Wie bearbeite ich eine WordPress-Site? (Einfache Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2021-10-03Im Laufe der Jahre hat sich WordPress von einer Blogging-Plattform zu einem vollständigen Content-Management-System entwickelt, das heute von rund 42 % aller Websites im Internet verwendet wird.
Und während WordPress als einfach zu bedienende Plattform für jedermann zum Erstellen und Veröffentlichen konzipiert wurde, ist dennoch grundlegendes technisches Know-how erforderlich, um eine WordPress-Website zu bearbeiten .
In diesem Artikel zeigen wir Ihnen die verschiedenen Methoden zum Bearbeiten von WordPress und die Möglichkeiten, Dinge auf Ihrer WordPress-Website hinzuzufügen oder zu ändern, auch wenn Sie nicht wissen, wie man codiert. Wir versprechen, die Dinge einfach und anfängerfreundlich zu halten.
Lass uns anfangen!
- Was Sie brauchen, um eine WordPress-Site zu bearbeiten
- Grundlagen der WordPress-Bearbeitung
- So bearbeiten Sie eine WordPress-Site mit dem Block-Editor (Gutenberg)
- So bearbeiten Sie eine WordPress-Site mit dem Old Classic Editor
- So bearbeiten Sie eine WordPress-Site mit Page Buildern
- So bearbeiten Sie WordPress-Code
- So bearbeiten Sie die WordPress-Startseite
- So bearbeiten Sie die Kopfzeile in WordPress
- So bearbeiten Sie die Fußzeile in WordPress
- So bearbeiten Sie Permalinks in WordPress
- So bearbeiten Sie das Menü in WordPress
- So ändern Sie den Titel der WordPress-Site
- So bearbeiten Sie die mobile Version der WordPress-Site
- Nützliche WordPress-Shortcuts und Tipps
- WordPress bearbeiten – Zusammenfassung
- FAQ
Was Sie brauchen, um eine WordPress-Site zu bearbeiten
Bevor wir mit diesem Handbuch beginnen, stellen Sie sicher, dass Sie Folgendes haben:
- Die Admin-URL der WordPress-Website ( Beispiel: yourwebsite.com/wp-admin/ )
- Anmeldedaten des Admin-Bereichs
- Gutenberg (oder WordPress Classic Editor) installiert und verfügbar
- Seitenersteller (z. B. Divi oder Elementor), wenn Sie am Frontend codelos bearbeiten möchten
Sobald Sie all dies haben, öffnen Sie die Admin-URL und melden Sie sich bei Ihrem WordPress-Dashboard an.
So melden Sie sich bei WordPress an:
- Gehen Sie zu Ihrer WordPress-Anmeldeseite ( normalerweise unter yourwebsite.com/wp-admin/ )
- Verwenden Sie Ihren Benutzernamen oder Ihre E-Mail-Adresse und Ihr Passwort, um sich anzumelden
- Manchmal können Sie sich auch direkt von Ihrem WordPress-Hosting-Dashboard aus anmelden, ohne Anmeldeinformationen zu verwenden

Nach erfolgreicher Anmeldung landen Sie in Ihrem WordPress-Dashboard.
Das WordPress-Dashboard ist der Ort, an dem die WordPress-Bearbeitung stattfindet, wenn Sie keinen Front-End-Seitenersteller verwenden.

Sobald Sie sich erfolgreich in Ihr Dashboard eingeloggt haben, können Sie mit der Bearbeitung Ihrer WordPress-Website beginnen.
⚠️ Stellen Sie sicher, dass Sie Ihre Website sichern, bevor Sie sie bearbeiten . Falsche Bearbeitungen können zu unerwarteten Problemen führen, und es ist immer eine gute Idee, ein Backup bereitzuhalten, um es wiederherzustellen, falls etwas schief geht.
Die meisten hochwertigen Webhosting-Unternehmen (wie Kinsta) bieten automatisierte Backups an. Wenn dies bei Ihrem Hosting-Provider nicht der Fall ist, können Sie ein Backup-Plugin wie UpdraftPlus verwenden.
Grundlagen der WordPress-Bearbeitung
In diesem Abschnitt besprechen wir die grundlegenden WordPress-Elemente, mit denen Sie sich höchstwahrscheinlich bei der Bearbeitung Ihrer WordPress-Website befassen werden.
Diese Elemente sind:
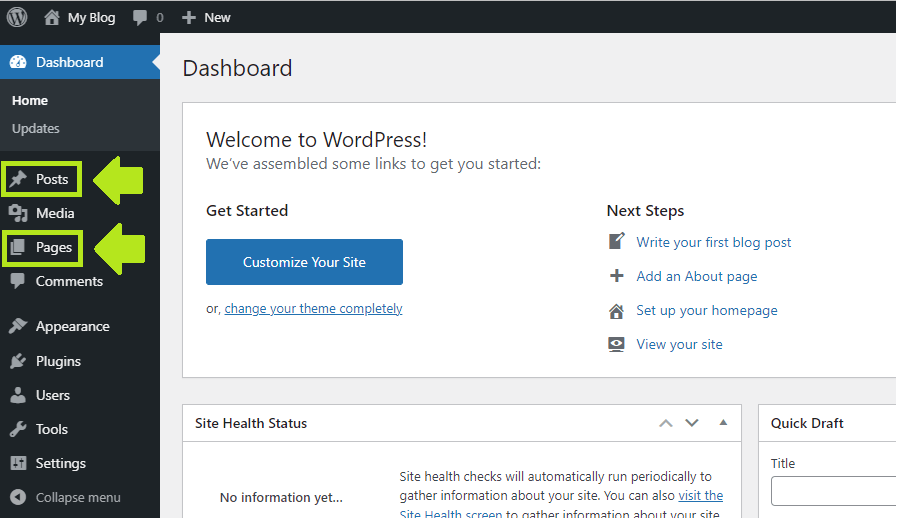
- Beiträge & Seiten
- Thema
- Editor
📄 Beiträge & Seiten
Es gibt zwei Arten von Inhalten auf WordPress:
- Beiträge
- Seiten

WordPress- Beiträge sind für dynamische und zeitkritische Inhalte. Dies sind in der Regel Blogartikel. Wenn Sie möchten, können Sie sie jedoch auch für andere zeitkritische Inhalte wie Ereignisse verwenden.
Die Beiträge werden in umgekehrter chronologischer Reihenfolge angezeigt – die neuesten werden zuerst angezeigt. Posts haben normalerweise einen RSS-Feed und einen Kommentarbereich, der mit ihnen verbunden ist.
Im Gegensatz dazu sind WordPress- Seiten für statische Inhalte gedacht.
Homepage, Kontakt, Über uns, Datenschutzrichtlinie und andere Arten von statischen Seiten werden normalerweise als WordPress-Seiten hochgeladen.
Wenn Sie also WordPress bearbeiten, bearbeiten Sie eines dieser beiden Dinge – Beiträge oder Seiten.
Sie können auch Änderungen im WordPress-Dashboard vornehmen, aber diese Änderungen sind normalerweise technischer Natur.
⚡ Siehe auch: So bearbeiten Sie die Fußzeile in WordPress
🎨 Thema
Das WordPress-Theme ist ein Framework, das das Gesamtdesign einer WP-Website steuert und in einigen Fällen der Website zusätzliche Funktionen hinzufügt.
Diese zusätzliche Funktionalität kann von keiner bis zu beeindruckend umfangreichen Toolsets variieren.
In einem Standardfall wird WordPress mit vorinstallierten Standard-WP-Designs geliefert.
Diese Themen erhalten normalerweise Jahre anstelle von Namen, wie z. B. „Twenty-Twenty-One“:

✏️ Redaktion
Der aktuelle Standard-WordPress-Editor ist Gutenberg (auch als WordPress-Block-Editor bekannt).
Gutenberg wurde 2018 mit der Version WordPress 5.0 eingeführt. Es ersetzte den vorherigen WordPress-Editor, der jetzt als „klassischer“ WP-Editor (alias TinyMCE) bezeichnet wird.

Im Allgemeinen ist Gutenberg ziemlich intuitiv. Es basiert auf Blöcken und jeder Block ist ein Stück Inhalt.
Derzeit sind folgende Gutenberg-Blöcke verfügbar:
| Allgemeine Blöcke | Blöcke formatieren | Layout- Blöcke |
| Absatz | Tisch | Separator |
| Üerschrift | Code | Abstandshalter |
| Aufführen | Benutzerdefiniertes HTML | Seitenumbruch |
| Zitieren | Vorformatiert | Tasten |
| Bild | Vers | Säulen |
| Galerie | Pullzitat | Mehr |
| Audio | Klassisch | Medien und Texte |
| Video | Gruppe | |
| Datei | Wiederverwendbarer Block | |
| Abdeckung |
So funktionieren einige dieser Blöcke:
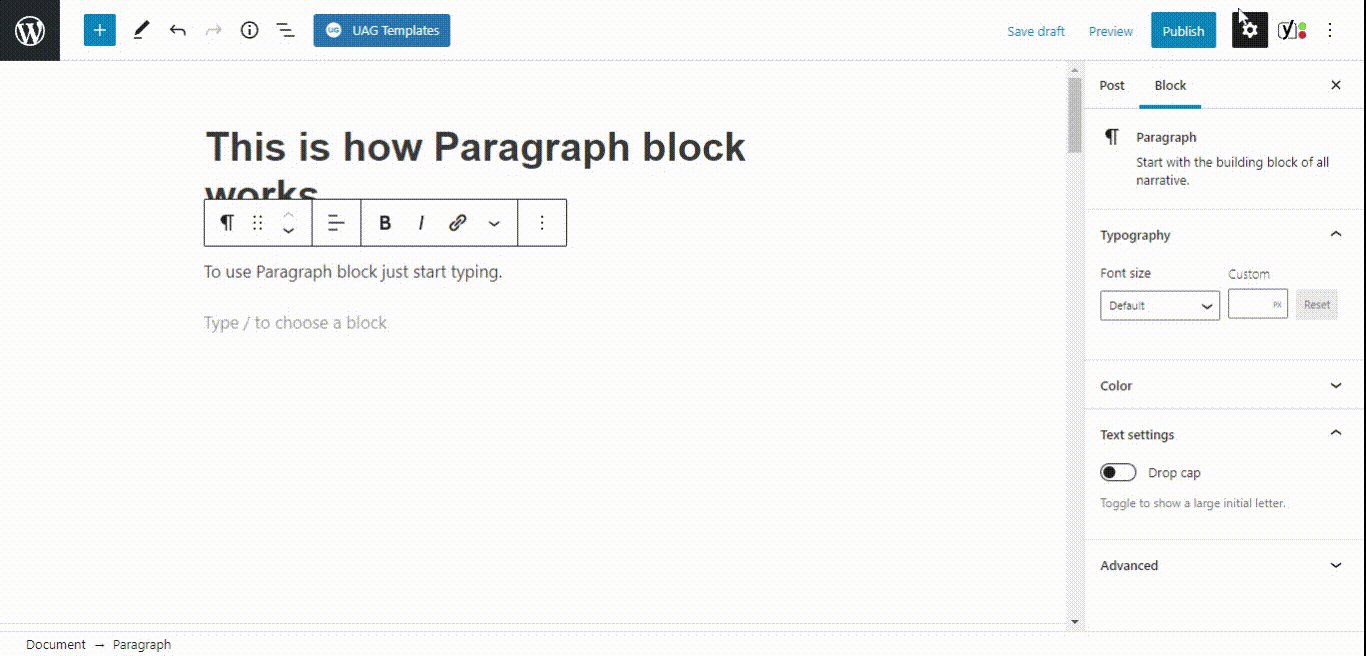
- Absatzblock

- Tasten blockieren

Also, ja, alles ist extrem benutzerfreundlich und intuitiv.
So bearbeiten Sie Seiten in WordPress
Das Bearbeiten von Seiten in WordPress ist extrem einfach.
So fügen Sie mit Gutenberg neue Inhalte in WordPress hinzu und beginnen mit der Bearbeitung:
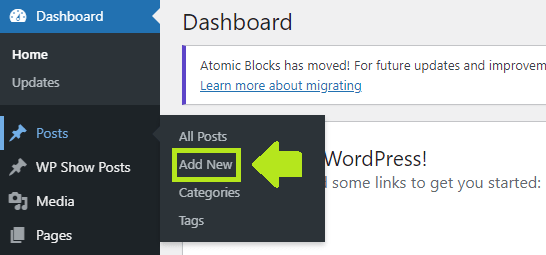
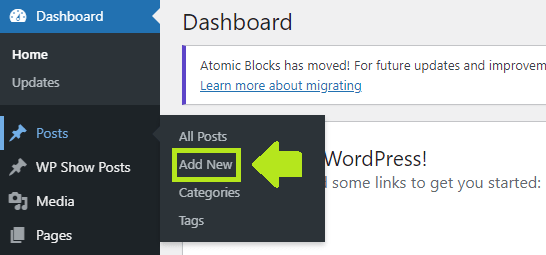
1. Gehen Sie zu Beiträgen/Seiten in Ihrem WordPress-Dashboard (oder fahren Sie einfach mit der Maus darüber)

