12 ベスト React Redux 管理者ダッシュボード 2020
公開: 2022-10-18ReactJs は、応答性の高いユーザー インターフェイスを非常に簡単に開発するのに役立ちます。 データ構造がどれほど複雑であっても、ReactJs を使用してインタラクティブなグラフと UI 要素をスマートに生成できます。 Instagram および Facebook コミュニティによって作成および維持されていることを知っているので、品質や複雑なコードをどれだけ巧みに処理するかについて実際に心配する必要はありません。 したがって、React は Web アプリケーションのインターフェースを作成するための比類のないオリジンであり、react ダッシュボードはより革新的なユーザー インターフェースを備えています。

ReactJs の重要な利点は、要素を快適にレンダリングして表示できることです。これにより、読みやすさが保証され、保守が容易になります。 開発者にとってテストは非常に簡単です。 サーバー側からでもテストできます。 ReactJS の唯一の欠点は、完全にビュー弁護士であることです。 これは、インターフェイスを作成するために使用できることを示していますが、データを維持するために使用することはできません。 データを維持するには、React を他の MVC (Model-View-Controller) フレームワークに組み込む必要があります。
これらのトピックに関するテンプレートの開発に忙しい著名なテンプレート開発者がたくさんいます。 そのため、いくつかのマーケットプレイスで、管理テンプレートを公開しています。 これらのマーケットプレイスで入手可能な最高の管理テンプレートを 10 個選択します。 それでは、記事を始めましょう。
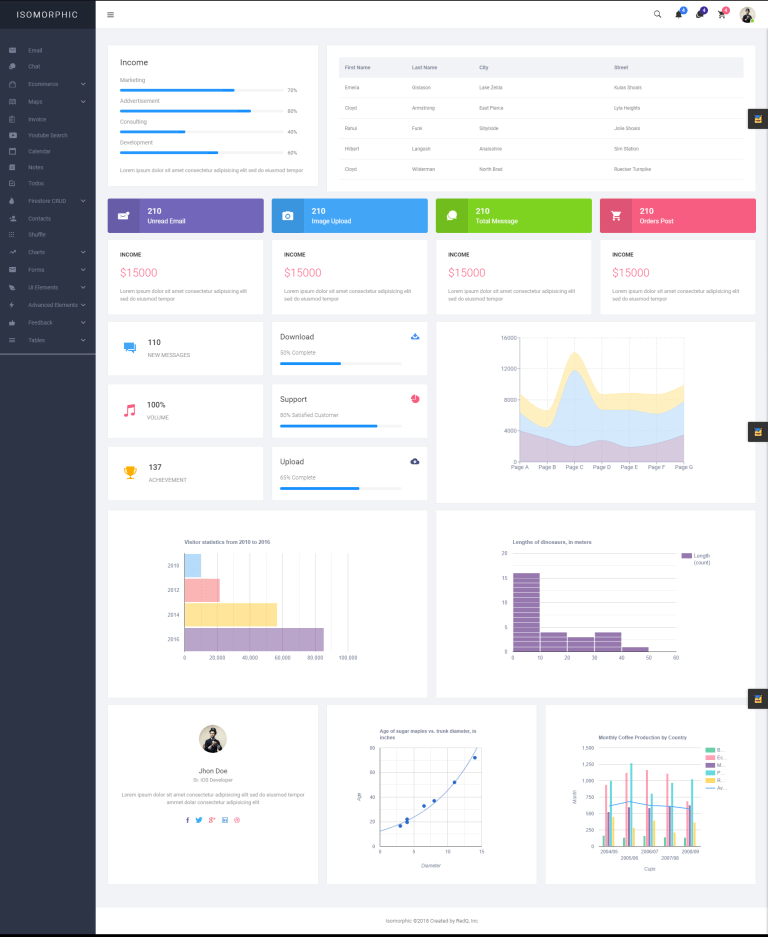
アイソモルフィック - React Redux 管理ダッシュボード

間違いなく現時点で、これは市場で入手できる最高の React 管理ダッシュボードです。 これは、滑らかなデザインとシンプルな色を備えた、一流のクリーンな Web サイト ダッシュボードです。 これは、react-redux を利用した単一ページの管理ダッシュボードです。 次の反応アプリケーション用に高度に最適化された、プログレッシブ Web アプリケーション パターンを使用します。 ダッシュボードに対する完全な権限を簡単に取得できます。 テンプレートのほぼすべての要素を変更できます。
テンプレートの機能
- Next.js の実装
- React アプリを作成できます
- Redux と Redux Saga
- ソーシャルおよび JWT 認証
- Firestore CRUD
- Firebase チャット
- アルゴリア検索
- 請求書ビルダー
- 多言語対応
- RTL 対応
