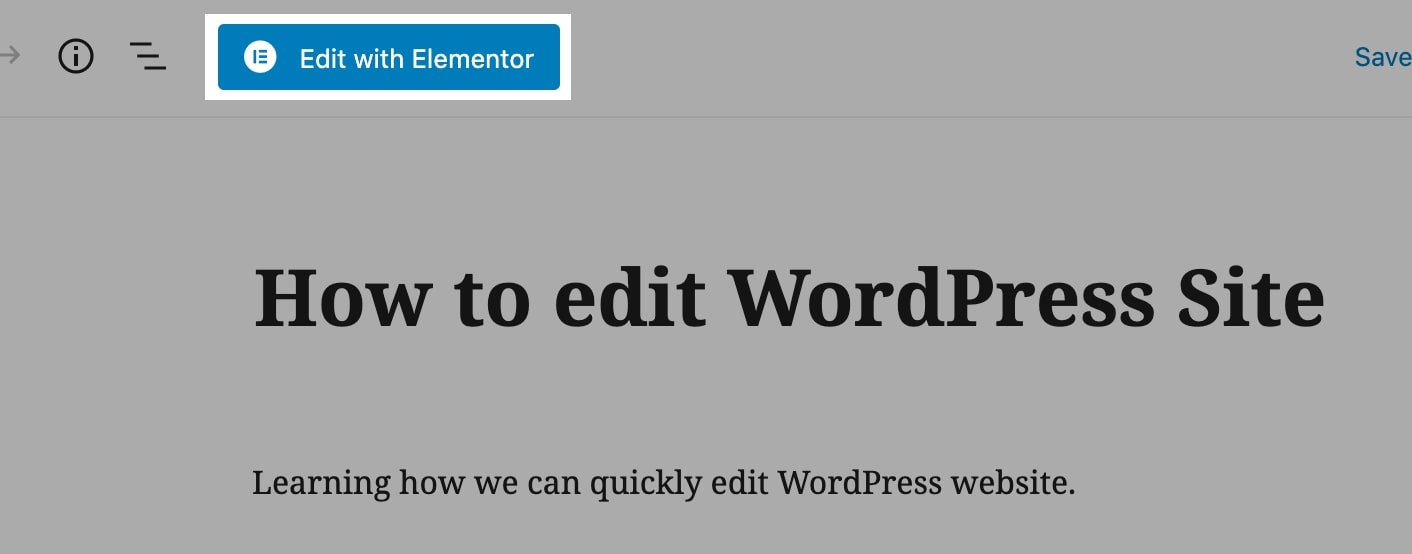
انقر الآن على تحرير باستخدام Elementor لبدء تحرير الصفحة في منشئ الصفحة.

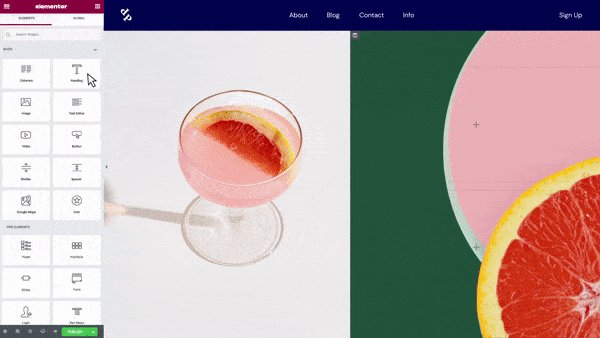
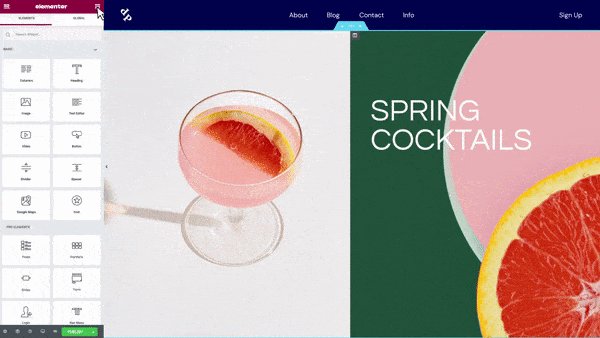
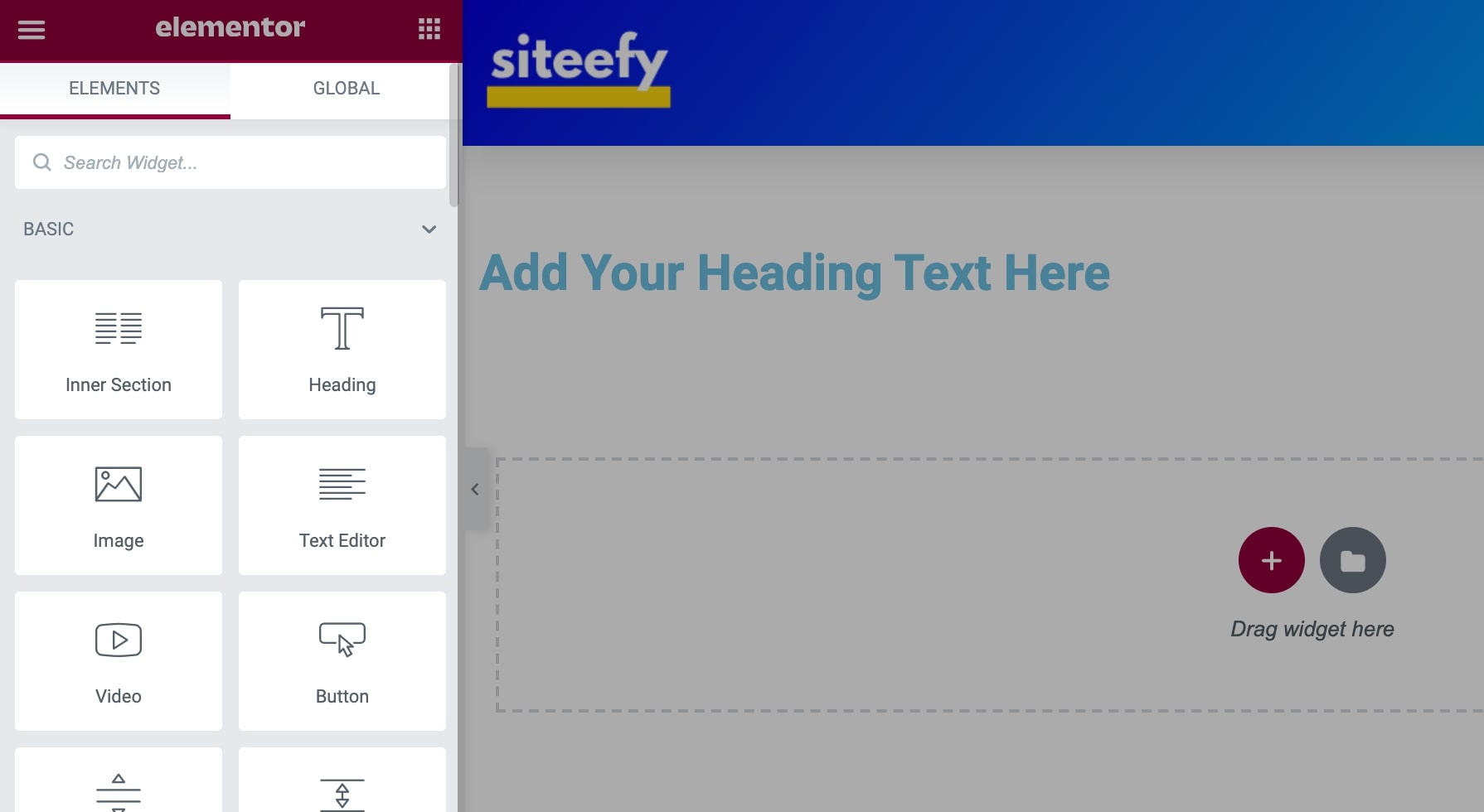
يمكنك النقر فوق رمز علامة الجمع لإضافة صف ، ثم قم ببساطة بسحب أي عنصر واجهة مستخدم للمحتوى وإفلاته من الشريط الجانبي الأيسر إلى الجانب الأيمن.

