Como editar o site WordPress? (Guia passo a passo fácil)
Publicados: 2021-10-03Ao longo dos anos, o WordPress evoluiu de uma plataforma de blogs para um sistema completo de gerenciamento de conteúdo — agora usado por cerca de 42% de todos os sites na Internet .
E embora o WordPress tenha sido projetado para ser uma plataforma fácil de usar para qualquer pessoa criar e publicar, ainda é necessário conhecimento técnico básico para editar qualquer site WordPress .
Neste artigo, mostraremos os diferentes métodos de edição do WordPress e as maneiras de adicionar ou alterar coisas em seu site WordPress, mesmo que você não saiba codificar. Prometemos manter as coisas simples e fáceis de usar.
Vamos começar!
- O que você precisa para editar o site WordPress
- Noções básicas de edição do WordPress
- Como Editar Site WordPress Usando o Editor de Blocos (Gutenberg)
- Como editar o site WordPress usando o editor clássico antigo
- Como editar o site WordPress com construtores de página
- Como editar o código do WordPress
- Como editar a página inicial do WordPress
- Como editar cabeçalho no WordPress
- Como editar rodapé no WordPress
- Como editar links permanentes no WordPress
- Como editar o menu no WordPress
- Como alterar o título do site WordPress
- Como editar a versão móvel do site WordPress
- Atalhos e dicas úteis do WordPress
- Editando WordPress – Resumo
- Perguntas frequentes
O que você precisa para editar o site WordPress
Antes de começarmos com este guia, certifique-se de ter o seguinte:
- A URL de administração do site WordPress ( Exemplo: yourwebsite.com/wp-admin/ )
- Credenciais de login da área de administração
- Gutenberg (ou WordPress Classic Editor) instalado e disponível
- Construtor de páginas (por exemplo, Divi ou Elementor) se você quiser editar sem código no front-end
Depois de ter tudo isso, abra o URL do administrador e faça login no seu painel do WordPress.
Como entrar no WordPress:
- Vá para sua página de login do WordPress ( geralmente em yourwebsite.com/wp-admin/ )
- Use seu nome de usuário ou endereço de e-mail e senha para fazer login
- Às vezes, você também pode fazer login diretamente no painel de hospedagem do WordPress sem usar credenciais de login

Uma vez logado com sucesso, você chega ao seu painel do WordPress.
O painel do WordPress é o local onde a edição do WordPress acontece se você não estiver usando um construtor de páginas de front-end.

Depois de fazer login com sucesso no seu painel, você pode começar a editar seu site WordPress.
⚠️ Certifique-se de fazer backup do seu site antes de editar . Edições erradas podem causar problemas inesperados, e é sempre uma boa ideia ter um backup pronto para restaurar se algo der errado.
A maioria das empresas de hospedagem na web de qualidade (como Kinsta) fornece backups automatizados. Se este não for o caso do seu provedor de hospedagem, você pode usar um plug-in de backup como o UpdraftPlus.
Noções básicas de edição do WordPress
Nesta seção, discutiremos os elementos básicos do WordPress com os quais você provavelmente lidará ao editar seu site WordPress.
Esses elementos são:
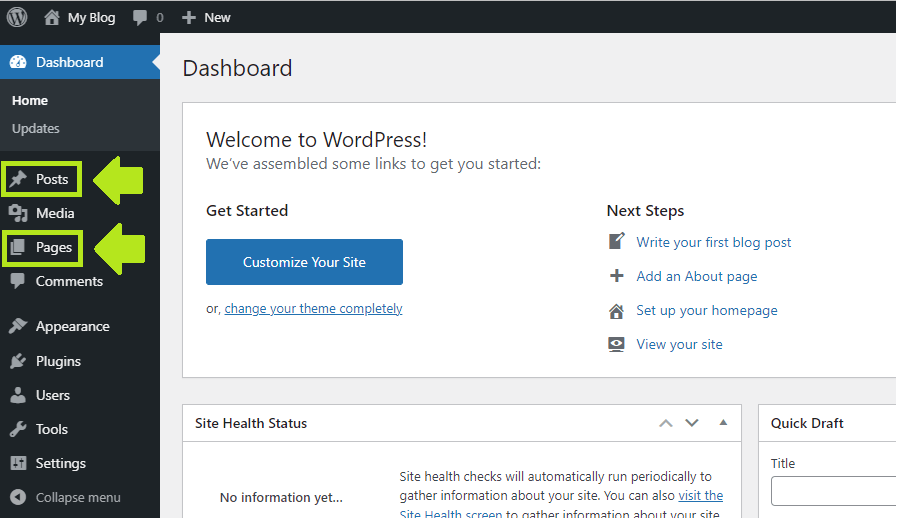
- Postagens e páginas
- Tema
- editor
📄 Postagens e Páginas
Existem duas formas de conteúdo no WordPress:
- Postagens
- Páginas

As postagens do WordPress são para conteúdo dinâmico e sensível ao tempo. Estes são geralmente artigos de blog. No entanto, se você quiser, pode usá-los também para outros conteúdos sensíveis ao tempo, como eventos.
As postagens são exibidas em ordem cronológica inversa – as mais recentes são exibidas primeiro. As postagens geralmente têm feed RSS e seção de comentários conectada a elas.
Em contraste, as páginas do WordPress são para conteúdo estático.
Página inicial, entre em contato conosco, sobre nós, política de privacidade e outros tipos de páginas estáticas geralmente são carregadas como páginas do WordPress.
Então, quando você edita o WordPress, você edita uma dessas duas coisas – posts ou páginas.
Você também pode fazer edições no painel do WordPress, mas essas edições geralmente são de natureza técnica.
⚡ Confira também: Como editar rodapé no WordPress
🎨 Tema
O tema WordPress é uma estrutura que controla o design geral de um site WP e, em alguns casos, adiciona funcionalidades adicionais ao site.
Essa funcionalidade adicional pode variar de nenhuma a conjuntos de ferramentas impressionantemente ricos.
Em um caso padrão, o WordPress vem com temas WP padrão pré-instalados.
Esses temas geralmente recebem anos em vez de nomes, como “Vinte e vinte e um”:

✏️ Editora
O editor padrão do WordPress atual é o Gutenberg (também conhecido como WordPress Block Editor).
Gutenberg foi introduzido em 2018 com a versão WordPress 5.0. Ele substituiu o editor WordPress anterior, que agora é chamado de editor WP “clássico” (também conhecido como TinyMCE).

Geralmente, Gutenberg é bastante intuitivo. É baseado em blocos e cada bloco é um conteúdo.
Atualmente, existem os seguintes blocos Gutenberg disponíveis:
| Blocos Gerais | Blocos de formatação | Blocos de layout |
| Parágrafo | Tabela | Separador |
| Cabeçalho | Código | Espaçador |
| Lista | HTML personalizado | Quebra de página |
| Citar | Pré-formatado | Botões |
| Imagem | Versículo | Colunas |
| Galeria | Aspas | Mais |
| Áudio | Clássico | Mídia e Texto |
| Vídeo | Grupo | |
| Arquivo | Bloco reutilizável | |
| Cobrir |
É assim que alguns desses blocos funcionam:
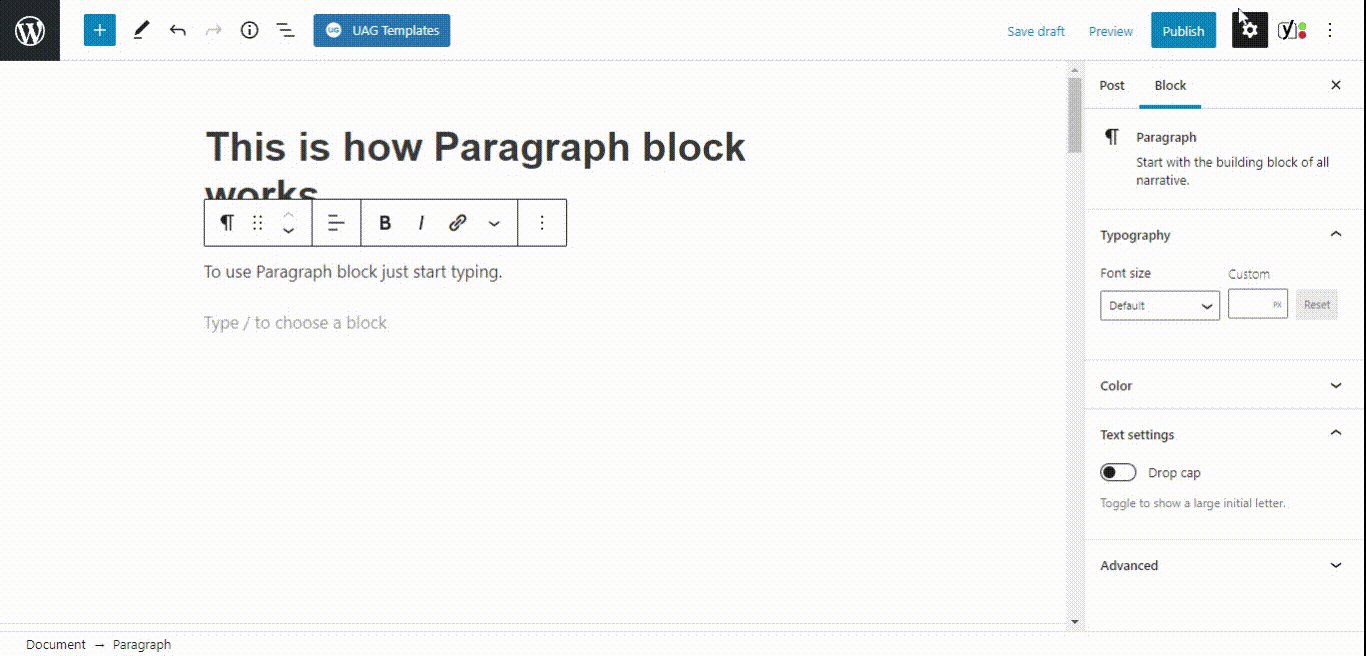
- Bloco de parágrafo