- サーバー側の実装
- スタイル付きコンポーネント、コード分割、非同期ロード、Ant デザイン
- GitHub アクセス
- 無料のスケッチ ファイル
- 十分に文書化されています
デモを見る
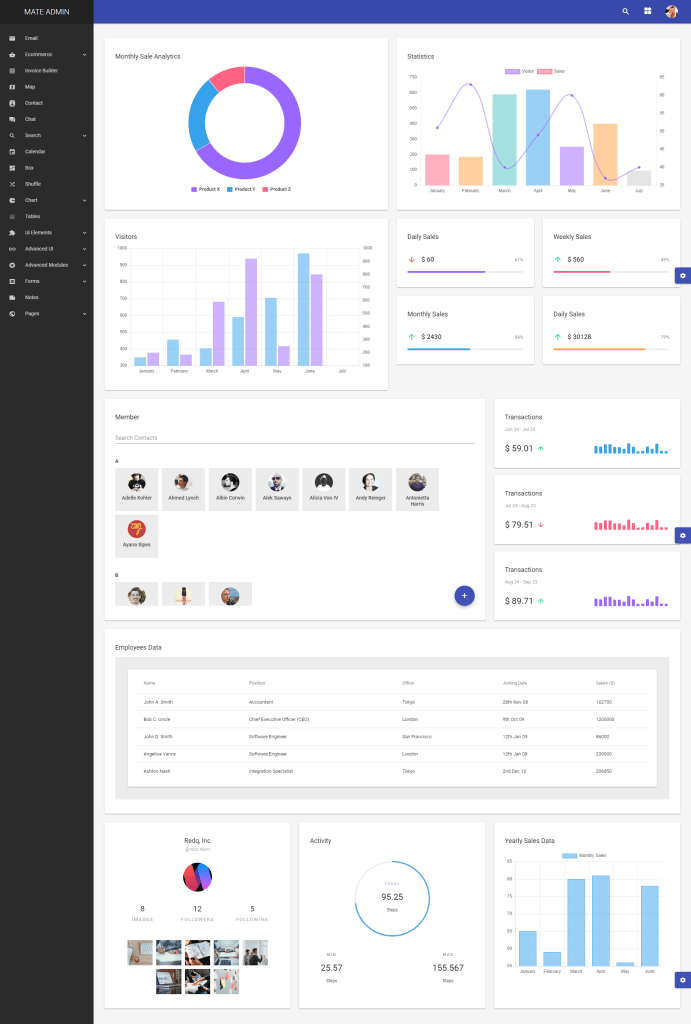
Mate - React Redux マテリアル管理ダッシュボード

これは、現在市場で入手可能な React Redux 管理ダッシュボードの中で 2 番目に優れたものです。 これは、react-redux を利用した単一ページのマテリアル管理ダッシュボードです。 次の反応アプリケーション用に高度に最適化された、プログレッシブ Web アプリケーション パターンを使用します。 Mate は、あらゆる種類のビジネスやプロジェクトのニーズに対応する、整理された高度でクリーンな React ダッシュボード テンプレートです。 あなたが実現しようとしているアプリケーションが何であれ、Mate はあなたのためにこれを行うために今ここにいます。 これは、ビジネスのすべての部門を維持する機能満載の管理ダッシュボードを生成するための素晴らしいツールです. ツールをダウンロードするだけで、わずかな時間と労力を支払うだけで、すぐに使用できるようになります。 本当に、信じられないほど簡単です。
テンプレートの機能
- React アプリを作成できます
- Redux と Redux-Saga
- ソーシャルおよび JWT 認証
- Firestore CRUD
- アルゴリア検索
- 請求書ビルダー
- Webpack、React Router 4
- 多言語対応
- RTL 対応
- フレックスボックス グリッド、マテリアル UI
- スタイル付きコンポーネント、コード分割、非同期読み込み、Ant デザイン、Ion アイコン
- Babel、ES6、Prettier
- jQuery なし
- 十分に文書化されています
デモを見る
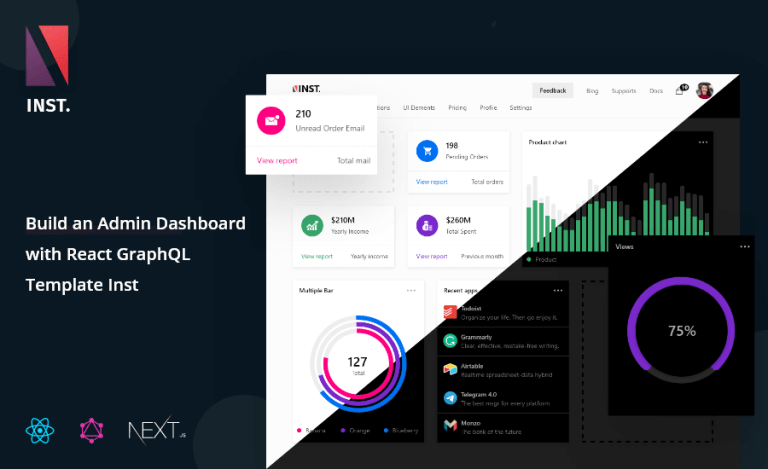
Inst – React GraphQL 管理ダッシュボード テンプレート

Inst は、React、NextJS、TypeScript、GraphQL、および Uber の Base UI で構築されたミニマリストの React ダッシュボードです。 使い方はとても簡単です。 GraphQL と TypeGraphQL が実装されています。 Inst は、Next.js GraphQL を利用した管理ダッシュボードです。 次の反応アプリケーション用に高度に最適化された、プログレッシブ Web アプリケーション パターンを使用します。 Web アプリケーションのダッシュボード ページとパブリック ページの両方に使用できます。 ライトモードとダークモードの両方で利用可能。 ダーク モードを有効にするには、右隅のプロフィール画像をクリックすると、ドロップダウンに「ダーク モード」が表示されます。 注: これは HTML テンプレートではないことに注意してください。 Next.js フレームワークを使用して構築された React ダッシュボード テンプレートです。 PS Design のインスピレーションは Now.sh から取得されました
