Aktualizacja motywu Karma na WordPress
Opublikowany: 2022-10-30Jeśli używasz motywu Karma na WordPressie, być może zastanawiasz się, jak go zaktualizować. Aktualizowanie motywu jest ważne, aby robić to co jakiś czas, ponieważ może pomóc zapewnić zgodność witryny z najnowszą wersją WordPressa, a także zapewnić jej najlepszy wygląd. Na szczęście aktualizacja motywu Karma jest stosunkowo prosta. W tym artykule przeprowadzimy Cię krok po kroku przez proces aktualizacji motywu.
Jak zainstalować aktualizację motywu WordPress?

Jeśli masz motyw WordPress, który wymaga aktualizacji, możesz wykonać te proste kroki. Najpierw pobierz zaktualizowane pliki motywów od programisty. Następnie rozpakuj plik i prześlij nowy folder motywu do katalogu motywów WordPress. Na koniec aktywuj motyw z panelu administracyjnego WordPress.
Utrzymanie kodu w witrynie WordPress jest bardzo ważne. Bardzo ważne jest, aby upewnić się, że jesteś na bieżąco w swojej witrynie. Bardzo ważne jest, aby Twoja witryna była aktualna, aby była zabezpieczona, zgodna i użyteczna. W tym przewodniku dowiesz się, jak przeprowadzać aktualizacje z zachowaniem integralności. Po wydaniu aktualizacji WordPress musisz zaktualizować motywy, wtyczki i rdzeń. Motywy muszą zostać zaktualizowane, aby były kompatybilne z najnowszą wersją WordPressa. Są również aktualizowane, aby korzystać z wszelkich nowych funkcji dodanych przez programistę.
Przed wykonaniem jakichkolwiek aktualizacji należy zawsze wykonać kopię zapasową swojej witryny. Możesz uzyskać dostęp do codziennych automatycznych kopii zapasowych swojej witryny za pomocą hostingu Kinsta. Przed aktualizacją możesz również ręcznie utworzyć kopię zapasową systemu. Powodem tego jest to, że od ostatniej kopii zapasowej mogły nastąpić zmiany w Twojej witrynie. Jeśli nie masz łatwych kopii zapasowych, może być konieczne użycie wtyczki kopii zapasowej od dostawcy usług hostingowych. Niezwykle ważne jest, aby odwiedzający witrynę byli na bieżąco informowani o wszelkich przestojach. Gdy liczba odwiedzających jest niska, najlepszą porą na aktualizację jest dzień (lub dzień tygodnia).
Jeśli chcesz coś przetestować, skonfiguruj witrynę testową na tym samym serwerze, co Twoja witryna na żywo. Jeśli masz kopię swojej witryny testowej, użyj adresu URL https://nazwa-witryny testowej.cloud, który jest nazwą witryny i miejscem, w którym masz adres URL. Następnie zaloguj się do witryny testowej, zaktualizuj i przetestuj. Niestandardowe motywy WordPress można aktualizować na wiele sposobów, ale jednym z najbezpieczniejszych jest utworzenie motywu podrzędnego, który zawiera opcje dostosowywania. Jeśli zmieniłeś motyw potomny, możesz zauważyć, że motyw nadrzędny stał się bardziej widoczny. Sprawdź swoje zmiany, aby upewnić się, że działają prawidłowo i współdziałają z motywem nadrzędnym. Jeśli zaktualizujesz motyw bezpośrednio z katalogu motywów lub od dostawcy motywu, wszelkie wprowadzone w nim zmiany zostaną utracone.
Utworzenie podrzędnej wersji motywu innej firmy jest najskuteczniejszym sposobem jej edycji. Motyw potomny to motyw, który, podobnie jak motyw nadrzędny, umożliwia uruchamianie witryny. Dodaje funkcjonalność i elementy projektu do motywu nadrzędnego, ale go nie zastępuje. Jeśli tworzysz kompozycję potomną, tworzysz określone pliki, które odziedziczą określone pliki z kompozycji nadrzędnej, znane pod tą samą nazwą w kompozycji potomnej. Jeśli Twój motyw został zaprojektowany w taki sposób, aby był zgodny z WooCommerce, być może dokonałeś w nim zmian. Potrzebujesz tego tylko wtedy, gdy korzystasz z wersji 3.x lub nowszej WooCommerce przed aktualizacją. Z drugiej strony, dodatkowe pliki szablonów są częstym przypadkiem ich ładowania.