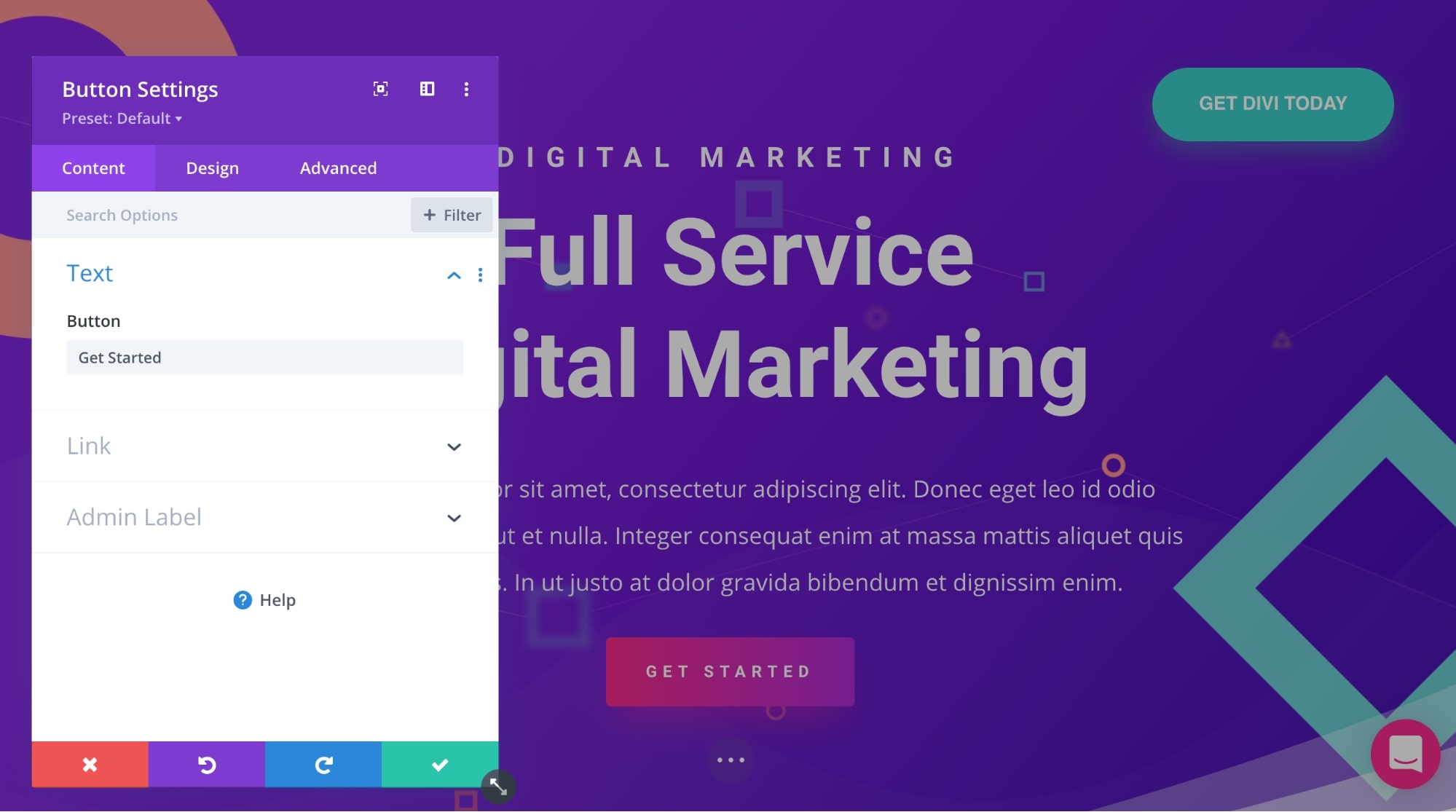
- Bloco de botões

Então, sim, tudo é extremamente fácil de usar e intuitivo.
Como editar páginas no WordPress
Editar páginas no WordPress é extremamente fácil.
Para adicionar e começar a editar novo conteúdo no WordPress usando o Gutenberg:
1. Vá para postagens/páginas em seu painel do WordPress (ou simplesmente passe o mouse sobre ele)

2. Clique em “Adicionar novo”
3. O editor Gutenberg será carregado
4. E aqui você pode começar a adicionar novos conteúdos
5. Quando terminar de editar, você pode salvar a postagem como rascunho ou publicá-la:
Para editar o conteúdo existente em seu site WordPress:
1. Vá para postagens/páginas em seu painel do WordPress
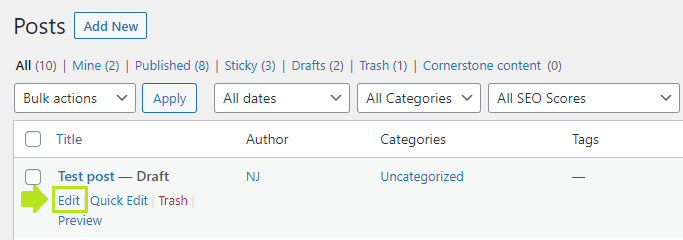
2. Clique no nome da postagem ou passe o mouse e clique em "Editar"
3. O editor Gutenberg será carregado
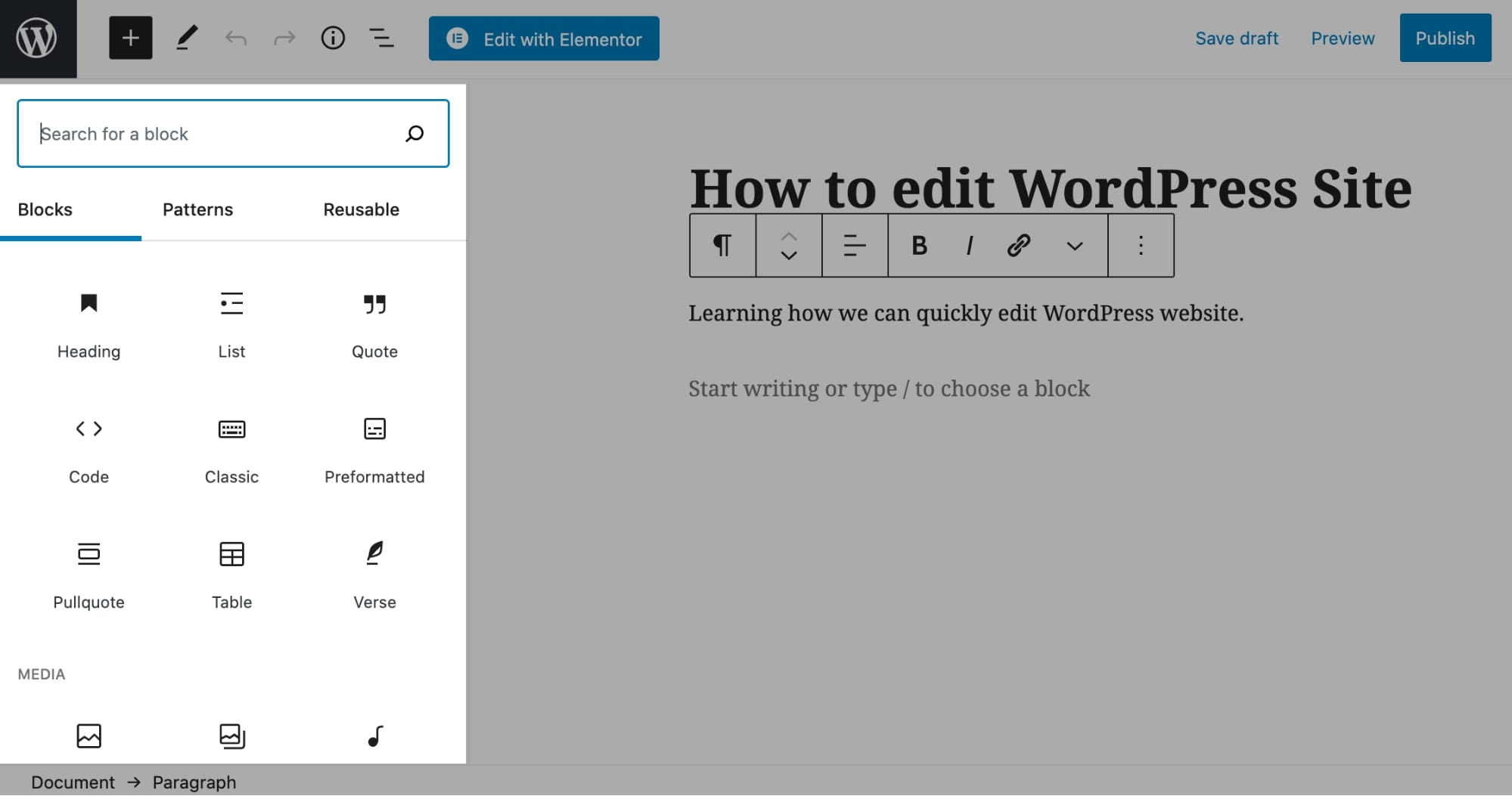
4. Clique em qualquer coisa que você deseja editar e procure as opções que aparecem:
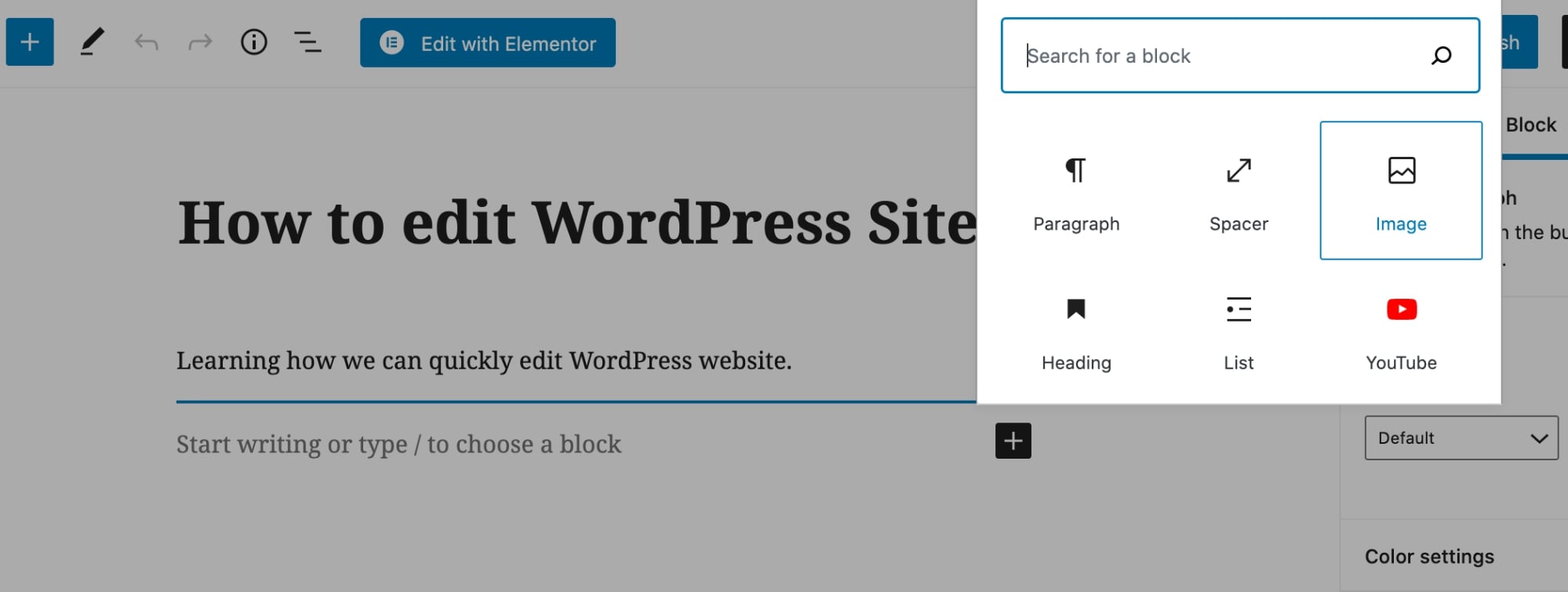
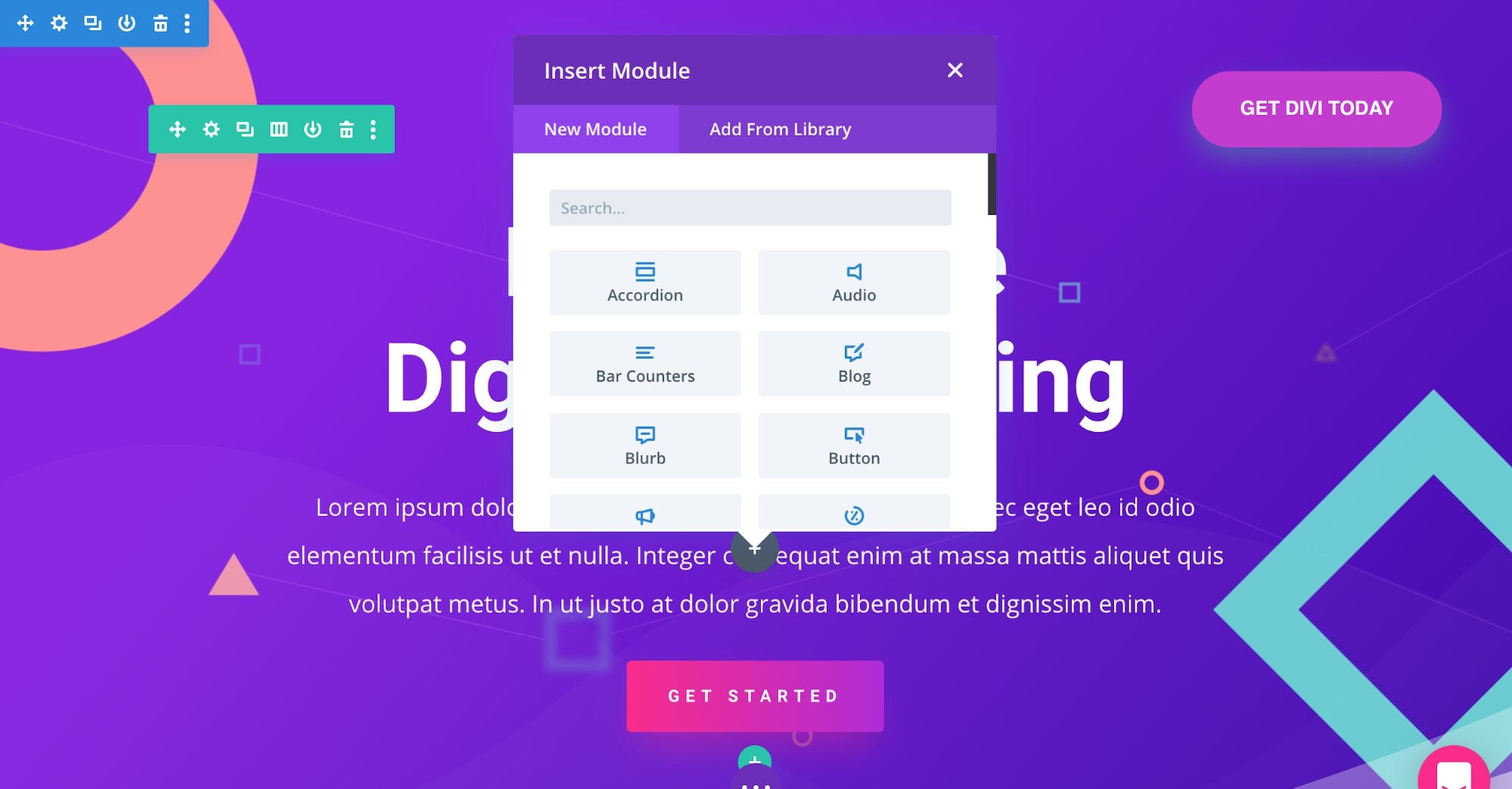
5. Se você deseja adicionar um novo elemento (bloco) clique no ícone de mais (ou digite /) e escolha o que deseja adicionar:
6. A maioria dos blocos tem mais opções de personalização na barra lateral direita:
7. Personalize as coisas até obter o resultado final desejado
Então, essa foi a visão geral básica da edição no WordPress. Agora vamos entrar nos detalhes.
Como Editar Site WordPress Usando o Editor de Blocos (Gutenberg)
Para editar qualquer post ou página no site WordPress usando o novo Gutenberg Block Editor, navegue até Posts/Páginas > Adicionar Novo no painel do WordPress.