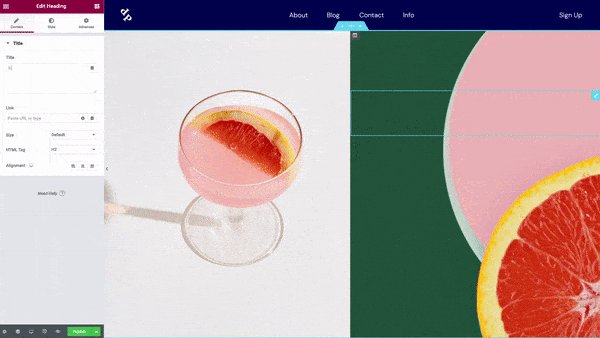
لتعديل أو إضافة أي محتوى ، يمكنك النقر فوق النص والبدء في الكتابة.
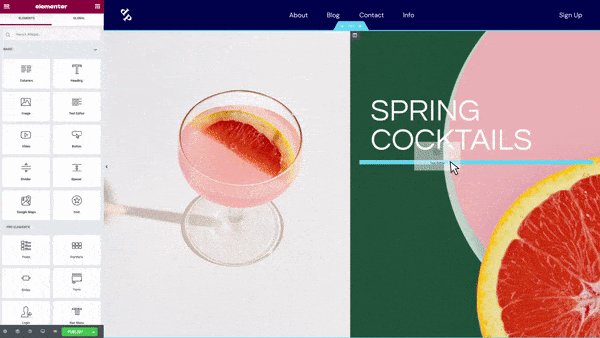
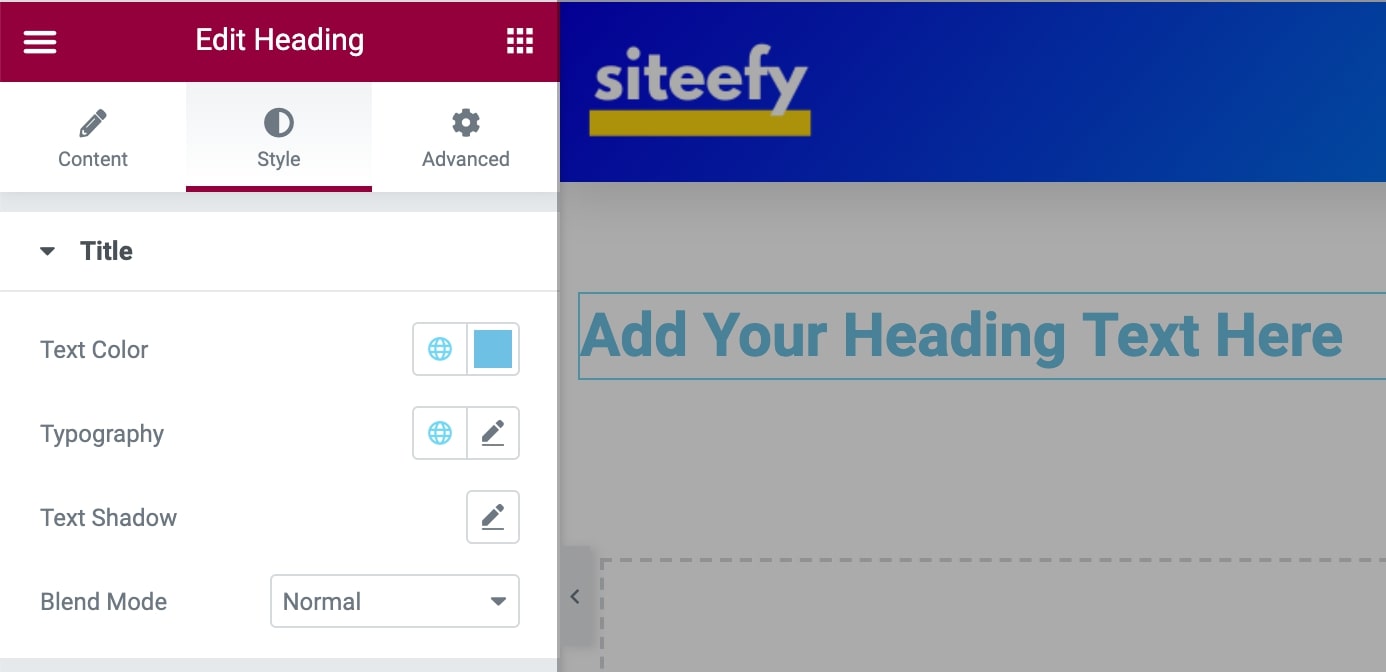
ولتنسيقها ، يمكنك تحديد الإعدادات المختلفة في علامة تبويب نمط الشريط الجانبي.

يمكنك إضافة العديد من أدوات المحتوى كما تريد إلى الصفحة.
تدعم جميع الأدوات خيارات تخصيص متعددة مثل الطباعة والهامش / الحشو والألوان والظل والحدود ولون الخلفية والرسوم المتحركة.
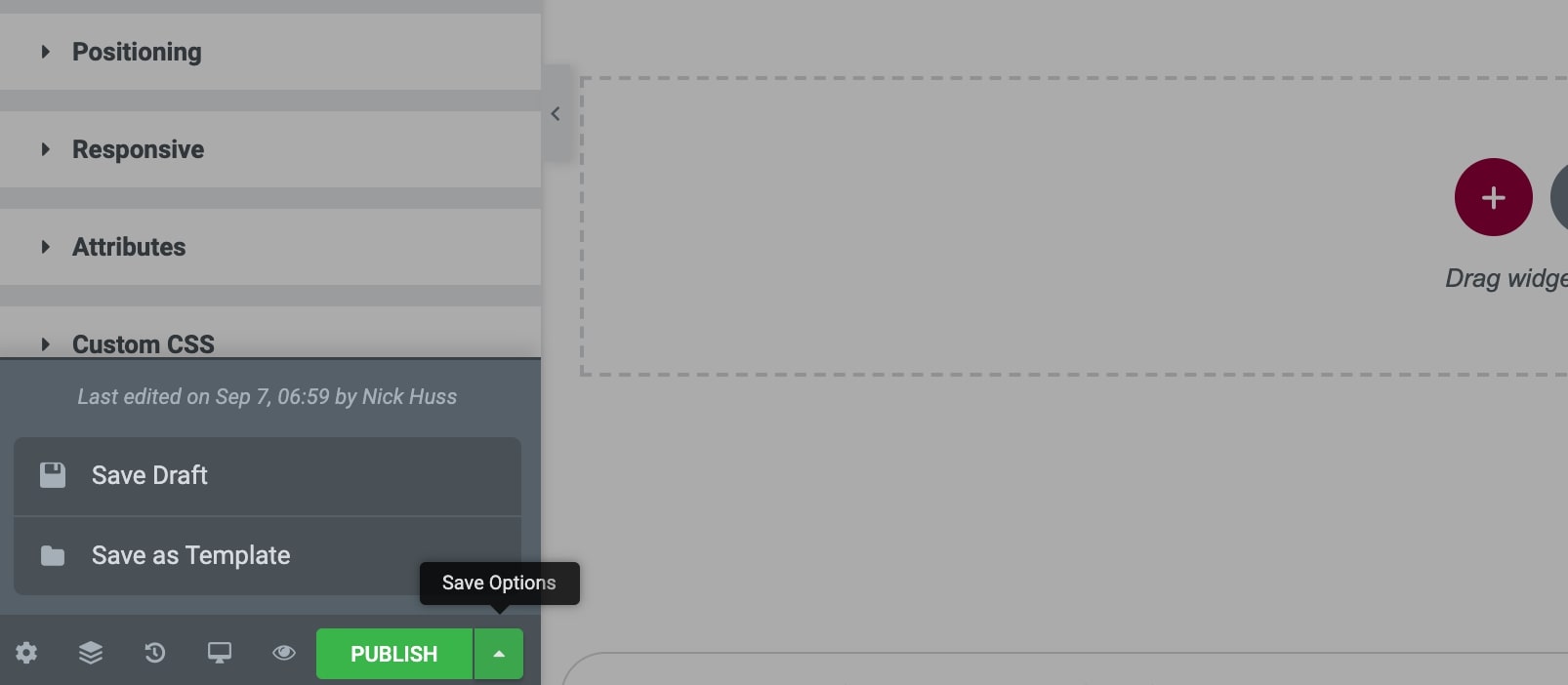
بعد الانتهاء من تحرير الصفحة ، يمكنك نشرها أو حفظها كمسودة لنشرها لاحقًا.