Po wykonaniu tej czynności musisz utworzyć motyw podrzędny, a następnie skopiować pliki szablonów. Gdy motyw zostanie zaktualizowany, będzie bezpieczniejszy i będzie korzystać z nowych funkcji. Jeśli zamierzasz najpierw zaktualizować swoją witrynę testową, upewnij się, że masz kopię zapasową. Dopiero potem zmiany zostaną wdrożone w prawdziwym sensie. Najpierw musisz utworzyć motyw podrzędny, a także dodać wszelkie zmiany, które wprowadziłeś lub musisz w nim wprowadzić.
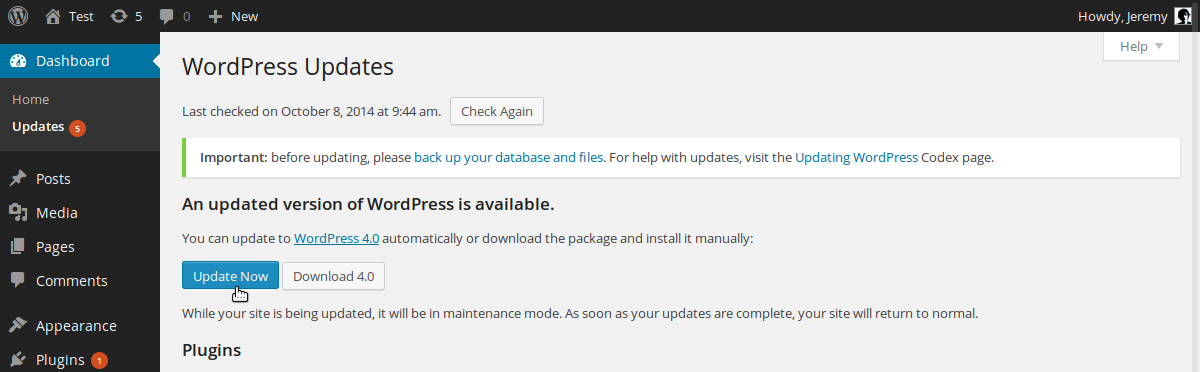
Motyw pojawi się w obszarze Wygląd zaraz po zainstalowaniu. Aby aktywować motyw, przejdź do Motywy. Na ekranie opcji motywu jest kilka zmian. Pierwszą nową funkcją jest zakładka Aktualizacje, w której znajdziesz informacje o najnowszej wersji WordPressa, a także o tym, jak zaktualizować motyw. Drugą funkcją jest nowa zakładka Ustawienia motywu. W tej sekcji znajdują się opcje motywu, np. czy motyw ma responsywny projekt, czy zawiera szablon bloga. Jeśli używasz niestandardowej stopki lub nagłówka, musisz zaktualizować wtyczkę nagłówka lub stopki, aby zawierała informacje o nowym motywie. Aby to zrobić, przejdź do Wtyczki> Dodaj nowy i poszukaj wtyczki nagłówka lub stopki. Następnie, klikając przycisk Instaluj, możesz aktywować wtyczkę. Przejdź do opcji wtyczki nagłówka lub stopki i wypełnij informacje dotyczące nowego motywu. Nowe motywy zawierają nowe funkcje, więc najpierw musisz uaktualnić swój rdzeń WordPress. Przechodząc do obszaru Administracja i klikając Aktualizacje, możesz zaktualizować swój komputer. Aby zainstalować aktualizację rdzenia WordPress, kliknij niebieski przycisk Zainstaluj teraz obok niego na ekranie Aktualizacje. Gdy będziesz gotowy do zainstalowania aktualizacji, przejdź do obszaru Administracja WordPress i kliknij zakładkę Aktualizacje. Na ekranie aktualizacji rdzenia WordPressa pojawił się nowy motyw w kolumnie Aktualizacje. Jeśli tworzysz niestandardowe logo lub styl, musisz zaktualizować wtyczkę, aby zawierała informacje o nowym motywie. Aby wyszukać i zainstalować wtyczkę z logo lub stylem, przejdź do Wtyczki> Dodaj nowy i poszukaj go. Następnie przejdź do opcji logo WordPress lub wtyczki stylu i wybierz nowy motyw.
Nie chcesz aktualizować swojego motywu? Oto jak wyłączyć automatyczne aktualizacje.
Co powinienem zrobić, jeśli nie chcę uaktualniać mojego motywu?
Możesz wyłączyć automatyczne aktualizacje w swojej witrynie, jeśli nie chcesz, aby Twój motyw był aktualizowany. Możesz to zrobić, przechodząc do Ustawień i wybierając opcję Automatyczna aktualizacja. Jeśli Twój motyw nie ma nazwy, zaznacz pole, które się obok niego pojawi.

Jak zaktualizować motyw WordPress bez utraty dostosowania?