Você também pode abrir qualquer postagem/página existente de Postagens/Páginas para editar.

Agora na tela de edição da página, você pode começar a adicionar (ou editar) conteúdo.

Primeiro, clique no bloco de título Adicionar e insira o título da página desejado. Para conteúdo existente, você pode editar o título da mesma maneira – clicando nele.

Em seguida, clique em enter (leva você para a primeira linha após o título) e comece a digitar para adicionar o conteúdo desejado.
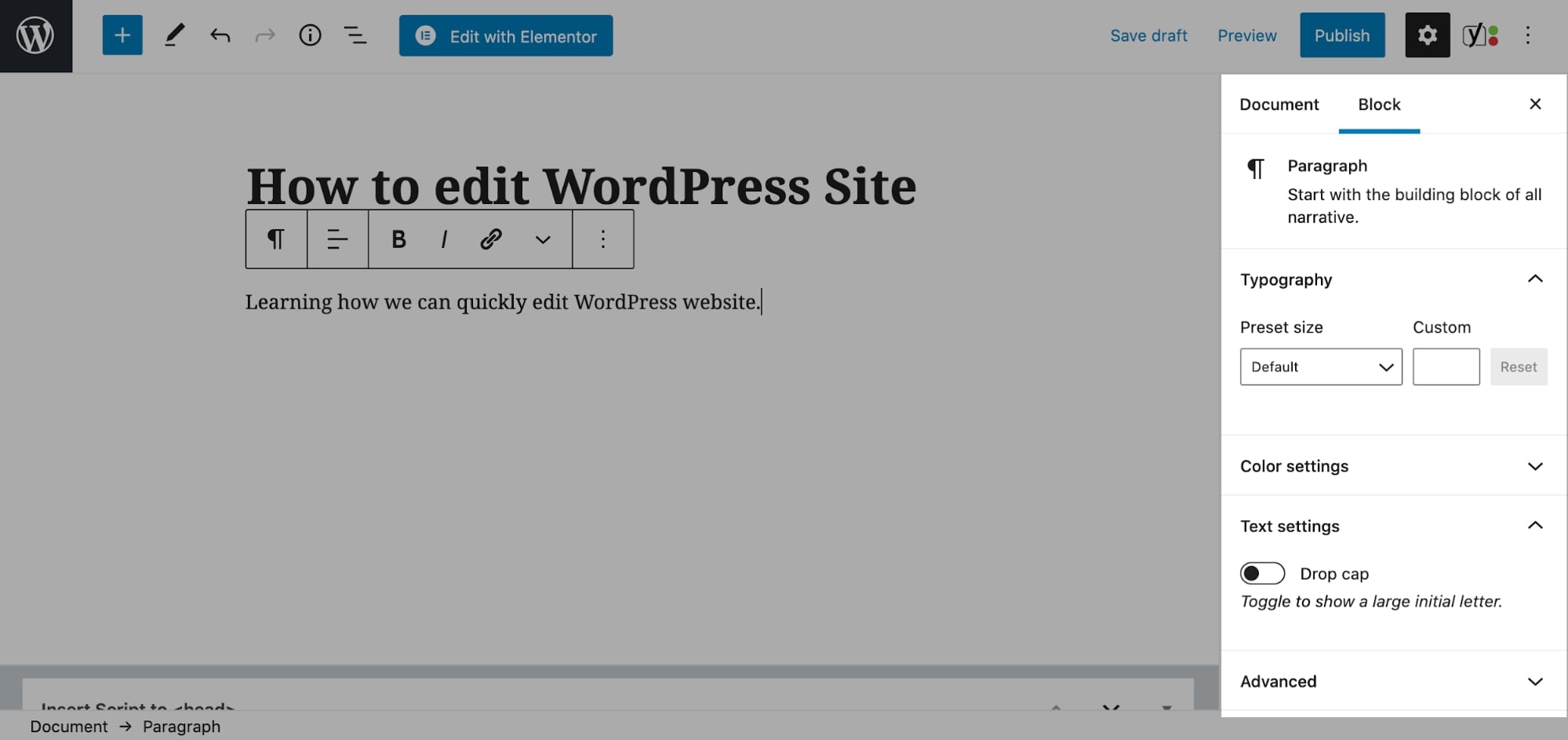
Como mencionado nas seções anteriores, cada elemento no Gutenberg é chamado de bloco (por isso o nome é “Editor de Blocos”). Se você quiser editar ou personalizar um bloco, clique nele e selecione as configurações na barra lateral.

Configurações de personalização adicionais (por exemplo, configurações de tipografia como tamanho da fonte, capitular e cor da fonte para bloco de parágrafo) estão disponíveis por padrão para todos os blocos.
Para adicionar uma imagem à página, clique no ícone de adição e selecione o bloco Imagem no pop-up.

Você também pode adicionar outros elementos de conteúdo clicando no ícone de adição e usando o campo de pesquisa da barra lateral esquerda.

Quando estiver satisfeito com o conteúdo da página, clique no botão Publicar e sua página será publicada instantaneamente.
Observação: você pode clicar na opção Visualizar (na barra superior) para verificar como a página será exibida para os visitantes do site em dispositivos móveis, tablets e computadores.
Como editar o site WordPress usando o editor clássico antigo
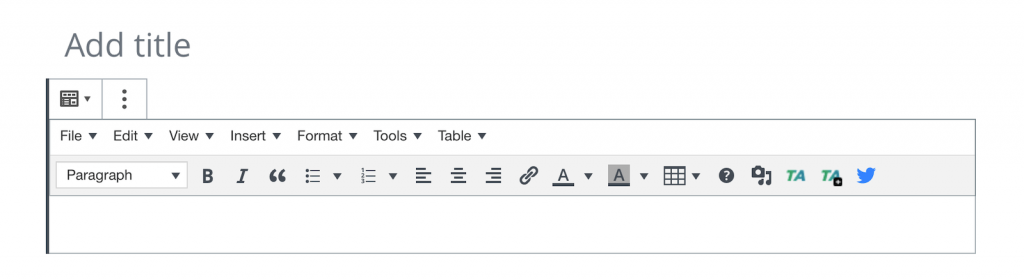
Este editor clássico do WordPress é alimentado pelo software TinyMCE JavaScript, que permite as opções de personalização do editor.
TinyMCE é um editor baseado na web e uma plataforma de código aberto construída com HTML e JavaScript.
🔔 Nota
Após a introdução do Gutenberg, se você quiser usar o editor Classic, você precisa habilitá-lo como um plugin.
Alternativamente, você pode usar o bloco Gutenberg chamado Classic. É o mesmo editor clássico do TinyMCE, mas na forma de um bloco.
Agora, para usar o editor, você pode acessar o painel do WordPress e adicionar uma nova postagem ou página.

O editor do WordPress é o foco principal da página de onde você pode controlar quase todos os aspectos de como será sua página final publicada.
Algumas coisas que você pode personalizar com o editor clássico:
- Tags de cabeçalho — H1, H2, H3 e assim por diante…
- Estilos de fonte — negrito, itálico e tachado
- Listas — com marcadores e numeradas
- Alinhamento dos elementos
- Cores de texto e fundo
- Tabelas
- e Mídia — imagens, vídeos, etc.
O editor clássico também suporta estilos personalizados para que você possa personalizar quase tudo, incluindo o design e o comportamento da página e seus elementos.
O editor clássico do WordPress foi projetado para manter tudo simples e apenas para coisas básicas. Em contraste, Gutenberg e editores WordPress de terceiros, como Divi ou Elementor, levam a experiência de criação de páginas do WordPress a um nível totalmente novo e você pode usá-los para criar praticamente qualquer tipo de layout que desejar.
Além disso, com os plugins avançados do construtor de páginas do WordPress, você pode criar diretamente na página (isso é chamado de front-end) em tempo real, em vez de construir no painel do WordPress (back-end) e alternar constantemente entre o editor e a visualização.
Como editar o site WordPress com construtores de página
O novo Gutenberg Block Editor que vem com versões mais recentes do WordPress é ótimo para postagens de blog e layouts básicos de página. Mas ele não foi projetado para criar páginas avançadas e mais complexas, como uma página inicial com aparência profissional ou páginas de destino sofisticadas prontas para uso.
Então, para isso, você pode aproveitar um construtor de páginas .
Os construtores de páginas do WordPress são ferramentas que permitem estruturar e projetar postagens e páginas do WordPress da maneira que você gosta, sem nenhum conhecimento de codificação .
A maioria dos construtores de páginas oferece edição de front-end que permite criar páginas em tempo real usando os elementos de conteúdo de arrastar e soltar.
Eles são chamados de construtores WYSIWYG ( O que você vê ).
O modo WYSIWYG facilita a edição de blogs e páginas do WordPress!
Os dois construtores de páginas WYSIWYG WordPress mais populares são Elementor e Divi .
Vamos agora ver como você usa esses construtores de páginas para editar seu site WordPress…
Elementor
Elementor é um construtor de páginas WordPress incrivelmente popular com mais de 5 milhões de usuários . Você pode usar o Elementor para criar páginas, editar temas e criar sites completos com um design bonito - tudo sem tocar em uma única linha de código.