شاهد هذا الفيديو لمعرفة المزيد حول Elementor وما يمكنك القيام به باستخدام أداة إنشاء الصفحات القوية هذه ...
ديفي بيلدر
Divi هو مُنشئ WordPress فائق الشهرة مع مجتمع يضم أكثر من 700000 مستخدم. إنها أداة إنشاء صفحات مع خيارات تخصيص لا حصر لها وميزات متقدمة ومئات من التخطيطات الجميلة المعدة مسبقًا .

على عكس Elementor ، تعد Divi أداة إنشاء صفحات متميزة فقط. لا توجد نسخة مجانية متاحة من Divi Builder. لكن Divi توفر عرضًا تجريبيًا مباشرًا مجانيًا في المتصفح يمكن الوصول إليه هنا.
لتعديل موقع الويب الخاص بك باستخدام Divi Builder ، انتقل إلى موقع ويب Elegant Themes وقم بتنزيل ملف Divi Theme (والذي يتضمن أيضًا Divi Builder).
الآن في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات > إضافة جديد وانقر على تحميل البرنامج المساعد في الأعلى. حدد ملف Divi zip الذي تم تنزيله وانقر فوق التثبيت الآن .
بعد ذلك ، يمكنك الانتقال إلى أي صفحة والنقر فوق الزر Use Divi Builder للدخول إلى شاشة التحرير.
في الشاشة التالية ، يمكنك إما تحديد خيار إنشاء الصفحة من البداية أو اختيار أي قالب مُصمم مسبقًا يأتي مجانًا مع Divi Builder.
بعد ذلك ، يمكنك النقر فوق رمز علامة الجمع لإضافة أي صف أو عمود أو عنصر محتوى تريده والبدء في التحرير.

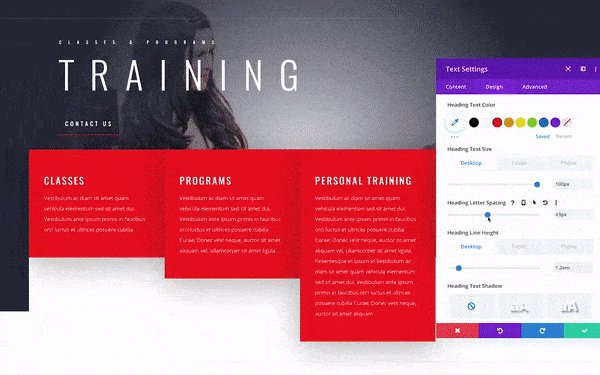
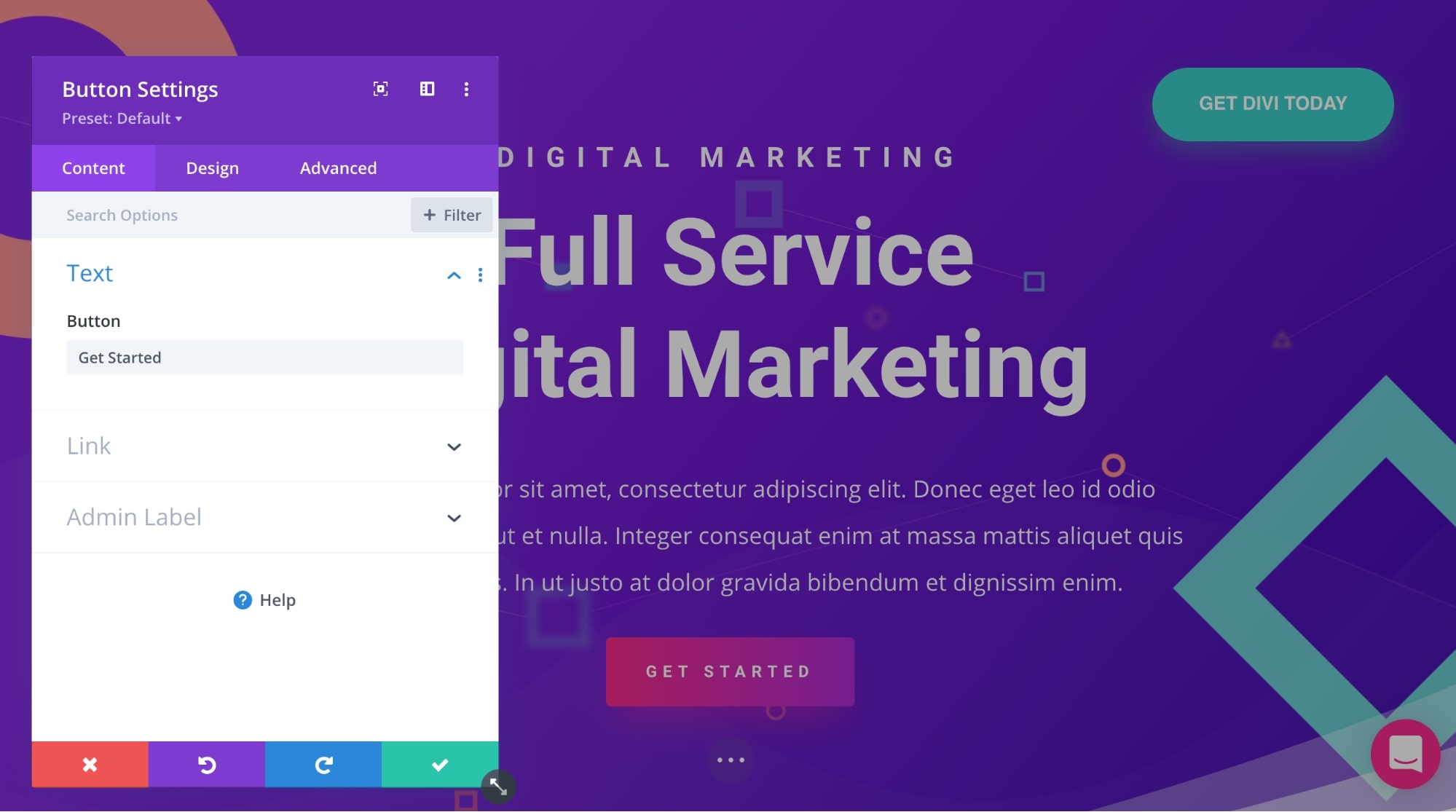
لتحرير محتوى أي عنصر واجهة مستخدم ، يمكنك تحديده ثم تحرير كل شيء في قائمة الإعدادات المنبثقة.

يتضمن Divi خيارات متعددة للروابط والألوان والتباعد والظل والمرشحات والرسوم المتحركة وتأثيرات التمرير.
بمجرد الانتهاء من جميع التغييرات ، يمكنك النقر فوق الزر حفظ على اليمين.
تحقق من هذا الفيديو لترى مدى سهولة تحرير صفحات WordPress باستخدام Divi Builder ...
كيفية تحرير كود WordPress
لتعديل التعليمات البرمجية في موقع WordPress الخاص بك ، اتبع الخطوات التالية ...