Będziesz mógł modyfikować zawartość swojego motywu WordPress, o ile masz dostęp do wbudowanego konfiguratora, który można znaleźć na Wygląd / Motywy. Konfigurator WordPress ułatwia dodawanie, modyfikowanie lub usuwanie nowych elementów do motywu WordPress.
Jak zaktualizować motyw WordPress bez utraty dostosowania? dostosowywać motywy WordPress na różne sposoby. Niektóre z dostosowań tych motywów są bezpieczne, ponieważ zmiany są przechowywane w bazie danych WordPress. Do popularnych motywów, takich jak Astra i Ocean WP, dodano opcje towarzyszące wtyczek Pro. Dodaj te wtyczki do swojego motywu, a uzyskasz więcej funkcji. Wszelkie zmiany wprowadzone w plikach bezpośrednio w motywie nie wpłyną na jego funkcjonalność. Funkcjonalność, funkcje i styl innego motywu WordPress są zachowywane w motywie podrzędnym.
Możesz również dostosować motyw potomny bez zmiany go na motyw nadrzędny. W tym samouczku utworzymy motyw podrzędny, a następnie przeniesiemy do niego wszystkie Twoje dostosowania. Musimy najpierw zidentyfikować wszystkie zmiany wprowadzone w motywie przed skopiowaniem ich do motywu potomnego. Aby to osiągnąć, możesz porównać zawartość swoich poprzednich i bieżących plików motywów . WinMerge i Kaleidoscope są zalecane odpowiednio dla użytkowników systemów Windows, Mac i Linux. ustawienia dostosowania są eksportowane z motywu nadrzędnego i importowane do motywu potomnego za pomocą wtyczki. Aby wyświetlić jego ustawienia, ustawienia motywu nadrzędnego można nadal wyświetlać na stronie Motywy * Dostosuj.
Musimy pobrać i zainstalować wtyczkę Customizer Export/Import w obu witrynach, z których chcemy eksportować/importować. Po zaktualizowaniu motywu WordPress musisz przenieść wszystkie dostosowania z motywu nadrzędnego do motywu potomnego. Ten krok można wykonać, przechodząc do Wygląd. Następnie musisz kliknąć przycisk Ulepsz, który znajduje się pod motywem Dziecko. Następnie zobaczysz wyskakujące okno z prośbą o wybranie pliku, który wyeksportowałeś wcześniej. Dzięki naszej liście niezbędnych wtyczek WordPress możesz sprawić, że Twoja witryna będzie bardziej dynamiczna i dynamiczna.
Jak zaktualizować WordPress bez utraty swoich dostosowań?
Po zaktualizowaniu WordPressa musisz ponownie utworzyć zmodyfikowane pliki motywów, które zmodyfikowałeś. Jeśli korzystasz z wtyczki innej firmy, dostawca wtyczki może zaoferować instrukcje dotyczące aktualizacji wtyczki.
Jak zaktualizować motyw w WordPress

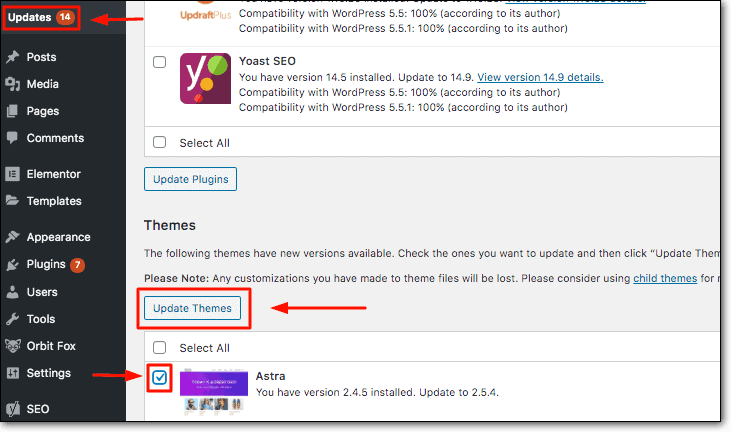
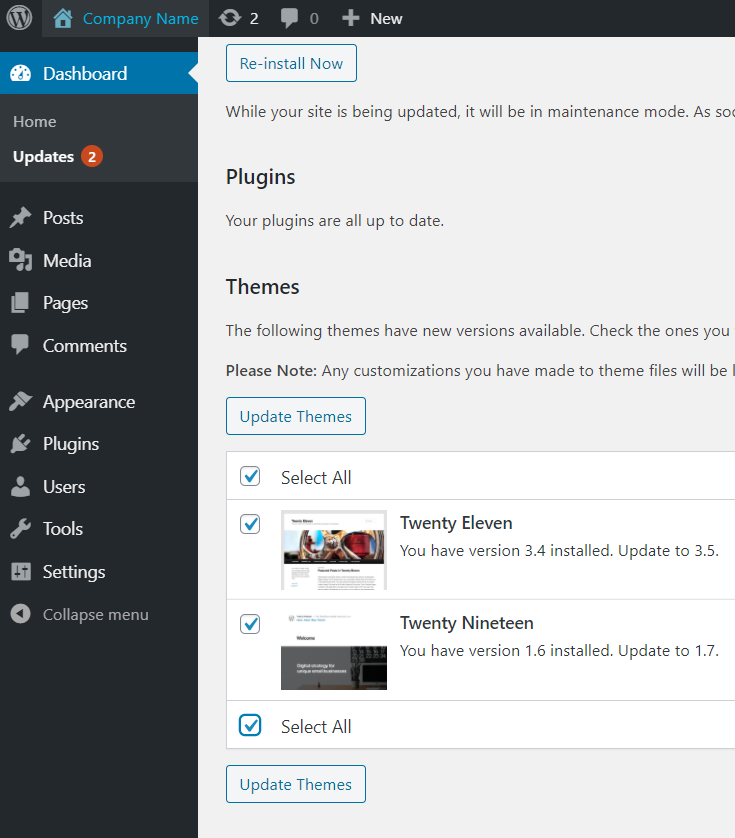
