2020 年 12 个最佳 React Redux 管理仪表板
已发表: 2022-10-18ReactJs 帮助您非常轻松地开发响应式用户界面。 不管数据结构有多复杂,你都可以使用 ReactJs 智能地生成交互式图表和 UI 元素。 如您所知,它是由 Instagram 和 Facebook 社区制作和维护的,您实际上不必担心它的质量或它处理复杂代码的熟练程度。 因此,React 是为 Web 应用程序创建界面的无与伦比的起源,并且 React 仪表板具有更多创新的用户界面。

ReactJs 的重要优势在于,元素可以舒适地呈现和查看,它保证了可读性并使可维护性更容易。 对于开发人员来说,测试真的很容易。 它甚至可以从服务器端进行测试。 ReactJS 的唯一缺点是它完全是一个视图律师。 它表示您可以使用它来创建一个接口,但它不能用于维持数据。 您必须将 React 与其他 MVC(模型-视图-控制器)框架合并以维护数据。
有许多著名的模板开发人员忙于开发有关这些主题的模板。 因此,在几个市场中,他们正在发布他们的管理模板。 我们将选择这些市场中可用的 10 个最佳管理模板。 那么让我们开始这篇文章。
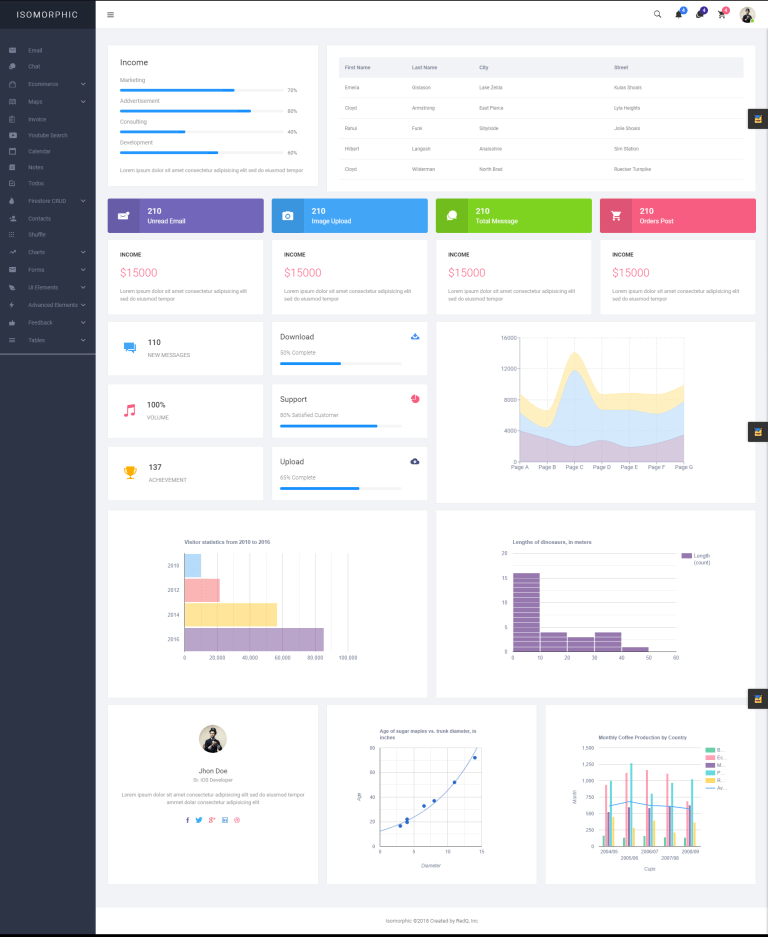
同构 - React Redux 管理仪表板

毫无疑问,这是目前市场上最好的 React Admin Dashboard。 它是一流的干净网站仪表板,设计流畅,色彩简单。 它是一个由 react-redux 驱动的单页管理仪表板。 使用渐进式 Web 应用程序模式,针对您的下一个 React 应用程序进行了高度优化。 您将如此轻松地拥有对仪表板的完全权限。 您几乎可以更改模板的每个元素。
模板功能
- Next.js 实现
- 可以创建 React App
- Redux 和 Redux 传奇
- 社交和 JWT 身份验证
- Firestore CRUD
- Firebase 聊天
- 阿尔及利亚搜索
- 发票生成器
- 多语言支持
- 支持 RTL
- 服务器端实现
- 样式化组件、代码拆分、异步加载、Ant 设计
- GitHub 访问
