Aktualisieren des Karma-Themes auf WordPress
Veröffentlicht: 2022-10-30Wenn Sie das Karma-Design auf WordPress verwenden, fragen Sie sich vielleicht, wie Sie es aktualisieren können. Es ist wichtig, dass Sie Ihr Design regelmäßig aktualisieren, da es dazu beitragen kann, dass Ihre Website mit der neuesten Version von WordPress kompatibel bleibt und Ihre Website optimal aussieht. Glücklicherweise ist die Aktualisierung des Karma-Designs relativ einfach. In diesem Artikel führen wir Sie Schritt für Schritt durch den Prozess der Aktualisierung Ihres Designs.
Wie installiere ich ein WordPress-Theme-Update?

Wenn Sie ein WordPress-Theme haben, das aktualisiert werden muss, können Sie diesen einfachen Schritten folgen. Laden Sie zunächst die aktualisierten Designdateien vom Entwickler herunter. Entpacken Sie als Nächstes die Datei und laden Sie den neuen Themenordner in Ihr WordPress-Themenverzeichnis hoch. Aktivieren Sie schließlich das Design in Ihrem WordPress-Admin-Panel.
Es ist wichtig, den Code auf Ihrer WordPress-Seite zu pflegen. Es ist wichtig sicherzustellen, dass Sie auf Ihrer Website auf dem neuesten Stand sind. Es ist wichtig, Ihre Website auf dem neuesten Stand zu halten, um sie zu sichern, kompatibel zu sein und nützlich zu sein. In diesem Handbuch erfahren Sie, wie Sie Aktualisierungen mit Integrität durchführen. Wenn WordPress-Updates veröffentlicht werden, müssen Sie Ihre Themen, Plugins und Ihren Kern aktualisieren. Themes müssen aktualisiert werden, um mit der neuesten Version von WordPress kompatibel zu sein. Sie werden auch aktualisiert, um alle neuen Funktionen zu nutzen, die vom Entwickler hinzugefügt wurden.
Bevor Sie Updates durchführen, sollten Sie immer ein Backup Ihrer Website erstellen. Mit Hilfe von Kinsta-Hosting kannst du auf tägliche automatisierte Backups deiner Website zugreifen. Vor dem Update können Sie Ihr System auch manuell sichern. Der Grund dafür ist, dass seit Ihrer letzten Sicherung möglicherweise Änderungen an Ihrer Website vorgenommen wurden. Wenn Sie keine einfachen Backups haben, müssen Sie möglicherweise ein Backup-Plugin von Ihrem Hosting-Provider verwenden. Es ist wichtig, die Besucher Ihrer Website über Ausfallzeiten auf dem Laufenden zu halten. Wenn Ihre Besucherzahlen niedrig sind, ist die beste Zeit für eine Aktualisierung tagsüber (oder an einem Wochentag).
Wenn Sie etwas testen möchten, richten Sie eine Staging-Site auf demselben Server wie Ihre Live-Site ein. Wenn Sie eine Kopie Ihrer Staging-Site haben, verwenden Sie bitte die URL https://name-der-staging-site.cloud, die der Name Ihrer Site ist und wo Sie die URL haben. Melden Sie sich danach bei der Staging-Site an, aktualisieren und testen Sie. Benutzerdefinierte WordPress-Designs können auf verschiedene Weise aktualisiert werden, aber eine der sichersten ist es, ein untergeordnetes Design zu erstellen, das Ihre Anpassungsoptionen enthält. Wenn Sie das Child-Theme geändert haben, stellen Sie möglicherweise fest, dass das Parent-Theme prominenter geworden ist. Untersuchen Sie Ihre Änderungen, um sicherzustellen, dass sie ordnungsgemäß funktionieren und mit dem übergeordneten Design interagieren. Wenn Sie ein Design direkt aus dem Designverzeichnis oder von einem Designanbieter aktualisieren, gehen alle daran vorgenommenen Änderungen verloren.