2. Klicken Sie auf „Neu hinzufügen“
3. Der Gutenberg-Editor wird geladen
4. Und hier können Sie mit dem Hinzufügen neuer Inhalte beginnen
5. Wenn Sie mit der Bearbeitung fertig sind, können Sie den Beitrag entweder als Entwurf speichern oder veröffentlichen:
So bearbeiten Sie vorhandene Inhalte auf Ihrer WordPress-Website:
1. Gehen Sie in Ihrem WordPress-Dashboard zu Beiträgen/Seiten
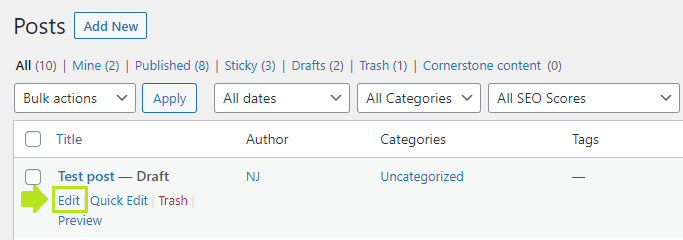
2. Klicken Sie auf den Namen des Beitrags oder fahren Sie mit der Maus darüber und klicken Sie auf „Bearbeiten“ .
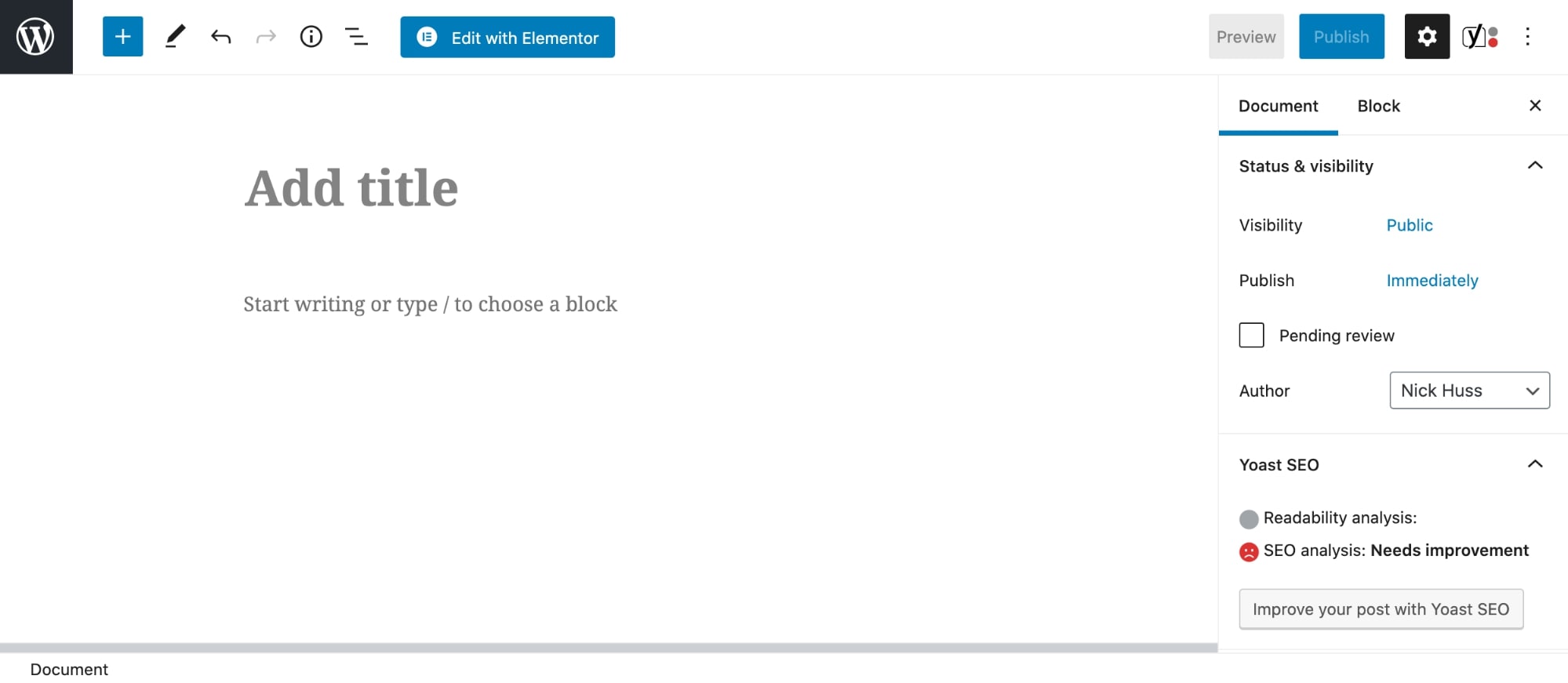
3. Der Gutenberg-Editor wird geladen
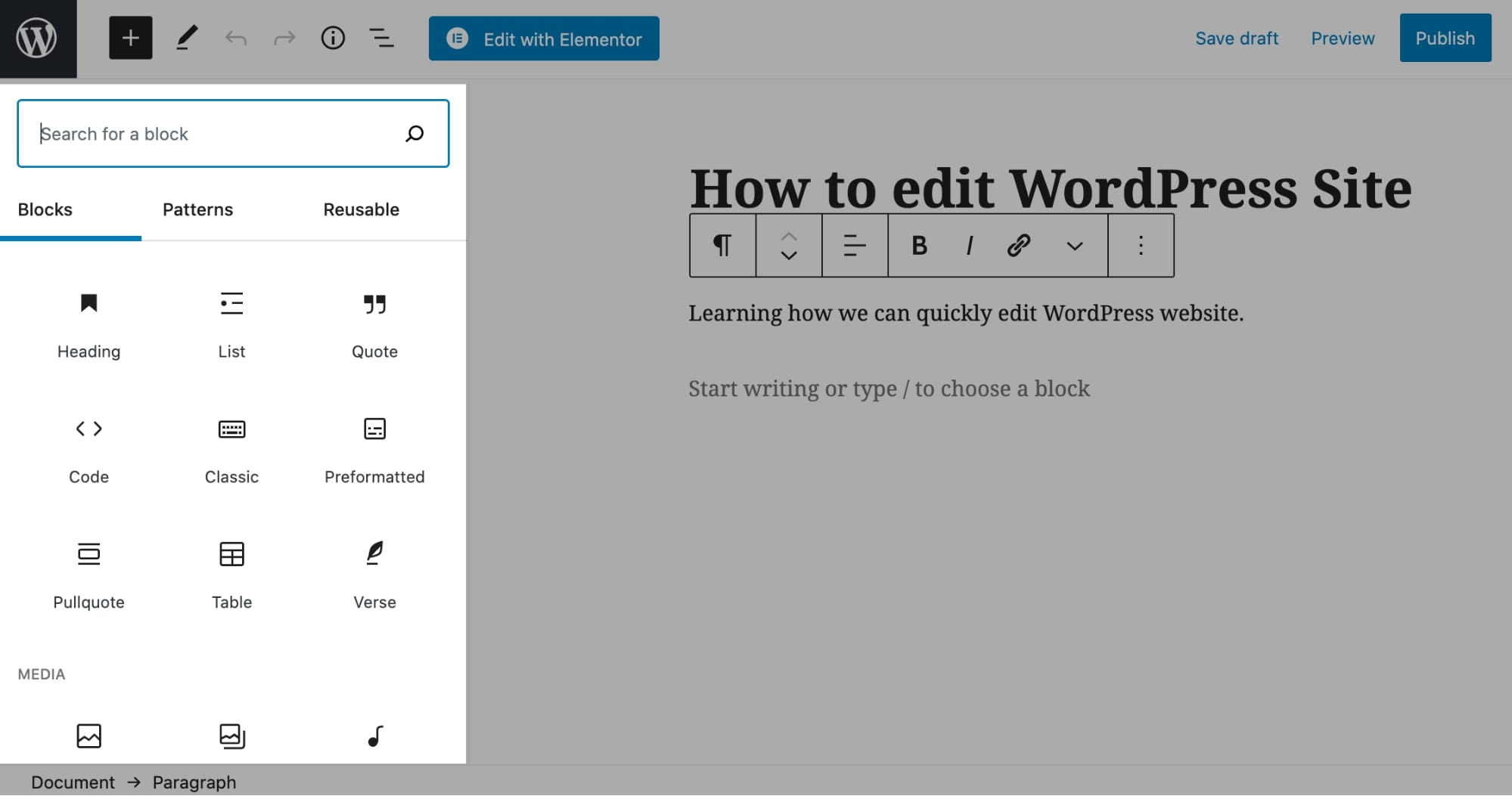
4. Klicken Sie auf alles, was Sie bearbeiten möchten, und suchen Sie nach den Optionen, die angezeigt werden:
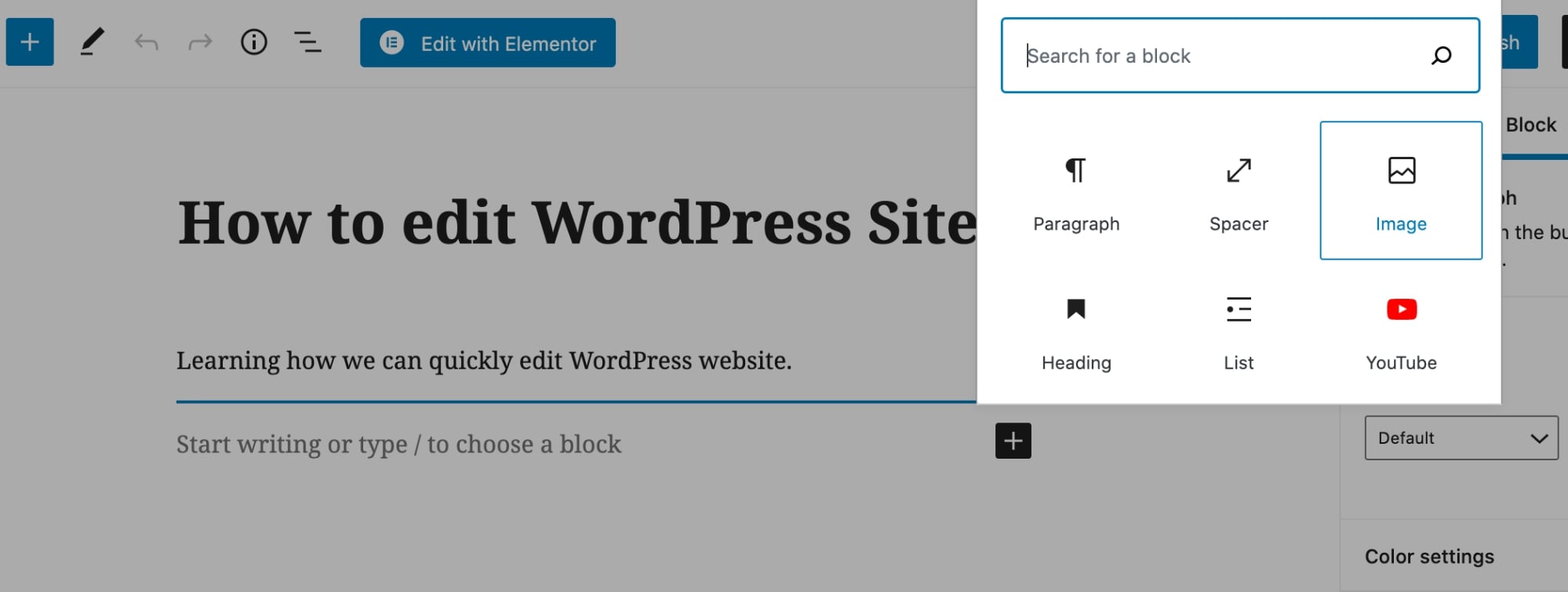
5. Wenn Sie ein neues Element (Block) hinzufügen möchten, klicken Sie auf das Plus-Symbol (oder geben Sie / ein) und wählen Sie aus, was Sie hinzufügen möchten:
6. Die meisten Blöcke haben weitere Anpassungsoptionen in der rechten Seitenleiste:
7. Passen Sie die Dinge an, bis Sie die gewünschte endgültige Ausgabe erhalten
Das war also der grundlegende Überblick über die Bearbeitung in WordPress. Kommen wir nun zu den Details.
So bearbeiten Sie eine WordPress-Site mit dem Block-Editor (Gutenberg)
Um einen Beitrag oder eine Seite auf der WordPress-Site mit dem neuen Gutenberg-Blockeditor zu bearbeiten, navigieren Sie im WordPress-Dashboard zu Beiträge/Seiten > Neu hinzufügen.

Sie können auch alle vorhandenen Beiträge/Seiten aus Beiträgen/Seiten öffnen, um sie zu bearbeiten.

Jetzt können Sie auf dem Seitenbearbeitungsbildschirm mit dem Hinzufügen (oder Bearbeiten) von Inhalten beginnen.

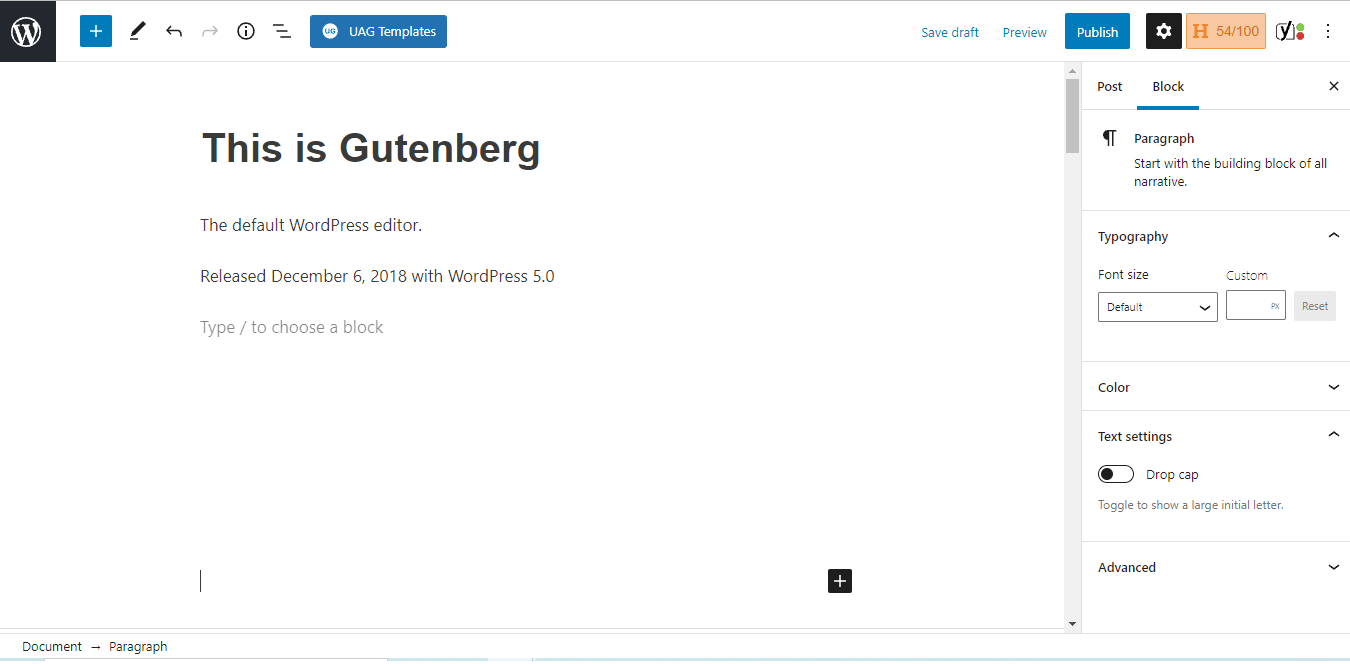
Klicken Sie zunächst auf den Titelblock hinzufügen und geben Sie den gewünschten Seitentitel ein. Bei bestehenden Inhalten können Sie den Titel auf die gleiche Weise bearbeiten – indem Sie darauf klicken.

