تحديث موضوع الكارما على ووردبريس
نشرت: 2022-10-30إذا كنت تستخدم سمة Karma على WordPress ، فقد تتساءل عن كيفية تحديثها. من المهم القيام بتحديث السمة بشكل دوري ، حيث يمكن أن تساعد في ضمان بقاء موقعك متوافقًا مع أحدث إصدار من WordPress ، بالإضافة إلى الحفاظ على مظهر موقعك في أفضل حالاته. لحسن الحظ ، فإن تحديث سمة Karma بسيط نسبيًا. في هذه المقالة ، سنرشدك خلال عملية تحديث المظهر الخاص بك ، خطوة بخطوة.
كيف أقوم بتثبيت تحديث سمة WordPress؟

إذا كان لديك سمة WordPress تحتاج إلى تحديث ، فيمكنك اتباع هذه الخطوات البسيطة. أولاً ، قم بتنزيل ملفات السمات المحدثة من المطور. بعد ذلك ، قم بفك ضغط الملف وتحميل مجلد السمات الجديد إلى دليل سمات WordPress الخاص بك. أخيرًا ، قم بتنشيط السمة من لوحة إدارة WordPress الخاصة بك.
من الأهمية بمكان الاحتفاظ بالشفرة على موقع WordPress الخاص بك. من الأهمية بمكان التأكد من تحديث موقعك على الويب. من الأهمية بمكان أن تحافظ على تحديث موقع الويب الخاص بك من أجل تأمينه ، ويكون متوافقًا ، ويكون مفيدًا. يعلمك هذا الدليل كيفية إجراء التحديثات بنزاهة. عندما يتم إصدار تحديثات WordPress ، يجب عليك تحديث السمات والمكونات الإضافية والأساسية. يجب تحديث السمات حتى تكون متوافقة مع أحدث إصدار من WordPress. يتم تحديثها أيضًا للاستفادة من أي ميزات جديدة يضيفها المطور.
قبل إجراء أي تحديثات ، يجب دائمًا إجراء نسخة احتياطية من موقع الويب الخاص بك. يمكنك الوصول إلى النسخ الاحتياطية الآلية اليومية لموقعك على الويب بمساعدة استضافة Kinsta. قبل التحديث ، يمكنك أيضًا إجراء نسخ احتياطي لنظامك يدويًا. والسبب في ذلك هو أنه ربما كانت هناك تغييرات على موقعك منذ آخر نسخة احتياطية. إذا لم يكن لديك نسخ احتياطية سهلة ، فقد تحتاج إلى استخدام مكون إضافي احتياطي من مزود الاستضافة. من الأهمية بمكان إبقاء زوار موقع الويب الخاص بك على اطلاع دائم بأي وقت تعطل. عندما تكون أعداد الزائرين منخفضة ، فإن أفضل وقت للتحديث هو خلال اليوم (أو في أحد أيام الأسبوع).
إذا كنت ترغب في اختبار شيء ما ، فقم بإعداد موقع مرحلي على نفس الخادم مثل موقعك المباشر. عندما يكون لديك نسخة من موقع التدريج ، يرجى استخدام عنوان URL https://staging-site-name.cloud ، وهو اسم موقعك وحيث يوجد عنوان URL الخاص به. قم بتسجيل الدخول إلى موقع التدريج بعد ذلك ، وقم بالتحديث والاختبار. يمكن تحديث سمات WordPress المخصصة بعدة طرق ، ولكن أحد أكثرها أمانًا هو إنشاء سمة فرعية تتضمن خيارات التخصيص الخاصة بك. إذا قمت بتغيير القالب الفرعي ، فقد تلاحظ أن الموضوع الرئيسي أصبح أكثر بروزًا. افحص تغييراتك للتأكد من أنها تعمل بشكل صحيح وتتفاعل مع الموضوع الرئيسي. إذا قمت بتحديث سمة مباشرة من دليل السمات أو من مورّد السمات ، فستفقد أي تغييرات تجريها عليه.