- 免费草图文件
- 有据可查
查看演示
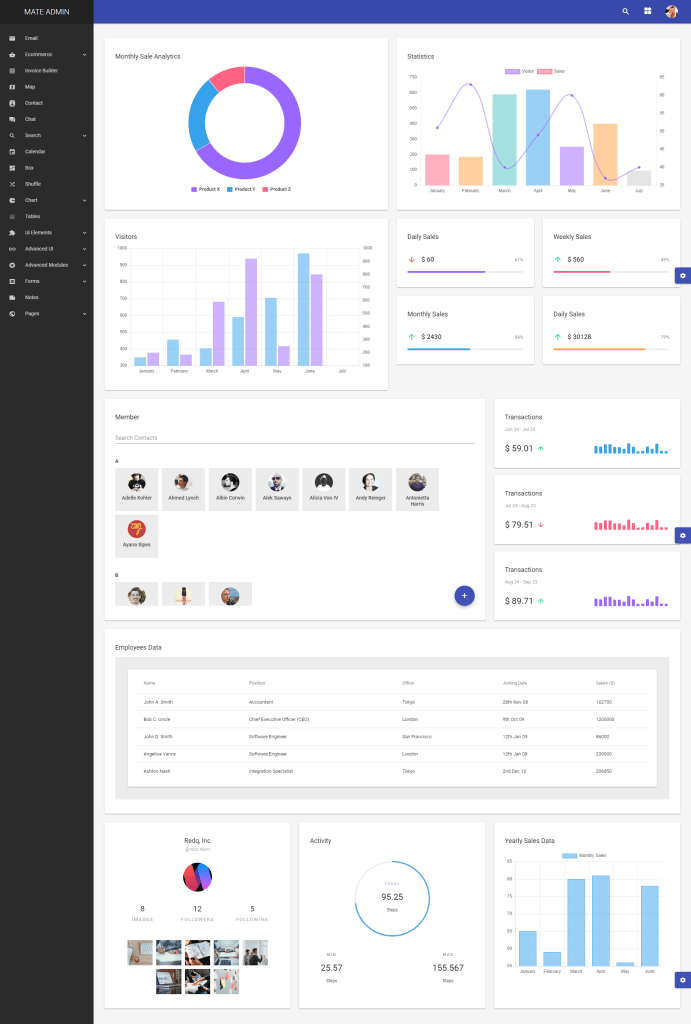
Mate - React Redux 材质管理仪表板

这是目前市场上第二好的 React Redux Admin Dashboard。 它是一个 react-redux 支持的单页材料管理仪表板。 使用渐进式 Web 应用程序模式,针对您的下一个 React 应用程序进行了高度优化。 Mate 是一个有组织、高级和干净的 React 仪表板模板,可满足您所有类型的业务和项目需求。 您即将实现的应用程序并不重要,Mate 现在就在这里为您做这件事。 它是生成功能丰富的管理仪表板的绝佳工具,可维护您业务的所有部门。 您只需要下载该工具,只需花费很少的时间和精力,您就可以准备好上线了。 真的,就是这么简单。
模板功能
- 可以创建 React App
- Redux 和 Redux-Saga
- 社交和 JWT 身份验证
- Firestore CRUD
- 阿尔及利亚搜索
- 发票生成器
- Webpack,反应路由器 4
- 多语言支持
- 支持 RTL
- Flexbox 网格,材质 UI
- 样式化组件、代码拆分、异步加载、Ant 设计、Ion 图标
- Babel、ES6 和 Prettier
- 没有 jQuery
- 有据可查
查看演示
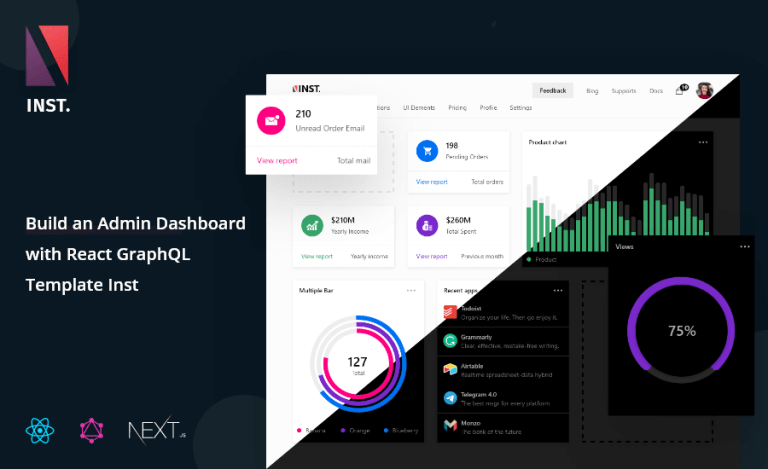
Inst – React GraphQL 管理仪表板模板

Inst 是一个极简主义的 React 仪表板,使用 React、NextJS、TypeScript、GraphQL 和 Uber 的基本 UI 构建。 这是非常容易使用; 实现了 GraphQL 和 TypeGraphQL。 Inst 是一个 Next.js GraphQL 支持的管理仪表板。 使用渐进式 Web 应用程序模式,针对您的下一个 React 应用程序进行了高度优化。 您可以将它用于 Web 应用程序的仪表板和公共页面。 可在浅色和深色模式下使用。 要激活暗模式,请单击右上角的个人资料图像,您会在下拉菜单中找到“暗模式”。 注意:请注意,这不是 HTML 模板。 它是一个使用 Next.js 框架构建的 React Dashboard 模板。 PS 设计灵感取自 Now.sh