Das Erstellen einer untergeordneten Version eines Designs eines Drittanbieters ist die effektivste Methode, um eines zu bearbeiten. Ein Child-Theme ist ein Theme, das es dir, wie ein Parent-Theme, ermöglicht, deine Website zu betreiben. Es fügt dem übergeordneten Design Funktionen und Designelemente hinzu, überschreibt es jedoch nicht. Wenn Sie ein untergeordnetes Design erstellen, erstellen Sie bestimmte Dateien, die bestimmte Dateien vom übergeordneten Design erben, die im untergeordneten Design unter demselben Namen bekannt sind. Wenn Ihr Theme so gestaltet wurde, dass es WooCommerce-kompatibel ist, haben Sie möglicherweise Änderungen daran vorgenommen. Sie benötigen dies nur, wenn Sie vor dem Update Version 3.x oder höher von WooCommerce verwenden. Zusätzliche Vorlagendateien hingegen werden häufig geladen.
Nachdem Sie dies getan haben, müssen Sie ein untergeordnetes Design erstellen und dann die Vorlagendateien kopieren. Wenn ein Design aktualisiert wird, ist es sicherer und profitiert von allen neuen Funktionen. Wenn Sie Ihre Staging-Site zuerst aktualisieren, stellen Sie sicher, dass Sie über ein Backup verfügen. Erst danach werden die Änderungen im eigentlichen Sinne umgesetzt. Sie müssen zuerst ein untergeordnetes Design erstellen und alle Änderungen hinzufügen, die Sie vorgenommen haben oder daran vornehmen müssen.
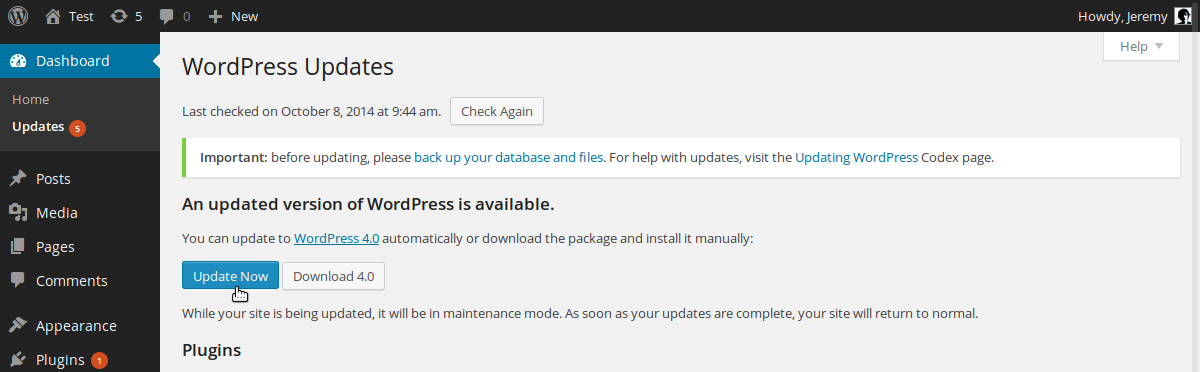
Das Design wird unter Darstellung angezeigt, sobald es installiert ist. Um das Design zu aktivieren, gehen Sie zu Designs. Auf dem Bildschirm mit den Themenoptionen gibt es einige Änderungen. Die erste neue Funktion ist die Registerkarte Updates, auf der Sie Informationen zur neuesten Version von WordPress sowie zur Aktualisierung des Themas finden. Die zweite Funktion ist die neue Registerkarte Designeinstellungen. Die Theme-Optionen befinden sich in diesem Abschnitt, z. B. ob das Theme ein ansprechendes Design hat oder ob es eine Blog-Vorlage enthält oder nicht. Wenn Sie eine benutzerdefinierte Fuß- oder Kopfzeile verwenden, müssen Sie das Kopf- oder Fußzeilen-Plug-in aktualisieren, um die neuen Designinformationen einzuschließen. Gehen Sie dazu zu Plugins > Neu hinzufügen und suchen Sie nach dem Header- oder Footer-Plugin. Anschließend können Sie das Plugin durch Klicken auf die Schaltfläche Installieren aktivieren. Gehen Sie zu den Kopf- oder Fußzeilen-Plugin-Optionen und geben Sie die Informationen für das neue Design ein. Die neuen Themen enthalten neue Funktionen, daher müssen Sie zuerst Ihren WordPress-Kern aktualisieren. Indem Sie zum Administrationsbereich gehen und auf Updates klicken, können Sie Ihren Computer aktualisieren. Um das WordPress-Core-Update zu installieren, klicken Sie auf die blaue Schaltfläche „Jetzt installieren“ daneben auf dem Bildschirm „Updates“. Wenn Sie bereit sind, das Update zu installieren, gehen Sie zum WordPress-Administrationsbereich und klicken Sie auf die Registerkarte Updates. Auf dem WordPress-Core-Update-Bildschirm gibt es ein neues Design in der Spalte Updates. Wenn Sie ein benutzerdefiniertes Logo oder einen benutzerdefinierten Stil erstellen, müssen Sie Ihr Plug-in aktualisieren, damit es die neuen Designinformationen enthält. Um ein Logo- oder Stil-Plugin zu suchen und zu installieren, gehen Sie zu Plugins > Neu hinzufügen und suchen Sie danach. Gehen Sie danach zu den WordPress-Logo- oder Style-Plugin-Optionen und wählen Sie das neue Design aus.