يعد إنشاء إصدار فرعي من سمة جهة خارجية هو الطريقة الأكثر فاعلية لتحرير أحد السمات. الموضوع الفرعي هو موضوع ، مثل المظهر الرئيسي ، يسمح لك بتشغيل موقع الويب الخاص بك. إنها تضيف وظائف وعناصر تصميم إلى السمة الأصلية ، لكنها لا تتجاوزها. إذا قمت بإنشاء نسق فرعي ، فإنك تقوم بإنشاء ملفات محددة ترث ملفات معينة من النسق الأصلي ، والتي تُعرف بالاسم نفسه في النسق الفرعي. إذا تم تصميم المظهر الخاص بك بطريقة تجعله متوافقًا مع WooCommerce ، فربما تكون قد أجريت تغييرات عليه. لا تحتاج إلى هذا إلا إذا كنت تستخدم الإصدار 3.x أو أعلى من WooCommerce قبل التحديث. من ناحية أخرى ، تعد ملفات القوالب الإضافية من الحالات الشائعة لتحميلها.
بعد القيام بذلك ، ستحتاج إلى إنشاء سمة فرعية ثم نسخ ملفات القالب. عندما يتم تحديث موضوع ، سيكون أكثر أمانًا وسيستفيد من أي ميزات جديدة. إذا كنت ستقوم بتحديث موقع التدريج أولاً ، فتأكد من أن لديك نسخة احتياطية. بعد ذلك فقط سيتم تنفيذ التغييرات بالمعنى الحقيقي. يجب عليك أولاً إنشاء سمة فرعية ، كما يجب عليك إضافة أي تغييرات قمت بإجرائها أو تحتاج إلى إجرائها عليها.
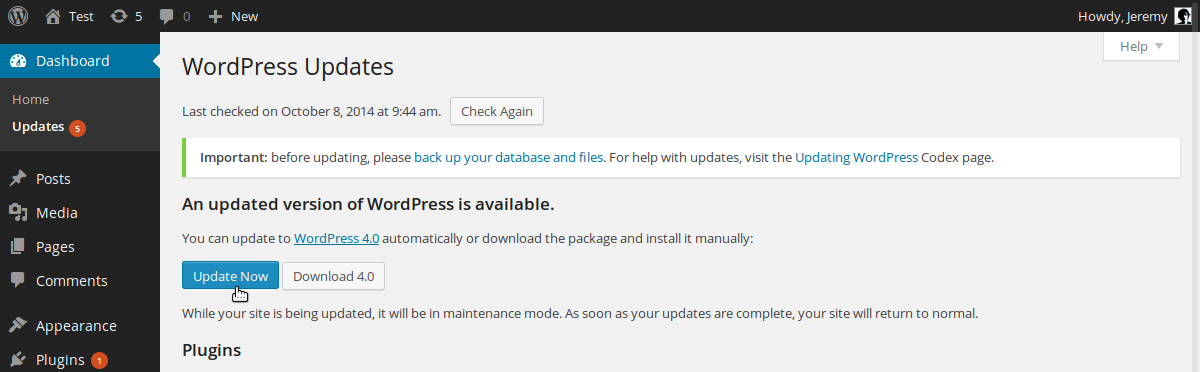
سيظهر المظهر تحت المظهر بمجرد تثبيته. لتنشيط السمة ، انتقل إلى السمات. في شاشة خيارات السمة ، هناك بعض التغييرات. الميزة الجديدة الأولى هي علامة التبويب "التحديثات" ، حيث ستجد معلومات حول أحدث إصدار من WordPress بالإضافة إلى كيفية تحديث السمة. الميزة الثانية هي علامة التبويب "إعدادات السمة" الجديدة. توجد خيارات النسق في هذا القسم ، مثل ما إذا كان الموضوع لديه تصميم متجاوب أم لا أو ما إذا كان يتضمن قالب مدونة أم لا. إذا كنت تستخدم تذييلًا أو رأسًا مخصصًا ، فيجب عليك تحديث المكوِّن الإضافي للرأس أو التذييل لتضمين معلومات السمة الجديدة. للقيام بذلك ، انتقل إلى الإضافات> إضافة جديد وابحث عن المكوِّن الإضافي للرأس أو التذييل. بعد ذلك ، بالنقر فوق الزر "تثبيت" ، يمكنك تنشيط المكون الإضافي. انتقل إلى خيارات المكون الإضافي للرأس أو التذييل واملأ المعلومات الخاصة بالموضوع الجديد. تتضمن السمات الجديدة ميزات جديدة ، لذلك يجب عليك ترقية مركز WordPress الخاص بك أولاً. بالذهاب إلى منطقة الإدارة والنقر فوق التحديثات ، يمكنك تحديث جهاز الكمبيوتر الخاص بك. لتثبيت تحديث WordPress الأساسي ، انقر فوق الزر "التثبيت الآن" الأزرق بجواره على شاشة "التحديثات". عندما تكون جاهزًا لتثبيت التحديث ، انتقل إلى منطقة إدارة WordPress وانقر فوق علامة التبويب التحديثات. في شاشة التحديث الأساسي لـ WordPress ، هناك سمة جديدة في عمود التحديثات. إذا أنشأت شعارًا أو نمطًا مخصصًا ، فيجب عليك تحديث المكون الإضافي الخاص بك لتضمين معلومات السمة الجديدة. للبحث عن شعار أو ملحق نمط وتثبيته ، انتقل إلى الإضافات> إضافة جديد وابحث عنه. بعد ذلك ، انتقل إلى شعار WordPress أو خيارات البرنامج المساعد للأسلوب وحدد المظهر الجديد.