模板功能
- 创建下一个应用程序、React Hooks、React 上下文
- BaseUI 设计,Next.Js,Next 优化图片
- 用于 Slider、TypeScript、Apollo 客户端的 Glide.Js
- GraphQL、TypeGraphQL、Styletron
- 带有深色和浅色模式
- 图表、用户资料、待办事项
- Github 搜索、Firebase CRUD、产品搜索
- 商店页面、结帐页面、发票
- 定价计划、计费、授权应用程序
查看演示
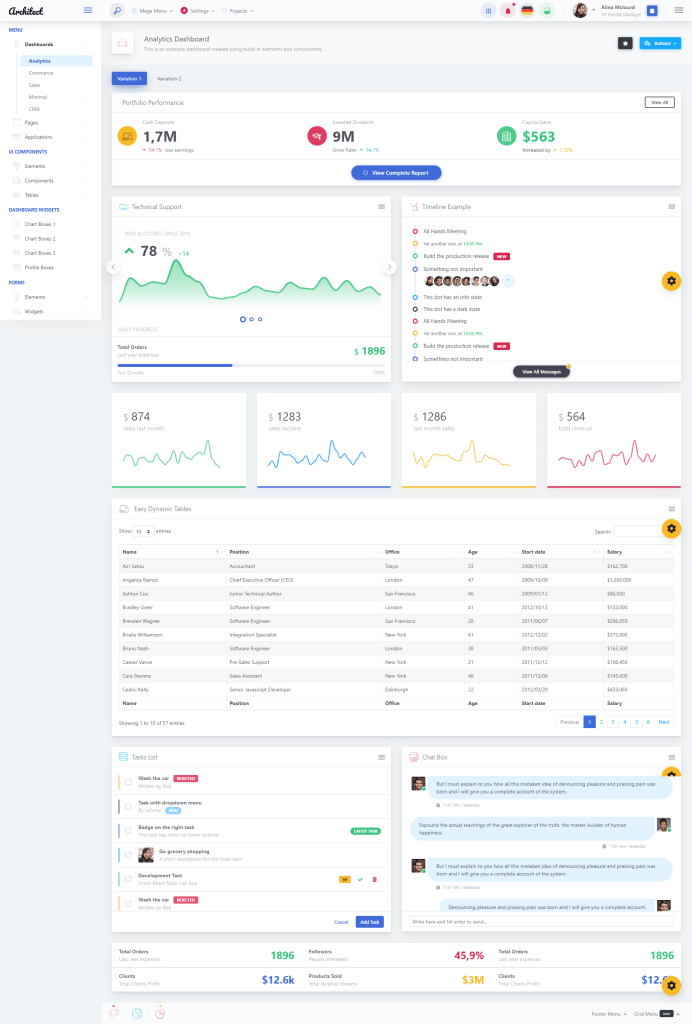
ArchitectUI - ReactJS Bootstrap 管理 UI 仪表板主题

ArchitectUI 是为现代应用程序构建的,这些应用程序由支持 HTML/React 集成的任何其他技术提供支持。 它包括许多组件、元素和小部件,因此开发人员不会在视觉/设计部分浪费时间。 他们只是将一些组件放在一起,瞧,该应用程序看起来像是由专业设计师构建的。
模板功能
- 9 个不同的仪表板示例
- 超过 150 个组件可以合并在一起以创建新的独特元素和流程
- 布局选项可轻松使侧边栏、页脚或页眉固定或静态
- 两种易于定制的浅色方案,具有 8 种不同的强调色
- 多页面模板:固定内容标题、固定侧边栏、拆分可拖动布局
- 用于登录、注册、忘记密码的用户页面,每个页面都有变化:盒装和流动
- 应用示例:邮箱、聊天、FAQ 部分
- 超过 25 种按钮,每种都有 8 种配色方案
- 超过 5 种不同样式可用于下拉菜单、带背景的标题、图像、按钮和文本变体
- 5 个图标包:Pe7 图标、Font Awesome、线性图标、离子图标、标志图标
- 具有多种配置选项和样式的徽章、标签和头像
- 超过 10 种不同的卡片样式可供选择。 块加载卡,带有按钮、选项卡和多个菜单
- 包括加载器和组件加载小部件
- 具有多个选项的列表组,它们可以包含图像、文本、字幕、加载指示器和按钮