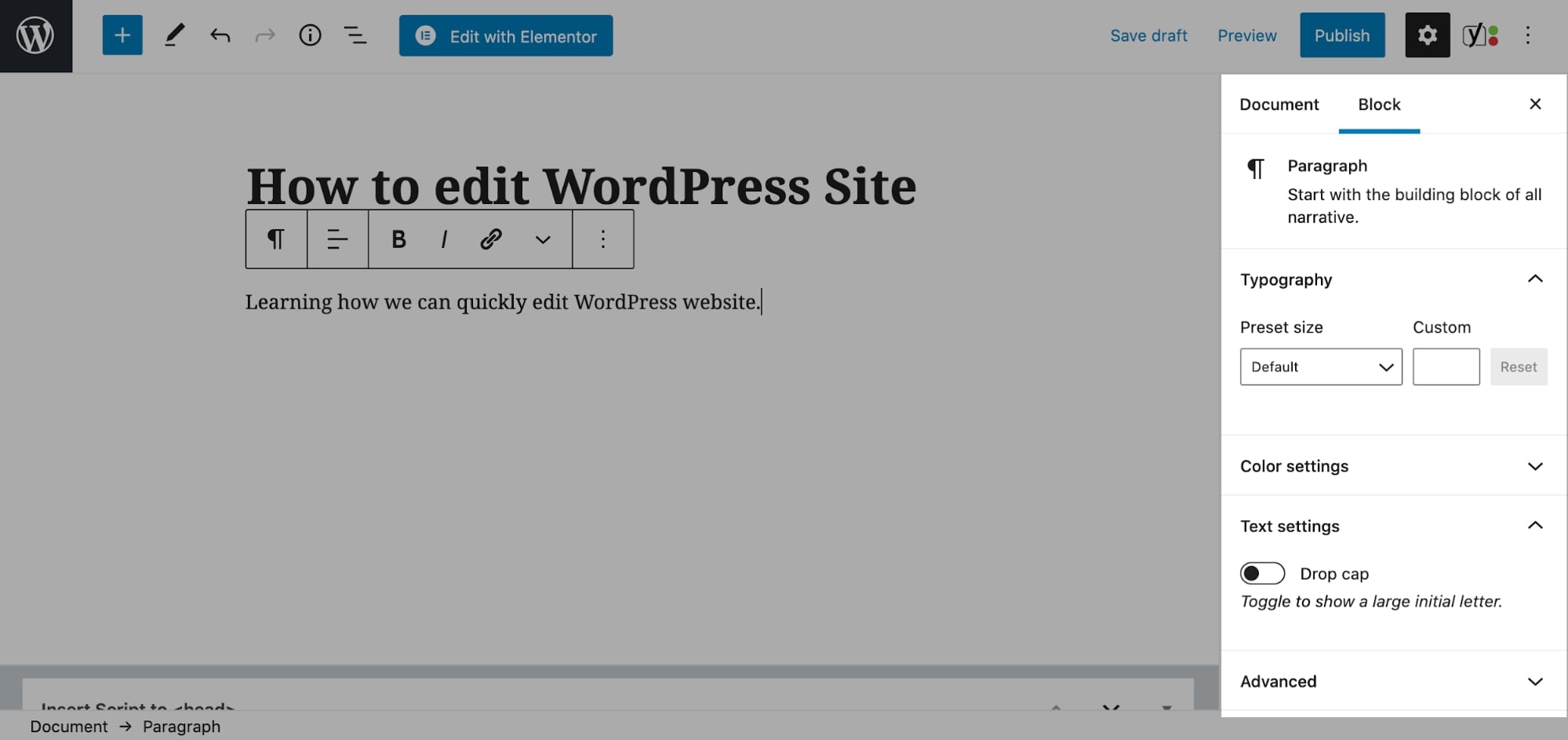
Klicken Sie anschließend auf die Eingabetaste (führt Sie zur ersten Zeile nach dem Titel) und beginnen Sie mit der Eingabe, um den gewünschten Inhalt hinzuzufügen.
Wie in den vorherigen Abschnitten erwähnt, wird jedes Element in Gutenberg als Block bezeichnet (deshalb lautet der Name „Block-Editor“). Wenn Sie einen Block bearbeiten oder anpassen möchten, können Sie darauf klicken und die Einstellungen in der Seitenleiste auswählen.

Zusätzliche Anpassungseinstellungen (z. B. Typografieeinstellungen wie Schriftgröße, Initiale und Schriftfarbe für Absatzblöcke) sind standardmäßig für alle Blöcke verfügbar.
Um der Seite ein Bild hinzuzufügen, klicken Sie auf das Plus-Symbol und wählen Sie den Bildblock aus dem Popup aus.

Sie können auch andere Inhaltselemente hinzufügen, indem Sie auf das Plus-Symbol klicken und das Suchfeld in der linken Seitenleiste verwenden.

Wenn Sie mit dem Seiteninhalt zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und Ihre Seite wird sofort live geschaltet.
Hinweis: Sie können auf die Vorschau-Option (in der oberen Leiste) klicken, um zu prüfen, wie die Seite für die Website-Besucher auf Mobilgeräten, Tablets und Desktops aussehen wird.
So bearbeiten Sie eine WordPress-Site mit dem Old Classic Editor
Dieser klassische WordPress-Editor wird von der TinyMCE JavaScript-Software unterstützt, die die Anpassungsoptionen des Editors ermöglicht.
TinyMCE ist ein webbasierter Editor und eine Open-Source-Plattform, die mit HTML und JavaScript erstellt wurde.
🔔 Hinweis
Wenn Sie nach der Einführung von Gutenberg den Classic-Editor verwenden möchten, müssen Sie ihn als Plugin aktivieren.
Alternativ können Sie den Gutenberg-Block namens Classic verwenden. Es ist der gleiche klassische TinyMCE-Editor, aber in Form eines Blocks.
Um den Editor zu verwenden, können Sie jetzt zu Ihrem WordPress-Dashboard gehen und einen neuen Beitrag oder eine neue Seite hinzufügen.

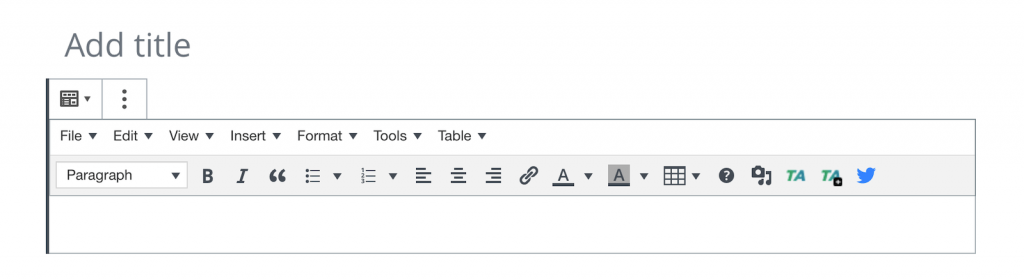
Der WordPress-Editor ist der Hauptfokus der Seite, von wo aus Sie fast alle Aspekte steuern können, wie Ihre endgültig veröffentlichte Seite aussehen wird.
Ein paar Dinge, die Sie mit dem Classic-Editor anpassen können:
- Überschriften-Tags – H1, H2, H3 und so weiter …
- Schriftstile – fett, kursiv und durchgestrichen
- Listen – mit Aufzählungszeichen und nummeriert
- Ausrichtung der Elemente
- Text- und Hintergrundfarben
- Tische
- und Medien – Bilder, Videos usw.
Der klassische Editor unterstützt auch benutzerdefinierte Stile, sodass Sie fast alles anpassen können, einschließlich des Designs und Verhaltens der Seite und ihrer Elemente.
Der klassische WordPress-Editor ist darauf ausgelegt, alles einfach zu halten und nur für grundlegende Dinge. Im Gegensatz dazu heben Gutenberg und WordPress-Editoren von Drittanbietern wie Divi oder Elementor das Erstellen von WordPress-Seiten auf eine ganz neue Ebene, und Sie können diese verwenden, um fast jede Art von Layout zu erstellen, das Sie möchten.
Außerdem können Sie mit fortschrittlichen WordPress Page Builder-Plugins direkt auf der Seite (dies wird als Frontend bezeichnet) in Echtzeit erstellen, anstatt auf dem WordPress-Dashboard (Backend) aufzubauen und ständig zwischen Editor und Vorschau zu wechseln.
So bearbeiten Sie eine WordPress-Site mit Page Buildern
Der neue Gutenberg-Block-Editor, der mit neueren Versionen von WordPress geliefert wird, eignet sich hervorragend für Blog-Posts und grundlegende Seitenlayouts. Aber es ist nicht darauf ausgelegt, fortschrittliche und komplexere Seiten wie eine professionell aussehende Homepage oder ausgefeilte Landingpages von Anfang an zu erstellen.
Dafür können Sie einen Seitenersteller nutzen .
WordPress-Seitenersteller sind Tools, mit denen Sie WordPress-Beiträge und -Seiten ohne Programmierkenntnisse so strukturieren und gestalten können, wie Sie es möchten.
Die meisten Seitenersteller bieten eine Front-End-Bearbeitung, mit der Sie Seiten mithilfe der Drag-and-Drop -Inhaltselemente in Echtzeit erstellen können.
Sie werden WYSIWYG -Builder ( What You S ee I s What You Get ) genannt.
Der WYSIWYG-Modus macht das Bearbeiten von WordPress-Blogs und -Seiten zum Kinderspiel!
Die beiden beliebtesten WYSIWYG-WordPress-Seitenersteller sind Elementor und Divi .
Lassen Sie uns nun sehen, wie Sie diese Seitenersteller verwenden, um Ihre WordPress-Website zu bearbeiten…
Elementor
Elementor ist ein wahnsinnig beliebter WordPress-Seitenersteller mit über 5 Millionen Benutzern . Sie können Elementor verwenden, um Seiten zu erstellen, Themen zu bearbeiten und vollständige Websites mit schönem Design zu erstellen – alles ohne eine einzige Codezeile zu berühren.

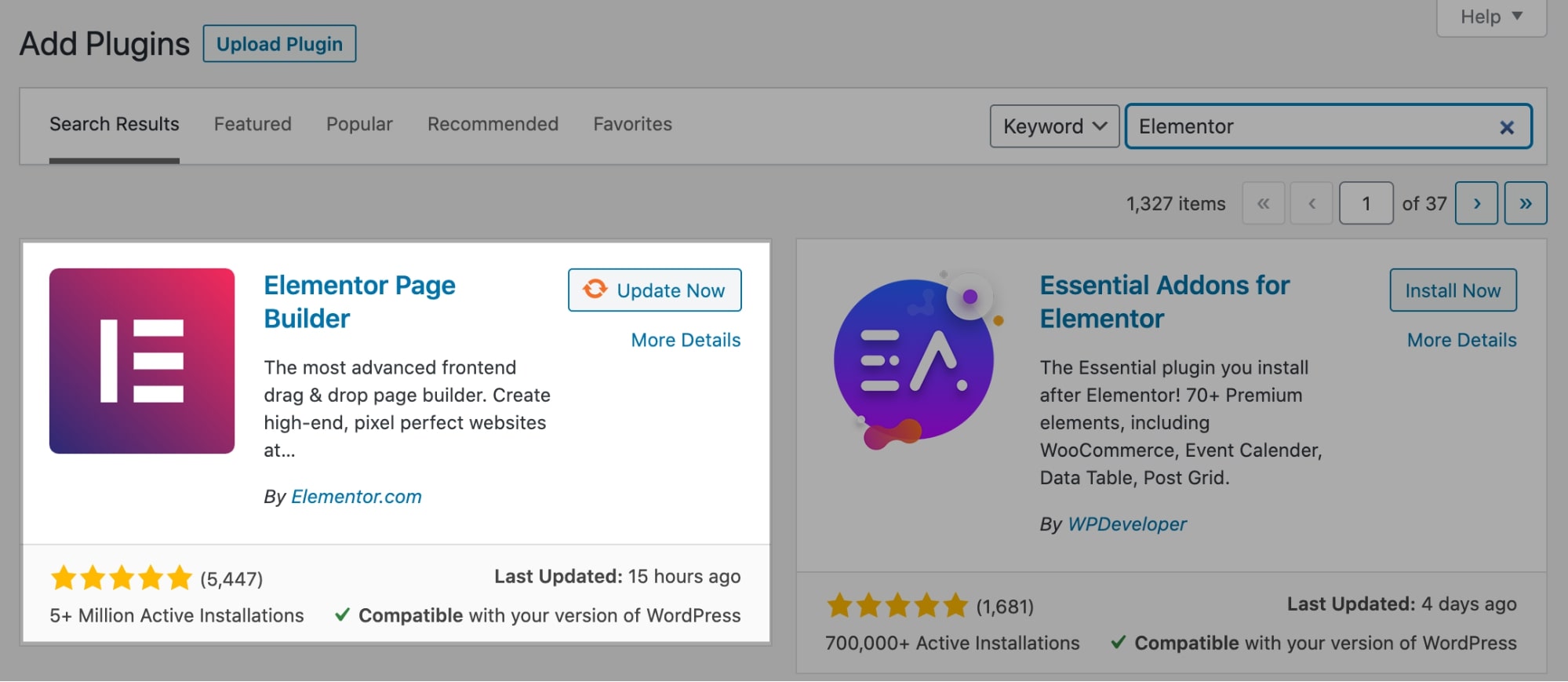
Um mit der Bearbeitung mit Elementor zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie in der Suchleiste nach Elementor. Klicken Sie dann auf Jetzt installieren und Aktivieren .

