Como adicionar vários locais em um mapa do Google no WordPress
Publicados: 2022-09-15Supondo que você gostaria de uma introdução à adição de vários locais em um mapa do Google no WordPress: o Google Maps é um serviço de mapeamento on-line amplamente usado fornecido pelo Google. O WordPress é um sistema de gerenciamento de conteúdo popular usado para criar sites e blogs. Você pode usar o Google Maps no WordPress para exibir mapas em seu site. Existem algumas maneiras de adicionar o Google Maps ao seu site WordPress. Você pode usar um plug-in ou adicionar o código do mapa ao seu tema. Se você usa um plugin, há algumas coisas a serem consideradas. Alguns plugins são melhores que outros. Alguns são gratuitos, enquanto outros são pagos. Você vai querer escolher um plugin que seja compatível com sua versão do WordPress e que tenha boas críticas. Depois de selecionar um plug-in, você precisará criar uma chave de API do Google Maps. Você pode fazer isso acessando o Google Developers Console. Crie um novo projeto e selecione Google Maps API v3. Em seguida, clique na guia “API Access” e crie uma nova chave de servidor. Copie a chave da API e cole-a nas configurações do plug-in. Então você pode começar a adicionar locais. Para adicionar um local, clique no botão “Adicionar local” e digite o endereço. Você também pode adicionar uma descrição, uma foto e um link. Você pode adicionar quantos locais desejar. Quando terminar, clique no botão “Salvar alterações”. Seu mapa agora será incorporado ao seu site.
Usando o plugin WordPress, você pode criar vários Google Maps em uma única página. Os visitantes poderão ver todos os seus locais como se fossem todos os mapas. O melhor plugin de página de destino do WordPress para escolher para o trabalho é o SeedProd. Saiba como adicionar vários mapas a uma única página seguindo as etapas abaixo. Você verá uma tela de boas-vindas solicitando sua chave de licença ao instalar o SeedProd. Depois de inserir sua chave, você poderá ativar sua licença clicando no botão Verificar chave. O próximo passo é selecionar o botão Criar nova página de destino.
Você pode então selecionar entre uma variedade de modelos de página de destino pré-projetados. O primeiro passo é localizar e compartilhar sua localização no Google Maps. Para copiar HTML, insira um tamanho de mapa no menu suspenso e clique no link 'Copiar HTML'. Na Etapa 3, o WordPress inserirá o código de incorporação. A quarta etapa é fazer o upload de uma página de destino no Google Maps. A quinta etapa é adicionar manualmente vários Google Maps a uma página no WordPress. Como você adiciona vários mapas do Google em uma página no WordPress?
Mencionamos anteriormente como fazer isso usando o método de incorporação do mapa. Abordaremos mais algumas etapas com mais detalhes abaixo. Você notará que cada mapa aparece em uma única tela durante a visualização da página. O primeiro passo para incorporar seu mapa no WordPress é torná-lo público. Depois disso, você pode fazer upload do código de incorporação do Google Maps. Depois de compartilhar seu mapa, clique nos três pontos no canto superior direito e selecione Incorporar no meu site, que colocará seu mapa no canto superior direito. Você pode adicionar um mapa com vários locais a uma nova página do WordPress.
Como faço para criar um mapa personalizado do Google no WordPress?
 Crédito: www.webnots.com
Crédito: www.webnots.comExistem algumas maneiras diferentes de criar um Google Map personalizado no WordPress. Uma maneira é usar um plugin como o WP Google Maps. Este plugin permitirá que você crie um mapa personalizado e adicione-o ao seu site WordPress.
Atlist é um poderoso construtor de mapas que pode ser usado para exibir mapas em sites WordPress. Com nossa integração Snazzy Maps, atlist inclui milhares de estilos de mapas. Você pode transformar seu mapa em um interativo pressionando um botão nele (também conhecido como janela modal). Não há melhor maneira de incorporar o Atlist em sua página do WordPress do que com o Atlist.
Plug-in do Google Maps WordPress
 Crédito: www.wpstall.com
Crédito: www.wpstall.comO Google Maps é um serviço de mapeamento online gratuito que permite aos usuários visualizar mapas e imagens de satélite de qualquer local do mundo. Ele também fornece instruções de direção e informações de trânsito. O WordPress é uma ferramenta de blogs gratuita e de código aberto e um sistema de gerenciamento de conteúdo (CMS) baseado em PHP e MySQL. O plug-in do Google Maps para WordPress permite que os usuários incorporem um mapa do Google em seu site WordPress. O mapa pode ser personalizado com vários marcadores e anotações, e o usuário pode especificar o tamanho e o nível de zoom do mapa. O plugin também permite que o usuário gere um shortcode para incorporar o mapa em um post ou página.
O Google Maps e o WP Go Maps se fundiram. O plug-in Open Layers Map (que inclui um Map Block) é a maneira mais simples de usar o Google Maps e o Open Layers Map. Você pode adicionar um mapa do Google, bloco de mapa ou localizador de lojas às suas postagens e/ou páginas do WordPress para torná-las mais visíveis. É extremamente simples de usar e não há necessidade de iFrames. Você pode usar esta ferramenta para mapas de página de contato, rotas, mapas exibindo rotas de entrega e qualquer outra finalidade. Assim que o WP Go Maps Professional Edition estiver com desconto, ele estará disponível por US$ 29,99. Atualizações e suporte são fornecidos gratuitamente por tempo indeterminado.