لا تريد تحديث الموضوع الخاص بك؟ إليك كيفية تعطيل التحديثات التلقائية.
ماذا أفعل إذا كنت لا أرغب في ترقية المظهر الخاص بي؟
يمكنك تعطيل التحديثات التلقائية على موقعك إذا كنت لا تريد تحديث المظهر الخاص بك. يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات واختيار التحديث التلقائي. إذا لم يكن لموضوعك اسم ، فحدد المربع الذي يظهر بجواره.

كيف يمكنني تحديث قالب WordPress دون فقدان التخصيص؟

ستتمكن من تعديل محتوى قالب WordPress الخاص بك طالما لديك إمكانية الوصول إلى أداة التخصيص المدمجة ، والتي يمكن العثور عليها في المظهر / السمات. يجعل أداة تخصيص WordPress من السهل إضافة عناصر جديدة أو تعديلها أو حذفها إلى قالب WordPress الخاص بك.
كيفية تحديث قالب WordPress دون فقدان التخصيص؟ تخصيص سمات WordPress بعدة طرق. بعض تخصيصات هذه السمات آمنة لأن التغييرات مخزنة في قاعدة بيانات WordPress. تمت إضافة خيارات رفيق البرنامج المساعد الاحترافي إلى السمات الشائعة مثل Astra و Ocean WP. أضف هذه المكونات الإضافية إلى قالبك وستحصل على المزيد من الوظائف. لن تؤثر أي تغييرات يتم إجراؤها على الملفات الموجودة في قالبك مباشرةً على وظائفه. يتم الاحتفاظ بوظائف وميزات وأسلوب سمة WordPress أخرى في القالب الفرعي.
يمكنك تخصيص السمة الفرعية أيضًا دون تغييرها إلى السمة الأصلية. في هذا البرنامج التعليمي ، سننشئ سمة فرعية ثم ننقل جميع تخصيصاتك إليها. يجب علينا أولاً تحديد جميع التغييرات التي أجريتها على قالبك قبل نسخها إلى القالب الفرعي. لتحقيق ذلك ، يمكنك مقارنة محتوى ملفات النسق السابقة والحالية . يوصى باستخدام WinMerge و Kaleidoscope لمستخدمي Windows و Mac و Linux ، على التوالي. يتم تصدير إعدادات أداة التخصيص من السمة الأصلية واستيرادها إلى السمة الفرعية عبر ملحق. لعرض إعداداته ، لا يزال من الممكن عرض إعدادات النسق الأصل من خلال صفحة السمات * التخصيص.
سنحتاج إلى تنزيل وتثبيت المكون الإضافي Customizer Export / Import على كلا الموقعين اللذين نريد التصدير / الاستيراد منهما. عندما تقوم بتحديث قالب WordPress الخاص بك ، يجب عليك نقل جميع تخصيصاتك من القالب الرئيسي إلى القالب الفرعي. يمكن إنجاز هذه الخطوة بالذهاب إلى المظهر. يجب عليك بعد ذلك النقر فوق الزر "ترقية" الموجود أسفل السمة التابعة. بعد ذلك ، سترى نافذة منبثقة تطلب منك اختيار الملف الذي قمت بتصديره مسبقًا. من خلال قائمتنا الخاصة بمكونات WordPress الإضافية التي لا غنى عنها ، يمكنك جعل موقع الويب الخاص بك أكثر حيوية وديناميكية.