تحرير WordPress HTML في Gutenberg (Block Editor)
في محرر Gutenberg ، يمكنك إما إضافة كتلة HTML مخصصة حيث يمكنك كتابة كل تعليمات HTML البرمجية الخاصة بك داخل الصفحة أو تحرير HTML للصفحة الكاملة (قد يكون هذا معقدًا بعض الشيء إذا لم تكن على دراية بالبنية الأساسية لـ HTML ).
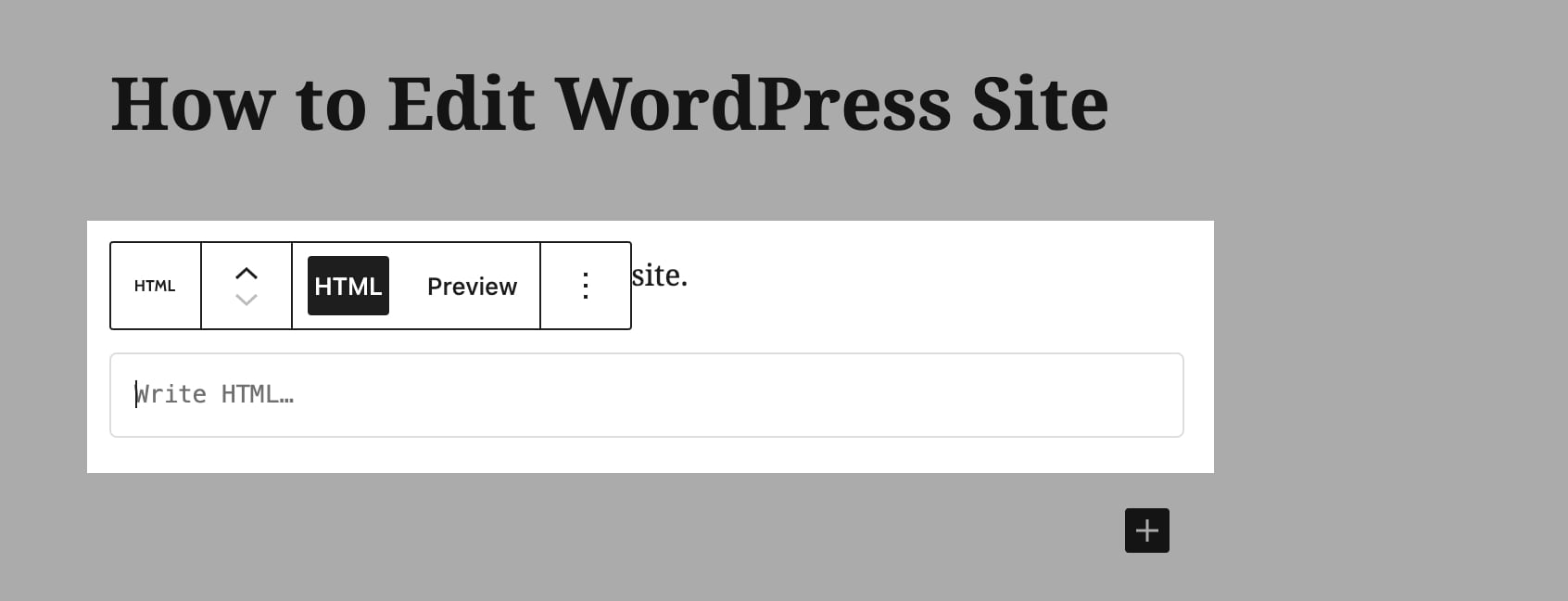
أولاً ، انقر فوق رمز علامة الجمع وابحث عن كتلة HTML مخصصة. ثم اكتب كل HTML في المربع ، والذي سيتم تطبيقه على الواجهة الأمامية للصفحة.

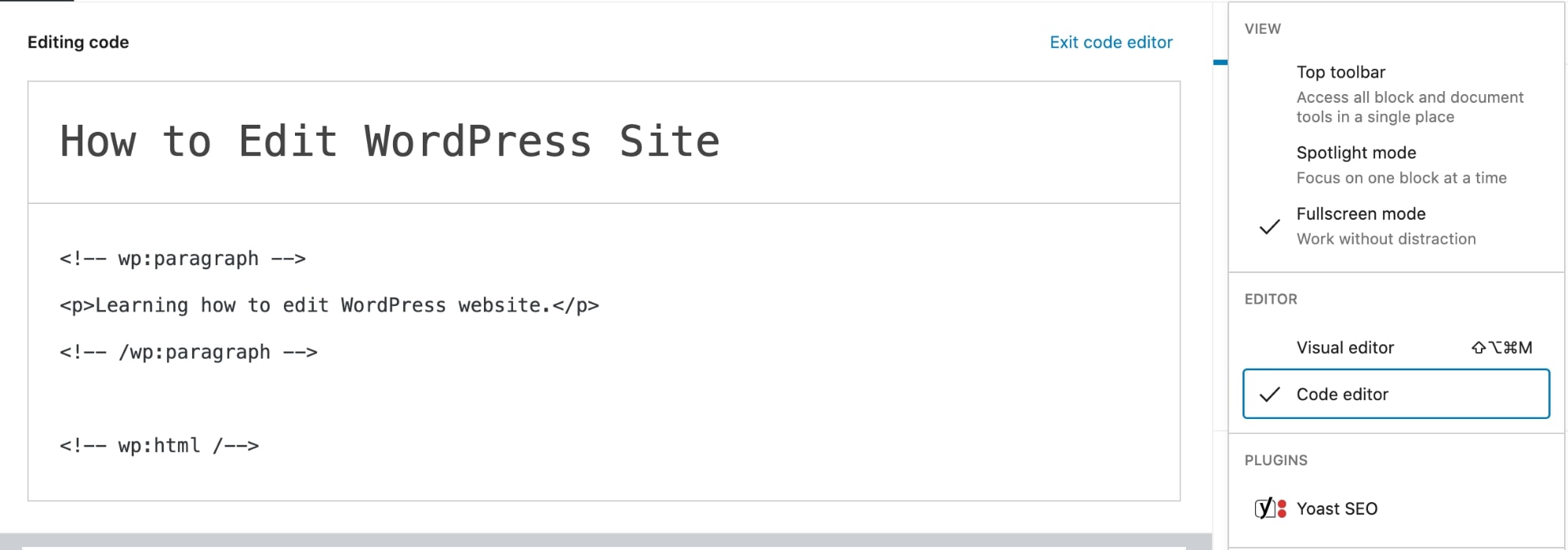
لتحرير HTML للصفحة بأكملها ، انقر فوق رمز القائمة على الشريط الجانبي الأيمن ثم حدد Code Editor.

هذه هي طريقة تحرير التعليمات البرمجية في WordPress. هنا يمكنك كتابة أو تعديل كل HTML للصفحة.
ضع في اعتبارك أنه سيتعين عليك كتابة كل شيء بالترميز المناسب للكتل في محرر الكود. خلاف ذلك ، ستواجه الصفحة مشاكل.
تحرير التعليمات البرمجية المصدر باستخدام WordPress HTML Editor
إذا كنت ترغب في تعديل رمز السمة مباشرةً ، يمكنك الوصول إلى محرر السمات وإجراء جميع التعديلات في ملفات السمة.
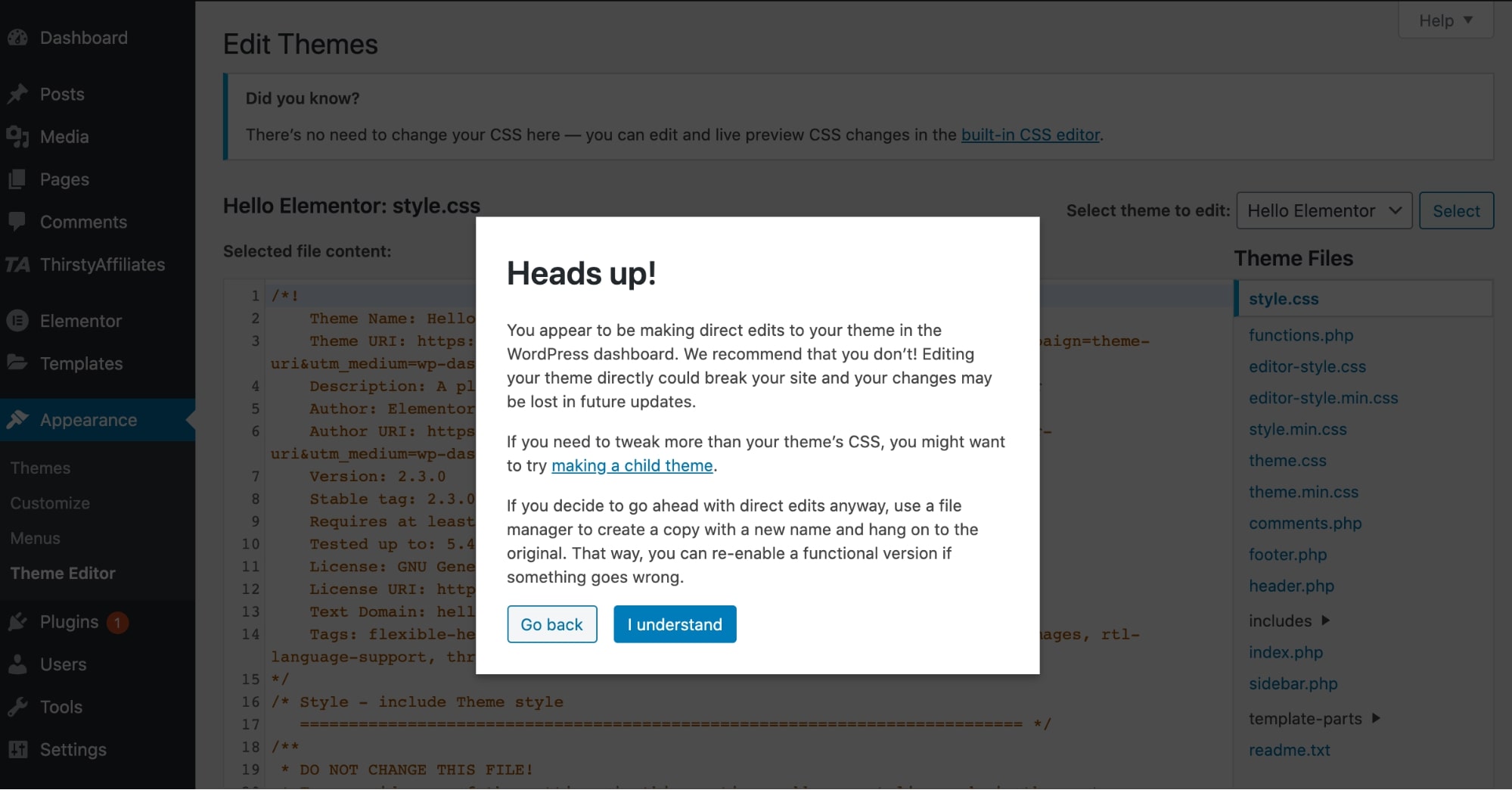
للوصول إلى محرر السمات ، انتقل إلى المظهر > محرر السمات .
هنا سيعطيك WordPress تحذيرًا للتأكد من عدم تعديل أي ملفات سمات مهمة.