Jeśli chcesz zaktualizować motyw WordPress, musisz najpierw pobrać nowy motyw ze strony programisty. Po pobraniu motywu musisz zalogować się do panelu administracyjnego WordPress i przejść do Wygląd > Motywy. Na stronie Motywy kliknij przycisk „Dodaj nowy”, a następnie kliknij przycisk „Prześlij motyw”. Teraz musisz wybrać spakowany plik nowego motywu i kliknąć przycisk „Zainstaluj teraz”. Po zainstalowaniu nowego motywu musisz go aktywować.
Motywy to pliki, które składają się na wygląd i zachowanie Twojej witryny. Celem motywu jest zapewnienie kompletnego wyglądu witryny przy jednoczesnym wyeliminowaniu konieczności kodowania. Motywy można kupować jako zawartość bezpłatną, premium lub niestandardową. Za motyw niestandardowy możesz zapłacić od 2000 do 40 000 USD . Każdy renomowany twórca motywów będzie pilnie pracował nad ulepszaniem swoich motywów, gdy tylko zostaną wydane. W ramach procesu aktualizacji wydajności często skraca się czas ładowania lub błędy. Jeśli używasz nieedytowanego motywu, aktualizacja powinna zająć tylko około pięciu minut.
Gdy ruch w Twojej witrynie jest najniższy, dobrym pomysłem jest zaktualizowanie motywu. W takim przypadku proces aktualizacji motywu WordPress jest bardziej skomplikowany, jeśli już go dostosowałeś. Najprostszym sposobem na zbudowanie witryny tymczasowej jest skorzystanie z usług dostawcy hostingu, który oferuje etapowanie jednym kliknięciem. Najlepiej zacząć od tych samych najlepszych praktyk (utwórz kopię zapasową witryny). W kroku 4 pobierzesz i zaktualizujesz motyw niestandardowy z katalogu motywów. Wszystkie funkcje muszą zostać przetestowane i ponownie przetestowane, aby upewnić się, że działają prawidłowo. Szósty krok obejmuje wykonanie środowiska tymczasowego w celu przesłania aktualizacji do działającej witryny. Krok 7 polega na porównaniu motywu potomnego z jego poprzednikiem, aby określić, czego brakuje.
Dokumentacja motywu WordPress Karma
Karma to popularny motyw WordPress znany z czystego i nowoczesnego wyglądu. Motyw jest dostarczany z obszerną dokumentacją wyjaśniającą, jak korzystać z motywu i jego funkcji. Dokumentacja jest łatwa do naśladowania i zawiera instrukcje krok po kroku dotyczące instalacji i korzystania z motywu.
Rola karmy w pisaniu
W literaturze, filmach i programach telewizyjnych pojawiają się motywy związane z karmą . Karma może często odgrywać rolę w określaniu wyniku sytuacji w życiu codziennym. W rezultacie karma wydaje się być częstym tematem na piśmie. Karma jest częścią życia wielu pisarzy jako sposób na lepsze zrozumienie swoich klientów. Jeśli chodzi o WordPress, łatwo jest stracić wszelkie dostosowania utworzone za pomocą dostosowywania motywów. Zmiany wprowadzone w konfiguratorze zostaną zapisane w WordPress i będą dostępne do wykorzystania w przyszłości przy następnej wizycie.