- 导航菜单,2 列,3 列网格导航菜单,水平和垂直菜单
- 具有 3 种不同类型指标的垂直时间线
- 背景渐变、纯色和图像可用于设置几乎任何组件的样式
查看演示
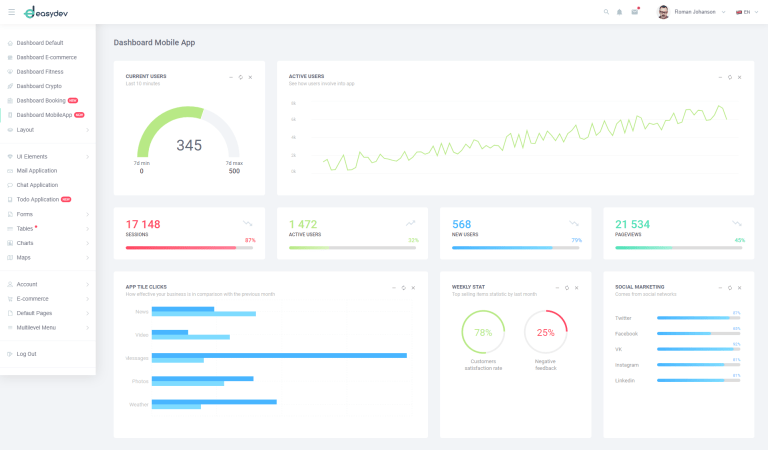
EasyDev — React Redux BS4 管理模板

EasyDev 是一个基于 React 组件和 Bootstrap 4 框架的高级仪表板模板。 它使用了现代技术和最佳实践,这就是您可以轻松使用此产品的原因。 它是开发人员最方便的模板,因为 React 组件、干净的代码和详细的文档,可以让您轻松构建任何项目。 将它用于电子商务、分析、体育和其他类型的网络或移动应用程序。
模板功能
- 引导程序 4
- 完全响应式布局
- SASS 供电
- 100 多个反应页面
- 免费图标字体
- 200 多个 UI 元素
- 仪表板卡片和小部件、商店和列表卡片和小部件
- 响应式导航栏菜单
- 3 种图表(Recharts、Chart.js、React-vis)
- 表单验证,表单向导
- React WYSIWYG 编辑器、React Router 4、React-smooth-scrollbar、Reactstrap(Bootstrap 4 组件)、React-slick、React-big-calendar
- 材质界面
- Redux 和 Redux 表单
- 彩色表和数据表
- 谷歌和矢量地图
- 两种颜色主题,无限主题可能性
- 终身免费更新
查看演示
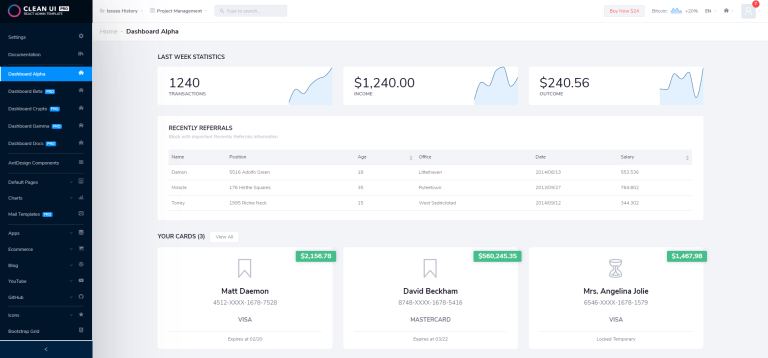
干净的 UI — React Redux 管理模板

Clean UI 是最简单的 React Redux 管理模板。 如果您使用此管理模板,则无需从头开始。 您可以使用 React+Redux、Bootstrap 和 Ant 设计框架构建一个时尚、高度抛光的管理应用程序,该应用程序在移动设备和平板电脑以及台式机上都运行良好。 它具有内置的基于页面的模板、路由、授权管理功能。
模板功能