ما عليك سوى النقر فوق " أفهم " ثم تحديد الملف الذي تريد تحريره من الجانب الأيمن.
🔔 ملاحظة:
احصل على نسخة احتياطية كاملة للموقع قبل إجراء أي تغييرات في محرر القوالب وتحرير الكود في WordPress. إذا لم تكن متأكدًا من كيفية تحرير الكود ، فمن الأفضل تعيين خبير WordPress لأن أي خطأ هنا يمكن أن يكسر موقع WordPress الخاص بك بسهولة.
كيفية تحرير صفحة WordPress الرئيسية
الصفحة الرئيسية هي الصفحة الأولى لموقع ويب . إنها الصفحة الأولى التي تفتح عندما يزور شخص ما عنوان URL الخاص بالموقع.
بشكل افتراضي ، يتم عرض جميع منشورات المدونة بترتيب زمني عكسي على الصفحة الرئيسية لكل موقع WordPress .
ولكن يمكنك تغيير هذا وتعيين أي صفحة مخصصة كصفحة رئيسية لإظهار المحتوى الذي تحتاجه.
كيفية ضبط الصفحة الأولى على ووردبريس:
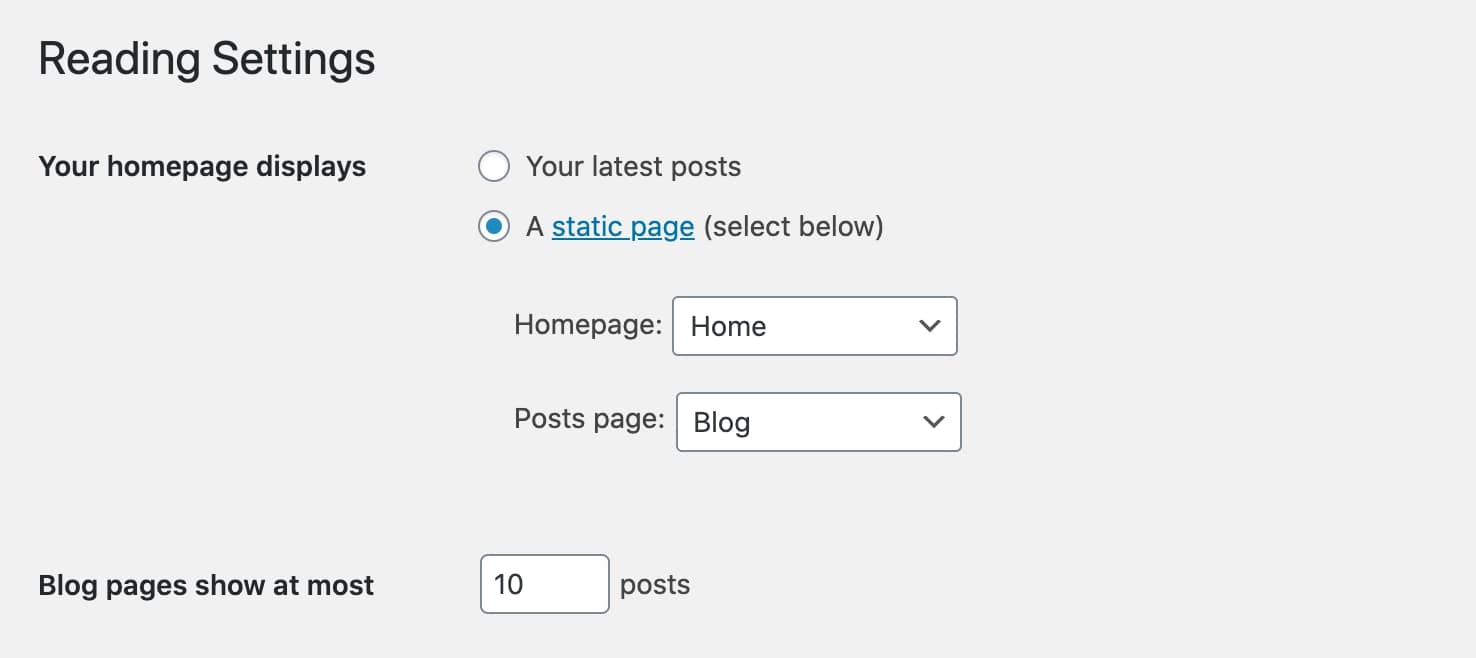
- اذهب إلى الإعدادات > القراءة في لوحة معلومات WordPress.
- ثم انقر فوق خيار " صفحة ثابتة " وحدد الصفحة التي تريد تعيينها كصفحتك الرئيسية من القائمة المنسدلة.
- انقر فوق " حفظ التغييرات " ، وبذلك تكون قد انتهيت!