كيفية تحديث WordPress دون فقدان التخصيصات الخاصة بك
بعد تحديث WordPress ، يجب إعادة إنشاء أي ملفات سمات معدلة قمت بتعديلها. إذا كنت تستخدم مكونًا إضافيًا تابعًا لجهة خارجية ، فقد يقدم بائع المكون الإضافي إرشادات حول كيفية تحديث المكون الإضافي.
كيفية تحديث السمة في ووردبريس

إذا كنت ترغب في تحديث قالب WordPress الخاص بك ، فأنت بحاجة أولاً إلى تنزيل السمة الجديدة من موقع الويب الخاص بالمطور. بمجرد تنزيل السمة ، تحتاج إلى تسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك والانتقال إلى المظهر> السمات. في صفحة السمات ، انقر فوق الزر "إضافة جديد" ثم انقر فوق الزر "تحميل موضوع". الآن ، تحتاج إلى تحديد الملف المضغوط للقالب الجديد والنقر فوق الزر "التثبيت الآن". بعد تثبيت المظهر الجديد ، تحتاج إلى تنشيطه.
السمات هي الملفات التي تشكل مظهر موقع الويب الخاص بك وسلوكه. الهدف من الموضوع هو توفير مظهر كامل للموقع مع التخلص من الحاجة إلى الترميز أيضًا. يمكن شراء السمات كمحتوى مجاني أو متميز أو مخصص. يمكنك أن تتوقع أن تدفع ما بين 2000 دولار و 40 ألف دولار لموضوع مخصص . سيعمل كل مطور ثيمات حسن السمعة بجد لتحسين سماته بمجرد إصدارها. كجزء من عملية تحديث الأداء ، يتم تقليل أوقات التحميل أو الأخطاء بشكل متكرر. عند استخدام نسق غير معدل ، من المفترض أن يستغرق التحديث حوالي خمس دقائق فقط.
عندما تكون حركة المرور على موقع الويب الخاص بك في أدنى مستوياتها ، فمن الجيد تحديث المظهر الخاص بك. في هذه الحالة ، تكون عملية تحديث قالب WordPress الخاص بك أكثر تعقيدًا إذا قمت بتخصيصه بالفعل. الطريقة الأكثر مباشرة لإنشاء موقع مرحلي هي استخدام موفر استضافة يقدم التدريج بنقرة واحدة. من الأفضل أن تبدأ بنفس أفضل الممارسات (احتفظ بنسخة احتياطية من موقعك). في الخطوة 4 ، ستقوم بتنزيل وتحديث السمة المخصصة من دليل السمات. يجب اختبار جميع الميزات وإعادة اختبارها للتأكد من أنها تعمل بشكل صحيح. تتضمن الخطوة السادسة تنفيذ بيئة مرحلية لتحميل التحديث على موقعك المباشر. الخطوة 7 هي مقارنة موضوع طفلك بسابقه من أجل تحديد ما هو مفقود.
التوثيق لموضوع الكارما ووردبريس
Karma هي سمة WordPress شائعة معروفة بتصميمها النظيف والحديث. يأتي السمة مع توثيق شامل يشرح كيفية استخدام السمة ومميزاتها. الوثائق سهلة المتابعة وتوفر إرشادات خطوة بخطوة حول كيفية تثبيت واستخدام السمة.
دور الكارما في الكتابة
تميل الأدب والأفلام والبرامج التلفزيونية إلى إبراز موضوعات الكارما . غالبًا ما تلعب الكارما دورًا في تحديد نتيجة الموقف في الحياة اليومية. نتيجة لذلك ، يبدو أن الكارما موضوع شائع في الكتابة. الكارما هي جزء من حياة العديد من الكتاب كطريقة لفهم عملائهم بشكل أفضل. عندما يتعلق الأمر بـ WordPress ، فمن السهل أن تفقد أي تخصيصات تقوم بإنشائها من خلال أداة تخصيص السمات. سيتم تخزين التغييرات التي تجريها على أداة التخصيص في WordPress وستكون متاحة للاستخدام في المستقبل في المرة التالية التي تزورها فيها.