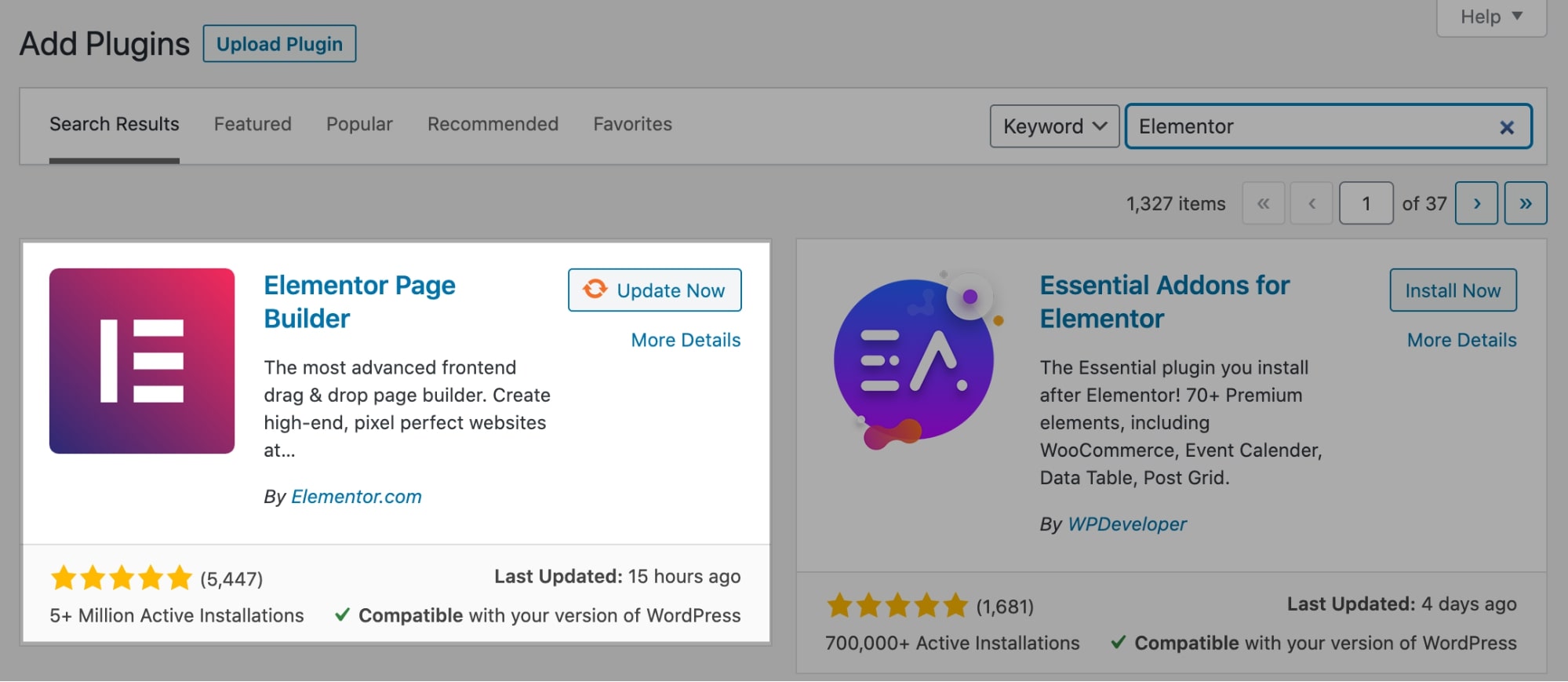
Para começar a editar com o Elementor, vá para Plugins > Adicionar novo no painel do WordPress e procure por Elementor na barra de pesquisa. Em seguida, clique em Instalar agora e em Ativar .

Você também pode obter o Elementor gratuitamente aqui.
Em seguida, vá para Páginas e adicione uma nova página ou abra uma página existente.
Agora clique em Editar com Elementor para começar a editar a página no construtor de páginas.

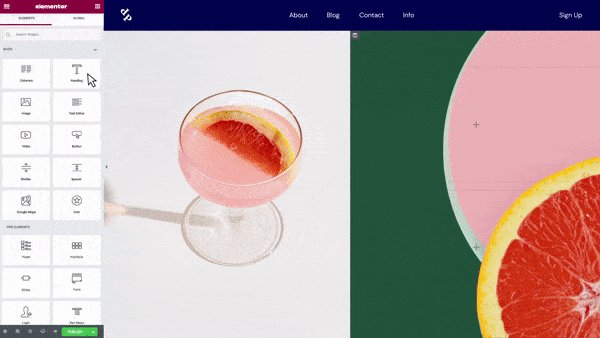
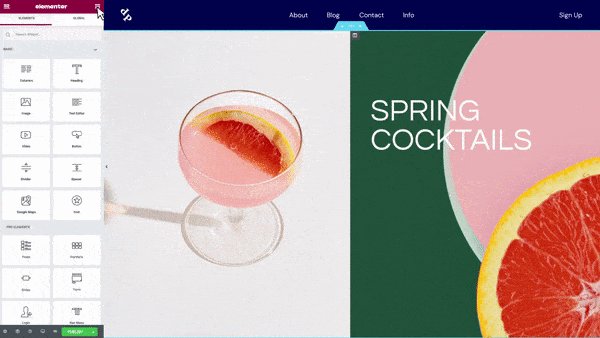
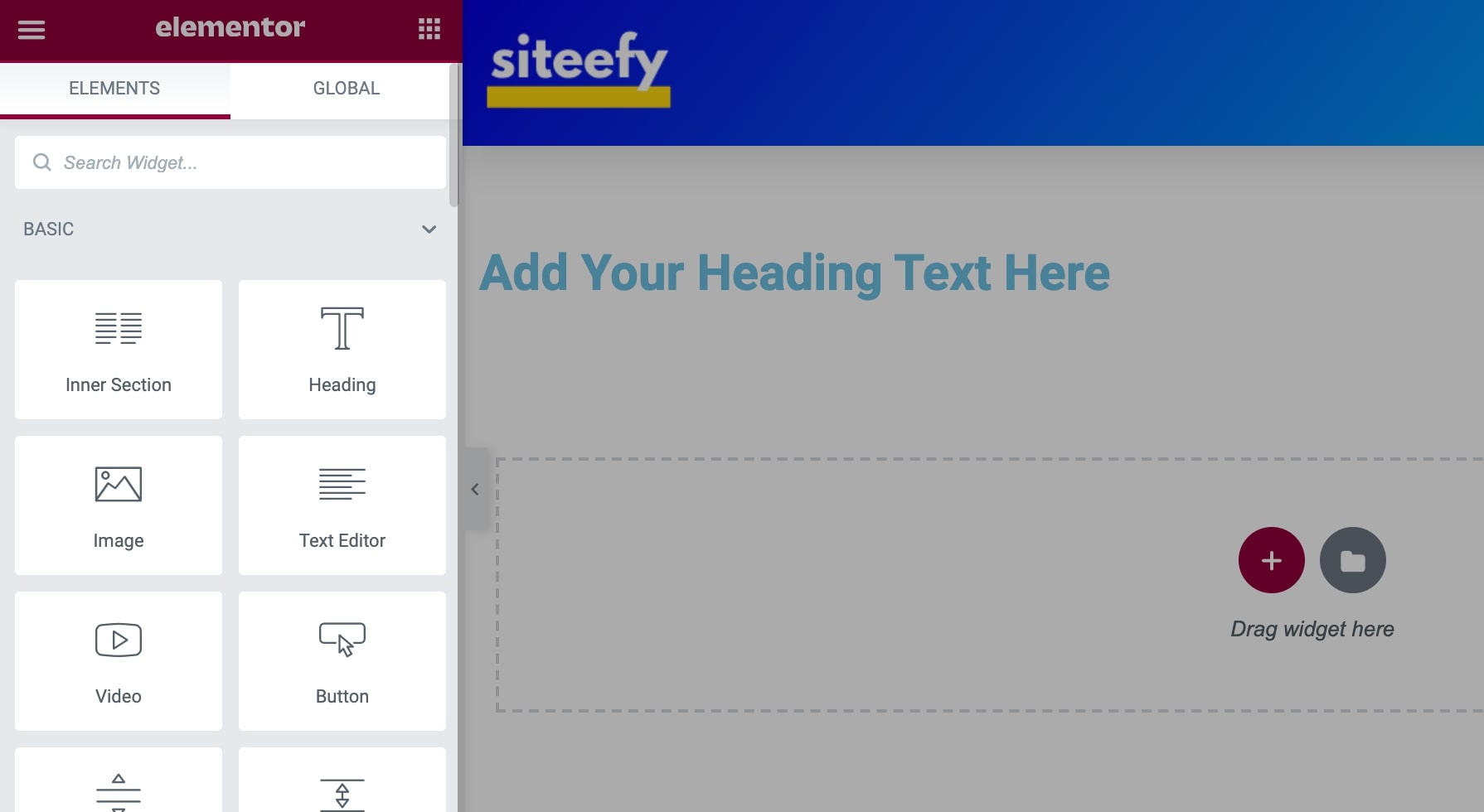
Você pode clicar no ícone de adição para adicionar uma linha e, em seguida, basta arrastar e soltar qualquer widget de conteúdo da barra lateral esquerda para o lado direito.

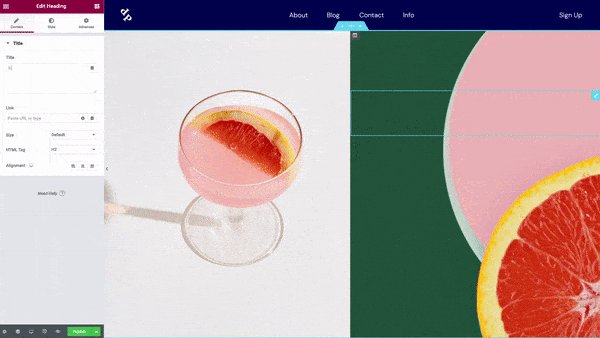
Para modificar ou adicionar qualquer conteúdo, você pode clicar no texto e começar a digitar.
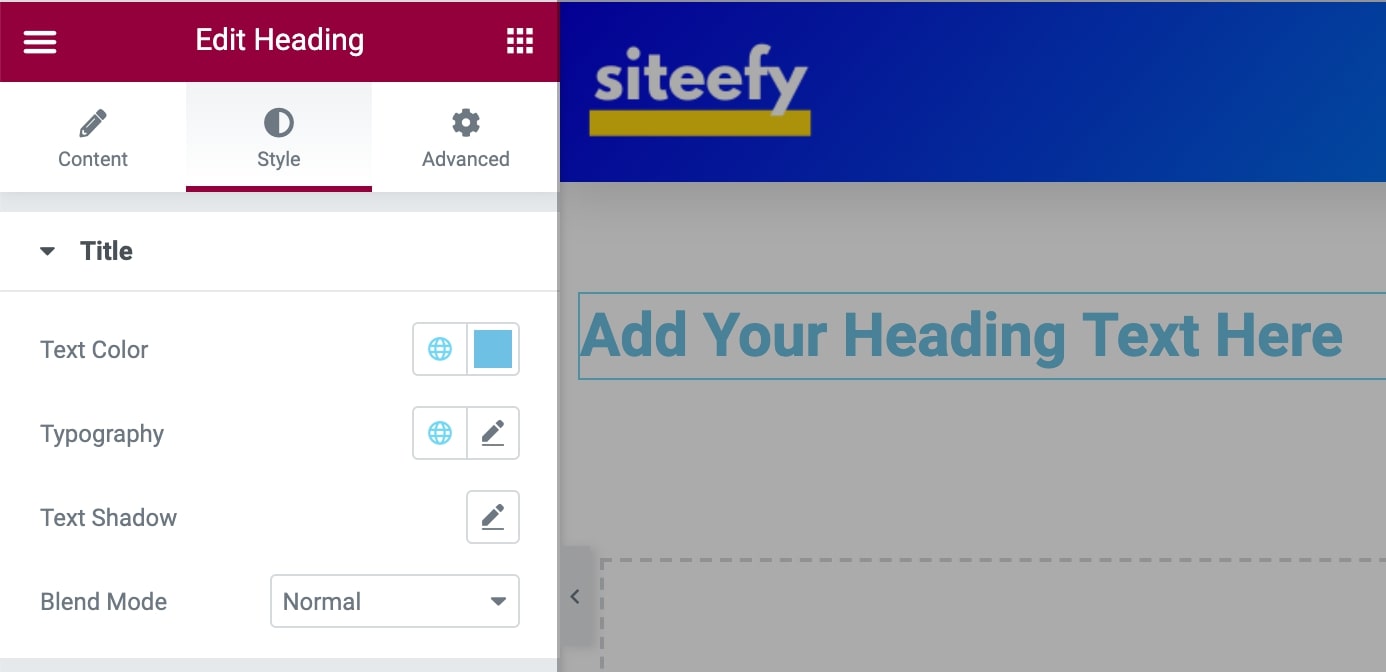
E para estilizá-lo, você pode selecionar as diferentes configurações na guia de estilo da barra lateral.