Sie können Elementor auch hier kostenlos erhalten.
Gehen Sie dann zu Seiten und fügen Sie entweder eine neue Seite hinzu oder öffnen Sie eine vorhandene Seite.
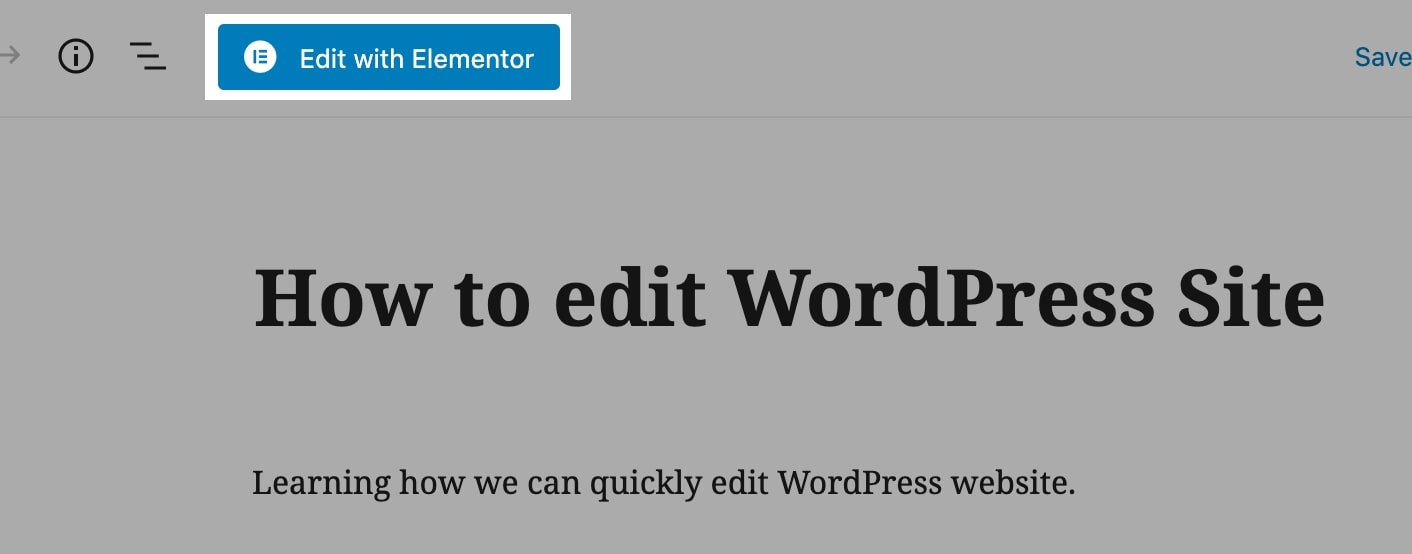
Klicken Sie nun auf Mit Elementor bearbeiten , um mit der Bearbeitung der Seite im Page Builder zu beginnen.

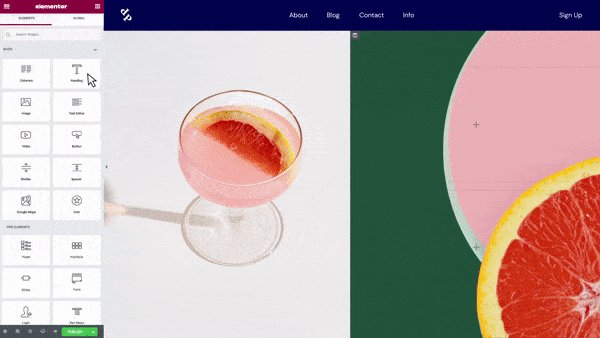
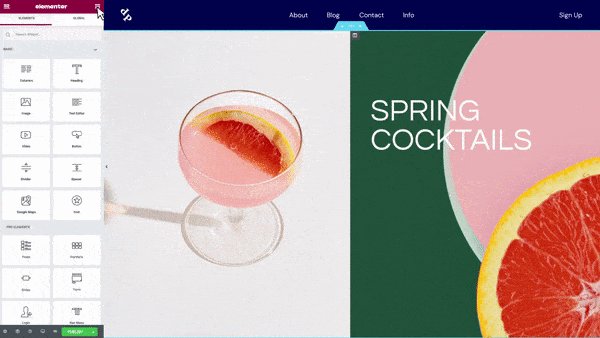
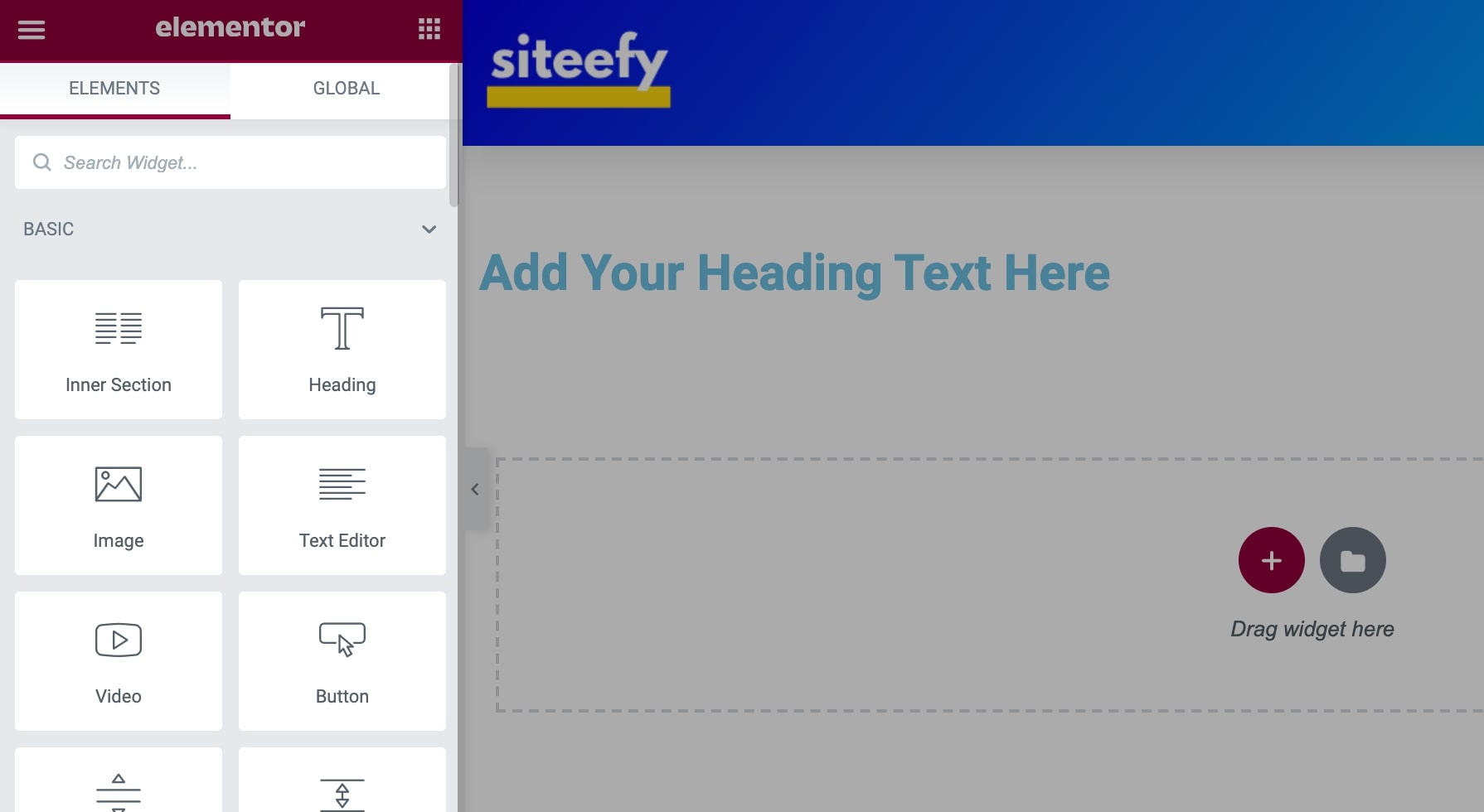
Sie können auf das Plus-Symbol klicken, um eine Zeile hinzuzufügen, und dann einfach ein beliebiges Inhalts-Widget von der linken Seitenleiste auf die rechte Seite ziehen und dort ablegen.

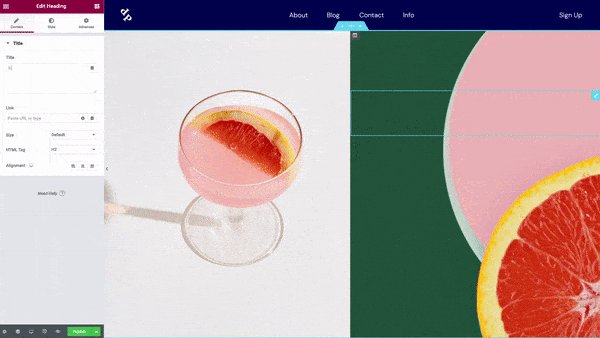
Um Inhalte zu ändern oder hinzuzufügen, können Sie auf den Text klicken und mit der Eingabe beginnen.
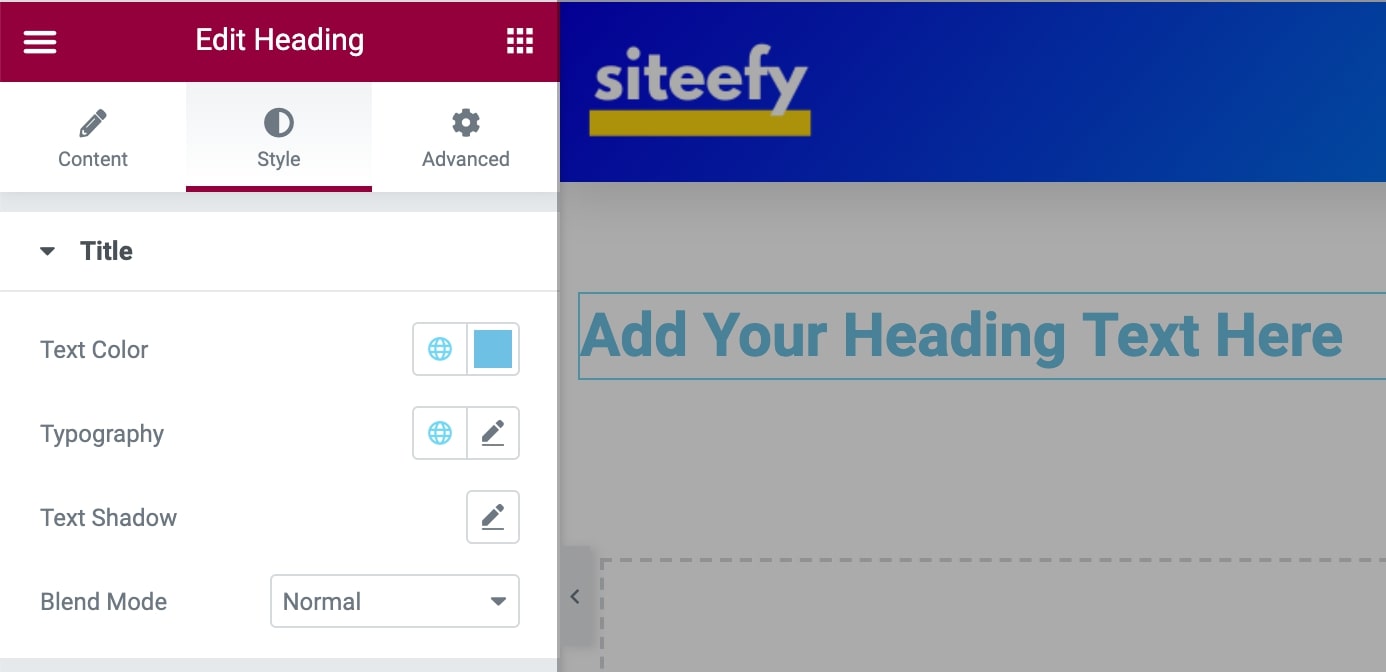
Und um es zu stilisieren, können Sie die verschiedenen Einstellungen auf der Registerkarte Stil der Seitenleiste auswählen.