Este plugin do Google Maps tem muitos recursos. Nossa equipe de atendimento está entre as melhores do setor. Cada atualização está melhorando a experiência do usuário. Em um futuro próximo, espero que seja ainda mais personalizável e simples de traduzir todo o texto gerado. O software de código aberto WP Go Maps (anteriormente Google Maps) é um aplicativo de mapa gratuito e de código aberto. Por muito tempo, usei este plugin para criar mapas no meu site. Eu estava cético de que poderia lidar com a importação de vários mapas em um único dia com milhares de marcadores, mas teve um desempenho admirável todos os dias.
Código de acesso do WordPress Google Maps
 Crédito: http://www.inkthemes.com
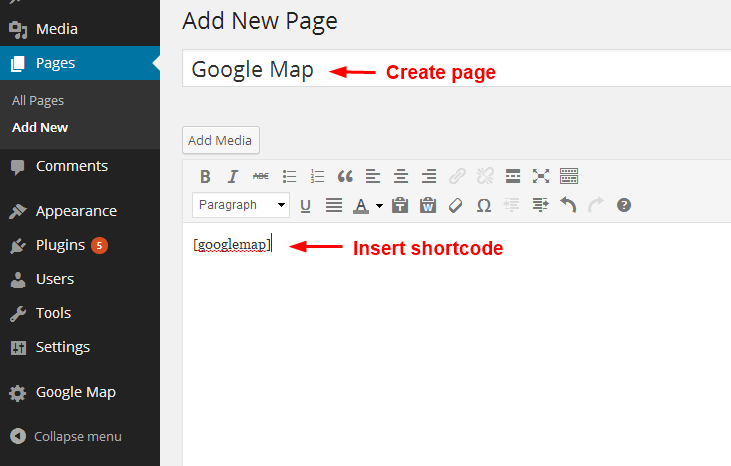
Crédito: http://www.inkthemes.comO shortcode do WordPress Google Map é uma ótima maneira de adicionar um Google Map ao seu site WordPress. O shortcode permite que você adicione facilmente um mapa do Google a qualquer postagem ou página do seu site. Tudo o que você precisa fazer é adicionar o código de acesso ao seu post ou página e o mapa será inserido automaticamente.
Plugin de localização WordPress
Existem vários plugins disponíveis para o WordPress que permitem adicionar um local às suas postagens e páginas. Um dos mais populares é o plugin Geolocation , que permite adicionar um local ao seu conteúdo usando um shortcode.
Site do Google Maps
O Google Maps é um serviço gratuito de mapeamento da Web fornecido pelo Google que oferece mapas de ruas , um planejador de rotas e uma vista aérea de uma área. Os usuários podem visualizar e pesquisar rotas para destinos, ver empresas e pontos de referência e obter rotas passo a passo para dirigir, caminhar ou transporte público. O Google Maps também fornece imagens do Street View de muitas áreas, e os usuários podem enviar suas próprias fotos de locais para serem incluídas no banco de dados do Street View.
Mapas de mais de 220 países e territórios, bem como centenas de milhões de empresas e locais, podem ser encontrados aqui. Você pode obter informações precisas de tráfego, trânsito e navegação GPS em tempo real lendo relatórios de negócios. Mapas que estão offline e não requerem conexão com a internet para pesquisar e navegar. Street View e imagens internas para restaurantes, lojas, museus e muito mais. Ainda é um dos melhores aplicativos de GPS, mas dá muito trabalho confiar nele. Quando tive que ir para o norte, o áudio me aconselhou a virar para o sul. Embora pareça favorecer os postos de gasolina mais caros na busca por gasolina, nem todos os postos aparecem.
Se detectar tráfego, ele tentará reencaminhar toda a minha viagem para uma velocidade muito mais lenta. Este aplicativo normalmente direciona os usuários para uma estrada específica dizendo norte, sul, leste ou oeste na estrada. É difícil prever quantas vezes fui contra a corrente e dei meia-volta. Pode ser difícil decifrar as direções cardeais ao meio-dia, céu nublado ou à noite quando não há lua. De acordo com um comunicado de imprensa da Google LLC, as práticas de privacidade do aplicativo podem incluir o manuseio de dados conforme descrito abaixo. Consulte a política de privacidade do desenvolvedor para obter mais informações. As práticas de privacidade podem ser alteradas alterando sua idade ou usando recursos que você pode não ter usado no passado. Essas informações podem ser coletadas e vinculadas à sua identidade das seguintes maneiras. Albanês, árabe, birmanês, catalão, espanhol, suaíli, sueco, tailandês, chinês tradicional, turco, ucraniano, vietnamita, todos pertencem a este grupo.
Crie um mapa com a API do Google Maps
O próximo passo é começar a mapear. No lado esquerdo do mapa, clique no botão Adicionar um marcador. O processo de adicionar um marcador é o seguinte: você pode clicar no mapa e selecionar o ícone do marcador. O botão Adicionar uma estrada ou local pode ser encontrado no lado direito da página. Depois de clicar no mapa, você pode adicionar um novo local clicando no ícone do lugar. Ao clicar no botão Adicionar uma feição, você pode adicionar uma feição, como um edifício ou um parque. Ao clicar no mapa, você pode adicionar um recurso selecionando-o na lista de recursos. Para adicionar uma rota, clique no botão Adicionar uma rota. Se você quiser adicionar uma rota, basta clicar no mapa e depois clicar no ícone da rota. Ao clicar no botão Adicionar uma imagem de satélite, você poderá adicionar uma imagem de satélite. As imagens de satélite podem ser adicionadas clicando no ícone de imagem de satélite e, em seguida, clicando no mapa. Ao clicar no botão Adicionar uma imagem do Street View, você pode adicionar uma imagem à sua conta do Street View. Você pode visualizar imagens do Street View clicando no ícone do mapa e, em seguida, clicando no ícone de imagem do Street View. Após clicar no botão Iniciar mapeamento, você será direcionado para a página de início de mapeamento.