- 7 合 1. Create-React-App、Create-React-App Seed、UmiJS、UmiJS Seed、独立 Html、基本 Laravel 集成、登陆页面 + 免费精简版
- Create-React-App 2.x 和 UmiJS 实现
- 防弹开发栈
- 易于开始编码
- Ant Design – 最完整和最强大的 React UI 框架
- 响应式布局,明暗主题,多种布局,布局设置
- 4 个图标包
- Sass/Scss CSS,通过更改一些变量轻松更新样式
- 模块化代码,轻松添加和删除
- 跨浏览器支持
- 高分辨率支持
- 高级支持
- 未来免费更新
查看演示

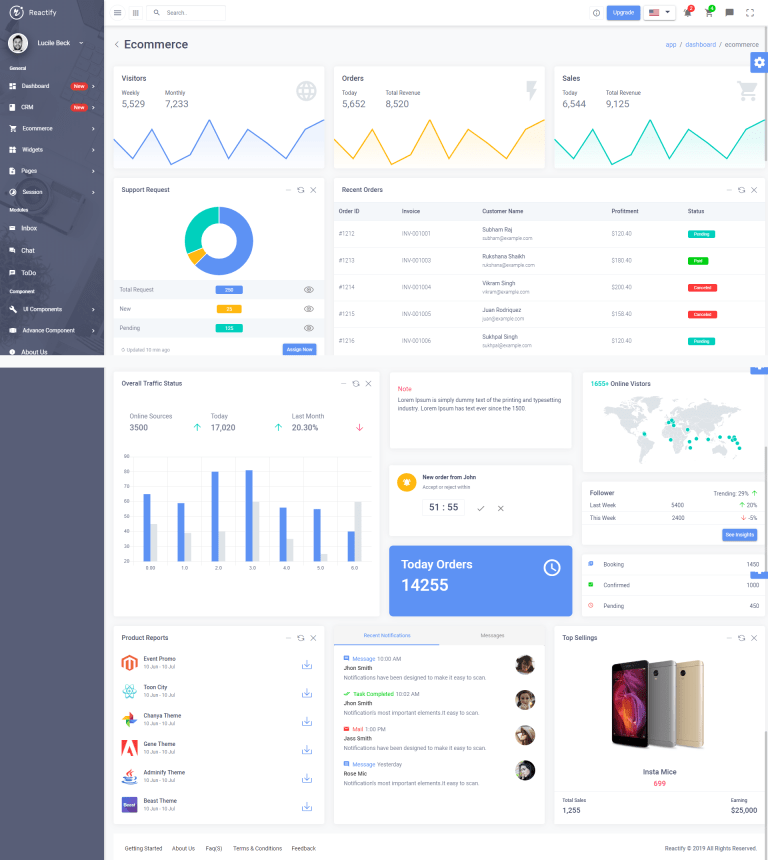
Reactify - React Redux Material BootStrap 4 管理模板

Reactify 是使用 redux、redux-thunk、webpack 4 和 bootstrap 4 开发的对开发人员友好的强大 reactjs 模板。它是完全响应式的,并支持 RTL 语言,具有集成的语言翻译方法。 它提供了随时可用的组件、小部件和页面,这使得根据需要构建新的管理面板变得非常容易。 它带有预集成的 API 方法,可让您轻松构建动态列表页面。 直接可用的小部件使您可以灵活地在仪表板和其他页面上显示多个详细信息。 Rectify 是您喜欢使用的模板。
模板功能
- 独特的仪表板设计、300 多个 UI 元素、20 多个自定义页面、文本编辑器、1000 多个字体图标
- 响应式和数据表
- 图表和图形
- Reactjs, Reactstrap, React Router Dom, React-Instant search, React Quill, React Draft Wysiwyg, React Dragula, React Big Calendar, React Bootstrap Sweetalert, React 自定义滚动条, React d3 Speedometer, React 通知, ReCharts, React Content Loader