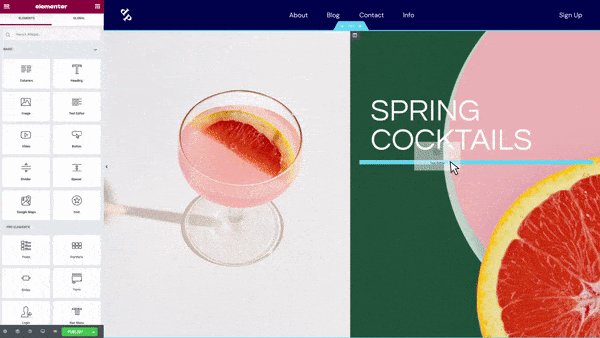
Sie können der Seite beliebig viele Inhalts-Widgets hinzufügen.
Alle Widgets unterstützen mehrere Anpassungsoptionen wie Typografie, Rand/Auffüllung, Farben, Schatten, Rahmen, Hintergrundfarbe und Animationen.
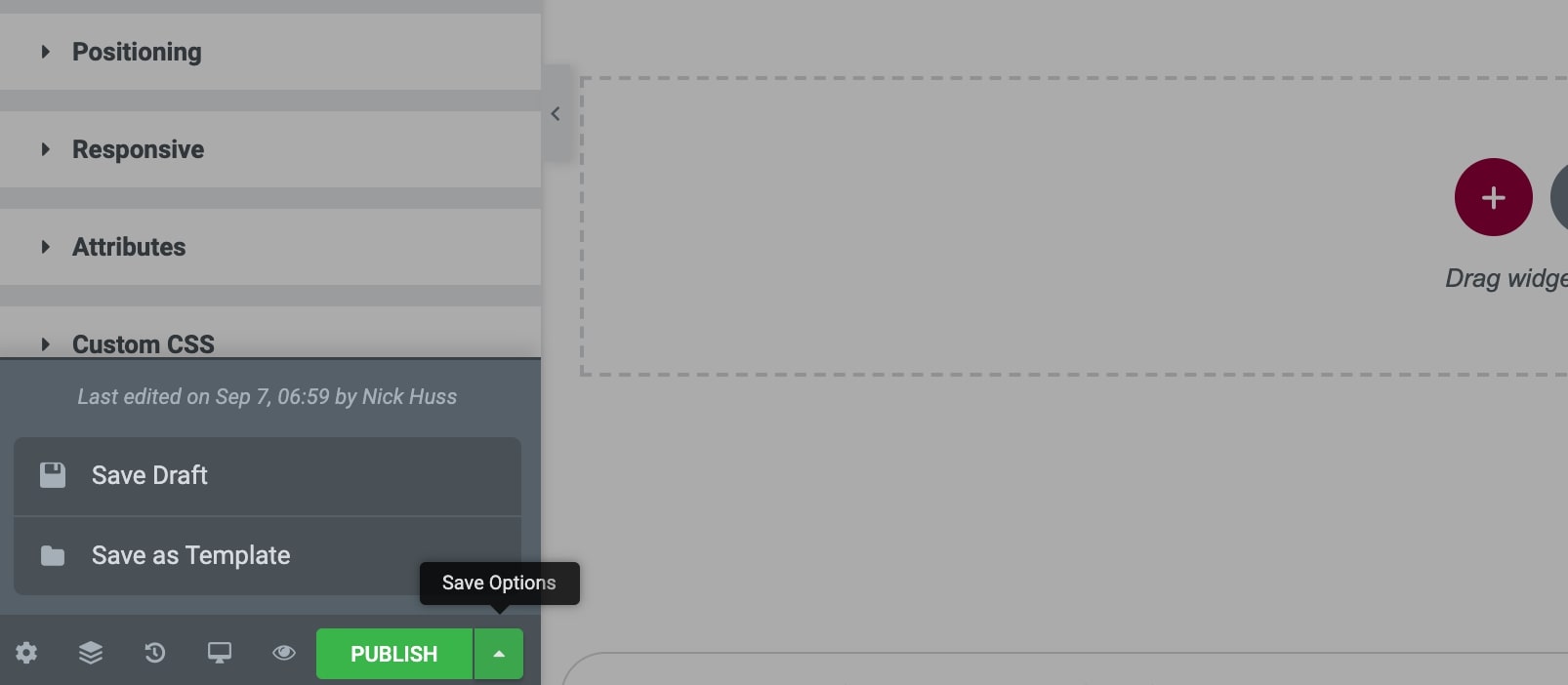
Nachdem Sie die Seite bearbeitet haben, können Sie sie veröffentlichen oder als Entwurf speichern, um sie später zu veröffentlichen.

Sehen Sie sich dieses Video an, um mehr über Elementor und die Möglichkeiten dieses leistungsstarken Seitenerstellers zu erfahren…
Divi-Builder
Divi ist ein weiterer sehr beliebter WordPress-Builder mit einer Community von über 700.000 Benutzern. Es ist ein Seitenersteller mit endlosen Anpassungsoptionen, erweiterten Funktionen und Hunderten von schönen vorgefertigten Layouts .

Im Gegensatz zu Elementor ist Divi ein Nur-Premium-Seitenersteller. Es ist keine kostenlose Version von Divi Builder verfügbar. Divi bietet jedoch eine kostenlose Live-Demo im Browser, auf die hier zugegriffen werden kann.
Um Ihre Website mit Divi Builder zu bearbeiten, gehen Sie zur Elegant Themes-Website und laden Sie die Divi-Theme-Datei herunter (die auch Divi Builder enthält).
Navigieren Sie nun in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und klicken Sie oben auf Plugin hochladen . Wählen Sie die heruntergeladene Divi-Zip-Datei aus und klicken Sie auf Jetzt installieren .
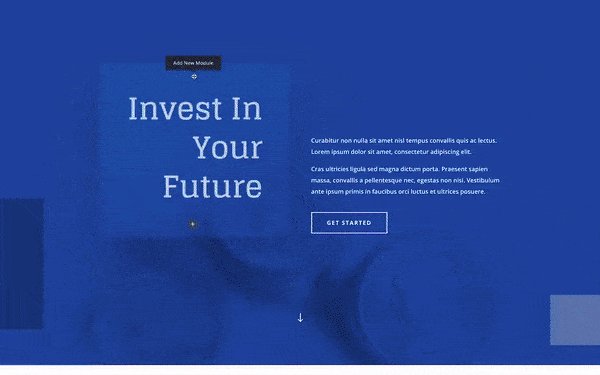
Danach können Sie zu einer beliebigen Seite gehen und auf die Schaltfläche Divi Builder verwenden klicken, um den Bearbeitungsbildschirm aufzurufen.
Auf dem nächsten Bildschirm können Sie entweder die Option zum Erstellen der Seite von Grund auf neu auswählen oder eine vorgefertigte Vorlage auswählen, die kostenlos mit Divi Builder geliefert wird.
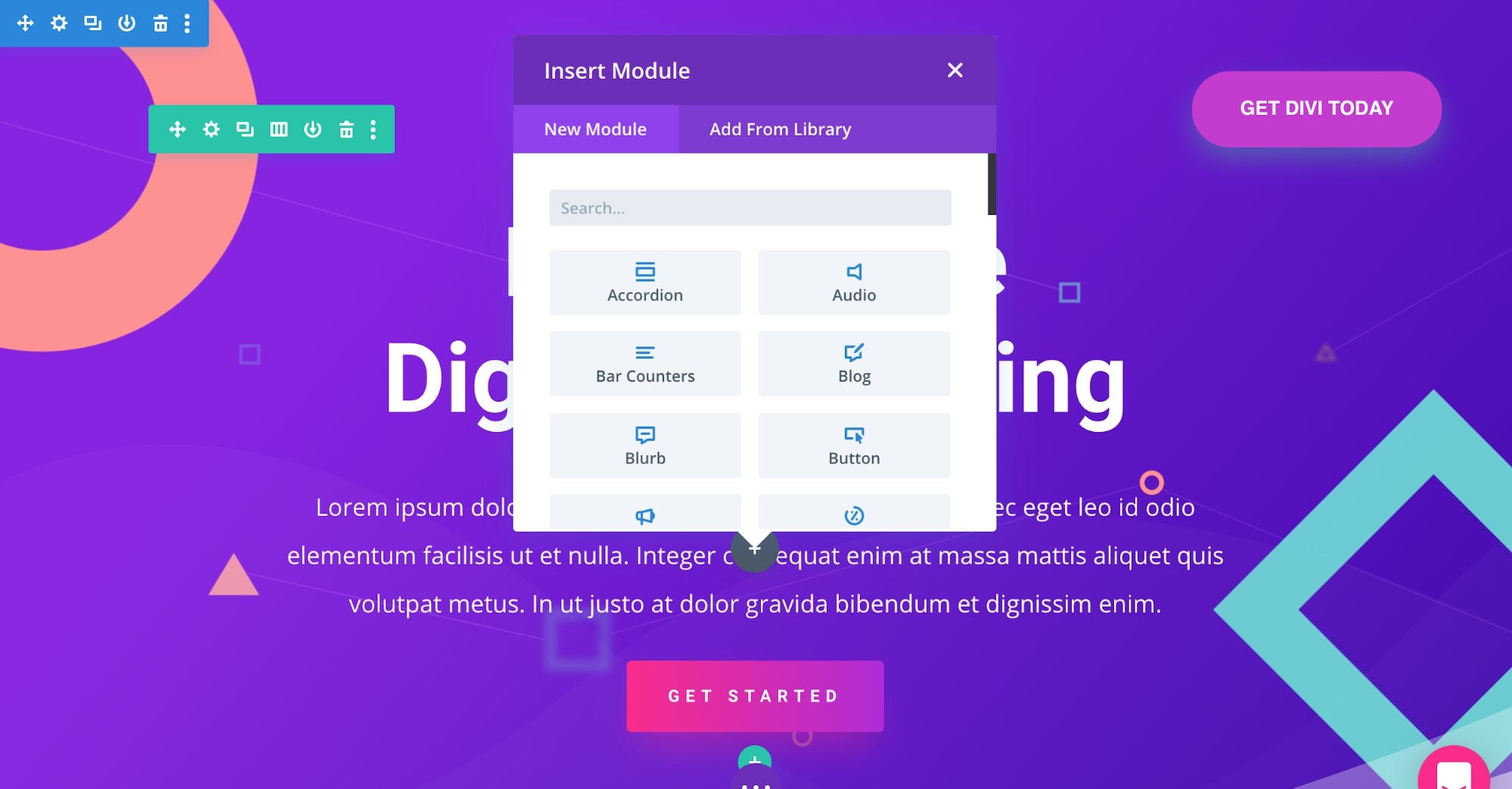
Danach können Sie auf das Plus-Symbol klicken, um eine beliebige Zeile, Spalte oder ein beliebiges Inhaltselement hinzuzufügen und mit der Bearbeitung zu beginnen.

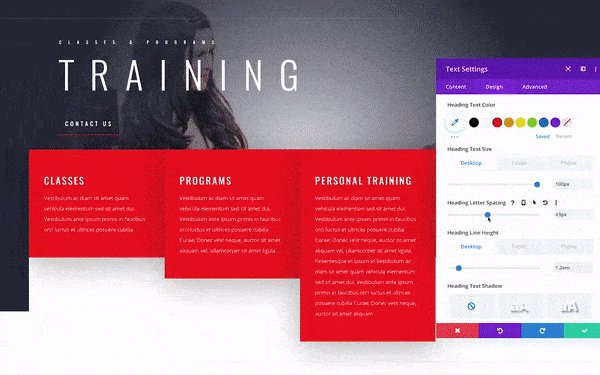
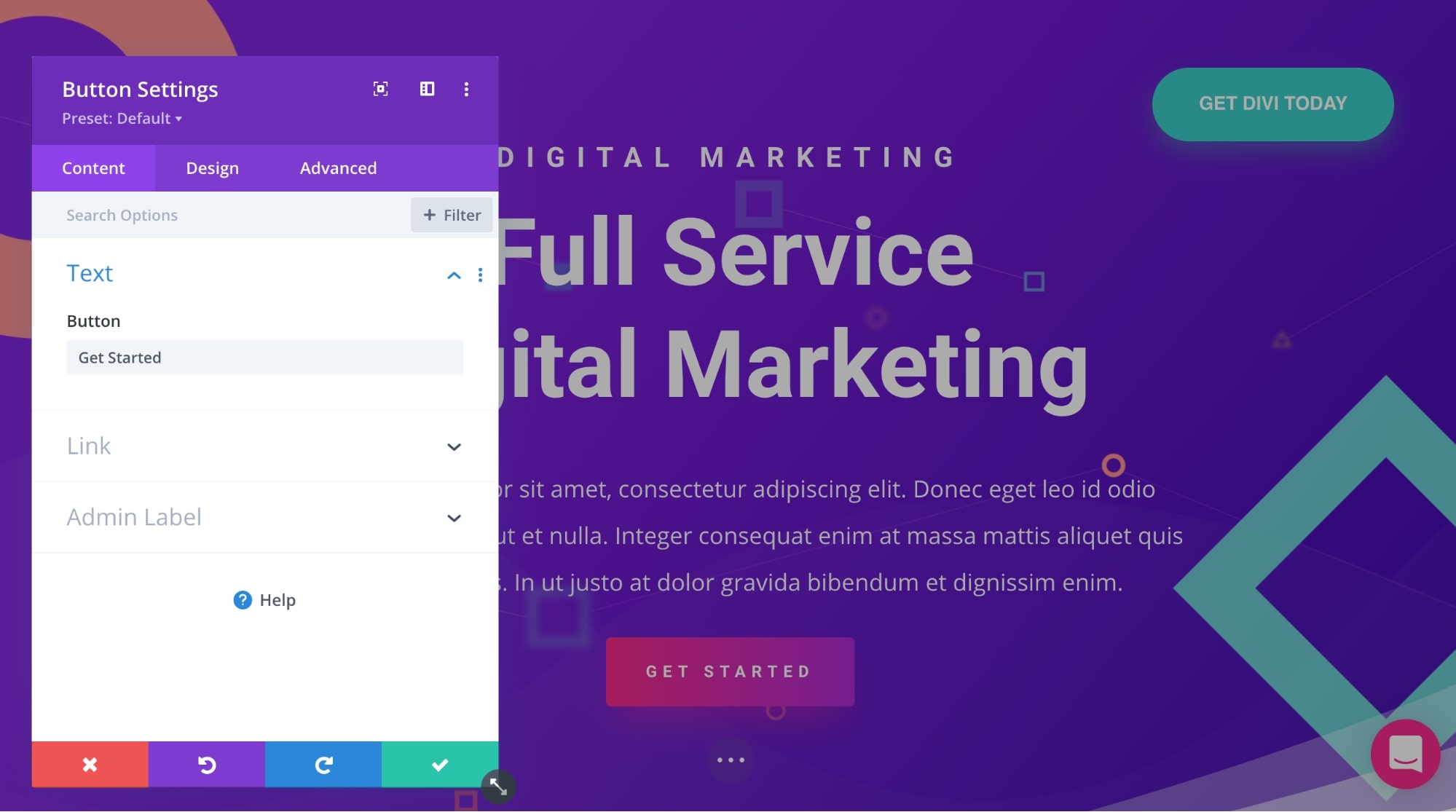
Um den Inhalt eines beliebigen Widgets zu bearbeiten, können Sie es auswählen und dann alles im Einstellungs-Popup bearbeiten.