Sie möchten Ihr Design nicht aktualisieren? So deaktivieren Sie automatische Updates.
Was soll ich tun, wenn ich mein Design nicht aktualisieren möchte?
Sie können automatische Updates auf Ihrer Website deaktivieren, wenn Sie nicht möchten, dass Ihr Design aktualisiert wird. Sie können dies tun, indem Sie zu Einstellungen gehen und Auto-Update auswählen. Wenn Ihr Thema keinen Namen hat, aktivieren Sie das Kontrollkästchen, das daneben angezeigt wird.

Wie aktualisiere ich ein WordPress-Theme, ohne die Anpassung zu verlieren?

Sie können den Inhalt Ihres WordPress-Designs ändern, solange Sie Zugriff auf den integrierten Customizer haben, der unter Aussehen / Designs zu finden ist. Der WordPress Customizer macht es einfach, neue Elemente zu deinem WordPress-Theme hinzuzufügen, zu ändern oder zu löschen.
Wie aktualisiere ich ein WordPress-Theme, ohne die Anpassung zu verlieren? Passen Sie WordPress-Themes auf vielfältige Weise an. Einige der Anpassungen dieser Themen sind sicher, da Änderungen in der WordPress-Datenbank gespeichert werden. Zu beliebten Themen wie Astra und Ocean WP wurden Begleitoptionen für Pro-Plugins hinzugefügt. Fügen Sie diese Plugins zu Ihrem Design hinzu und Sie haben mehr Funktionalität. Alle Änderungen, die direkt an den Dateien in Ihrem Design vorgenommen werden, wirken sich nicht auf die Funktionalität aus. Die Funktionalität, Features und der Stil eines anderen WordPress-Themes bleiben im Child-Theme erhalten.
Sie können das Child-Theme auch anpassen, ohne es in das Parent-Theme zu ändern. In diesem Tutorial erstellen wir ein untergeordnetes Design und übertragen dann alle Ihre Anpassungen darauf. Wir müssen zuerst alle Änderungen identifizieren, die du an deinem Theme vorgenommen hast, bevor wir sie in das Child-Theme kopieren. Um dies zu erreichen, können Sie den Inhalt Ihrer vorherigen und aktuellen Designdateien vergleichen. WinMerge und Kaleidoscope werden für Windows-, Mac- bzw. Linux-Benutzer empfohlen. Customizer-Einstellungen werden aus dem Parent-Theme exportiert und über ein Plugin in das Child-Theme importiert. Um seine Einstellungen anzuzeigen, können die Einstellungen des übergeordneten Designs weiterhin über die Seite Designs * Anpassen angezeigt werden.
Wir müssen das Customizer Export/Import-Plugin auf beiden Websites herunterladen und installieren, von denen wir exportieren/importieren möchten. Wenn Sie Ihr WordPress-Theme aktualisieren, müssen Sie alle Ihre Anpassungen vom Parent-Theme in das Child-Theme verschieben. Dieser Schritt kann durchgeführt werden, indem Sie zu Darstellung gehen. Sie müssen dann auf die Schaltfläche Upgrade klicken, die sich unter dem Child-Theme befindet. Danach sehen Sie ein Popup-Fenster, in dem Sie aufgefordert werden, die Datei auszuwählen, die Sie zuvor exportiert haben. Mit unserer Liste der unverzichtbaren WordPress-Plugins können Sie Ihre Website lebendiger und dynamischer gestalten.