- 材质-UI
- Redux, Redux Thunk, Redux 传奇
- Webpack 4.x
- 爱讯
- auth0-js,Moment.js
- 光滑的滑块
- 主题化图标,材质图标
- 谷歌地图、传单地图、Jvector 地图
- 全屏
- 星级
查看演示
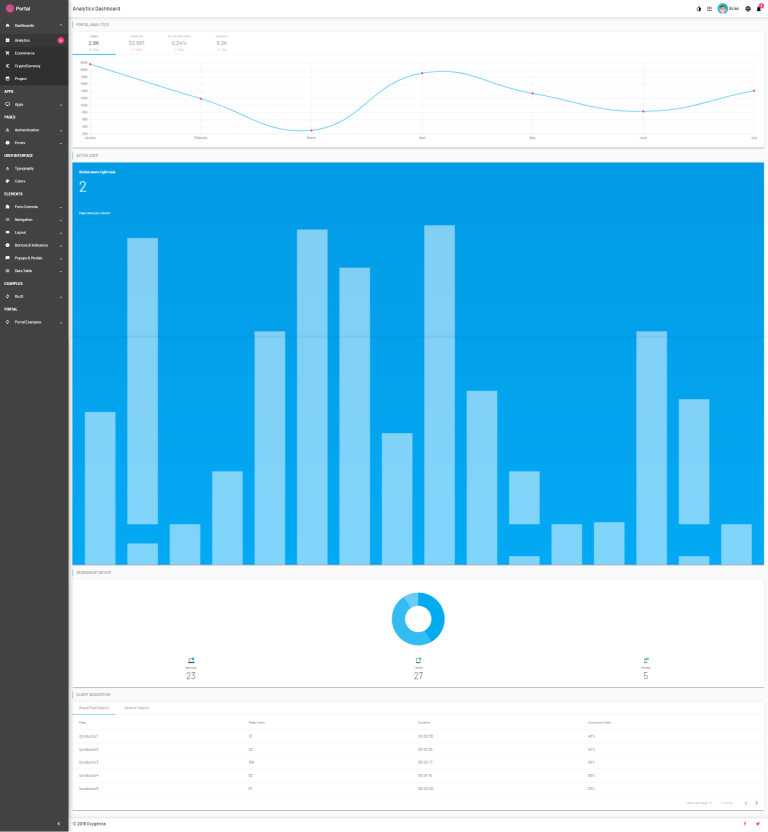
Portal - React Material 管理模板

Portal 是一个包含高质量的 React Material 管理模板。 它有很多潜力。 Portal 提供了六种令人惊叹的布局,可帮助您为应用程序管理员选择完美的外观。 材料设计使其具有出色的外观。 您可以选择大量选项,并提供更多功能,将容量提升到真正的最高水平。
模板功能
- 使用 Facebook 的 Create React 应用构建
- 使用最新的 Material UI 组件
- 超级时尚的仪表板
- 6个惊人的布局
- 支持 RTL
- 2 示例应用程序
- 15+ 元素页面
- 9 个很棒的内置主题
- SASS 样式表
- 遵循 Airbnb React/JSX 风格指南
- 延迟加载页面
- 无限主题选项
- 使用 Redux 状态管理
- Chart.JS 小部件
- 跨浏览器兼容
- 编码精美
- 终身更新
- 知名5星坚实支撑
查看演示
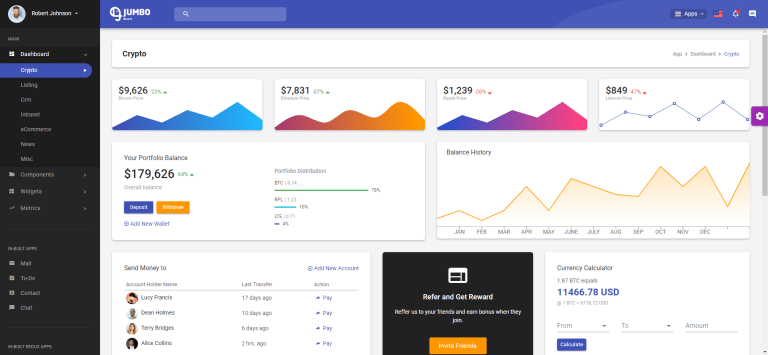
Jumbo React - Redux Material BootStrap 管理模板

Jumbo React 是一个基于 Material Design Concept 的完整 React 管理模板,可帮助您更快、更经济地构建您的 React 应用程序。 Jumbo React 使用 React 开发人员社区中流行的一流库和框架。 其中一些流行的库是 Material-UI、Redux、Redux-Saga、ReCharts、React Big Calendar 等等。 如果你想要一个快速的 MVP、一个可靠的产品或快速转变你的 React 项目,那么 Jumbo React 会为你提供所有这些。 您可以使用 Jumbo React 构建任何小型到复杂级别的应用程序。