テンプレートの機能
- 次のアプリの作成、React Hooks、React Context
- BaseUI デザイン、Next.Js、Next Optimized Image
- Slider、TypeScript、Apollo クライアント用の Glide.Js
- GraphQL、TypeGraphQL、スタイルトロン
- ダークモードとライトモードの両方が付属
- チャート、ユーザー プロフィール、ToDo
- Github 検索、Firebase CRUD、Product Hunt
- ショップページ、チェックアウトページ、請求書
- 料金プラン、請求、承認済みアプリケーション
デモを見る
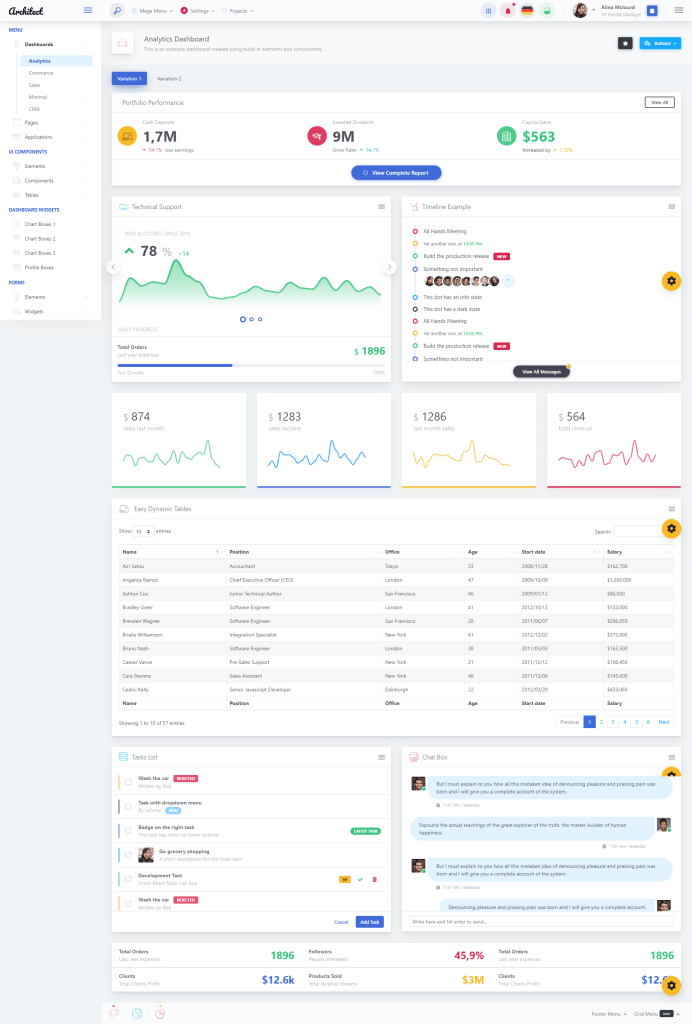
ArchitectUI - ReactJS Bootstrap 管理 UI ダッシュボード テーマ

ArchitectUI は、HTML/React 統合をサポートする他のテクノロジーを利用した最新のアプリケーション向けに構築されています。 開発者がビジュアル/デザイン部分で時間を無駄にしないように、多くのコンポーネント、要素、およびウィジェットが含まれています。 いくつかのコンポーネントを組み合わせただけで、ほら、プロのデザイナーによって作成されたように見えるアプリができあがりました。
テンプレートの機能
- 9 つの異なるダッシュボードの例
- 新しい独自の要素とフローを作成するために結合できる 150 を超えるコンポーネント
- サイドバー、フッター、またはヘッダーを簡単に固定または静的にするレイアウト オプション
- 8 つの異なるアクセント カラーを備えた、カスタマイズが容易な 2 つのライト カラー スキーム
- 複数のページ テンプレート: 固定コンテンツ タイトル、固定サイドバー、ドラッグ可能な分割レイアウト
- ログイン、登録、パスワードを忘れた場合のユーザー ページ。それぞれにバリエーションがあります。
- アプリケーションの例: メールボックス、チャット、FAQ セクション
- 25種類以上のボタン、それぞれ8色の配色
- ドロップダウン メニュー、背景付きヘッダー、画像、ボタン、テキスト バリエーションに使用できる 5 種類以上のスタイル
- 5 つのアイコン パック: Pe7 Icons、Font Awesome、Linear Icons、Ion Icons、Flag Icons