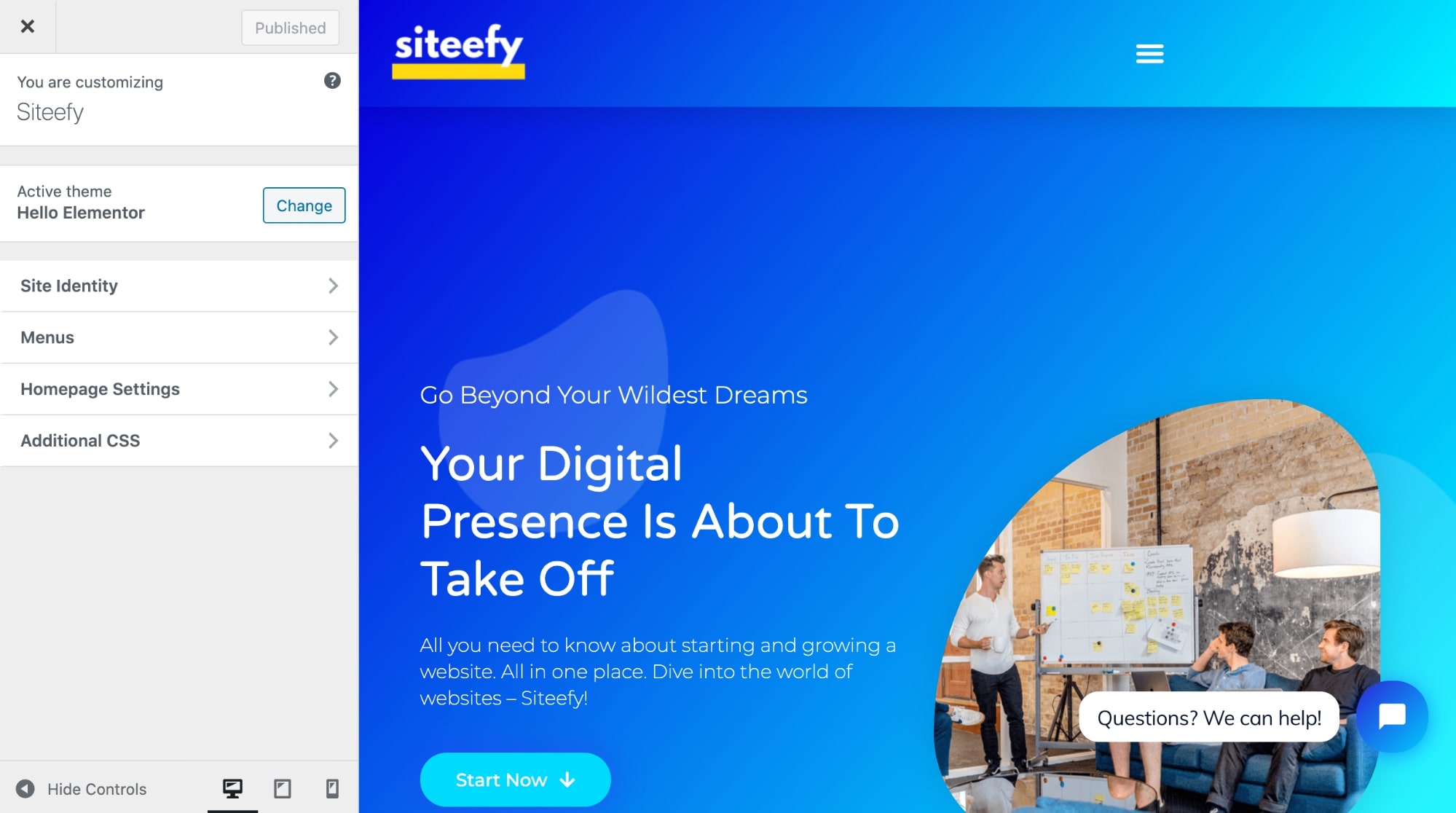
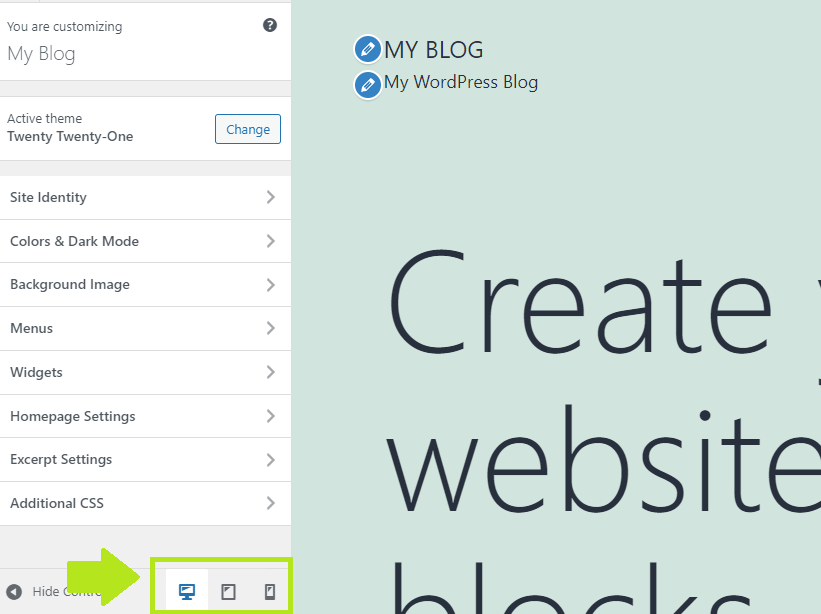
الآن لتحرير الصفحة الرئيسية ، انتقل إلى المظهر > تخصيص .

في Customizer ، يمكنك النقر فوق رمز القلم الرصاص لتعديل أي عنصر تريده ، وستكون جميع تعديلات صفحة WordPress الرئيسية في المعاينة المباشرة ، في هذه الحالة ، حتى تتمكن من رؤية كيف يبدو كل شيء قبل نشر الصفحة.
بمجرد أن تصبح الصفحة الرئيسية نهائية ، انقر فوق نشر في الشريط الجانبي ، وستظهر الصفحة الرئيسية الجديدة مباشرة.

🔔 ملاحظة مهمة
تعتمد القدرة على تحرير الصفحة الرئيسية في أداة تخصيص سمة WordPress على المظهر الذي تستخدمه. تقدم بعض السمات المميزة مثل Divi خيارات تخصيص لا حصر لها ، بينما لن تحصل على العديد من الميزات في السمات المجانية.
بمعنى آخر ، من الصعب أن تجعل صفحاتك تبدو تمامًا بالطريقة التي تريدها باستخدام سمات / محرري WordPress الأساسيين وبدون مهارات تشفير.
لمعرفة المزيد حول كيفية تحرير صفحتك الرئيسية على WordPress ، راجع مقالتنا هنا. (نعم ، لدينا مقال كامل عن ذلك 😎).
كيفية تحرير الرأس في ووردبريس
سيعتمد تحرير رأس WordPress بشكل أساسي على خيارات التخصيص التي يوفرها قالبك (أو منشئ الصفحة).
توفر السمات المميزة عادةً طريقة سهلة الاستخدام لجعل عنوانك يبدو بالطريقة التي تريدها بالضبط.
لذلك ، سيكون الخيار الأول هو التحقق مما إذا كان المظهر الحالي الخاص بك يحتوي على طريقة مضمنة لتحرير رأس WordPress.
على سبيل المثال ، يوفر Divi theme أداة تسمى Theme Builder والتي تسمح ببناء العديد من الأشياء المختلفة بما في ذلك رؤوس WordPress المصممة خصيصًا بطريقة خالية من التعليمات البرمجية:
يقدم Elementor مُنشئ سمات قادرًا على تخصيص رؤوس WordPress أيضًا:
لذا ، فإن استخدام مُنشئ القوالب هو على الأرجح الطريقة الأكثر سهولة للمبتدئين (وسهلة الاستخدام) لتحرير رأس WordPress في الوقت الحالي.
بدون شيء مثل مُنشئ السمات (أو وظيفة مدمجة بديلة) ، سيكون عليك على الأرجح التعامل مع الكود.
الطرق الأخرى لإجراء تعديلات على رأس WordPress هي:
- استخدام مكون إضافي مستقل (قد يتطلب الترميز)
- تحرير ملف header.php الخاص بقالبك في WordPress Theme Editor (يتطلب ترميزًا)
⚡ تحقق أيضًا من: كيفية تغيير لون الرابط في WordPress
كيفية تحرير التذييل في WordPress
يعد تحرير تذييل WordPress أسهل قليلاً من تحرير الرأس. هذا في الغالب لأن التذييل هو مكان قياسي لعناصر واجهة المستخدم على مواقع WordPress وهناك بعض الأدوات المضمنة سهلة الاستخدام لتعديل التذييل في WordPress.
إليك كيفية تخصيص تذييل WordPress:
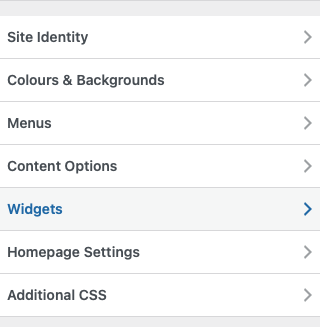
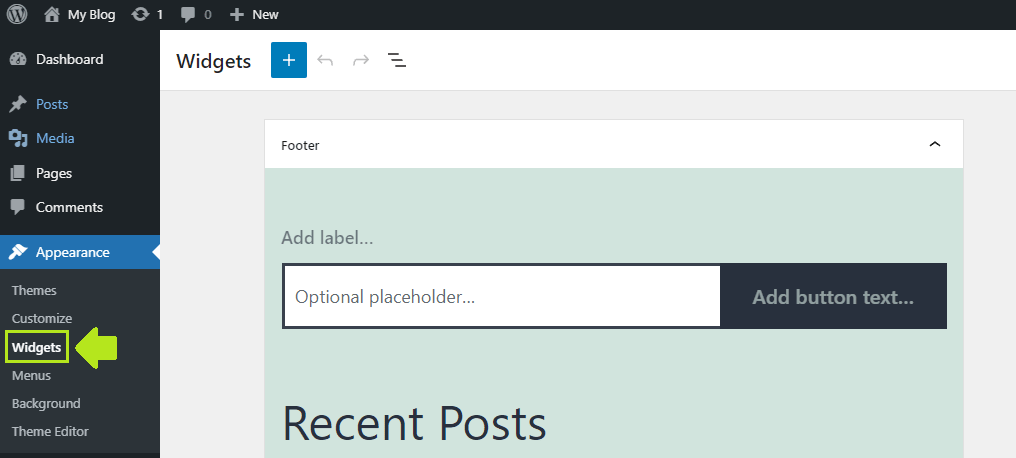
- بالذهاب إلى المظهر> تخصيص> الأدوات :