模板功能
- React 16.x、React Router DOM、React Hot Loader
- Redux 和 Redux-Saga
- 代码拆分
- 异步加载
- 谷歌材料设计 - 材料用户界面
- React Intl 支持多语言
- 完全支持 RTL
- 6 种不同的布局和 3 种不同的主题
- 水平和垂直导航
- 带有 API 的 Firebase
- 使用社交网站进行 Firebase 身份验证
- 谷歌地图
- 日历
- 500 多个材料设计图标
- BootStrap4 (SCSS)
- 完美的文件夹结构
- 多级路由和动态路由支持
- ES6 与 Babel
- 使用 Yarn 进行包管理
- 与 WebPack 3.x 捆绑的模块
- 浏览器兼容性
- 完全响应
- 没有 jQuery
查看演示
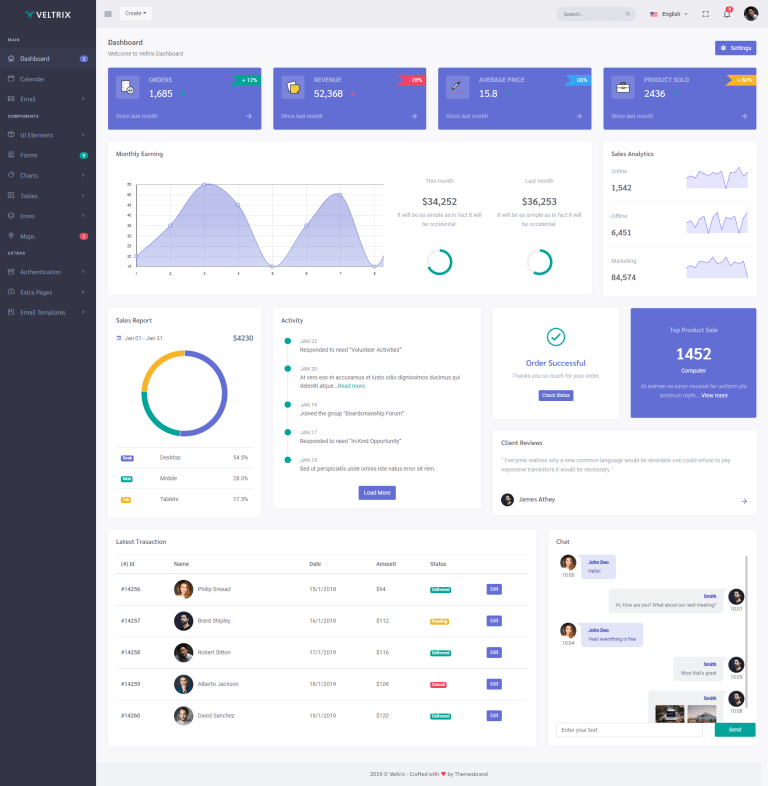
Veltrix - 终极管理和仪表板模板

Veltrix 是一个高级且完全响应的管理模板和入门工具包,带有引导版本 4.3.1。 它是 React 与 redux 的高度优化的管理应用程序。 它在所有分辨率尺寸下看起来都很漂亮,非常适合桌面显示器、笔记本电脑屏幕、iPad、iPhone、Android 手机或平板电脑。 它非常适合应用产品展示、初创公司、个人网站,甚至网络代理。 您将可以轻松地根据需要对其进行自定义。 它拥有您在几个小时内启动网站所需的一切。
模板功能
- 响应式布局(台式机、平板电脑、移动设备)
- 使用 Bootstrap 4.3.1 构建
- 水平和垂直布局
- LTR 和 RTL 支持
- 干净和扁平的设计
- HTML5 和 CSS3
- SASS 支持
- 登录、注册、错误页面
- 日历视图
- 表单验证
- 带有准备打印按钮的发票
- 目录列表页面
- 谷歌地图
- 拖放区文件上传
- Summernote 编辑器
- 6+ 图表库
- 数据表
- 包含错误页面
查看演示