- 複数の設定オプションとスタイルを備えたバッジ、ラベル、アバター
- 10 種類以上のカード スタイルをご利用いただけます。 ボタン、タブ、複数のメニューでカードの読み込みをブロック
- ローダーとコンポーネント読み込みウィジェットが含まれています
- 複数のオプションを持つリスト グループ。画像、テキスト、字幕、ロード インジケーター、ボタンを保持できます。
- ナビゲーション メニュー、2 列、3 列のグリッド ナビゲーション メニュー、水平および垂直メニュー
- 3 種類のインジケーターを備えた垂直タイムライン
- 背景のグラデーション、単色、および画像を使用して、ほぼすべてのコンポーネントのスタイルを設定できます
デモを見る
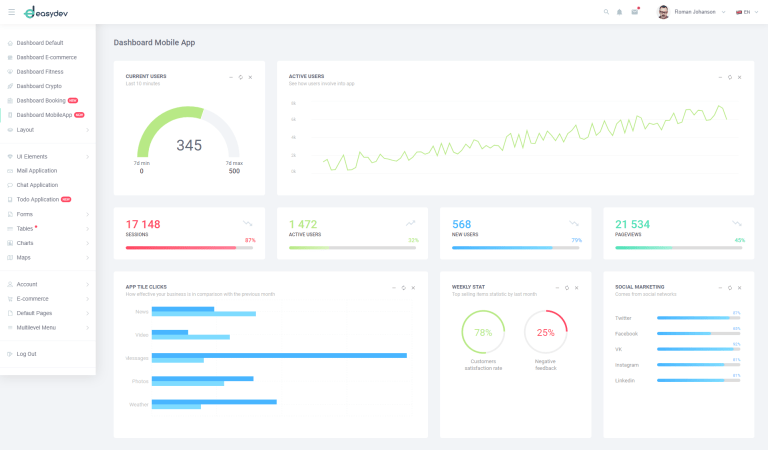
EasyDev — React Redux BS4 管理テンプレート

EasyDev は、React Components と Bootstrap 4 Framework に基づく高度なダッシュボード テンプレートです。 最新のテクノロジーとベスト プラクティスを使用しているため、この製品を簡単に操作できます。 React コンポーネント、クリーンなコード、詳細なドキュメントにより、開発者にとって最も便利なテンプレートであり、あらゆるプロジェクトを簡単に構築できます。 e コマース、分析、スポーツ、その他の種類の Web またはモバイル アプリケーションに使用します。
テンプレートの機能
- ブートストラップ 4
- 完全にレスポンシブなレイアウト
- SASS搭載
- 100以上のReactページ
- 無料アイコンフォント
- 200 以上の UI 要素
- ダッシュボード カード & ウィジェット, ショップおよびリスティング カード & ウィジェット
- レスポンシブ ナビゲーションバー メニュー
- 3種類のチャート(Recharts、Chart.js、React-vis)
- フォーム検証、フォーム ウィザード
- React WYSIWYG エディター、React Router 4、React-smooth-scrollbar、Reactstrap (Bootstrap 4 コンポーネント)、React-slick、React-big-calendar
- マテリアル UI
- Redux と Redux フォーム
- 色付きのテーブルと DataTable
- Google マップとベクター マップ
- 2 つのカラー テーマ、無制限のテーマの可能性
- 無料生涯アップデート
デモを見る
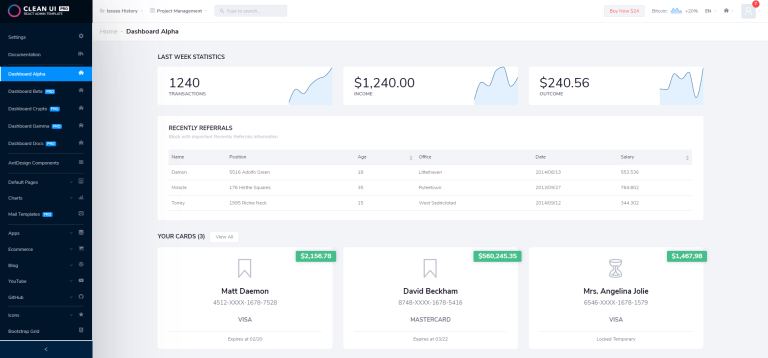
きれいな UI — React Redux 管理テンプレート