- بالذهاب مباشرة إلى الأدوات :

- باستخدام Theme Builder (Divi ، Elementor ، Beaver Builder)
- تحرير ملف footer.php (يتطلب الترميز)
تحقق من مقالتنا حول تحرير تذييلات WordPress لمزيد من المعلومات حول هذا الموضوع.
كيفية تحرير الرابط الثابت في WordPress
الروابط الثابتة هي ببساطة عناوين URL الدائمة لمنشورات وصفحات WordPress الخاصة بك.
مثال: https://siteefy.com/how-to-edit-wordpress-site/
هذا هو الرابط الثابت لهذا المنصب.
تعتمد بنية الرابط الثابت الافتراضي لـ WordPress على اسم الصفحة / المنشور وتاريخ نشر الصفحة / المنشور.
لكن هذا يمكن تغييره بسهولة.
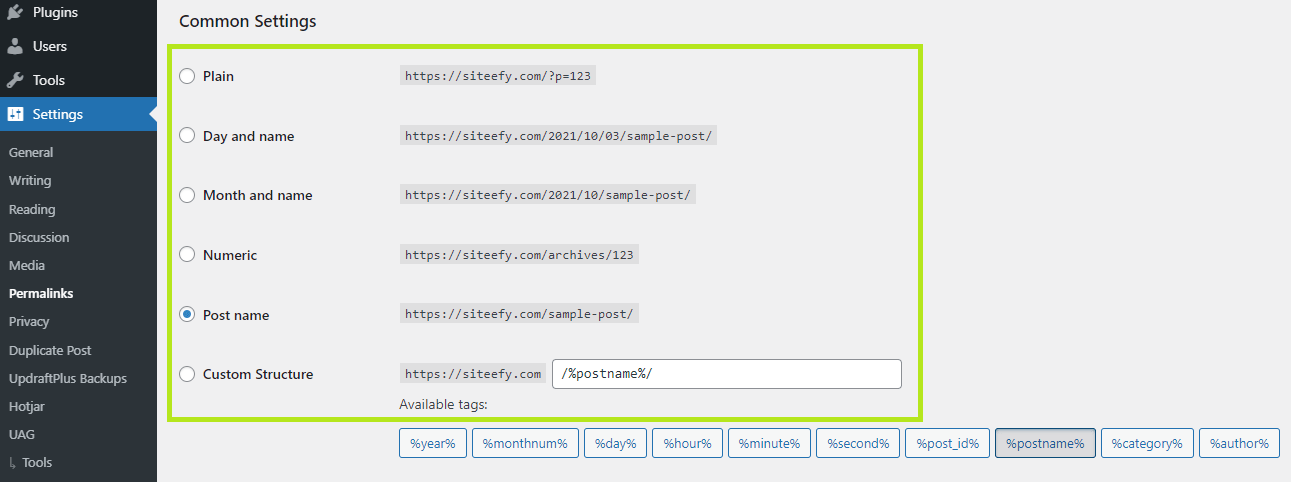
إليك كيفية تغيير بنية الرابط الثابت الافتراضي على WordPress:
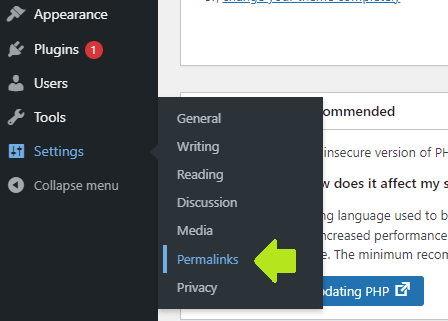
- انتقل إلى الإعداد> الروابط الثابتة :

- اختر بنية الرابط الثابت الذي تريده وانقر فوق حفظ التغييرات :

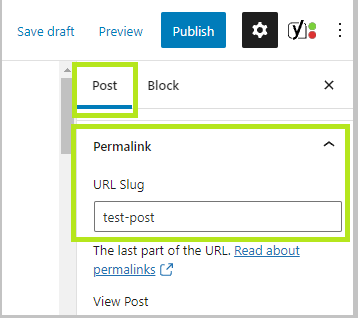
لتغيير رابط ثابت لمنشور / صفحة فردية ، انظر إلى خيارات الشريط الجانبي الأيمن في Gutenberg:

في محرر WordPress الكلاسيكي ، يكون هذا الخيار موجودًا أسفل عنوان الصفحة / المنشور مباشرةً
كيفية تحرير القائمة في WordPress
قائمة التحرير في WordPress سهلة:
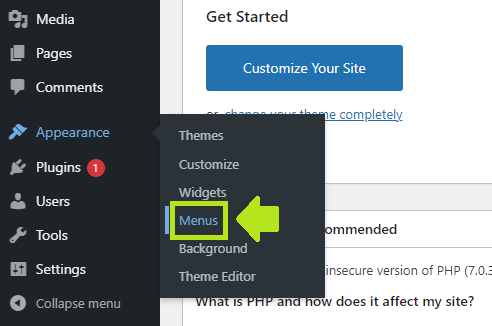
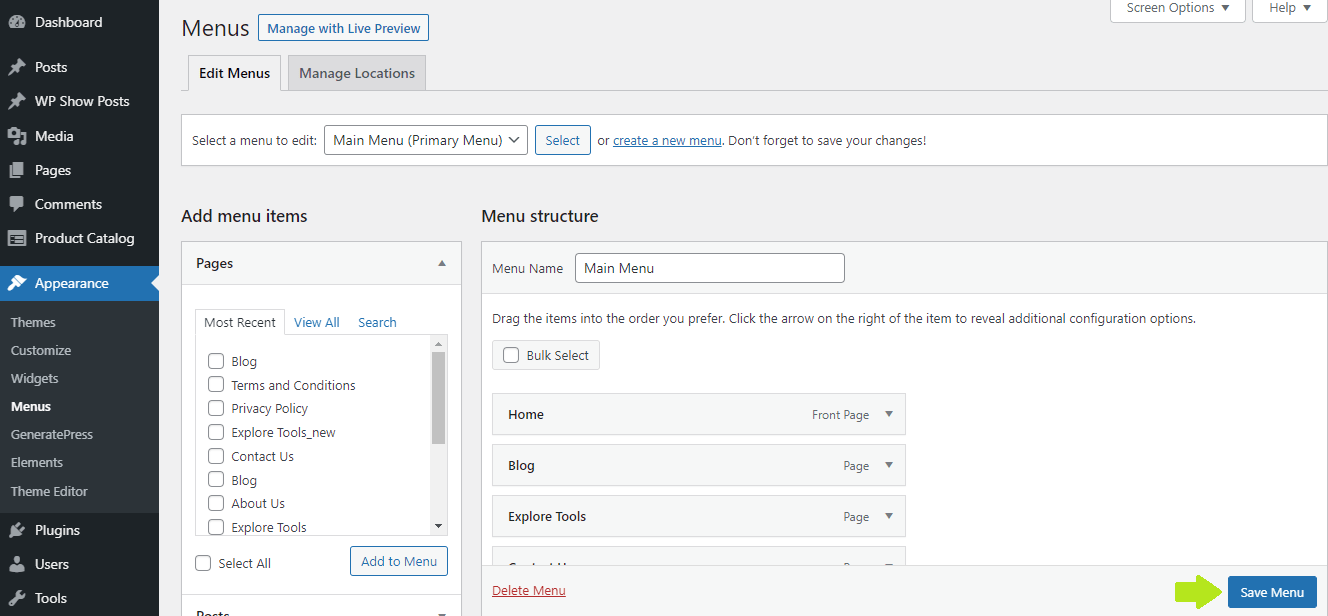
- انتقل إلى المظهر> القوائم :

- قم بإجراء جميع التغييرات التي تريدها وانقر فوق حفظ التغييرات :