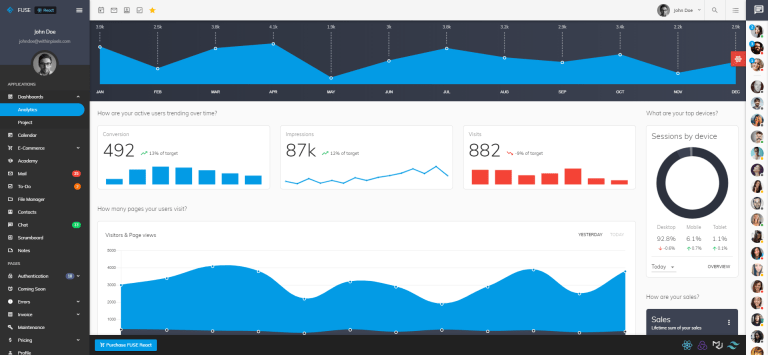
Fuse - React Redux 材料设计管理模板

Fuse React 使用 react hooks 编写(react 的新特性让您无需编写类即可使用状态和其他 React 特性)。 它是一个完整的 React 管理模板,遵循 Google 的 Material Design 指南。 此管理模板使用 Material UI 作为主要 UI 库,同时使用 Redux 进行状态管理。 它具有内置的页面模板、路由和身份验证功能。 它还包括 5 个示例应用程序、20 多个页面、许多可重用的反应组件。 Fuse React 管理模板不仅是您项目的一个很好的启动器,而且还是学习 React 一些高级方面的绝佳场所。
模板功能
- React, React Redux, React Router 4, React Table, Forms React, React ChartJs 2, 创建 React App
- Material-UI 接下来,Material Icons
- 顺风
- Redux 重击
- 谷歌的 Roboto 字体系列
- 谷歌地图反应
- 分析仪表板,项目仪表板
- 日历、待办事项、电子商务、邮件、文件管理器、联系人、聊天、Scrumboard、学院、笔记
- 身份验证页面,即将推出页面,错误页面,发票,维护页面,配置文件页面,搜索页面,定价页面,常见问题页面,知识库页面
- 左/右垂直导航、水平导航、折叠导航、上方/下方工具栏、上方/下方页脚
- JWT 身份验证、Auth0 身份验证、Firebase 身份验证
- 骨架项目,代码拆分,自定义颜色管理
查看演示
结论
现在我们到了本文的结尾。 我们希望您真的很欣赏这篇内容丰富的文章。 如果这篇文章真的能帮助你收集一些基于 React 的最佳管理仪表板模板的知识,那么请与你的几个社交资料分享这篇文章,让其他人有机会阅读这篇文章并收集知识。 这对我们来说将是莫大的荣幸。 这就是今天的全部内容。 请阅读我们博客上已经发布的关于不同有趣主题的其他文章。 与我们的博客保持联系。 非常感谢您阅读这篇文章。 所以祝你有美好的一天。