Clean UI は、最もシンプルな React Redux 管理テンプレートです。 この管理者テンプレートを使用すれば、最初から始める必要はありません。 React+Redux、Bootstrap、および Ant Design Framework を使用して、洗練された高度に洗練された管理アプリケーションを構築できます。このアプリケーションは、デスクトップだけでなくモバイルやタブレットでもうまく機能します。 組み込みのページ ベースのテンプレート、ルート、承認管理機能があります。

テンプレートの機能
- 7 in 1. Create-React-App、Create-React-App Seed、UmiJS、UmiJS Seed、スタンドアロン Html、基本的な Laravel 統合、ランディング ページ + 無料の Lite バージョン
- Create-React-App 2.x と UmiJS の実装
- 防弾開発スタック
- 簡単にコーディングを開始
- Ant Design – 最も完全で強力な React UI フレームワーク
- レスポンシブ レイアウト、明るいテーマと暗いテーマ、複数のレイアウト、レイアウト設定
- 4つのアイコンパック
- Sass/Scss CSS、いくつかの変数を変更することでスタイルを簡単に更新
- モジュラーコード、簡単に追加および削除
- クロスブラウザのサポート
- 高解像度のサポート
- プレミアムサポート
- 無料の将来のアップデート
デモを見る
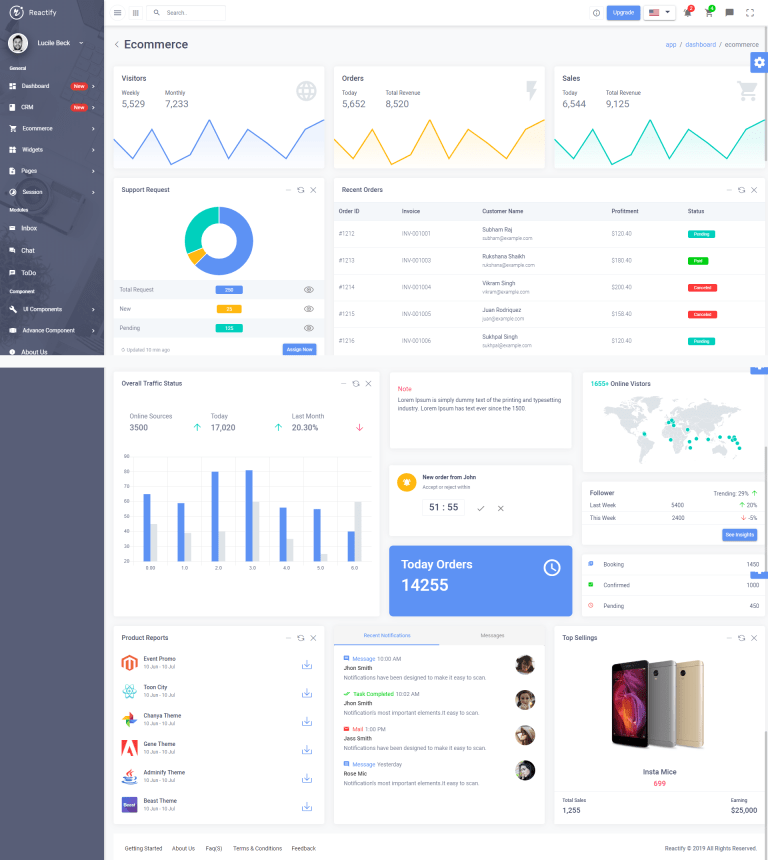
Reactify - React Redux Material BootStrap 4 管理テンプレート

Reactify は、redux、redux-thunk、webpack 4、bootstrap 4 で開発された開発者向けの強力な reactjs テンプレートです。完全にレスポンシブで、統合された言語変換方法で RTL 言語をサポートします。 すぐに使用できるコンポーネント、ウィジェット、およびページを提供するため、要件に従って新しい管理パネルを非常に簡単に構築できます。 事前に統合された API メソッドが付属しており、動的リスト ページを簡単に作成する機能を提供します。 直接使用できるウィジェットを使用すると、ダッシュボードやその他のページに複数の詳細を柔軟に表示できます。 Rectify は、気に入っていただけるテンプレートです。
テンプレートの機能
- 独自のダッシュボード デザイン、300 以上の UI 要素、20 以上のカスタム ページ、テキスト エディター、1000 以上のフォント アイコン
- レスポンシブ テーブルとデータ テーブル
- チャートとグラフ