كيفية تغيير عنوان موقع WordPress
يمكنك تغيير عنوان موقع WordPress الخاص بك في مكانين:
- مخصص
- إعدادات
دعونا نلقي نظرة على كل خيار.
كيفية تغيير عنوان موقع WordPress الخاص بك في Customizer:
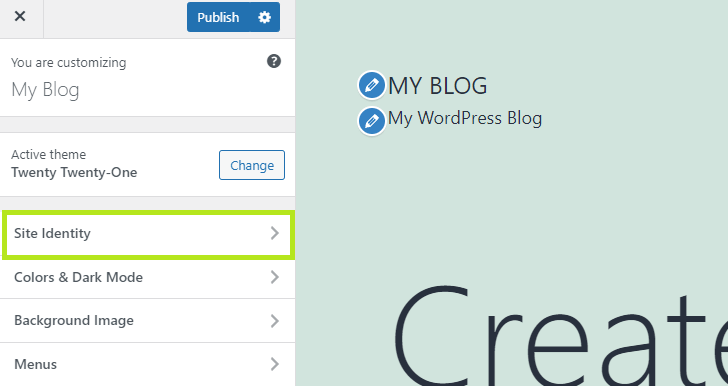
- انتقل إلى المظهر> تخصيص

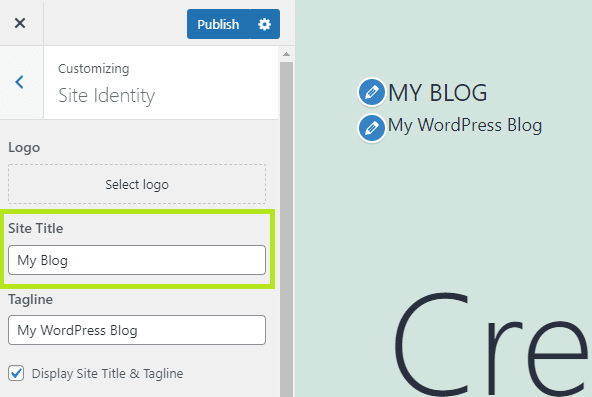
- بعد ذلك ، انقر فوق هوية الموقع

- قم بإجراء التعديلات الخاصة بك وانقر فوق نشر

كيفية تغيير عنوان موقع WordPress الخاص بك في الإعدادات:
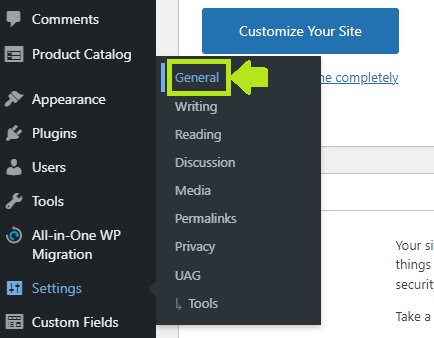
- اذهب إلى الإعدادات> عام

- قم بتغيير عنوان موقعك وانقر فوق حفظ التغييرات .
كيفية تحرير نسخة الجوال من موقع ووردبريس
هناك طريقتان مألوفتان للمبتدئين لتحرير إصدار الهاتف من موقع WordPress الخاص بك:
- في WordPress Customizer
- مع منشئ الصفحة
لنلقِ نظرة على كلا الخيارين.
كيفية تعديل إصدار الهاتف من موقع WordPress الخاص بك باستخدام Customizer:
- انتقل إلى المظهر> تخصيص

- انظر إلى الخيارات الموجودة أسفل الشريط الجانبي:

- قم بالتبديل بين خيارات سطح المكتب والكمبيوتر اللوحي والهاتف الذكي لترى كيف يبدو موقع الويب الخاص بك على الأجهزة المختلفة وإجراء التعديلات.
كيفية تحرير إصدار الجوال لموقع WordPress الخاص بك باستخدام أداة إنشاء الصفحات:
- استخدم التحرير المستجيب لـ Divi:
- التحرير المستجيب للعنصر:
- يقدم معظم منشئي صفحات WordPress الآخرين أيضًا تحريرًا سريع الاستجابة.
اختصارات مفيدة ونصائح ووردبريس
| الاختصار | شبابيك | ماك |
|---|---|---|
| انظر القائمة الكاملة لجميع الاختصارات | Shift + Alt + H | Ctrl + Option + H. |
| احفظ التغييرات | السيطرة + S. | كمد + اس |
| نسخ كتلة | Ctrl + Shift + D | كمد + شيفت + د |
| حذف كتلة | Alt + Shift + Z | Ctrl + Option + Z |
| أدخل ارتباط | السيطرة + K. | كمد + ك |
| نسخ كتلة / نص | Ctrl + C | كمد + ج |
| لصق كتلة / نص | السيطرة + V. | كمد + ف |
| التحرك لأسفل دون فاصل أسطر | تحول + أدخل | تحول + أدخل |
| قم بالتبديل إلى محرر التعليمات البرمجية (جوتنبرج) | Ctrl + Shift + Alt + M | - |
⚡ تحقق أيضًا من: كيفية ضبط النص في WordPress
نصائح أخرى مفيدة لتحرير WordPress:
- لإدراج الصور ، يمكنك ببساطة سحبها وإفلاتها من جهاز الكمبيوتر الخاص بك إلى Gutenberg دون استخدام مكتبة الوسائط. نسخ ولصق يعمل أيضا.
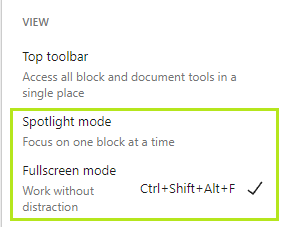
- للعمل بدون تشتيت ، تحقق من وضعي Spotlight و Fullscreen من Gutenberg (لرؤية هذه الخيارات ، تحتاج إلى النقر فوق النقاط الثلاث في الزاوية اليمنى العليا):

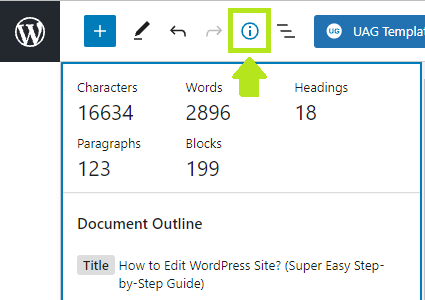
- وظيفة مخطط المستند في Gutenberg مفيدة جدًا. يعرض عدد الكلمات والأحرف والعناوين والفقرات والكتل المستخدمة في المقالة بالإضافة إلى مخطط المستند العام.

- يعد النسخ من مُحرر مستندات Google إلى Gutenberg أمرًا في غاية السهولة - ما عليك سوى النسخ واللصق ، وسيبدو كل شيء أنيقًا ونظيفًا تمامًا.
تحرير وورد - ملخص
كما ناقشنا في هذا المنشور ، يمكنك استخدام محرر Gutenberg Block الجديد لتعديل موقع WordPress الخاص بك أو تجربة أدوات إنشاء صفحات WordPress القوية ولكن سهلة الاستخدام للغاية. يمكنك أيضًا تعديل HTML لأي صفحة باستخدام كتل Gutenberg.
بشكل عام ، يعد WordPress نظامًا قويًا لإدارة المحتوى بدون قيود معينة على كيفية تحرير الصفحات والكود ، مما يسمح بمزيد من التحكم في موقع الويب.
باتباع الخطوات المذكورة أعلاه ، يجب أن تكون قادرًا على البدء في تعلم WordPress بسرعة كبيرة وأن تكون قادرًا أيضًا على إجراء جميع التعديلات الأولية التي تحتاجها على موقع WordPress الجديد الخاص بك.
إذا كانت لديك أي أسئلة تتعلق بهذا الدليل (أو إذا كنت تريد منا تمديده وتغطية المزيد من الأسئلة حول تحرير مواقع WordPress) ، فيرجى إخبارنا في التعليقات أدناه.
التعليمات
🔔 تحقق أيضًا من:
- كيف تبرر النص في وورد
- كيفية تغيير لون الرابط في ووردبريس
- كيفية إضافة منشورات مدونة إلى الصفحات في WordPress
- WordPress: كيفية إزالة "اترك ردًا"
- كيفية إنشاء موقع ويب كوميك
- كيفية تحرير التذييل في WordPress
- كيفية تحرير صفحة WordPress الرئيسية
- لماذا يصعب استخدام WordPress؟
- محرر WordPress المرئي لا يعمل