So aktualisieren Sie WordPress, ohne Ihre Anpassungen zu verlieren
Nachdem WordPress aktualisiert wurde, müssen Sie alle geänderten Designdateien, die Sie geändert haben, neu erstellen. Wenn Sie ein Plugin eines Drittanbieters verwenden, bietet der Plugin-Anbieter möglicherweise Anweisungen zum Aktualisieren des Plugins an.
So aktualisieren Sie das Thema in WordPress

Wenn Sie Ihr WordPress-Design aktualisieren möchten, müssen Sie zuerst das neue Design von der Website des Entwicklers herunterladen. Nachdem Sie das Design heruntergeladen haben, müssen Sie sich in Ihr WordPress-Admin-Panel einloggen und zu Aussehen > Designs gehen. Klicken Sie auf der Seite „Designs“ auf die Schaltfläche „Neu hinzufügen“ und dann auf die Schaltfläche „Design hochladen“. Jetzt müssen Sie die gezippte Datei des neuen Designs auswählen und auf die Schaltfläche „Jetzt installieren“ klicken. Nach der Installation des neuen Designs müssen Sie es aktivieren.
Designs sind Dateien, die das Erscheinungsbild und Verhalten Ihrer Website bestimmen. Das Ziel eines Themas ist es, ein vollständiges Aussehen der Website bereitzustellen und gleichzeitig die Notwendigkeit einer Codierung zu beseitigen. Designs können als kostenlose, Premium- oder benutzerdefinierte Inhalte erworben werden. Sie können damit rechnen, zwischen 2.000 und 40.000 US-Dollar für ein benutzerdefiniertes Design zu zahlen. Jeder seriöse Theme-Entwickler wird fleißig daran arbeiten, seine Themes zu verbessern, sobald sie veröffentlicht werden. Im Rahmen des Performance-Update-Prozesses werden häufig Ladezeiten oder Bugs reduziert. Wenn Sie ein unbearbeitetes Design verwenden, sollte die Aktualisierung nur etwa fünf Minuten dauern.
Wenn der Traffic Ihrer Website am niedrigsten ist, ist es eine gute Idee, Ihr Design zu aktualisieren. In diesem Fall ist der Aktualisierungsprozess Ihres WordPress-Themes komplizierter, wenn Sie es bereits angepasst haben. Der einfachste Weg, eine Staging-Site zu erstellen, besteht darin, einen Hosting-Anbieter zu verwenden, der Staging mit einem Klick anbietet. Es ist am besten, mit den gleichen Best Practices zu beginnen (Sichern Sie Ihre Website). In Schritt 4 laden Sie das benutzerdefinierte Design aus dem Designverzeichnis herunter und aktualisieren es. Die Funktionen müssen alle getestet und erneut getestet werden, um sicherzustellen, dass sie ordnungsgemäß funktionieren. Der sechste Schritt beinhaltet die Durchführung einer Staging-Umgebung, um das Update auf Ihre Live-Site hochzuladen. Schritt 7 besteht darin, Ihr untergeordnetes Thema mit seinem Vorgänger zu vergleichen, um festzustellen, was fehlt.
Karma WordPress-Theme-Dokumentation
Karma ist ein beliebtes WordPress-Theme , das für sein klares und modernes Design bekannt ist. Das Theme wird mit einer umfassenden Dokumentation geliefert, die erklärt, wie man das Theme und seine Funktionen verwendet. Die Dokumentation ist leicht verständlich und enthält Schritt-für-Schritt-Anleitungen zur Installation und Verwendung des Designs.
Die Rolle von Karma beim Schreiben
Literatur, Filme und Fernsehsendungen neigen dazu, Karma-Themen zu enthalten. Karma kann häufig eine Rolle spielen, wenn es darum geht, den Ausgang einer Situation im Alltag zu bestimmen. Infolgedessen scheint Karma ein gemeinsames Thema beim Schreiben zu sein. Karma ist ein Teil des Lebens vieler Schriftsteller, um ihre Kunden besser zu verstehen. Wenn es um WordPress geht, ist es einfach, alle Anpassungen zu verlieren, die Sie über den Theme Customizer erstellt haben. Die Änderungen, die Sie am Customizer vornehmen, werden in WordPress gespeichert und stehen bei Ihrem nächsten Besuch für die zukünftige Verwendung zur Verfügung.