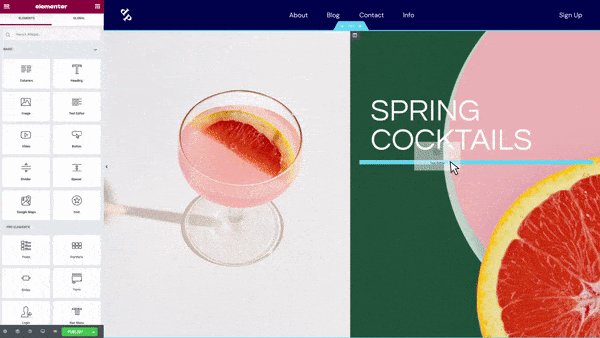
Você pode adicionar quantos widgets de conteúdo desejar à página.
Todos os widgets suportam várias opções de personalização, como tipografia, margem/preenchimento, cores, sombra, borda, cor de fundo e animações.
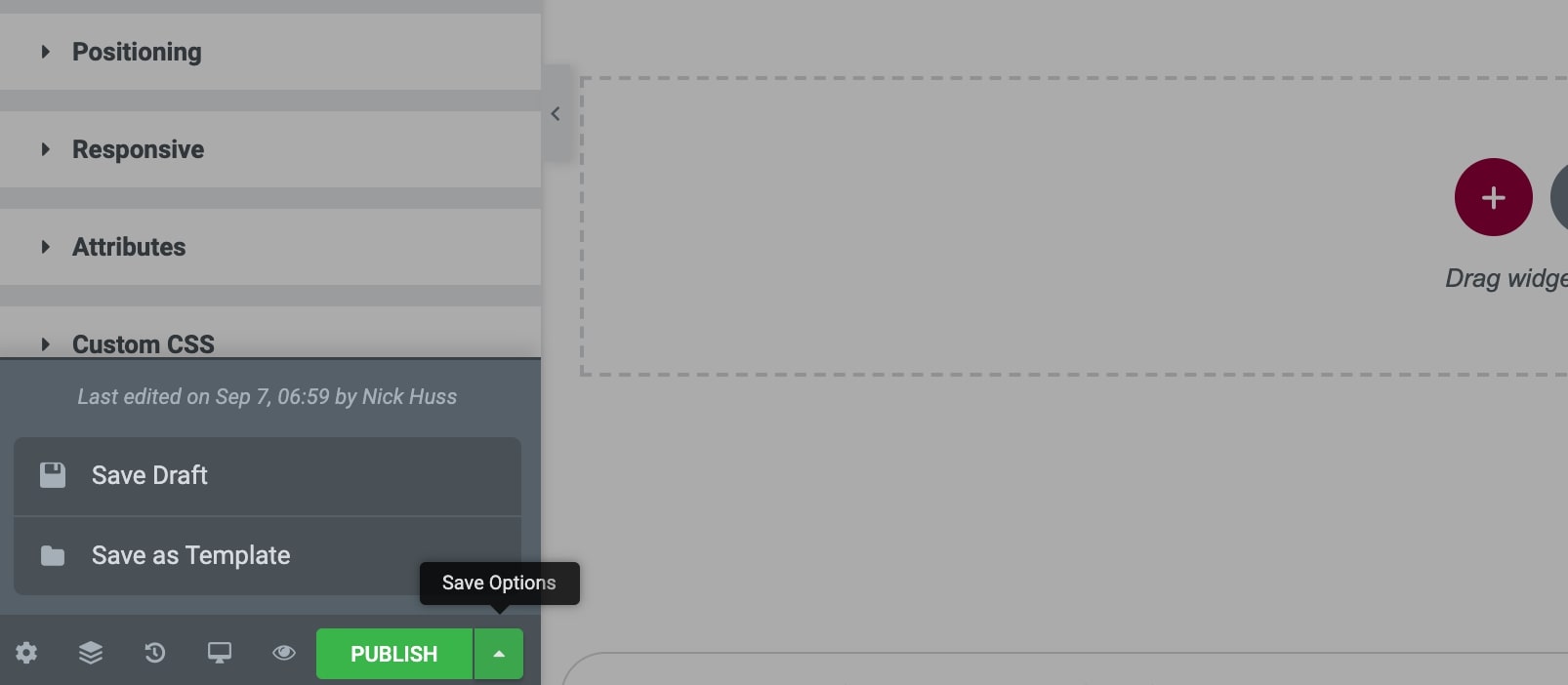
Depois de editar a página, você pode publicá-la ou salvá-la como rascunho para publicar mais tarde.

Assista a este vídeo para saber mais sobre o Elementor e o que você pode fazer com este poderoso construtor de páginas…
Construtor Divi
Divi é outro construtor WordPress super popular com uma comunidade de mais de 700.000 usuários. É um construtor de páginas com infinitas opções de personalização, recursos avançados e centenas de belos layouts pré-criados .

Ao contrário do Elementor, o Divi é um construtor de páginas premium. Não há versão gratuita do Divi Builder disponível. Mas o Divi fornece uma demonstração ao vivo gratuita no navegador que pode ser acessada aqui.
Para editar seu site com o Divi Builder, acesse o site Elegant Themes e baixe o arquivo Divi Theme (que também inclui o Divi Builder).
Agora no seu painel do WordPress, navegue até Plugins > Adicionar Novo e clique em Carregar Plugin na parte superior. Selecione o arquivo zip Divi baixado e clique em Instalar agora .
Depois disso, você pode ir para qualquer página e clicar no botão Use Divi Builder para entrar na tela de edição.
Na próxima tela, você pode selecionar a opção de criar a página do zero ou escolher qualquer modelo pré-criado que vem gratuitamente com o Divi Builder.
Depois disso, você pode clicar no ícone de adição para adicionar qualquer linha, coluna ou elemento de conteúdo desejado e começar a editar.

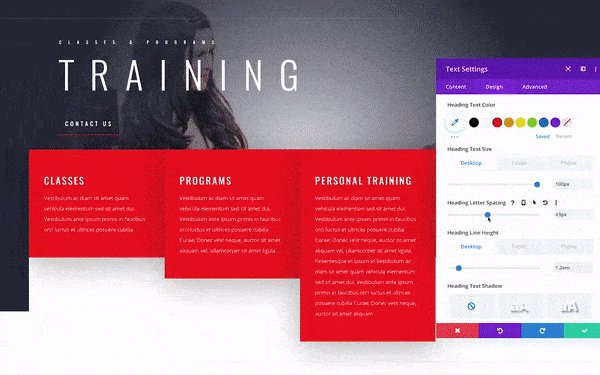
Para editar o conteúdo de qualquer widget, você pode selecioná-lo e depois editar tudo no pop-up de configurações.

O Divi inclui várias opções para links, cores, espaçamento, sombra, filtros, animação e efeitos de rolagem.
Depois de concluir todas as alterações, você pode clicar no botão Salvar à direita.
Confira este vídeo para ver com que facilidade você pode editar páginas do WordPress com o Divi Builder…
Como editar o código do WordPress
Para editar o código em seu site WordPress, siga as etapas abaixo…

Editar HTML do WordPress em Gutenberg (Editor de Blocos)
No editor Gutenberg, você pode adicionar um bloco HTML dedicado onde você pode escrever todo o seu código HTML dentro da página ou editar o HTML da página inteira (isso pode ser um pouco complicado se você não estiver familiarizado com a sintaxe básica do HTML ).
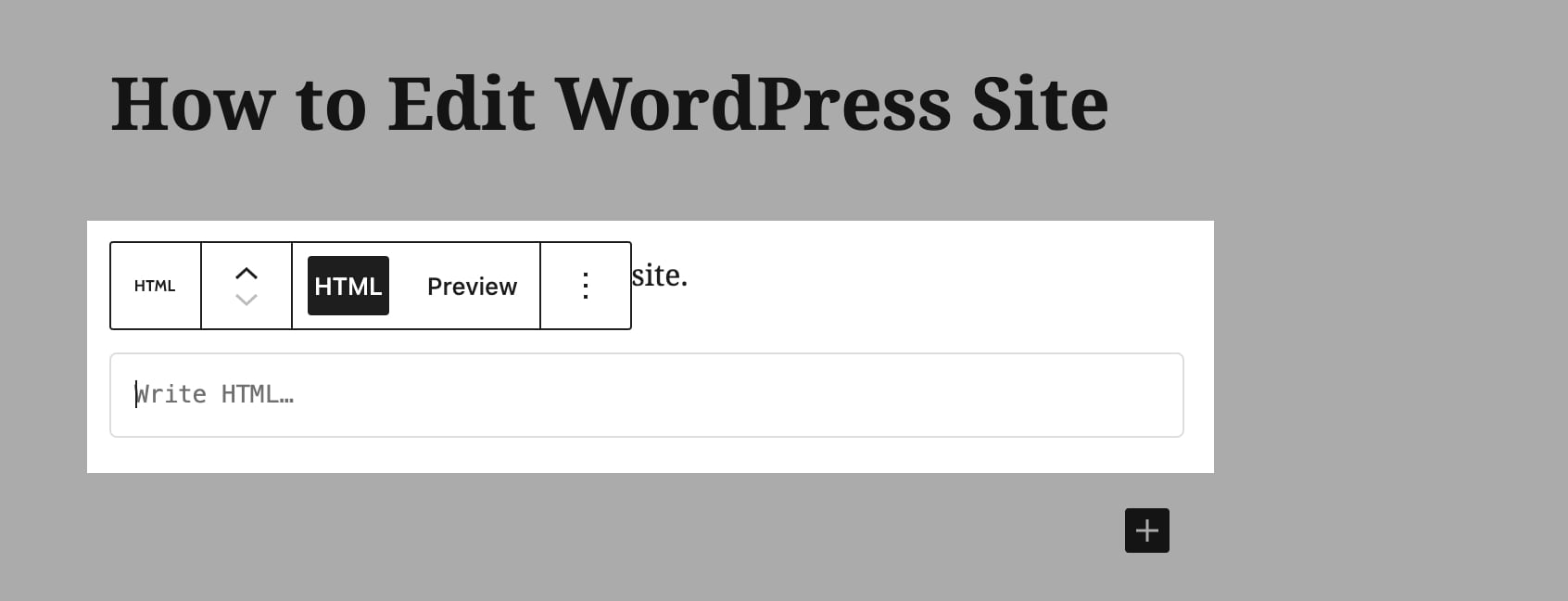
Primeiro, clique no ícone de mais e procure um bloco HTML personalizado. Em seguida, escreva todo o HTML na caixa, que será aplicado ao front-end da página.