- Reactjs、Reactstrap、React Router Dom、React-Instant 検索、React Quill、React Draft Wysiwyg、React Dragula、React Big Calendar、React Bootstrap Sweetalert、React Custom Scrollbars、React d3 Speedometer、React notifications、ReCharts、React Content Loader
- マテリアルUI
- Redux、Redux サンク、Redux Saga
- ウェブパック 4.x
- アクシオス
- auth0-js、Moment.js
- スリックスライダー
- Themify アイコン、マテリアル アイコン
- Google マップ、リーフレット マップ、Jvector マップ
- スクリーンフル
- 星評価
デモを見る
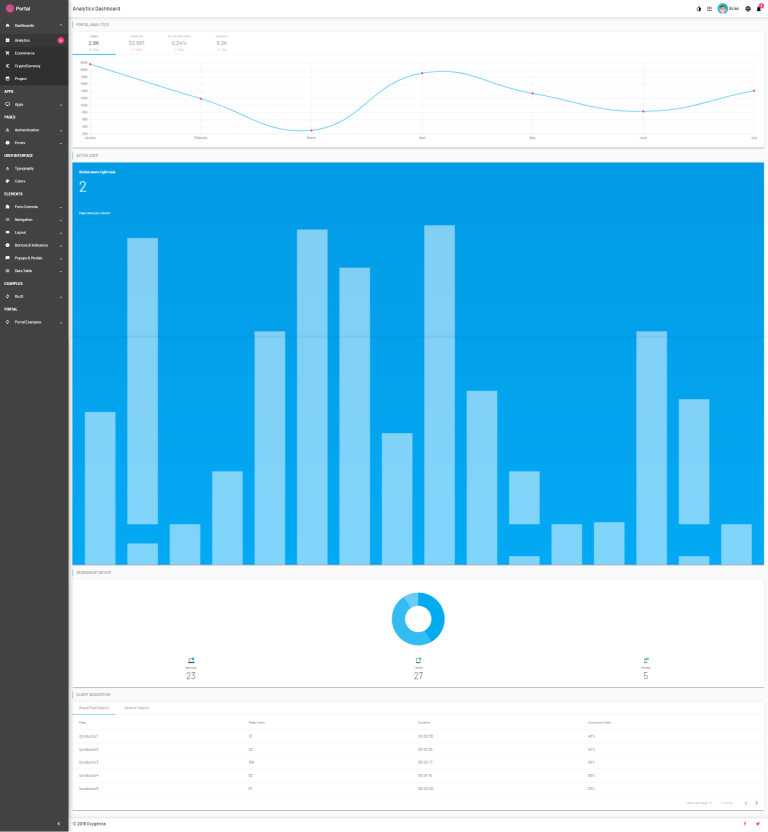
ポータル - React Material 管理テンプレート

ポータルは、高品質を含む React Material 管理テンプレートです。 それは多くの可能性を秘めています。 Portal には、アプリケーション管理者に最適な外観を選択するのに役立つ 6 つの見事なレイアウトが用意されています。 マテリアルデザインが優れた外観を与えます。 容量を真に最大のレベルにまで高めるさらに多くの機能を選択できるオプションがたくさんあります。
テンプレートの機能
- Facebook の Create React アプリで構築
- 最新のマテリアル UI コンポーネントを使用
- 超スタイリッシュなダッシュボード
- 6つの素晴らしいレイアウト
- RTL 対応
- 2 サンプルアプリ
- 15以上の要素ページ
- 9 つのすばらしい組み込みテーマ
- SASS スタイルシート
- Airbnb React/JSX スタイルガイドに準拠
- ページの遅延読み込み
- 無制限のテーマ オプション
- Redux ステート管理を使用
- Chart.JSウィジェット
- クロスブラウザ対応
- 美しくコード化された
- 生涯更新
- 有名な 5 つ星の強力なサポート
デモを見る
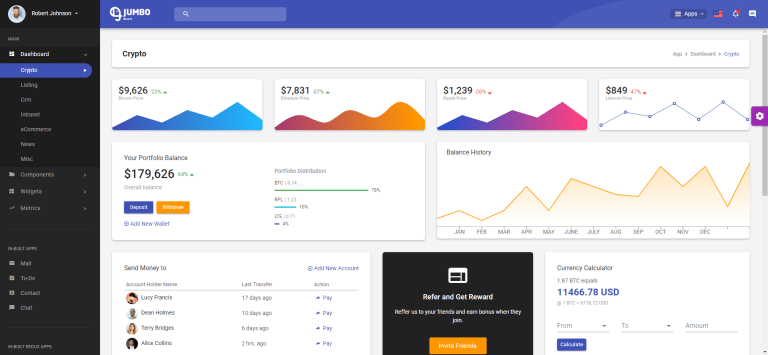
Jumbo React - Redux Material BootStrap 管理テンプレート

Jumbo React は、Material Design Concept に基づく完全な React 管理テンプレートであり、React アプリケーションをより迅速かつ費用対効果の高い方法で構築するのに役立ちます。 Jumbo React は、反応開発者コミュニティの間で人気のある一流のライブラリとフレームワークを使用します。 これらの人気のあるライブラリには、Material-UI、Redux、Redux-Saga、ReCharts、React Big Calendar などがあります。 迅速な MVP、堅実な製品、または反応プロジェクトの迅速な方向転換が必要な場合は、Jumbo React がこれらすべてをカバーします。 Jumbo React を使用して、小規模から複雑なレベルのアプリケーションを構築できます。