Divi enthält mehrere Optionen für Links, Farben, Abstände, Schatten, Filter, Animationen und Bildlaufeffekte.
Wenn Sie mit allen Änderungen fertig sind, können Sie rechts auf die Schaltfläche Speichern klicken.
Sehen Sie sich dieses Video an, um zu sehen, wie einfach Sie WordPress-Seiten mit Divi Builder bearbeiten können…
So bearbeiten Sie WordPress-Code
Führen Sie die folgenden Schritte aus, um Code auf Ihrer WordPress-Website zu bearbeiten…

Bearbeiten Sie WordPress-HTML in Gutenberg (Block-Editor)
Im Gutenberg-Editor können Sie entweder einen speziellen HTML-Block hinzufügen, in den Sie Ihren gesamten HTML-Code innerhalb der Seite schreiben können, oder den HTML-Code der gesamten Seite bearbeiten (dies kann etwas kompliziert sein, wenn Sie mit der grundlegenden HTML-Syntax nicht vertraut sind ).
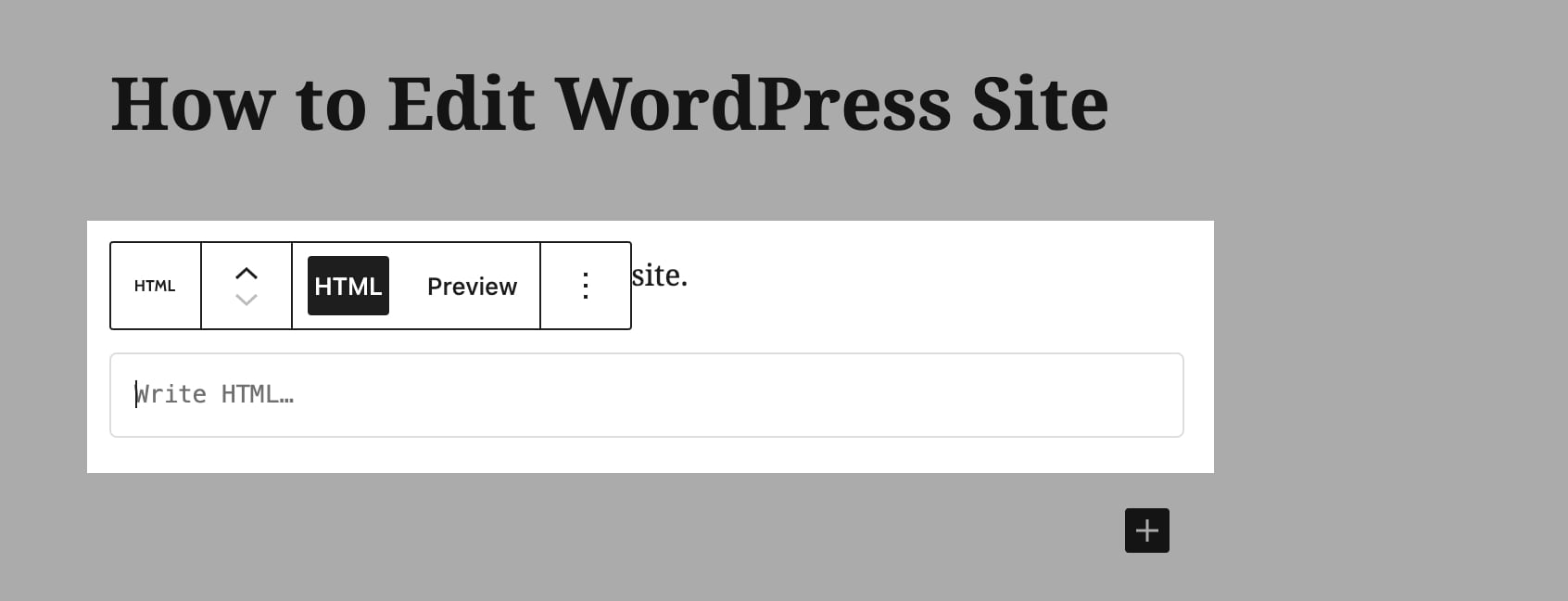
Klicken Sie zuerst auf das Plus-Symbol und suchen Sie nach einem benutzerdefinierten HTML-Block. Schreiben Sie dann den gesamten HTML-Code in das Feld, der auf das Frontend der Seite angewendet wird.

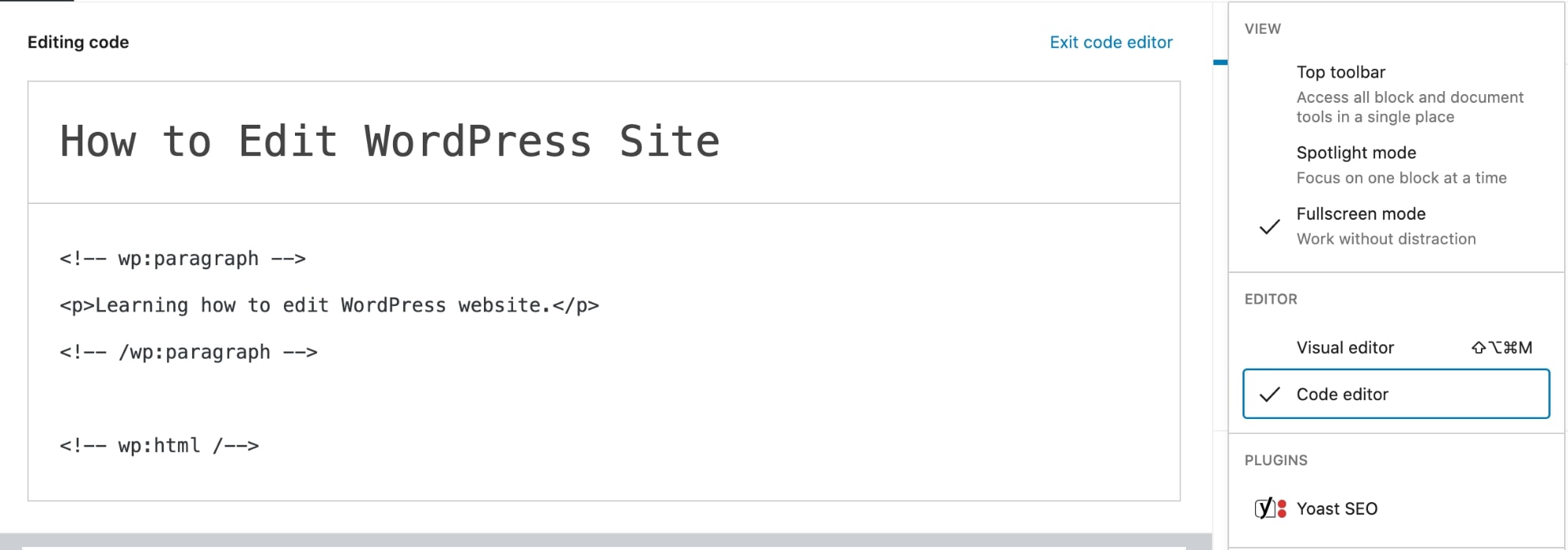
Um den HTML-Code der gesamten Seite zu bearbeiten, klicken Sie auf das Menüsymbol in der rechten Seitenleiste und wählen Sie dann Code-Editor.

So bearbeiten Sie Code in WordPress. Hier können Sie den gesamten HTML-Code der Seite schreiben oder ändern.
Denken Sie daran, dass Sie alles mit dem richtigen Markup für Blöcke im Code-Editor schreiben müssen. Andernfalls treten auf der Seite Probleme auf.
Bearbeiten Sie den Quellcode mit dem WordPress-HTML-Editor
Wenn Sie den Designcode direkt bearbeiten möchten, können Sie auf den Designeditor zugreifen und alle Änderungen in den Designdateien vornehmen.
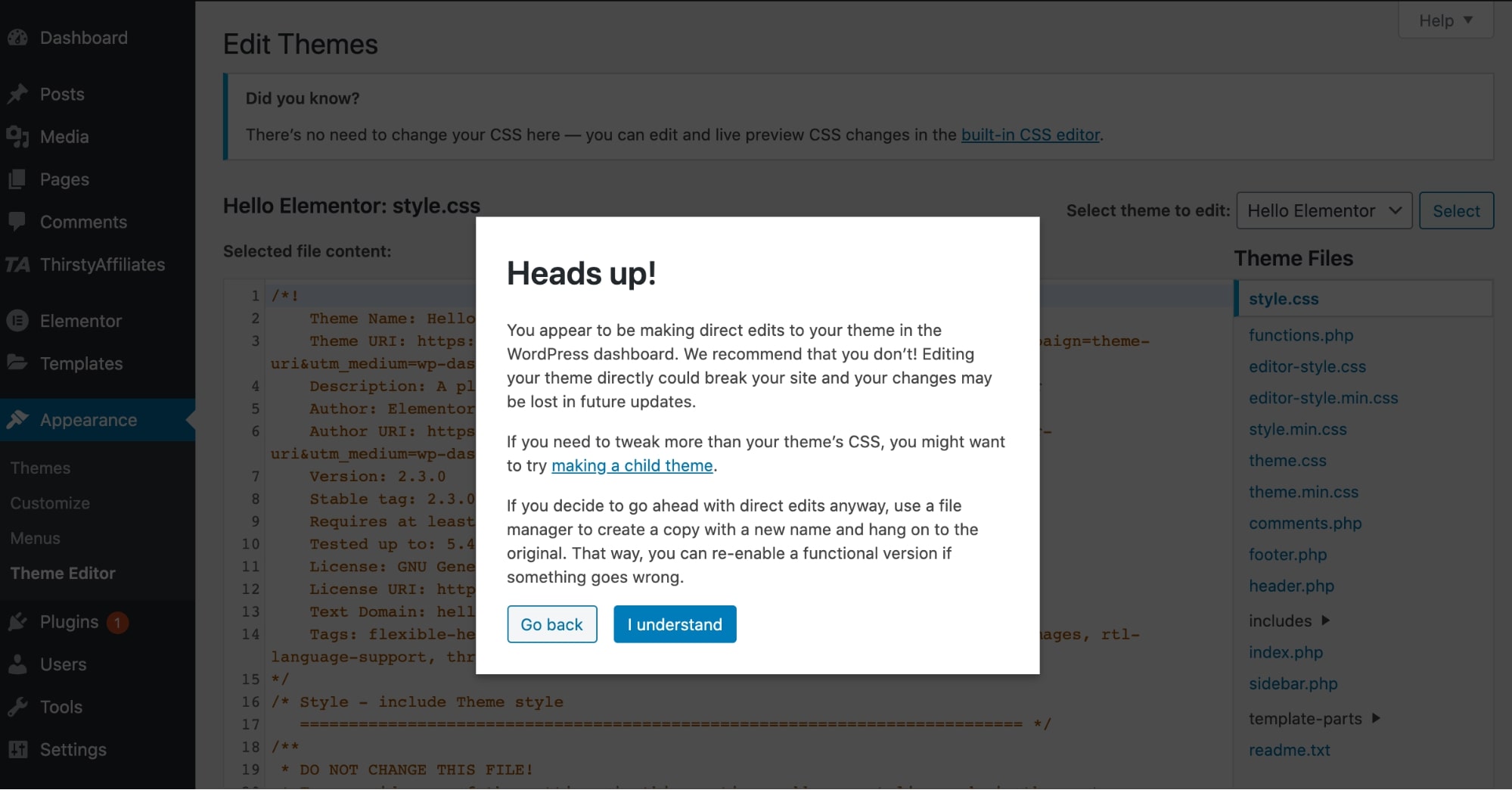
Um auf den Design-Editor zuzugreifen, gehen Sie zu Darstellung > Design-Editor .
Hier weist WordPress Sie darauf hin, dass Sie keine kritischen Themendateien bearbeiten.

Klicken Sie einfach auf Ich verstehe und wählen Sie dann auf der rechten Seite die Datei aus, die Sie bearbeiten möchten.
🔔 Hinweis:
Erstellen Sie ein vollständiges Website-Backup, bevor Sie Änderungen im Theme-Editor vornehmen und Code in WordPress bearbeiten. Wenn Sie sich nicht sicher sind, wie Sie den Code bearbeiten sollen, ist es besser, einen WordPress-Experten zu beauftragen, da jeder Fehler hier Ihre WordPress-Site leicht beschädigen kann.
So bearbeiten Sie die WordPress-Startseite
Die Homepage ist die Startseite einer Website . Es ist die erste Seite, die geöffnet wird, wenn jemand die Website-URL besucht.
Standardmäßig werden alle Blog-Beiträge auf der Startseite jeder WordPress-Site in umgekehrter chronologischer Reihenfolge angezeigt .
Sie können dies jedoch ändern und jede benutzerdefinierte Seite als Startseite festlegen, um den gewünschten Inhalt anzuzeigen.
So legen Sie die Startseite in WordPress fest:
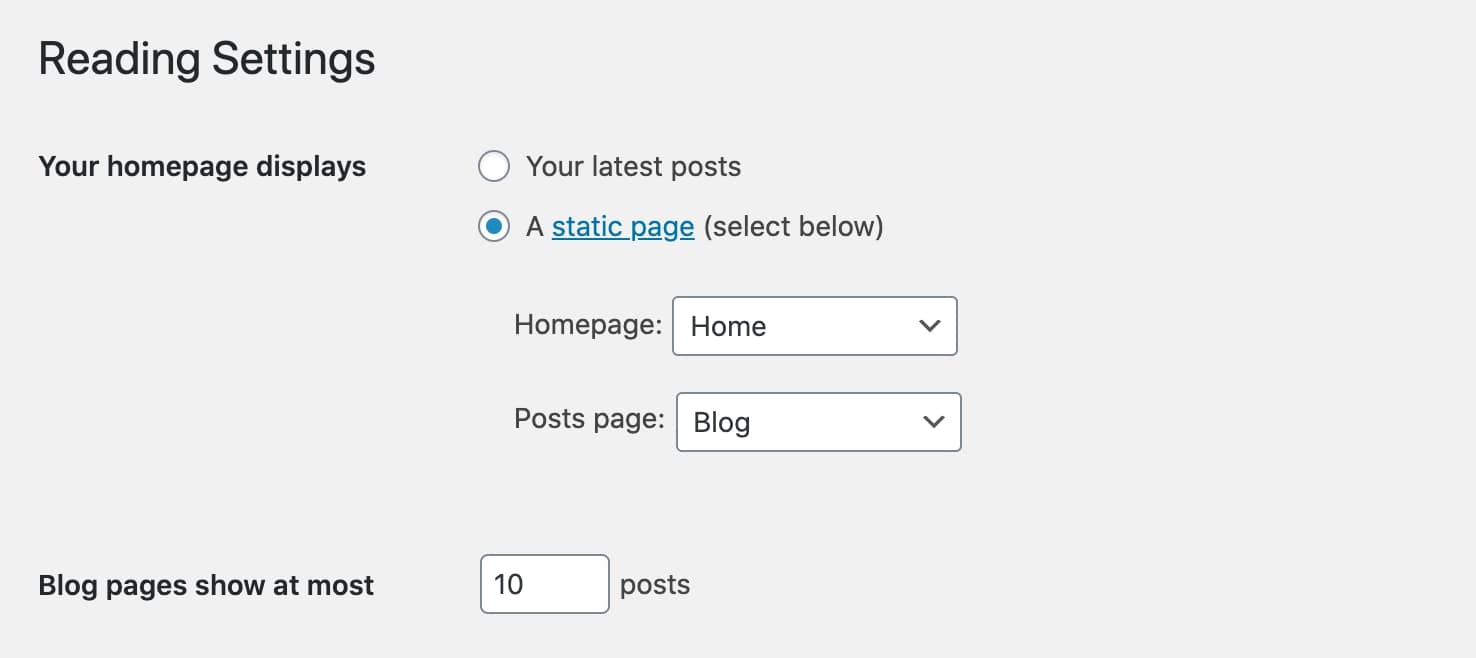
- Gehen Sie im WordPress-Dashboard zu Einstellungen > Lesen .
- Klicken Sie dann auf die Option „ Eine statische Seite “ und wählen Sie die Seite, die Sie als Ihre Homepage festlegen möchten, aus der Dropdown-Liste aus.
- Klicken Sie auf „ Änderungen speichern “, und Sie sind fertig!