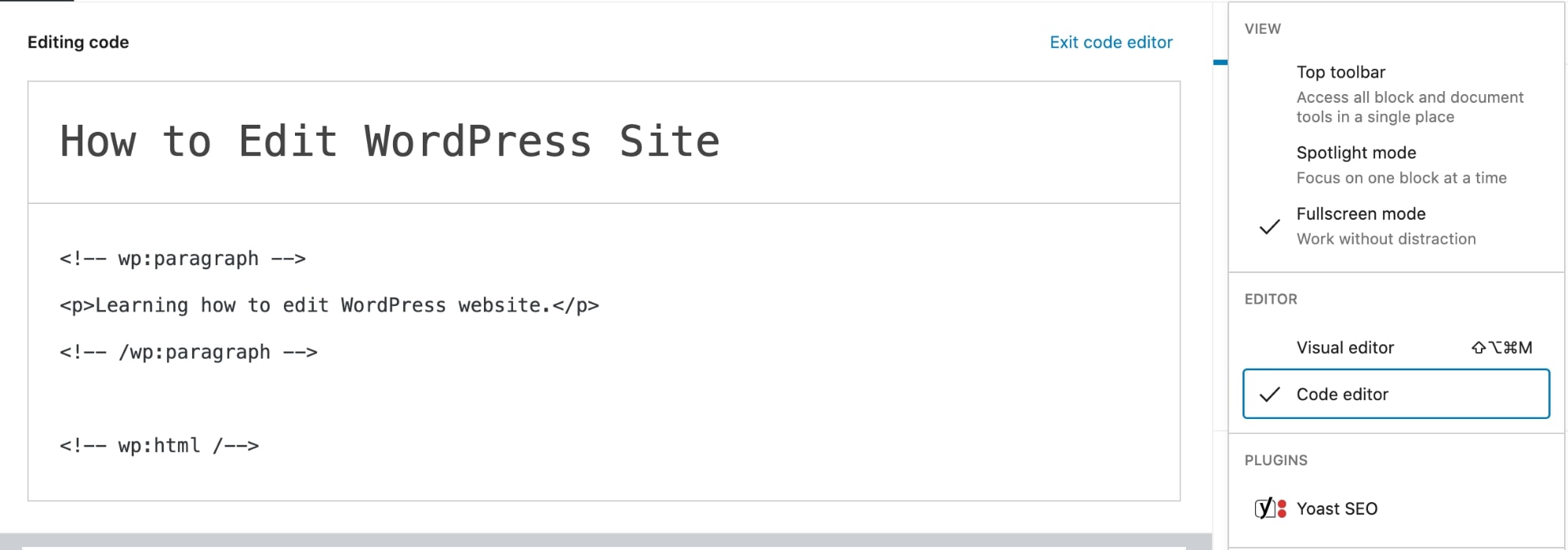
Para editar o HTML de toda a página, clique no ícone do menu na barra lateral direita e selecione Editor de código.

Isto é como editar código no WordPress. Aqui você pode escrever ou modificar todo o HTML da página.
Tenha em mente que você terá que escrever tudo com a marcação adequada para blocos no editor de código. Caso contrário, a página terá problemas.
Edite o código-fonte usando o editor HTML do WordPress
Se você quiser editar diretamente o código do tema, você pode acessar o Editor de Temas e fazer todas as modificações nos arquivos do tema.
Para acessar o Editor de Temas, vá para Aparência > Editor de Temas .
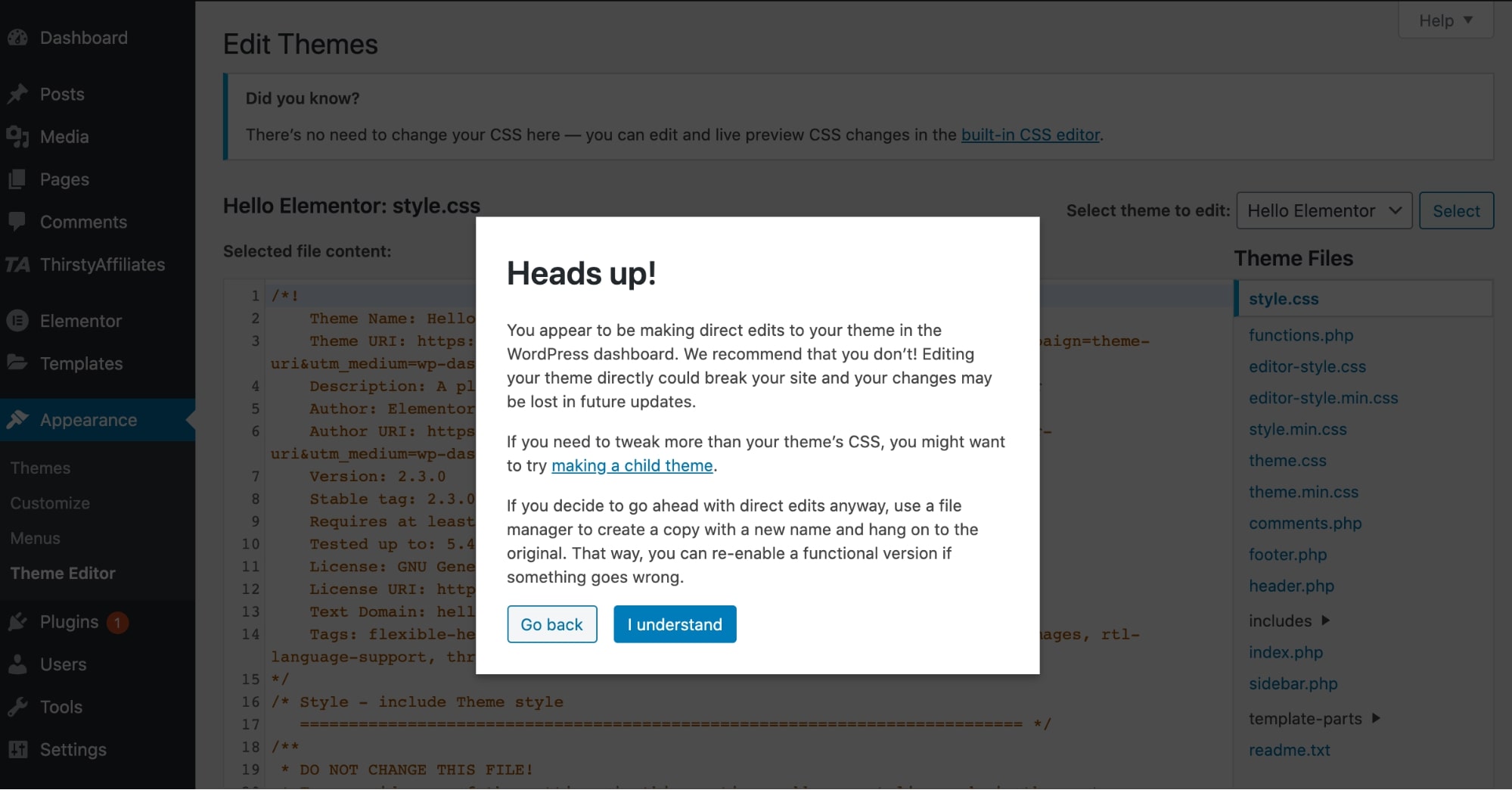
Aqui o WordPress lhe dará o aviso para garantir que você não edite nenhum arquivo de tema crítico.

Basta clicar em Eu entendo e, em seguida, selecione o arquivo que deseja editar no lado direito.
🔔 Observação:
Faça um backup completo do site antes de fazer qualquer alteração no Editor de Temas e editar o código no WordPress. Se você não tiver certeza de como editar o código, é melhor contratar um especialista em WordPress, pois qualquer erro aqui pode facilmente quebrar seu site WordPress.
Como editar a página inicial do WordPress
A página inicial é a primeira página de um site . É a primeira página que se abre quando alguém visita o URL do site.
Por padrão, todas as postagens do blog são exibidas em ordem cronológica inversa na página inicial de cada site WordPress .
Mas você pode alterar isso e definir qualquer página personalizada como a página inicial para mostrar o conteúdo que você precisa.
Como definir a página inicial no WordPress:
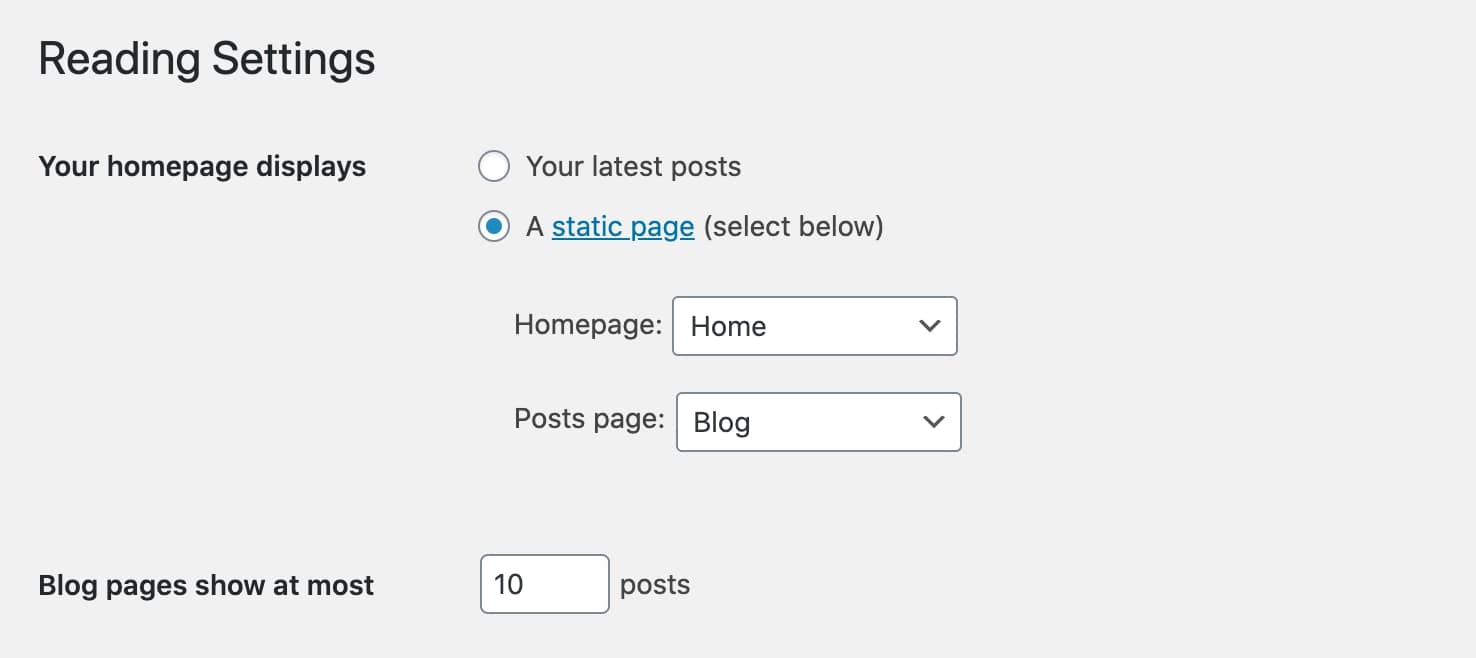
- Vá para Configurações > Leitura no painel do WordPress.
- Em seguida, clique na opção “ Uma página estática ” e selecione a página que você deseja definir como sua página inicial na lista suspensa.
- Clique em “ Salvar alterações ” e pronto!