テンプレートの機能
- React 16.x、React ルーター DOM、React ホットローダー
- Redux と Redux-Saga
- コード分割
- 非同期読み込み
- Google マテリアル デザイン – マテリアル UI
- React Intl による多言語サポート
- RTL を完全にサポート
- 6 種類のレイアウトと 3 種類のテーマ
- 水平および垂直ナビゲーション
- API を使用した Firebase
- ソーシャル サイトでの Firebase 認証
- グーグルマップ
- カレンダー
- 500 以上のマテリアル デザイン アイコン
- BootStrap4 (SCSS)
- 完璧なフォルダ構造
- マルチレベル ルーティングと動的ルーティングのサポート
- ES6 とバベル
- Yarn によるパッケージ管理
- WebPack 3.x にバンドルされているモジュール
- ブラウザの互換性
- 完全にレスポンシブ
- jQuery なし
デモを見る
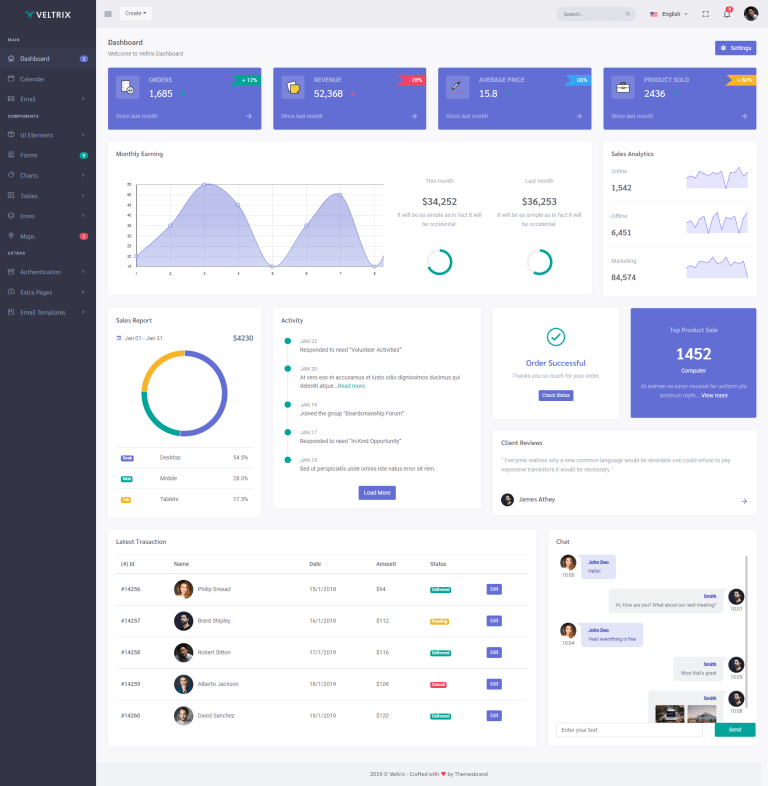
Veltrix - 究極の管理者およびダッシュボード テンプレート

Veltrix は、ブートストラップ バージョン 4.3.1 を備えた、プレミアムで完全にレスポンシブな管理テンプレートおよびスターター キットです。 Redux で React を行うための高度に洗練された管理アプリケーションです。 すべての解像度サイズで美しく見え、デスクトップ モニター、ラップトップ画面、iPad、iPhone、Android モバイル、またはタブレットに完全に収まります。 アプリ製品のショーケース、スタートアップ、個人の Web サイト、さらには Web エージェンシーにも最適です。 ニーズに合わせて簡単にカスタマイズできます。 数時間でサイトを立ち上げるために必要なものがすべて揃っています。
テンプレートの機能
- レスポンシブ レイアウト (デスクトップ、タブレット、モバイル デバイス)
- ブートストラップ 4.3.1 でビルド
- 水平および垂直レイアウト
- LTR と RTL のサポート
- クリーンでフラットなデザイン
- HTML5 & CSS3
- SASS サポート
- ログイン、登録、エラーページ
- カレンダー ビュー
- フォームの検証
- すぐに印刷できる請求書
- ディレクトリ一覧ページ
- グーグルマップ
- ドロップ ゾーン ファイルのアップロード
- Summernote編集者
- 6+ グラフ ライブラリ
- データテーブル
- エラーページが含まれています
デモを見る