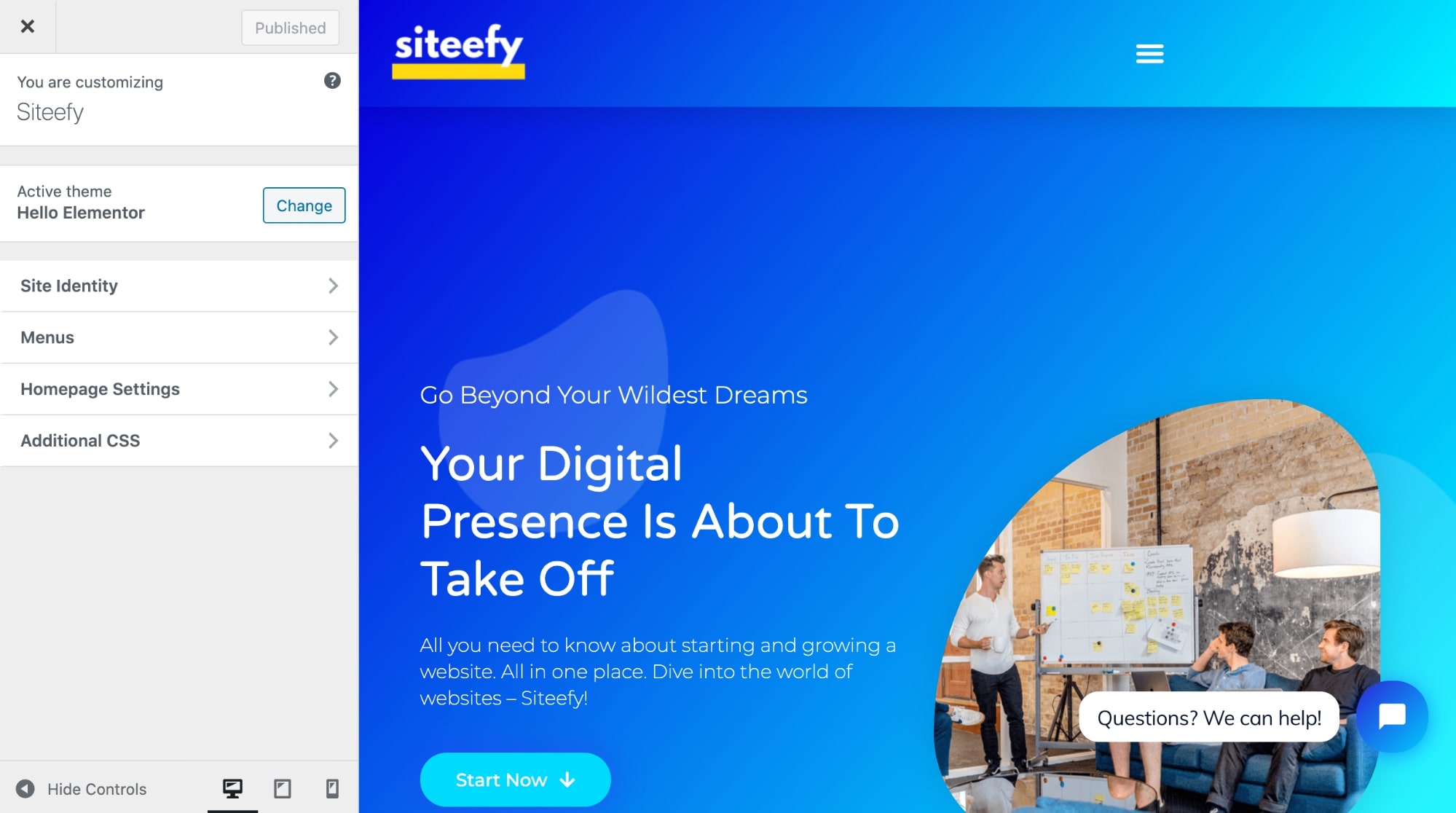
Um nun die Startseite zu bearbeiten, navigieren Sie zu Darstellung > Anpassen .

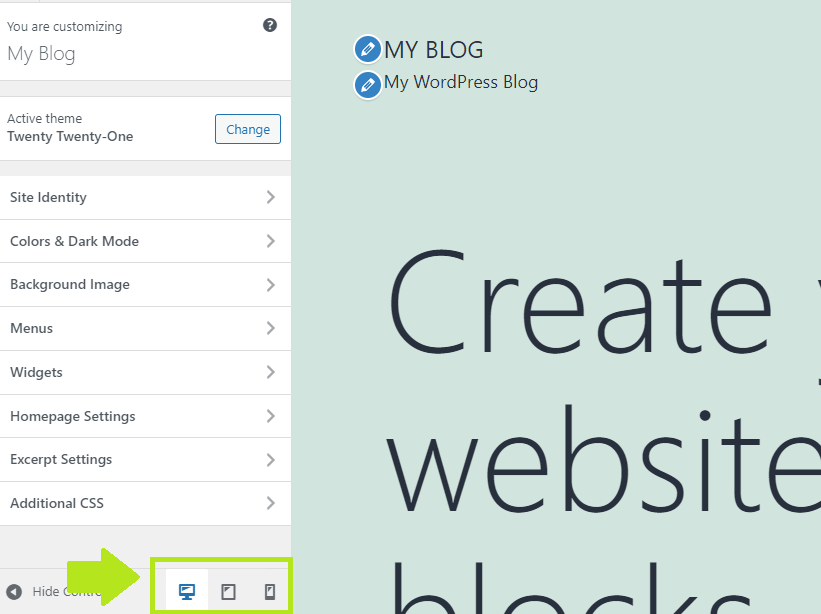
Im Customizer können Sie auf das Stiftsymbol klicken, um jedes gewünschte Element zu bearbeiten, und alle Änderungen an der WordPress-Homepage werden in diesem Fall in der Live-Vorschau angezeigt, sodass Sie sehen können, wie alles aussieht, bevor Sie die Seite veröffentlichen.
Sobald die Homepage fertig ist, klicken Sie in der Seitenleiste auf Veröffentlichen , und die neue Homepage wird live geschaltet.

🔔 Wichtiger Hinweis
Die Möglichkeit, die Startseite im WordPress-Design-Anpasser zu bearbeiten, hängt von dem verwendeten Design ab. Einige Premium-Designs wie Divi bieten endlose Anpassungsoptionen, während Sie in den kostenlosen Designs nicht viele Funktionen erhalten.
Mit anderen Worten, es ist schwierig, Ihre Seiten mit einfachen WordPress-Designs/Editoren und ohne Programmierkenntnisse genau so aussehen zu lassen, wie Sie es möchten.
Um mehr darüber zu erfahren, wie Sie Ihre Homepage auf WordPress bearbeiten können, lesen Sie unseren Artikel hier. (Ja, dazu haben wir einen ganzen Artikel 😎).
So bearbeiten Sie die Kopfzeile in WordPress
Das Bearbeiten des WordPress-Headers hängt hauptsächlich davon ab, welche Anpassungsoptionen Ihr Design (oder Seitenersteller) bietet.
Premium-Designs bieten normalerweise eine benutzerfreundliche Möglichkeit, Ihre Überschrift genau so aussehen zu lassen, wie Sie es möchten.
Die erste Option wäre also, zu prüfen, ob Ihr aktuelles Design über eine integrierte Möglichkeit zum Bearbeiten des WordPress-Headers verfügt.
Zum Beispiel bietet das Divi-Theme ein Tool namens Theme Builder, das es ermöglicht, tonnenweise verschiedene Dinge zu erstellen, einschließlich benutzerdefinierter WordPress-Header auf codefreie Weise:
Elementor bietet einen Theme Builder, der auch WordPress-Header anpassen kann:
Daher ist die Verwendung eines Theme -Builders derzeit wahrscheinlich die anfängerfreundlichste (und benutzerfreundlichste) Art, WordPress-Header zu bearbeiten.
Ohne so etwas wie einen Theme-Builder (oder alternative integrierte Funktionen) müssen Sie sich höchstwahrscheinlich mit Code befassen.
Andere Möglichkeiten, Änderungen am WordPress-Header vorzunehmen, sind:
- Verwenden eines eigenständigen Plugins (möglicherweise Codierung erforderlich)
- Bearbeiten der header.php -Datei Ihres Themes im WordPress Theme Editor (Codierung erforderlich)
⚡ Siehe auch: So ändern Sie die Linkfarbe in WordPress
So bearbeiten Sie die Fußzeile in WordPress
Das Bearbeiten der WordPress-Fußzeile ist etwas einfacher als das Bearbeiten der Kopfzeile. Dies liegt hauptsächlich daran, dass die Fußzeile ein Standard-Widget auf WordPress-Websites ist und es einige benutzerfreundliche integrierte Instrumente gibt, um die Fußzeile in WordPress zu bearbeiten.
So passen Sie die WordPress-Fußzeile an:
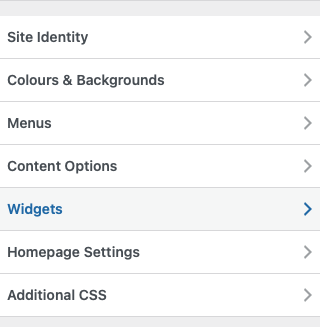
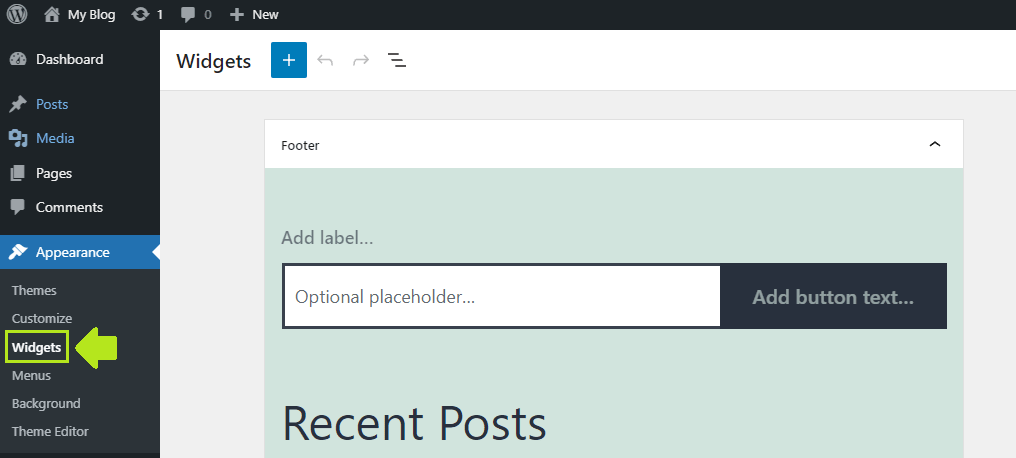
- Indem Sie zu Darstellung > Anpassen > Widgets gehen:

- Indem Sie direkt zu Widgets gehen:

- Theme Builder verwenden (Divi, Elementor, Beaver Builder)
- Bearbeiten der Datei footer.php (Codierung erforderlich)
Weitere Informationen dazu finden Sie in unserem Artikel zum Bearbeiten von WordPress-Fußzeilen.
So bearbeiten Sie Permalinks in WordPress
Permalinks sind einfach die dauerhaften URLs Ihrer WordPress-Beiträge und -Seiten.
Beispiel: https://siteefy.com/how-to-edit-wordpress-site/
Dies ist der Permalink dieses Beitrags.
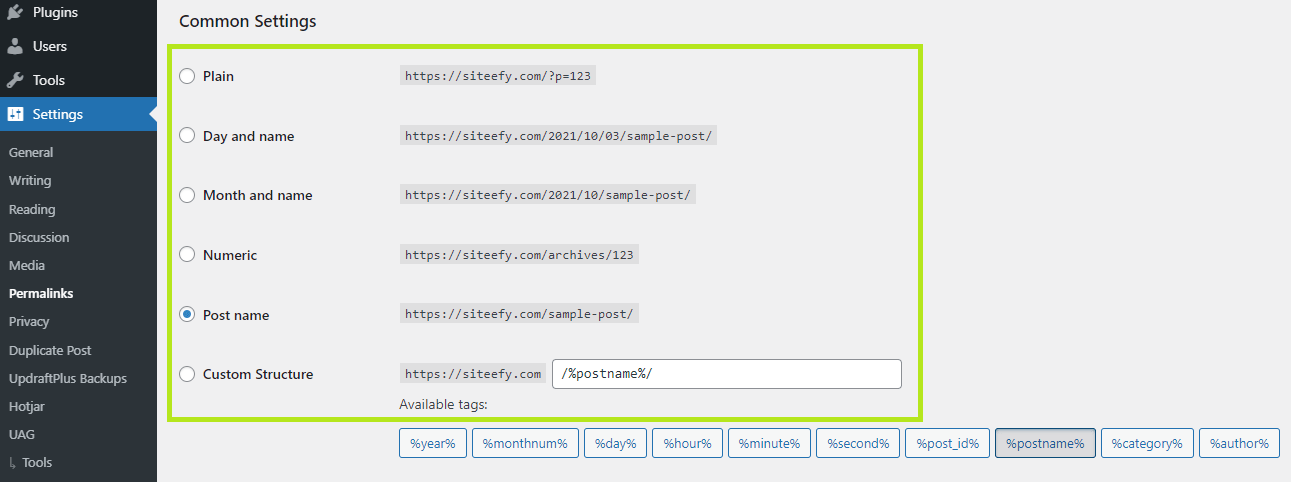
Die standardmäßige WordPress-Permalink-Struktur basiert auf dem Seiten-/Beitragsnamen und dem Datum, an dem die Seite/der Beitrag veröffentlicht wurde.
Dies lässt sich aber leicht ändern.
So ändern Sie die standardmäßige Permalink-Struktur in WordPress:
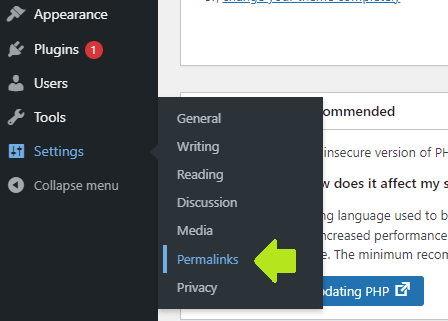
- Gehen Sie zu Einstellungen > Permalinks :