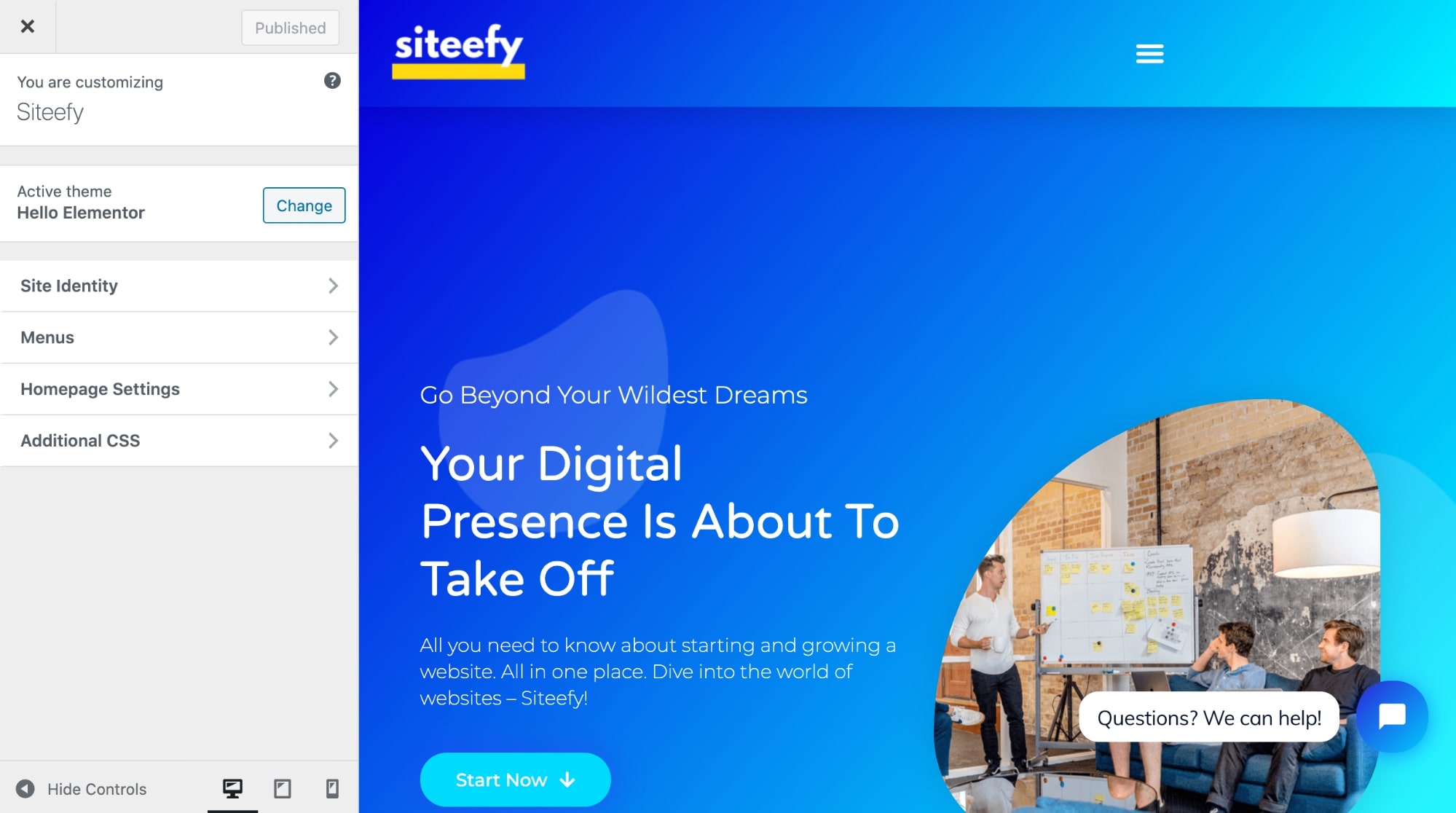
Agora para editar a página inicial, navegue até Aparência > Personalizar .

No Personalizador, você pode clicar no ícone de lápis para editar qualquer elemento que desejar, e todas as edições da página inicial do WordPress estarão na visualização ao vivo, neste caso, para que você possa ver como tudo fica antes de publicar a página.
Quando a página inicial estiver finalizada, clique em Publicar na barra lateral e a nova página inicial estará ativa.

🔔 Nota importante
A capacidade de editar a página inicial no personalizador de temas do WordPress depende do tema que você está usando. Alguns temas premium, como o Divi, oferecem infinitas opções de personalização, enquanto você não terá muitos recursos nos temas gratuitos.
Em outras palavras, é difícil fazer com que suas páginas pareçam exatamente do jeito que você quer com temas/editores básicos do WordPress e sem habilidades de codificação.
Para saber mais sobre como editar sua página inicial no WordPress, confira nosso artigo aqui. (Sim, temos um artigo inteiro sobre isso 😎).
Como editar cabeçalho no WordPress
A edição do cabeçalho do WordPress dependerá predominantemente de quais opções de personalização seu tema (ou construtor de páginas) oferece.
Os temas premium geralmente fornecem uma maneira fácil de usar para tornar seu título exatamente do jeito que você deseja.
Portanto, a primeira opção seria verificar se o seu tema atual possui uma maneira integrada de editar o cabeçalho do WordPress.
Por exemplo, o tema Divi fornece uma ferramenta chamada Theme Builder, que permite criar toneladas de coisas diferentes, incluindo cabeçalhos WordPress personalizados de maneira sem código:
A Elementor oferece um Theme Builder capaz de personalizar também os cabeçalhos do WordPress:
Portanto, usar um construtor de temas é provavelmente a maneira mais amigável para iniciantes (e fácil de usar) de editar o cabeçalho do WordPress no momento.
Sem algo como um construtor de temas (ou funcionalidade interna alternativa), você provavelmente terá que lidar com código.
Outras maneiras de fazer edições no cabeçalho do WordPress são:
- Usando um plugin autônomo (pode exigir codificação)
- Editando o arquivo header.php do seu tema no WordPress Theme Editor (requer codificação)
⚡ Confira também: Como alterar a cor do link no WordPress
Como editar rodapé no WordPress
Editar o rodapé do WordPress é um pouco mais fácil do que editar o cabeçalho. Isso ocorre principalmente porque o rodapé é um widget padrão colocado em sites do WordPress e existem alguns instrumentos internos fáceis de usar para editar o rodapé no WordPress.
Veja como personalizar o rodapé do WordPress:
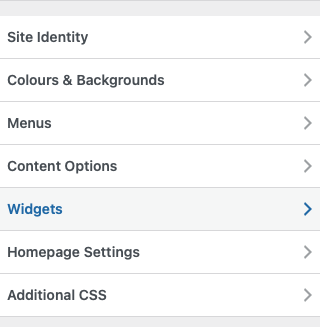
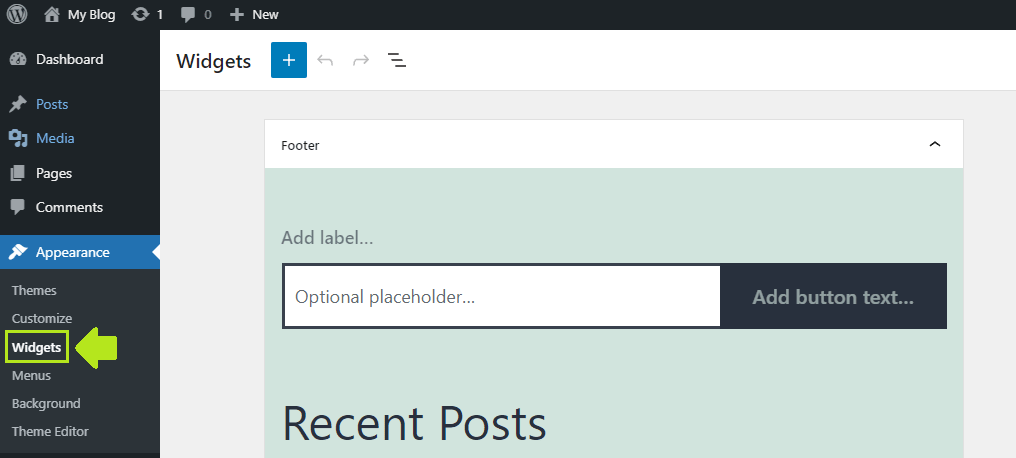
- Ao acessar Aparência > Personalizar > Widgets :

- Indo diretamente para Widgets :

- Usando o Theme Builder (Divi, Elementor, Beaver Builder)
- Editando o arquivo footer.php (requer codificação)
Confira nosso artigo sobre edição de rodapés do WordPress para obter mais informações sobre isso.
Como editar links permanentes no WordPress
Permalinks são simplesmente os URLs permanentes de suas postagens e páginas do WordPress.
Exemplo: https://siteefy.com/how-to-edit-wordpress-site/
Este é o link permanente deste post.
A estrutura de permalink padrão do WordPress é baseada no nome da página/post e na data em que a página/post foi publicada.
Mas isso pode ser facilmente alterado.
Aqui está como alterar a estrutura de permalink padrão no WordPress:
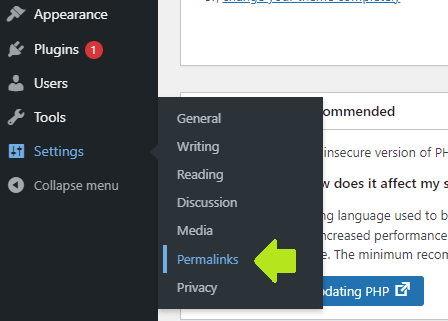
- Vá para Configuração > Permalinks :

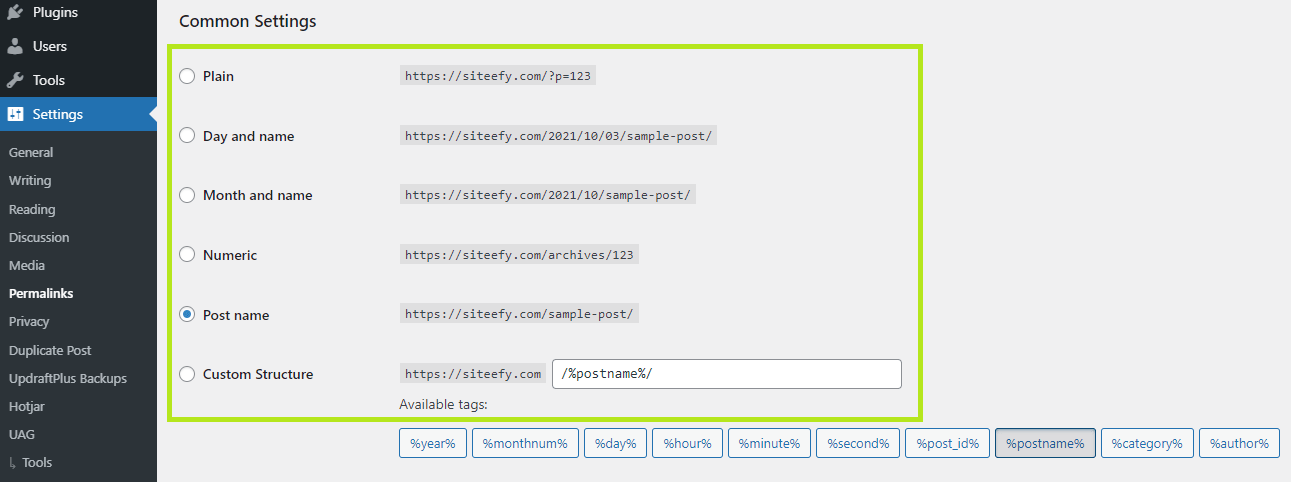
- Escolha a estrutura de permalink desejada e clique em Salvar alterações :

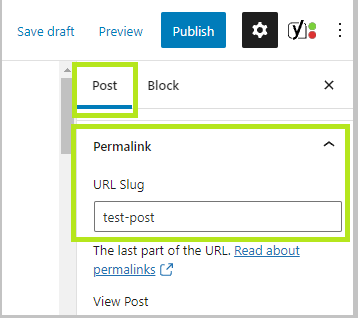
Para alterar um link permanente de um post/página individual, veja as opções da barra lateral direita no Gutenberg:

No WordPress Classic Editor, esta opção está logo abaixo do título da página/post
Como editar o menu no WordPress
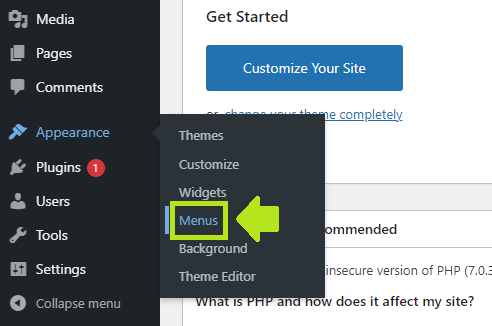
Editar menu no WordPress é fácil:
- Vá para Aparência > Menus :

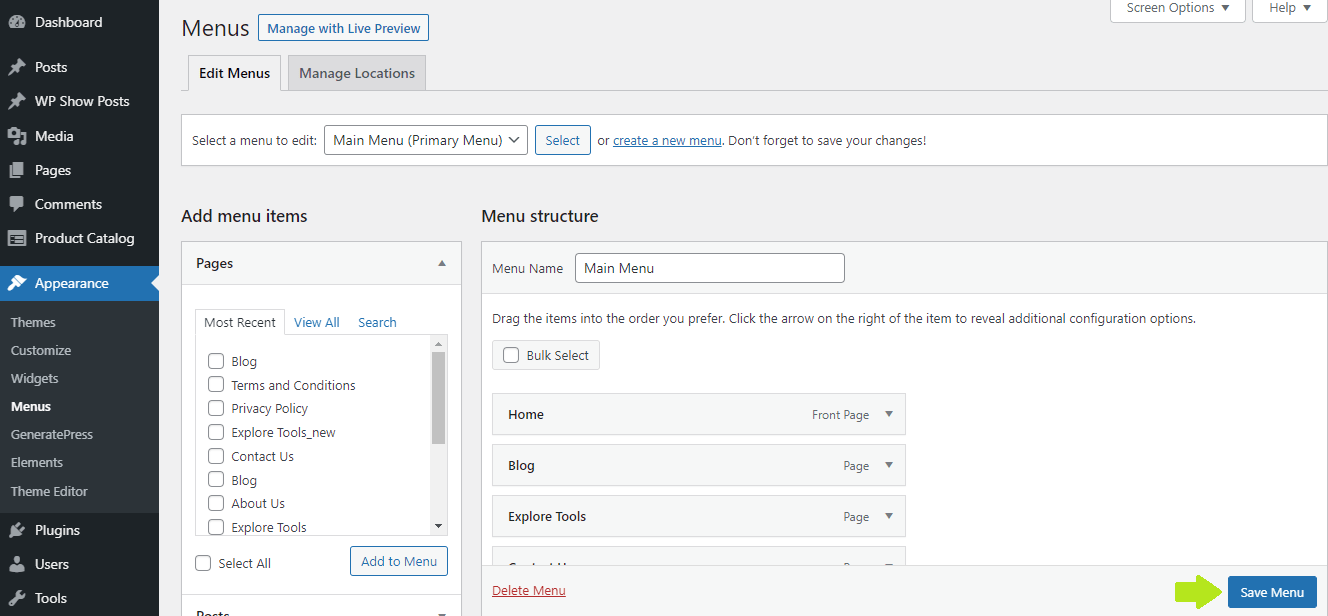
- Faça todas as alterações desejadas e clique em Salvar alterações :

Como alterar o título do site WordPress
Você pode alterar o título do seu site WordPress em dois lugares:
- Personalizador
- Definições
Vejamos cada opção.
Como alterar o título do seu site WordPress no Personalizador:
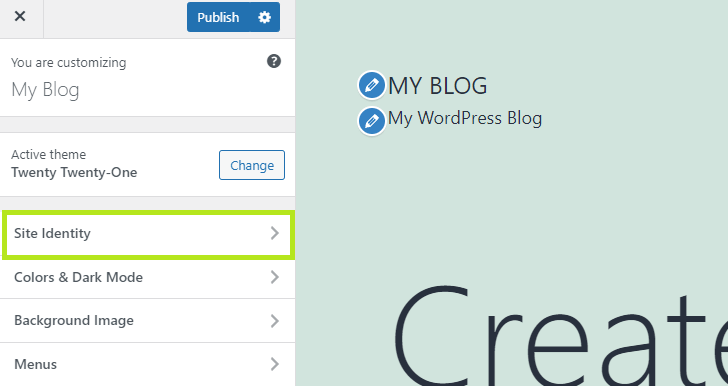
- Vá para Aparência > Personalizar

- Em seguida, clique em Identidade do Site

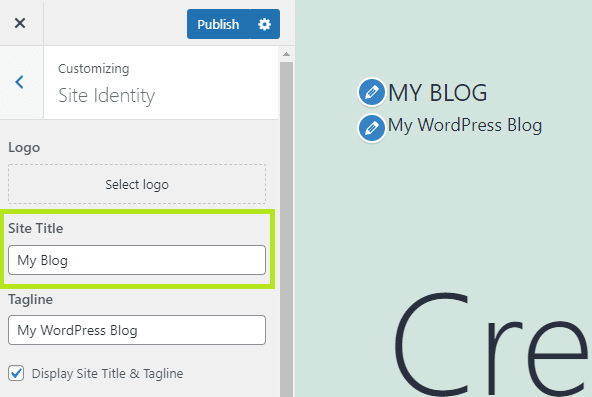
- Faça suas edições e clique em Publicar

Como alterar o título do seu site WordPress em Configurações:
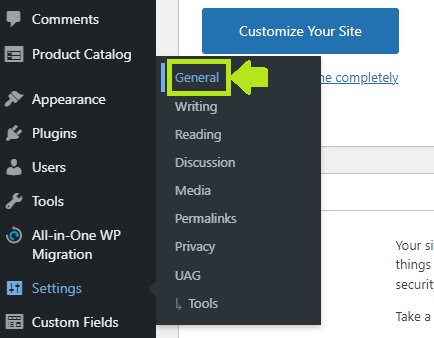
- Vá para Configurações > Geral

- Altere o título do site e clique em Salvar alterações .
Como editar a versão móvel do site WordPress
Existem duas maneiras fáceis de editar a versão móvel do seu site WordPress:
- No personalizador do WordPress
- Com um construtor de páginas
Vejamos as duas opções.
Como editar a versão móvel do seu site WordPress com o Customizer:
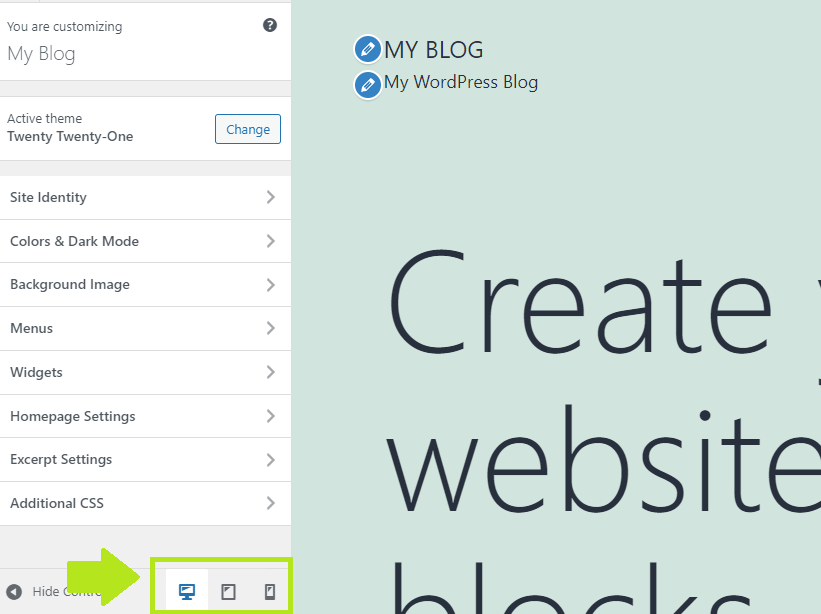
- Vá para Aparência > Personalizar

- Veja as opções na parte inferior da barra lateral:

- Alterne entre as opções Desktop, Tablet e Smartphone para ver a aparência do seu site em diferentes dispositivos e fazer edições.
Como editar a versão móvel do seu site WordPress com um construtor de páginas:
- Use a edição responsiva Divi:
- Edição responsiva Elementor:
- A maioria dos outros construtores de páginas do WordPress também oferece edição responsiva.
Atalhos e dicas úteis do WordPress
| Atalho | janelas | Mac |
|---|---|---|
| Veja a lista completa de todos os atalhos | Shift + Alt + H | Ctrl + Opção + H |
| Salvar alterações | Ctrl + S | Cmd + S |
| Copiar um bloco | Ctrl + Shift + D | Cmd + Shift + D |
| Excluir um bloco | Alt + Shift + Z | Ctrl + Opção + Z |
| Insira um link | Ctrl+K | Cmd + K |
| Copiar um bloco/texto | Ctrl+C | Cmd + C |
| Colar um bloco/texto | Ctrl+V | Cmd + V |
| Mover para baixo sem quebra de linha | Shift + Enter | Shift + Enter |
| Mudar para o Editor de Código (Gutenberg) | Ctrl + Shift + Alt + M | – |
⚡ Confira também: Como justificar texto no WordPress
Outras dicas úteis de edição do WordPress:
- Para inserir imagens, você pode simplesmente arrastá-las e soltá-las do seu PC para o Gutenberg sem usar a Biblioteca de Mídia. Copiar e colar também funciona.
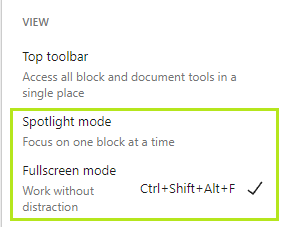
- Para trabalhar sem distrações, verifique os modos Spotlight e Fullscreen do Gutenberg (para ver essas opções, você precisa clicar nos três pontos no canto superior direito):

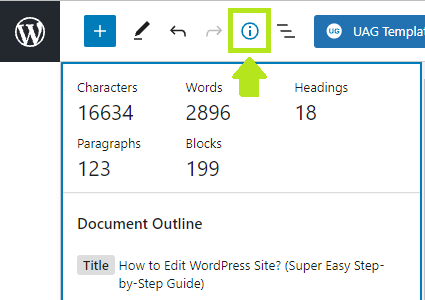
- A função de estrutura de tópicos do documento em Gutenberg é bastante útil. Ele mostra o número de palavras, caracteres, títulos, parágrafos e blocos usados no artigo, além do resumo geral do documento.

- Copiar do Google Docs para o Gutenberg é muito fácil – basta copiar e colar, e tudo ficará perfeitamente limpo e organizado.
Editando WordPress – Resumo
Como discutimos neste post, você pode usar o novo Gutenberg Block Editor para editar seu site WordPress ou experimentar os poderosos, mas muito fáceis de usar, construtores de páginas do WordPress. Você pode até editar o HTML de qualquer página com blocos Gutenberg.
No geral, o WordPress é um sistema de gerenciamento de conteúdo robusto, sem restrições específicas sobre como você pode editar as páginas e o código, permitindo maior controle sobre o site.
Ao seguir as etapas listadas acima, você poderá começar a aprender o WordPress rapidamente e também poderá fazer todas as edições iniciais necessárias em seu novo site WordPress.
Se você tiver alguma dúvida relacionada a este guia (ou se quiser que o estendamos e cubramos mais perguntas sobre a edição de sites WordPress), informe-nos nos comentários abaixo.
Perguntas frequentes
🔔 Confira também:
- Como justificar texto no WordPress
- Como alterar a cor do link no WordPress
- Como adicionar postagens de blog a páginas no WordPress
- WordPress: Como remover “Deixe uma resposta”
- Como fazer um site webcomic
- Como editar rodapé no WordPress
- Como editar a página inicial do WordPress
- Por que o WordPress é tão difícil de usar?
- Editor visual do WordPress não funciona