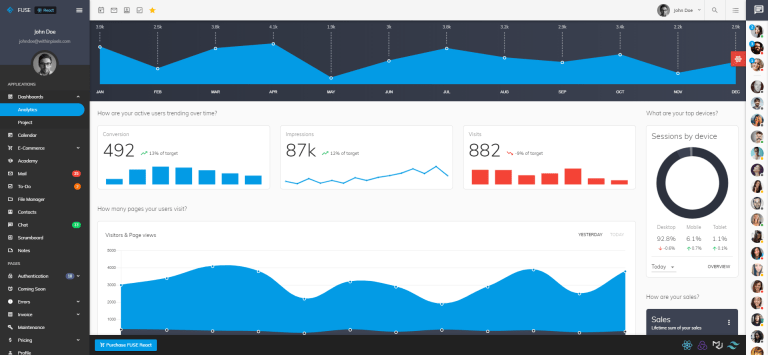
Fuse - React Redux マテリアル デザイン管理テンプレート

React フックで記述された Fuse React (react の新機能により、クラスを記述せずに状態やその他の React 機能を使用できます)。 これは、Google のマテリアル デザイン ガイドラインに準拠した完全な React 管理テンプレートです。 この管理テンプレートは、状態管理に Redux を使用しながら、Material UI をプライマリ UI ライブラリとして使用します。 組み込みのページ テンプレート、ルーティング、および認証機能があります。 また、5 つのサンプル アプリ、20 以上のページ、再利用可能な多数の反応コンポーネントも含まれています。 Fuse React 管理テンプレートは、プロジェクトの優れたキック スターターであるだけでなく、React の高度な側面を学ぶのに非常に適した場所でもあります。
テンプレートの機能
- React、React Redux、React Router 4、React Table、Forms React、React ChartJs 2、React アプリの作成
- Material-UI 次に、Material アイコン
- 追い風
- Redux サンク
- Google の Roboto 書体ファミリー
- Google マップの反応
- 分析ダッシュボード、プロジェクト ダッシュボード
- カレンダー、To-Do、E コマース、メール、ファイル マネージャー、連絡先、チャット、スクラムボード、アカデミー、メモ
- 認証ページ、近日公開ページ、エラー ページ、請求書、メンテナンス ページ、プロファイル ページ、検索ページ、価格設定ページ、FAQ ページ、ナレッジ ベース ページ
- 左/右垂直ナビゲーション、水平ナビゲーション、折りたたみナビゲーション、ツールバーの上/下、フッターの上/下
- JWT認証、Auth0認証、Firebase認証
- スケルトン プロジェクト、コード分割、カスタム カラー マネージメント
デモを見る
結論
これで、この記事の終点に到達しました。 この有益な記事を高く評価していただければ幸いです。 この記事が、React ベースの最適な管理者ダッシュボード テンプレートに関する知識を収集するのに本当に役立つ場合は、この記事をいくつかのソーシャル プロフィールで共有し、他の人がこの記事を読んで知識を収集する機会を与えてください。 それは私たちにとって非常に光栄なことです。 今日は以上です。 ブログに既に投稿されているさまざまな興味深いトピックに関する他の記事をお読みください。 私たちのブログと連絡を取り合ってください。 この記事を読んでいただき、誠にありがとうございます。 それでは良い一日を。