- Wählen Sie die gewünschte Permalink-Struktur und klicken Sie auf Änderungen speichern :

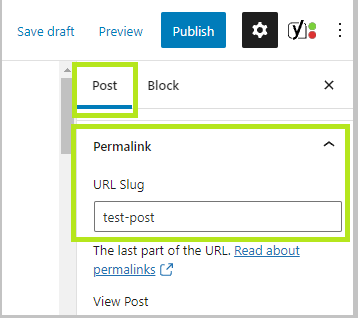
Um einen Permalink eines einzelnen Beitrags/einer einzelnen Seite zu ändern, sehen Sie sich die rechten Seitenleistenoptionen auf Gutenberg an:

Im WordPress Classic Editor befindet sich diese Option direkt unter dem Seiten-/Beitragstitel
So bearbeiten Sie das Menü in WordPress
Das Bearbeiten des Menüs in WordPress ist einfach:
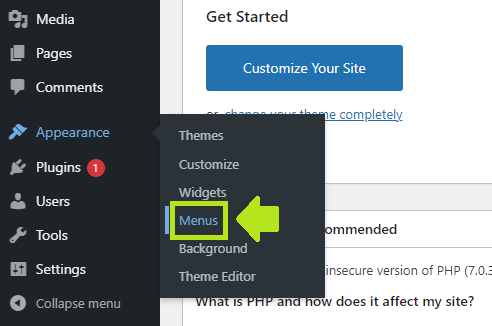
- Gehen Sie zu Darstellung > Menüs :

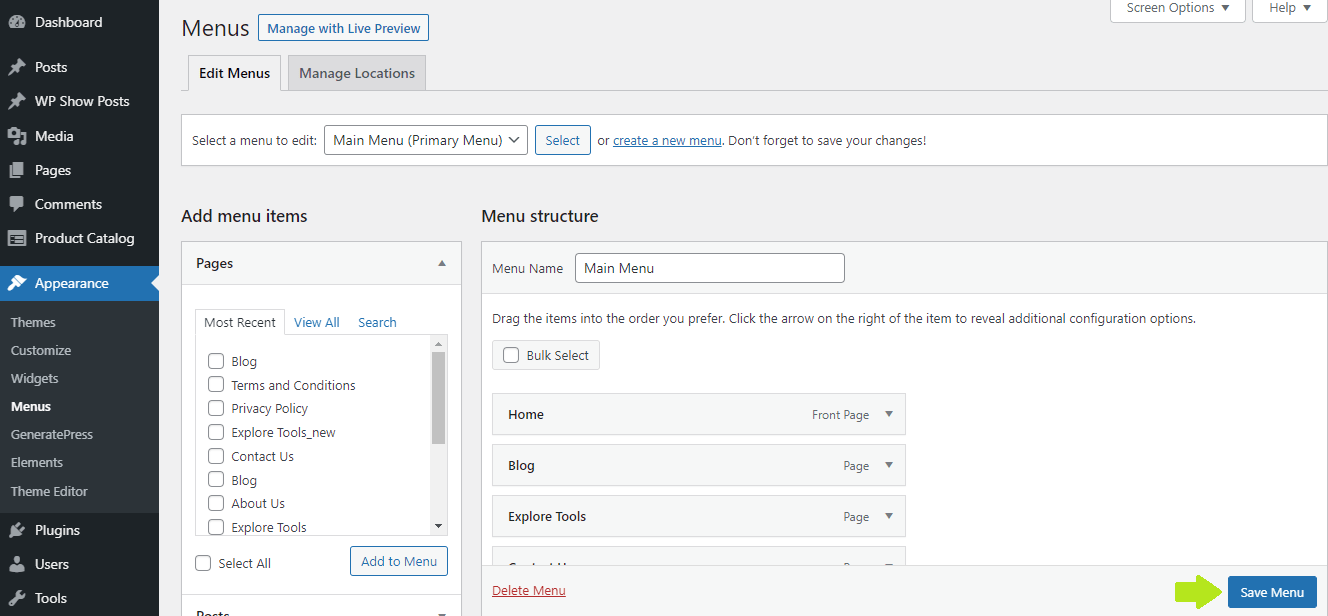
- Nehmen Sie alle gewünschten Änderungen vor und klicken Sie auf Änderungen speichern :

So ändern Sie den Titel der WordPress-Site
Du kannst den Titel deiner WordPress-Seite an zwei Stellen ändern:
- Anpasser
- Einstellungen
Sehen wir uns jede Option an.
So ändern Sie den Titel Ihrer WordPress-Seite im Customizer:
- Gehen Sie zu Aussehen > Anpassen

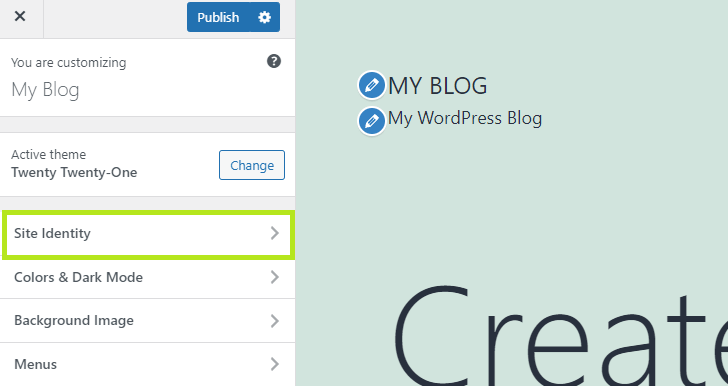
- Klicken Sie anschließend auf Site-Identität

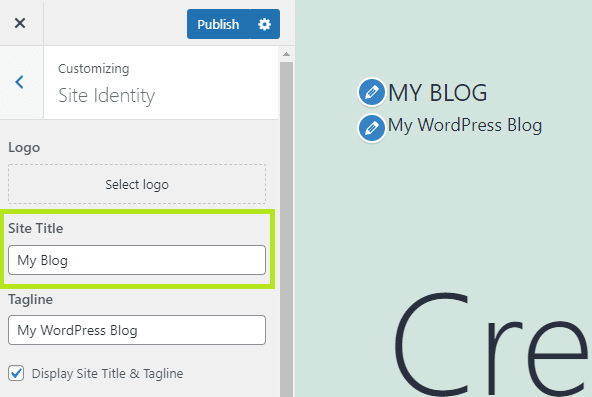
- Nehmen Sie Ihre Änderungen vor und klicken Sie auf Veröffentlichen

So ändern Sie den Titel Ihrer WordPress-Site in den Einstellungen:
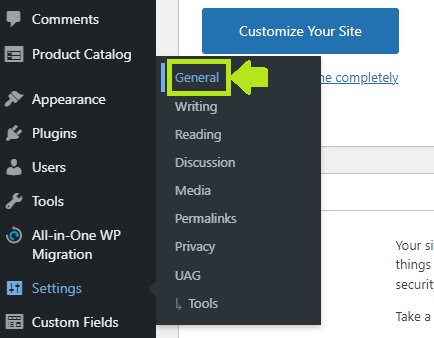
- Gehen Sie zu Einstellungen > Allgemein

- Ändern Sie den Titel Ihrer Website und klicken Sie auf Änderungen speichern .
So bearbeiten Sie die mobile Version der WordPress-Site
Es gibt zwei anfängerfreundliche Möglichkeiten, die mobile Version Ihrer WordPress-Website zu bearbeiten:
- Im WordPress-Customizer
- Mit einem Pagebuilder
Sehen wir uns beide Optionen an.
So bearbeiten Sie die mobile Version Ihrer WordPress-Website mit dem Customizer:
- Gehen Sie zu Aussehen > Anpassen

- Sehen Sie sich die Optionen unten in der Seitenleiste an:

- Wechseln Sie zwischen Desktop-, Tablet- und Smartphone-Optionen, um zu sehen, wie Ihre Website auf verschiedenen Geräten aussieht, und nehmen Sie Änderungen vor.
So bearbeiten Sie die mobile Version Ihrer WordPress-Website mit einem Page Builder:
- Verwenden Sie Divi Responsive Editing:
- Responsive Bearbeitung von Elementor:
- Die meisten anderen WordPress-Seitenersteller bieten auch eine reaktionsschnelle Bearbeitung.
Nützliche WordPress-Shortcuts und Tipps
| Abkürzung | Windows | Mac |
|---|---|---|
| Sehen Sie sich die vollständige Liste aller Verknüpfungen an | Umschalt + Alt + H | Strg + Wahltaste + H |
| Änderungen speichern | Strg + S | Befehl + S |
| Kopieren Sie einen Block | Strg + Umschalt + D | Cmd + Umschalt + D |
| Löschen Sie einen Block | Alt + Umschalt + Z | Strg + Wahltaste + Z |
| Fügen Sie einen Link ein | Strg + K | Befehl + K |
| Kopieren Sie einen Block/Text | Strg + C | Befehl + C |
| Fügen Sie einen Block/Text ein | Strg + V | Befehl + V |
| Ohne Zeilenumbruch nach unten bewegen | Umschalt + Eingabe | Umschalt + Eingabe |
| Zum Code-Editor wechseln (Gutenberg) | Strg + Umschalt + Alt + M | – |
⚡ Siehe auch: Wie man Text in WordPress ausrichtet
Weitere nützliche Tipps zur WordPress-Bearbeitung:
- Um Bilder einzufügen, können Sie sie einfach per Drag & Drop von Ihrem PC zu Gutenberg ziehen, ohne die Medienbibliothek zu verwenden. Kopieren und Einfügen funktioniert auch.
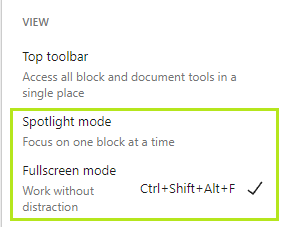
- Um ablenkungsfrei zu arbeiten, überprüfen Sie die Spotlight- und Vollbildmodi von Gutenberg (um diese Optionen anzuzeigen, müssen Sie auf die drei Punkte in der oberen rechten Ecke klicken):

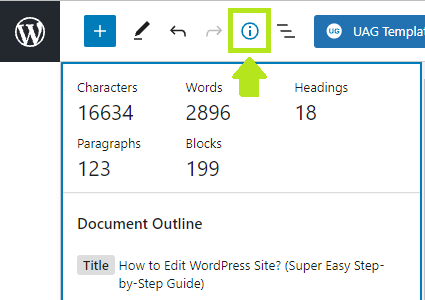
- Die Dokumentgliederungsfunktion in Gutenberg ist sehr nützlich. Es zeigt die Anzahl der Wörter, Zeichen, Überschriften, Absätze und Blöcke, die im Artikel verwendet werden, sowie die Gesamtgliederung des Dokuments.

- Das Kopieren von Google Docs nach Gutenberg ist ein Kinderspiel – einfach kopieren und einfügen, und alles sieht perfekt ordentlich und sauber aus.
WordPress bearbeiten – Zusammenfassung
Wie wir in diesem Beitrag besprochen haben, können Sie den neuen Gutenberg-Blockeditor verwenden, um Ihre WordPress-Website zu bearbeiten, oder die leistungsstarken, aber sehr einfach zu bedienenden WordPress-Seitenersteller ausprobieren. Sie können sogar den HTML-Code jeder Seite mit Gutenberg-Blöcken bearbeiten.
Insgesamt ist WordPress ein robustes Content-Management-System ohne besondere Einschränkungen, wie Sie die Seiten und den Code bearbeiten können, was eine größere Kontrolle über die Website ermöglicht.
Indem Sie die oben aufgeführten Schritte befolgen, sollten Sie in der Lage sein, WordPress ziemlich schnell zu lernen und auch alle anfänglichen Änderungen vornehmen zu können, die Sie an Ihrer neuen WordPress-Website benötigen.
Wenn Sie Fragen zu diesem Leitfaden haben (oder wenn Sie möchten, dass wir ihn erweitern und weitere Fragen zum Bearbeiten von WordPress-Sites behandeln), teilen Sie uns dies bitte in den Kommentaren unten mit.
FAQ
🔔 Überprüfen Sie auch:
- Wie man Text in WordPress ausrichtet
- So ändern Sie die Linkfarbe in WordPress
- So fügen Sie Blog-Beiträge zu Seiten in WordPress hinzu
- WordPress: So entfernen Sie „Hinterlasse eine Antwort“
- So erstellen Sie eine Webcomic-Site
- So bearbeiten Sie die Fußzeile in WordPress
- So bearbeiten Sie die WordPress-Startseite
- Warum ist WordPress so schwer zu bedienen?
- WordPress Visueller Editor funktioniert nicht
